Los 16 mejores ejemplos de formularios multipaso y por qué funcionan (2024)
Tabla de contenidos
Resumen útil
- Resumen: Discutimos los diseños de distintos formularios multipaso, destacando lo que hacen bien (y lo que podríamos mejorar).
- Por qué puedes confiar en nosotros: Growform tiene años de experiencia en el diseño, prueba y optimización de formularios multipaso. Nuestras ideas se basan en datos del mundo real y en una amplia investigación.
- Por qué es importante: Los formularios multipaso bien diseñados pueden mejorar significativamente la experiencia del usuario y aumentar las tasas de cumplimentación, garantizando que los usuarios proporcionen toda la información necesaria.
- Líneas de actuación: Prueba diferentes diseños de formularios de varios pasos para determinar qué enfoque funciona mejor para tu público.
- Más investigación: Para obtener más consejos y sugerencias sobre cómo generar clientes potenciales mediante formularios multipaso eficaces, consulta el blog de Growform.
¿Buscas inspiración para un formulario de varios pasos?
El poder de los formularios multipaso no es ningún secreto: un buen formulario multipaso puede aumentar tu tasa de conversión en más de un 100% de buenas a primeras.
Y según Klientboost, una agencia líder en optimización de la tasa de conversión (CRO), es uno de los experimentos CRO de mayor impacto que puedes realizar ahora mismo.
Además, los formularios de varios pasos te permiten hacer más preguntas sin que tus usuarios se aburran, lo que te permite recopilar clientes potenciales más detallados y cualificados.
Pero, ¿cómo saber cómo es un buen formulario de varios pasos?
Hemos pasado años construyendo y estudiando estos formularios, y hemos reunido nuestros 16 mejores ejemplos favoritos de formularios multipaso de todo Internet.
No hay duda: estos formularios de varios pasos convierten como locos.
Relacionado: Cómo añadir un formulario Growform de varios pasos a Leadpages
¿Por qué escucharnos?
En Growform, nos especializamos en optimizar el diseño de formularios para una mejor generación de leads. Nuestra plataforma cuenta con la confianza de los mejores profesionales del sector y ha recibido numerosos elogios por su eficacia.
Esto es lo que opinan algunos de nuestros usuarios:
- “…estamos hablando de tasas de conversión que incluso se duplican o triplican…” – BeMarketable
- “…aumentó los clientes potenciales en un 32%…” – Pagos Stax
- “…casi duplicó la tasa de conversión…” – Real Florals
Así que, ¡vamos a sumergirnos!
16 Ejemplos de formularios multipaso de alta conversión
16 – “¿Publicar un trabajo?”, por Khoros
Este formulario de Khoros apenas roza la lista, pero queríamos destacar algunos elementos de UX que nos han gustado:

Lo que nos gustó:
- Hay una clara sensación de progresión entre los pasos
- Los pasos se alargan a medida que avanza el formulario (a medida que se impone la falacia del coste hundido)
Lo que probaríamos:
- Pedir el correo electrónico en el primer paso es una amenaza bastante alta y podría desanimar a algunos visitantes. En su lugar, intentaríamos poner la dirección de correo electrónico en último lugar y volver a dirigirnos a los visitantes que no completen el primer paso.
- El formulario transmite poco valor: “¿Está listo para una demostración?” es un titular poco convincente.
Además de ser un buen ejemplo de formulario de varios pasos, también es un buen ejemplo de incorporación basada en el producto.
15 – “¿Quieres más tráfico SEO?”, por Neil Patel
No es de extrañar que Neil Patel haya entrado en la lista: lleva años siendo una potencia del marketing y nunca desaprovecha ni un solo visitante u oportunidad de conversión.
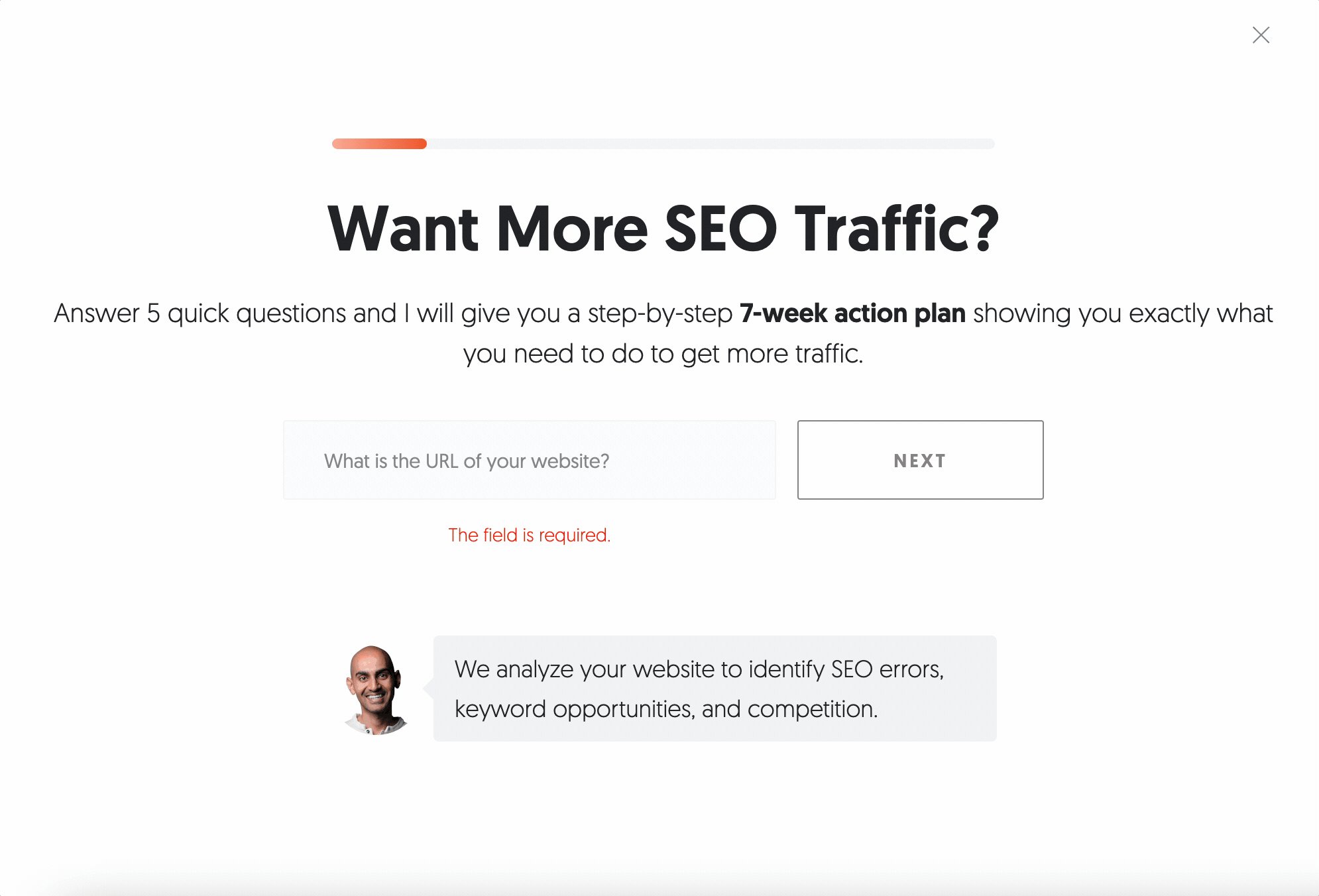
Neil y su equipo nos dan una gran razón para empezar a rellenar el formulario de varios pasos: un plan de acción SEO de 7 semanas, entregado directamente en nuestra bandeja de entrada.
La primera información que se nos pide es nuestro sitio web, una “pregunta” agradable y sin fricciones, ya que será necesaria para proporcionar el informe gratuito.
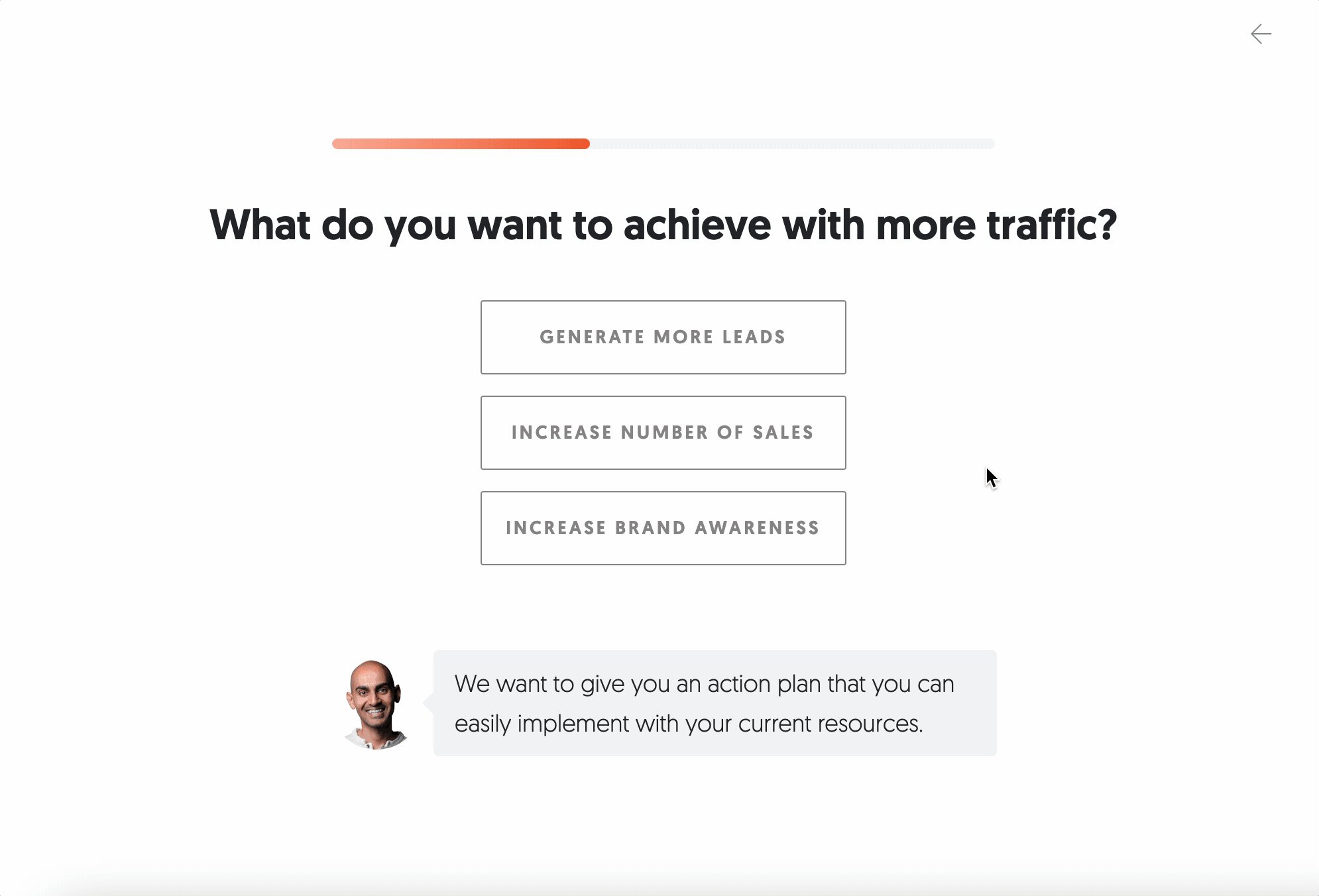
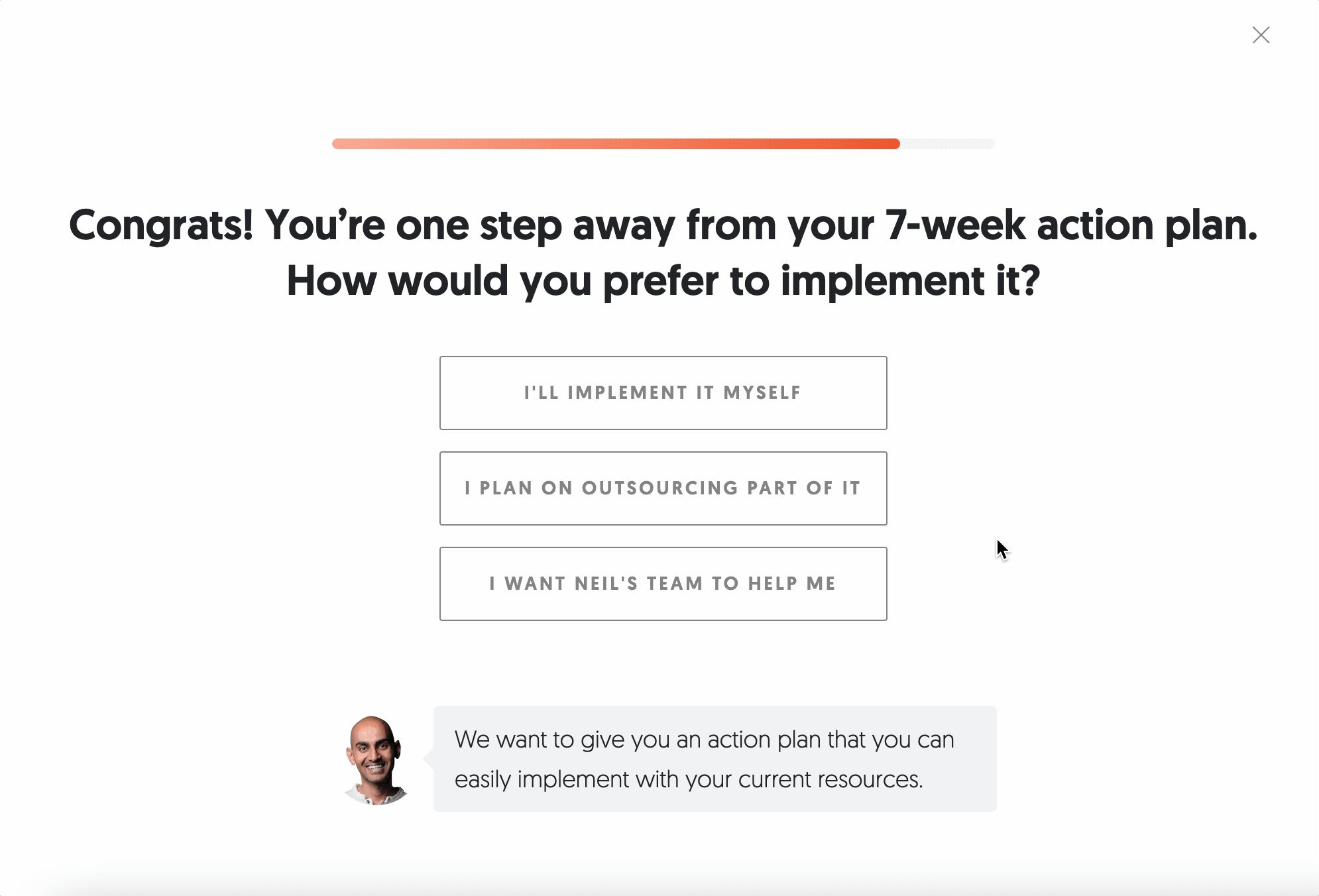
Fíjese cómo el formulario pregunta a menudo por los beneficios que esperamos recibir, y la recogida de información siempre está justificada:

Lo que nos gustó:
- Diseño muy limpio
- Gran justificación para la recogida de datos
- Las preguntas tranquilizan al usuario y proporcionan información útil sobre el presupuesto y la cualificación.
