Cómo rastrear las conversiones de Facebook (Pixel) con Growform
Facebook ofrece potentes funciones de seguimiento. Esta guía le mostrará cómo añadir su código Pixel a Growform, y disparar una conversión cuando alguien envíe su formulario – para que pueda retarget estos usuarios.
Empecemos:
Tabla de contenidos
1 – Crear un píxel de Facebook
Para esta guía, tendrás que crear un píxel de Facebook si aún no lo has hecho.
Puedes encontrar una guía sobre cómo crear un píxel de Facebook aquí.
2 – Añadir el Pixel “Código base” a Growform
No ocurrirá nada si intentas disparar un evento de conversión sin haber añadido el código base. Así que vamos a agarrar eso primero.
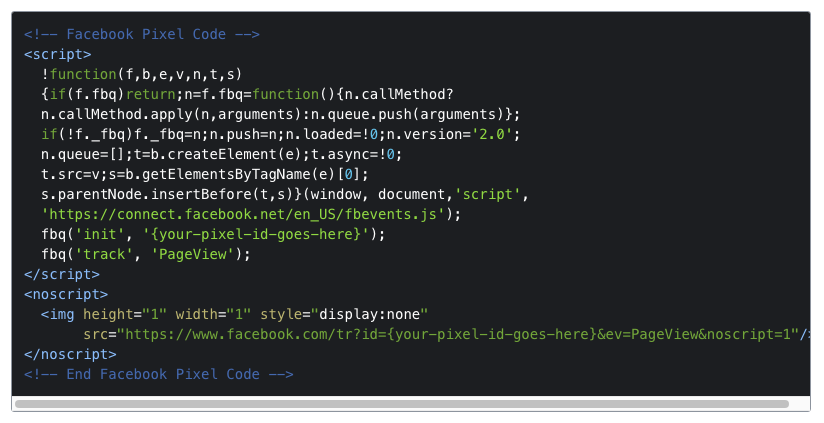
Para obtener el código base del píxel de Facebook, ve a esta página y copia el bloque de código que aparece en “Código base”.

Una vez que hayas cogido el código, debes sustituir “{your-pixel-id-goes-here}” por tu ID de píxel, que puedes encontrar en tu página de configuración de píxeles. No sabemos por qué han puesto llaves – tu código final no debería tenerlas.
Ese es tu código pixel base listo para ser pegado en Growform.
Por cierto, el código del píxel base de Facebook dispara una pageview por defecto:
fbq('track', 'PageView');Esto significa que verás un evento PageView registrado en Facebook cada vez que alguien envíe tu formulario. Si lo desea, puede eliminar esta línea, pero no pasa nada por mantenerla.
3 – Añade tu evento de conversión al código base
Ahora que tienes tu código base, necesitas elegir un evento de conversión para disparar.
Facebook proporciona una lista completa de eventos estándar entre los que elegir aquí.
Para el propósito de esta guía, asumiremos que está disparando el evento “Lead”, porque está recogiendo un lead.
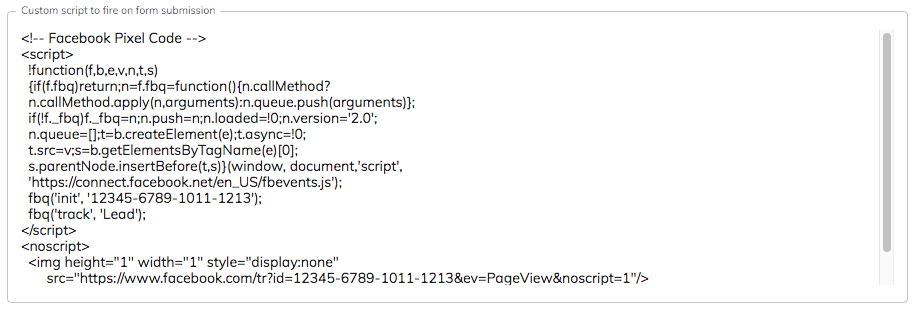
Para activar este evento, añada el siguiente código:
fbq('track', 'Lead');… inmediatamente debajo de la línea de código “fbq(‘track’, ‘PageView’);” mencionada anteriormente.
¿Necesita disparar un evento personalizado en lugar de uno estándar? Tú también puedes hacerlo. Configura el evento en Facebook y añade el siguiente código:fbq('trackCustom', 'YourAwesomeCustomEvent);
Hay más documentación al respecto aquí.
4 – Pegue su código en Growform
Ahora que el código está listo, es hora de pegarlo en Growform para que se active cuando alguien rellene el formulario.
Esta parte es fácil – sólo tienes que ir a “Editar configuración del formulario” cuando estés editando tu formulario en Growform.
Busque la casilla llamada “Custom script to fire on form submission”, y pegue su código en ella. Terminará pareciéndose a esto:

Por último, pulsa “Guardar configuración del formulario” en la parte inferior de la página, ¡y ya está!
¿Necesitas rastrear algo más inteligente? Nuestro equipo de asistencia estará encantado de ayudarle con sus consultas sobre seguimiento personalizado: hable con nosotros a través del chat en directo.
Recent Posts
- Nuestra lista definitiva de 7 pasos para la cualificación de clientes potenciales y el éxito en las ventas
- Compartimos nuestras mejores estrategias para ayudarte a generar más clientes potenciales de diseño web
- Compartimos 6 formas eficaces de impulsar la generación de prospectos para dentistas
- Revelamos las 7 mejores estrategias de generación de prospectos Fintech para impulsar el crecimiento empresarial
- Probamos los mejores creadores de formularios de código bajo para crear formularios sin complicaciones
Categories
- Conformidad
- Convertri
- CRO
- Diseño de formularios
- Diseño de formularios de varios pasos
- Generación de clientes potenciales
- Google Tag Manager
- Herramientas
- Hubspot
- Inmobiliario
- Integración
- Marketing
- Ofertas especiales de captación de clientes potenciales
- Prospección
- Sin categorizar
- TrustedForm
- Tutoriales Unbounce
- Unbounce
- Uso de growform
