Cómo crear formularios multipaso de Hubspot (sin código)
Hubspot es una plataforma de marketing versátil que ofrece diversas herramientas, incluidos formularios, para ayudar a las empresas a crecer mediante la automatización.
Incluye su propio creador de formularios que permite recopilar datos de forma sencilla y enviar los clientes potenciales directamente al CRM:

Pero una pregunta que nos hacen a menudo es: “¿Hubspot tiene formularios multipaso?”.
A partir de mayo de 2023, Hubspot no admite formularios de varios pasos. Las únicas formas ahora mismo de conseguir un formulario multipaso en Hubspot son:
a.) Crear un formulario que envíe a los usuarios a otra página de Hubspot (con otro formulario en ella), y repetir para cada paso (no recomendado)
b.) Utilizar la funcionalidad “campos dependientes” de Hubspot para mostrar un campo diferente en respuesta a cada pregunta. El usuario estará en la misma página, pero en cierto modo dará la impresión de un formulario de varios pasos (no recomendado)
c.) Utilizar un creador de formularios como Growform para crear un formulario de varios pasos y enviar los leads a Hubspot (recomendado):


Es un poco desconcertante que Hubspot decidiera no admitir formularios multipaso en su creador de formularios, dado que está demostrado que aumentan significativamente las tasas de conversión y que Hubspot incluso aboga por ellos.
En cualquier caso, esta guía te mostrará exactamente cómo crear increíbles formularios multipaso de Hubspot lo suficientemente ingeniosos como para dar envidia a cualquier vendedor.
Tabla de contenidos
¿Por qué utilizar un formulario de varios pasos?
Los formularios de varios pasos ofrecen varias ventajas con respecto a los formularios tradicionales de un solo paso o de una sola página. Estos beneficios incluyen:
- Mejora de la experiencia del usuario: Dividir un formulario largo en secciones más pequeñas puede hacer que el proceso de cumplimentación resulte menos intimidatorio para los usuarios. Este enfoque del diseño de formul arios ayuda a reducir las tasas de abandono de formularios y aumenta la probabilidad de que los usuarios los completen.
- Mayores tasas de conversión: Al hacer más manejable el proceso de cumplimentación de formularios, los formularios de varios pasos consiguen tasas de conversión mucho más altas que los formularios de un solo paso. Es más probable que los usuarios inicien y completen un formulario si sienten que no es demasiado abrumador, ¡lo que se traduce en más conversiones para usted!
- Mejor recogida de datos: Los formularios de varios pasos permiten recopilar información más detallada de los usuarios sin abrumarlos. Al dividir el formulario en secciones, permite a los usuarios proporcionar datos más precisos y completos, lo que conduce a una mejor cualificación y segmentación de los clientes potenciales.
- Reducción del abandono de formularios: Con una experiencia de rellenado de formularios más fácil de usar, es menos probable que los visitantes abandonen a medias la respuesta a sus preguntas. De este modo, los formularios se envían con más éxito y se capta un mayor número de clientes potenciales.
¿Por qué utilizar un creador de formularios en lugar de trucos y soluciones?
Ha sido genial ver a la comunidad de Hubspot unirse: hay algunos hacks y workarounds que hacen posible crear una aproximación a un formulario multipaso en Hubspot.
Pero el problema es que las soluciones provisionales tienen la desagradable costumbre de volverse incompatibles de repente, no reciben asistencia técnica oficial y pueden ofrecer una experiencia desagradable a los usuarios.
¿Cuál es la solución? Growform se creó específicamente para crear formularios de varios pasos, se puede incrustar en su sitio web y enviará clientes potenciales a su CRM a través de la integración con Hubspot.

Mediante el uso de una herramienta de terceros como esta, seguirás viendo los clientes potenciales aparecer en Hubspot, pero también disfrutarás de todos los beneficios de un constructor de formularios especialmente diseñado, incluyendo:
- Lógica condicional: Utilice la lógica condicional o de “salto” para mostrar u ocultar campos o pasos enteros en función de las respuestas de los usuarios. Esto ayudará a que sus formularios sean mucho más interactivos y personalizados, permitiéndole crear experiencias impresionantes y de alta conversión.
- Más opciones de estilo: Los formularios de Hubspot no proporcionan una tonelada de opciones de personalización (esquemas de color, fuentes personalizadas o colores de fondo), mientras que los constructores de formularios de terceros sí lo hacen. Con un formulario visualmente más atractivo que se parezca a su marca, es más probable que los usuarios tengan una impresión positiva de su marca y empiecen a rellenar el formulario.
- Barras de progreso: Incluir una barra de progreso en su formulario de varios pasos ayudará a dar a sus usuarios una sensación de logro y mantenerlos comprometidos.
- Plantillas de mejores prácticas: El constructor de formularios de Hubspot te permite construir formularios sencillos desde cero, pero no ofrece mucho en cuanto a plantillas. Los creadores de formularios como Growform ofrecen más de 20 plantillas para distintos sectores, que le ayudarán a seguir las mejores prácticas en varios pasos desde el principio.
- Mayor facilidad de uso: El proceso de creación de un formulario de varios pasos con las herramientas adecuadas será mucho más sencillo que piratear diferentes formularios y utilizar soluciones provisionales. También es probable que sea más fiable y fácil de mantener.
Guía paso a paso para crear un formulario multipaso de Hubspot con Growform
En esta sección, proporcionaremos una guía paso a paso sobre cómo crear un formulario multipaso de Hubspot utilizando Growform.
Al final del tutorial, tendrás un bonito formulario con lógica condicional, barra de progreso y opciones de estilo avanzadas, ¡y los leads aterrizarán directamente en Hubspot!

Para este tutorial, asumiremos que ya tienes una cuenta de Hubspot.
Paso 1: Regístrate y crea un nuevo formulario
Para empezar, deberá registrarse para obtener una cuenta Growform.
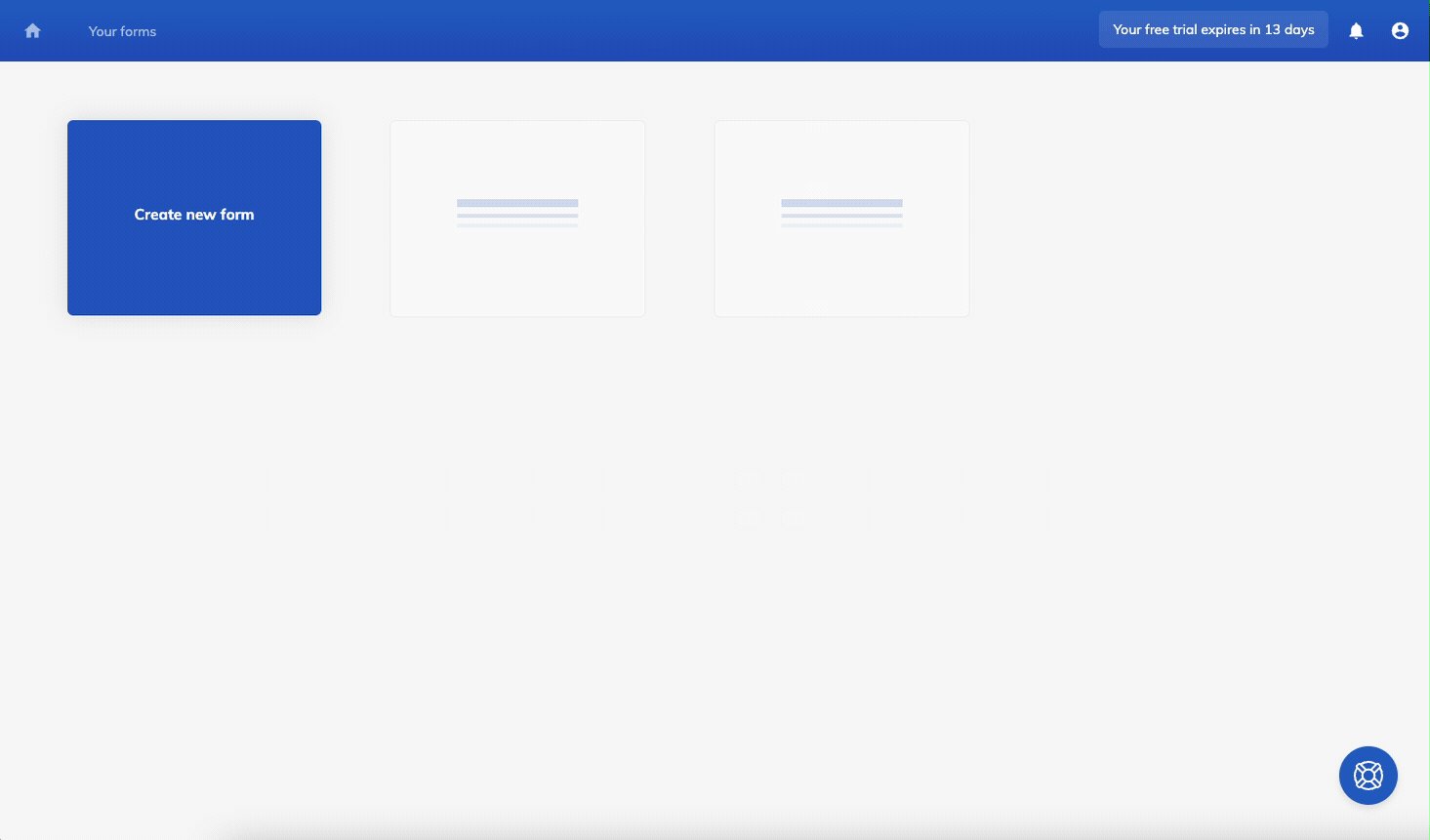
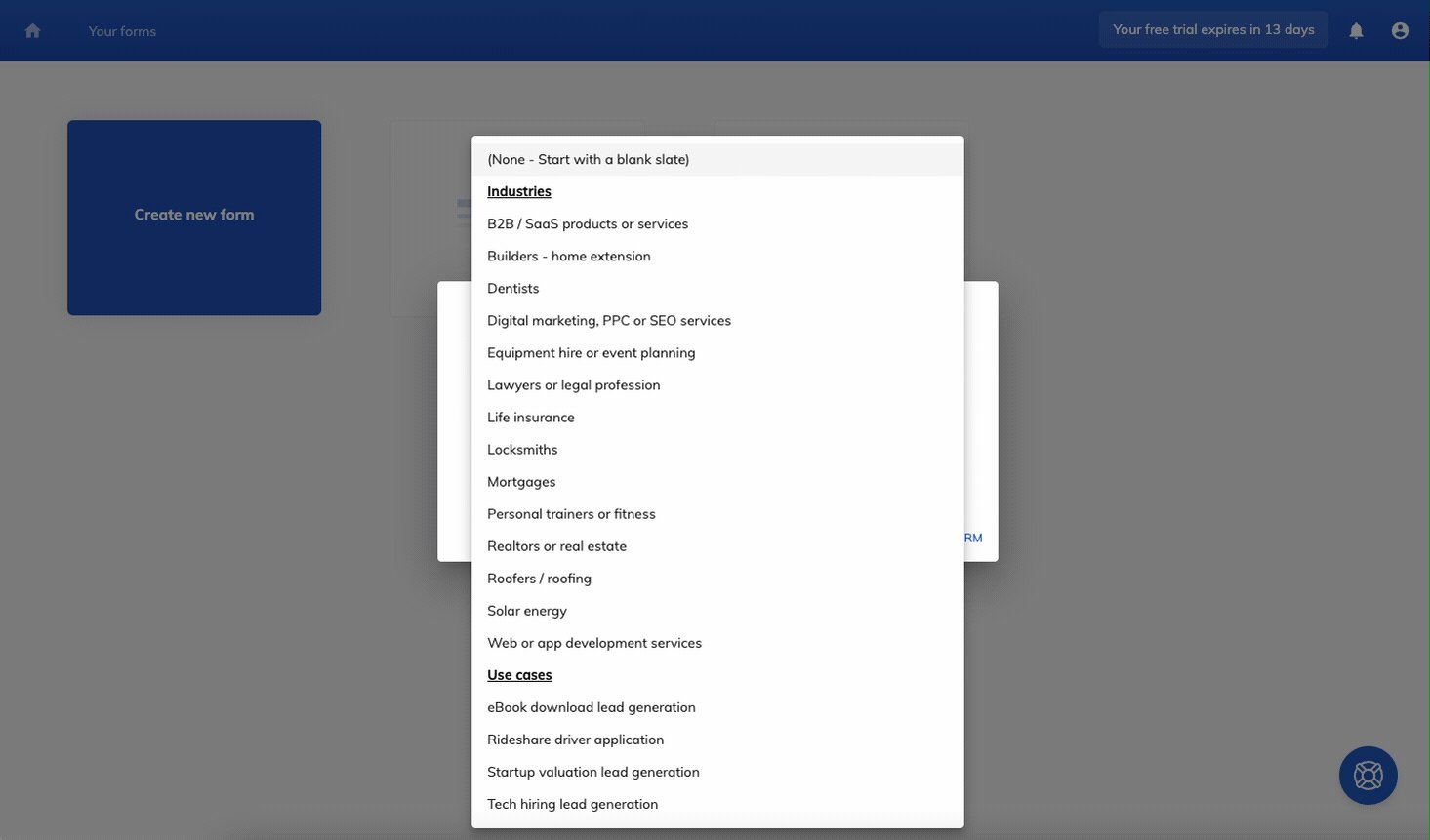
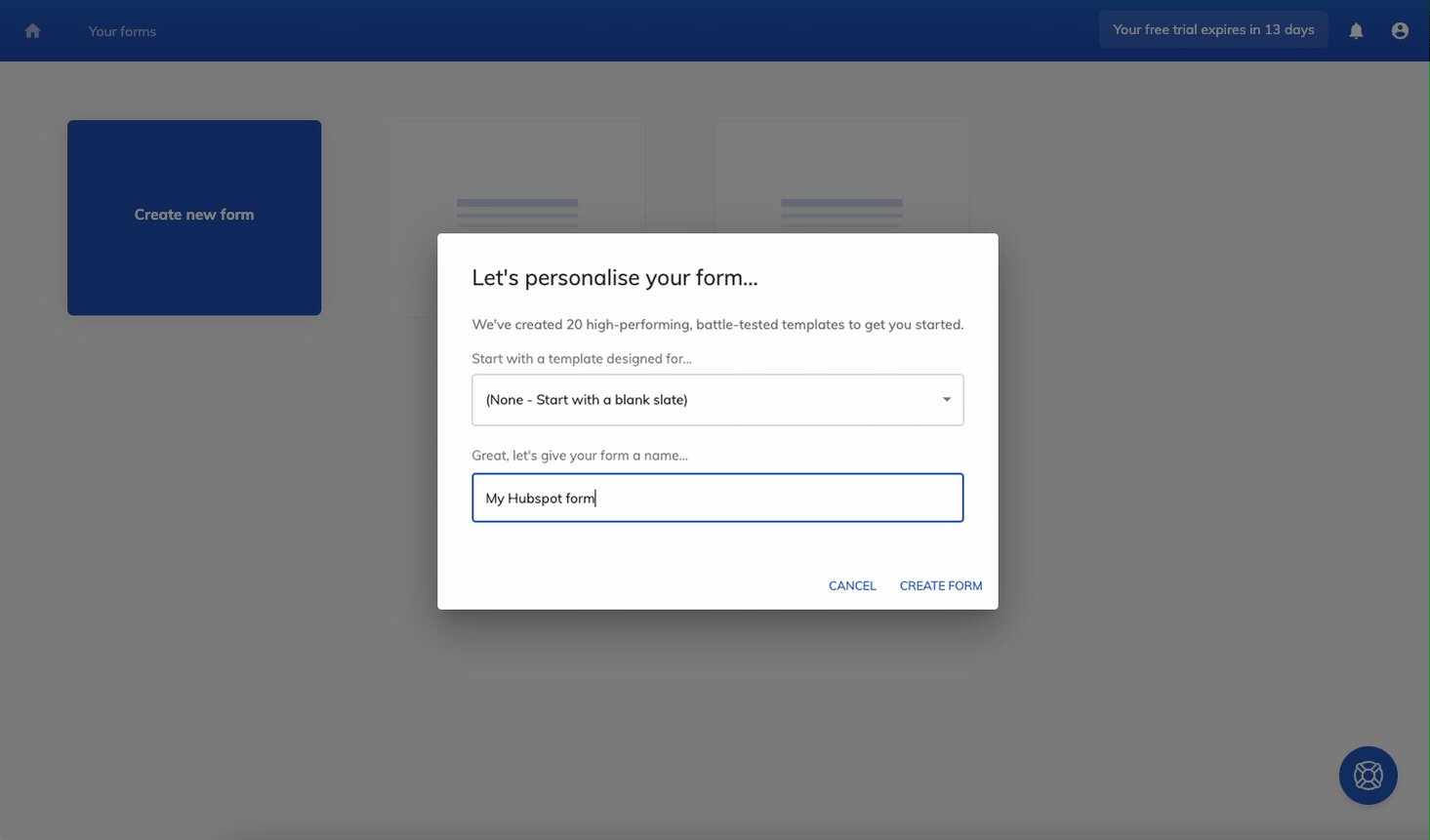
Una vez que haya creado una cuenta e iniciado sesión, se le dirigirá al panel de control de Growform. Ahora, pulsa “Crear nuevo formulario” y elige la plantilla que más te convenga.
Optaremos por “Ninguno: empezar de cero”:

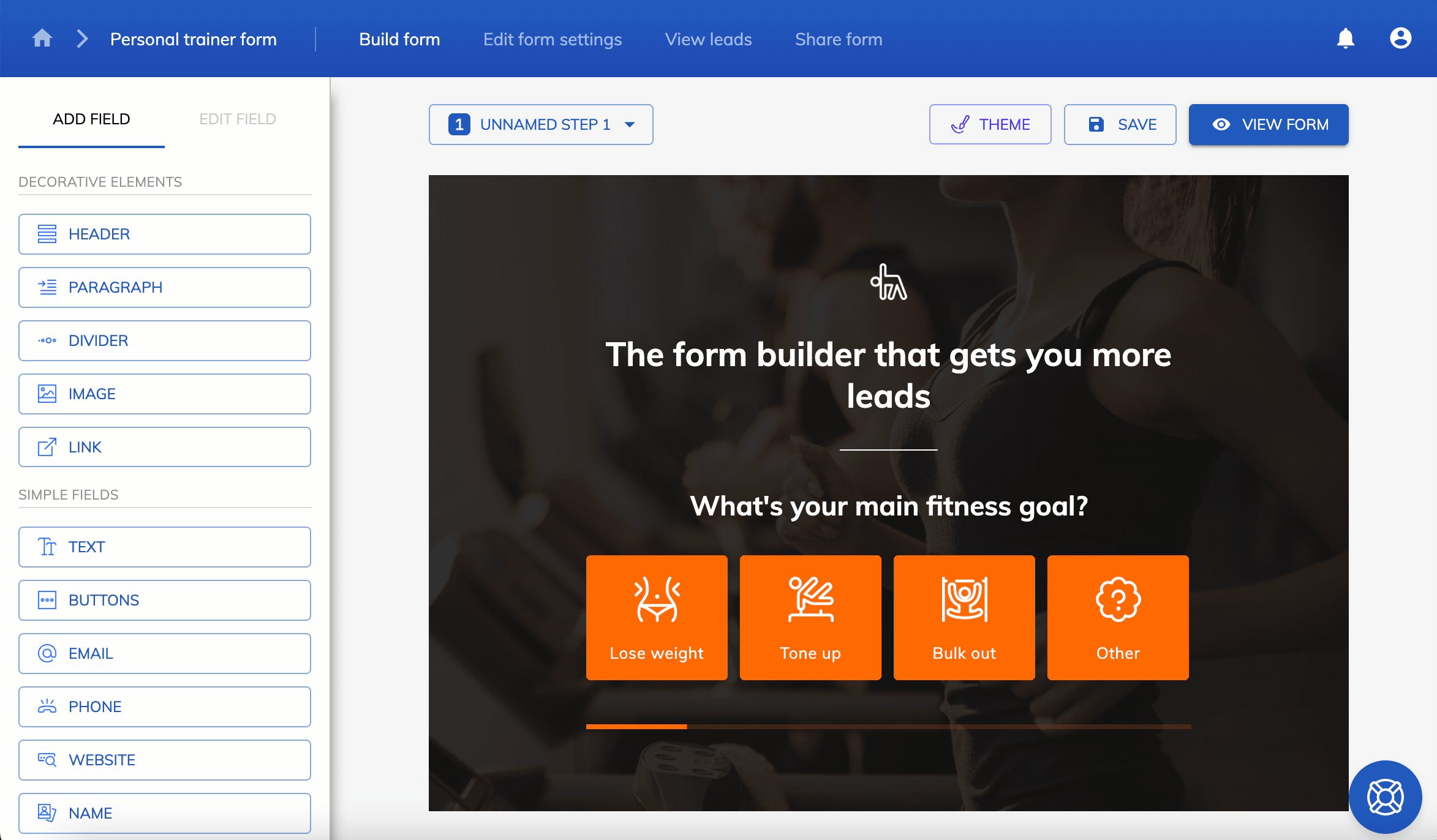
Paso 2: Edite sus campos
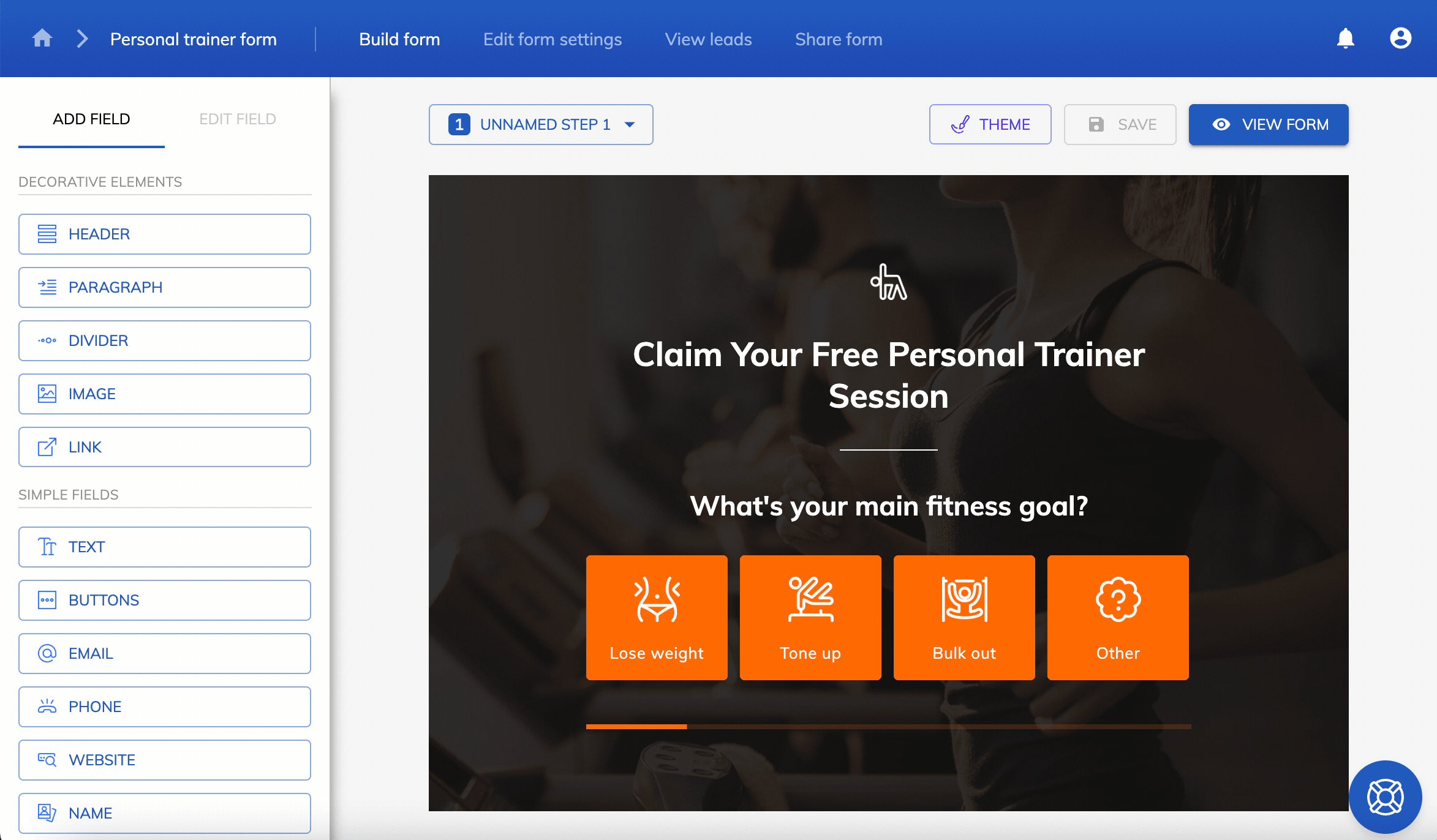
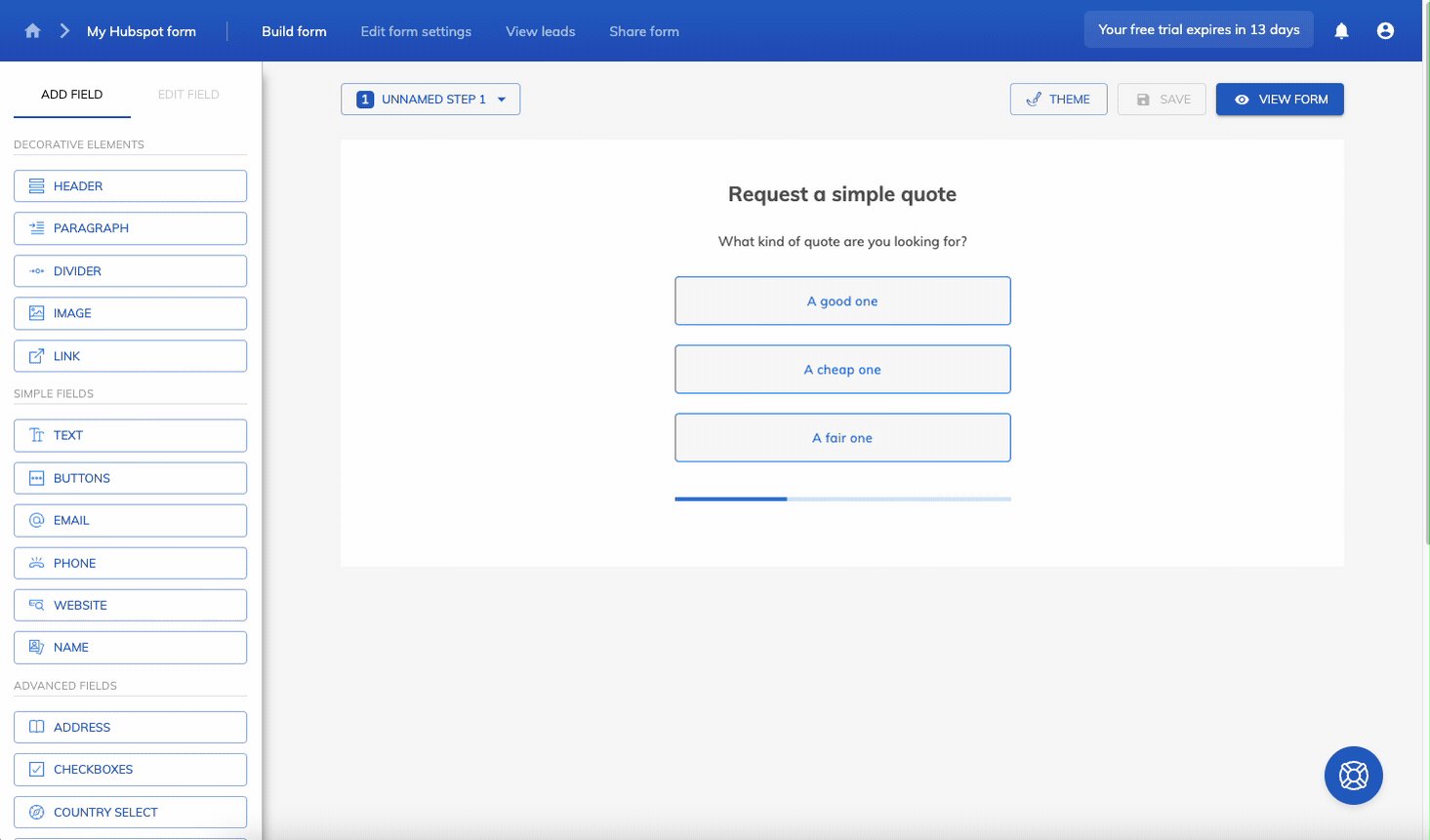
Con unos pocos clics, podemos eliminar los campos que no necesitemos y añadir los nuevos que tengan sentido:

He aquí cómo:
- Seleccione un campo haciendo clic en él
- Borrar un campo pulsando el icono “suprimir” / “papelera”.
- Añada un campo seleccionando uno de la parte izquierda
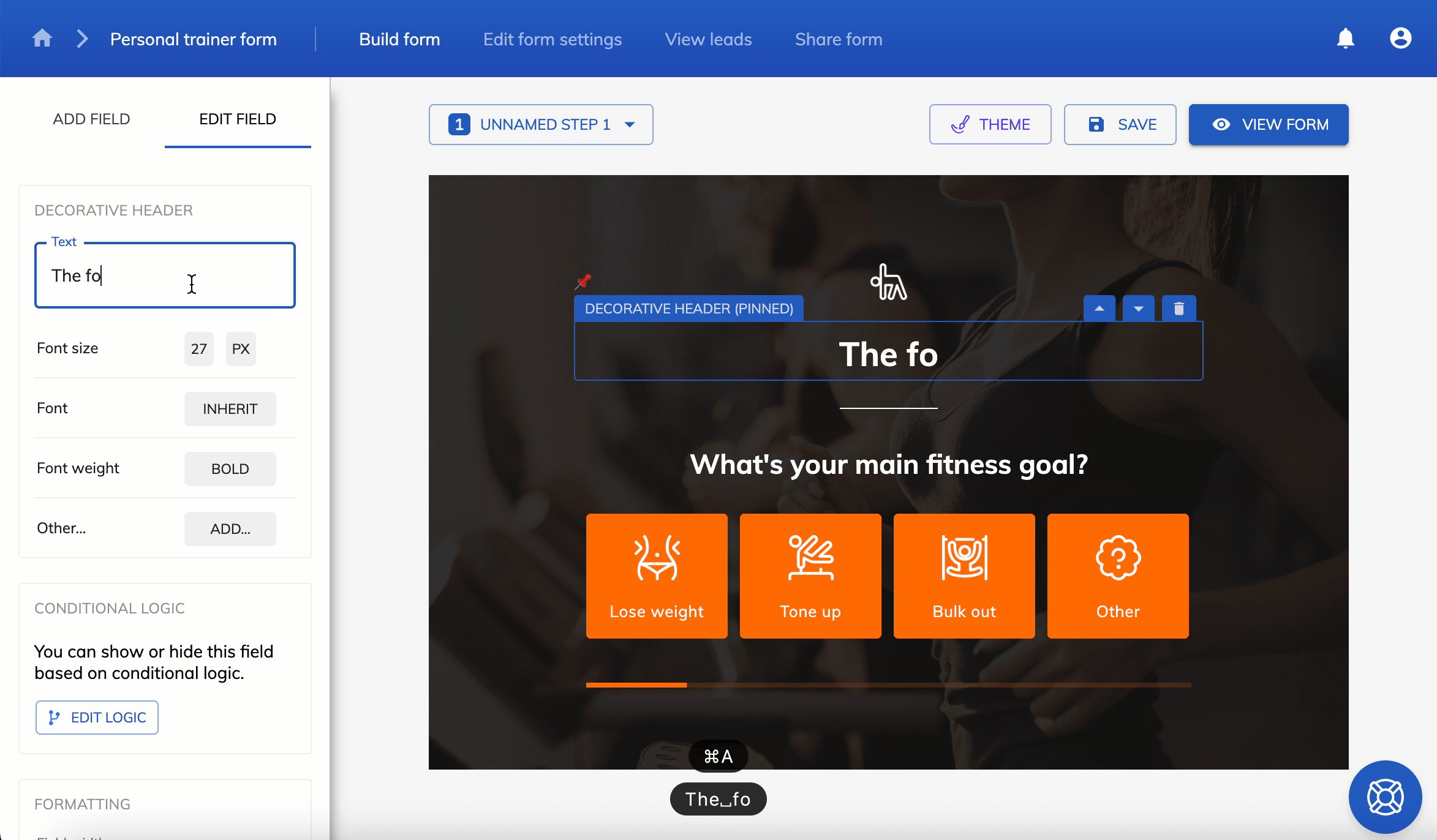
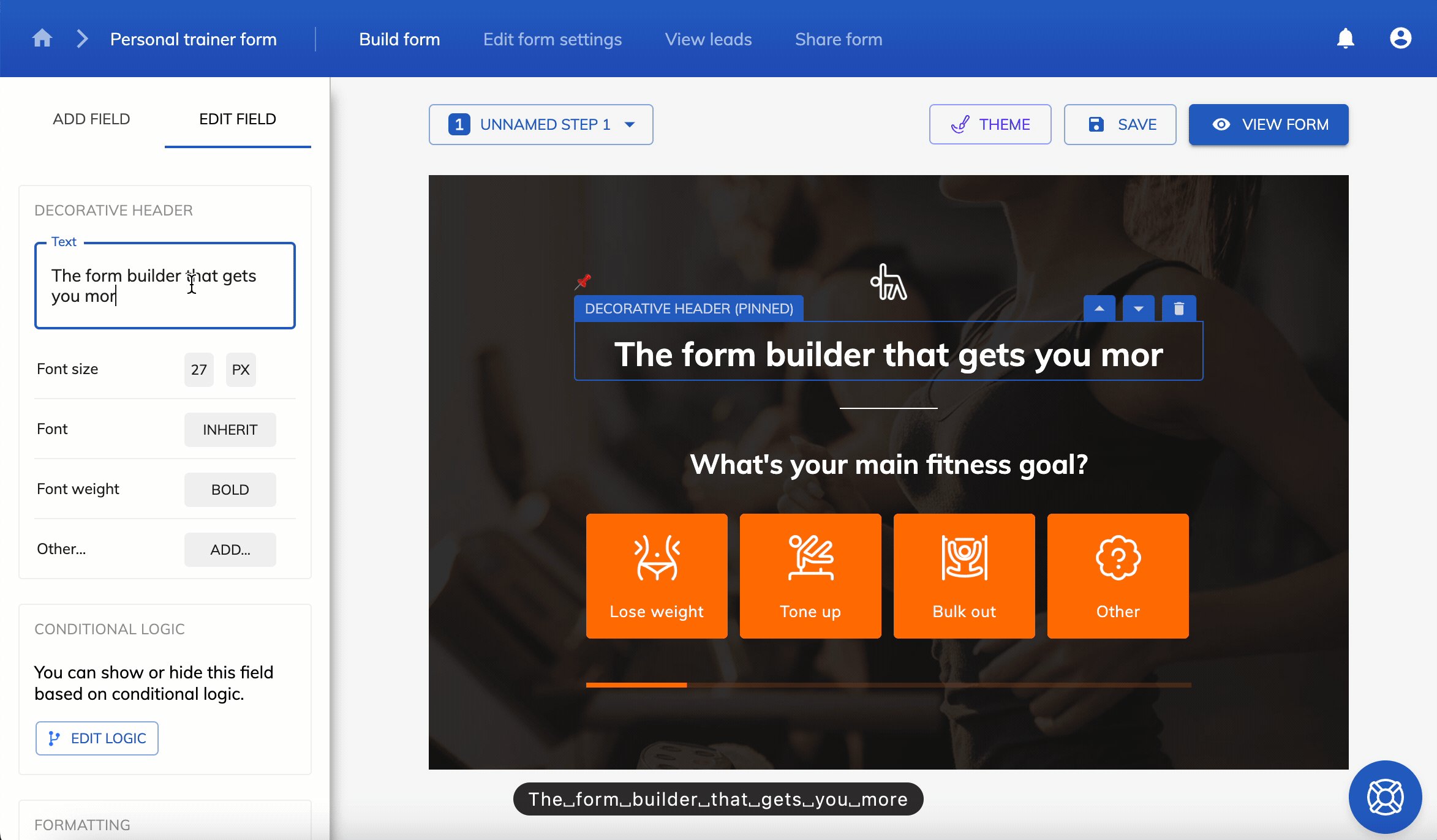
- Edite un campo haciendo clic en él y modificando la configuración de la izquierda
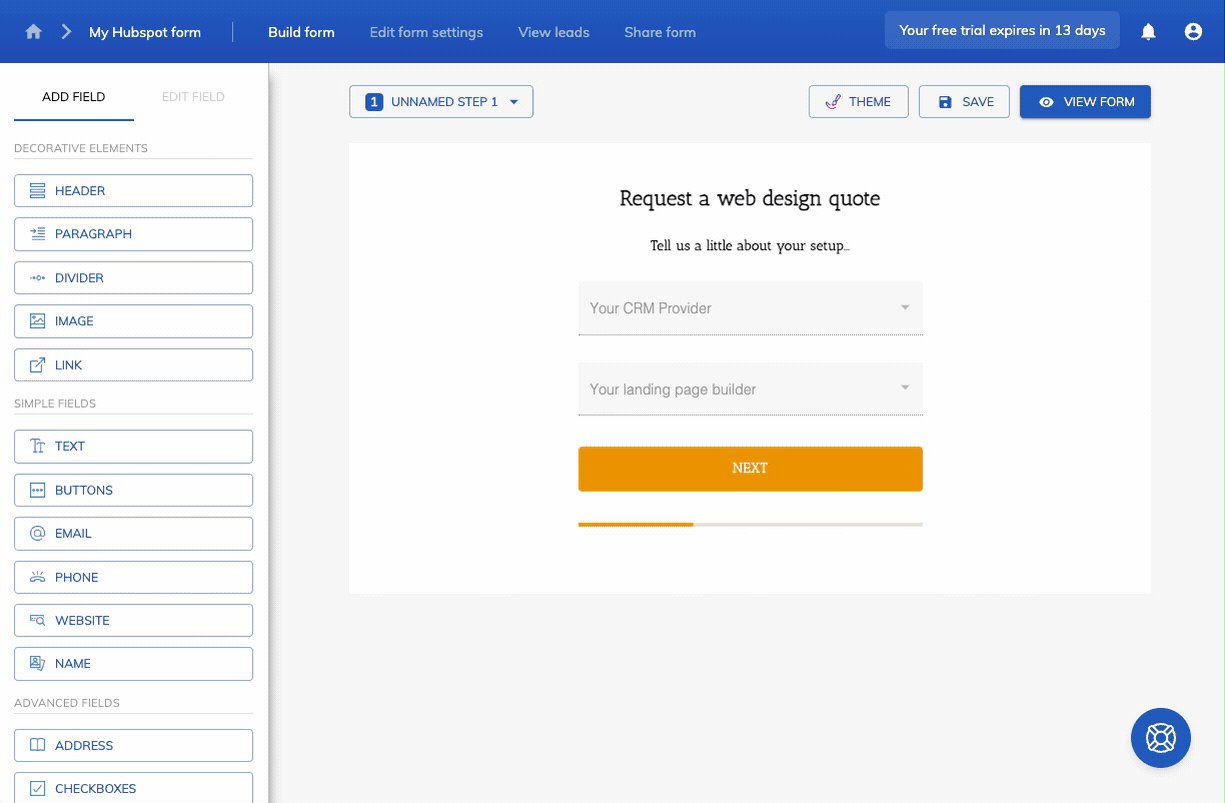
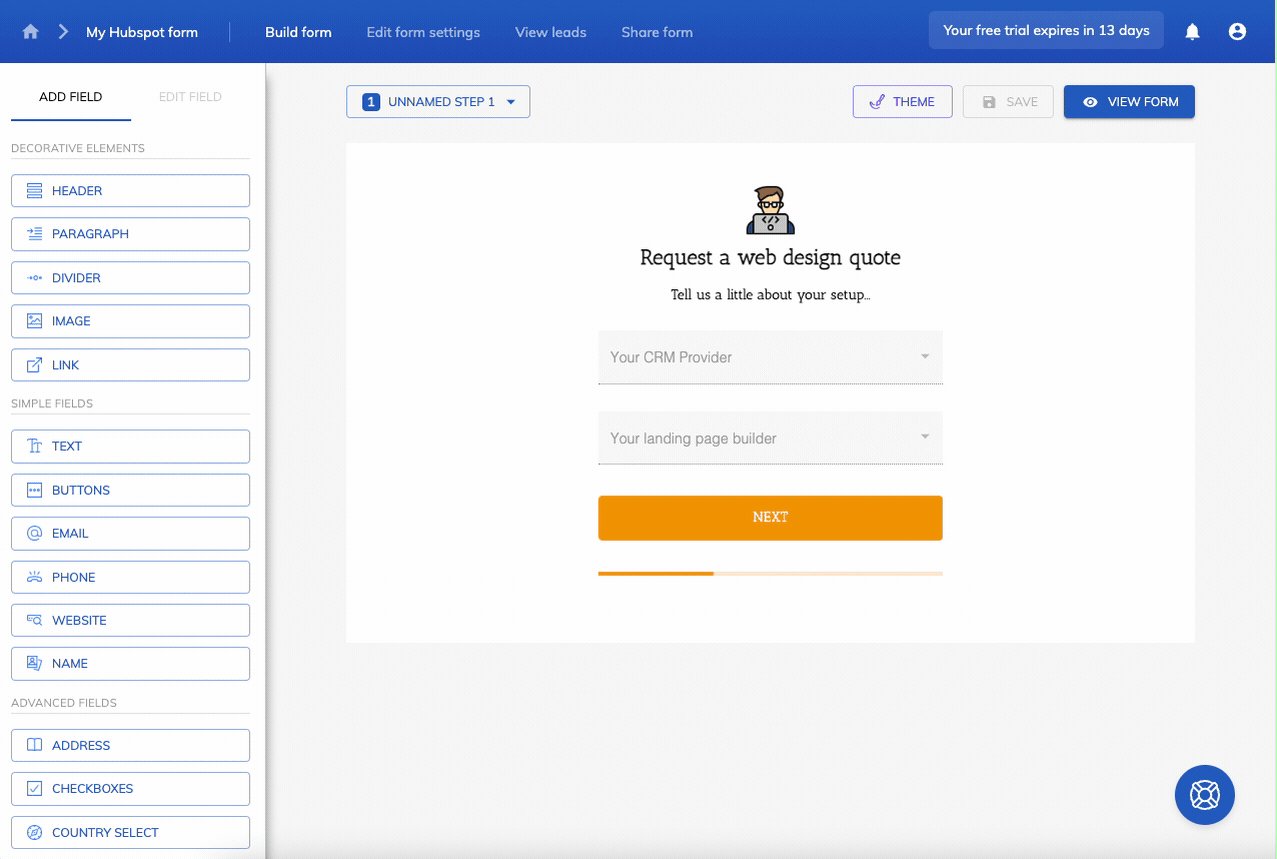
Al final de este paso, tendremos algo como esto:

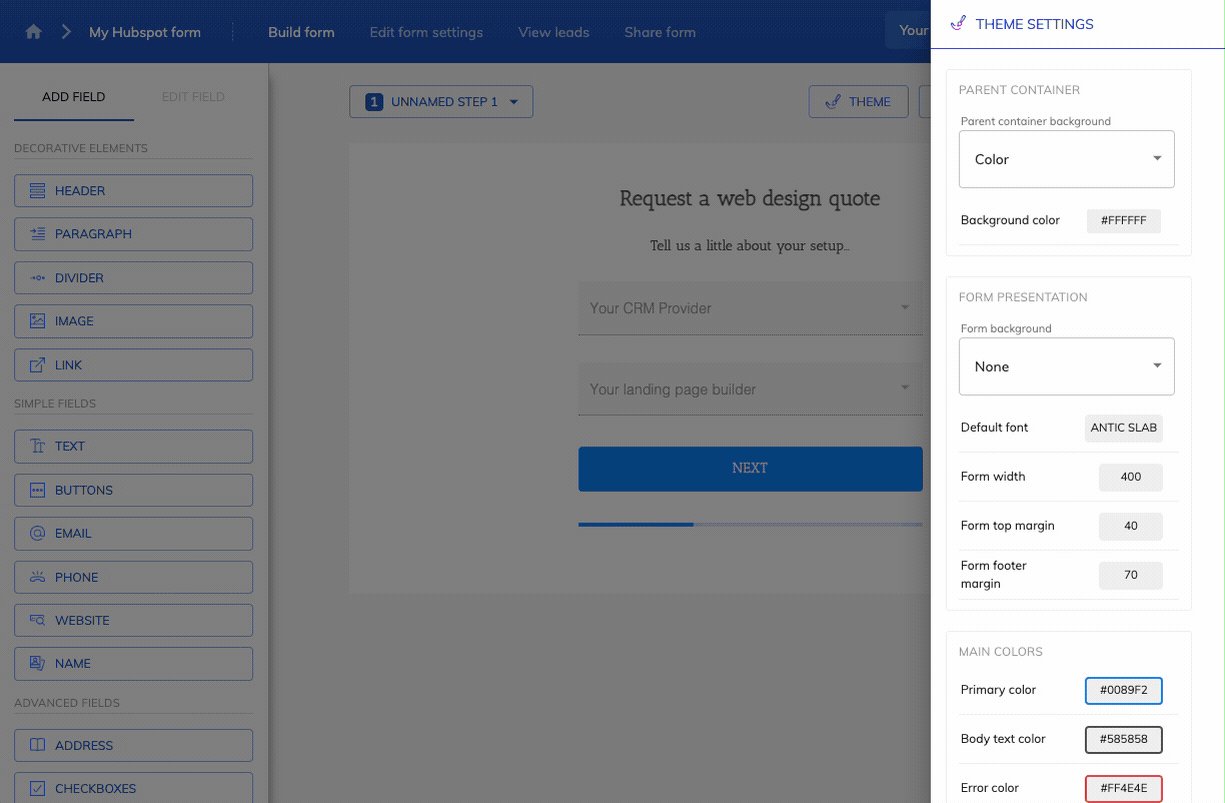
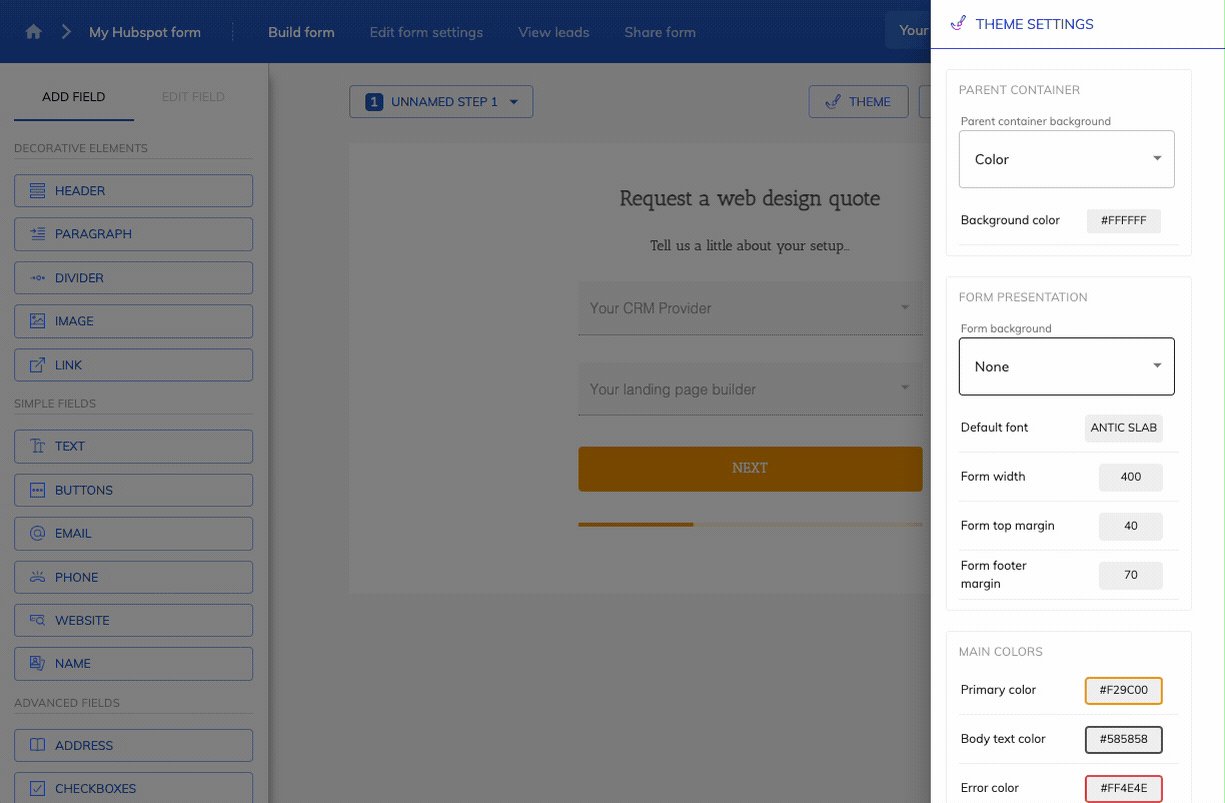
Paso 3: Editar la configuración del tema
Si el esquema de color azul no le gusta, podemos editar fácilmente las opciones del tema para arreglar un poco las cosas:

Así es como lo hicimos:
- Haga clic en “Tema” en la esquina superior derecha
- Ajusta el tipo de letra, el color primario y el color del cuerpo del texto a tu elección.
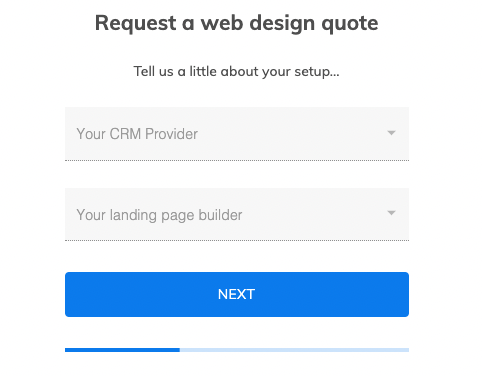
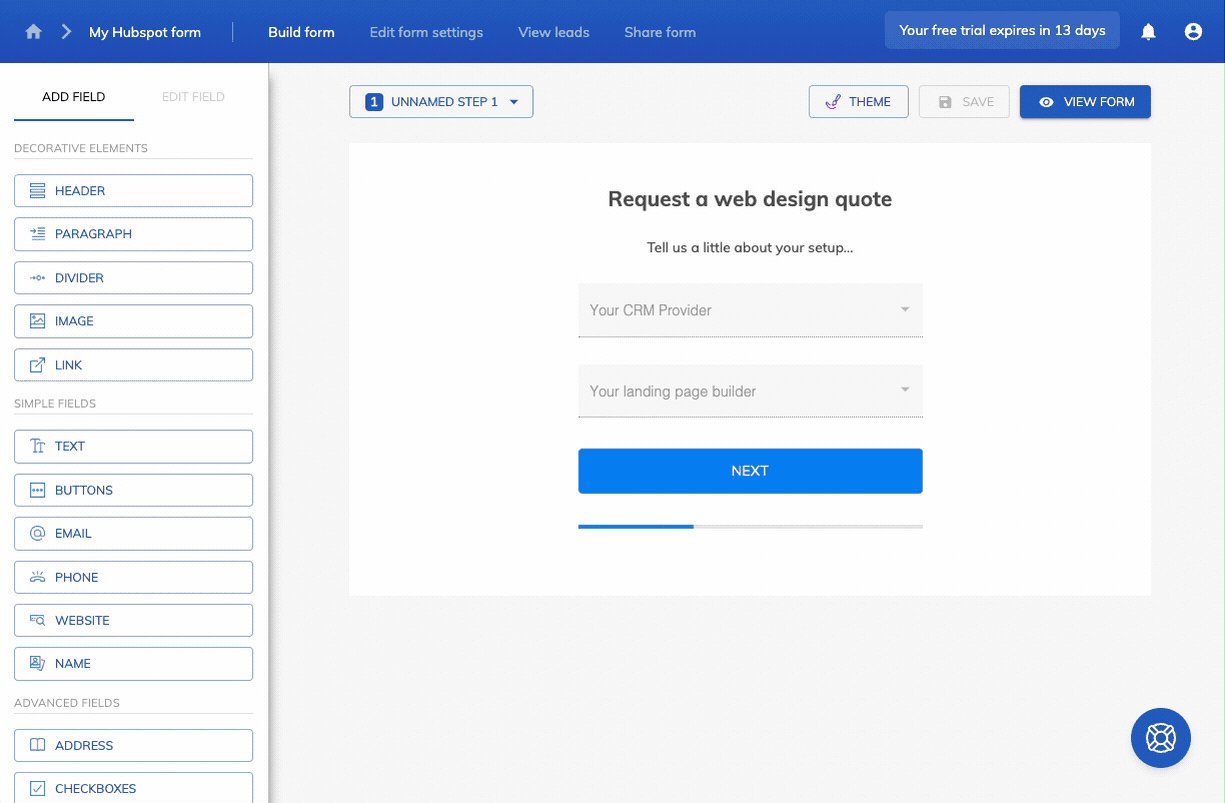
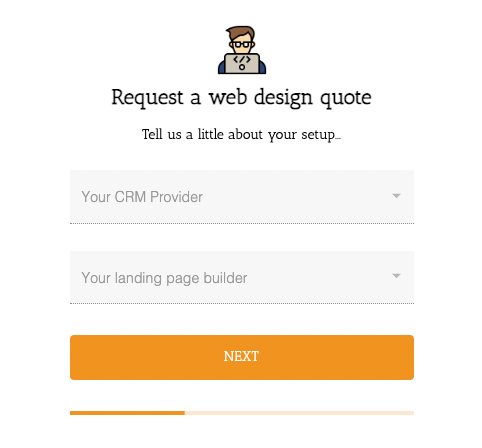
Después de añadir una imagen en la parte superior del formulario y ajustar un poco los márgenes de cada campo, podemos conseguir un formulario de gran aspecto como este:

Sean cuales sean las directrices de su marca, debería poder idear un formulario que tenga un aspecto estupendo y encaje en cualquier sitio.
Si desea añadir y editar pasos, puede hacerlo fácilmente utilizando el menú desplegable de navegación por pasos situado en la esquina superior izquierda.
No olvides pulsar “Guardar” cuando hayas terminado de construir.
Paso 4: Insertar nuestro formulario en su sitio web
Ahora que hemos creado un formulario básico, necesitamos obtener el código de inserción que nos permitirá colocarlo en nuestra página de destino o sitio web.
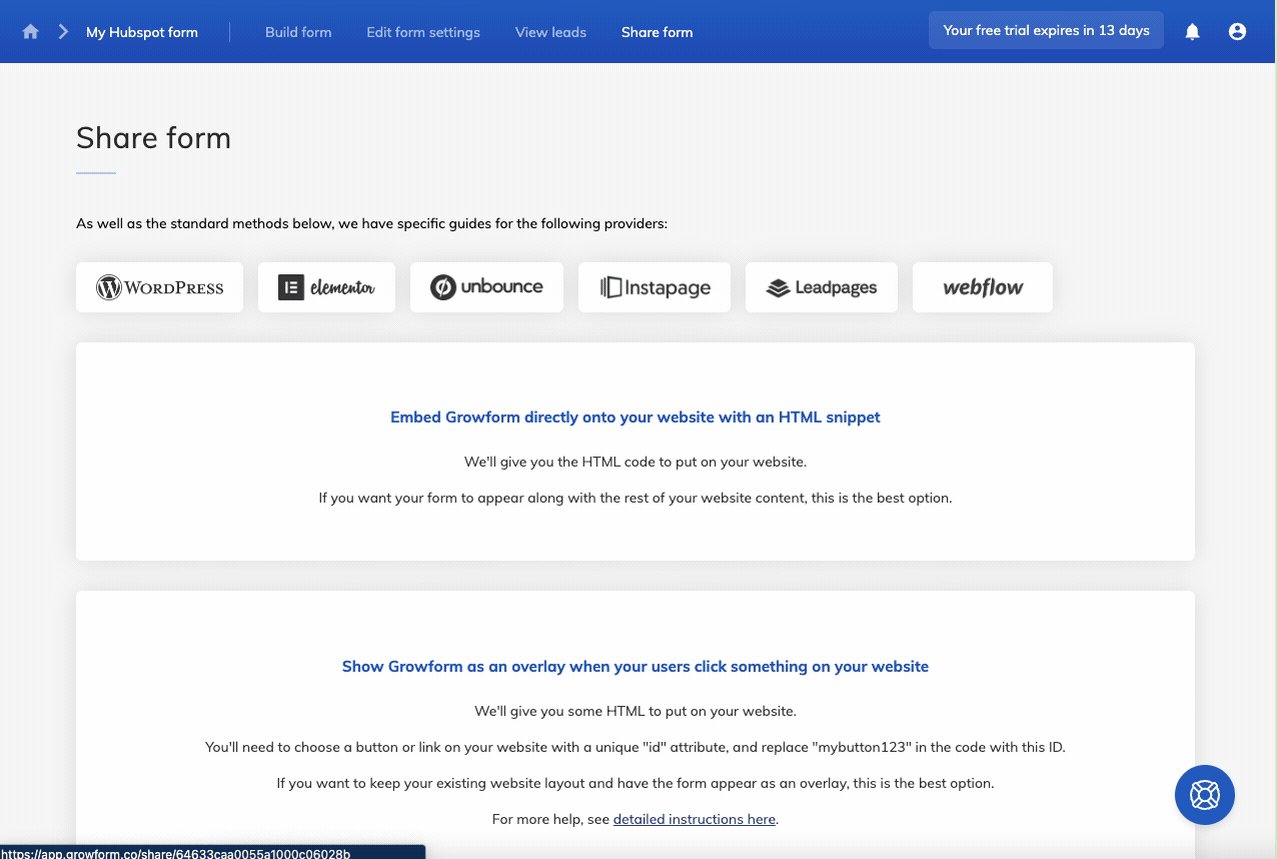
En primer lugar, vamos a coger el código de incrustación que nos da Growform. Todavía en el constructor, navegue hasta“Compartir formulario” y abra la primera opción.
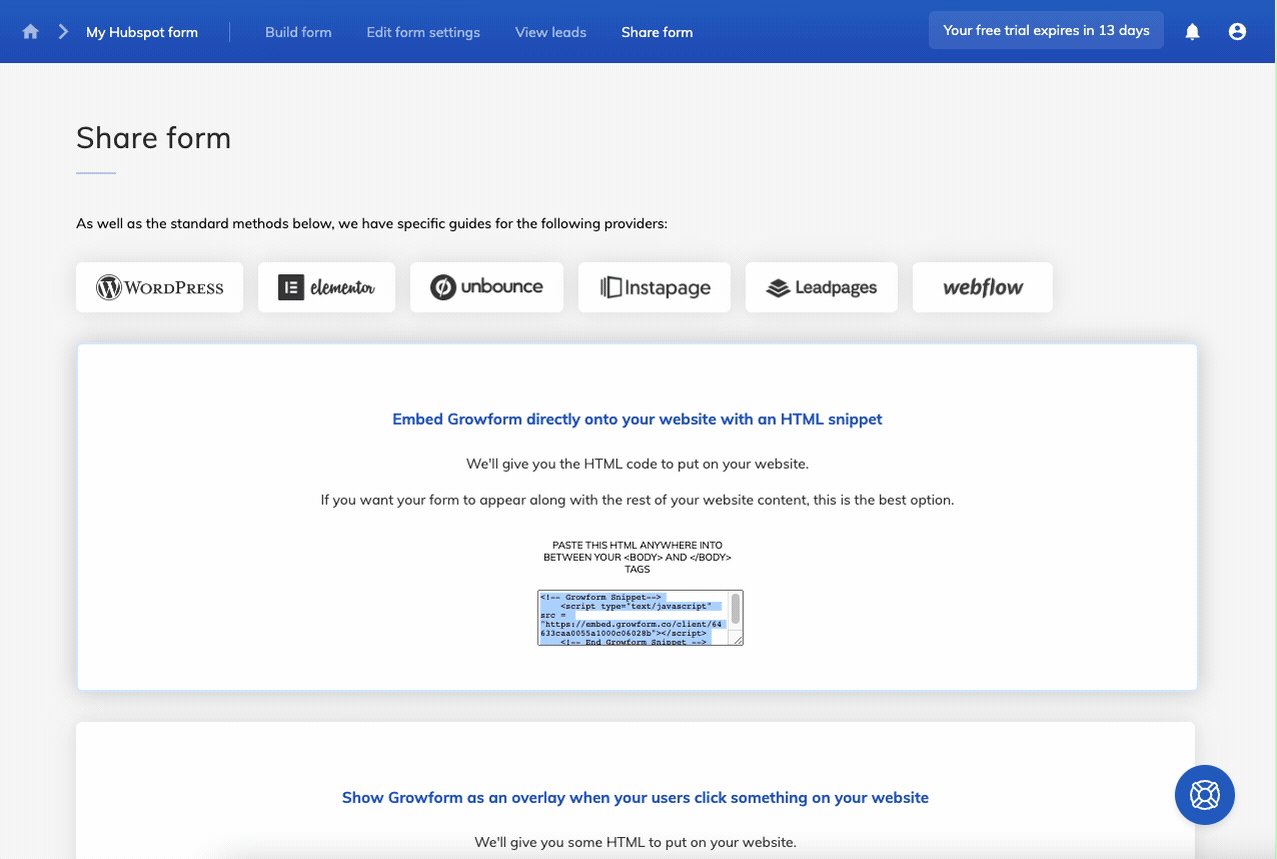
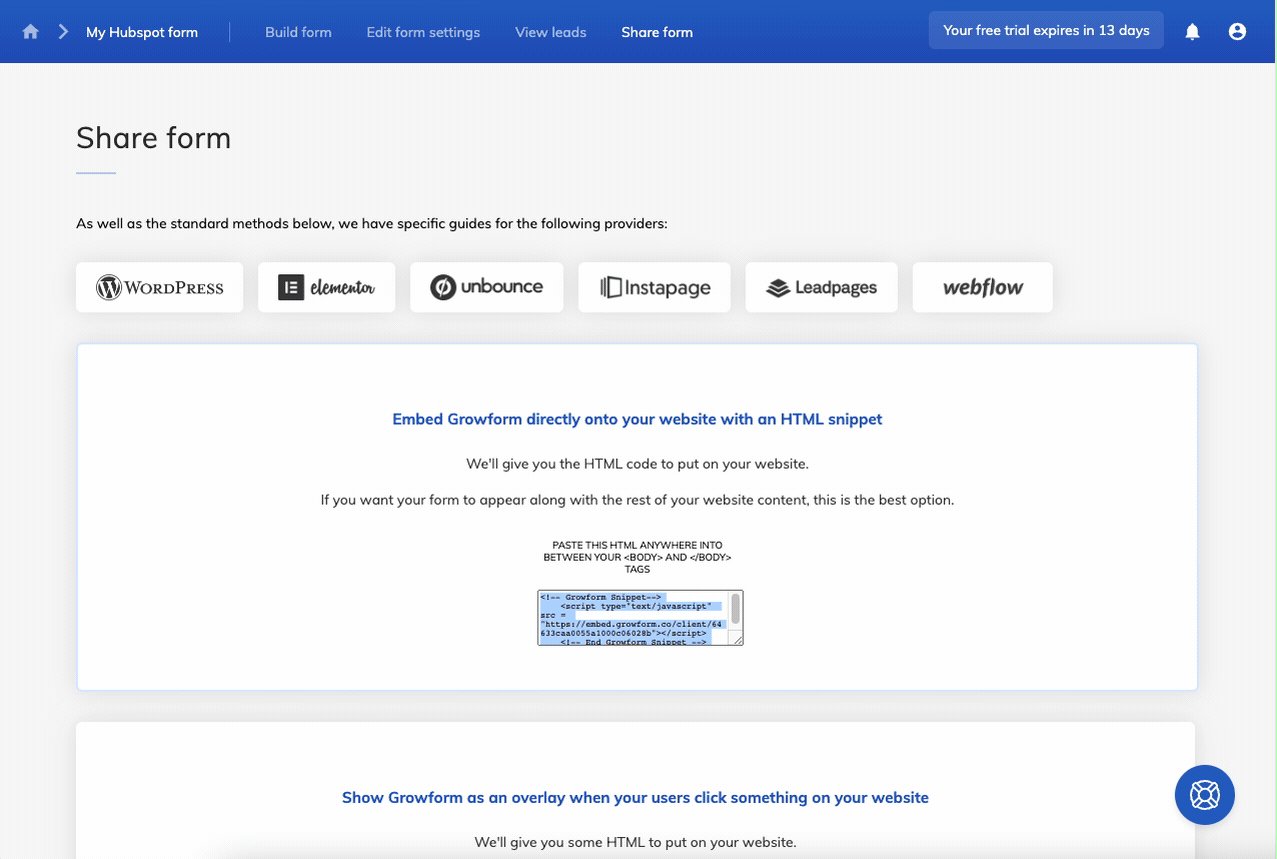
Haga clic dentro del cuadro y copie el código de inserción en el portapapeles:

Genial, hemos copiado el código de inserción. Ahora tendrá que pegarlo en su página de destino o en el área de HTML personalizado de su constructor de sitios web.
A menudo, el constructor de la página de destino proporcionará un widget o herramienta que permite “HTML personalizado” – sólo tienes que pegar el código allí y guardar los cambios.
A continuación encontrará guías más específicas para cada uno de los principales creadores de páginas de destino:
¡Genial! Pegamos el código en nuestro sitio de WordPress y ya tenemos un formulario de varios pasos.
Si no desea incrustar el formulario en su sitio web, o si prefiere simplemente compartir un enlace al formulario, esto es perfectamente posible – también hay un enlace compartible en la página “Compartir formulario”.
Paso 4: disparar un cable de prueba
Rellenemos nuestro formulario para asegurarnos de que todo funciona correctamente:

Este es un paso importante – no sólo nos permite ver el formulario en acción, sino que también permitirá a Zapier “ver” un ejemplo de lead cuando configuremos la integración con Hubspot en el paso 5.
Paso 5: Envía tus leads a Hubspot
En este punto, nuestro formulario está incrustado en nuestro sitio web y está recogiendo leads – ¡pero los leads se quedan en Growform!
Vamos a enviar nuestros leads a Hubspot usando Zapier.
Zapier es el “pegamento” que mantiene unido Growform y miles de integraciones. Si aún no tienes una cuenta, se te pedirá que crees una. Viene con una prueba gratuita de 14 días, y permite 100 clientes potenciales al mes sin necesidad de un plan de pago.
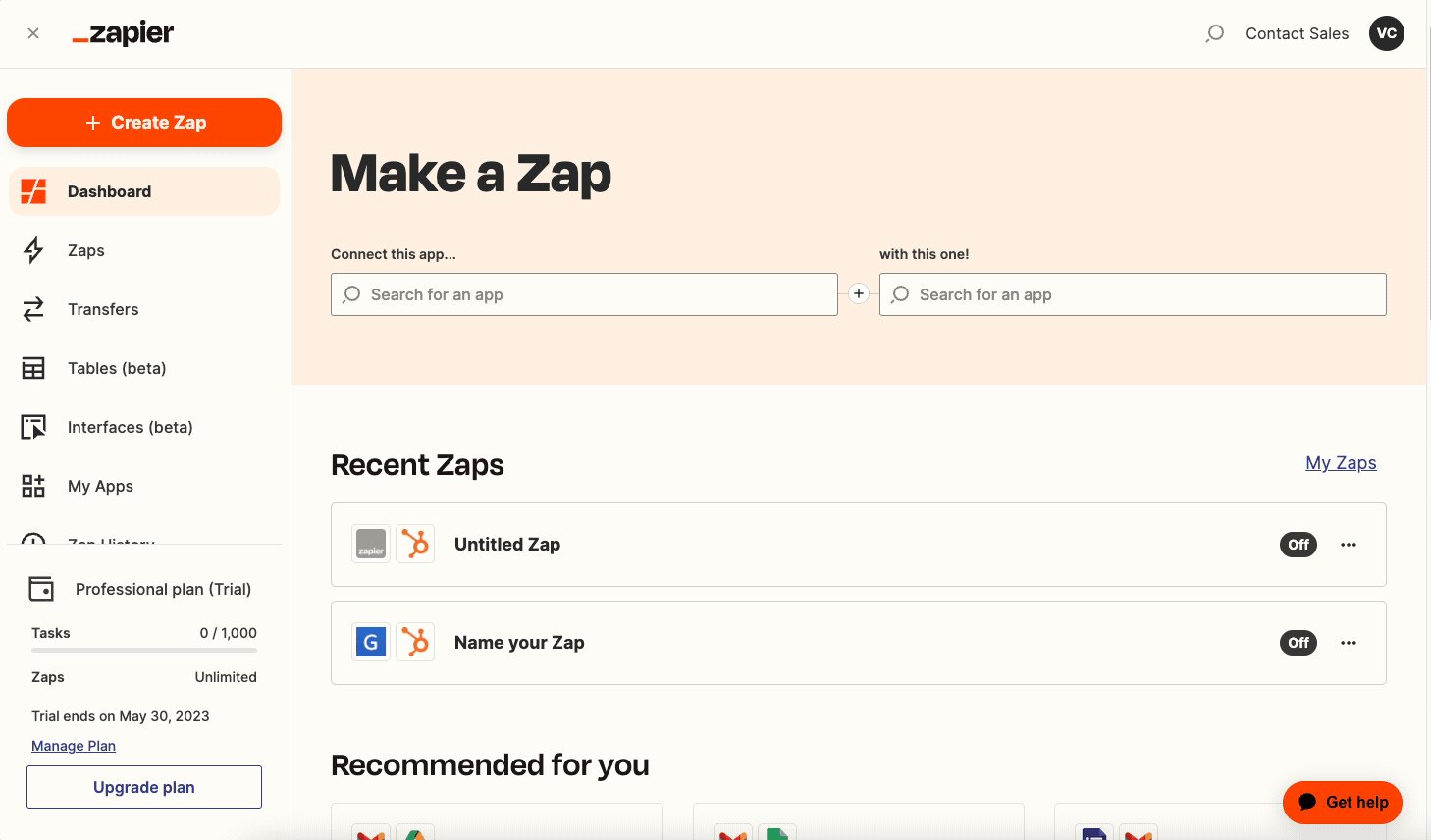
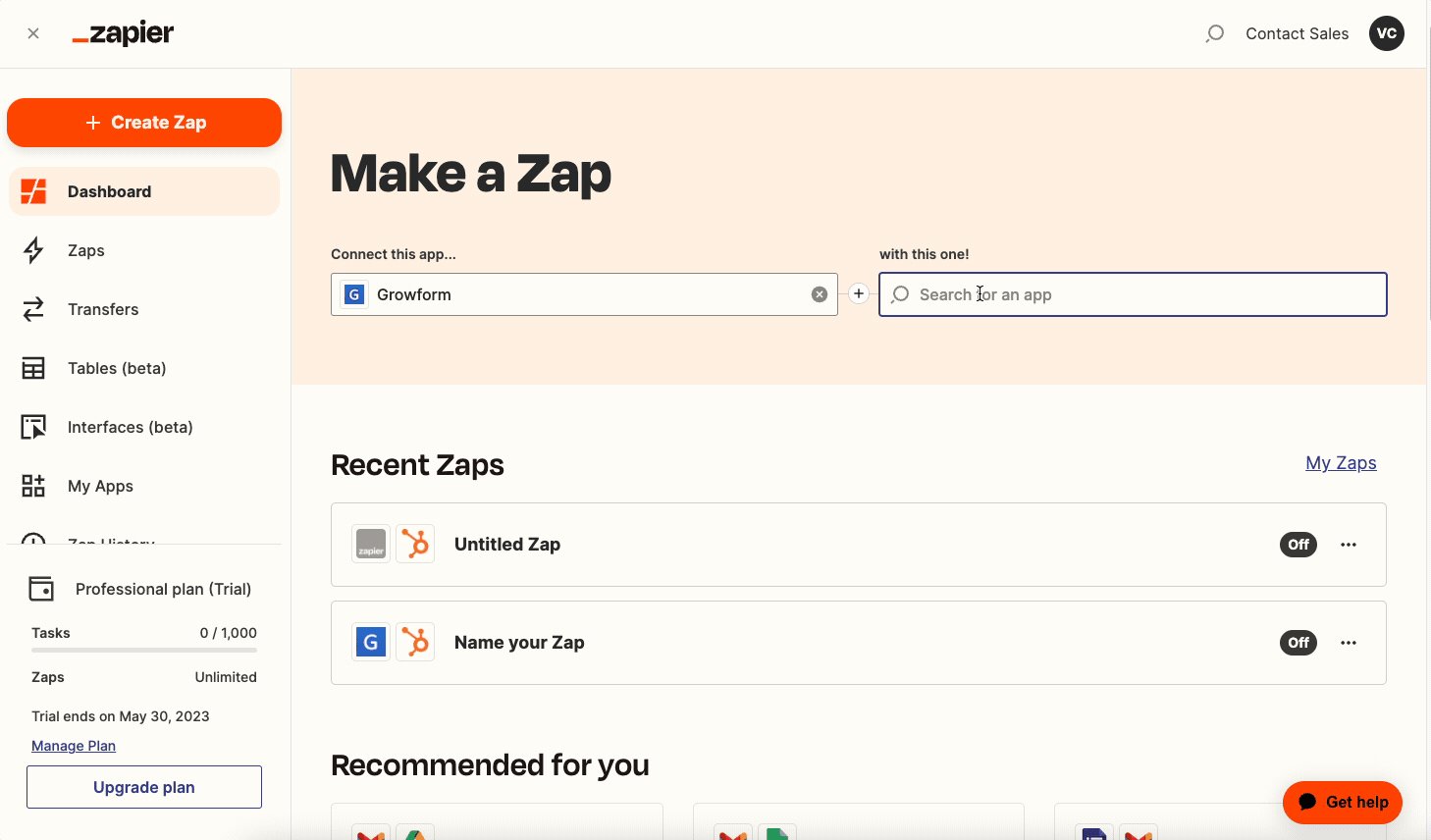
Una vez que te hayas registrado o hayas iniciado sesión en Zapier, abre tu panel para conectar la app Growform con Hubspot.
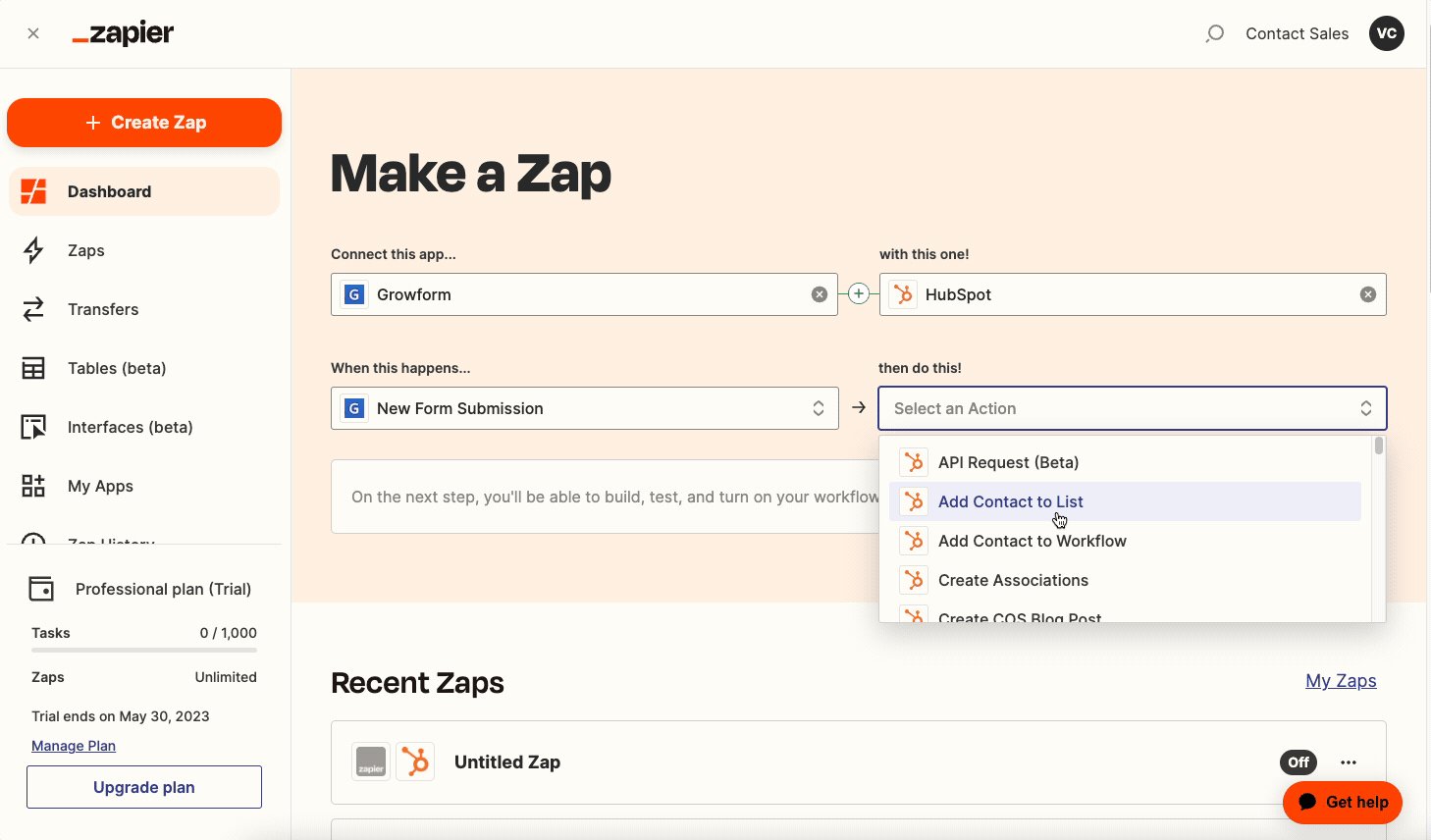
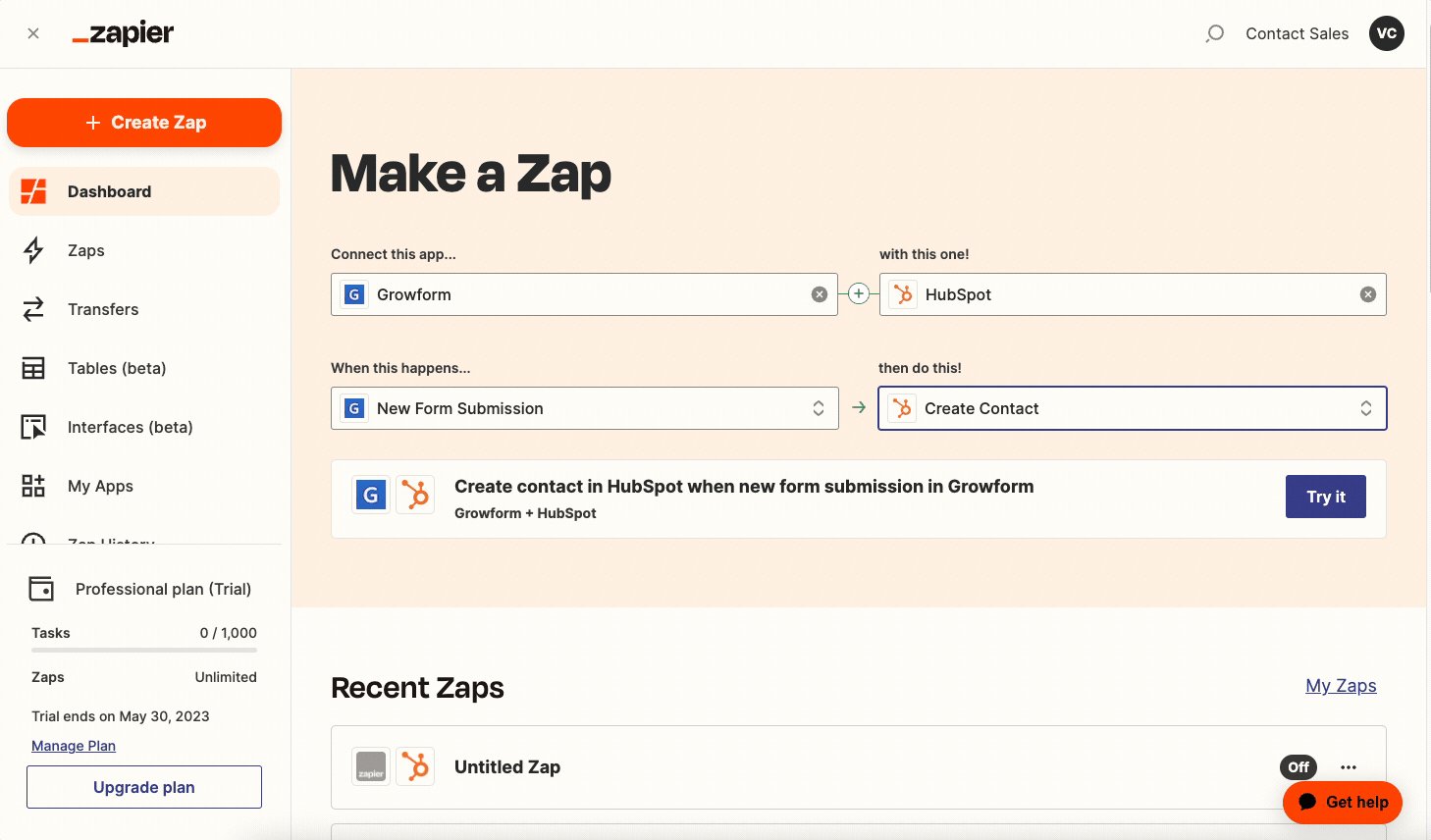
Lo configuraremos para que en“Nuevo envío de formulario“, se“Cree contacto” en Hubspot:

¡Estupendo! Una vez seleccionadas las opciones adecuadas, pulsa “Probar” para acceder al Zap Builder.
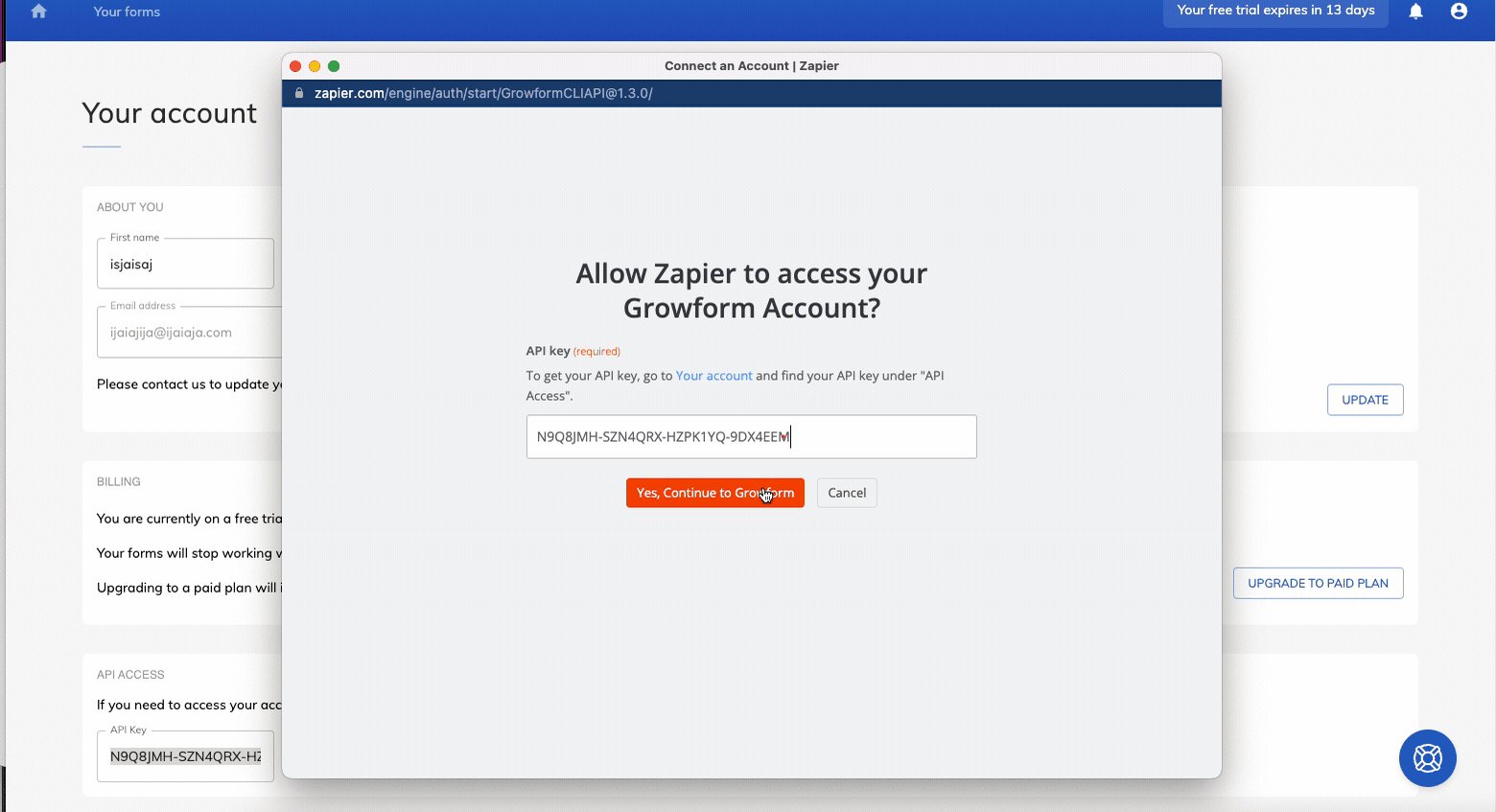
En la siguiente pantalla, pulsa la primera casilla de la página y, a continuación, “Iniciar sesión”. Sigue el enlace a tu cuenta Growform, copia tu clave API, pégala en la casilla y guarda los cambios:

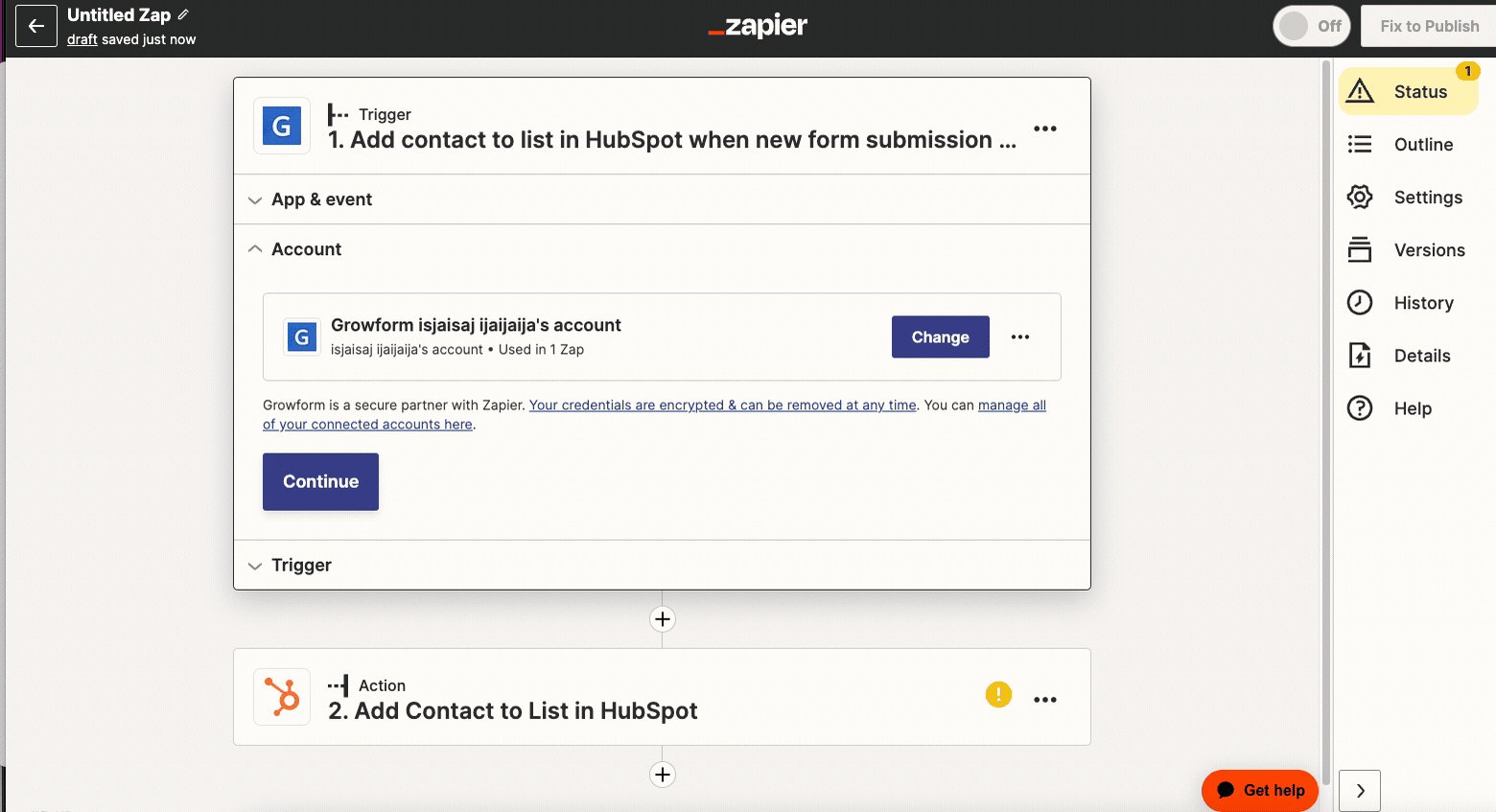
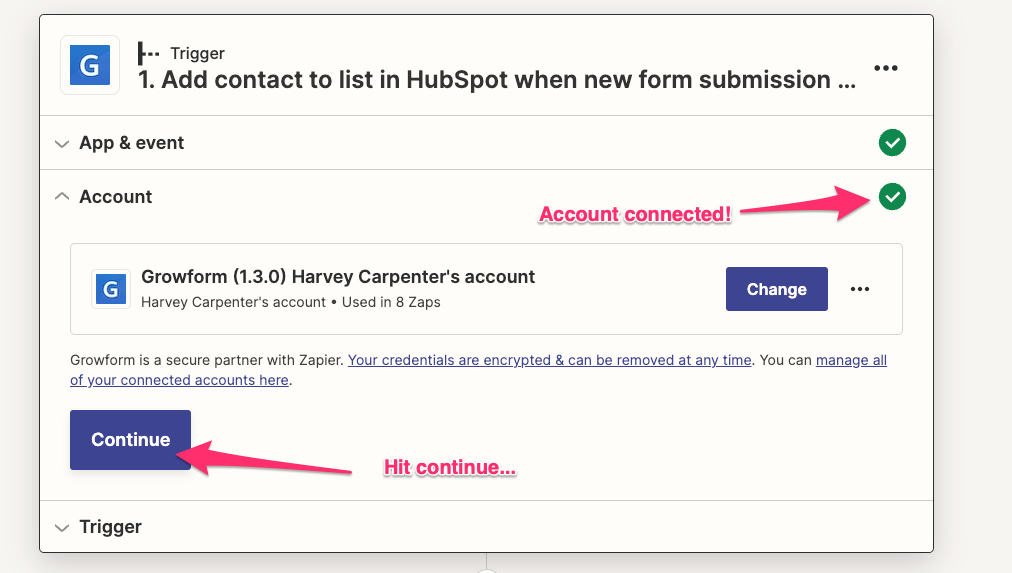
Una vez que hayas añadido tu clave API, deberías ver una marca verde junto a “cuenta” y la información de tu cuenta Growform en Zapier:

Pulse “Continuar” para pasar al paso “Activar”.
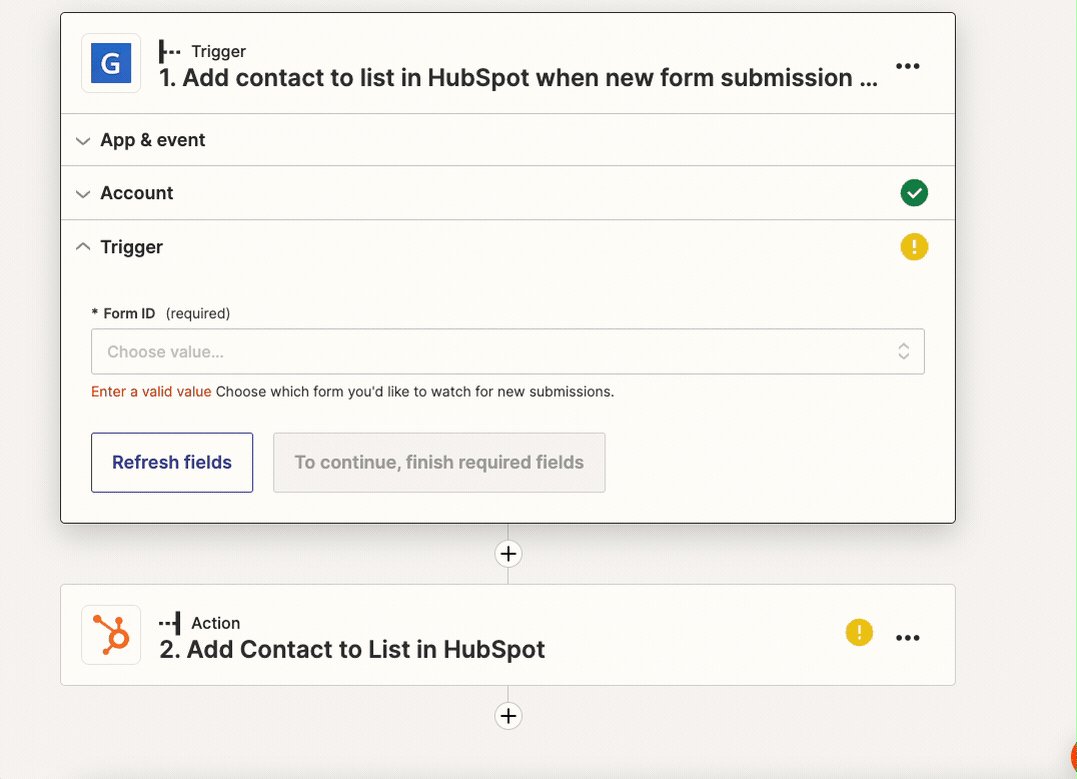
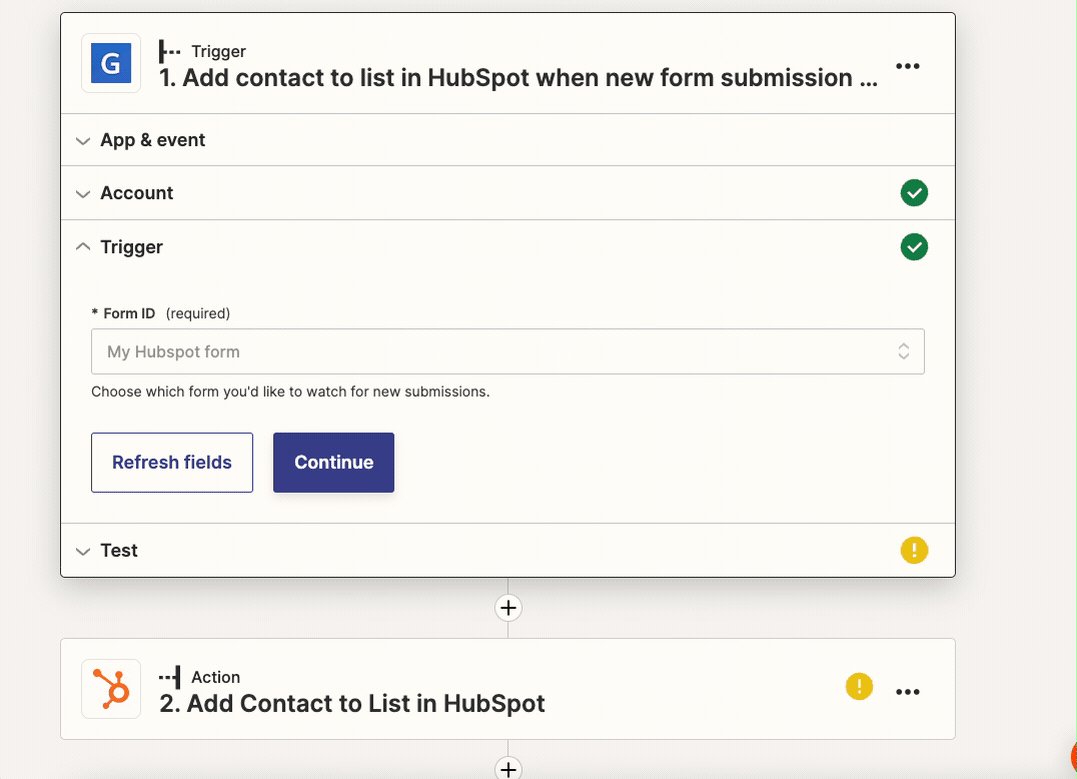
En este punto, simplemente seleccione su formulario y pulse “Probar activación”.
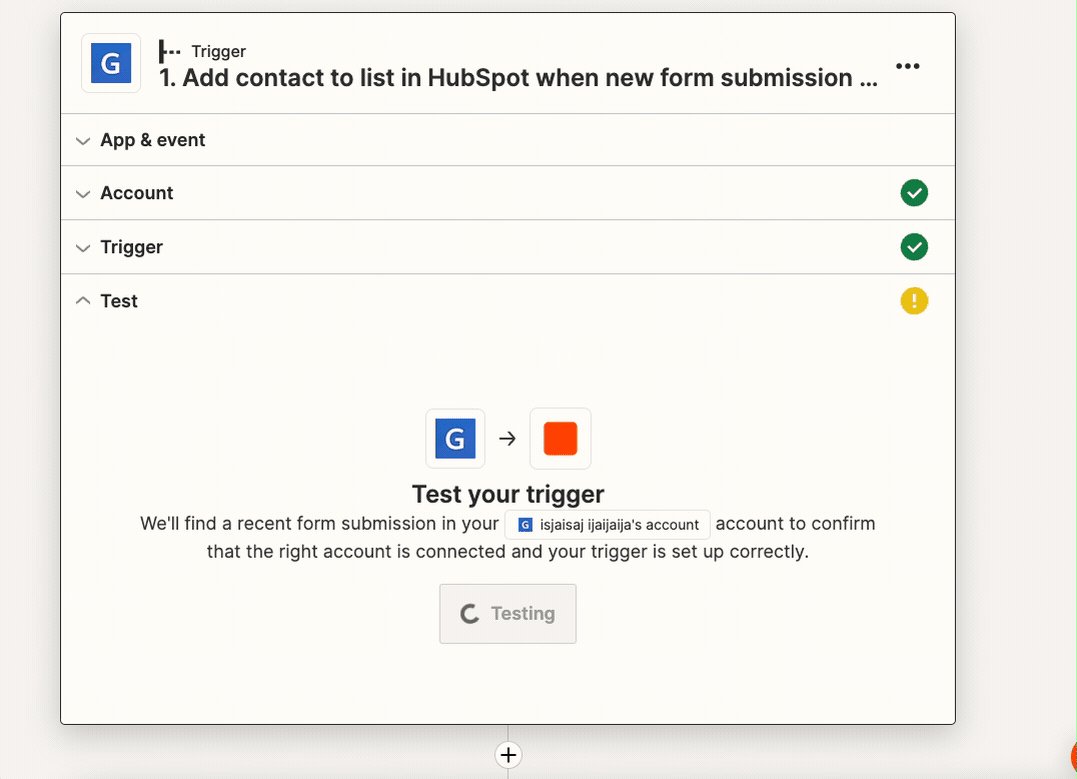
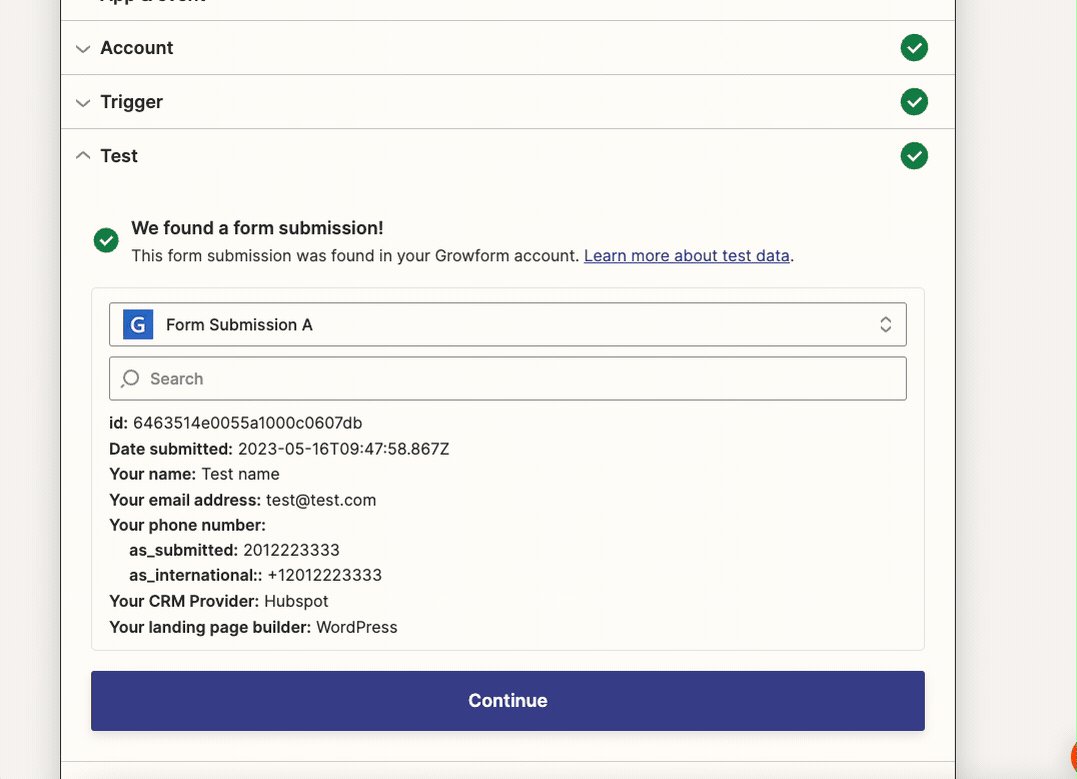
Zapier encontrará el formulario de prueba que ha enviado anteriormente. Pulse “Continuar” para pasar al siguiente paso.
(Si no ha creado un envío de prueba en Growform, hágalo ahora antes de volver a pulsar “Probar activación”).

