Cómo crear bonitos formularios de Asana sin código
Asana es una potente herramienta de gestión de proyectos, ampliamente conocida por sus sólidas funciones y su sencilla interfaz de usuario. Muchas empresas confían en los formularios de Asana, un método sencillo para recopilar datos y canalizarlos directamente a tus proyectos.

Sin embargo, una pregunta frecuente que nos hacemos es: “¿Asana puede crear formularios de varios pasos?”.
Pero a partir de mayo de 2023, Asana no admite formularios de varios pasos.
Los usuarios también señalan que las opciones de personalización y estilo son bastante limitadas, la lógica condicional es limitada y faltan tipos de campos para tareas de recopilación de datos más complejas.
Sin embargo, hay algunas maneras de lograr formularios de solicitud de varios pasos en Asana:
a.) Construir un formulario dentro de Asana y aceptar las limitaciones inherentes (no necesariamente recomendado)
b.) Utilizar la funcionalidad de lógica de ramificación de Asana para imitar hasta cierto punto un formulario de varios pasos, aunque sin la transición suave y la intuitividad de un verdadero formulario de varios pasos (no es lo ideal).
c.) Utiliza un creador de formularios como Growform para crear un formulario impresionante de varios pasos y envía los datos directamente a Asana (muy recomendable).

Es sorprendente, dada la popularidad y versatilidad de los formularios de múltiples pasos, que Asana no haya incluido esto en su constructor de formularios.
Esta guía de Growform te mostrará cómo crear formularios de varios pasos en Asana, superando sus limitaciones nativas con herramientas de terceros.
Empecemos.
Tabla de contenidos
¿Por qué utilizar un formulario de varios pasos?
Los formularios multipágina ofrecen muchas ventajas sobre los formularios convencionales de una página. Algunas de las ventajas son:
Mejor interacción con el usuario: Deconstruir un formulario largo en pequeños segmentos puede hacer que el proceso de rellenarlo resulte menos desalentador para los usuarios. Este método de estructuración de formularios reducirá las posibilidades de que los usuarios abandonen el formulario y aumentará la probabilidad de que lo completen.
Mejores tasas de conversión: Al facilitar el proceso de cumplimentación de formularios, los formularios con varios pasos registran tasas de conversión significativamente superiores en comparación con los formularios de un solo paso. Los usuarios son más propensos a iniciar y finalizar un formulario si no resulta intimidatorio a primera vista.
Mejor adquisición de datos: Los formularios con varios pasos permiten recopilar información más matizada de los usuarios sin saturarlos. Al dividir el formulario en distintas secciones, los usuarios pueden proporcionar datos más exhaustivos, lo que en última instancia conduce a pistas más detalladas.
Buenas prácticas para el diseño de formularios de varios pasos
Éstas son las mejores prácticas para el diseño de formularios de varios pasos:
- Agrupa campos relacionados: Organiza juntos campos similares para que el formulario resulte más coherente y fácil de seguir.
- Proporciona una barra de progreso clara: Muestra un indicador visual de lo avanzado que está el usuario en el formulario, que le motive a continuar.
- Divide el formulario en secciones lógicas: Segmenta el formulario en pasos manejables para evitar abrumar al usuario con demasiadas preguntas a la vez.
- Evita las páginas largas e intimidatorias: Asegúrate de que cada paso resulte breve y conciso para mantener el compromiso del usuario y evitar el abandono.
- Mantén un diseño limpio y sencillo: Mantén el diseño del formulario despejado para mejorar la atención y facilitar el proceso.
¿Por qué utilizar un creador de formularios en lugar de trucos y soluciones?
Aunque usar la lógica de bifurcación de Asana puede llevarte en parte a un formulario que actúe como un formulario de múltiples pasos, tenemos una solución mejor.
Growform se diseñó específicamente para crear formularios de varios pasos, se puede incrustar directamente en tu sitio web y canalizará clientes potenciales a tus proyectos de Asana sin problemas.
Este creador de formularios ha sido diseñado específicamente para aumentar el número de formularios completados.
Al utilizar una herramienta de terceros como esta, aún verás los datos aparecer en Asana, pero también disfrutarás de todos los beneficios de un constructor de formularios especialmente diseñado, incluyendo:
- Lógica condicional: Utilice la lógica condicional o de “salto” para mostrar u ocultar campos o pasos enteros en función de las respuestas de los usuarios. Esto ayuda a que sus formularios sean más interactivos y personalizados, permitiéndole construir experiencias convincentes y de alta conversión.
- Más opciones de estilo: Los formularios de Asana no ofrecen amplias opciones de personalización en cuanto a fuentes y colores, mientras que los creadores de formularios de terceros como Growform sí lo hacen. Con un formulario visualmente atractivo que refleje su marca, es más probable que los usuarios se formen una impresión positiva y empiecen a rellenar su formulario.
- Barras de progreso: Incluir una barra de progreso en su formulario de varios pasos dará a sus usuarios una sensación de finalización y mantendrá su compromiso.
- Plantillas de mejores prácticas: El generador de formularios de Asana te permite crear excelentes formularios desde cero, pero aún no ofrece un sistema de plantillas completo. Los creadores de formularios como Growform ofrecen más de 20 plantillas para diversos sectores, lo que le ayudará a cumplir las prácticas recomendadas para formularios de varios pasos desde el principio.
Ventajas de la lógica condicional en los formularios
La lógica condicional es una potente herramienta que mejora significativamente la experiencia del usuario en los formularios. Al hacer que los formularios sean más dinámicos e interactivos, agiliza el proceso de recogida de datos y garantiza que a los usuarios sólo se les presenten las preguntas pertinentes. Éstas son sus principales ventajas:
- Personalización: Los campos o preguntas pueden aparecer basándose en respuestas anteriores, creando una experiencia a medida para cada usuario.
- Reducción de la frustración: Los usuarios no se ven abrumados por preguntas irrelevantes o innecesarias, lo que hace que el formulario resulte más sencillo e intuitivo.
- Mejora de la calidad de los datos: Al mostrar las preguntas adecuadas en el momento adecuado, la lógica condicional garantiza una recogida de datos más precisa y relevante.
- Mejor participación del usuario: Los formularios interactivos con lógica condicional son más atractivos y ayudan a guiar a los usuarios a través del proceso, reduciendo el abandono.
- Mayores tasas de conversión: Una experiencia más personalizada y ágil puede conducir a mayores tasas de cumplimentación de formularios, lo que repercute directamente en las conversiones.
En general, la lógica condicional ayuda a que los formularios sean más inteligentes, atractivos y eficientes, beneficiando tanto a los usuarios como a la organización que recopila los datos.
Guía paso a paso para crear formularios multipaso de Asana con Growform
En esta sección, proporcionaremos una guía paso a paso sobre cómo crear un formulario de varios pasos de Asana con Growform.
Al final del tutorial, tendrás un hermoso formulario con lógica condicional, barra de progreso y opciones de estilo avanzadas, y los clientes potenciales recopilados se enviarán directamente a Asana como nuevas tareas.

Para este tutorial, asumiremos que ya tienes una cuenta de Asana.
Paso 1: Regístrate y crea un nuevo formulario
Para empezar, deberá registrarse para obtener una cuenta Growform.
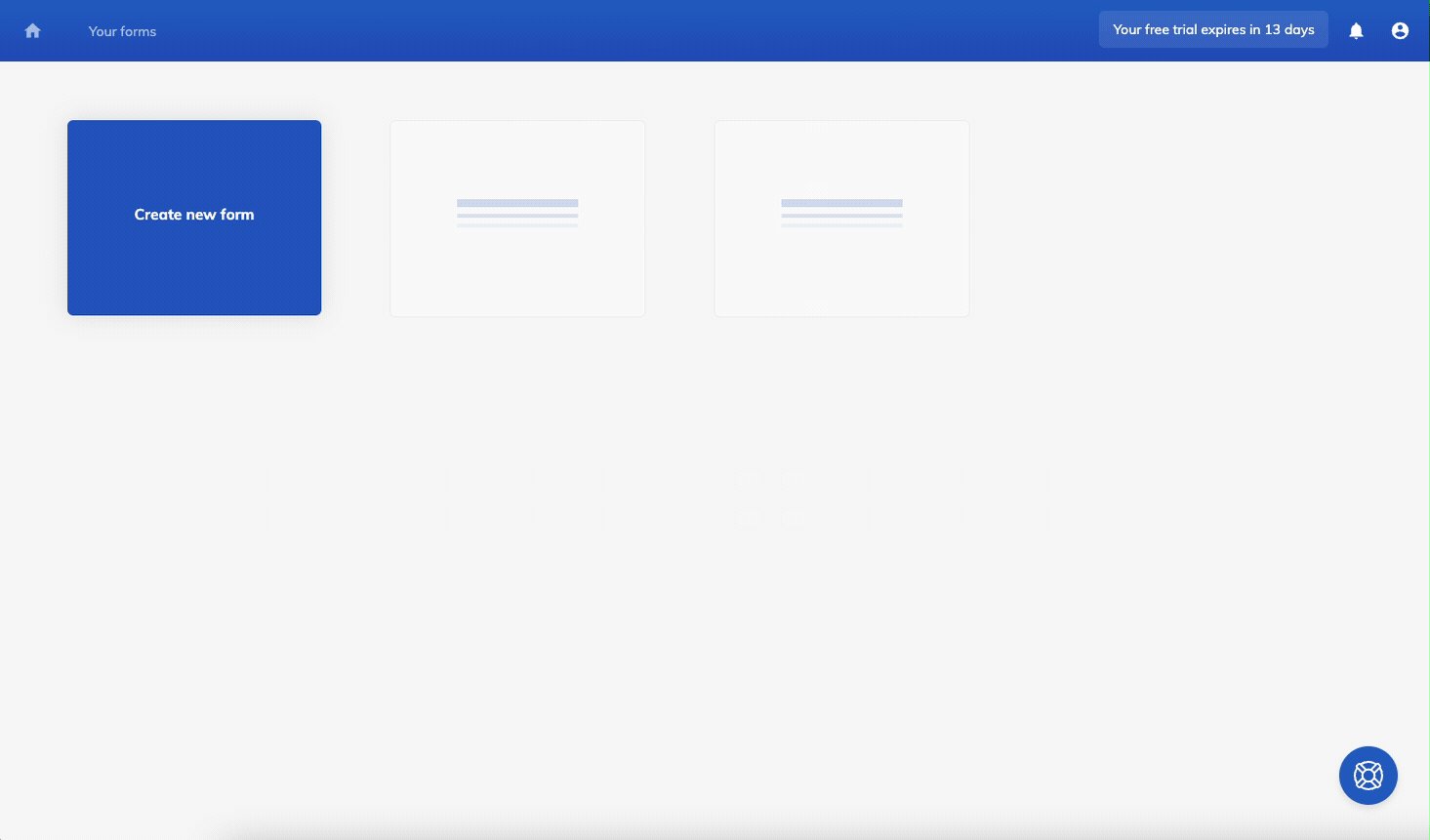
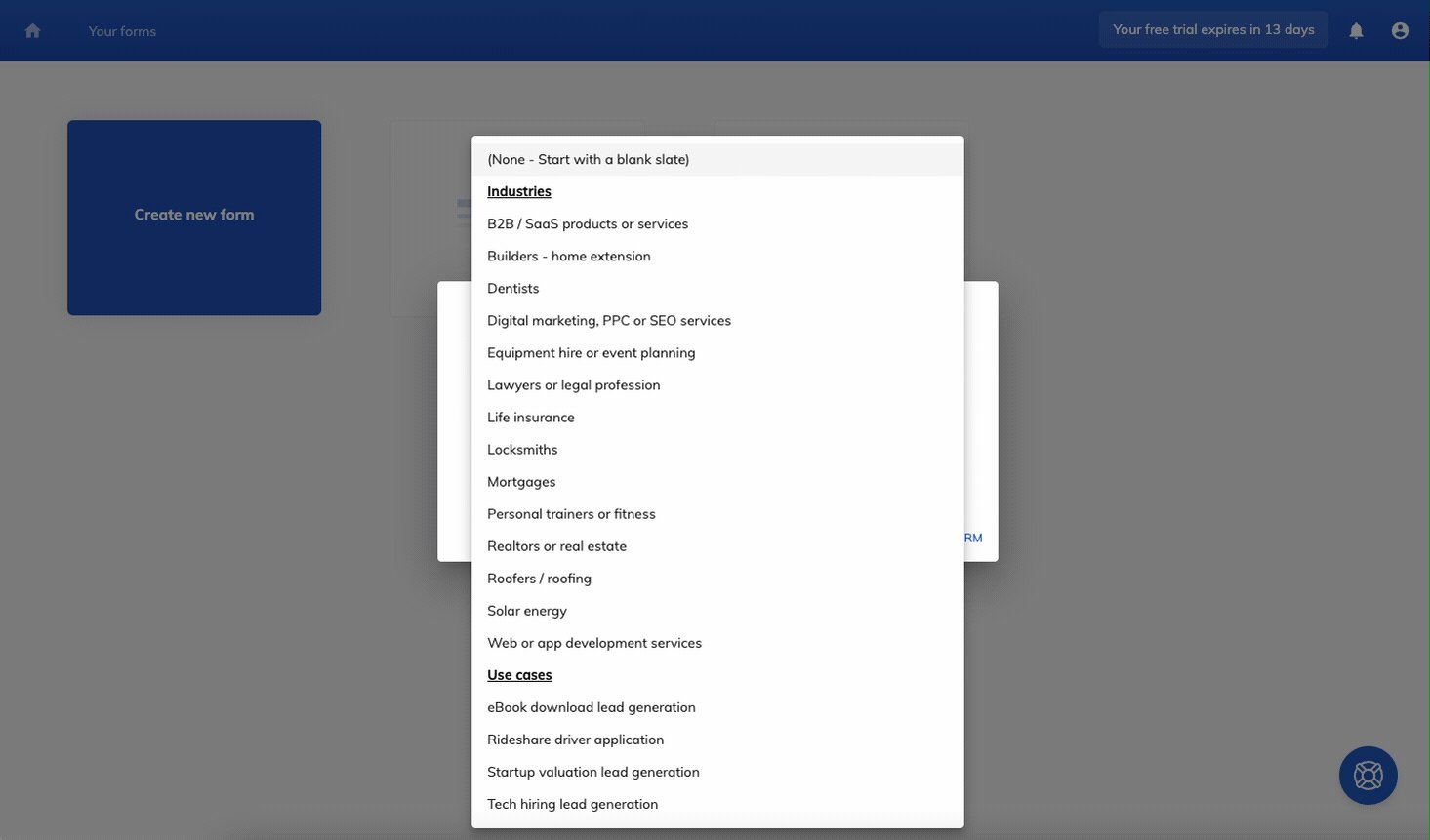
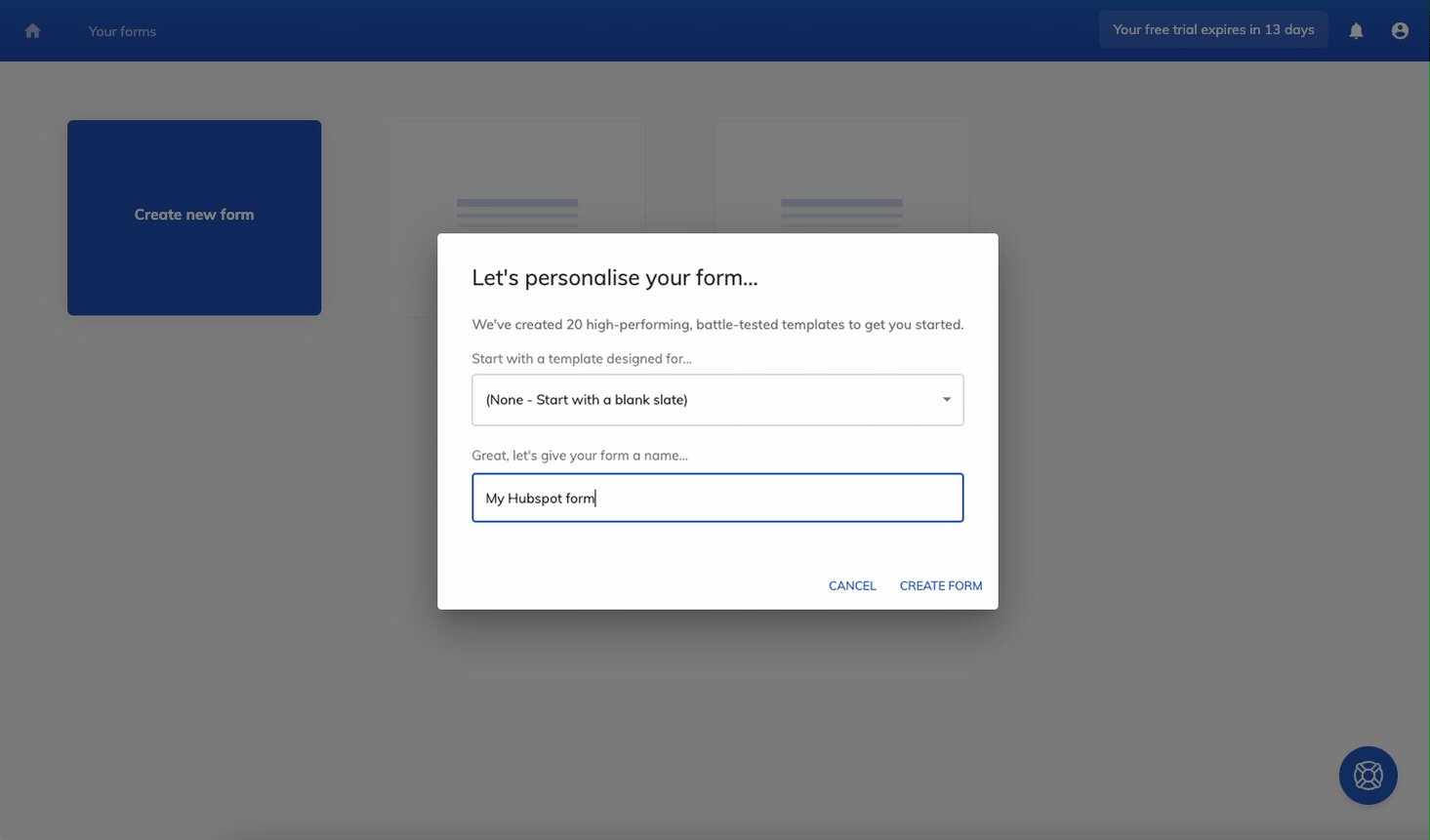
Una vez que haya creado una cuenta e iniciado sesión, se le dirigirá al panel de control de Growform. Ahora, pulsa “Crear nuevo formulario” y elige la plantilla que más te convenga.
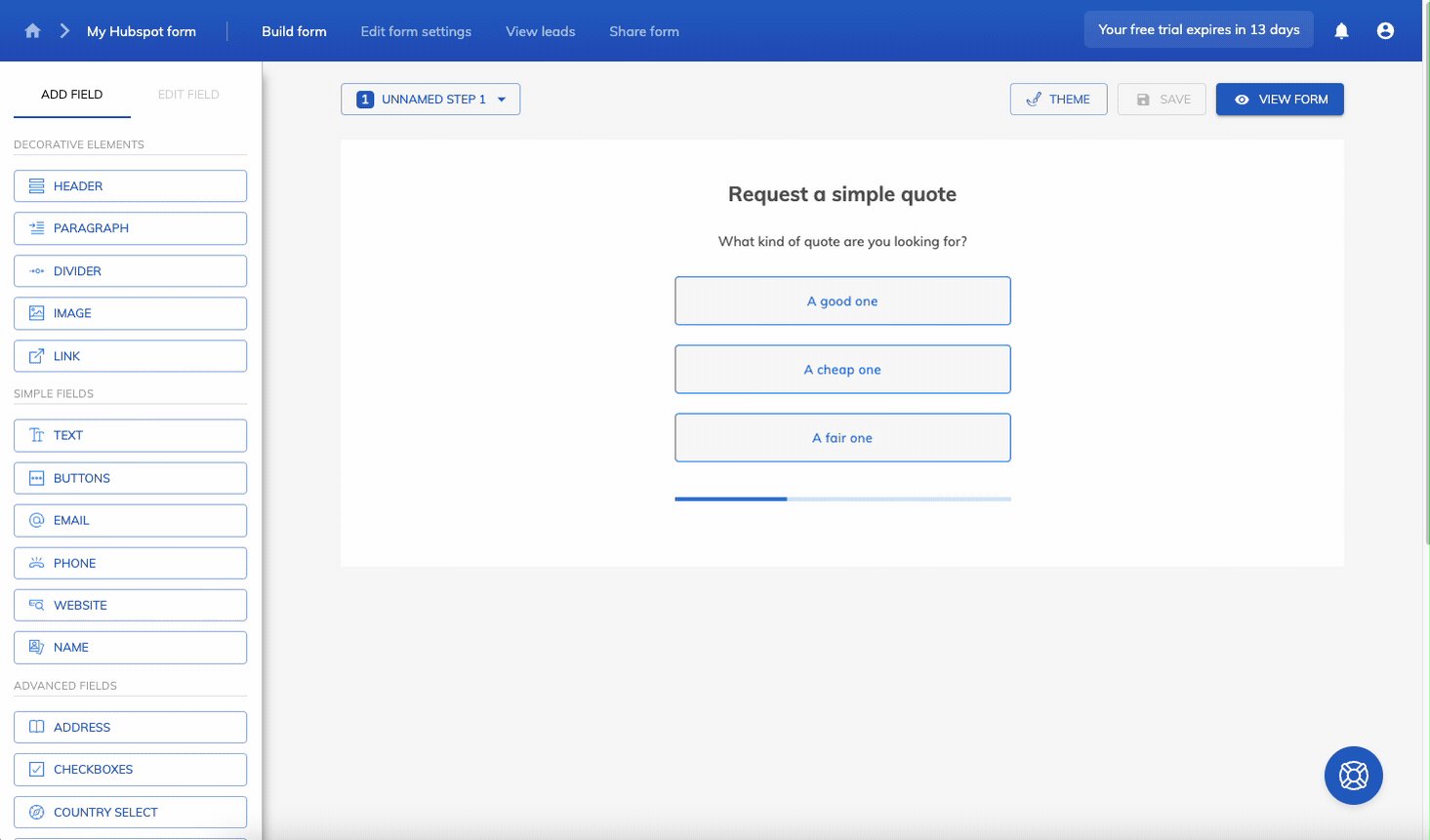
Optaremos por “Ninguno: empezar de cero”:

Paso 2: Edite sus campos
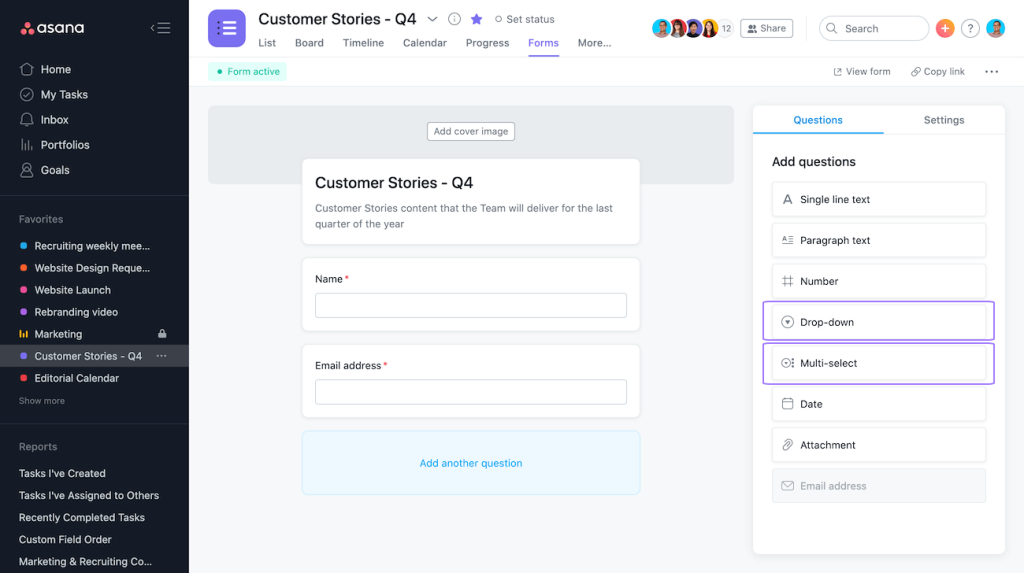
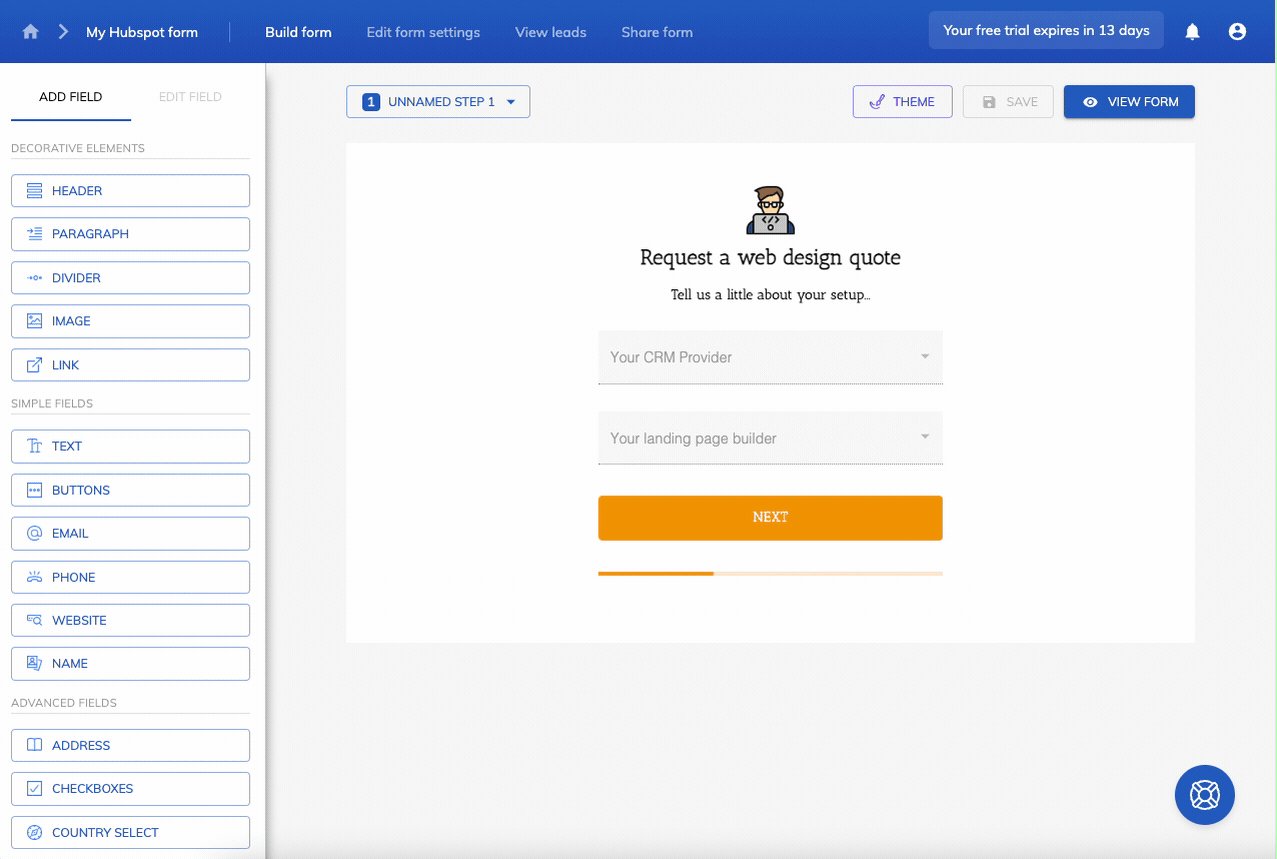
Con unos pocos clics, podemos eliminar los campos que no necesitemos y añadir los nuevos que tengan sentido:

He aquí cómo:
- Seleccione un campo haciendo clic sobre él
- Borrar un campo pulsando el icono “suprimir” / “papelera”.
- Añada un campo seleccionando uno de la parte izquierda
- Edite un campo haciendo clic en él y modificando la configuración de la izquierda
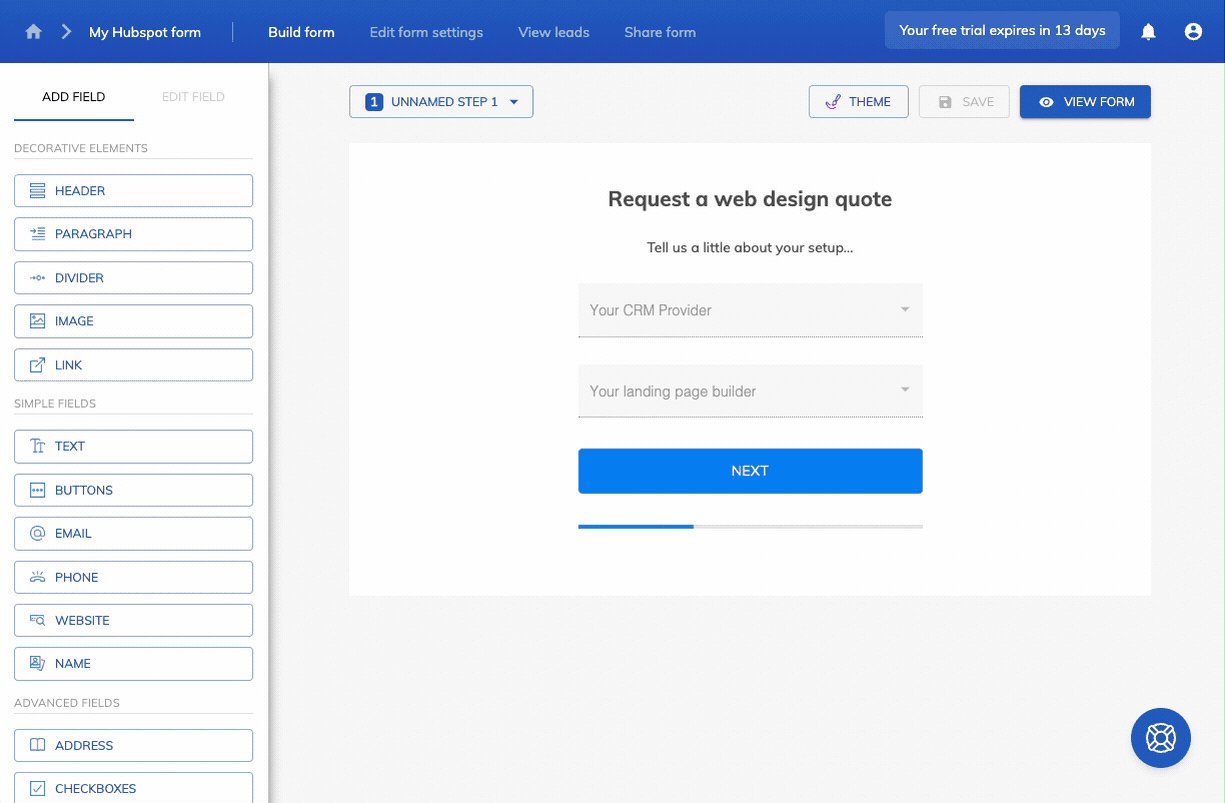
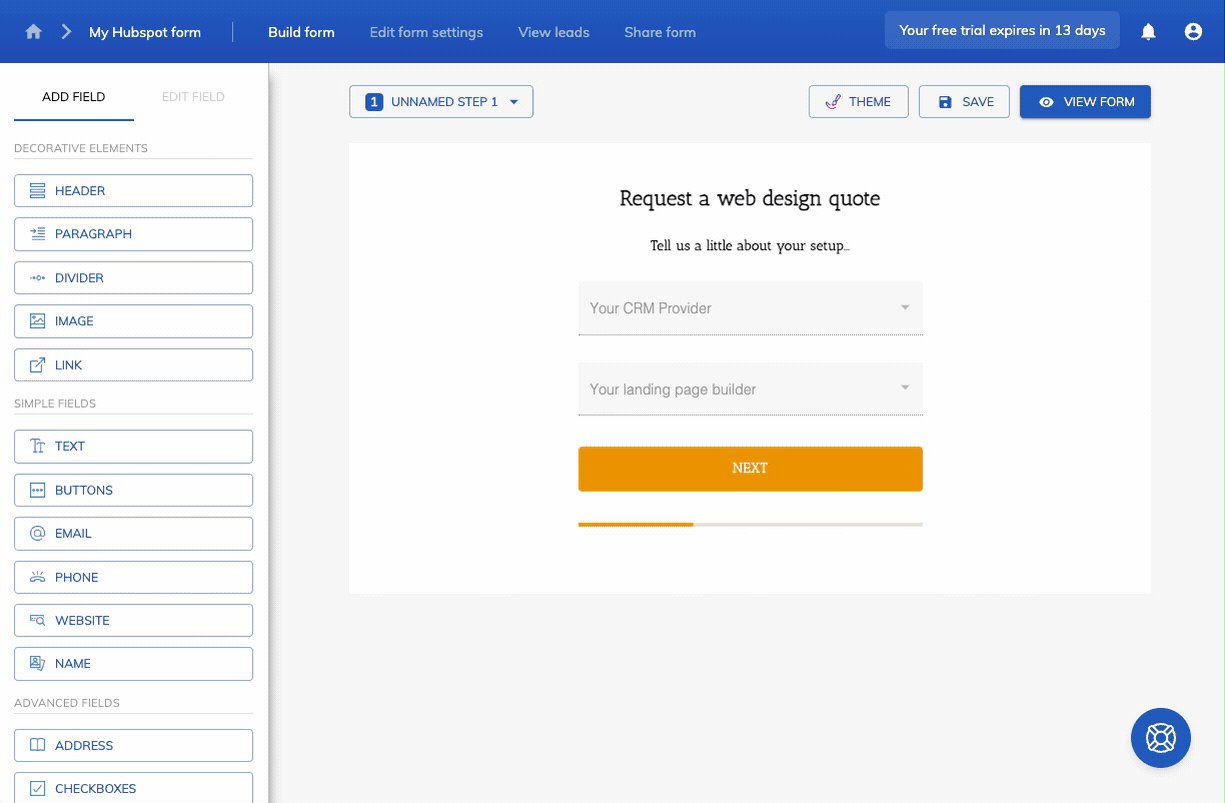
Al final de este paso, tendremos algo como esto:

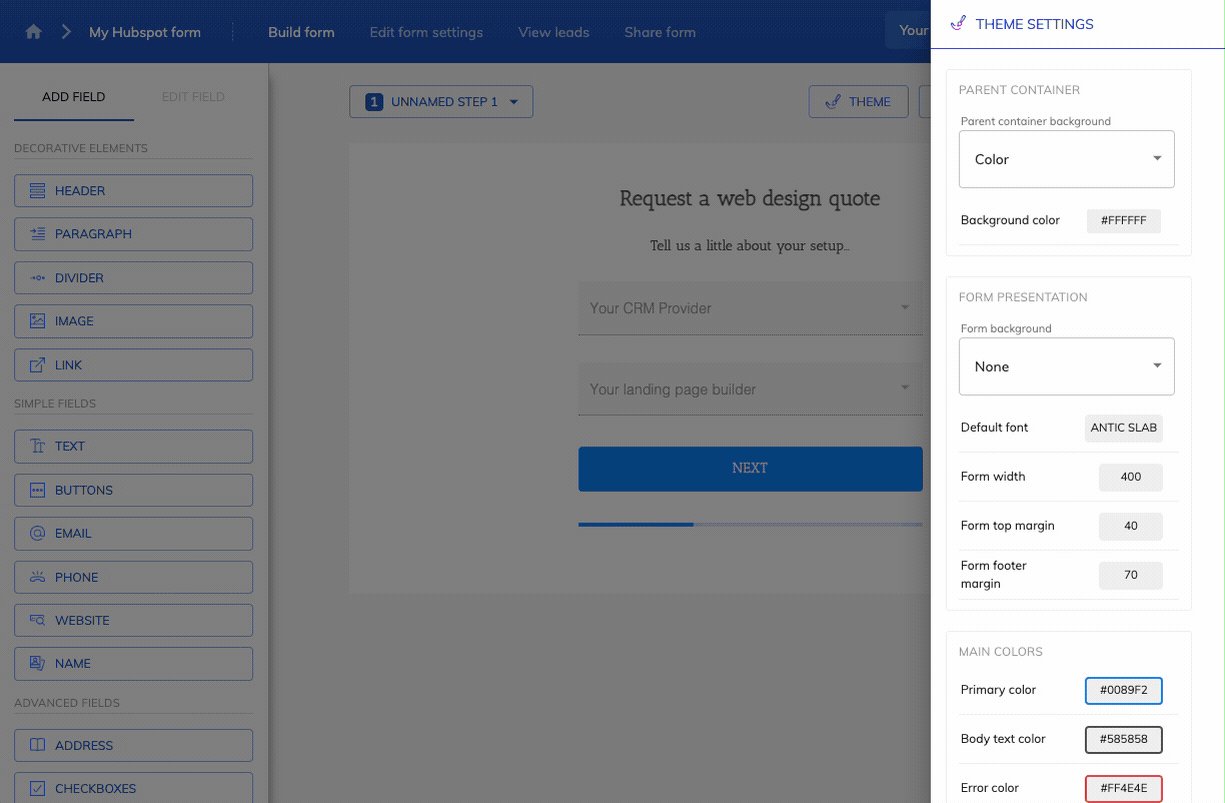
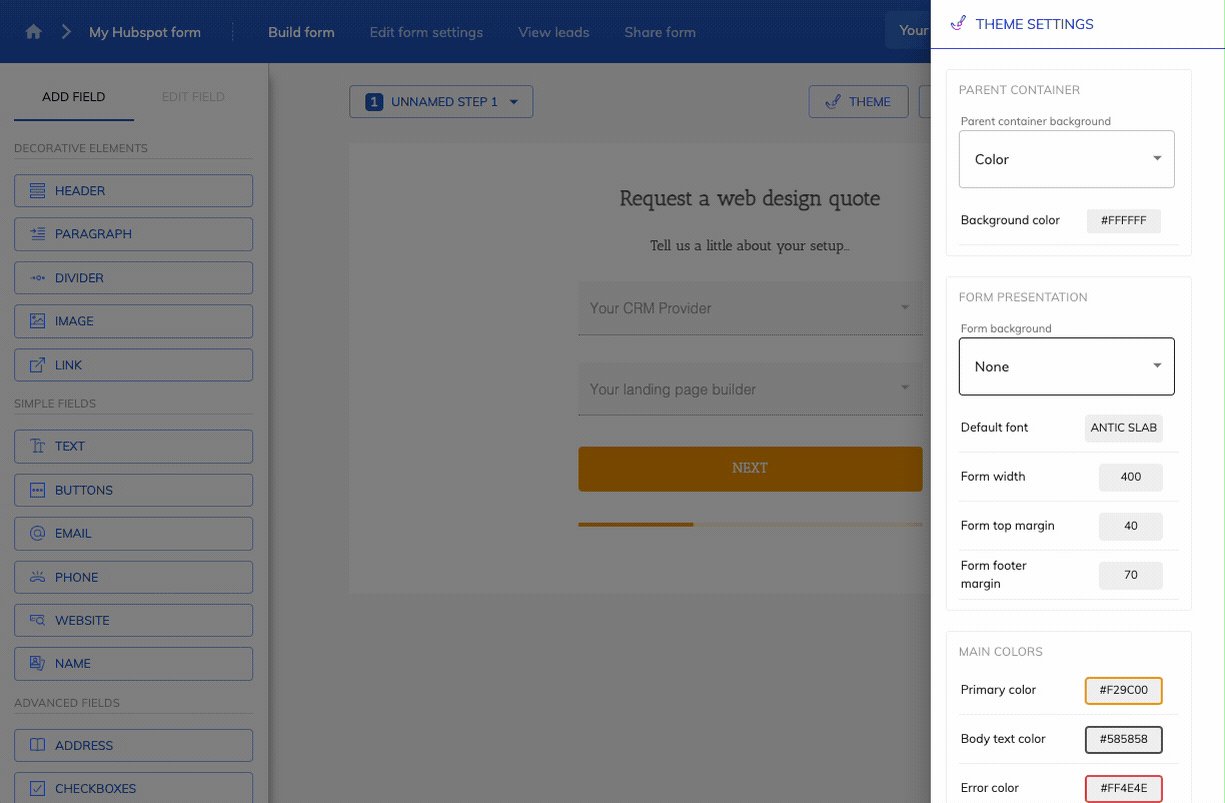
Paso 3: Editar la configuración del tema
Si la combinación de colores azules no encaja con tu marca, es fácil modificar las opciones del tema para cambiar un poco las cosas:

Así es como lo hicimos:
- Pulsa “Tema” en la esquina superior derecha
- Ajusta el tipo de letra, el color primario y el color del cuerpo del texto a tu elección.
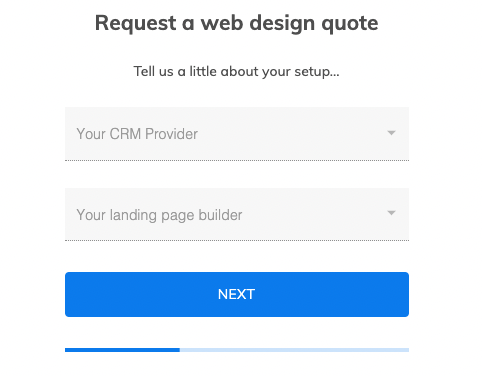
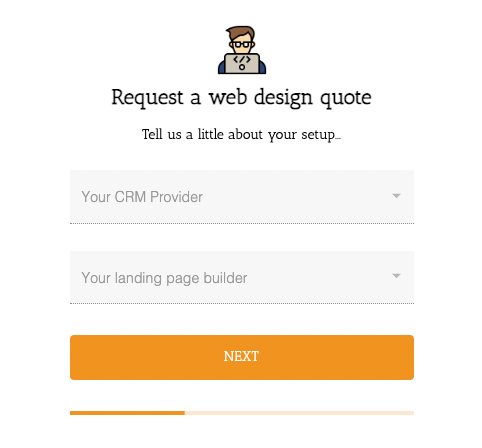
Tras añadir una imagen en la parte superior del formulario y ajustar un poco los márgenes de cada campo, podemos conseguir un formulario de aspecto tan bonito como éste:

Independientemente de la guía de estilo exclusiva de su marca, debería poder crear un formulario que sea estéticamente agradable y se integre a la perfección en cualquier lugar.
Si desea añadir más pasos, puede hacerlo con el menú desplegable de navegación por pasos situado en la esquina superior izquierda.
No olvides pulsar “Guardar” cuando hayas terminado de construir.
Optimizar tu formulario para dispositivos móviles
La optimización para móviles garantiza que tu formulario sea fácil de usar en cualquier dispositivo. Con un número creciente de usuarios que acceden al contenido a través de teléfonos inteligentes, los formularios deben ser receptivos, de carga rápida y visualmente atractivos en diferentes tamaños de pantalla. Es crucial ajustar el tamaño de los campos, el diseño y los botones para que sean táctiles y ofrezcan una experiencia móvil fluida.
Paso 4: Integrar el formulario en nuestro sitio web
Ahora que hemos creado un formulario básico, necesitamos obtener el código de inserción que nos permitirá colocarlo en nuestra página de destino o sitio web.
En primer lugar, vamos a coger el código de incrustación que nos da Growform. Todavía en el constructor, navegue hasta“Compartir formulario” y abra la primera opción.
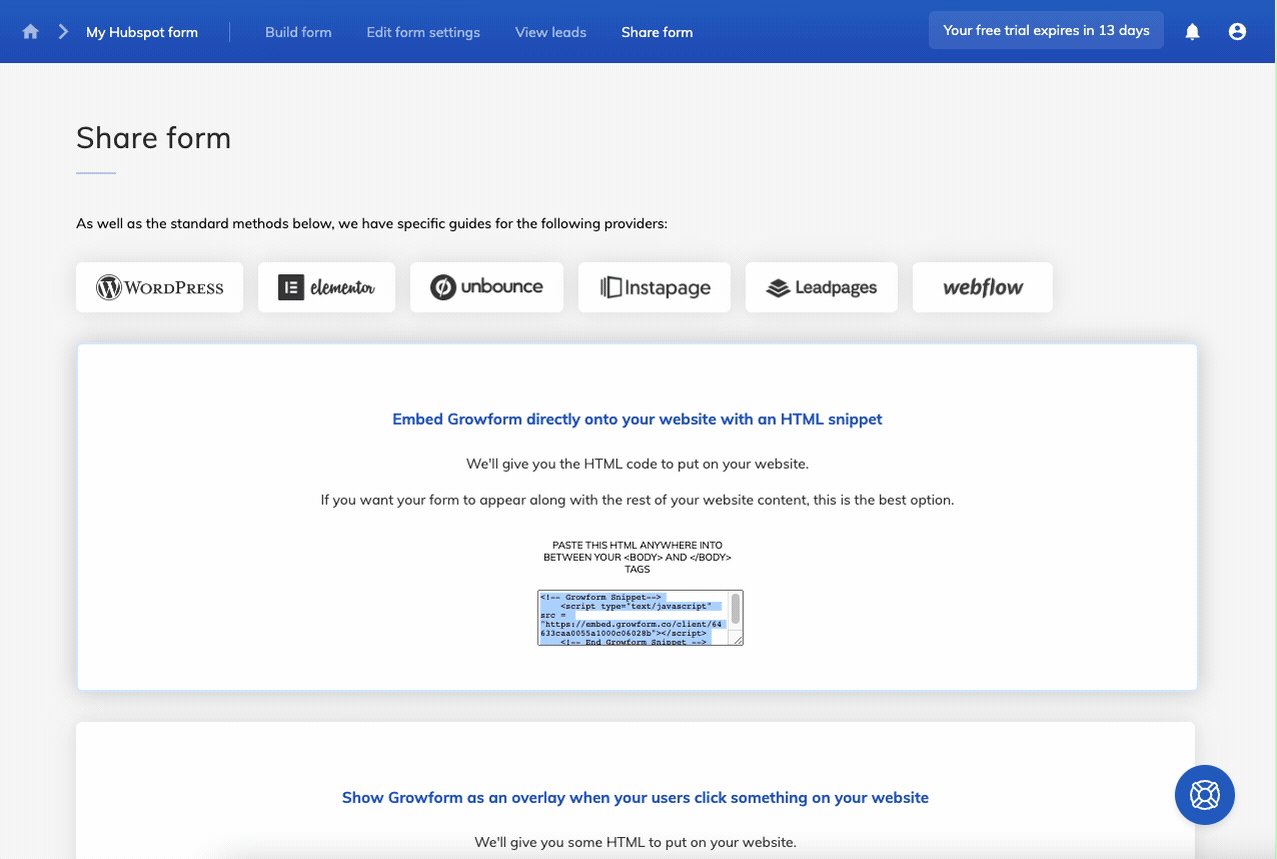
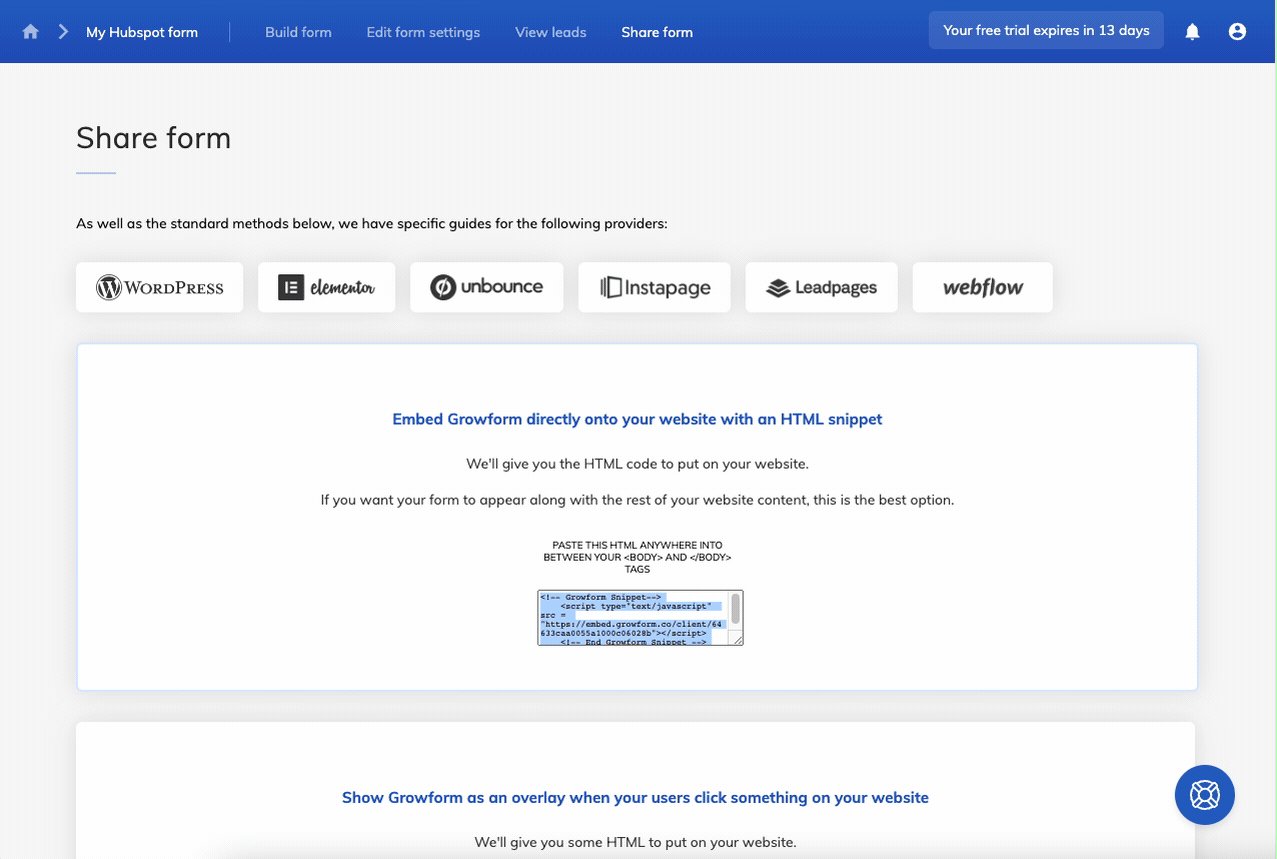
Haga clic dentro del cuadro y copie el código de inserción en el portapapeles:

Genial, hemos copiado el código de inserción. Ahora tendrá que pegarlo en su página de destino o en el área de HTML personalizado de su constructor de sitios web.
A menudo, su constructor de página de destino proporcionará un widget o herramienta que permite “HTML personalizado” – sólo tiene que pegar el código allí y guardar los cambios.
A continuación encontrará guías más específicas para cada uno de los principales creadores de páginas de destino:
¡Genial! Pegamos el código en nuestro sitio de WordPress y ya tenemos un formulario de varios pasos.
Si no desea incrustar el formulario en su sitio web, o si prefiere simplemente compartir un enlace al formulario, esto es perfectamente posible – también hay un enlace compartible en la página “Compartir formulario”.
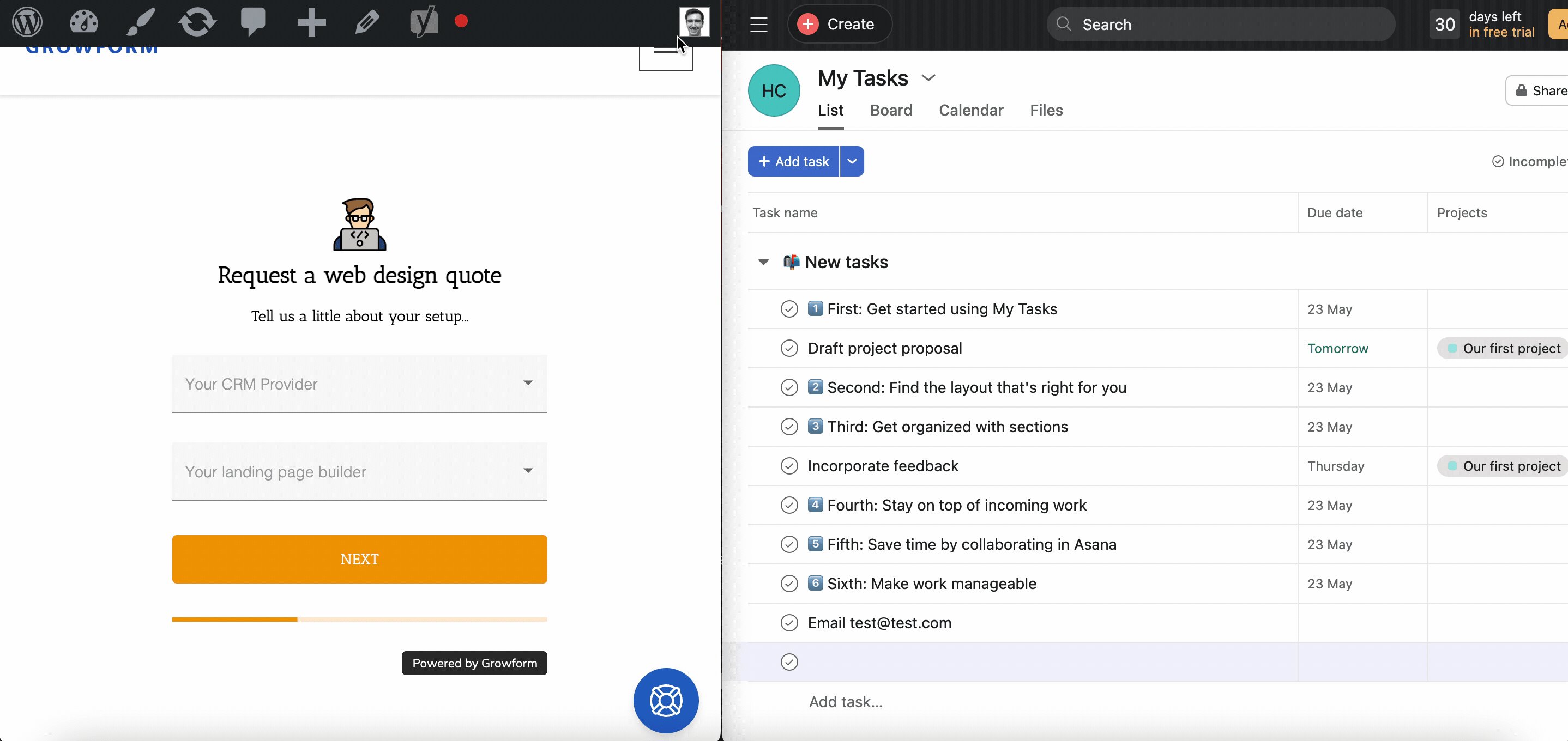
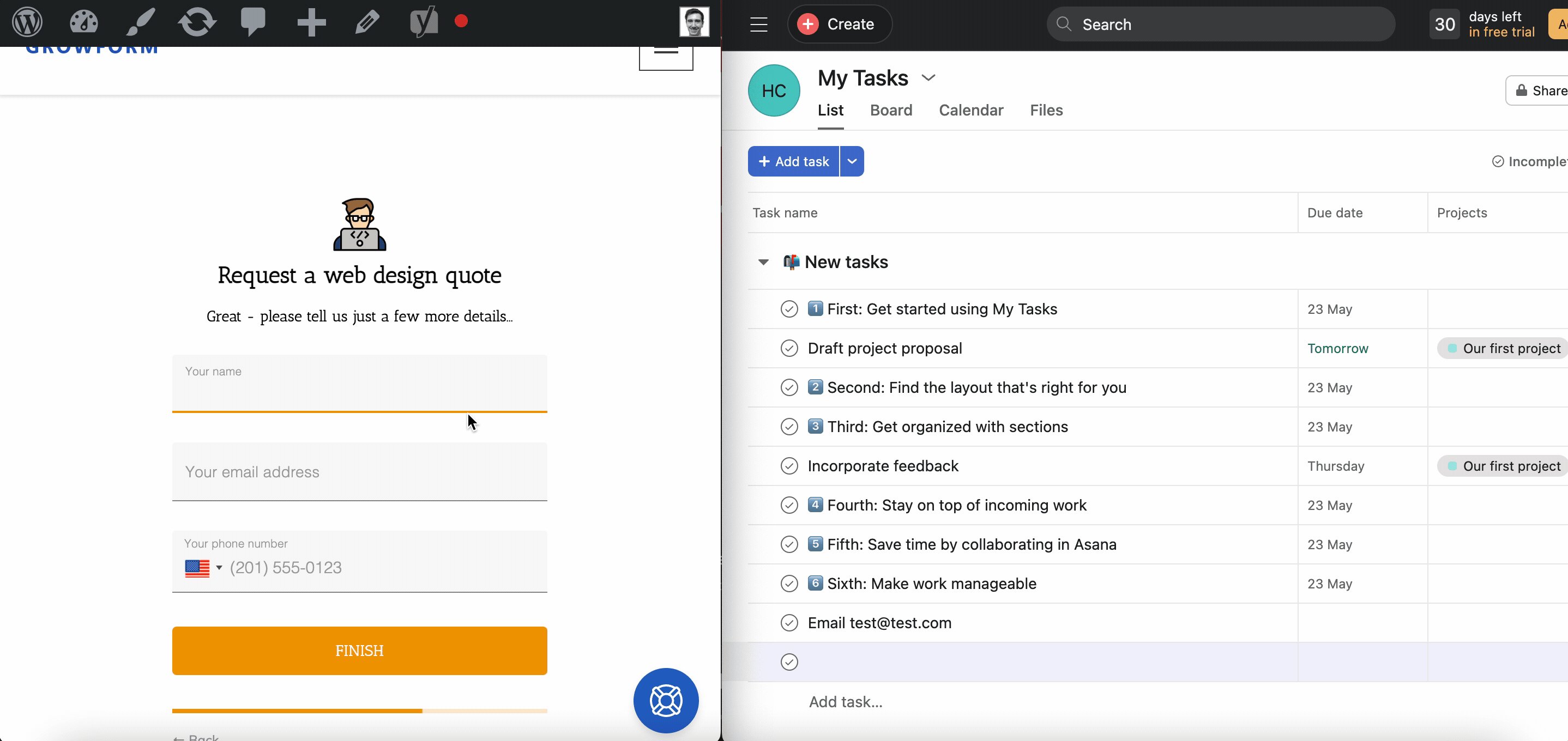
Paso 4: Realice un envío de prueba
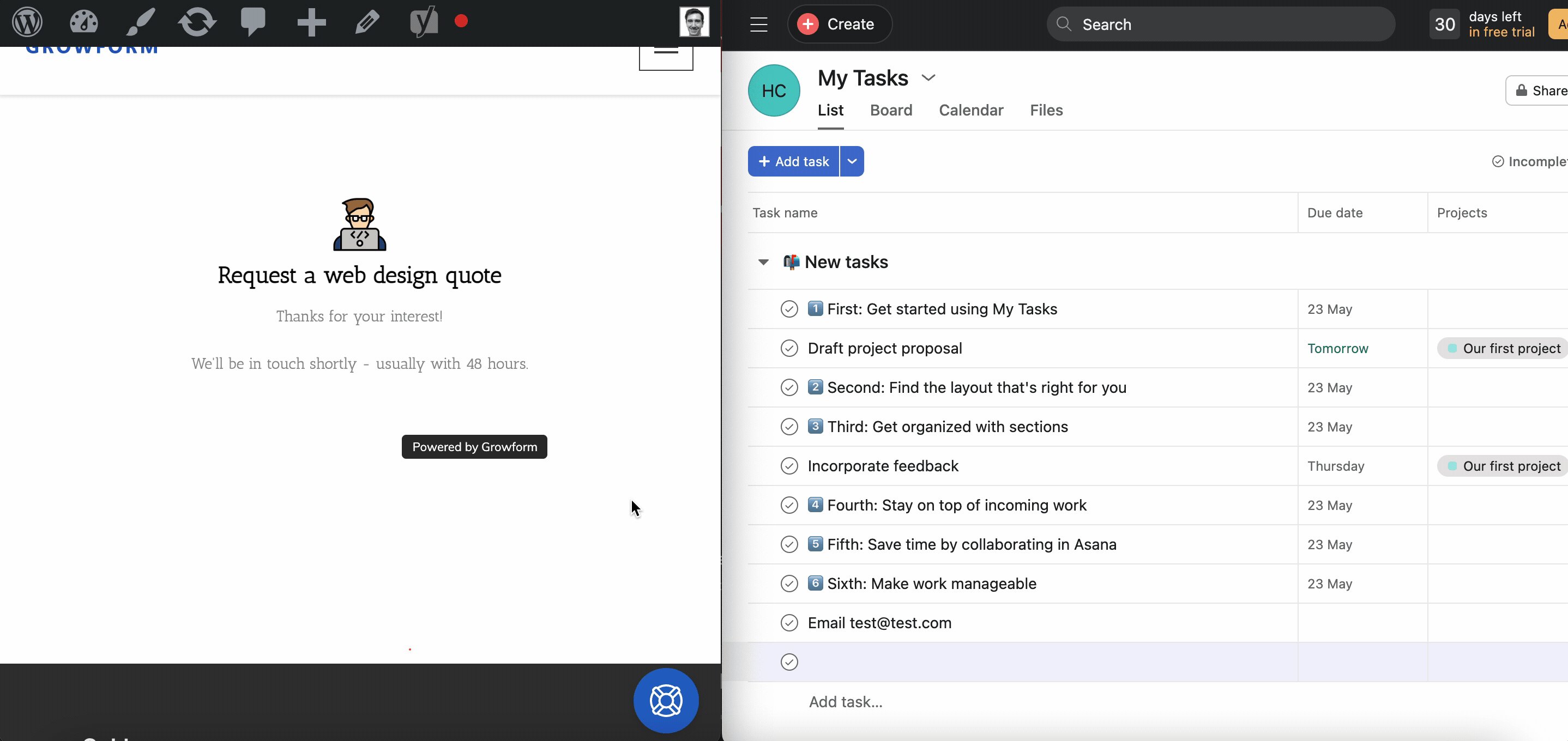
Rellenemos nuestro formulario para asegurarnos de que todo funciona correctamente:

Este es un paso importante – no sólo nos permite ver el formulario en acción, sino que permitirá a Zapier “ver” un ejemplo de lead cuando configuremos la integración de “nueva tarea” de Asana en el paso 5.
Paso 5: Envía tus clientes potenciales a Asana como tareas
En este punto, ya hemos recorrido la mayor parte del camino: nuestro formulario está incrustado en nuestro sitio web (o compartido con un enlace) y está recopilando clientes potenciales. Pero las pistas se quedan en Growform…
Vamos a solucionarlo enviando nuestras tareas a Asana utilizando Zapier.
Zapier es el “pegamento” que mantiene unido Growform y miles de integraciones. Si aún no tienes una cuenta, se te pedirá que crees una. Viene con una prueba gratuita de 14 días, y permite 100 clientes potenciales al mes sin necesidad de un plan de pago.
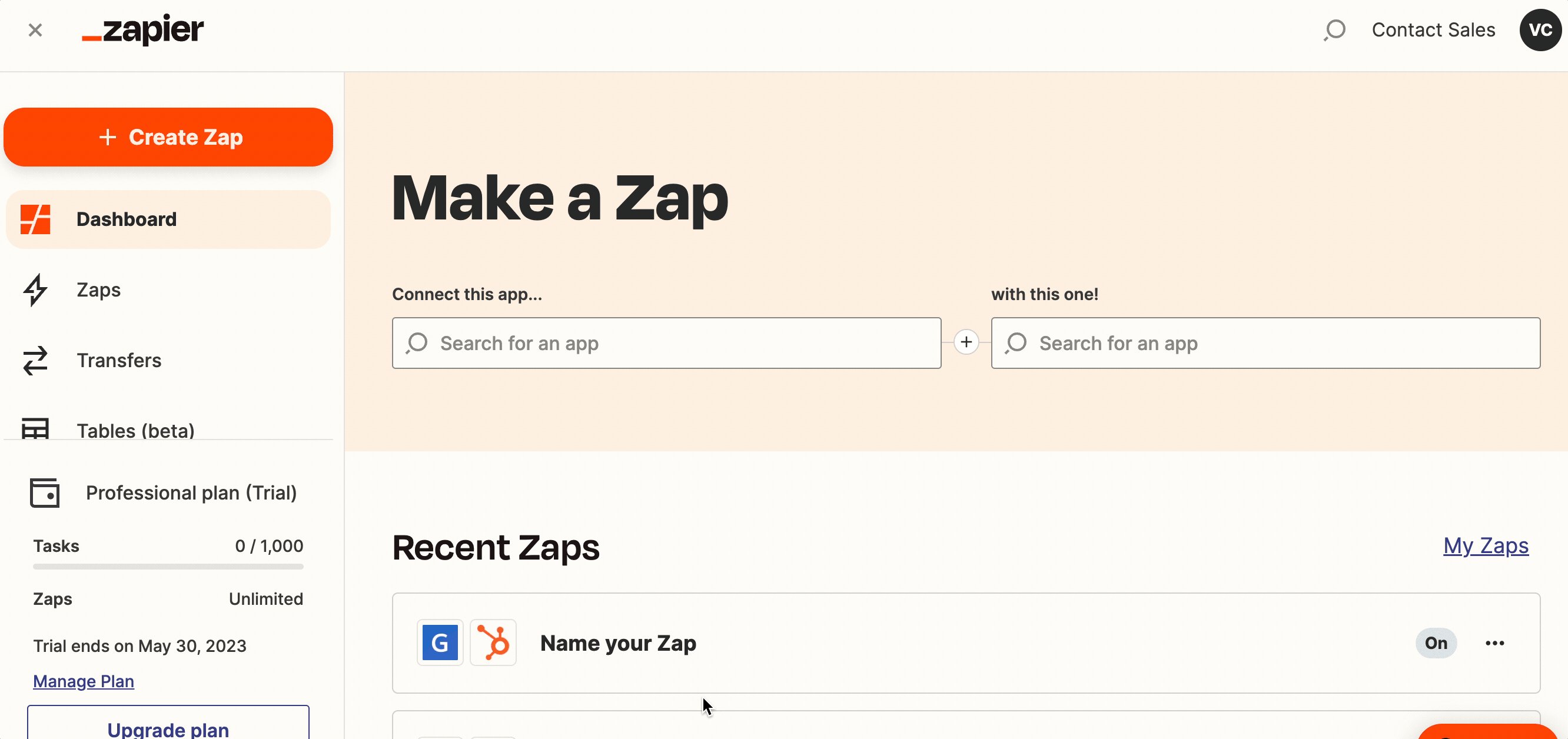
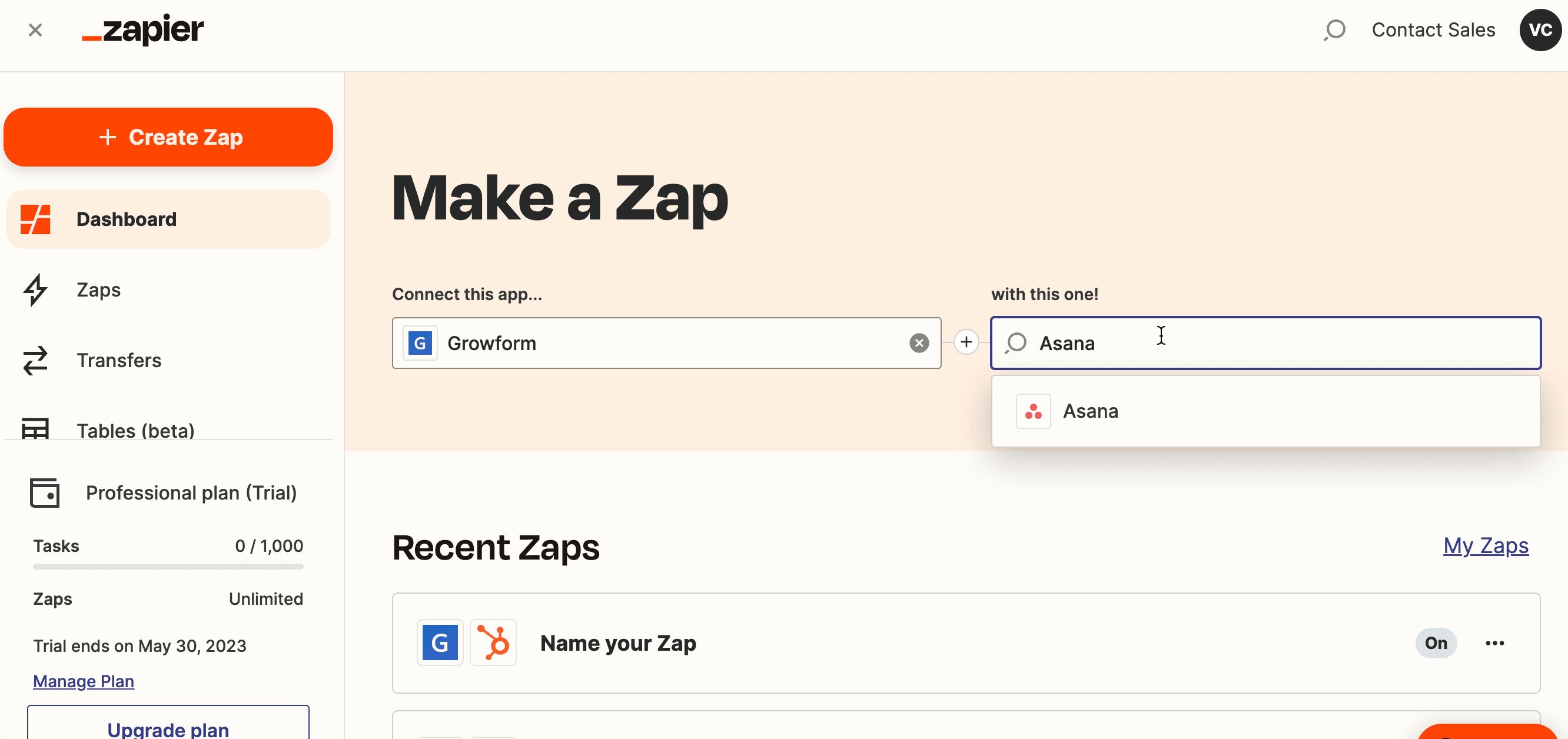
Una vez que te hayas registrado o hayas iniciado sesión en Zapier, abre tu panel para conectar la app Growform con Asana.
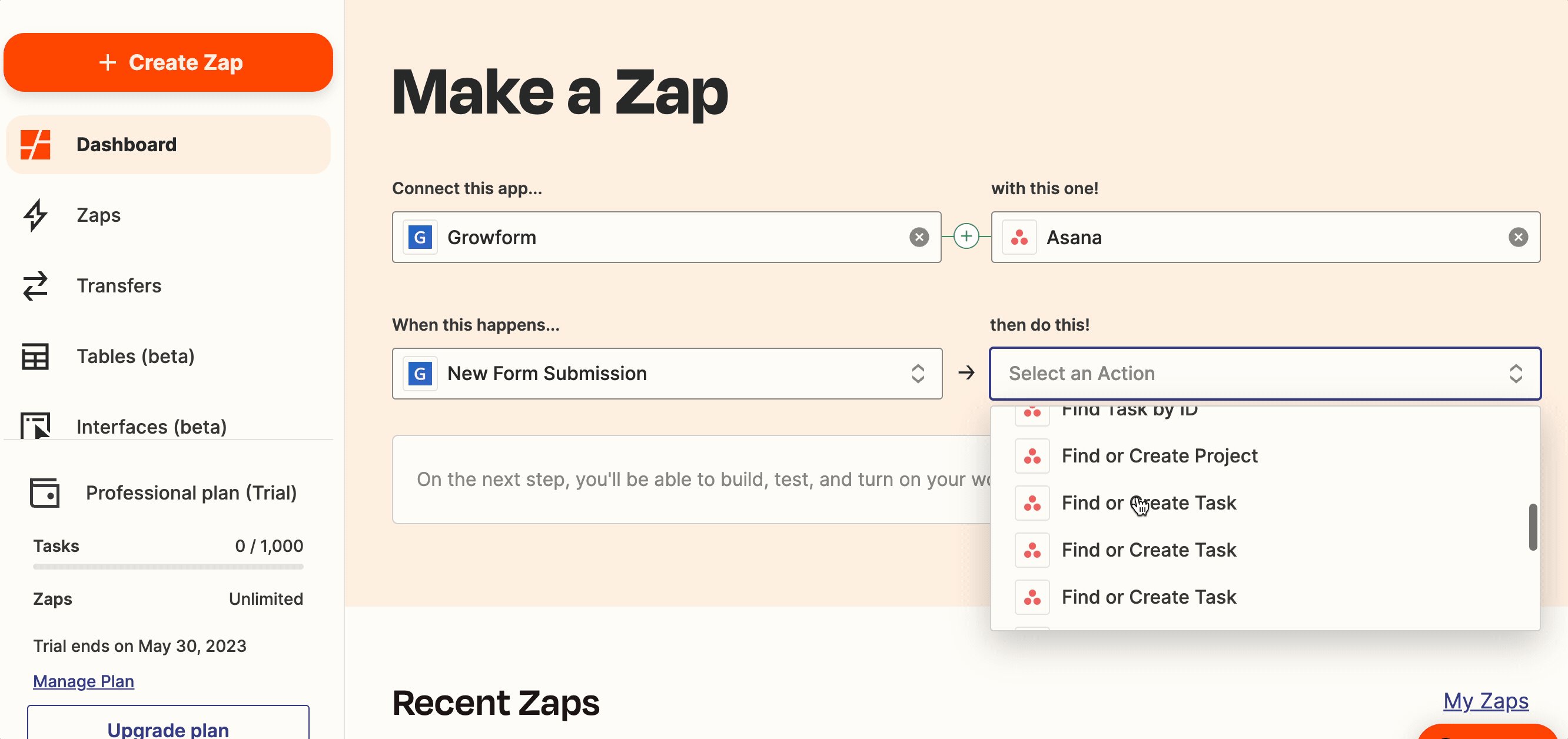
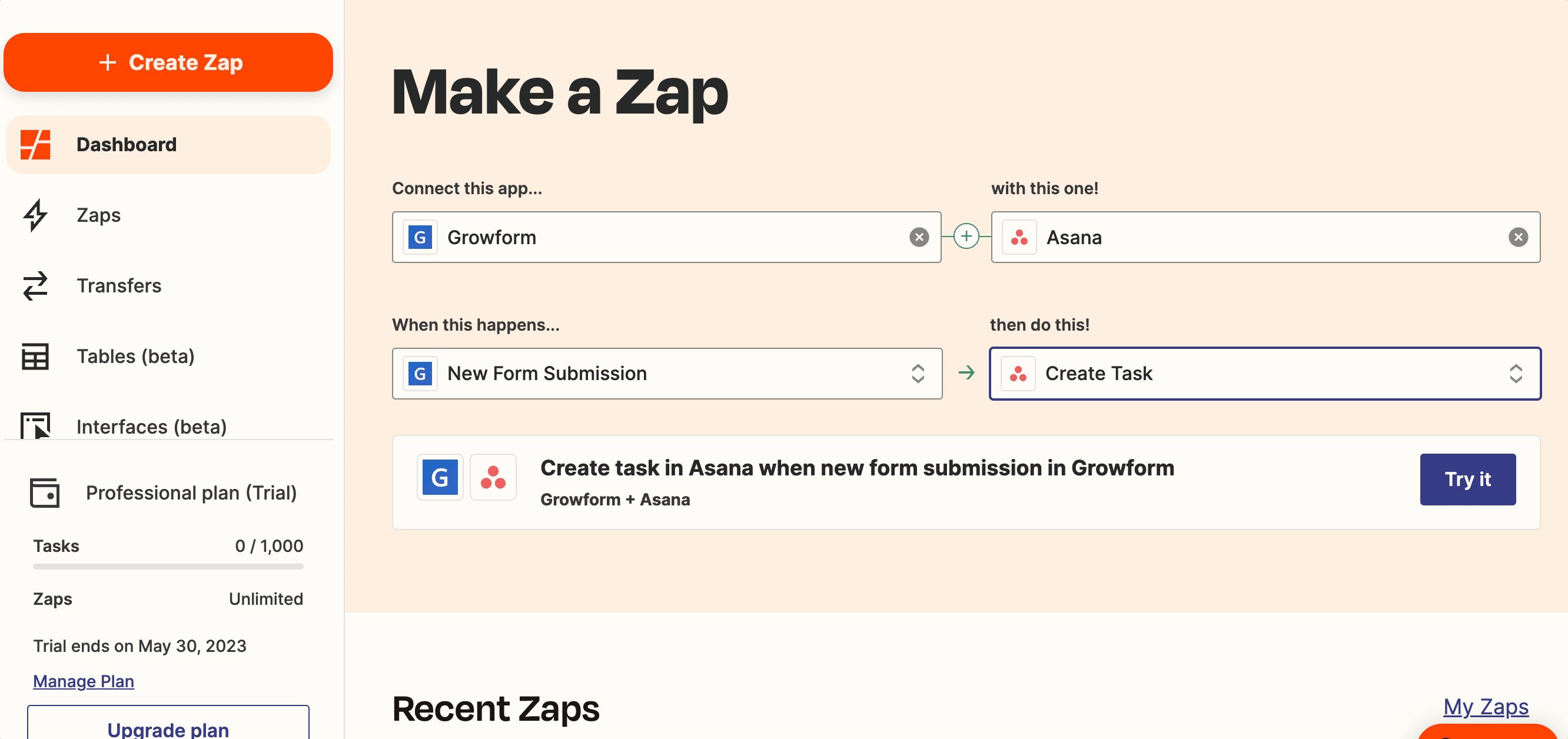
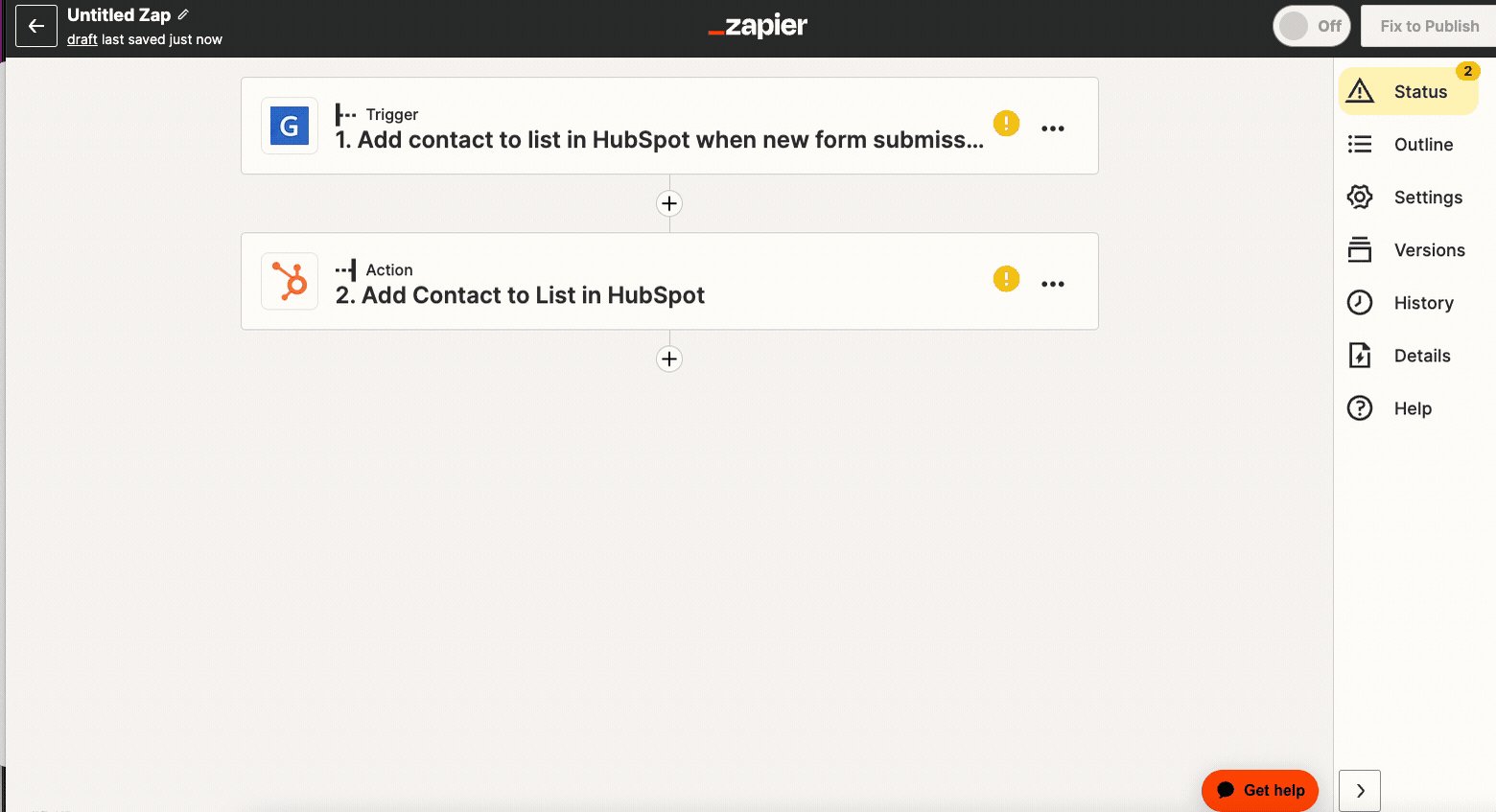
Lo configuraremos para que en“Nuevo envío de formulario“, se“Cree tarea” en Asana:

¡Estupendo! Una vez seleccionadas las opciones adecuadas, pulsa “Probar” para acceder al Zap Builder.
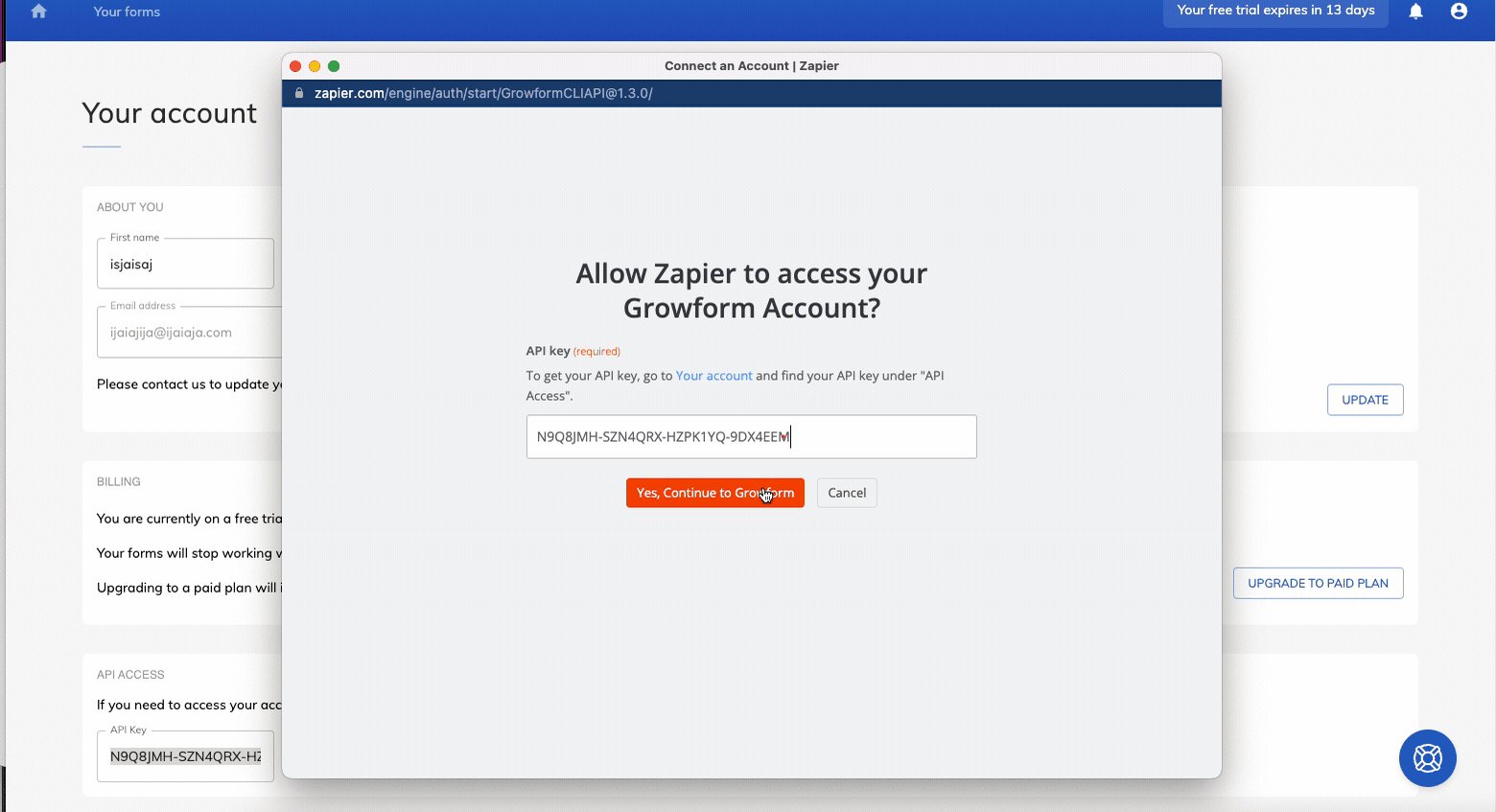
En la siguiente pantalla, pulsa la primera casilla de la página y, a continuación, “Iniciar sesión”. Sigue el enlace a tu cuenta Growform, copia tu clave API, pégala en la casilla y guarda los cambios:

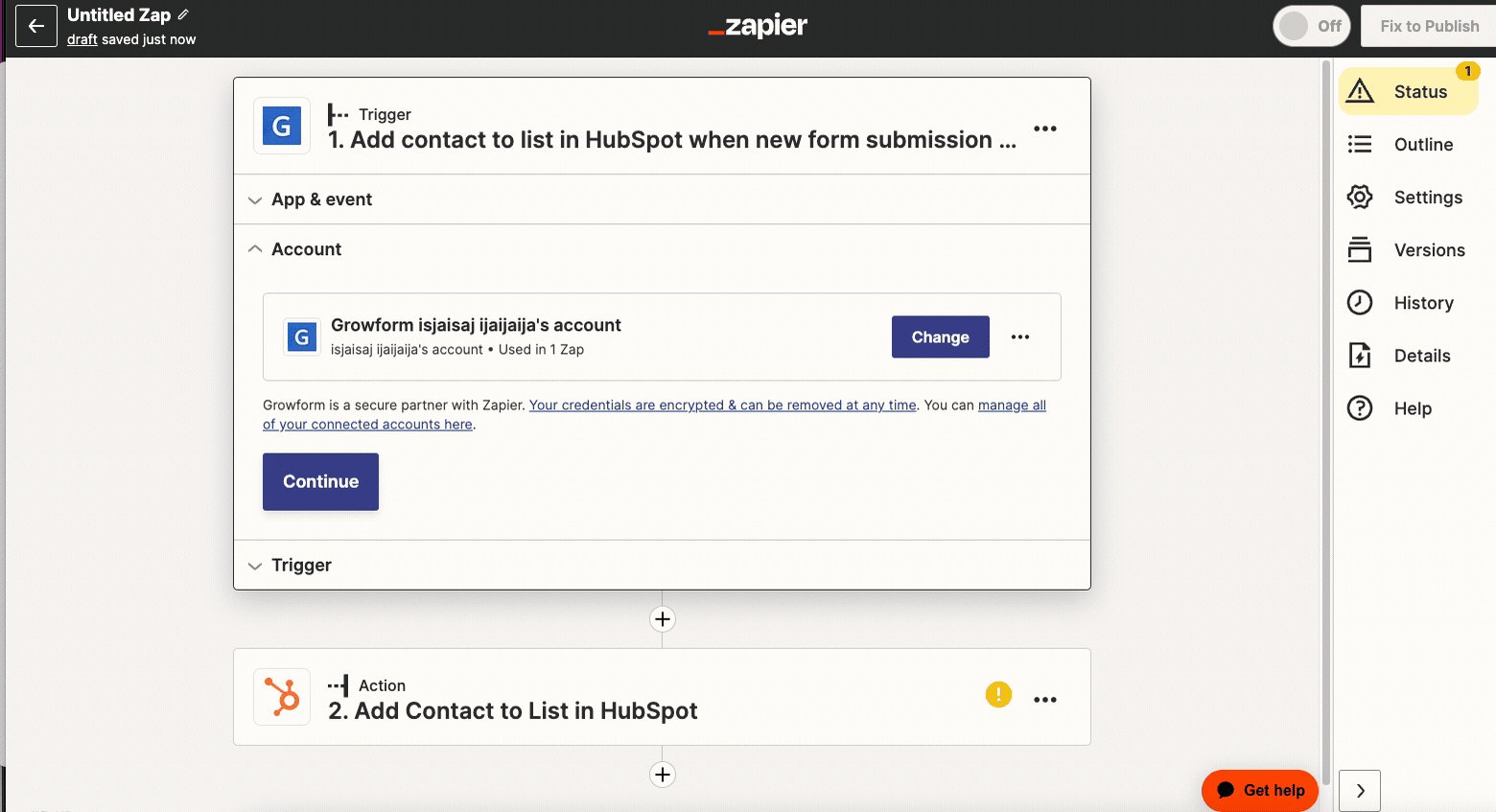
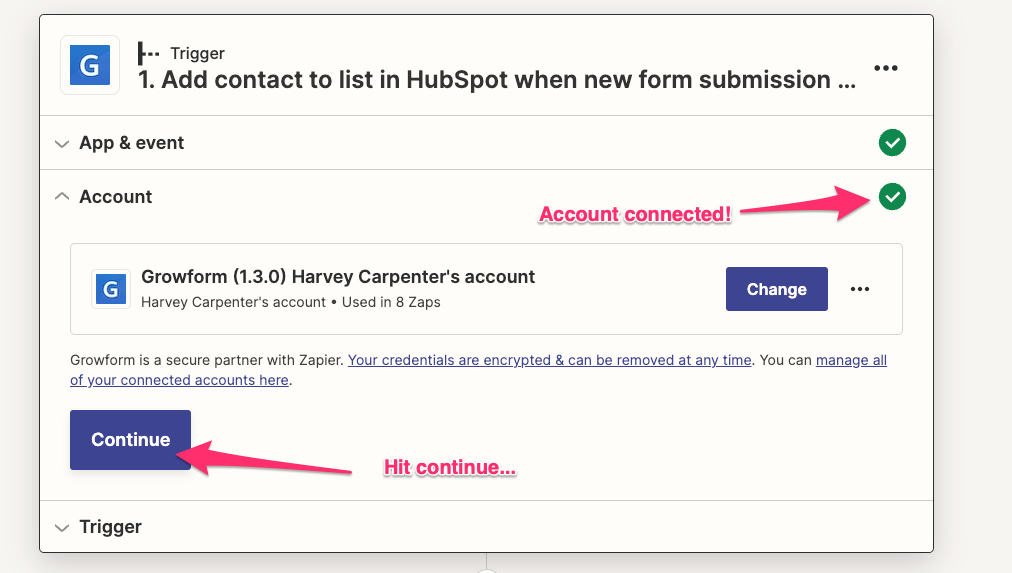
Una vez que hayas añadido tu clave API, deberías ver una marca verde junto a “cuenta” y la información de tu cuenta Growform en Zapier:

Pulse “Continuar” para pasar al paso “Activar”.
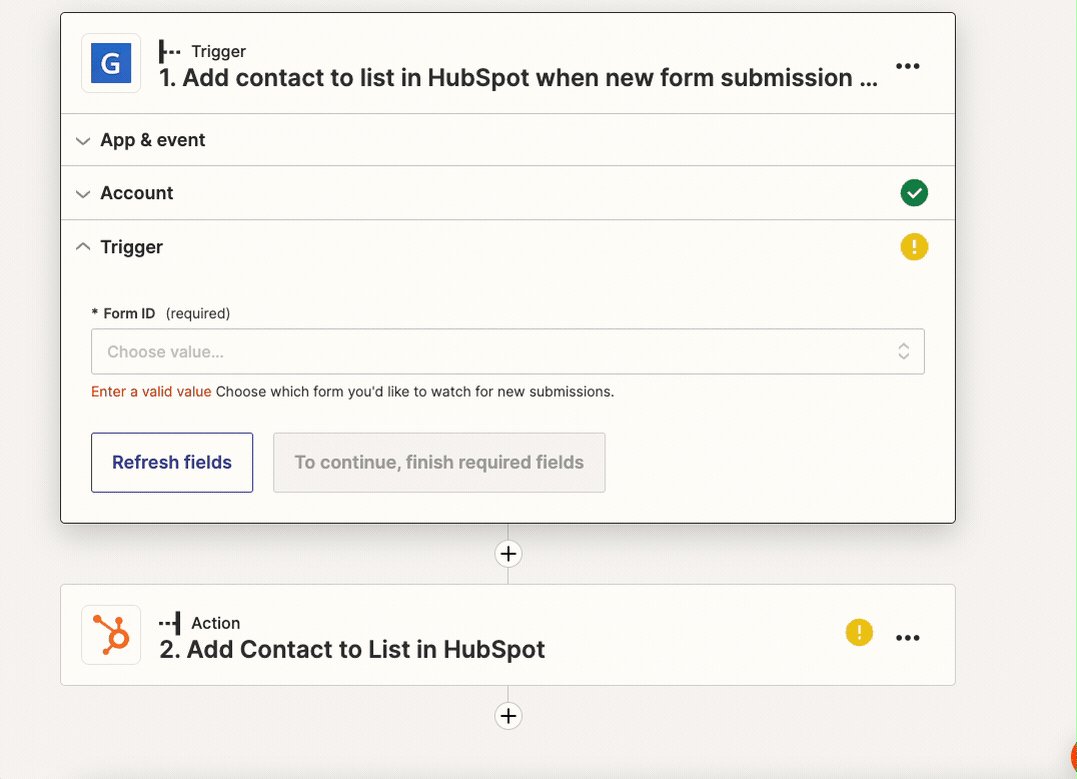
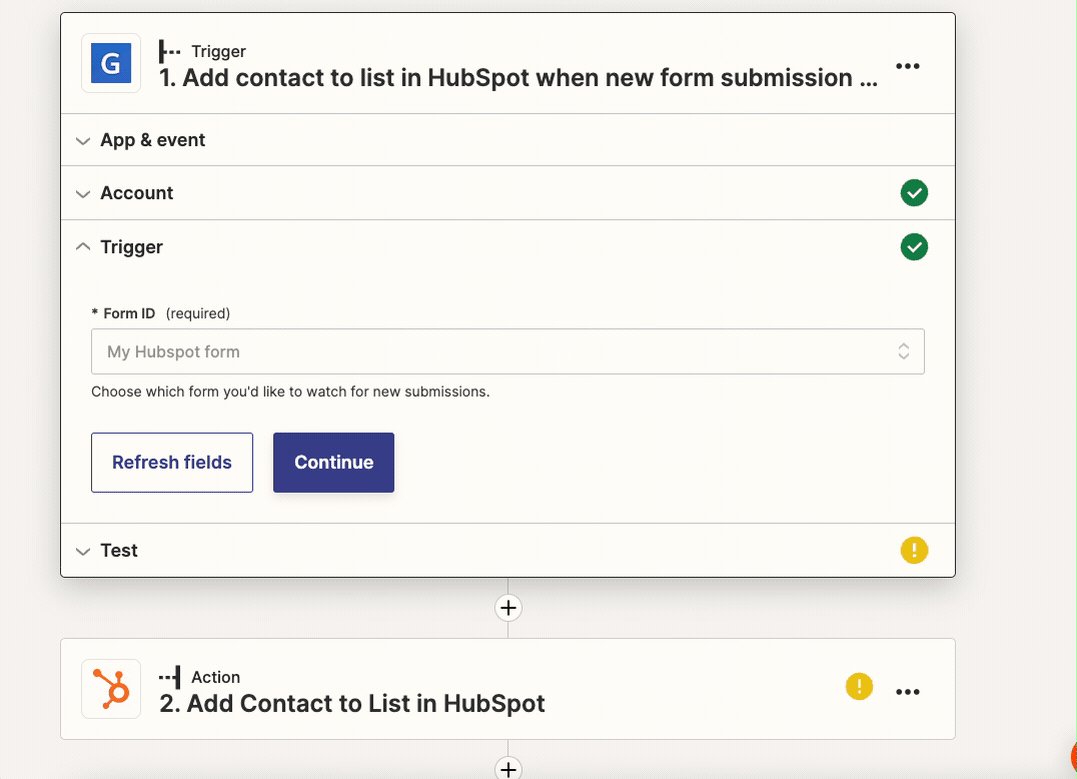
En este punto, simplemente seleccione su formulario y pulse “Probar activación”.
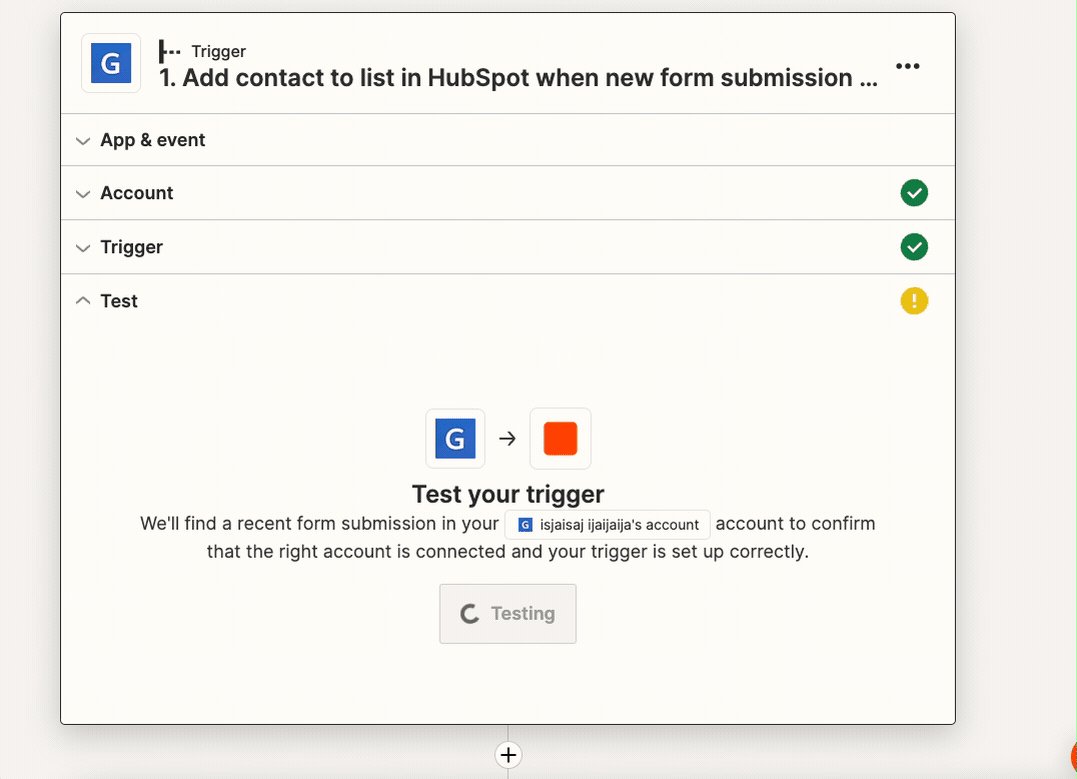
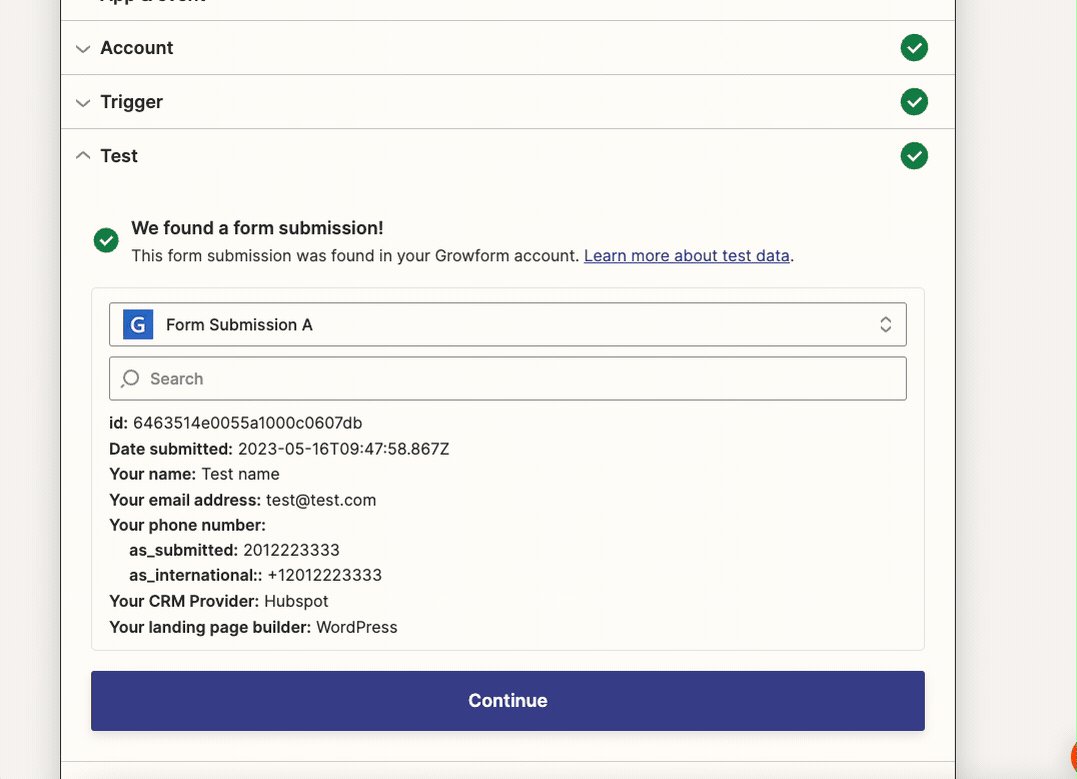
Zapier encontrará el formulario de prueba que ha enviado anteriormente. Pulse “Continuar” para pasar al siguiente paso.
(Si no ha creado un envío de prueba en Growform, hágalo ahora antes de volver a pulsar “Probar activación”).