Lo que probaríamos:
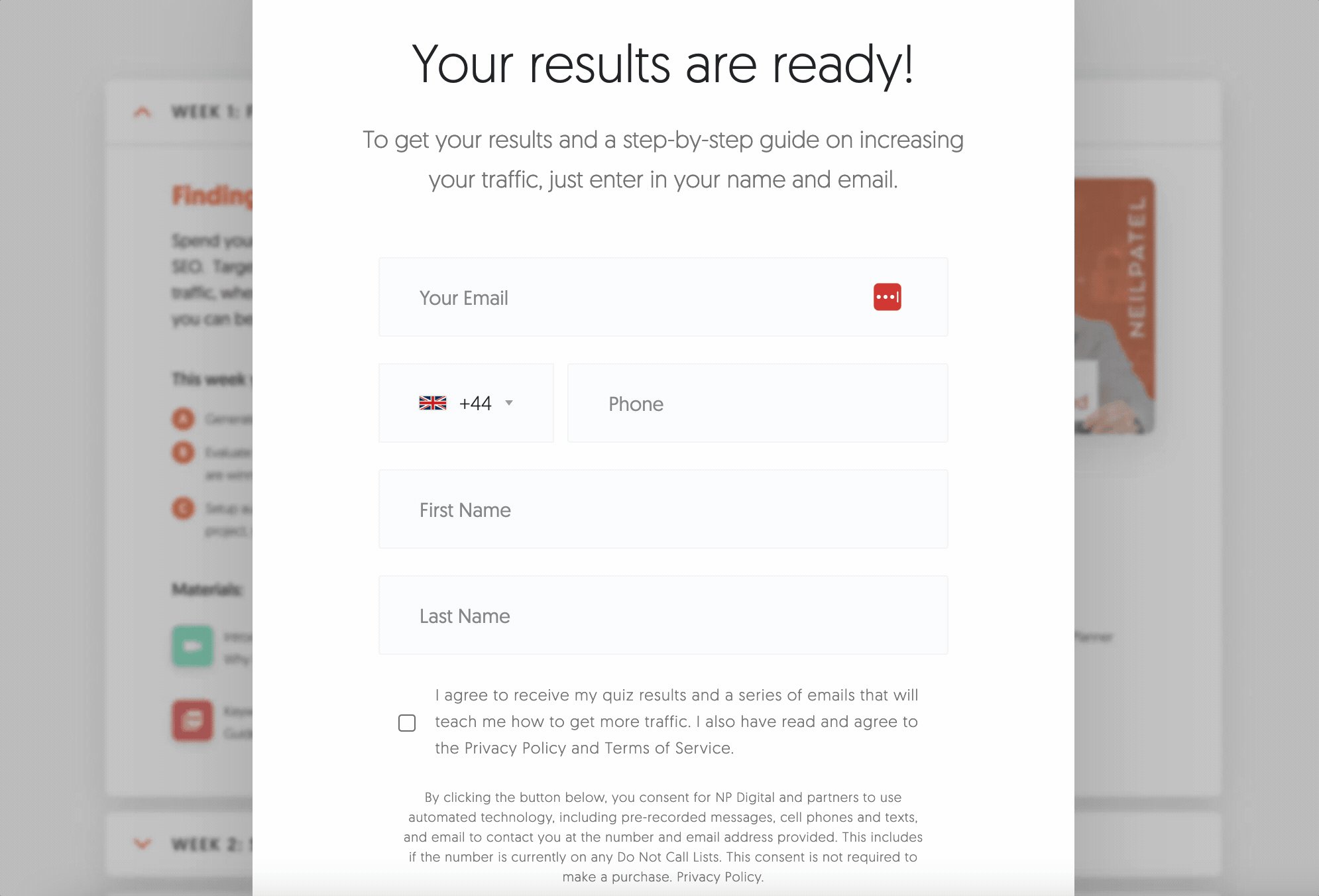
- Pedir un número de teléfono es un poco descarado, ¡pero seguro que lo han probado!
¿Quieres crear un formulario como éste? Growform te lo pone fácil – prueba gratis prueba gratuita de 14 días .
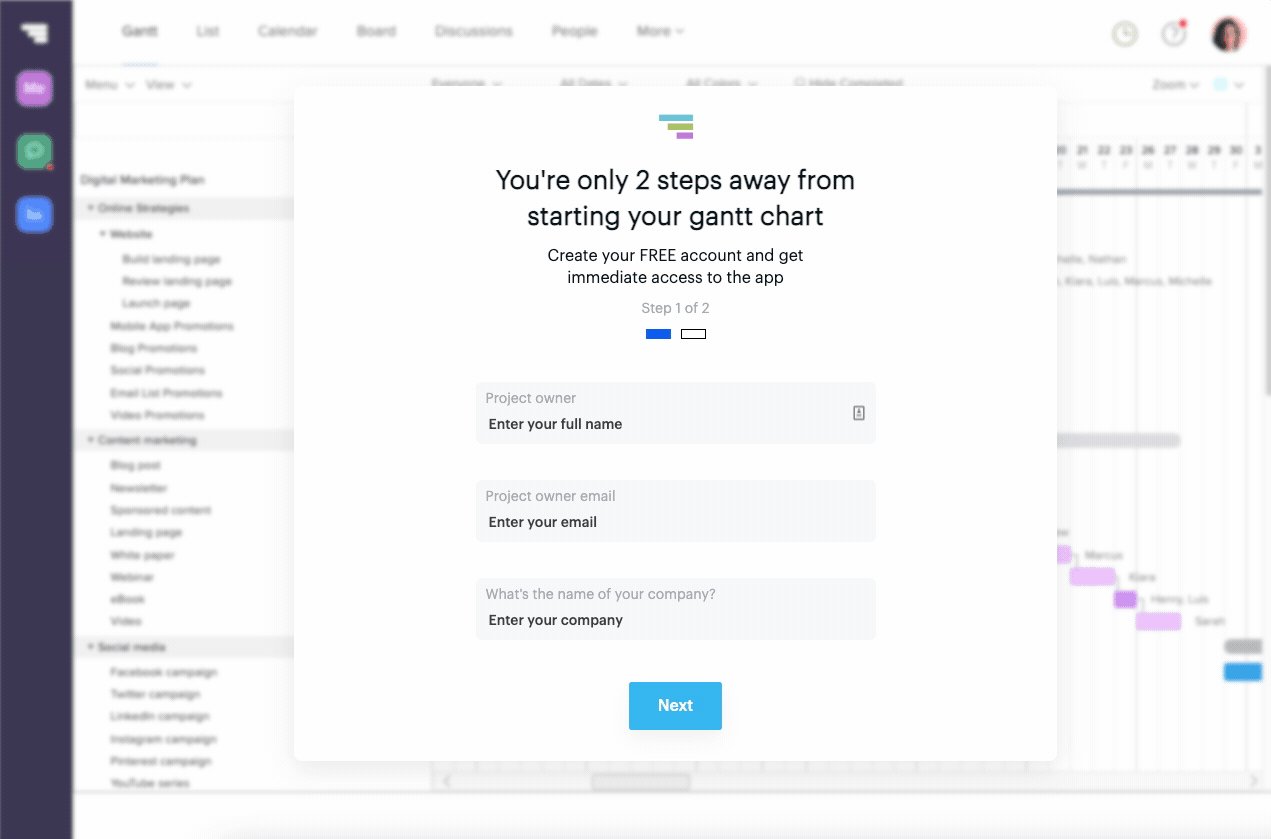
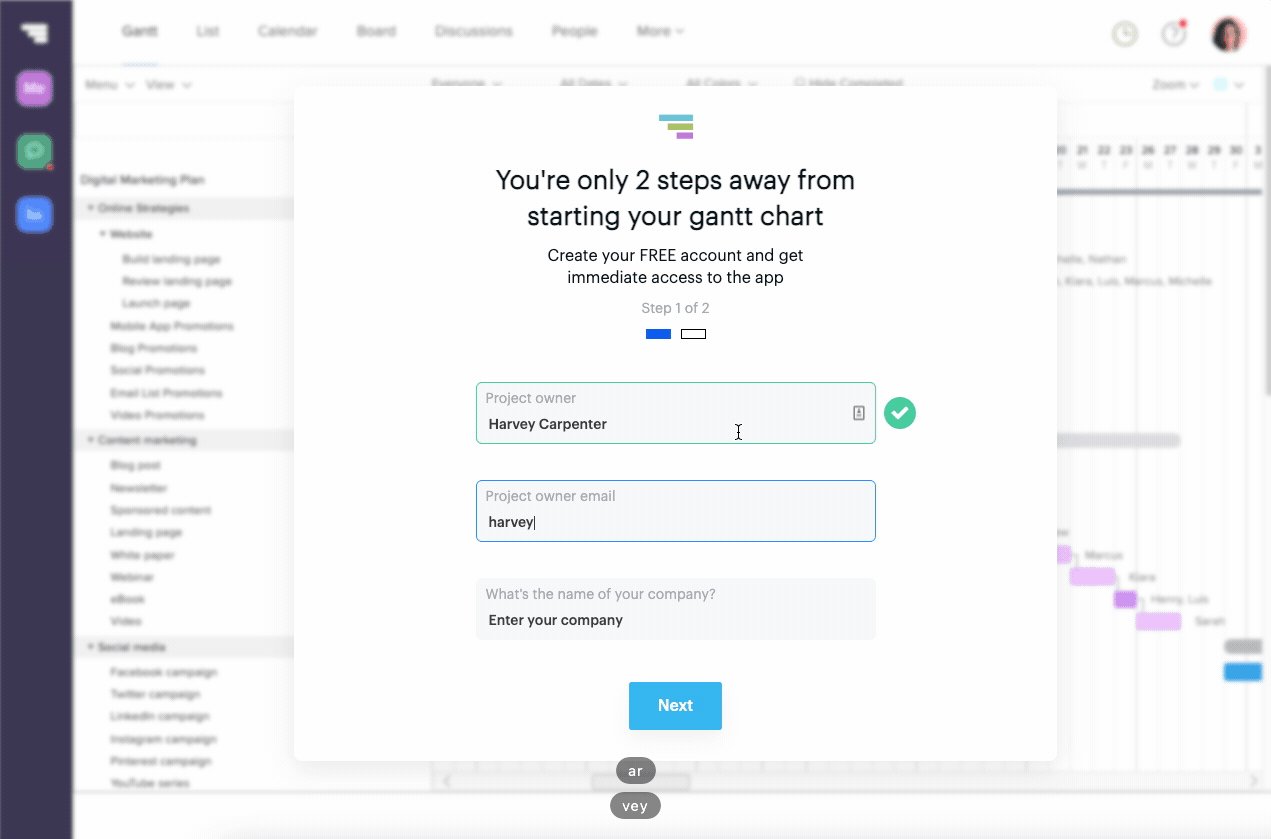
14 – “A 2 pasos”, por TeamGantt
En lugar de sentirse como un formulario de registro independiente, este formulario se siente como parte del producto. El fondo borroso deja claro que sólo hay una cosa que se interpone entre tú y tu nuevo y reluciente gráfico de Gannt, y tienes que hacerlo ya.
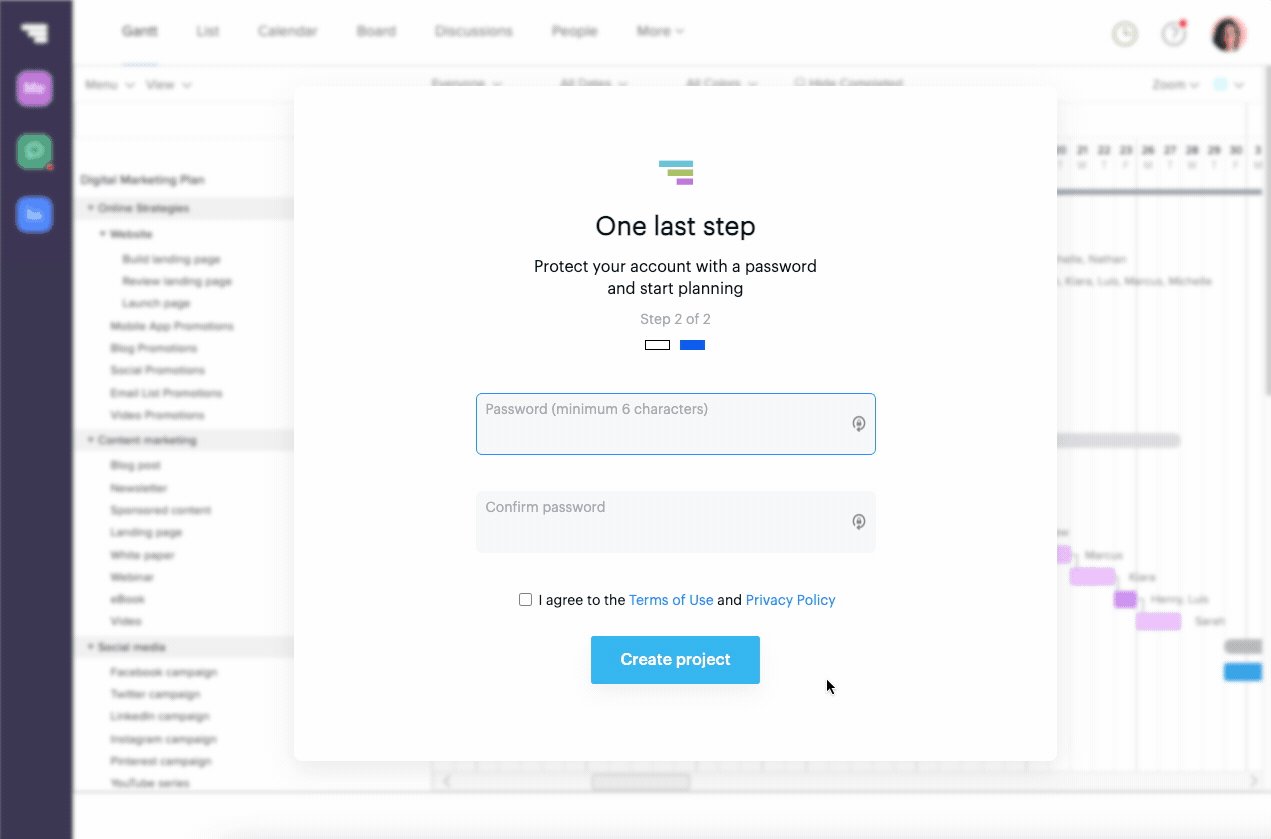
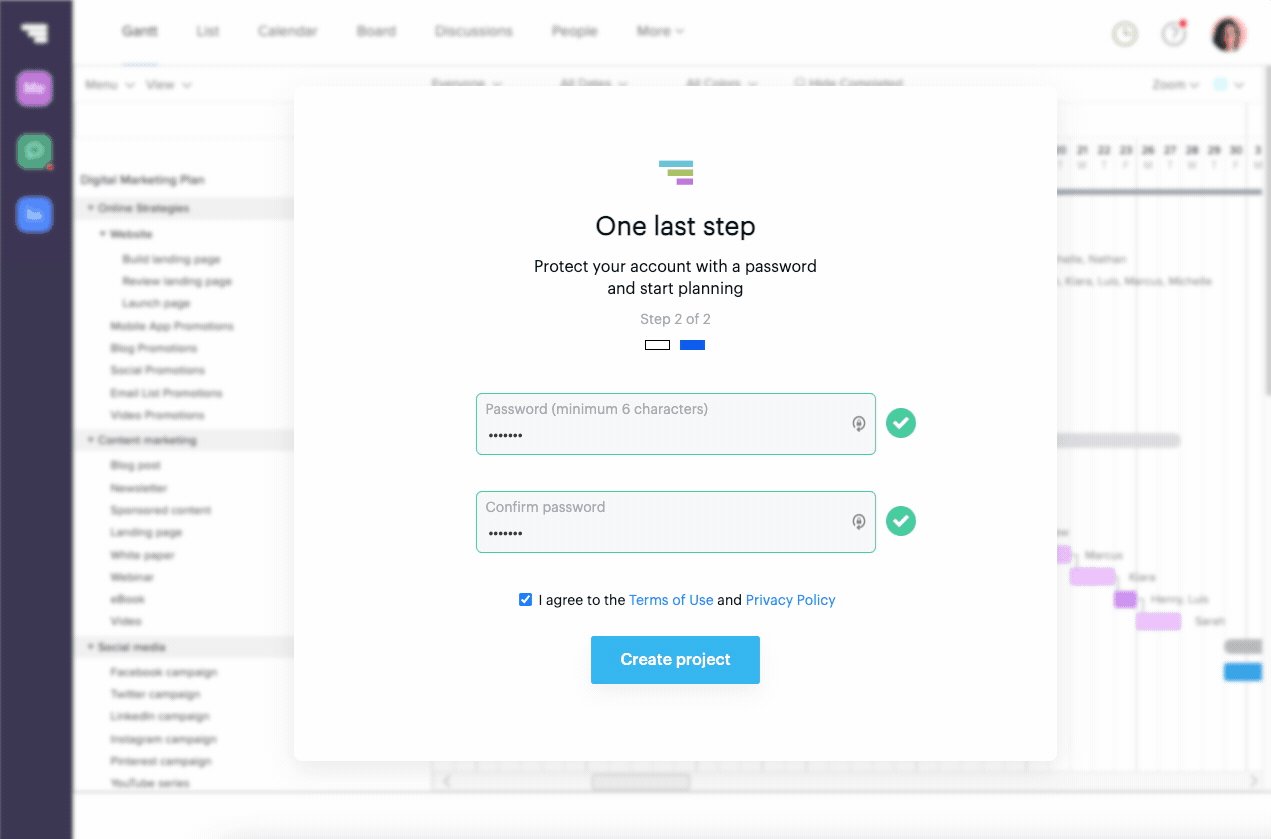
Los redactores también sabían lo que hacían: cada dato que se cede tiene una finalidad y un beneficio claros; por ejemplo, al añadir una contraseña, “Proteja su cuenta con una contraseña y obtenga planificación”:

Lo que nos gustó:
- Buena validación en línea. No habrá un aluvión de mensajes de error al final del formulario.
- Microcopy sólido y orientado a los beneficios
- Diseño limpio, sencillo y cuidado
Lo que probaríamos:
- Los usuarios que se registran en su producto están bastante motivados. Probablemente TeamGantt podría haberse salido con la suya pidiendo más información entre los pasos 1 y 2.
13 – Formulario de presupuesto de seguro de GEICO
Con este formulario, GEICO va directamente al grano con un formulario minimalista de varios pasos que se sumerge directamente en preguntas personales. La simpática mascota lagarto ya no existe: ahora, GEICO es todo negocios mientras recopila la información que necesita para darte un presupuesto exacto.
Lo que nos gustó:
- Gran uso de la divulgación progresiva: cada paso tiene un enfoque claro y limitado.
- El diseño minimalista ayuda a los usuarios a centrarse en la tarea que tienen entre manos.
- Por el camino, puedes acceder a información complementaria como las políticas de privacidad y las condiciones del servicio.
Lo que probaríamos:
En nuestra opinión, hay demasiado espacio en blanco. Nos gustaría intentar hacer el formulario un poco más divertido y atractivo a la vista. GEICO es conocida por su mascota por encima de casi todo: eso es branding eficaz en funcionamiento, y parece un desperdicio no incluirla en todo el formulario.
