Cómo usar CSS personalizado con Growform
Growform ofrece potentes opciones de personalización en la configuración del tema. Sin embargo, a veces se necesita más personalización.
Si necesitas personalizar elementos a los que no se puede acceder con la configuración habitual, puedes utilizar CSS personalizado.
Cuidado, estamos entrando en territorio de desarrolladores: asegúrate de probar tu formulario a fondo antes de ponerlo en marcha.
Búsqueda de ajustes CSS
Para encontrar la configuración CSS personalizada, vaya a su formulario en el constructor Growform.
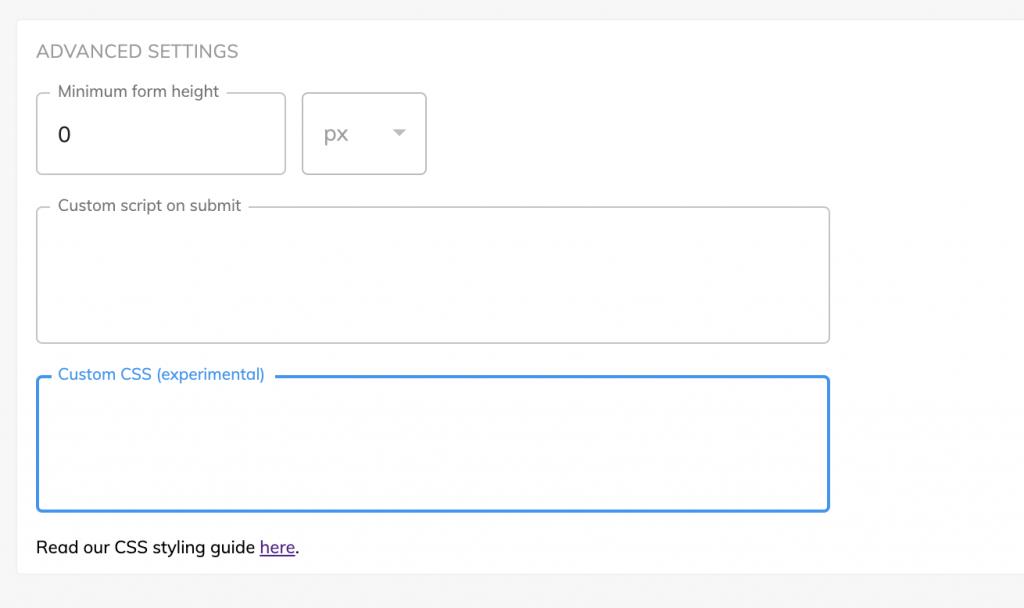
A continuación, pulsa “Editar configuración del formulario” y busca “CSS personalizado (experimental)” en la configuración avanzada:

En este cuadro, puede introducir CSS normal – por ejemplo, lo siguiente sería perfectamente válido (aunque puede ser sobrepasado por otros estilos en su formulario):
a {
color: blue
}Lista de etiquetas seleccionables y ejemplos
Además de las etiquetas CSS normales que pueden verse afectadas (como “body”, “a”, “p”, etc.), la siguiente hoja CSS de ejemplo incluye todas las etiquetas adicionales que pueden seleccionarse, con ejemplos de personalización. También puede utilizar consultas de medios para obtener un control adicional.
.parentContainer {
background-color: pink;
}
.formBackground {
background-color: blue;
}
.continueButton {
background-color: green;
}
.progressBar {
margin-top: 50px;
}
.button {
background-color: purple;
}
.button > span {
font-size: 15px;
}
.firstButtonInRow {
background-color: orange;
}
.backButton {
color: black;
}¿Necesitas más? Estamos trabajando activamente en nuestra oferta de estilos personalizados, incluyendo la posibilidad de personalizar más partes de Growform.
Póngase en contacto con nosotros para hacernos llegar sus comentarios y ayudarnos a perfilar la hoja de ruta.
Recent Posts
- Repasamos las mejores alternativas a Microsoft Forms para una mejor personalización y control
- Este es nuestro análisis de los mejores creadores de formularios para sitios WordPress
- Nuestras estrategias probadas de generación de clientes potenciales para atraer clientes potenciales cualificados
- Desglosamos 6 tipos diferentes de formularios y para qué los necesitas
- 6 Buenas prácticas esenciales en el diseño de formularios móviles para aumentar las conversiones
Categories
- Conformidad
- Convertri
- CRO
- Diseño de formularios
- Diseño de formularios de varios pasos
- Generación de clientes potenciales
- Google Tag Manager
- Herramientas
- Hubspot
- Inmobiliario
- Integración
- Marketing
- Ofertas especiales de captación de clientes potenciales
- Prospección
- Sin categorizar
- TrustedForm
- Tutoriales
- Tutoriales Unbounce
- Unbounce
- Uso de growform