En este punto, Zapier está conectado a Growform – sólo necesitamos mapear los campos a Asana.
Solo te llevará un momento conectar Zapier a Asana: en “Acción”, solo tienes que pulsar “Iniciar sesión” y aprobar el acceso a la cuenta.
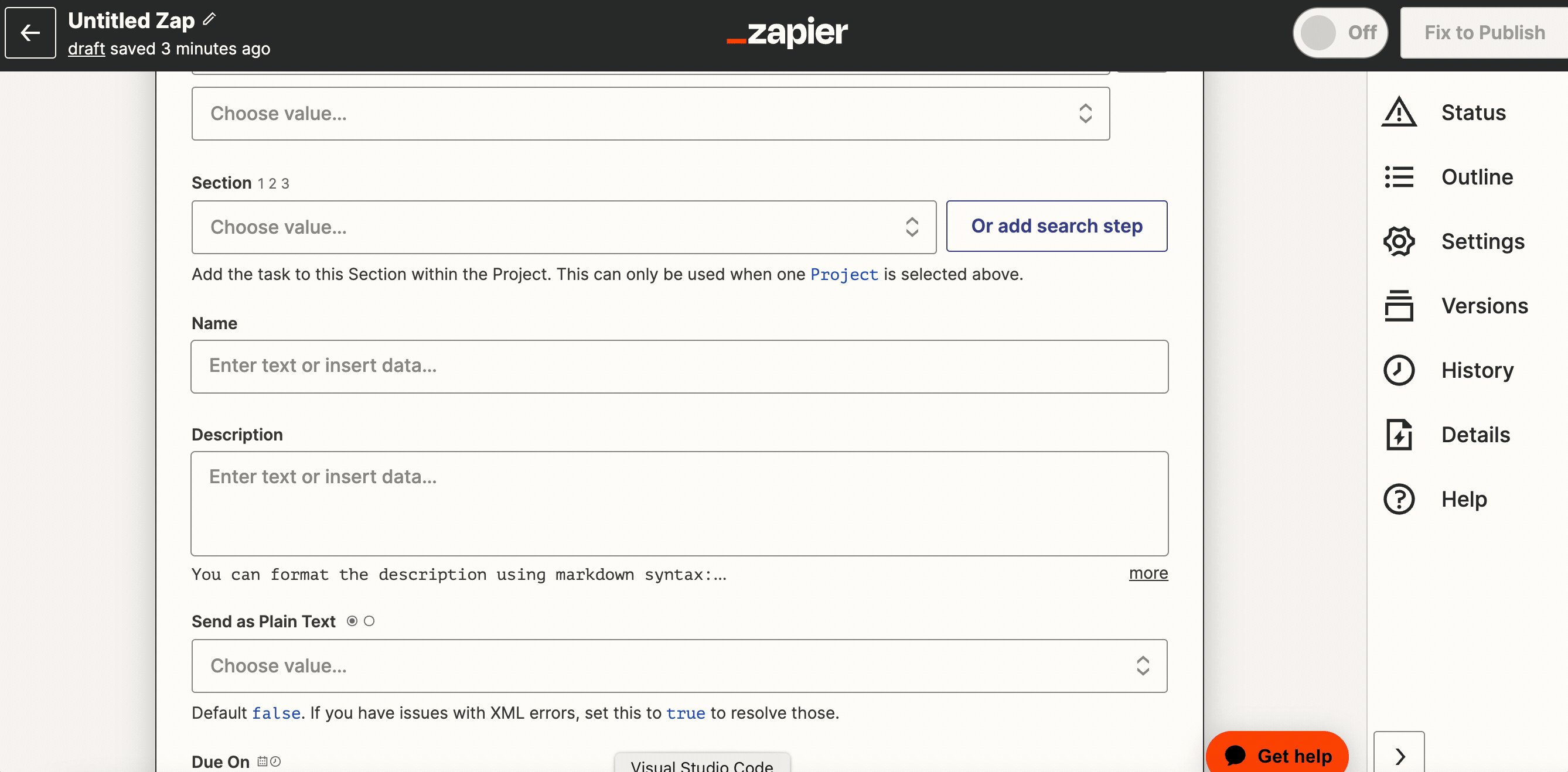
Ahora que estamos conectados a Asana, sólo tenemos que asignar los campos de Growform a los campos de Asana una vez que hayamos elegido nuestro espacio de trabajo y los detalles del proyecto.
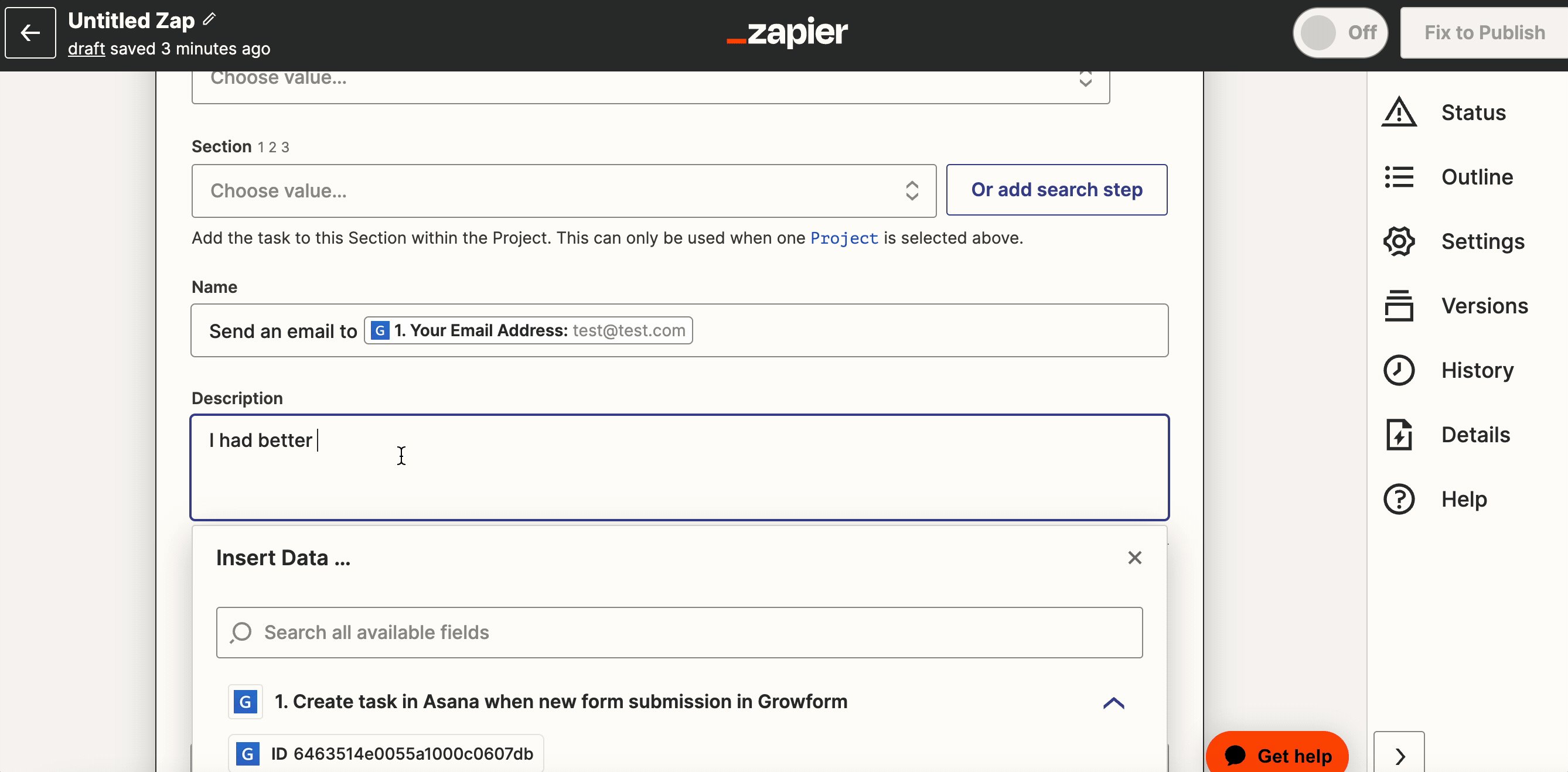
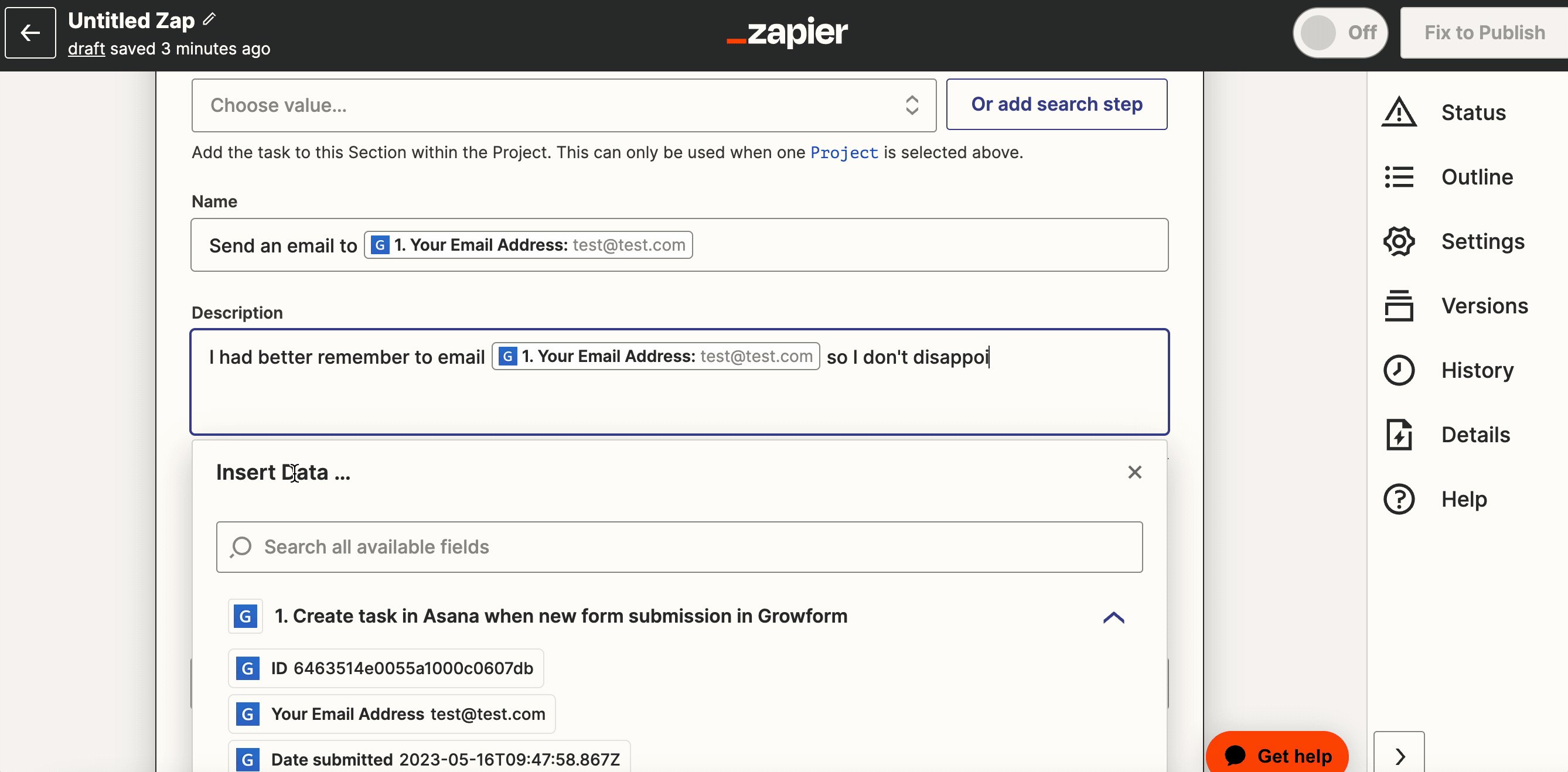
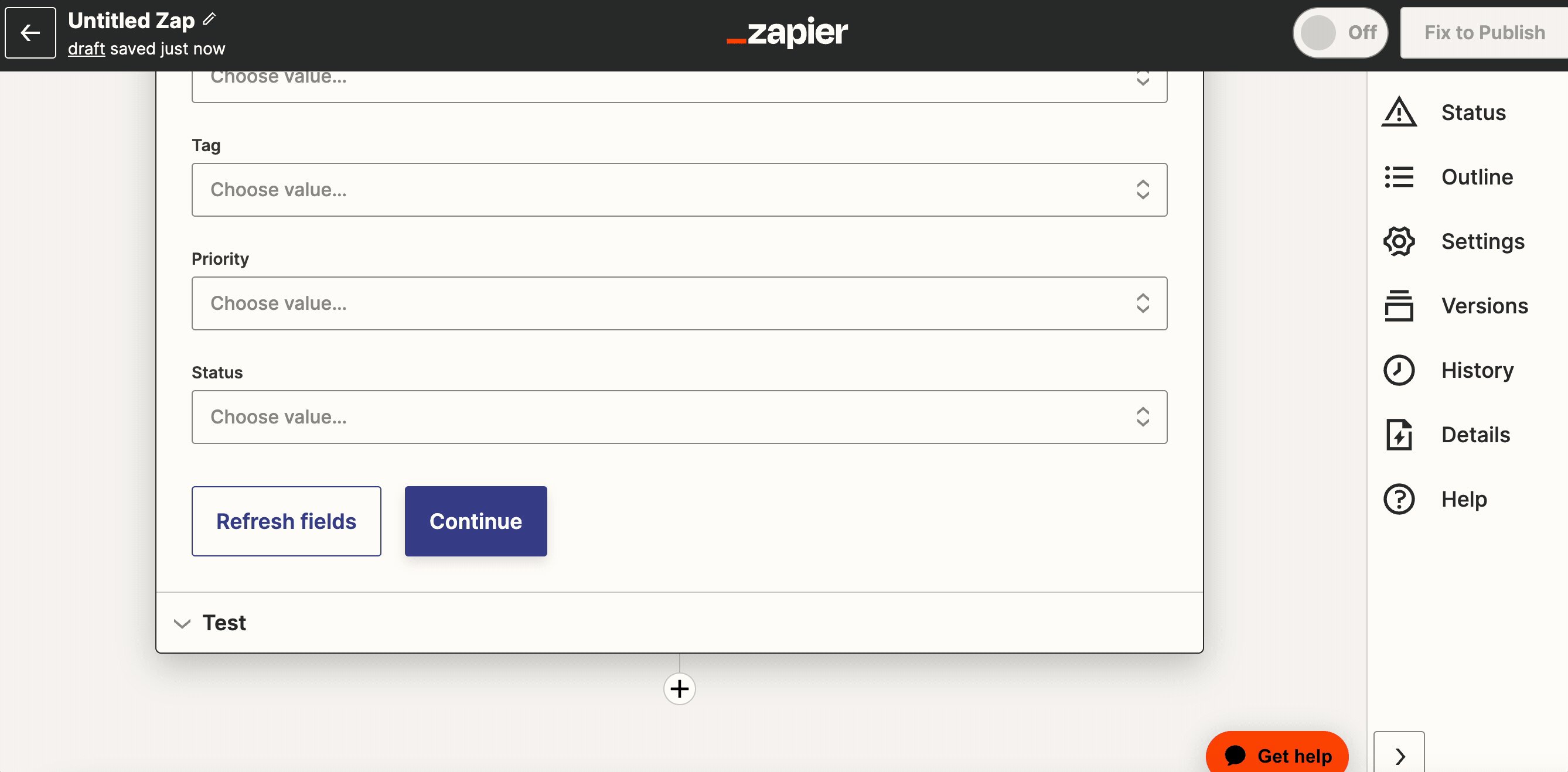
Por ejemplo, para añadir la dirección de correo electrónico de un usuario a una tarea, escriba el nombre de la tarea y/o los detalles y utilice el campo Growform para rellenarlo:

Consejo: Usa “ctrl+f” (o el equivalente en tu teclado) para encontrar el campo que estás buscando – ¡hay muchos campos de Asana en el zap de Nueva Tarea!
Repita este paso para cada campo que desee rellenar y, a continuación, pulse “Continuar” para probar su zap.
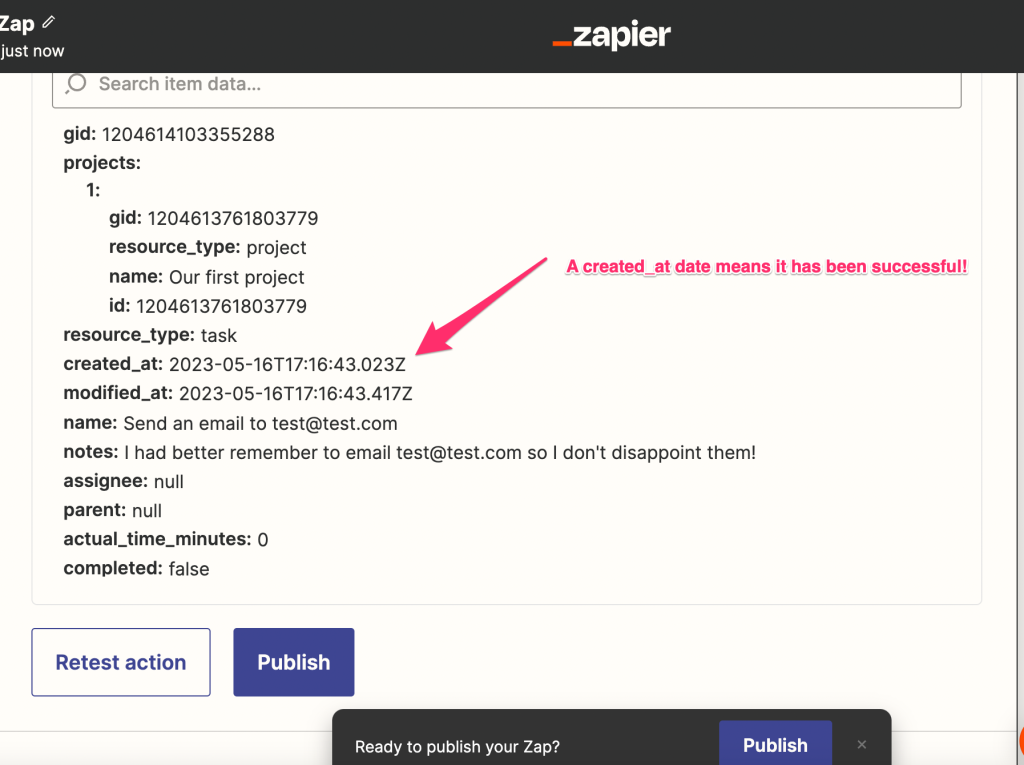
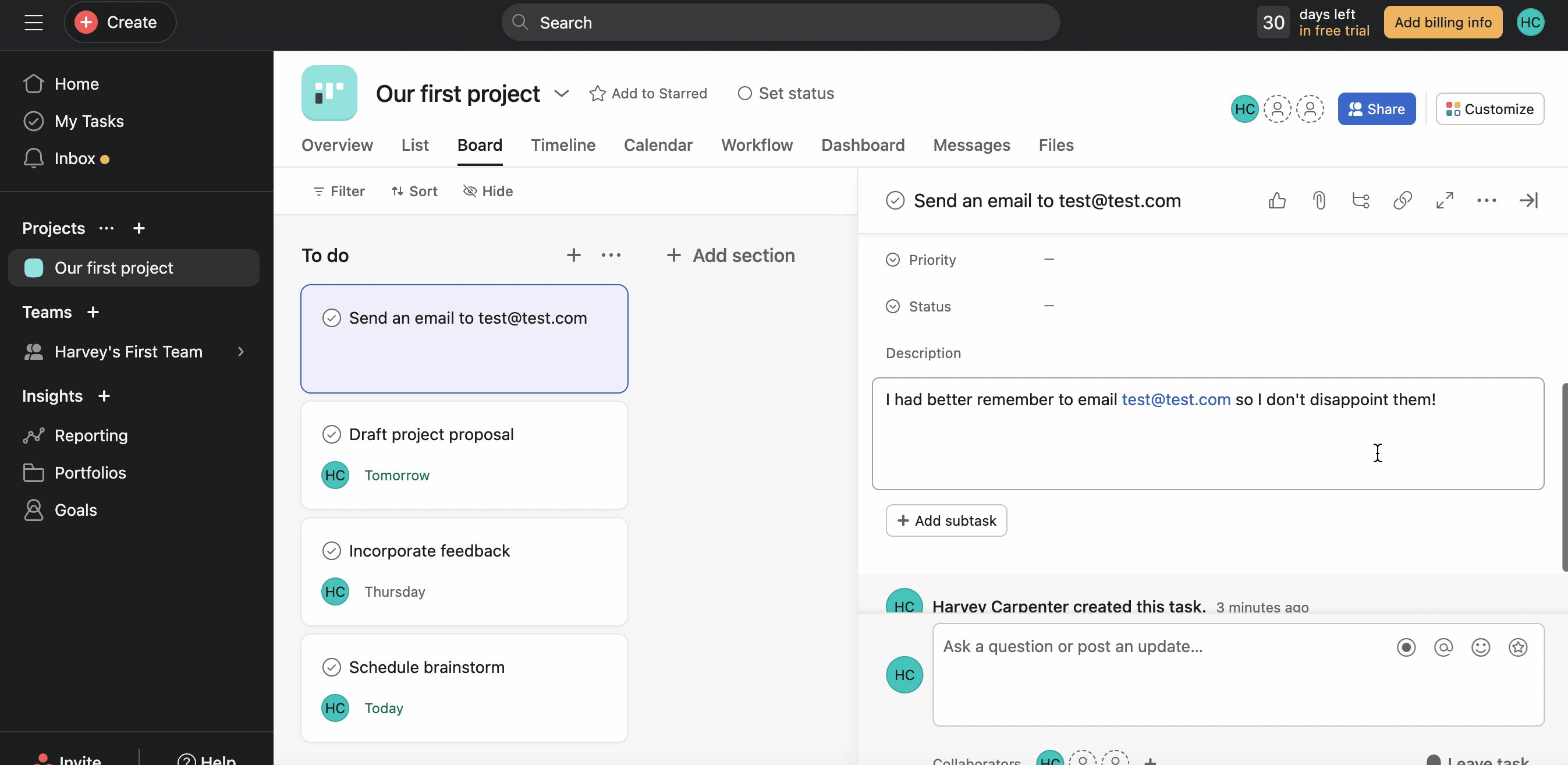
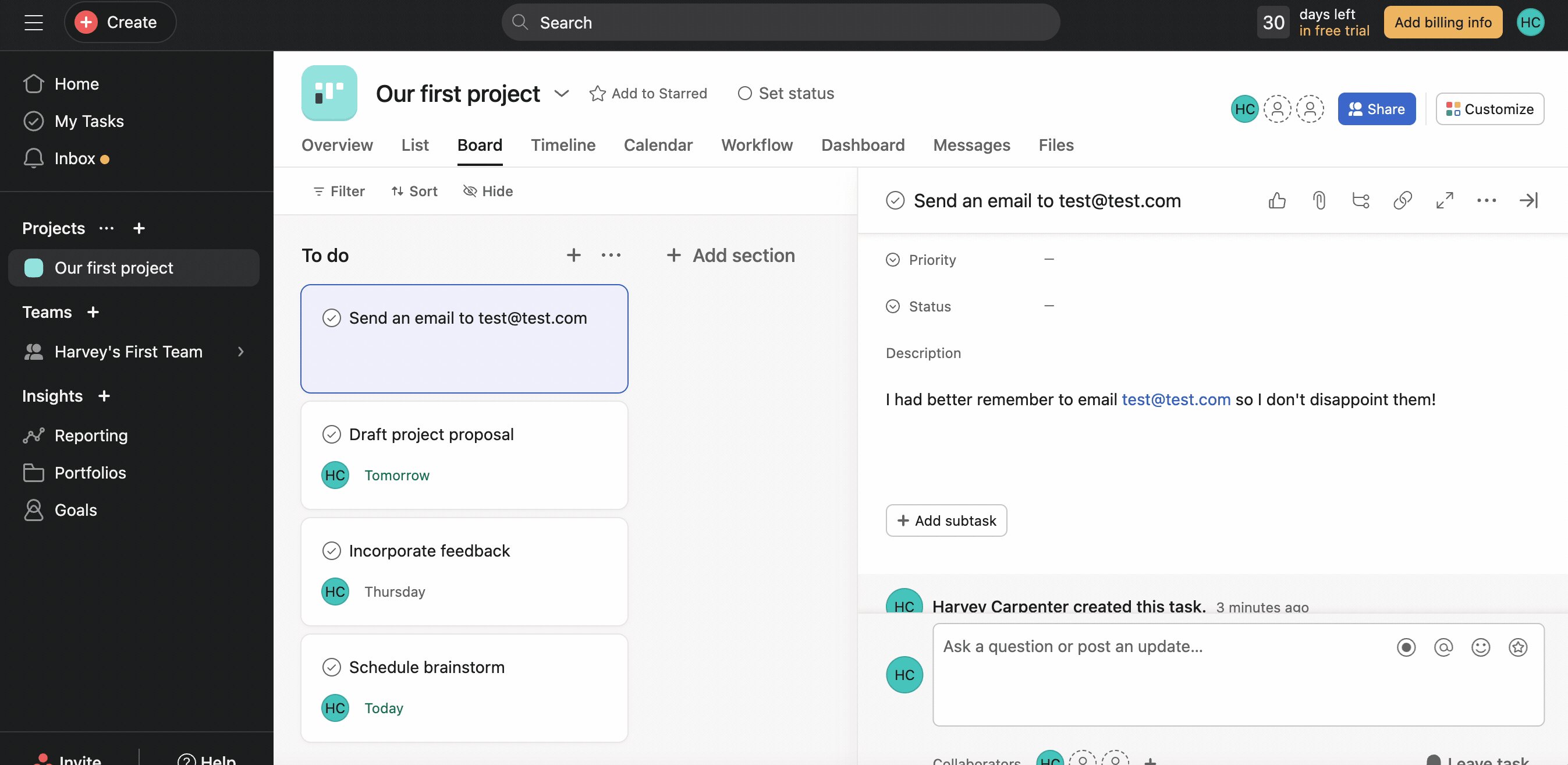
Si la tarea de Asana se ha creado correctamente, deberías ver una respuesta como esta:

Cuando estés satisfecho con tu integración, no olvides pulsar “Publicar” para asegurarte de que está activa.
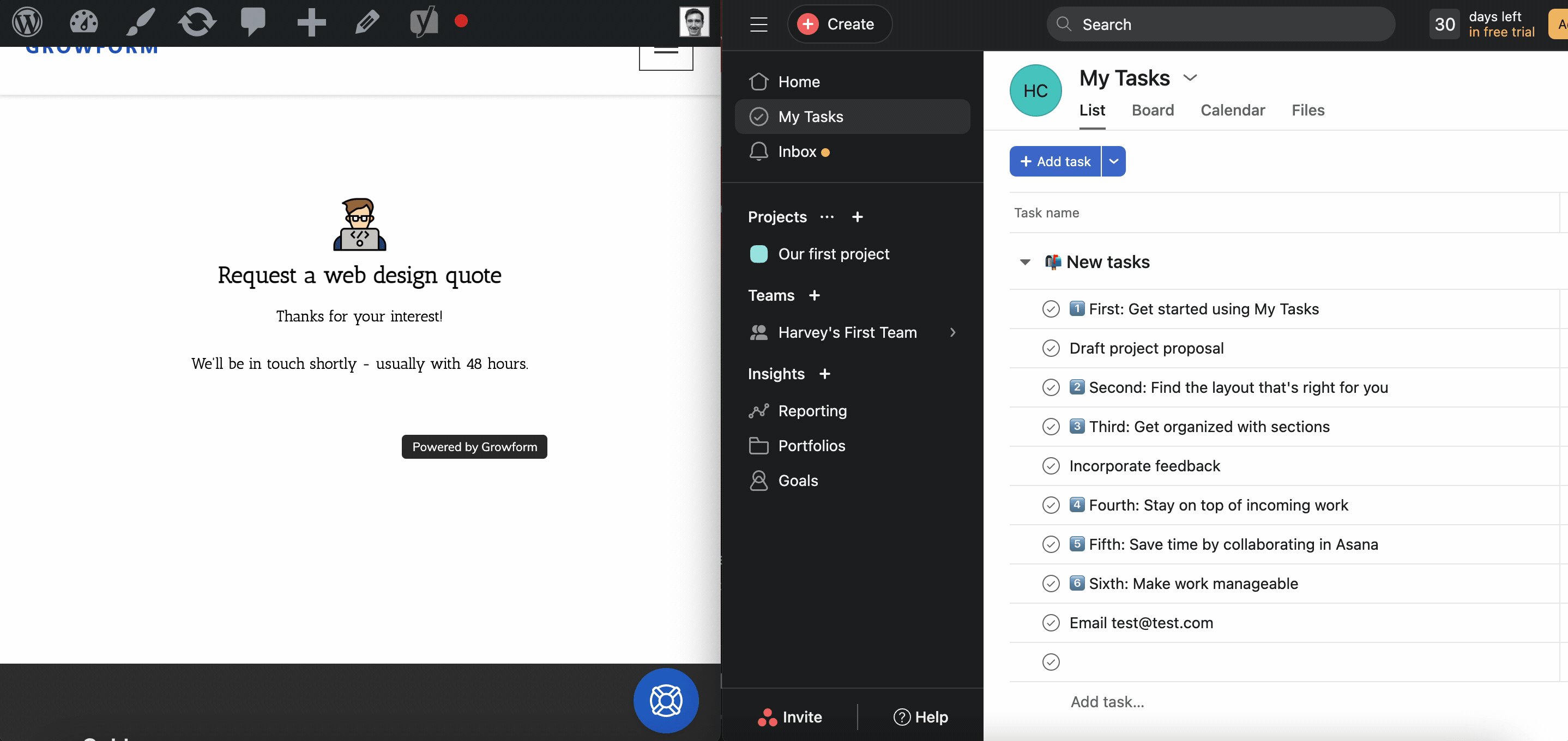
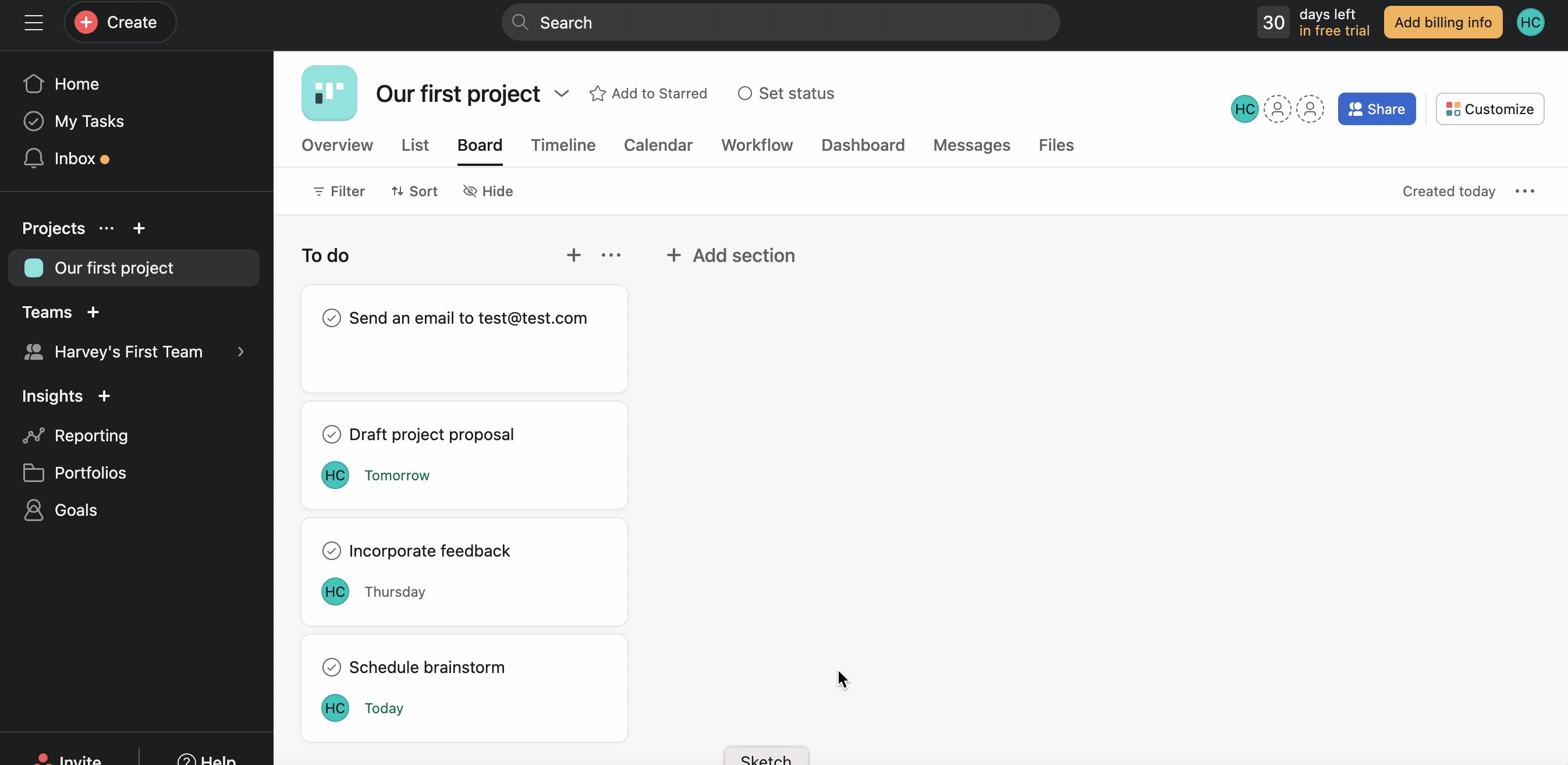
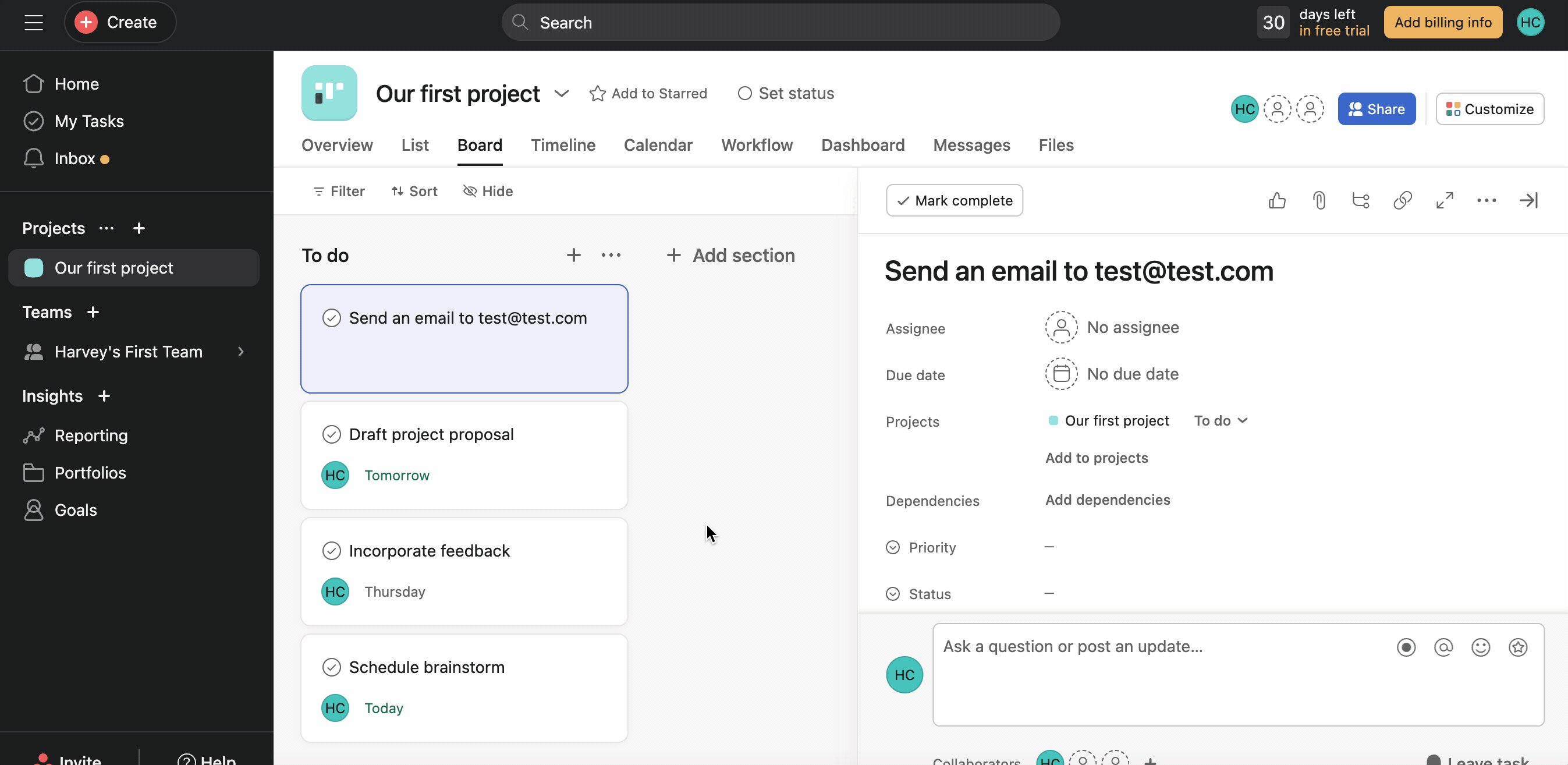
Entonces verás tu tarea creada dentro de tu cuenta de Asana:

Eso es todo – ¡has creado exitosamente una tarea de Asana con un formulario de múltiples pasos!
Ahora, cada vez que un nuevo usuario complete tu formulario, se creará una tarea en Asana.
Limitaciones de las formas nativas de Asana
El constructor de formularios nativo de Asana, aunque es funcional para la recopilación de datos básicos, tiene varias limitaciones que podrían dificultar a las empresas que buscan funciones de formulario avanzadas. Entre ellas se incluyen:
- Falta de formularios multipaso: Asana no admite formularios de varios pasos, que pueden ser cruciales para crear una experiencia más fluida y menos abrumadora para los usuarios.
- Lógica condicional limitada: Los formularios nativos ofrecen una lógica condicional básica, pero carecen de las funciones avanzadas que permiten crear formularios más dinámicos y personalizados, lo que limita la interactividad y el compromiso del usuario.
- Limitaciones de estilo: El creador de formularios de Asana tiene opciones de personalización limitadas para el diseño visual, lo que impide a las empresas alinear los formularios con la estética de su marca.
- Experiencia del usuario: La simplicidad de los formularios de Asana puede dar lugar a una experiencia de usuario menos intuitiva, lo que conduce a un menor compromiso y potencialmente a una disminución de las tasas de cumplimentación de formularios.
- Inflexibilidad para la recopilación de datos complejos: Para tareas de recopilación de datos más detalladas o complejas, los formularios de Asana pueden parecer restrictivos, ya que no admiten una amplia gama de tipos de campo o estructuras de formulario avanzadas.
Estas limitaciones hacen que los formularios nativos de Asana sean menos adecuados para las empresas que buscan formularios de alta conversión o una experiencia más atractiva y personalizada para los usuarios.
Preguntas frecuentes y consejos avanzados
¿Cómo envío los datos del formulario a los campos personalizados de tareas de Asana?
Enviar los datos del formulario desde Growform a los campos personalizados de Asana a través de Zapier es el mismo proceso que rellenar la dirección de correo electrónico como hicimos en el último paso de la guía.
Simplemente crearías un campo personalizado que iría en tus tareas de Asana. A continuación, una vez que hayas añadido el campo, vuelve a Zapier y pulsa “Actualizar campos” debajo de la acción para ver tu nuevo campo allí, y asígnalo de la misma forma que antes.
¿Hay un ligero retraso en la recepción de tareas?
Sí, es probable que haya un ligero retraso en la recepción de tareas. Esto se debe a que en la mayoría de los planes, Zapier “sondea” (nos pregunta) para ver si hay nuevos rellenos de formularios cada 15 minutos. Recibirá antes la mayoría de las pistas, pero podría esperar hasta 15 minutos para recibir una tarea. Si necesitas que esto sea mucho más rápido, Zapier tiene planes que permiten el sondeo cada 1 minuto.
¿Es esta una forma fiable de recibir tareas en Asana?
Sí, esta es una forma popular y sólida de recibir tareas en Asana. Growform es un popular creador de formularios en línea utilizado por cientos de empresas, y Zapier es la herramienta de integración de mejores prácticas para conectar las herramientas entre sí. Una vez que todo está configurado, es sencillo editar el formulario y actualizar la integración.
Conclusión y próximos pasos
Siguiendo esta guía, habrás aprendido a crear un atractivo formulario multipaso que se integra a la perfección con Asana. El uso de Growform para superar las limitaciones de los formularios nativos de Asana permite una mayor personalización, lógica condicional y experiencias de usuario más fluidas, lo que conduce a mayores tasas de conversión.
A continuación, ¿por qué no añades más pasos al formulario, añades lógica condicional o ajustas más la configuración del tema para hacerlo realmente tuyo?
Si aún no lo has hecho, puedes empezar tu prueba gratuita de 14 días de Growform aquí.
Recent Posts
- 6 Buenas prácticas esenciales en el diseño de formularios móviles para aumentar las conversiones
- Repasamos las mejores herramientas de generación de prospectos B2B para potenciar tus campañas
- Precios de Typeform: Descubre los costes ocultos y una alternativa mejor
- Cómo optimizar la puntuación de clientes potenciales B2B para acelerar el cierre de ventas
- Éstas son las mejores alternativas a los formularios de Google para una recogida de datos más eficaz
Categories
- Conformidad
- Convertri
- CRO
- Diseño de formularios
- Diseño de formularios de varios pasos
- Generación de clientes potenciales
- Google Tag Manager
- Herramientas
- Hubspot
- Inmobiliario
- Integración
- Marketing
- Ofertas especiales de captación de clientes potenciales
- Prospección
- Sin categorizar
- TrustedForm
- Tutoriales
- Tutoriales Unbounce
- Unbounce
- Uso de growform