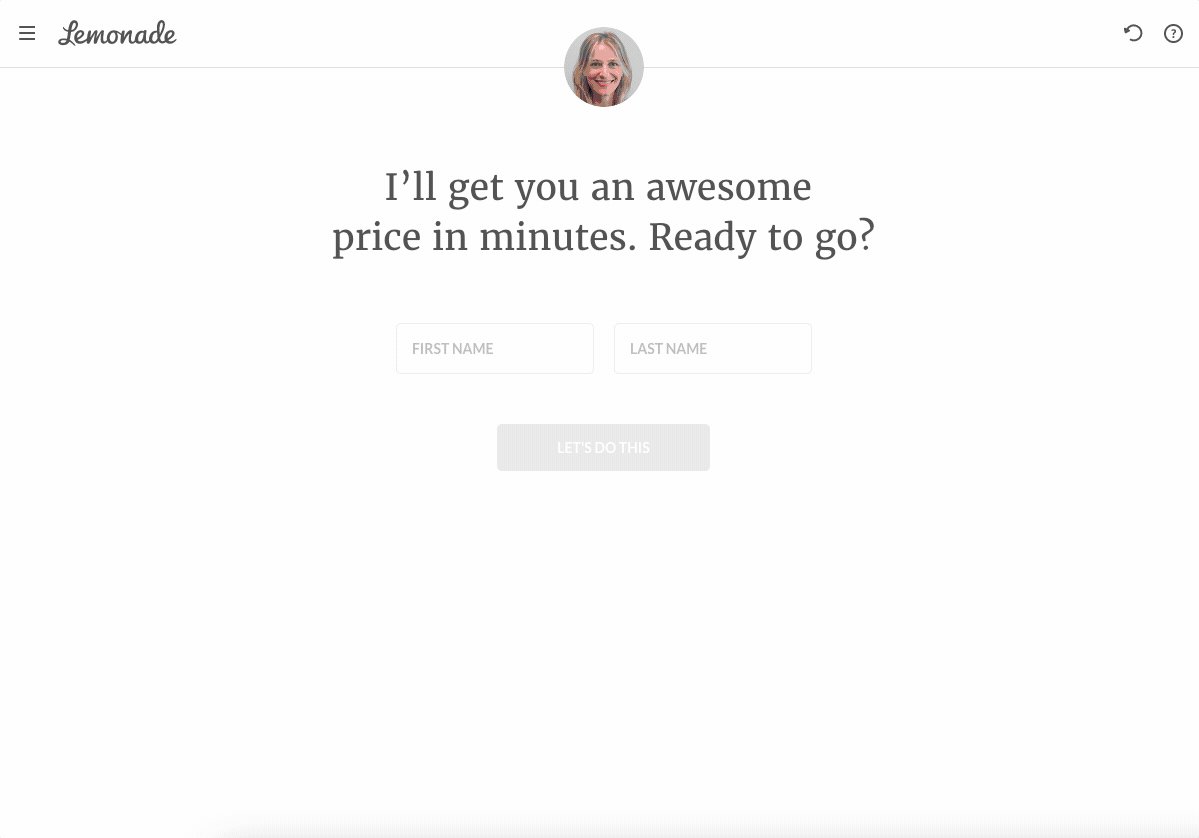
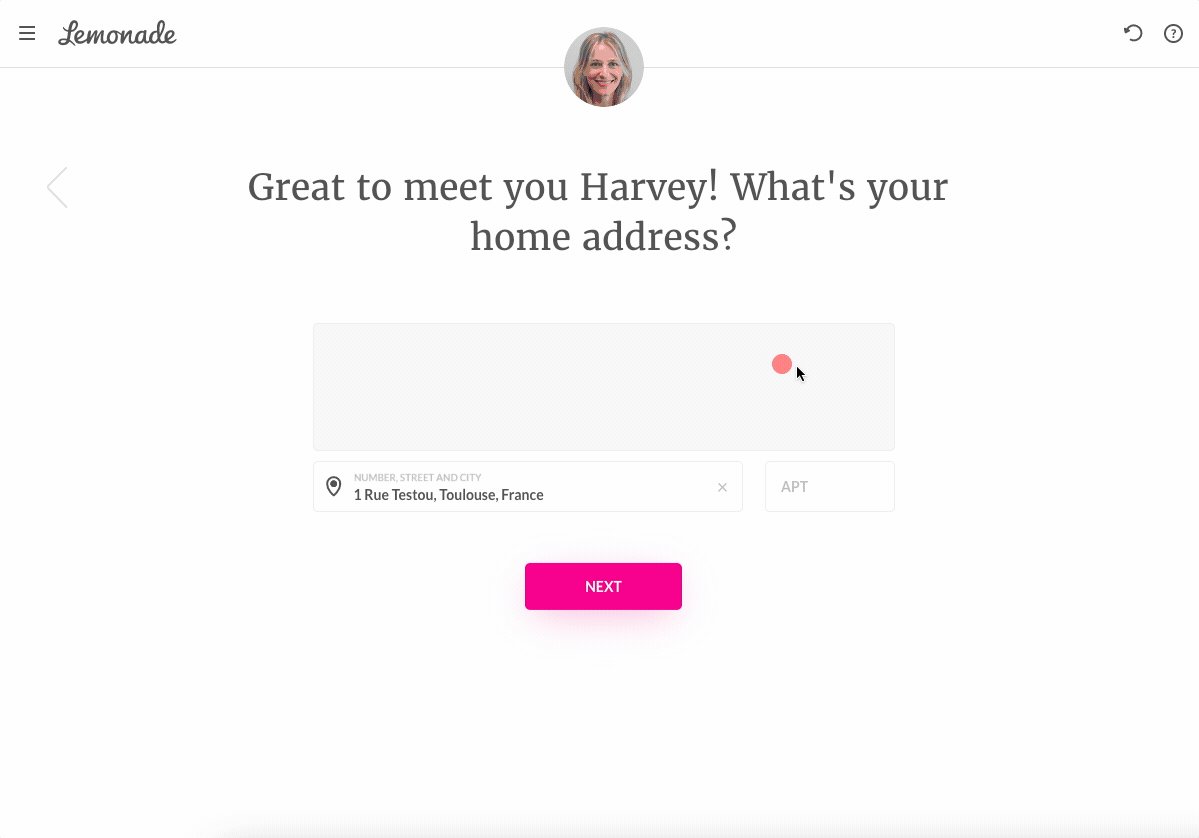
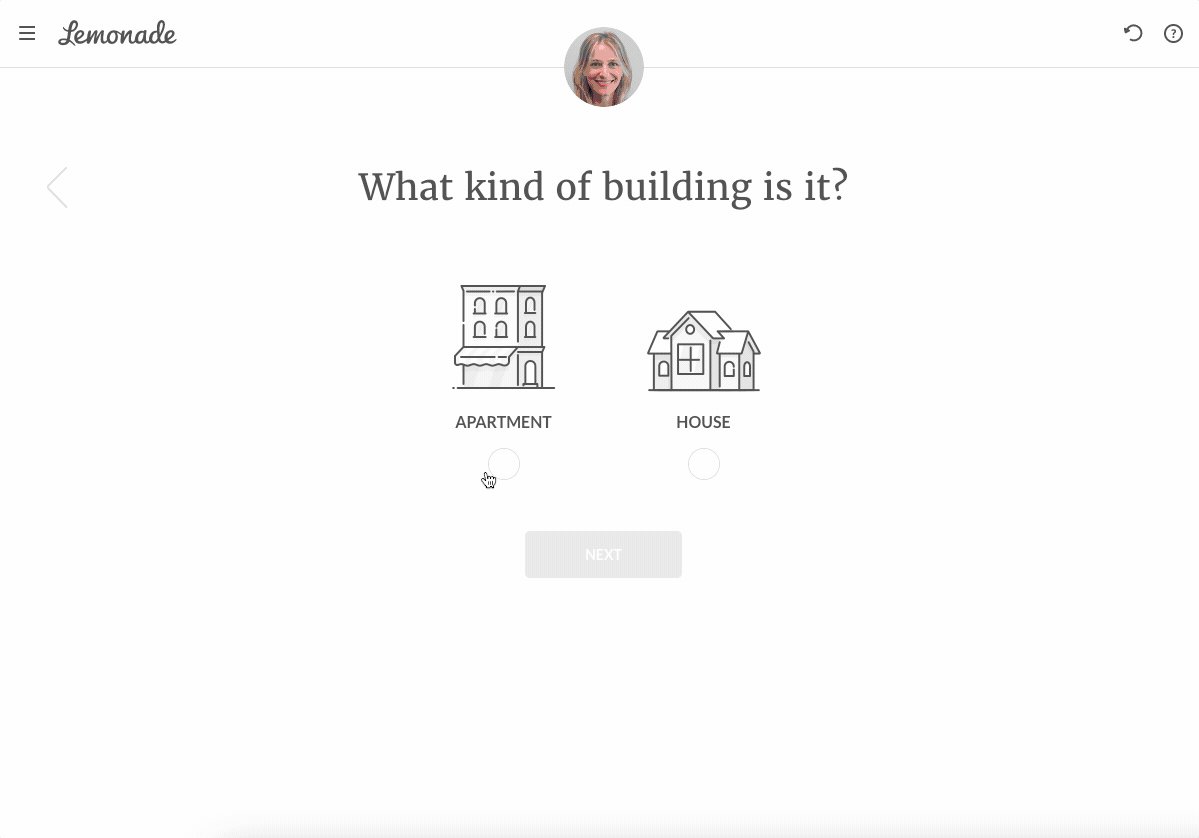
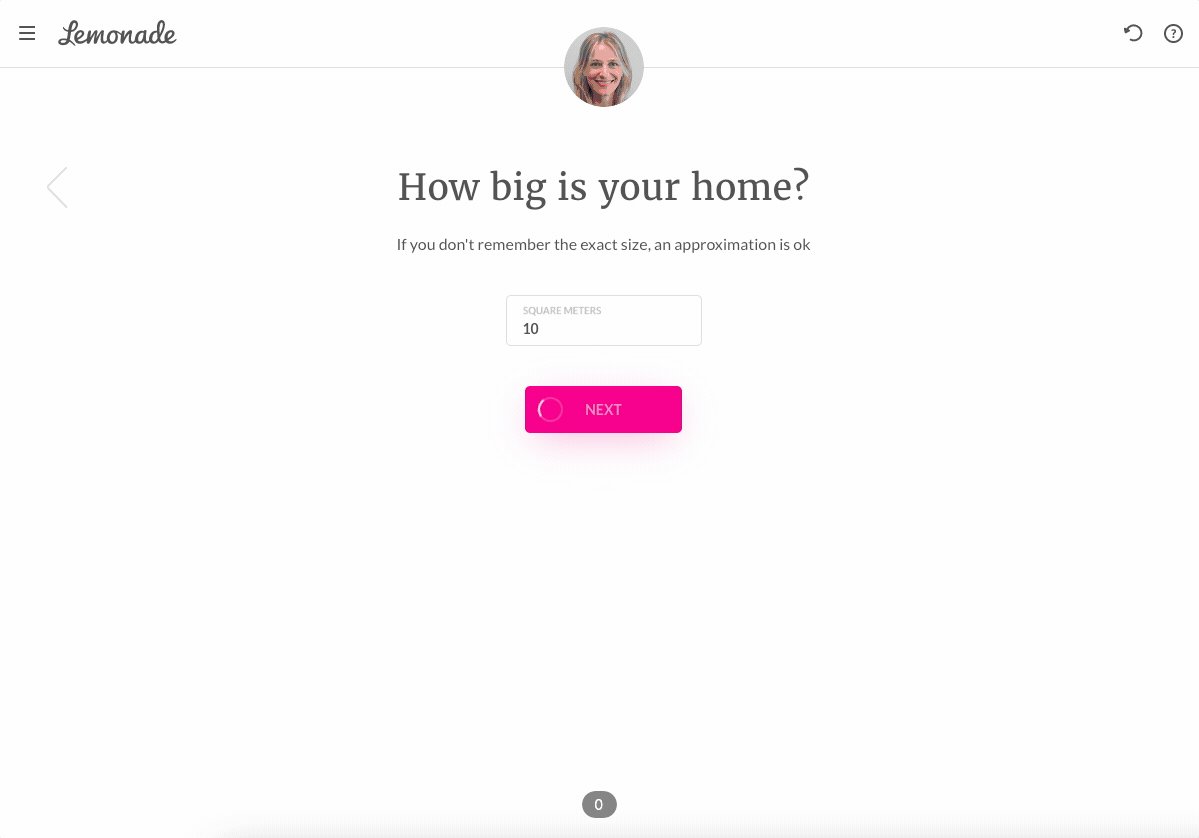
12 – Presupuesto de seguro fácil de Lemonade.com
Estamos divididos sobre las formas conversacionales. Mal ejecutadas, pueden parecer condescendientes, fuera de lugar y… tan 2017.
Pero si se hacen bien, pueden elevar tu sitio web a la categoría de experiencia y hacer que una marca te hable literalmente, como un ejército escalable de vendedores adorables y accesibles.
Si todo esto le parece una tontería, eche un vistazo a este ejemplo: La forma conversacional multipaso de Lemonade:

Lo que nos gustó:
- Un enfoque fresco y conversacional que encaja con la marca.
- Un recordatorio bueno y claro del beneficio que recibe el usuario (“Te conseguiré un precio increíble en minutos”).
- Buen uso de campos de formulario no estándar, como el autocompletado de direcciones de Google
- Las preguntas de alta amenaza en último lugar (dirección de correo electrónico, fecha de nacimiento, casillas de verificación de las condiciones del servicio)
Lo que probaríamos:
- Añade una mejor sensación de progreso a medida que completas los pasos: no queda claro si quedan 4 pasos o 40.
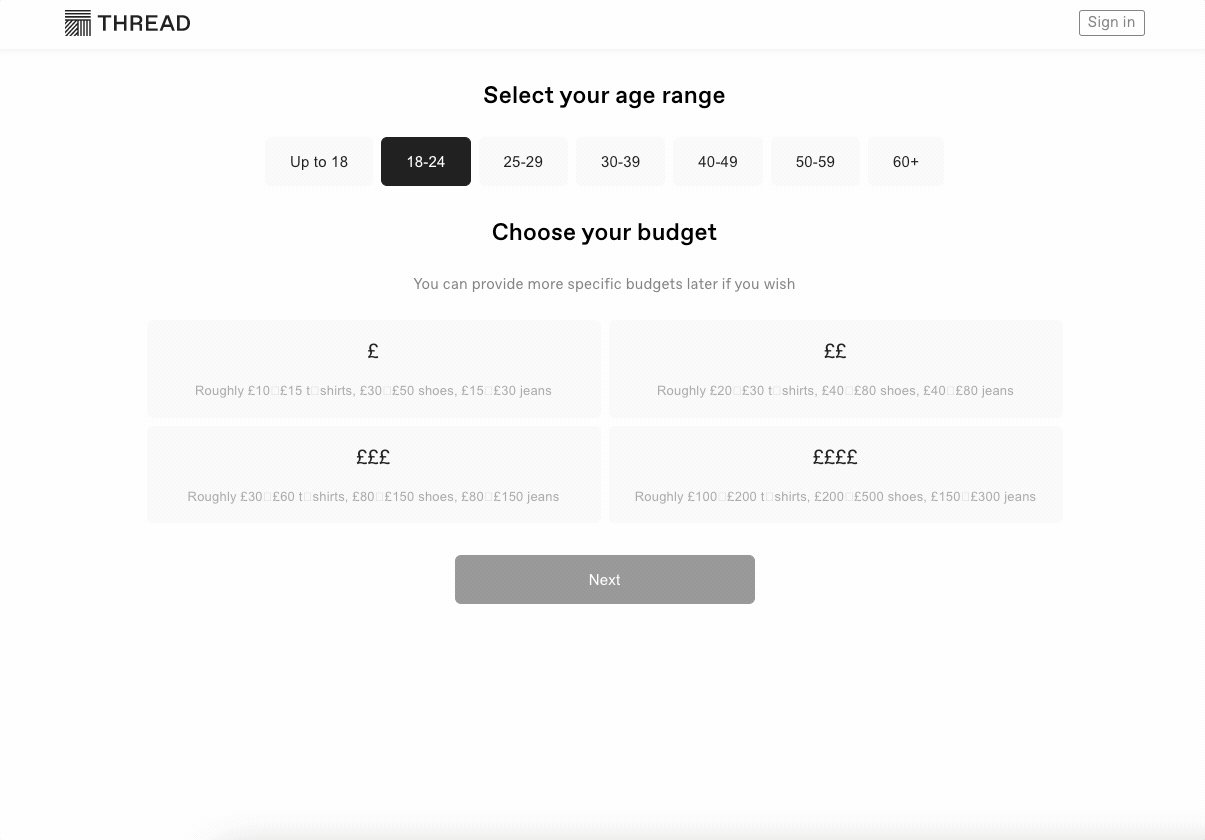
11 – La elegante incorporación de Thread.com
El equipo de Thread hace que darse de alta en su servicio sea sencillo, atractivo y divertido. Y la interfaz de usuario de este formulario está especialmente cuidada, con botones y campos nítidos y claros.