En este punto, Zapier está conectado a Growform – sólo necesitamos mapear los campos a Hubspot.
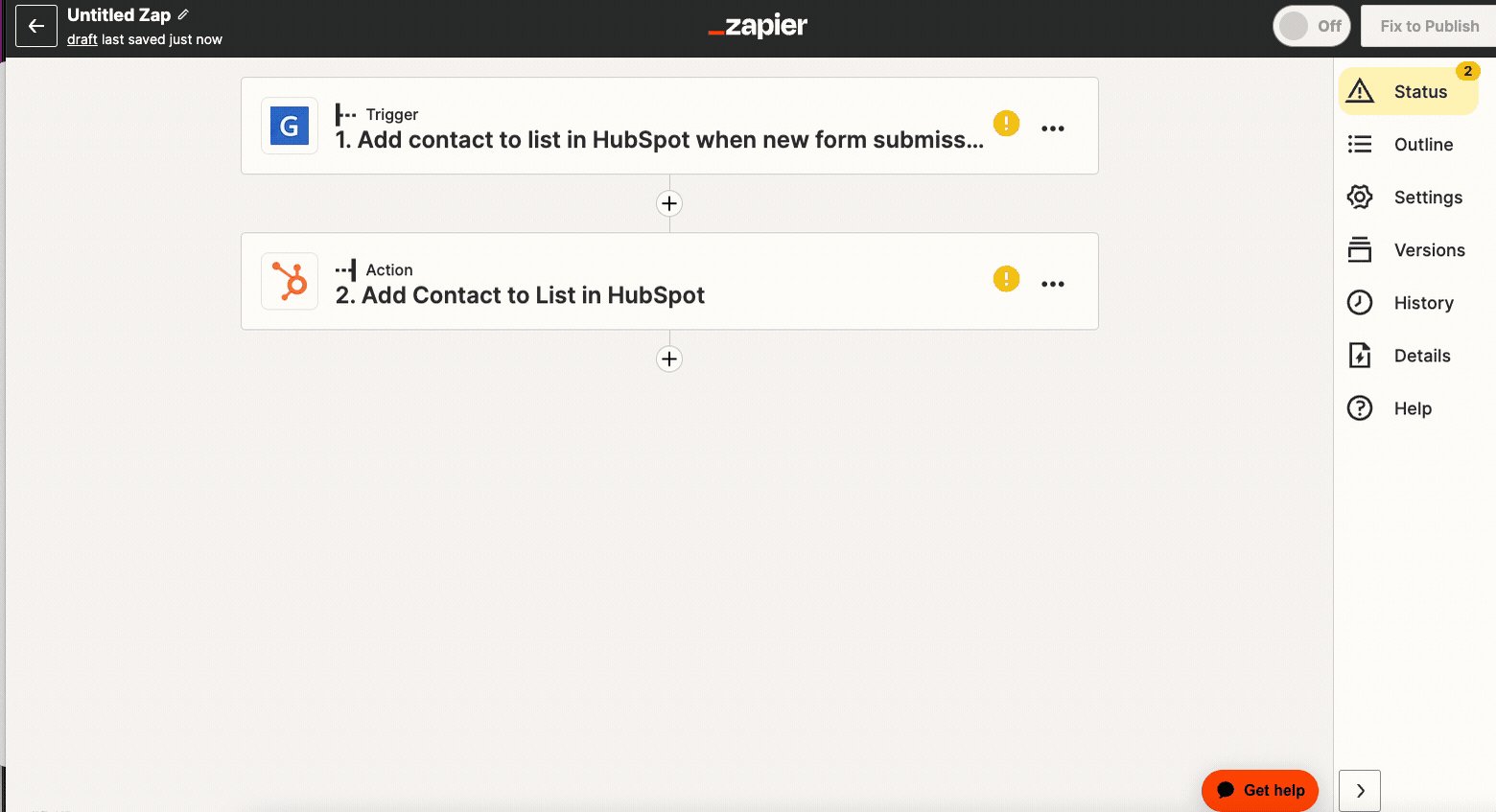
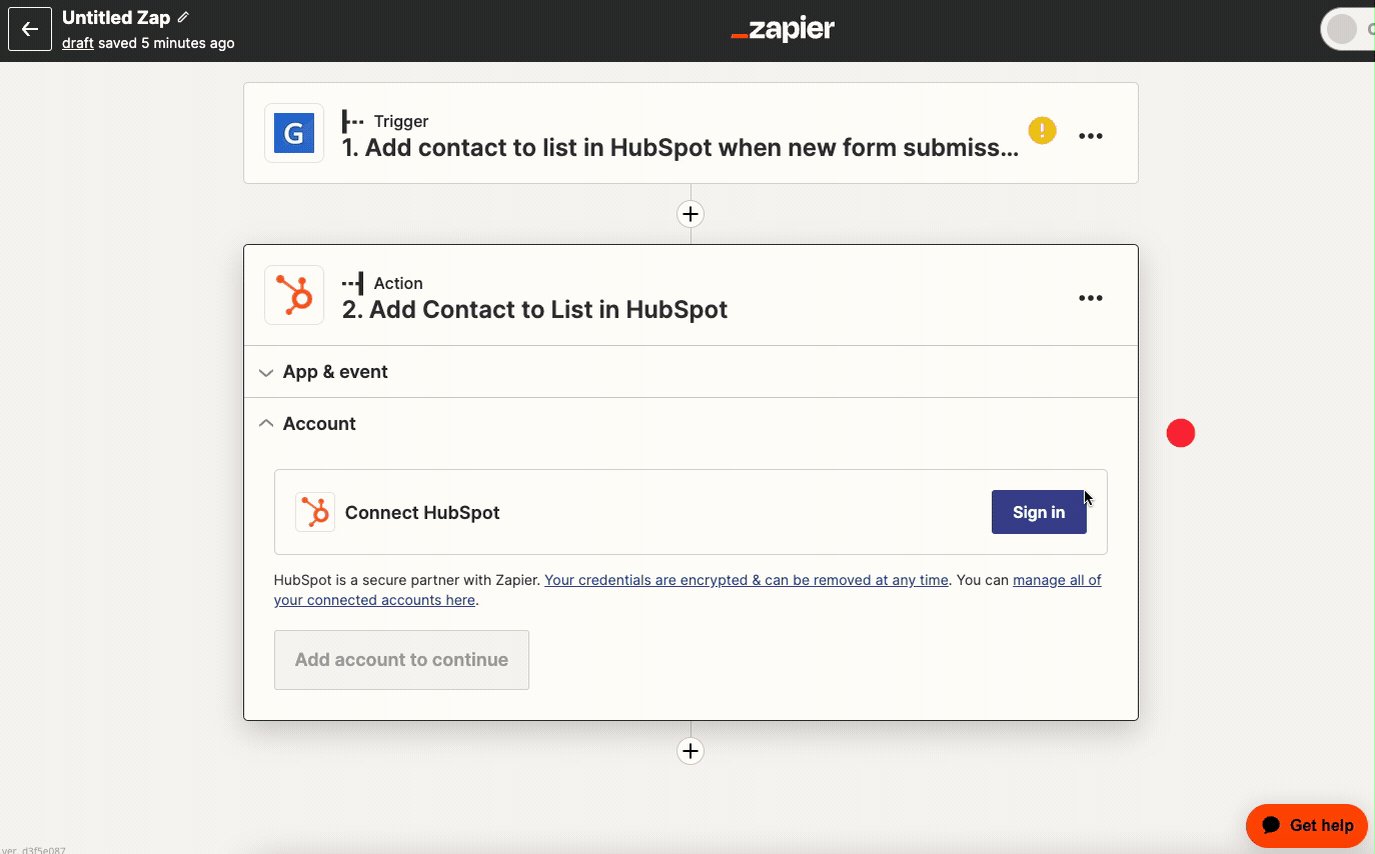
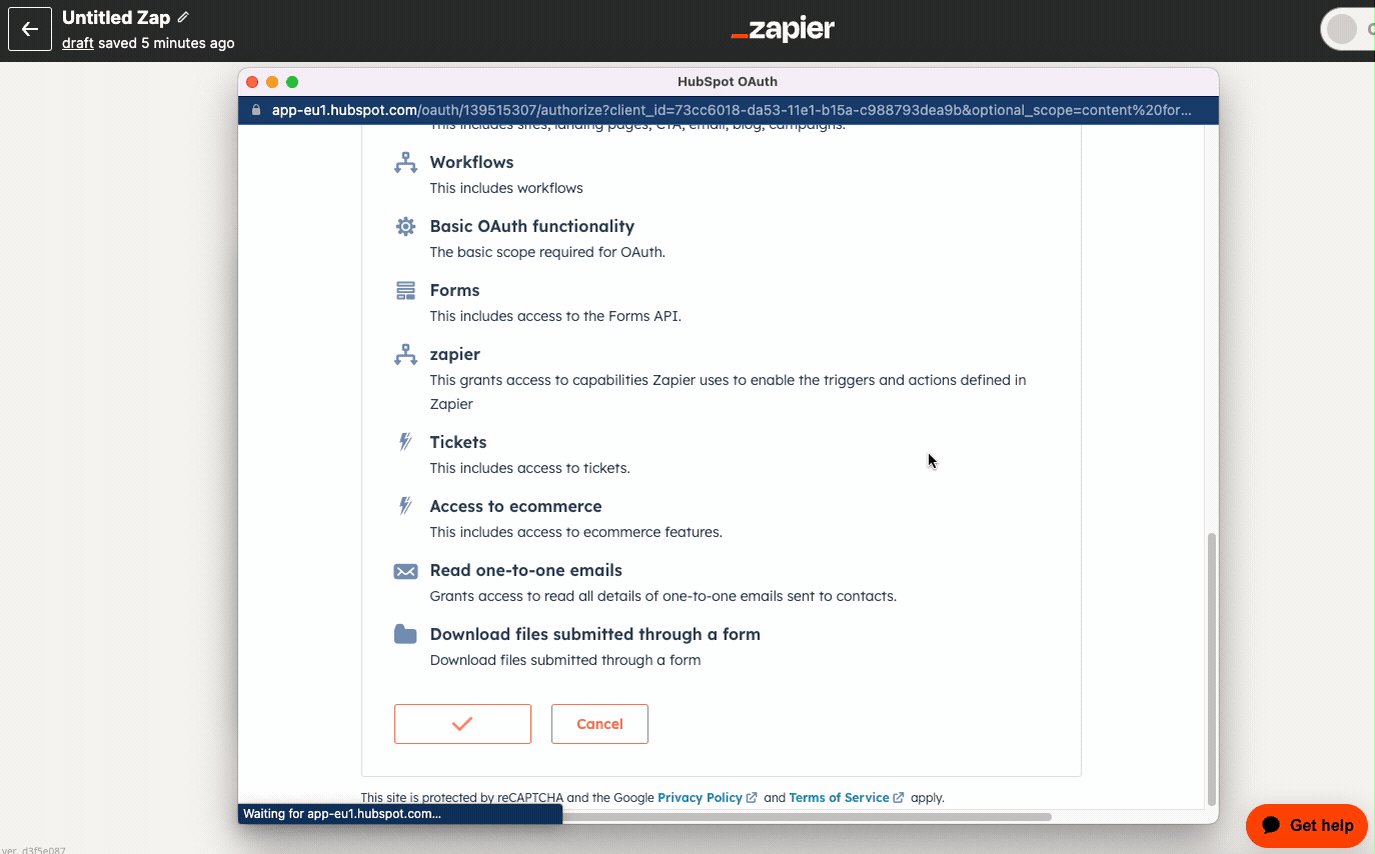
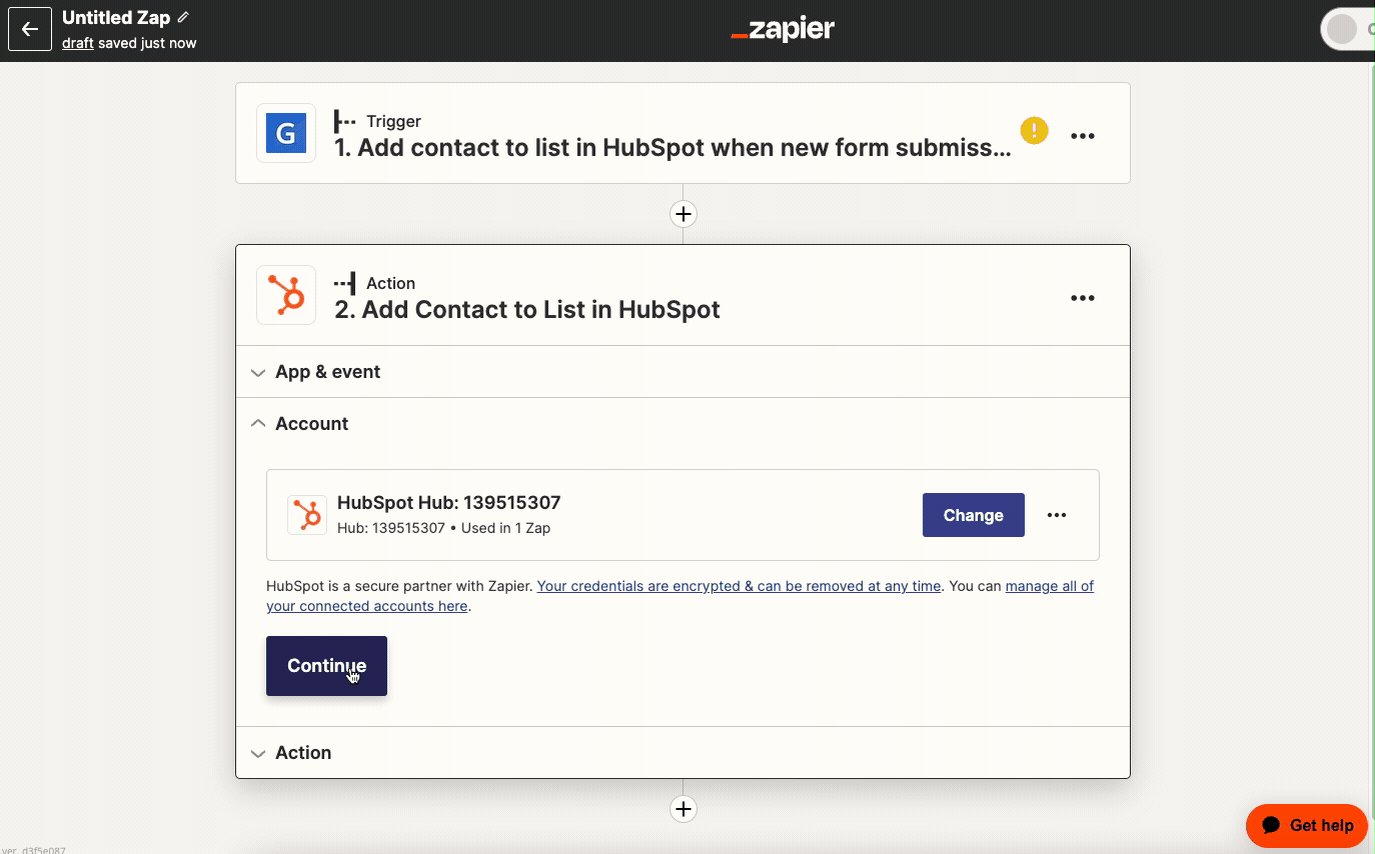
Conectar Zapier a Hubspot es un proceso sencillo: en “Acción”, solo tienes que pulsar “Iniciar sesión” y elegir la cuenta correspondiente antes de pulsar “Conectar aplicación”:

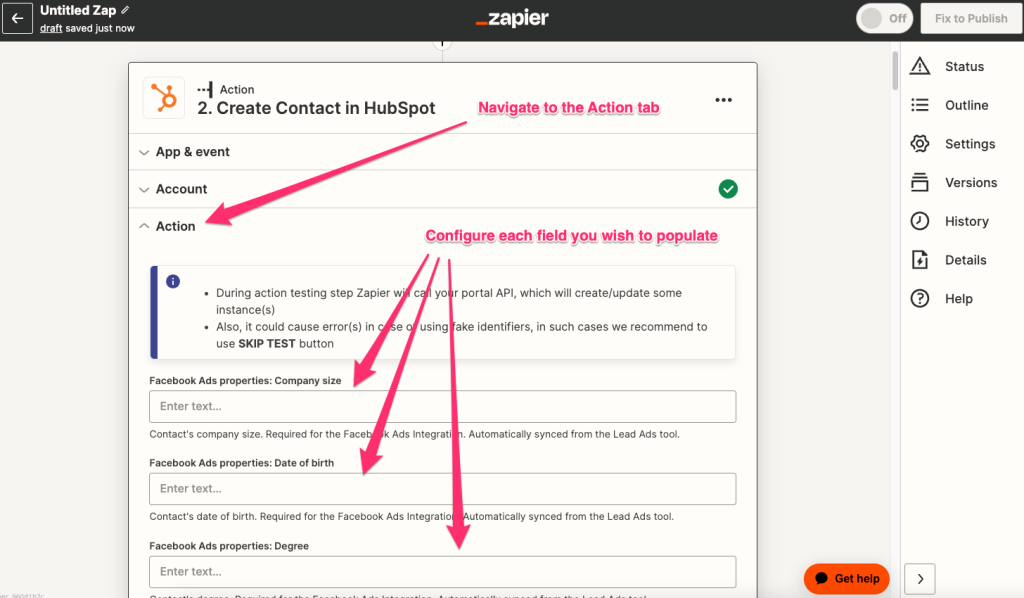
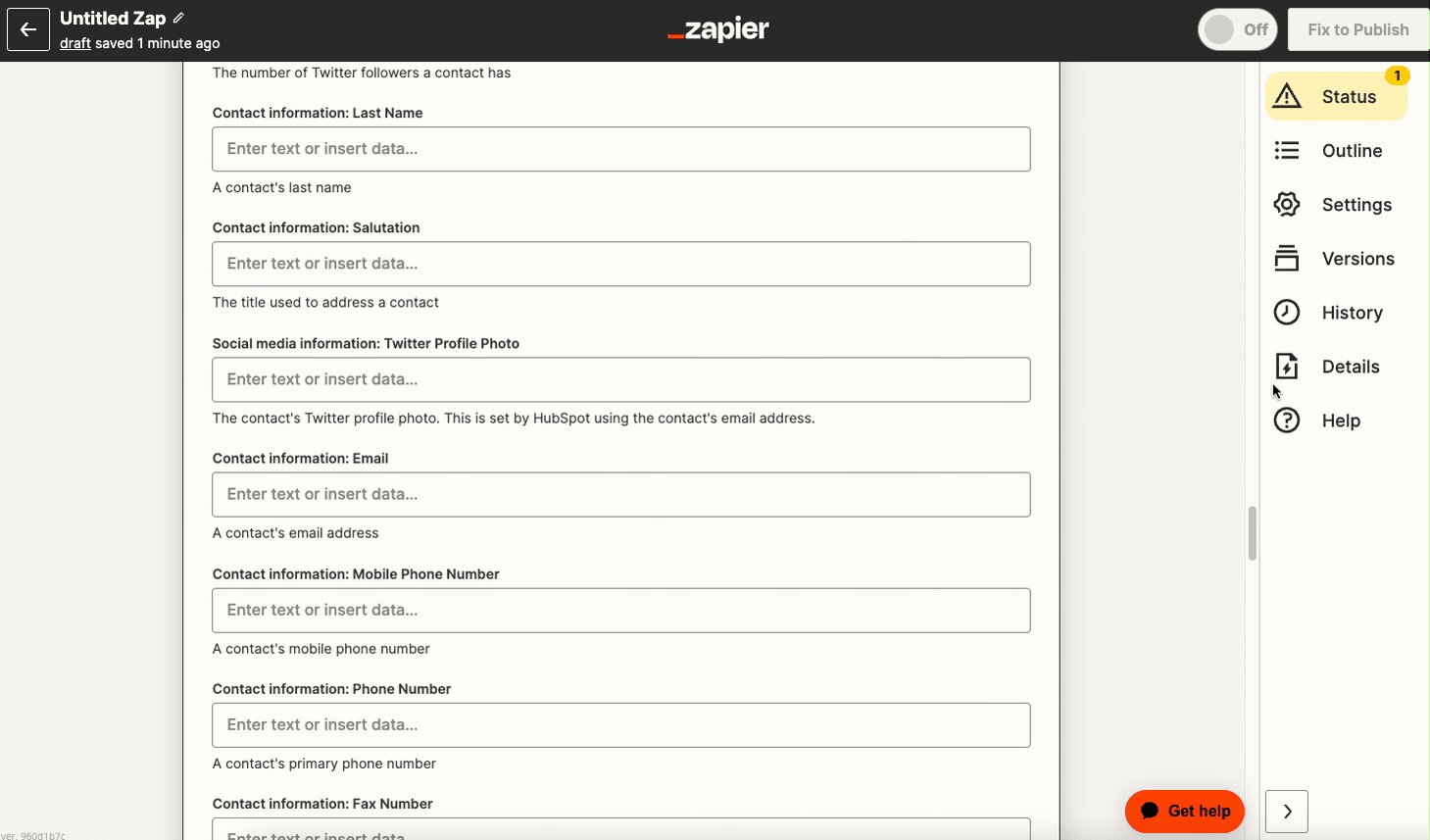
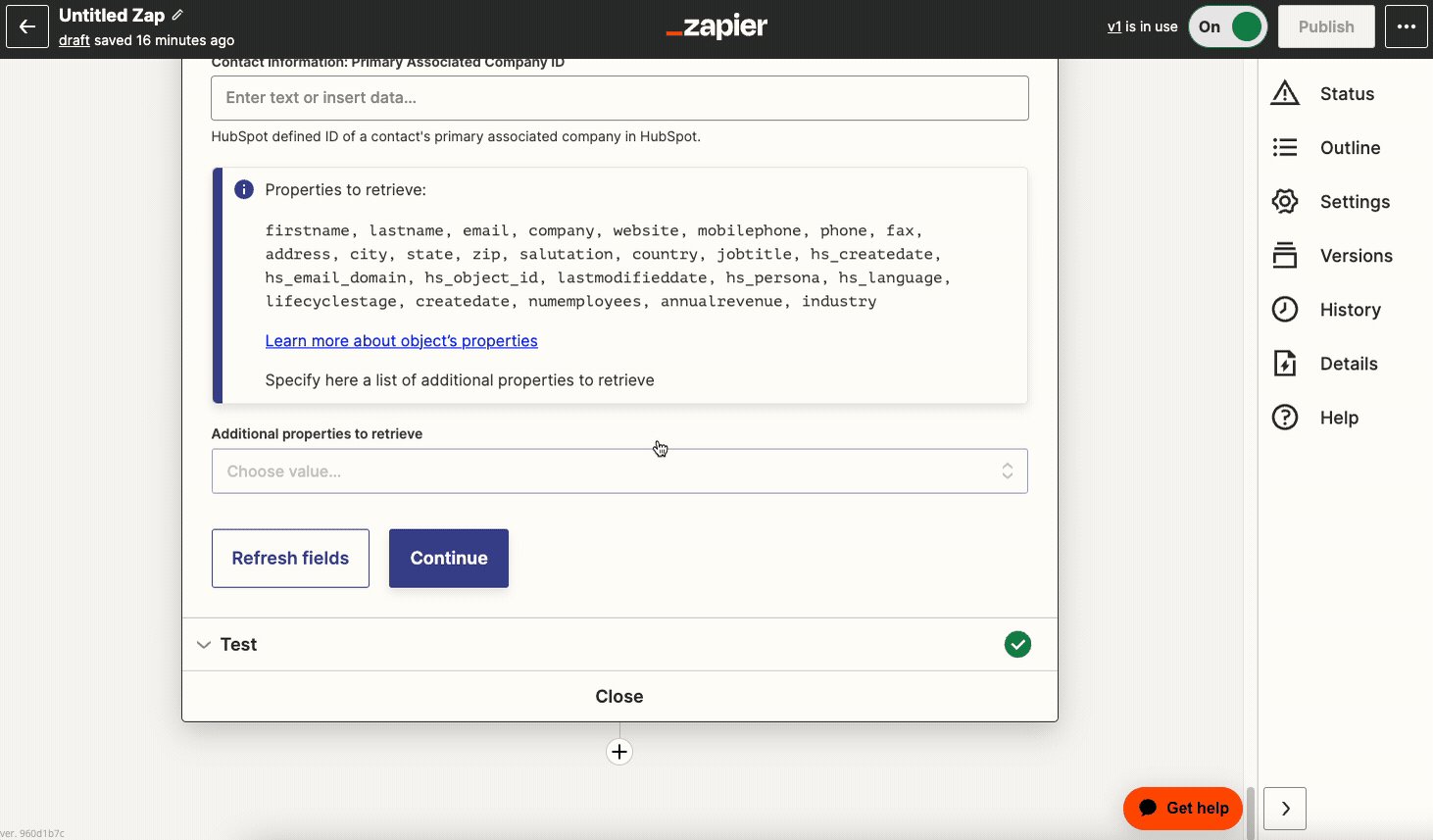
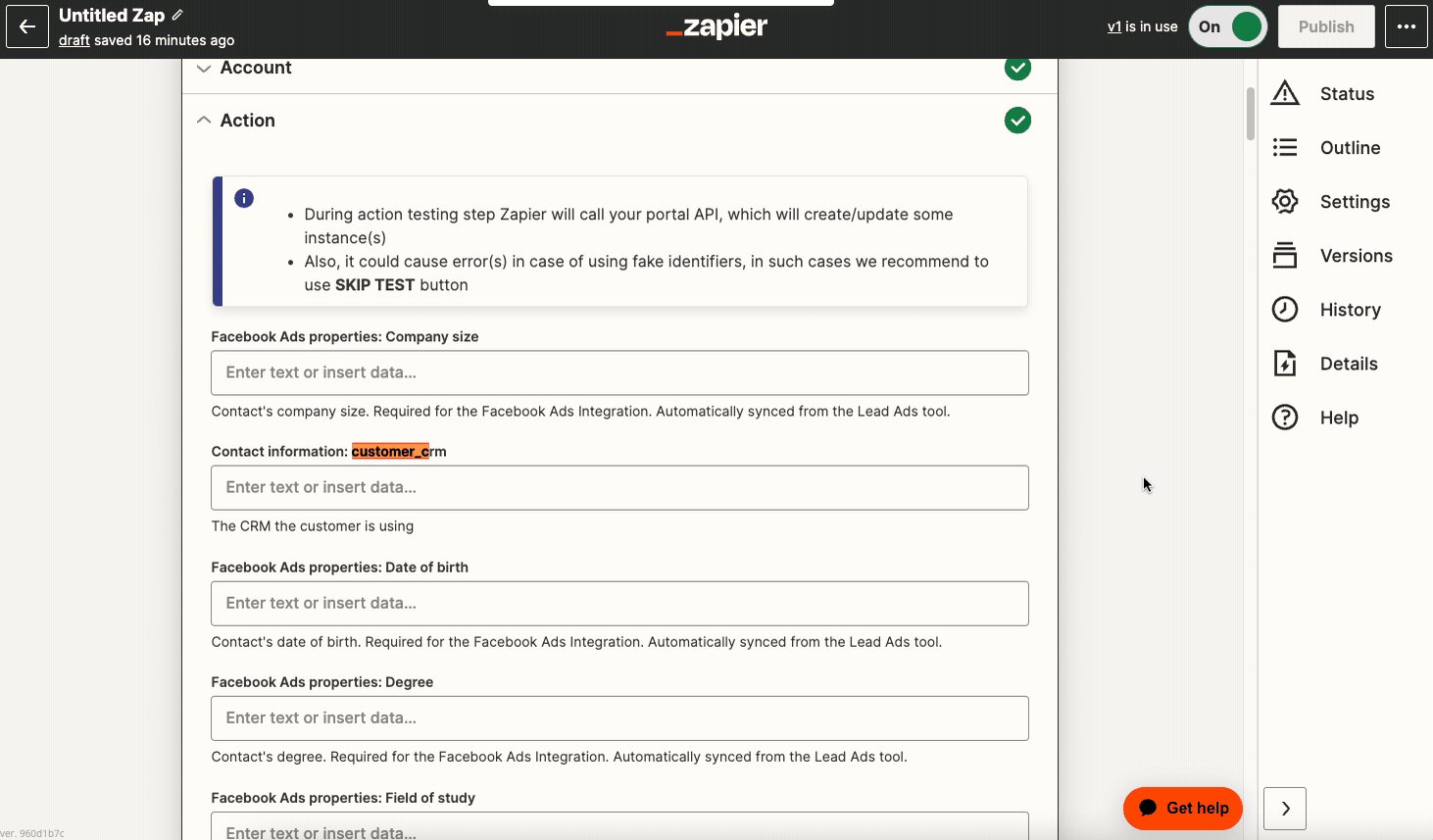
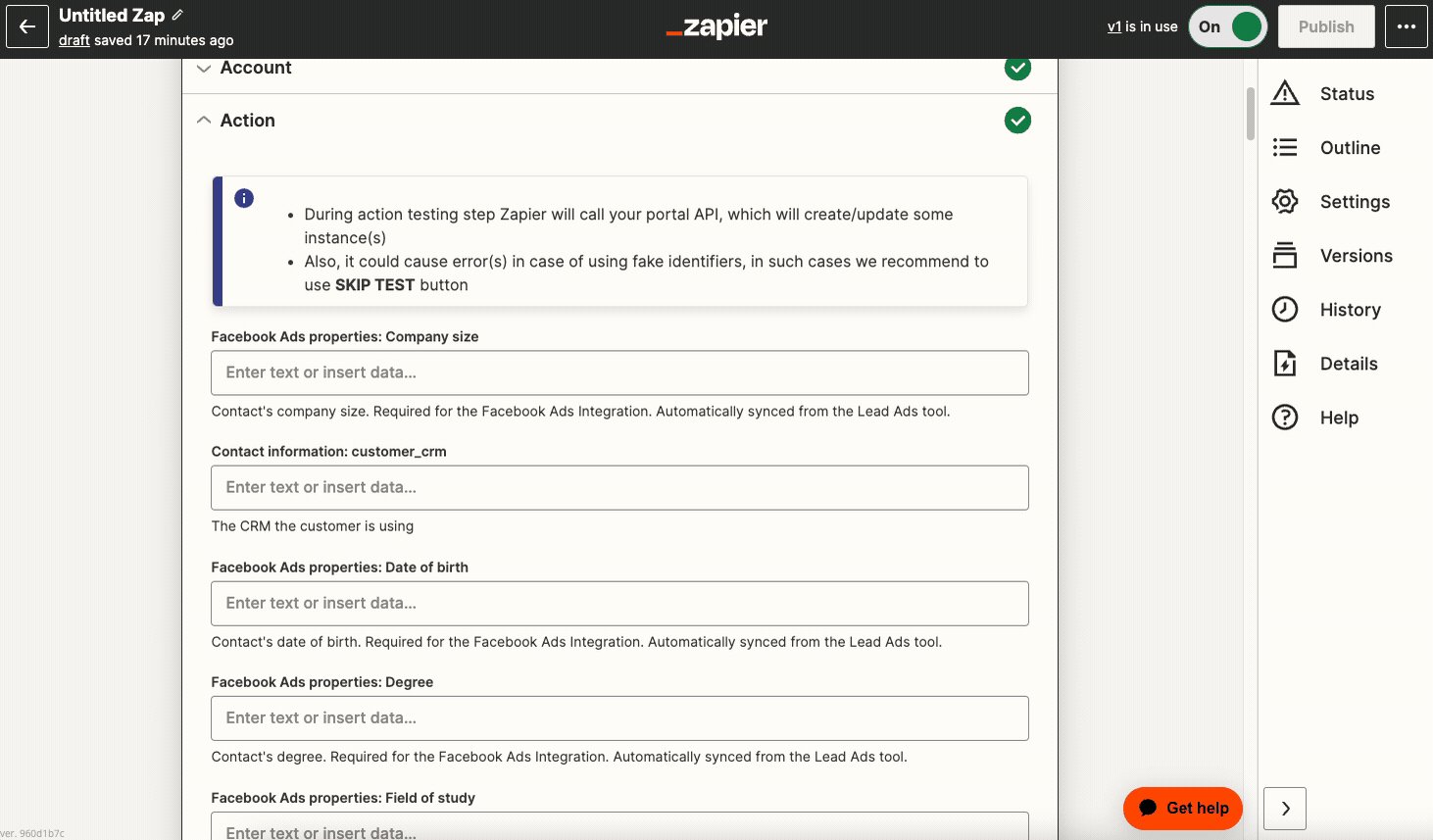
Ahora que estamos conectados a Hubspot, sólo tenemos que navegar a los detalles de “Acción” y configurar cada campo de Hubspot al que deseamos enviar datos:

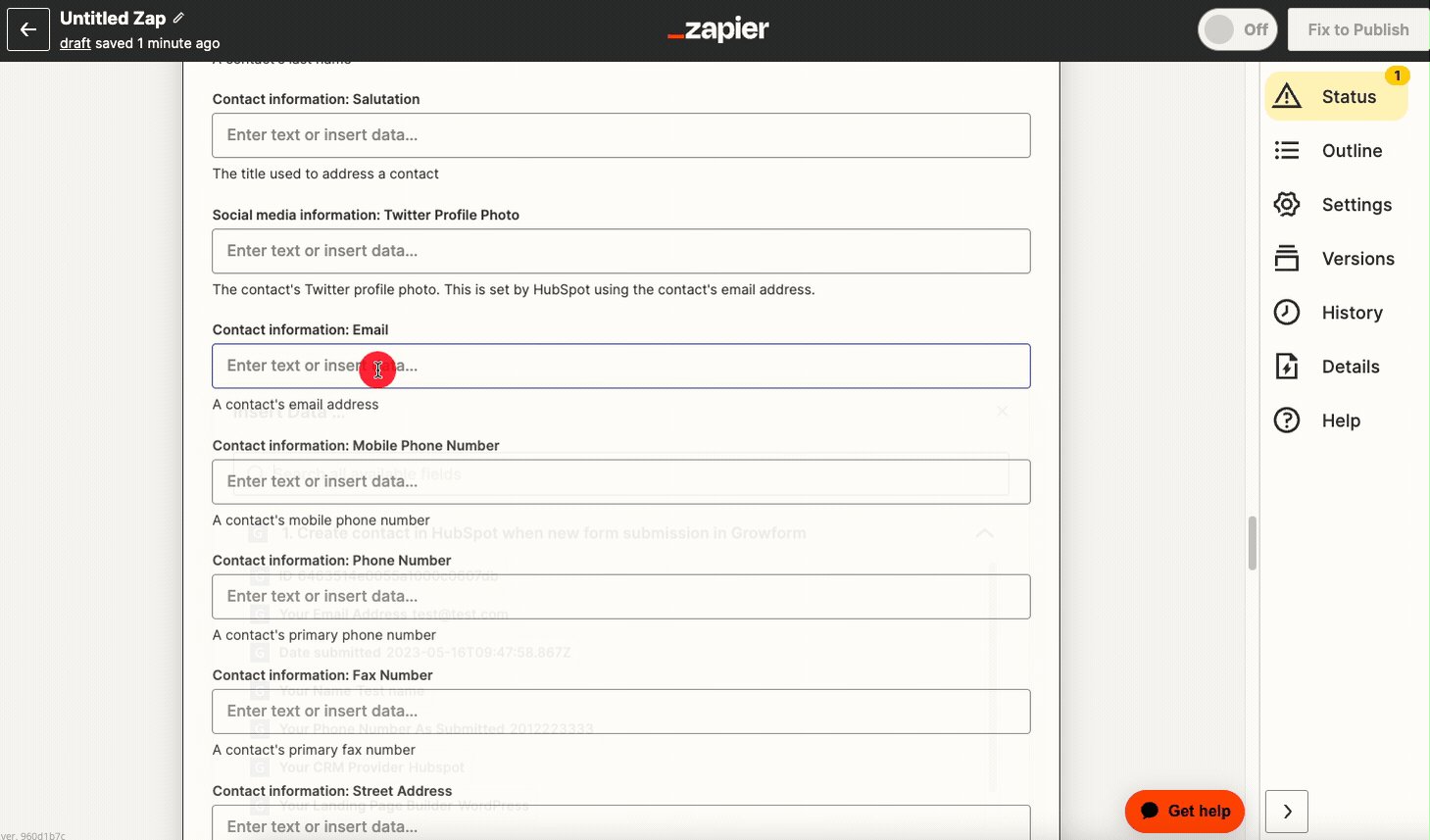
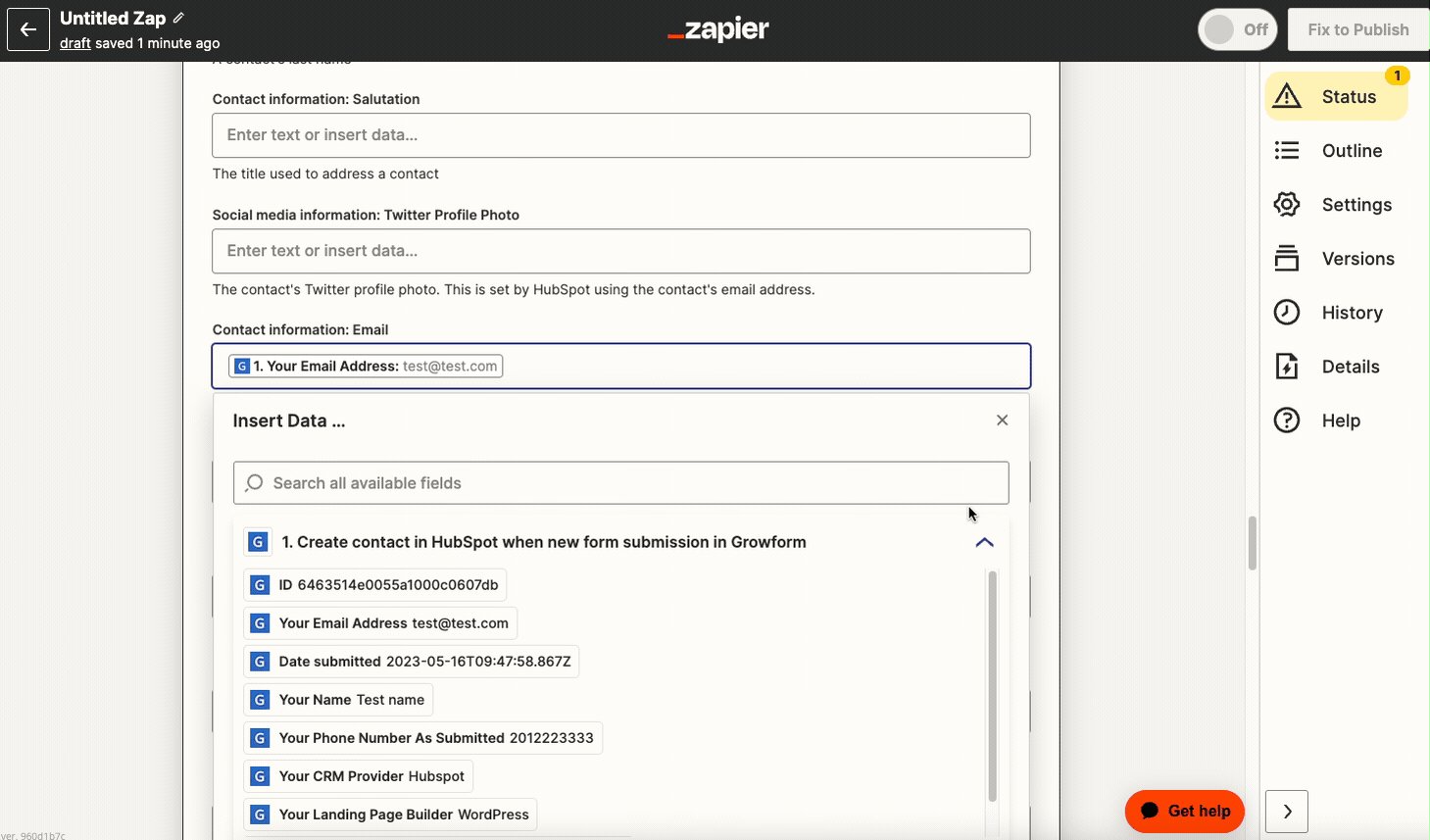
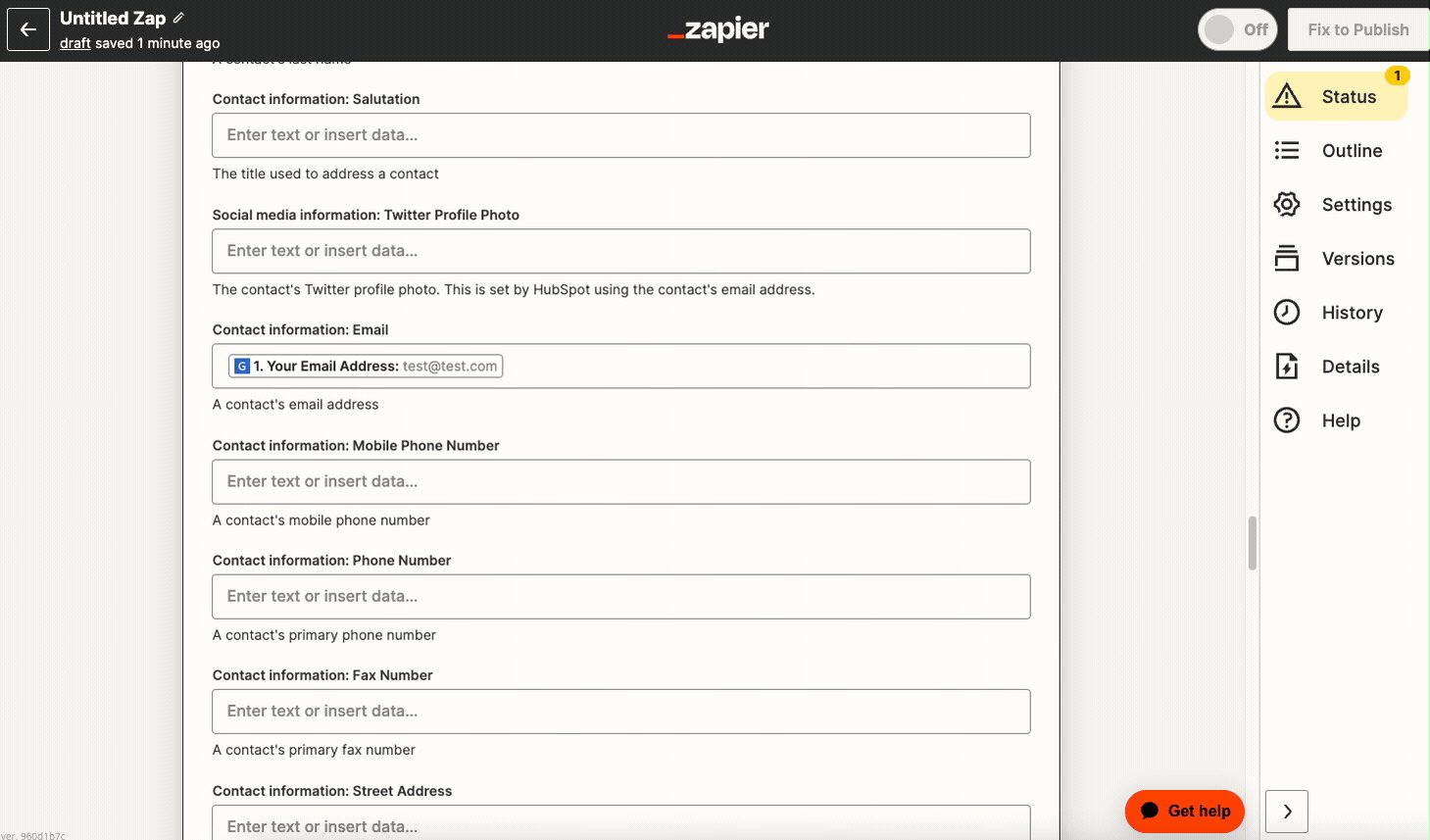
Por ejemplo, para rellenar la dirección de correo electrónico de un usuario, busque “Información de contacto: Correo electrónico”, introduzca el campo y asigne el campo Growform correspondiente:

Consejo: Utiliza “ctrl+f” (o el equivalente en tu teclado) para encontrar el campo que estás buscando – ¡hay un montón de campos de Hubspot para ordenar! Los campos personalizados también aparecerán aquí.
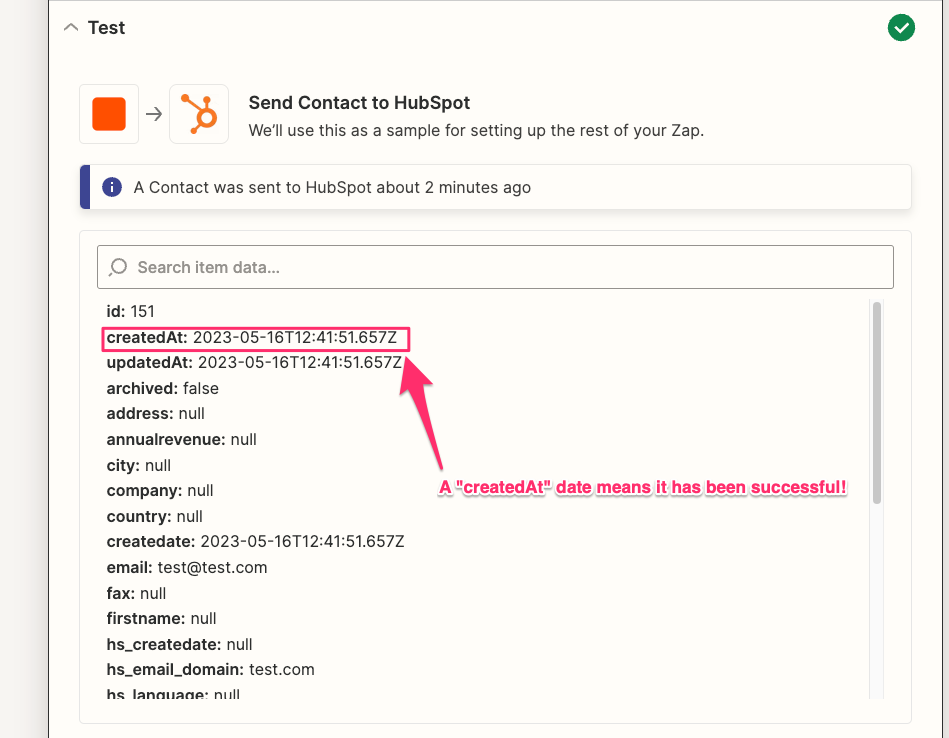
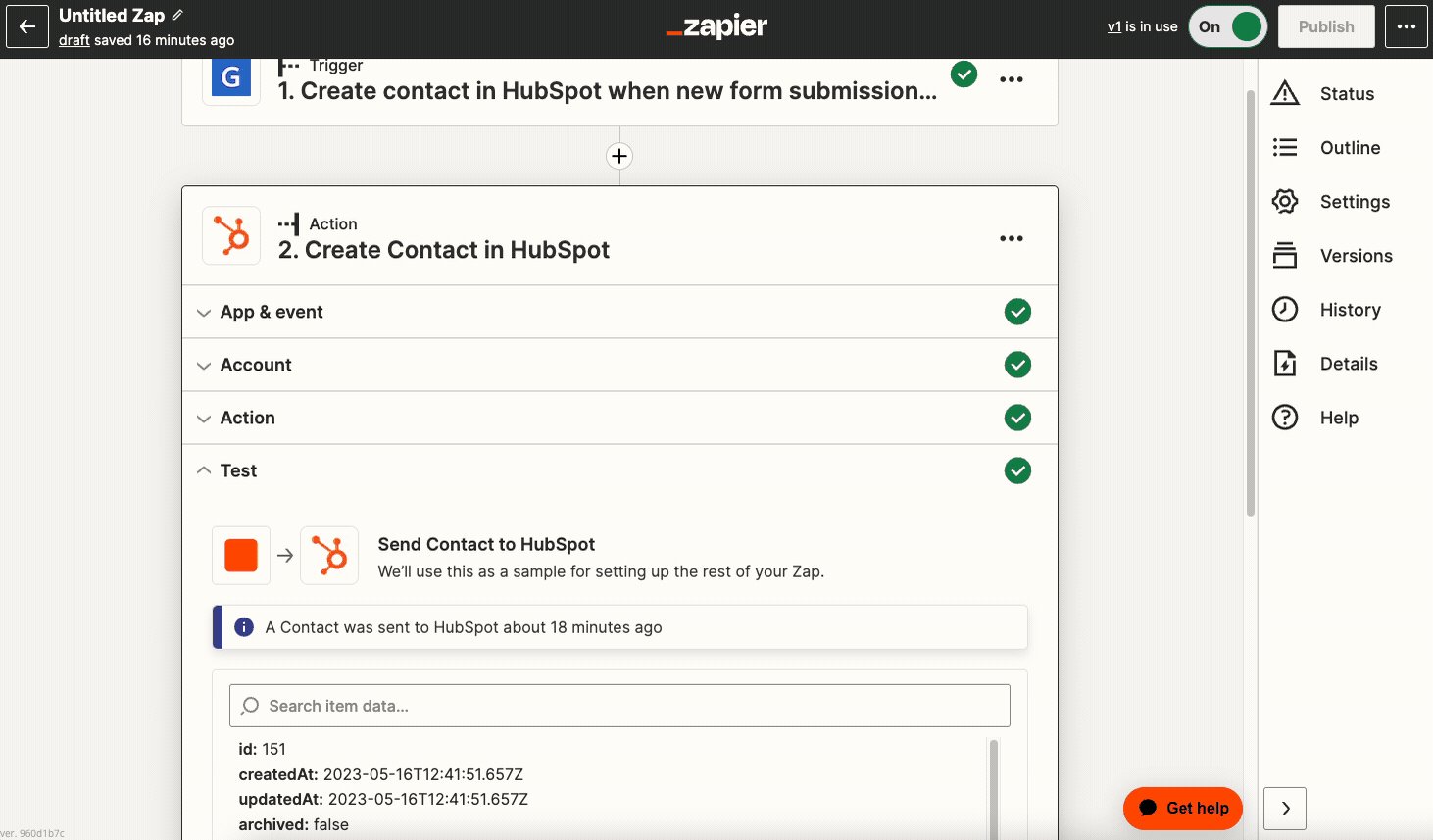
Repita esta operación para cada campo que desee rellenar y, a continuación, pruebe su Zap:

Si el lead de Hubspot se ha creado correctamente, deberías ver una respuesta como esta:

Cuando estés satisfecho con tu integración, no olvides pulsar “Publicar” para asegurarte de que está activa.
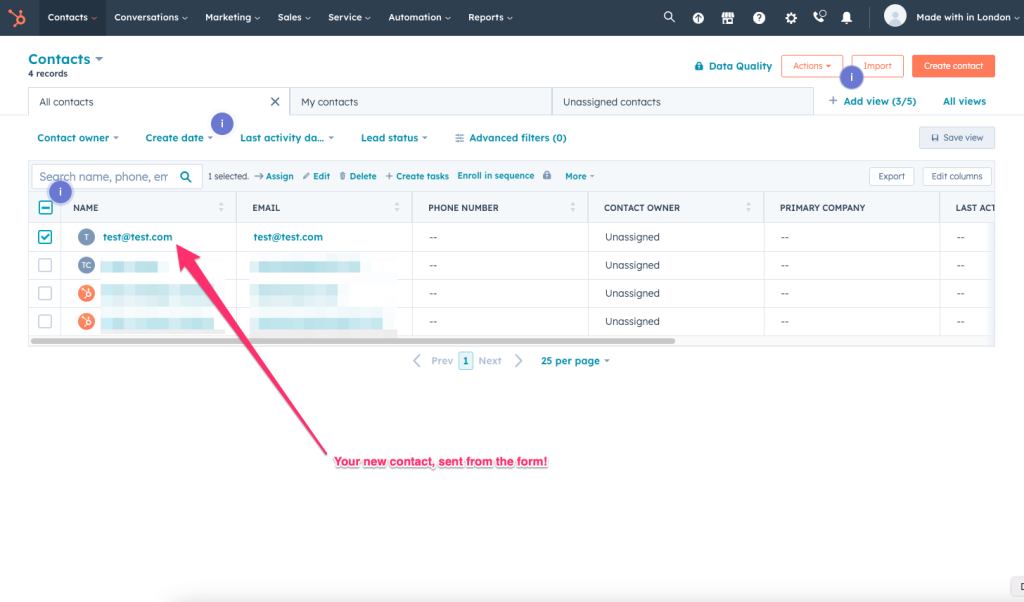
Entonces verás tu contacto creado dentro de tu cuenta de Hubspot en Contactos:

Ya está, has creado con éxito un formulario multipaso de Hubspot con Growform.
Ahora, cada vez que un nuevo prospecto rellene tu formulario, se creará un nuevo contacto en Hubspot.
Preguntas frecuentes y consejos avanzados
¿Cómo envío los datos del formulario a los campos personalizados de Hubspot?
Enviar los datos del formulario desde Growform a los campos personalizados de Hubspot a través de Zapier es el mismo proceso que rellenar la dirección de correo electrónico como hicimos en el último paso de la guía.
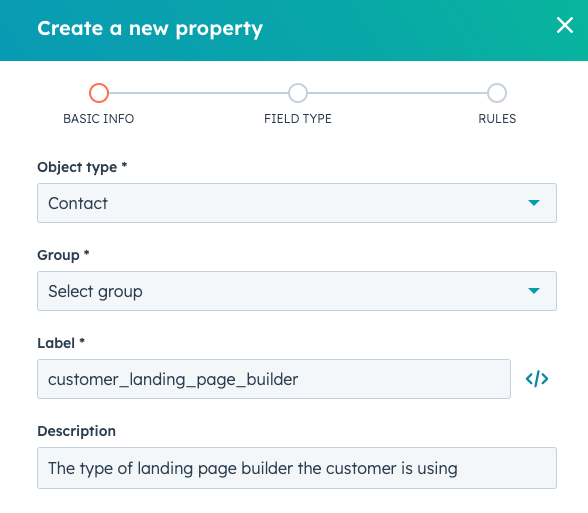
En primer lugar, tendrás que crear un campo personalizado en Hubspot. Para ello, vaya a su panel de control de Hubspot, vaya a “Configuración” (icono de engranaje) > “Propiedades” > “Crear propiedad”. Rellene los datos necesarios, incluido el nombre del campo, el tipo de campo (texto, número, fecha, etc.) y el grupo en el que desea que se encuentre el campo (normalmente “Información de contacto”).
Por ejemplo, crearemos una propiedad llamada “customer_landing_page_builder” para tomar nota del constructor de páginas de destino que el cliente está utilizando:

Una vez que haya añadido el campo, vuelva a Zapier y pulse “Actualizar campos” en la acción para ver el nuevo campo y asignarlo de la misma forma que antes:

¿Puedo añadir contactos automáticamente a una lista en lugar de crearlos?
¡Sí! Aunque esto se puede hacer con Zapier, la forma más sencilla es simplemente editar los criterios de tu lista para que cualquier contacto que llegue a través de este formulario se añada a la lista de Hubspot.
Por ejemplo, puede crear un campo personalizado denominado “origen_cliente” y establecerlo siempre como “sitio web” utilizando las reglas de asignación anteriores. A continuación, ajuste los criterios de la lista de modo que todos los clientes cuyo “origen_cliente” sea “sitio web” se añadan automáticamente a esta lista.
¿Puedo ejecutar una automatización de correo electrónico cuando se reciben contactos en Hubspot?
Sí, por supuesto. Para conseguirlo, deberías crear un nuevo flujo de trabajo en Hubspot, y establecer los criterios de forma similar a la pregunta anterior. A continuación, añada una acción (en este caso, un correo electrónico) a su flujo de trabajo y publíquelo.
¿Es esta una forma fiable de recibir leads en Hubspot?
Sí, esta es una forma popular y sólida como una roca de recibir leads en Hubspot. Growform es un popular creador de formularios en línea utilizado por cientos de empresas, y Zapier es la herramienta de integración de mejores prácticas para conectar las herramientas entre sí. Una vez que todo está configurado, es sencillo editar el formulario y actualizar la integración.
Conclusión y próximos pasos
Con esta guía, habrás aprendido a crear un bonito formulario de varios pasos que envía clientes potenciales directamente a Hubspot:

Hemos cubierto los aspectos básicos, desde la creación del formulario hasta su conexión con Hubspot a través de Zapier.
A continuación, ¿por qué no añades más pasos al formulario, añades lógica condicional o ajustas más la configuración del tema para hacerlo realmente tuyo?
Si aún no lo ha hecho, puede iniciar su prueba gratuita de 14 días aquí.
Recent Posts
- Nuestras mejores empresas de generación de contactos inmobiliarios para impulsar tu negocio
- Cómo enviar conversiones a Facebook/Meta a través de la API de conversión (CAPI)
- Los 9 mejores programas de distribución de clientes potenciales para maximizar la eficacia y la conversión de las ventas
- Nuestra lista definitiva de 7 pasos para la cualificación de clientes potenciales y el éxito en las ventas
- Compartimos nuestras mejores estrategias para ayudarte a generar más clientes potenciales de diseño web
Categories
- Conformidad
- Convertri
- CRO
- Diseño de formularios
- Diseño de formularios de varios pasos
- Generación de clientes potenciales
- Google Tag Manager
- Herramientas
- Hubspot
- Inmobiliario
- Integración
- Marketing
- Ofertas especiales de captación de clientes potenciales
- Prospección
- Sin categorizar
- TrustedForm
- Tutoriales
- Tutoriales Unbounce
- Unbounce
- Uso de growform