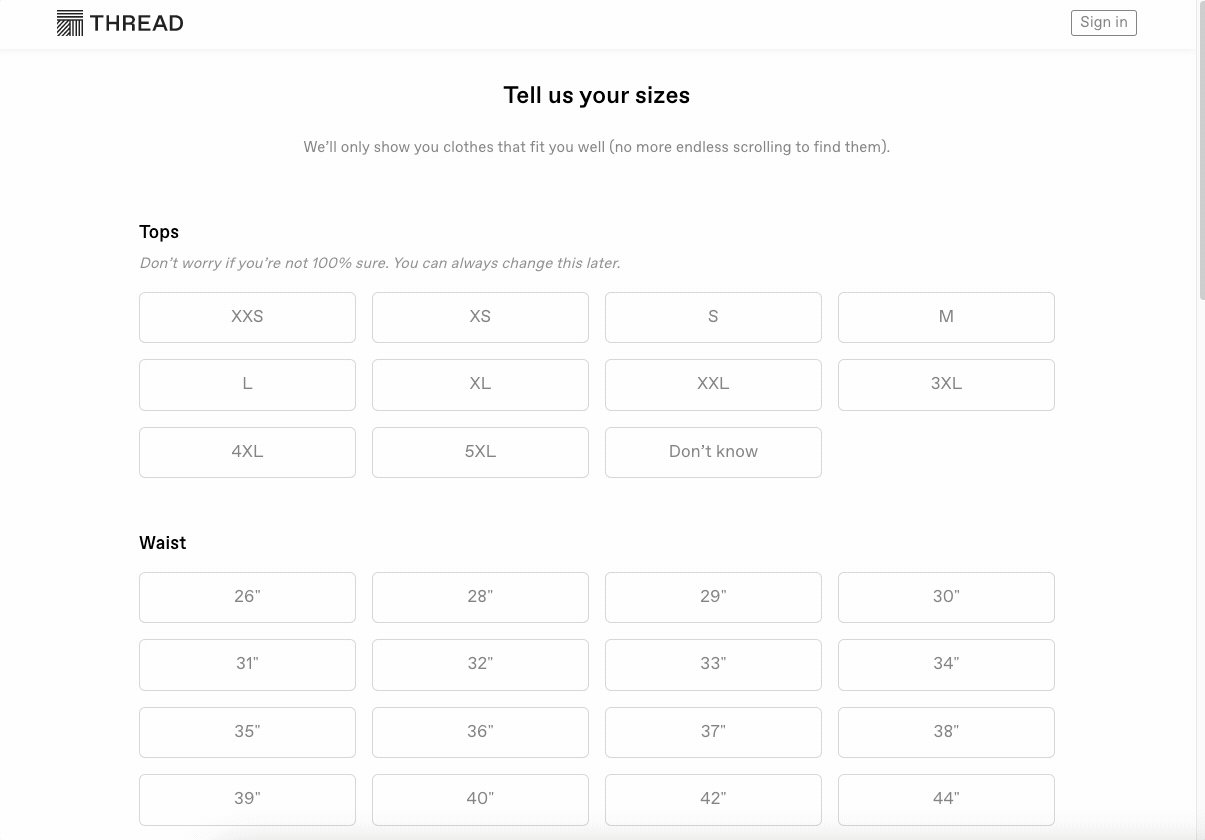
Nunca se nos pide demasiada información, y las cifras se solicitan como intervalos y no como cifras exactas.
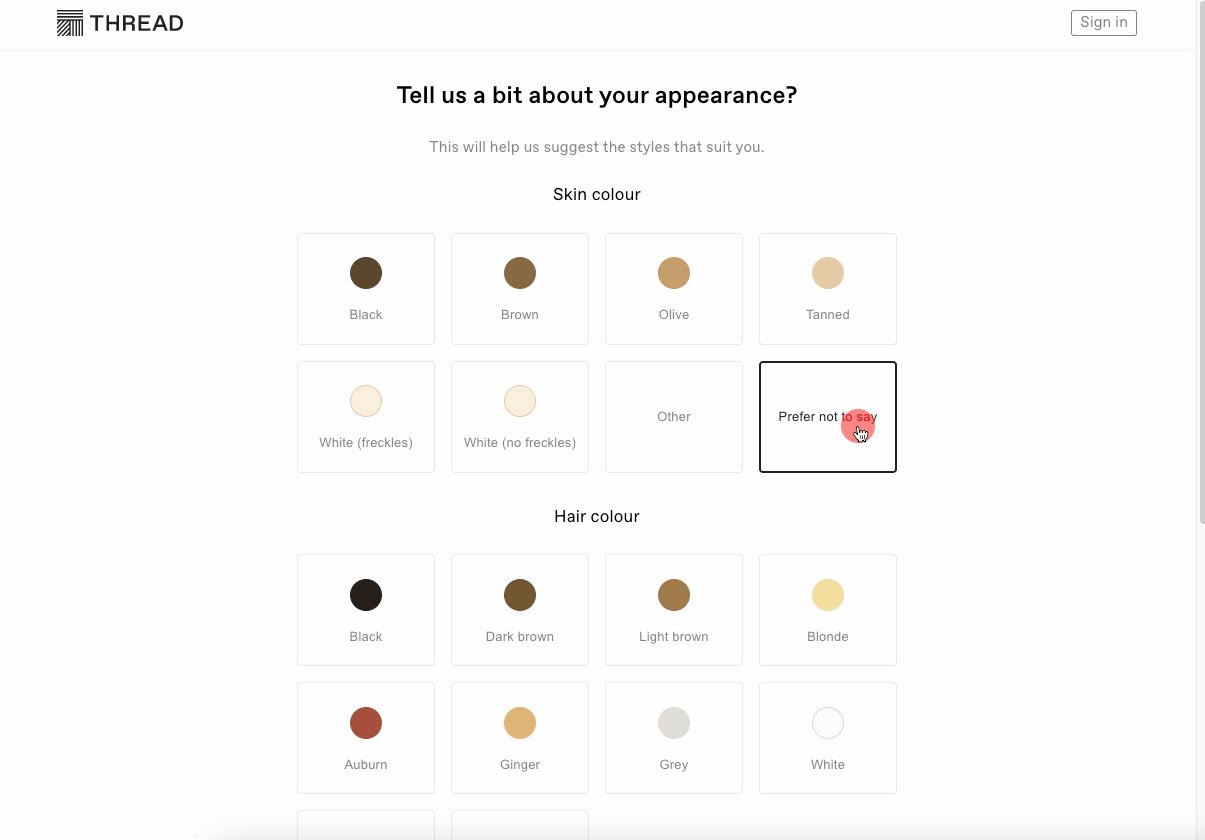
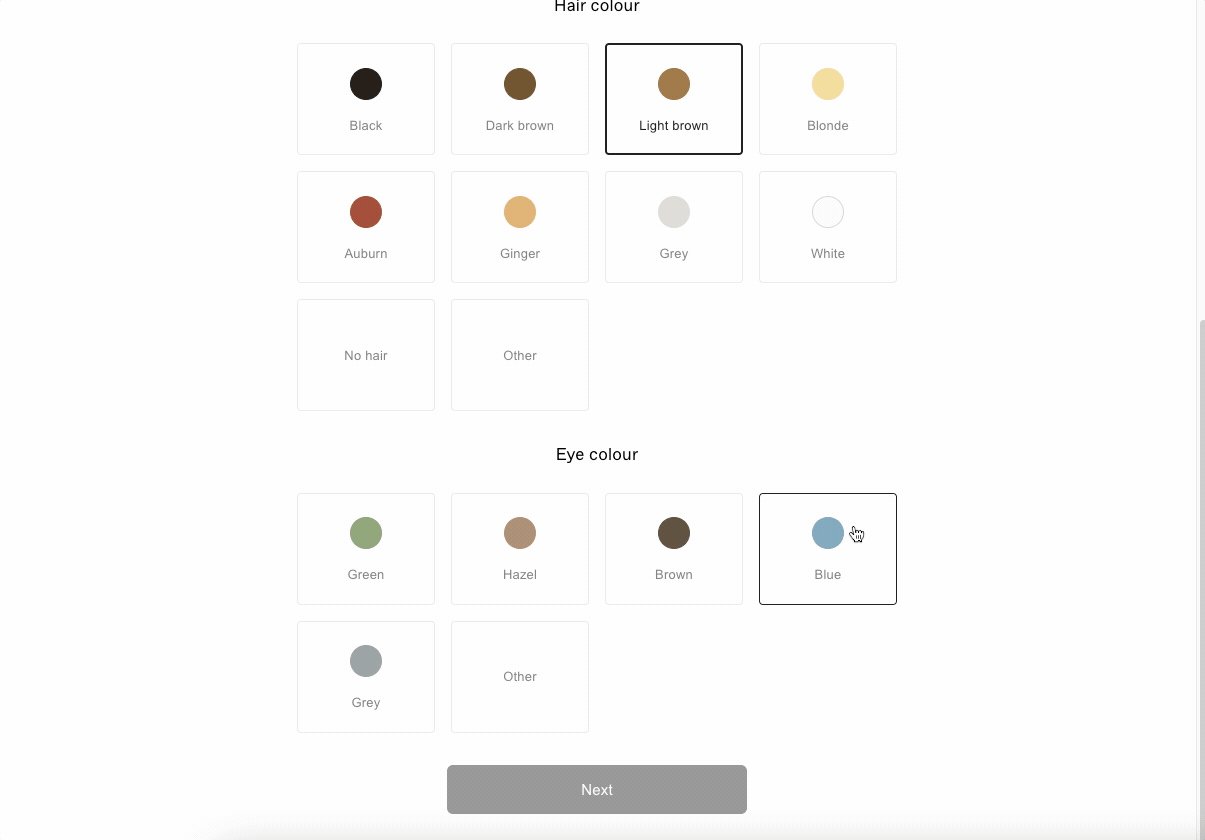
Cuando Thread quiere saber el color de nuestros ojos, nos pide que pulsemos la representación visual del color, en lugar de hacernos leer una larga lista:

Lo que nos ha gustado
- Se nos explica exactamente por qué es importante cada dato
- Rellenar el formulario tiene un claro resultado (léase: beneficio): ¡un nuevo armario!
- Gran uso de componentes a medida (selectores de color)
Qué probaríamos
- No hay una gran sensación de progreso, por lo que el formulario empieza a parecer un poco “interminable” – prueba con una barra de progreso o indicadores.
- La validación debe señalar exactamente dónde ha omitido un usuario un campo, en lugar de hacerle adivinar.
10 – “Háblanos de tu casa” – Airbnb
Airbnb utiliza un texto sencillo y directo para informar a los posibles anfitriones de la información previa requerida. También intentan no asustar a nadie dividiendo la información en tres áreas principales, incluida una etapa de “Terminar y publicar”.
Lo que nos gustó:
- Tiene un diseño muy adaptable que se ve muy bien en móviles.
- La redacción es clara, concisa y amable en todo momento.
- Las etapas están claramente dispuestas al principio y hay una barra de progreso separada para cada etapa.
- Los iconos de cada opción de campo hacen que el formulario sea mucho más claro e intuitivo.
Lo que probaríamos:
Creemos que la etapa “añadir fotos” podría optimizarse mejor. Aunque el texto explicativo del formulario menciona que se te pedirá que subas fotos, no dice que sea un requisito para continuar con el formulario. Experimentaríamos con los usuarios para que continuaran a través del formulario sin subir imágenes y les exigiríamos que las subieran antes de enviar.
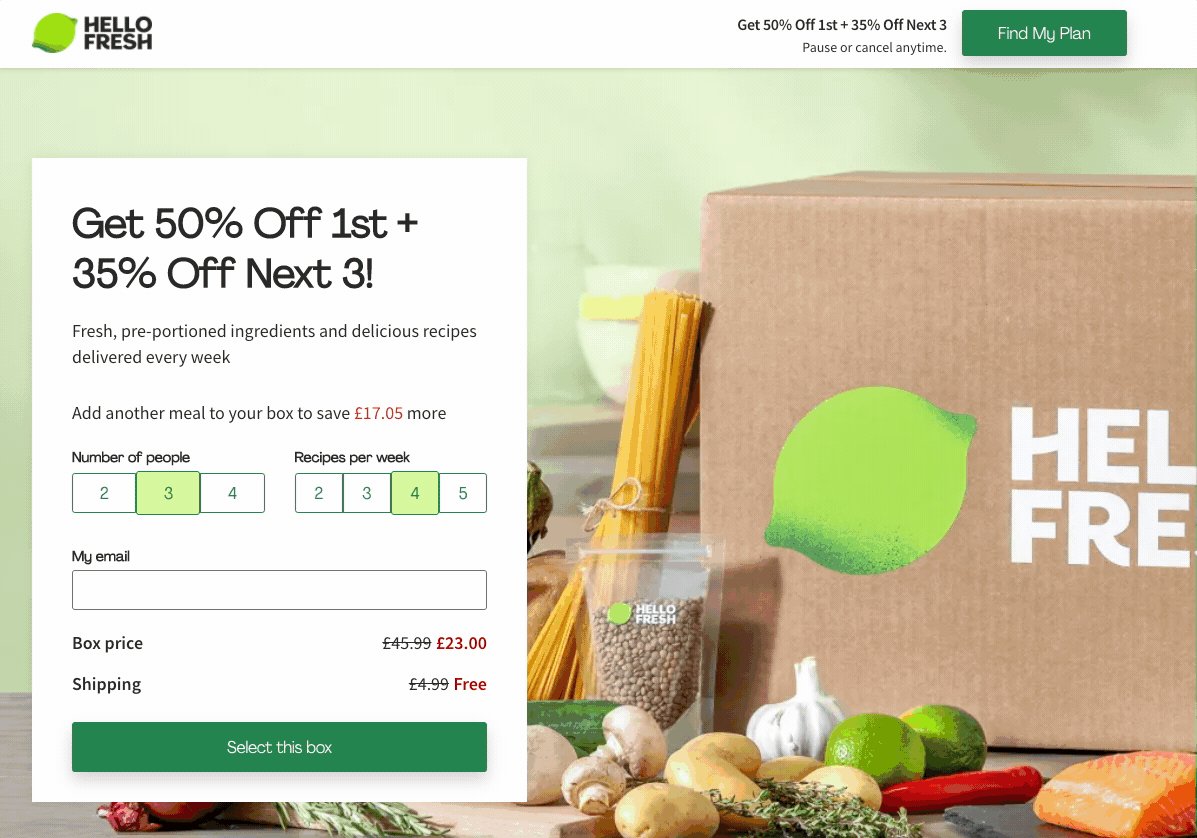
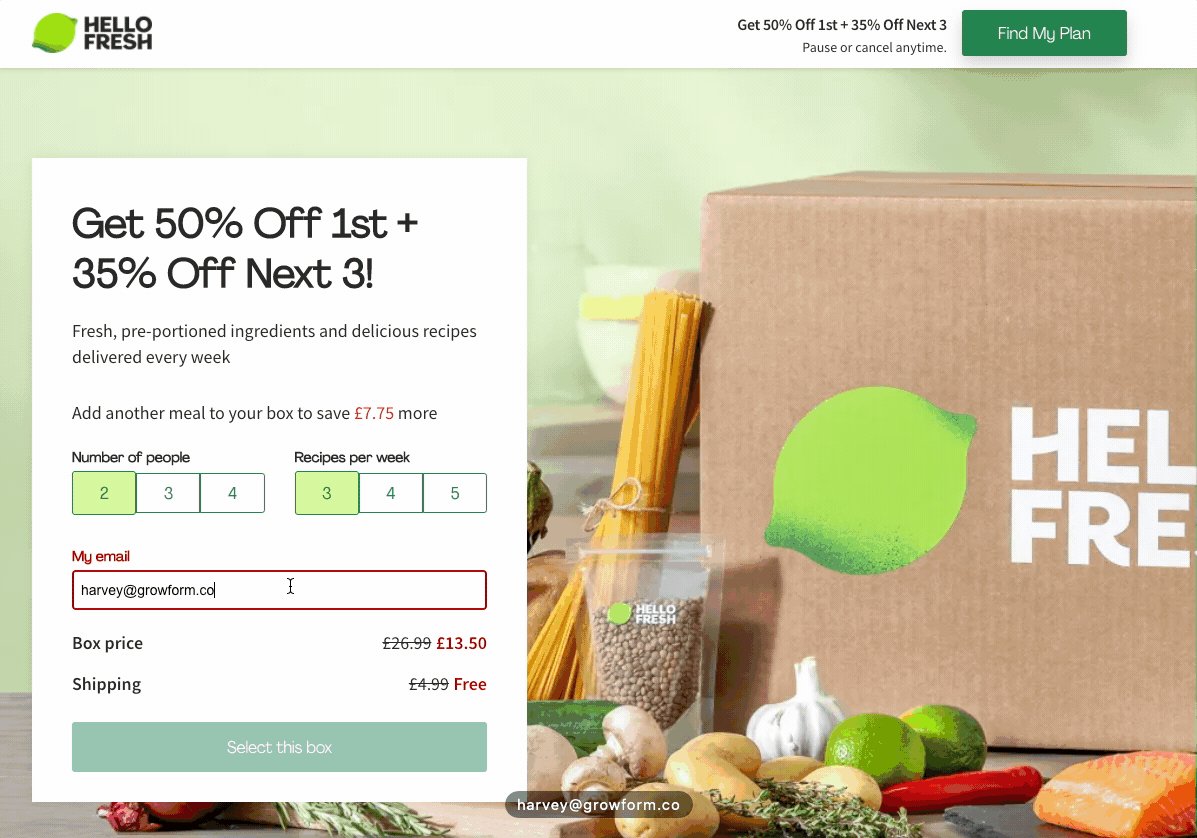
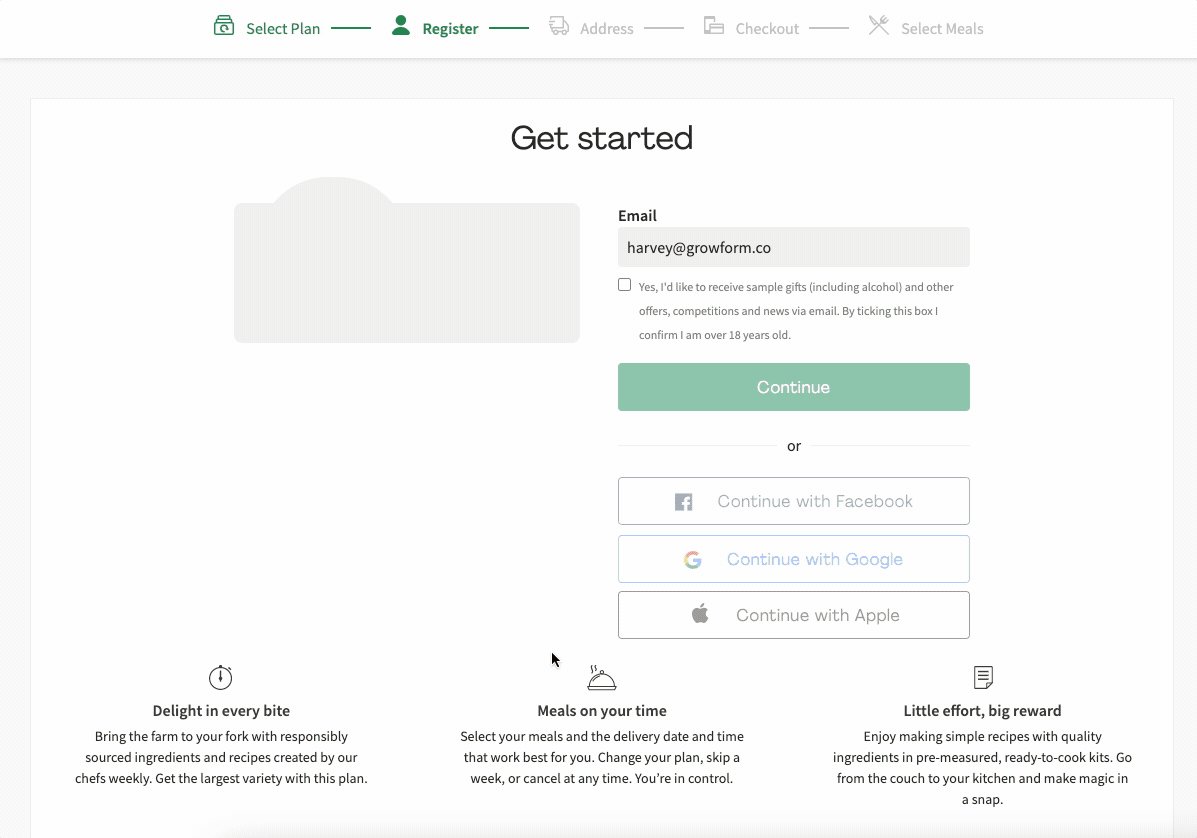
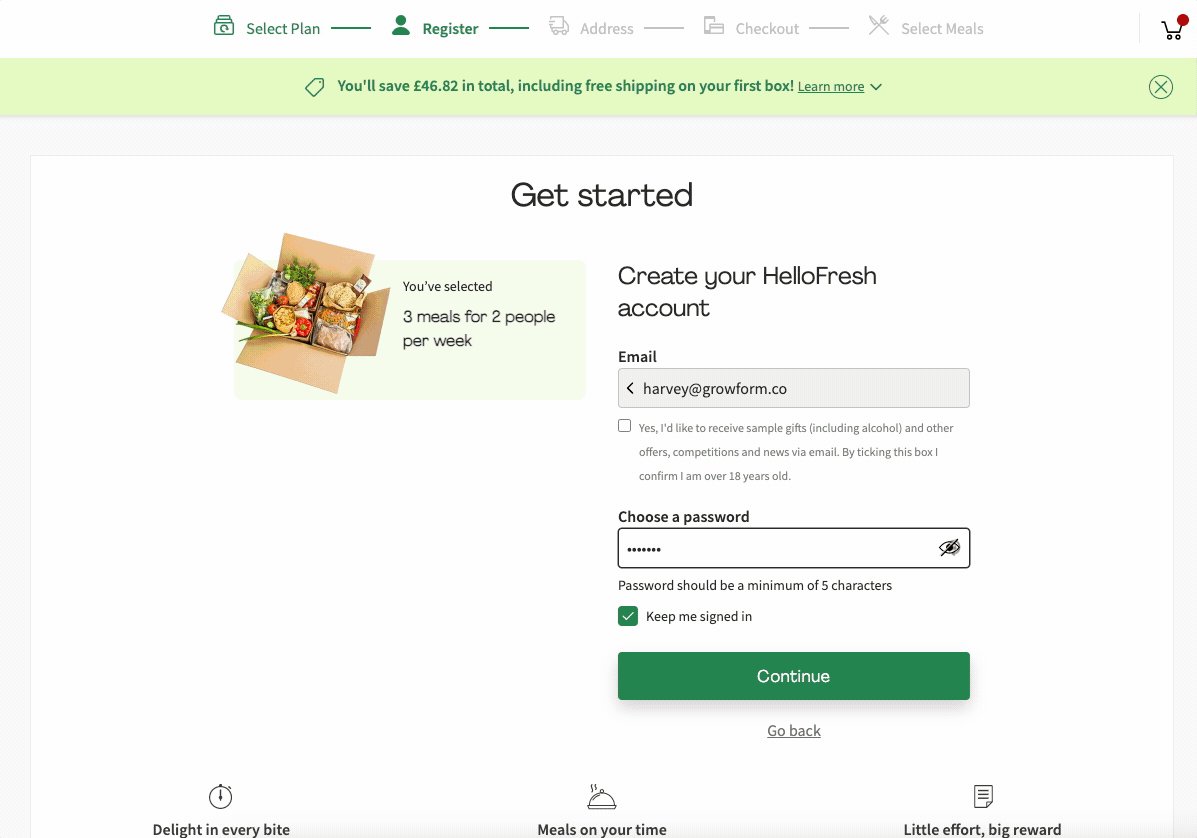
9 – Oferta especial de Hello Fresh
El formulario de Hello Fresh es una lección de redacción y diseño de formularios. Articulan claramente la propuesta de valor en el paso 1, para que los usuarios no tengan ninguna duda sobre lo que hace el servicio.
Los cálculos en el propio formulario muestran al usuario exactamente cuánto está ahorrando, lo que anima a hacer cestas más grandes:

Lo que nos ha gustado
- Se trata de un formulario complejo bien entregado: el usuario podría seleccionar entre 12 combinaciones de “número de personas” y “recetas por semana”, pero aquí no hay agobio.
- El texto H1 no es nada del otro mundo: seguro que el equipo de Hello Fresh ha probado descuentos y sabe lo que funciona.
Qué probaríamos
- Estaríamos tentados de probar algunas representaciones visuales de las cajas: “recetas por semana” podría prestarse muy bien a una ilustración que mostrara las diferencias entre las casillas.
- En los móviles (probablemente más del 50% de su tráfico), no hay representación gráfica de lo que es un recetario, lo que podría llevar a una falta de claridad y a una disminución de las tasas de conversión.
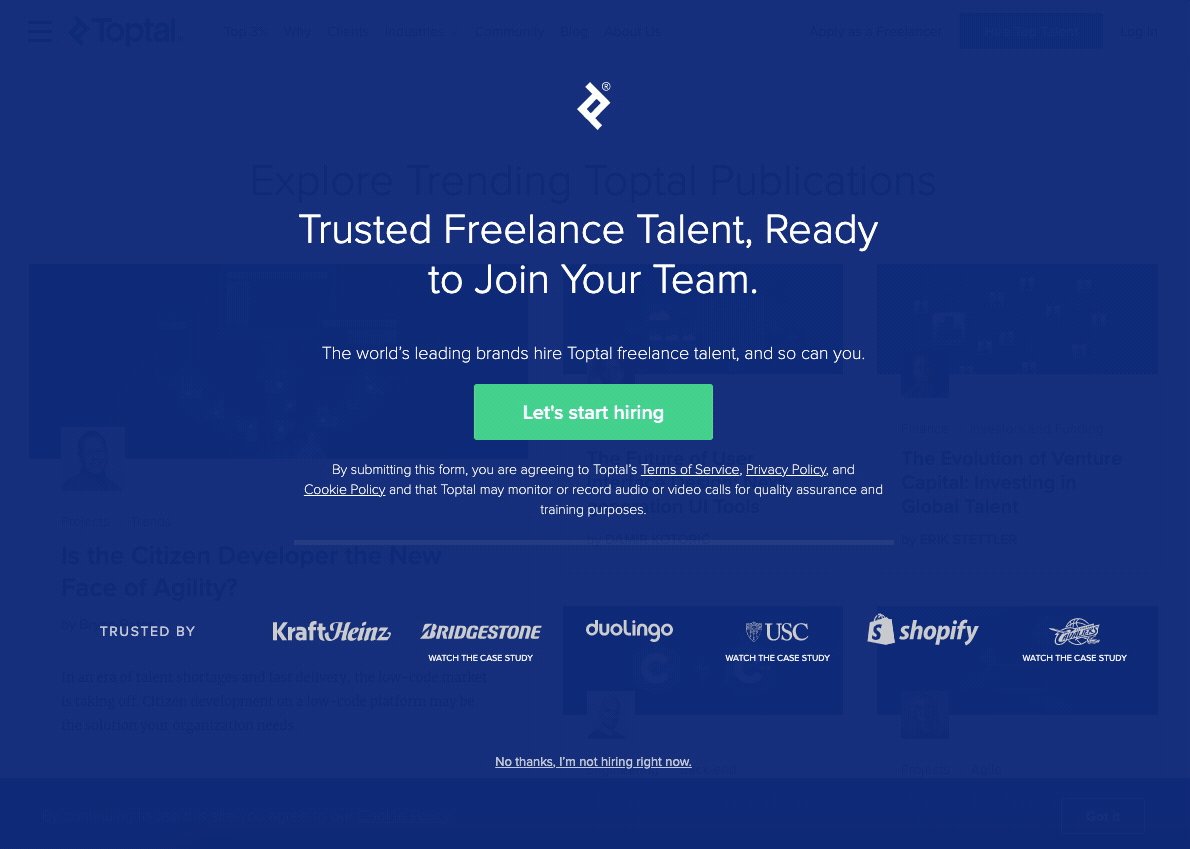
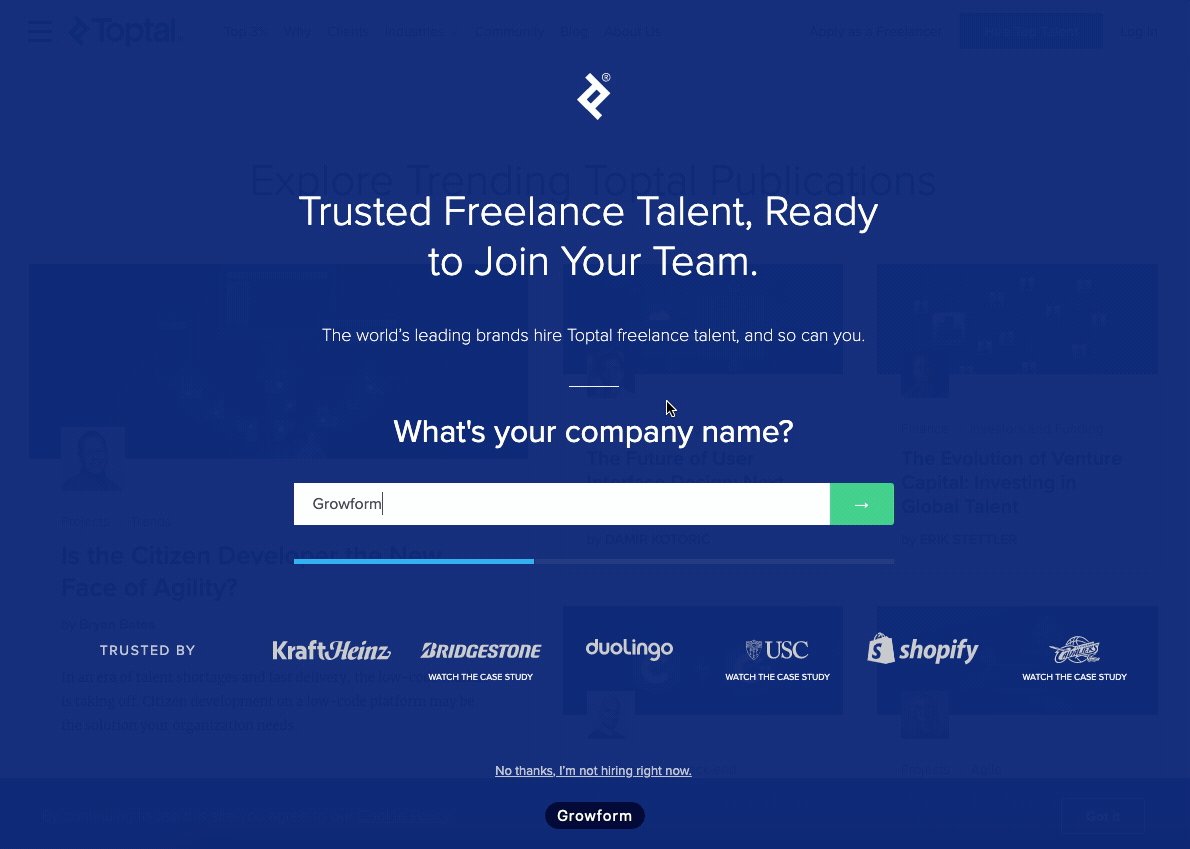
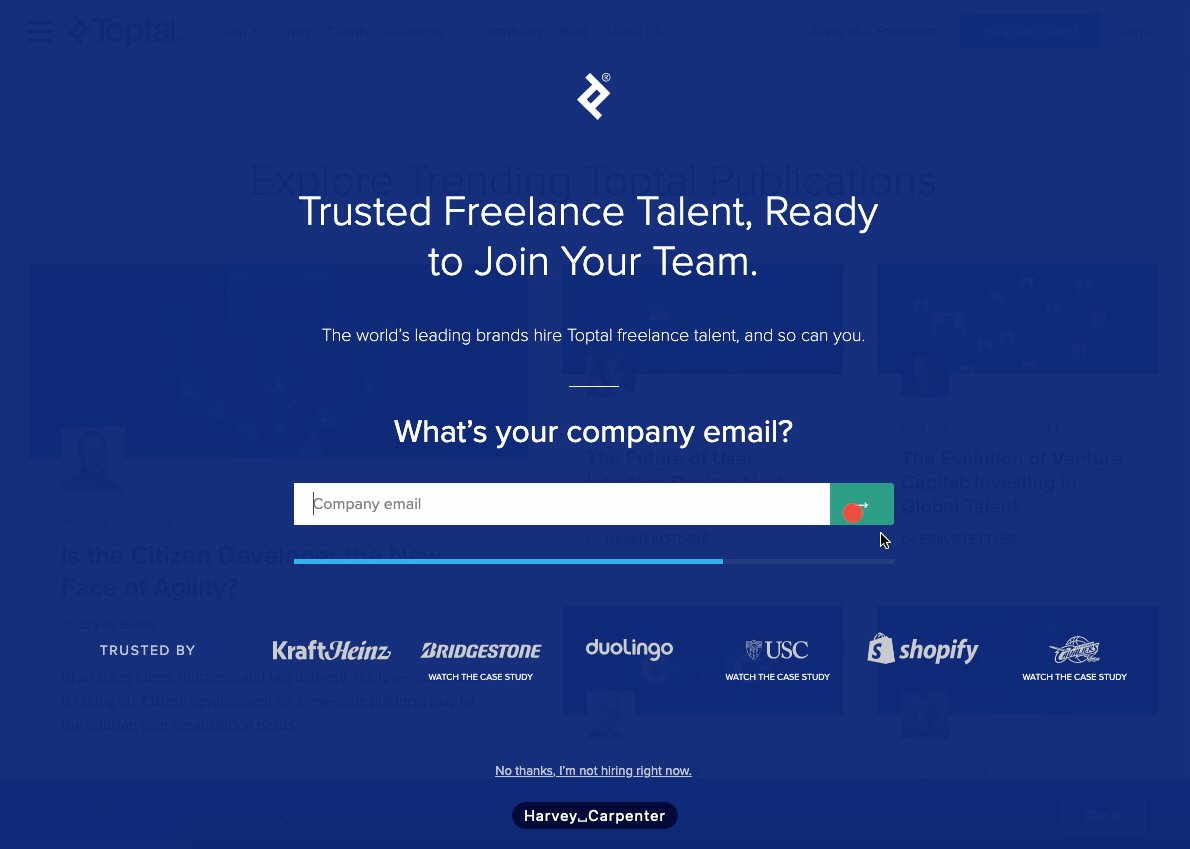
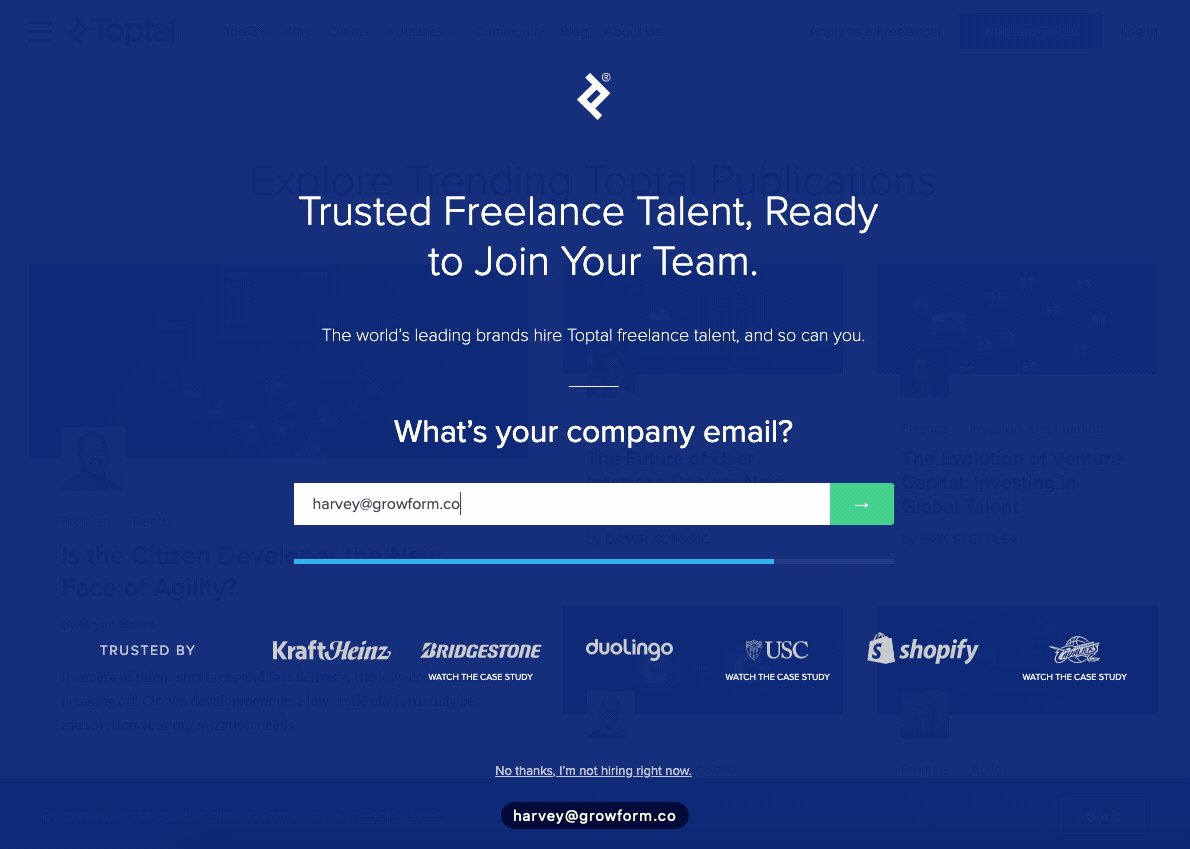
8 – “Empecemos a contratar”, de Toptal
Esta forma existe desde hace unos años y, de hecho, es una de las primeras que nos inspiró. Aparece como una superposición de la “intención de salida”, como un último intento de conseguir que los usuarios se comprometan.
Es clara, accesible y tiene una excelente barra de progreso para tranquilizar al usuario y hacerle saber que se acerca al final. Los logotipos de clientes en escala de grises añaden credibilidad a la marca sin distraer demasiado:

Lo que nos ha gustado
- Un formulario sencillo y eficaz con transiciones agradables y un diseño sólido.
Qué probaríamos
- No siempre está claro por qué Toptal nos pide información sobre cada paso.
- El sarcástico texto de “cerrar” (“No, gracias – No voy a contratar”) nos recuerda a esas molestas ventanas emergentes:“¡No, odio ahorrar dinero!“. Aún no hemos visto ningún estudio que demuestre que mejoran la tasa de conversión, así que una simple “X” en la esquina superior derecha sería suficiente.
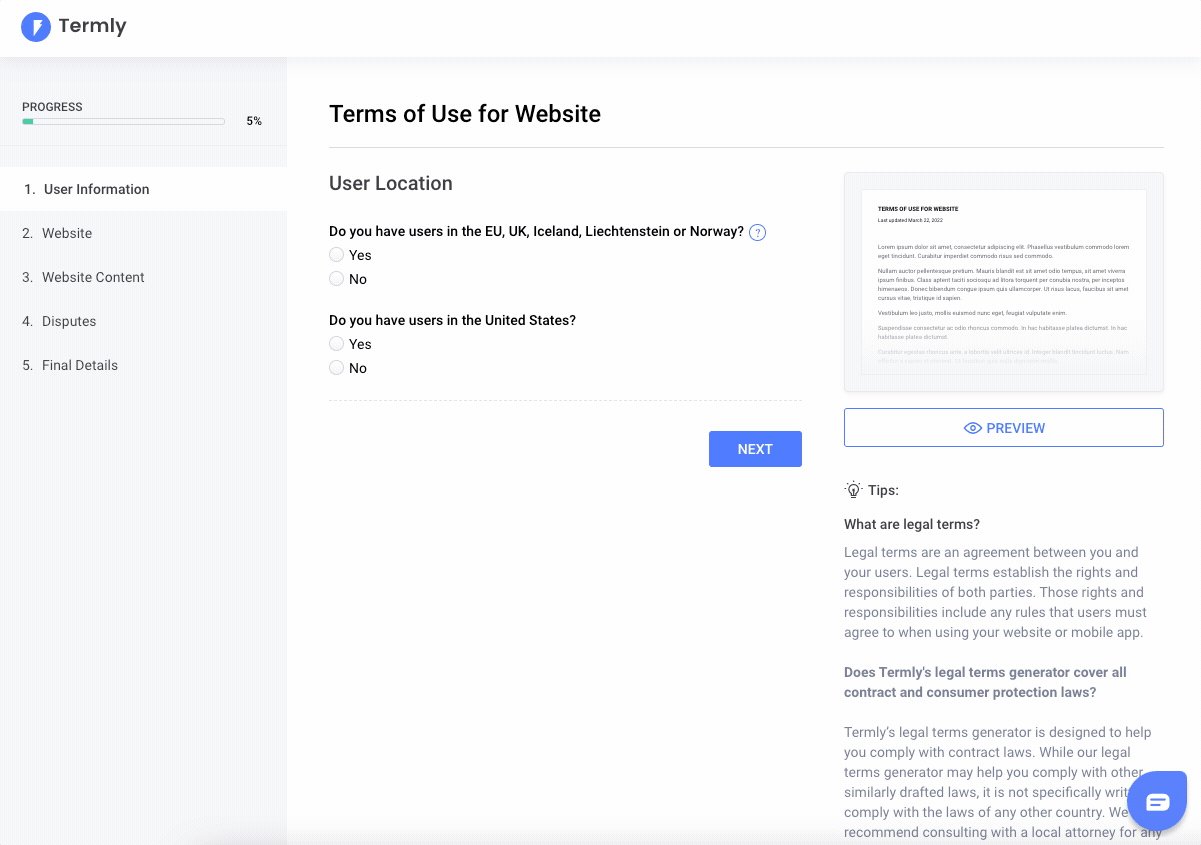
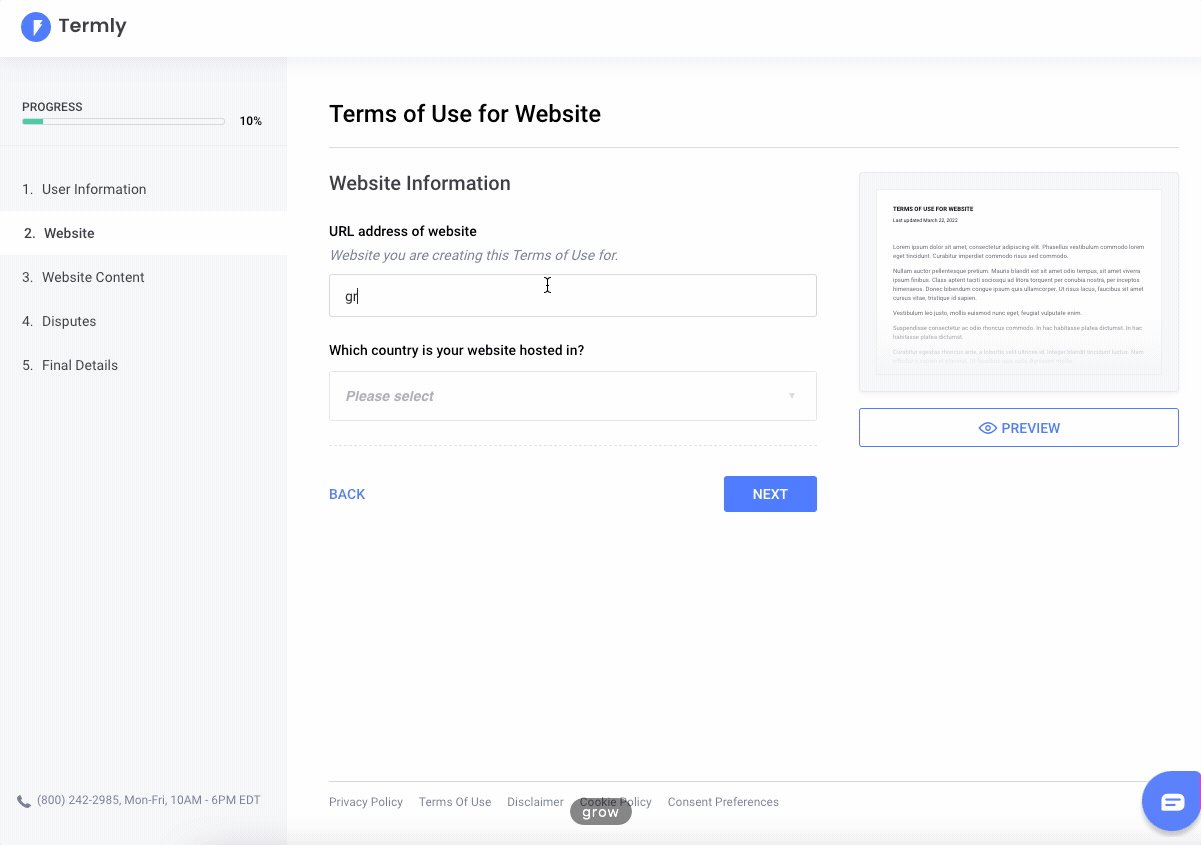
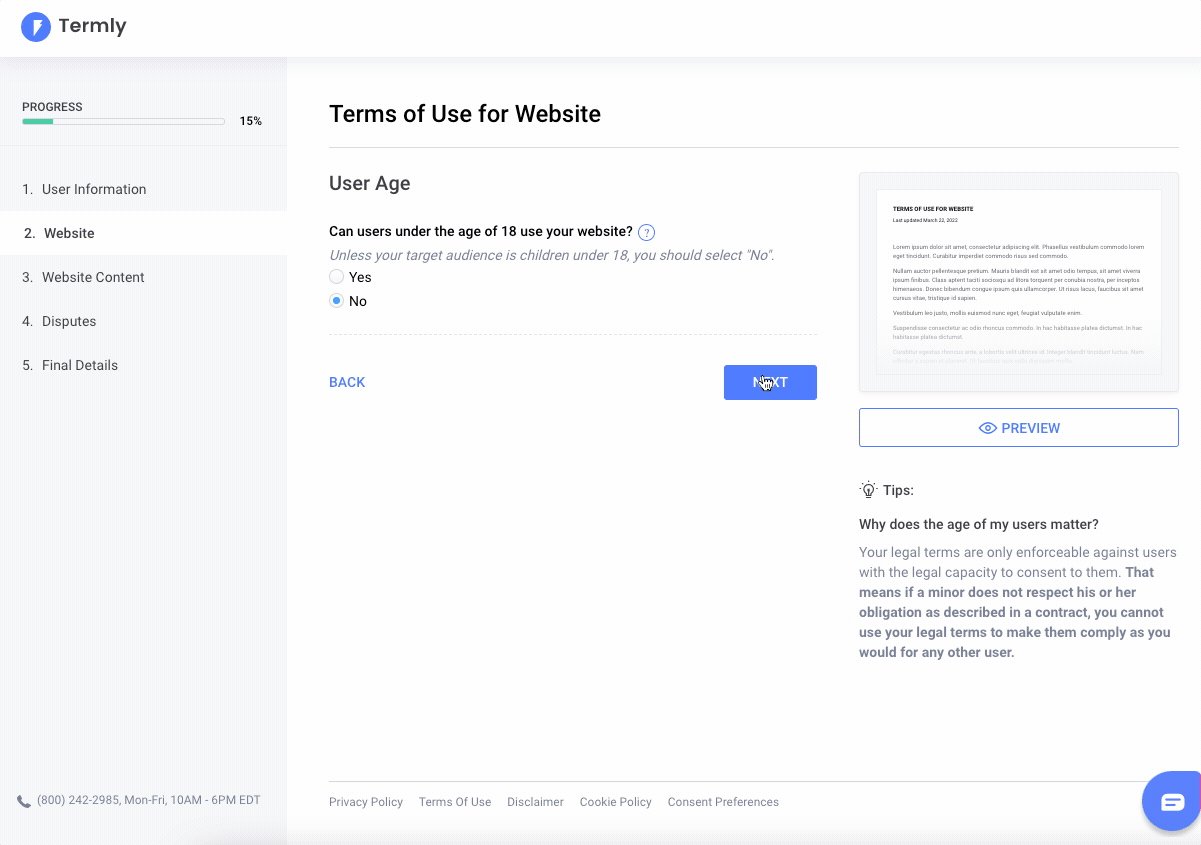
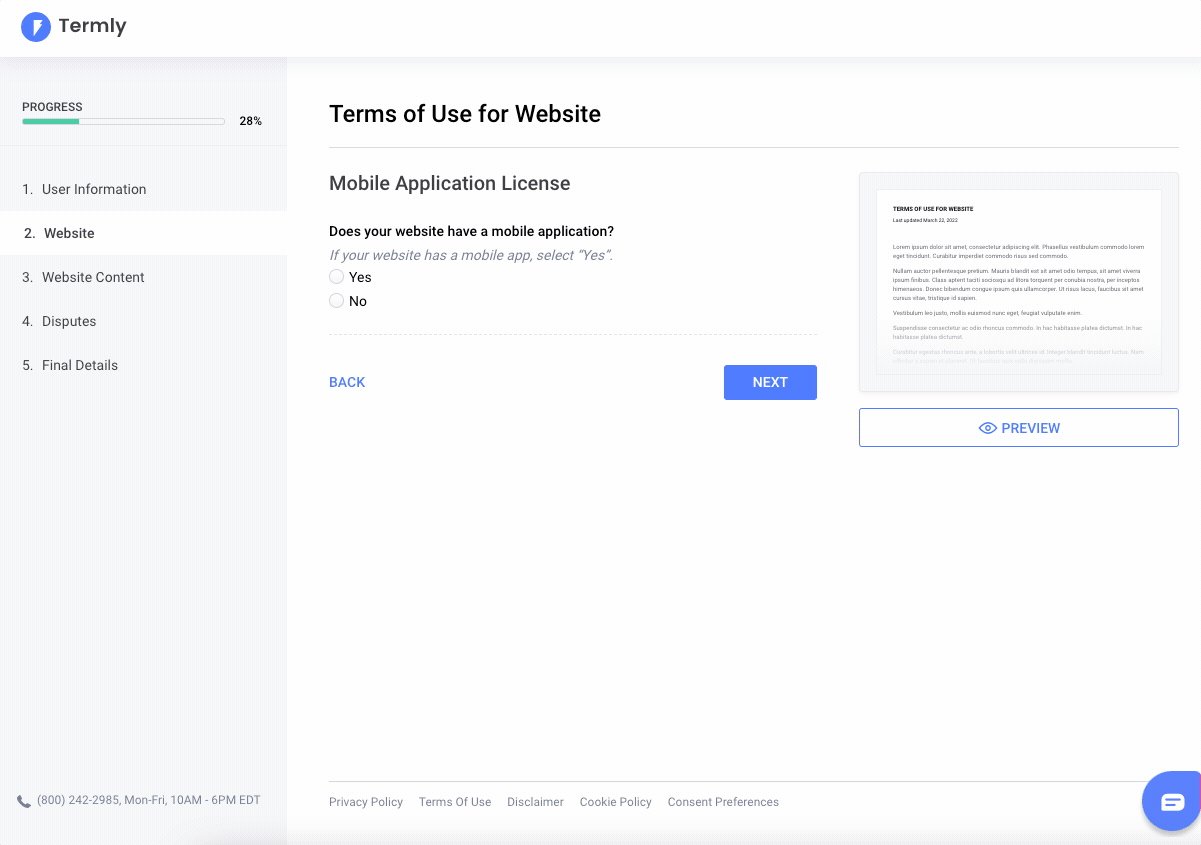
7 – Constructor de Términos y Condiciones de Termly
Una de las grandes cosas de los formularios de varios pasos es que pueden tomar una solicitud de información abrumadora, casi inmanejable, y reducirla a algo casi alegre .
No hay nada más árido e inmanejable que hacer preguntas legales para generar una política de términos y condiciones, y Termly ha hecho un gran trabajo.
Es agradable presentar un formulario tan complejo, ¡ya que sabemos que la mayoría de los formularios serán mucho más fáciles y sencillos de construir que éste!

Lo que nos ha gustado
- Jerarquía de información clara.
- Resultados claros (el usuario puede ver una vista previa de su documento a medida que avanza).
- Interfaz de usuario agradable, sencilla y coherente.
Qué probaríamos
- Añada validación al formulario para asegurarse de que los usuarios rellenan cada paso a medida que avanzan. Obligar a los usuarios a hacerlo todo al final aumenta las posibilidades de distracción.
- Es de esperar que los elementos de la izquierda de la página se conviertan en una “lista de comprobación” a medida que el usuario avanza por el formulario.
Qué probaríamos
- No hay posibilidad de volver atrás, lo que molestará a un pequeño porcentaje de usuarios.
- “Ya casi” como CTA es divertido y transmite una sensación de progreso, pero no consigue transmitir lo que hace el botón. Lo cambiaríamos por un botón coherente y añadiríamos una barra de progreso.
6 – Formulario de presupuesto solar de Switchable
Switchable utilizó Growform para diseñar este formulario limpio y sencillo, que aumenta las tasas de cumplimentación haciendo sólo preguntas muy relevantes e infundiendo confianza durante todo el proceso. Switchable utilizó inteligentemente nuestra función de barra de progreso para indicar la progresión y permitir a los usuarios saber desde el principio lo cerca que están de conseguir un presupuesto.
Lo que nos gustó:
- En cada etapa se explica por qué tienes que facilitar la información solicitada.
- Botones con imágenes y excelente uso de los colores de la marca para identificar rápidamente el producto requerido.
- Los campos de formulario sencillos reducen la fricción.
- Diseño adaptable: todo el formulario se mantiene por encima del pliegue en el escritorio y en el móvil.
Lo que probaríamos:
- Aunque en todo momento aparece un icono de Trustpilot en la parte superior de la pantalla, creemos que mostrar más señales de confianza, como insignias de seguridad, enlaces a la política de privacidad y testimonios, para tranquilizar a los usuarios sobre la seguridad de su información, infundiría aún más confianza.
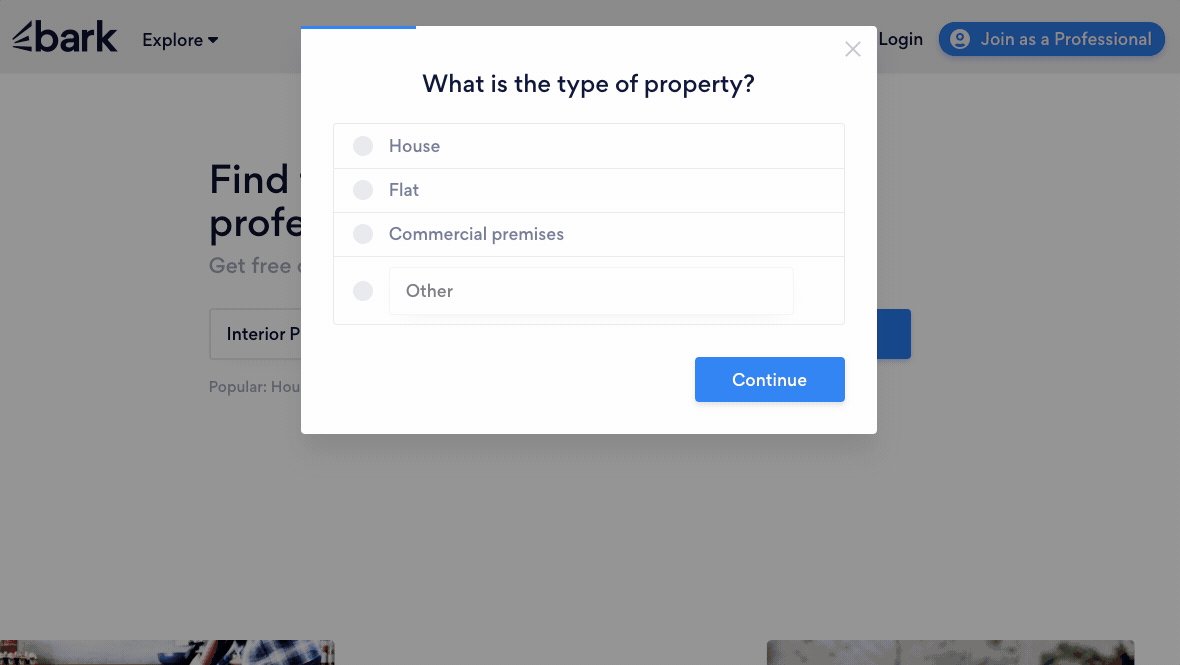
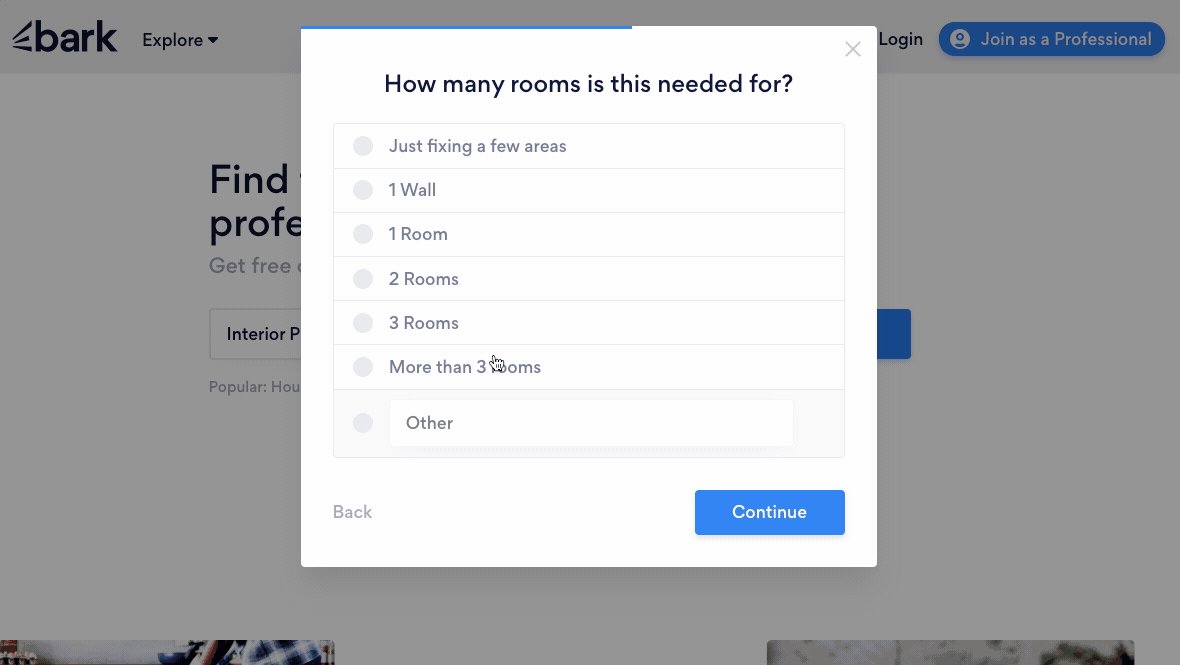
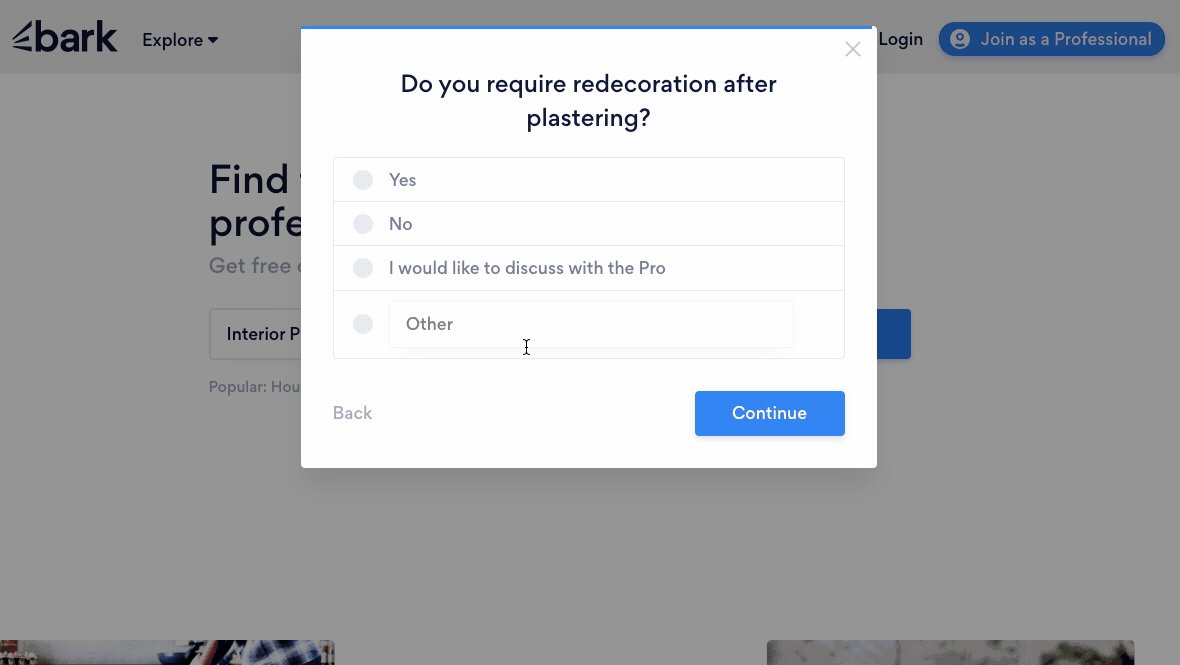
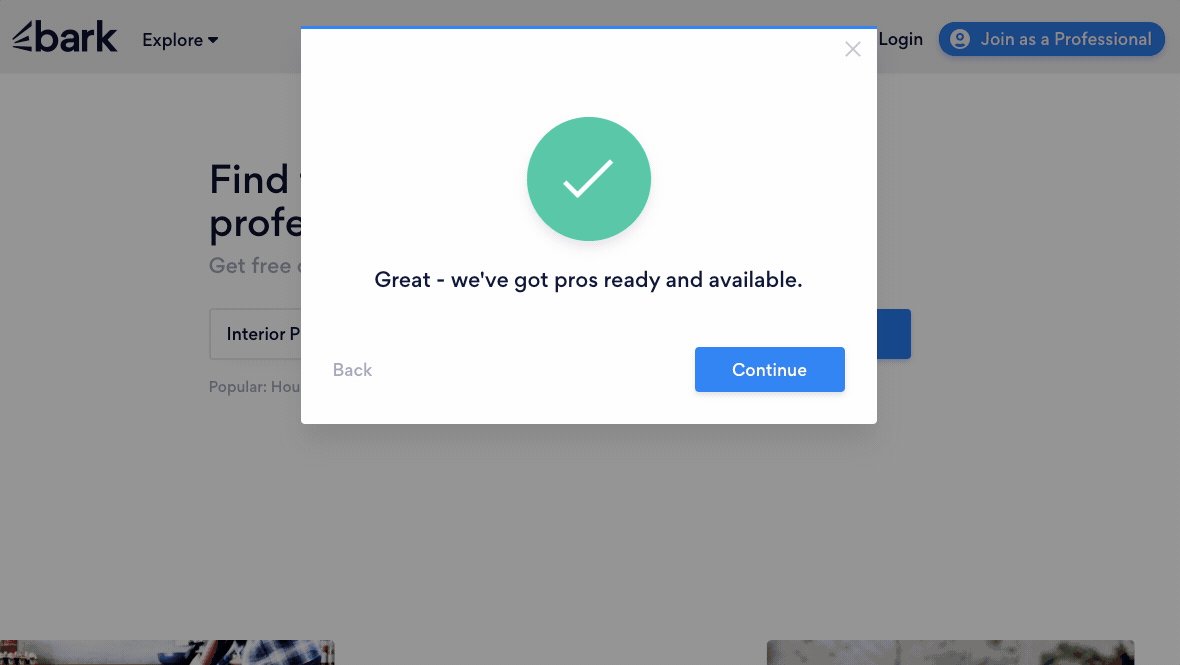
5 – “Encuentra al profesional perfecto”, por Bark
El gremio de la construcción no es conocido por construir formas bellas, que es quizás lo que hace que la forma de varios pasos de Bark sea tan maravillosamente refrescante. Bark ha tomado un sector plagado de sitios web no receptivos y difíciles de usar y ha creado algo hermoso.
Este formulario a medida hace un gran uso del autocompletado, la búsqueda de códigos postales y mucho más. Incluso el efecto de relajación de la barra de progreso es una delicia.

Lo que nos ha gustado
- Interfaz muy limpia
- Clara sensación de progreso
- Prácticamente sin distracciones
- Aquí están pasando muchas cosas: es casi seguro que este formulario se carga desde un backend que proporciona la pregunta adecuada para hacer a continuación… ¡Inteligente!
Qué probaríamos
- Estaría bien ver un mejor uso de la iconografía/imágenes, ¡pero podemos ver por qué no se incluyeron!
- Es difícil sugerir algo más: ¡es casi la perfección de la forma multipaso!
4 – Formulario “Vas camino de la libertad financiera” de la Deuda Nacional
Muchas personas que necesitan ayuda financiera están motivadas para llegar al final de un formulario de alivio de la deuda.
Sin embargo, la facilidad para completarlo influye significativamente en la decisión de un usuario de elegir una empresa determinada. Los formularios que recogen información financiera pueden ser abrumadores y tediosos. Creemos que Deuda Nacional hace un gran trabajo intentando que el proceso sea menos doloroso.
Lo que nos gustó:
- El formulario utiliza lógica condicional para reducir el número de preguntas que se muestran a la vez: las preguntas se personalizan sobre la marcha.
- Los usuarios reciben comentarios positivos que les animan a continuar, ¡siempre es agradable!
- Instrucciones claras e información sobre herramientas.
- Diseño limpio y despejado para ayudar a reducir la carga cognitiva.
Lo que probaríamos:
- Simplifica ligeramente la sección de información sobre la deuda dejando que los usuarios proporcionen estimaciones aproximadas al principio y que más adelante proporcionen información detallada. Ofrecer toda la información por adelantado puede ser una carga y reducir los índices de cumplimentación.
Proporciona enlaces prácticos a recursos o herramientas para ayudar a los usuarios a encontrar rápidamente sus puntuaciones de crédito si no las tienen a mano.
Relacionado: Los mejores creadores de formularios con lógica condicional para mejorar la experiencia del usuario
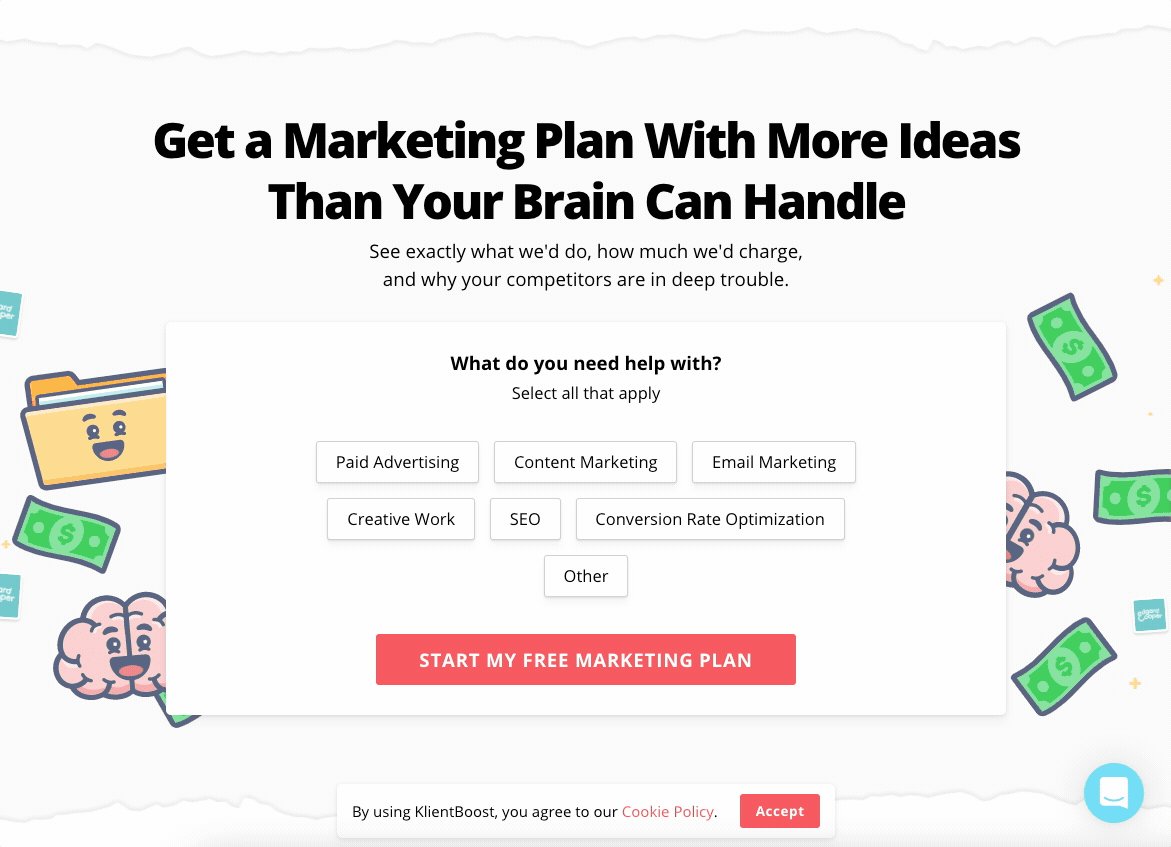
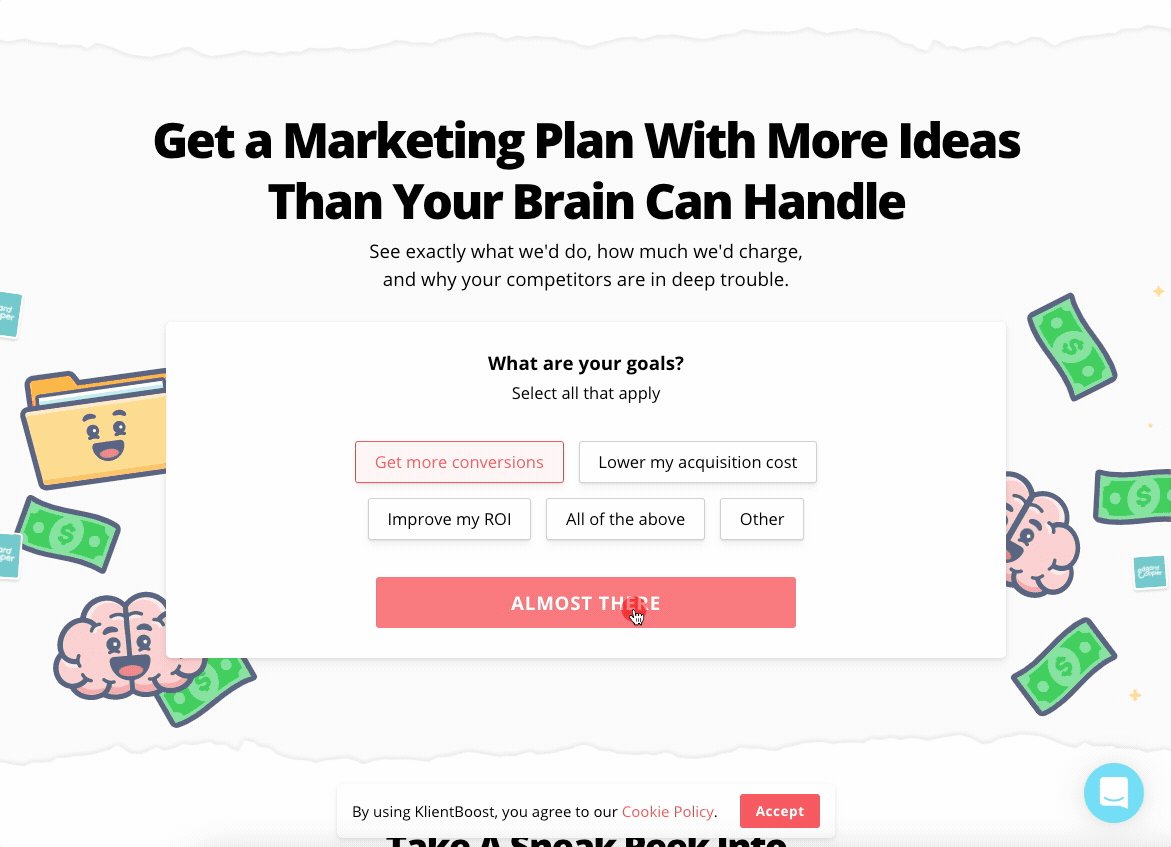
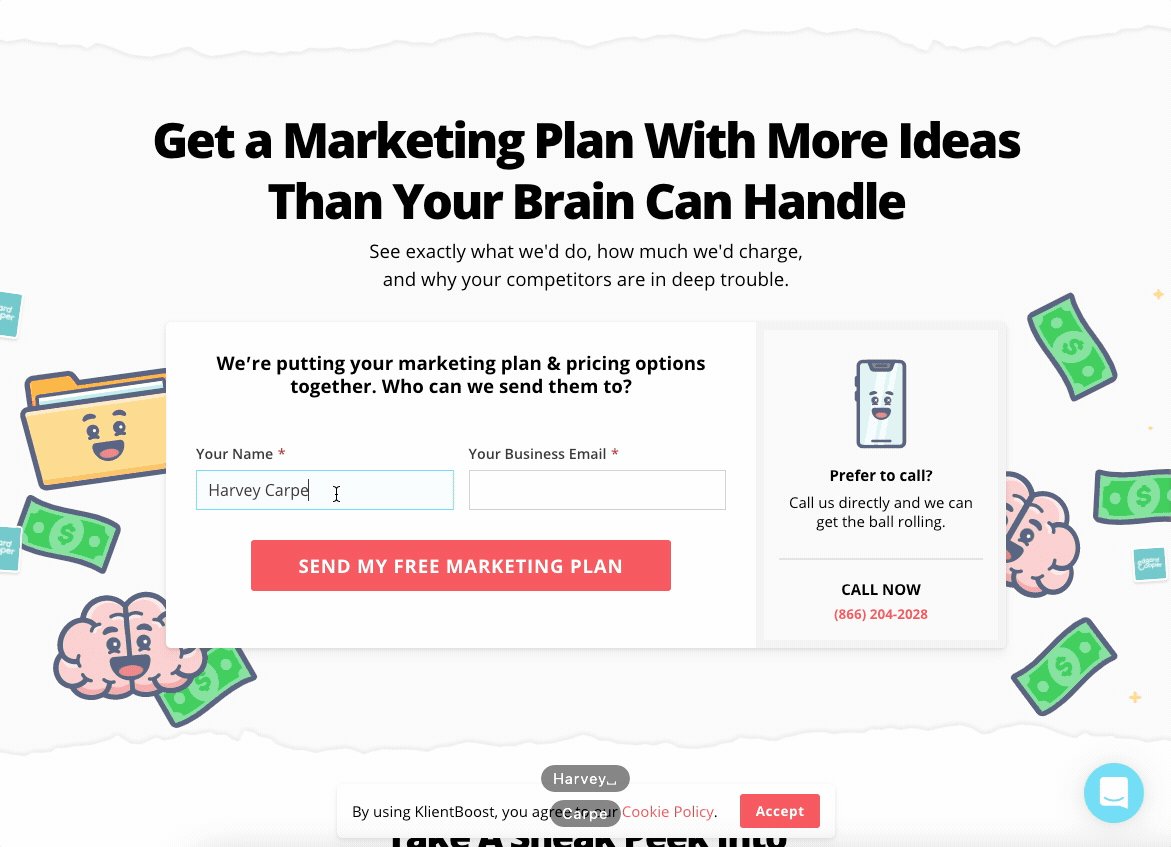
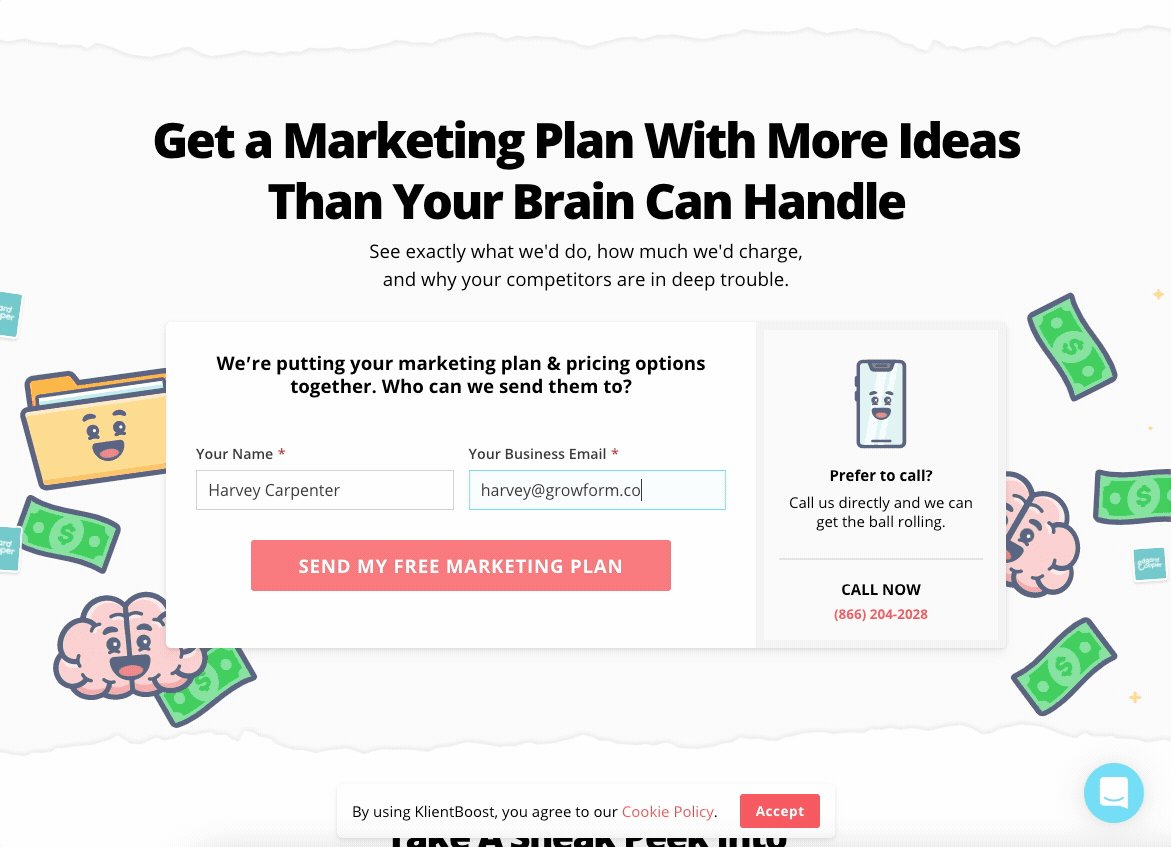
3 – KlientBoost: “¿Con qué necesitas ayuda?”
Klientboost fue uno de los primeros defensores de la forma multipaso, por lo que no es de extrañar que aparezcan en esta lista.
En este formulario, la redacción inteligente se combina con un bonito diseño: es un ejemplo impresionante, uno de los mejores formularios multipaso que hemos visto:

Lo que nos gustó:
- Titulares y textos claros y orientados a los beneficios. El formulario pregunta a los usuarios cómo puede ayudarles, y no al revés. Sigue el principio de quid pro quo.
- Uso inteligente de la tecnología para rellenar previamente la información siempre que sea posible.
- Ofrece a los usuarios una “salida” si prefieren llamar. Si conocemos Klientboost, estas llamadas también serán rastreadas.
Lo que probaríamos:
- Apostaríamos a que unos cuantos visitantes escriben su nombre en la dirección de correo electrónico, sólo para verlo invalidado. Considera la posibilidad de utilizar una casilla de nombre + apellidos, o de pedir sólo el nombre.
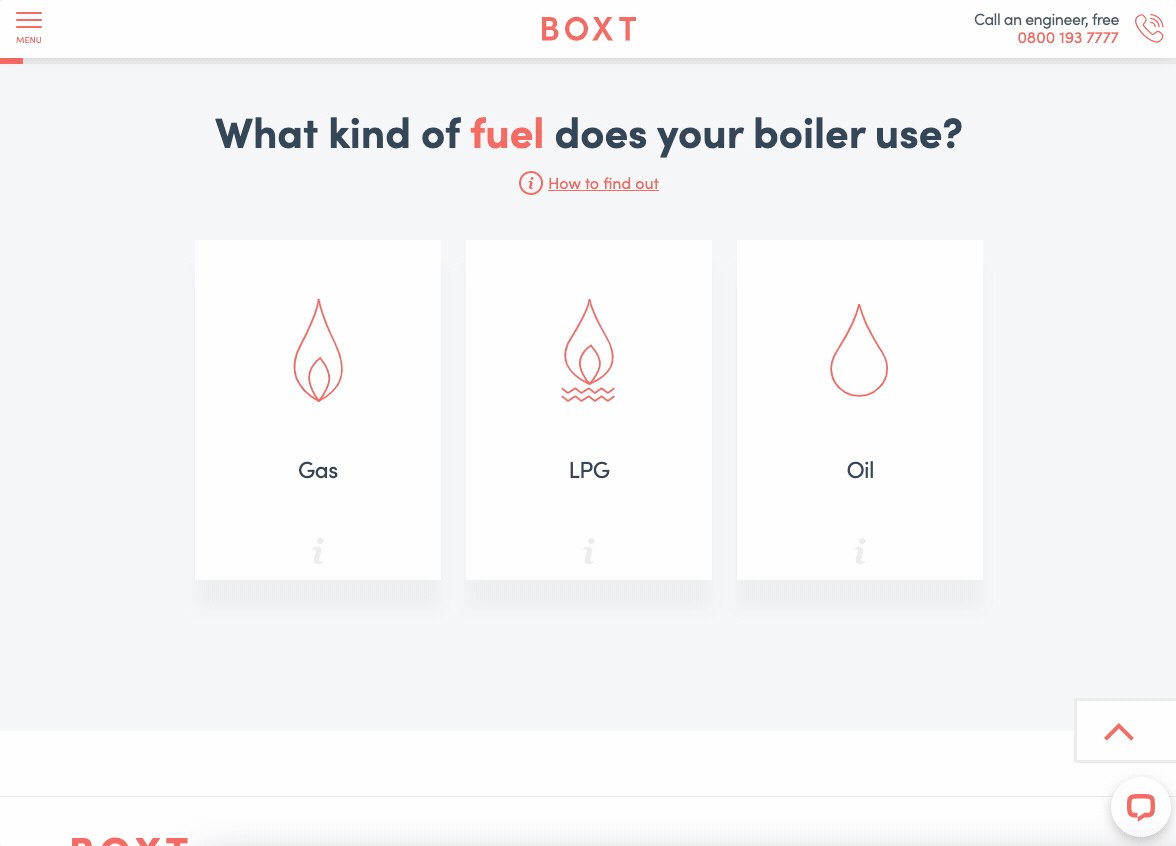
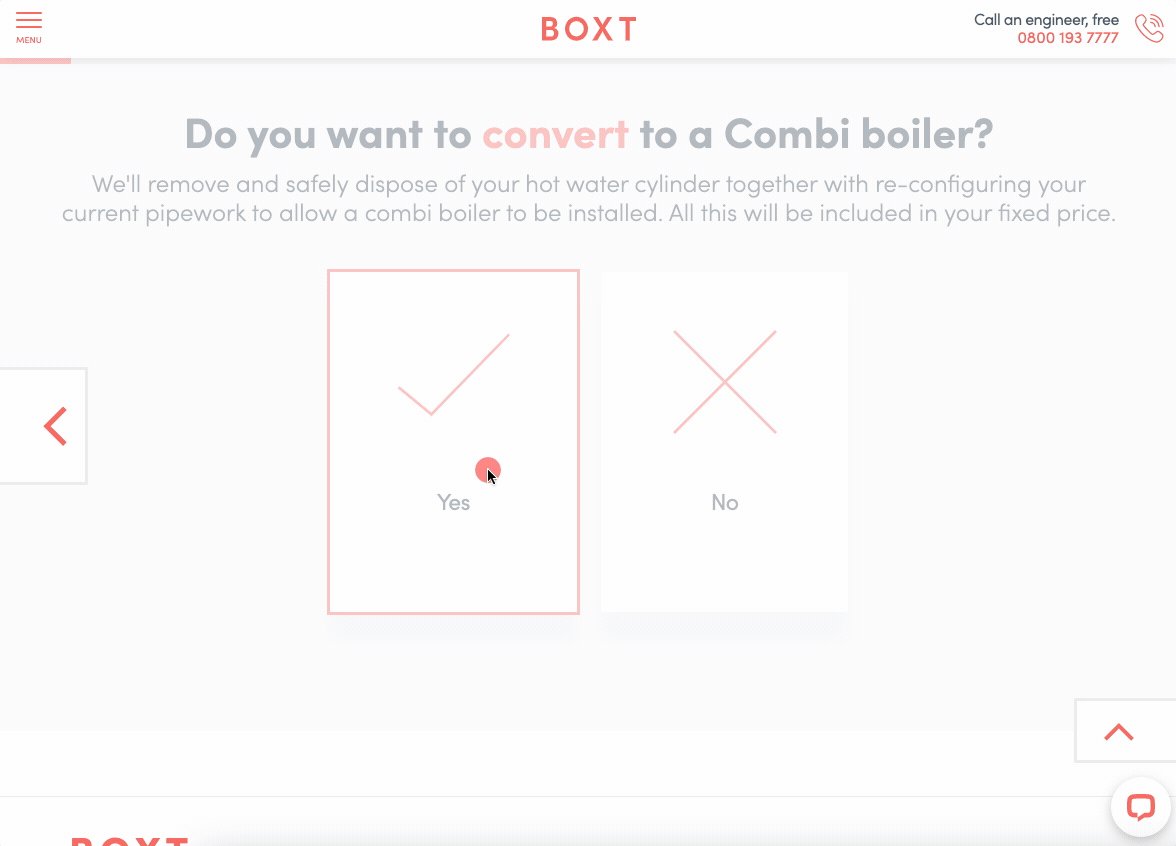
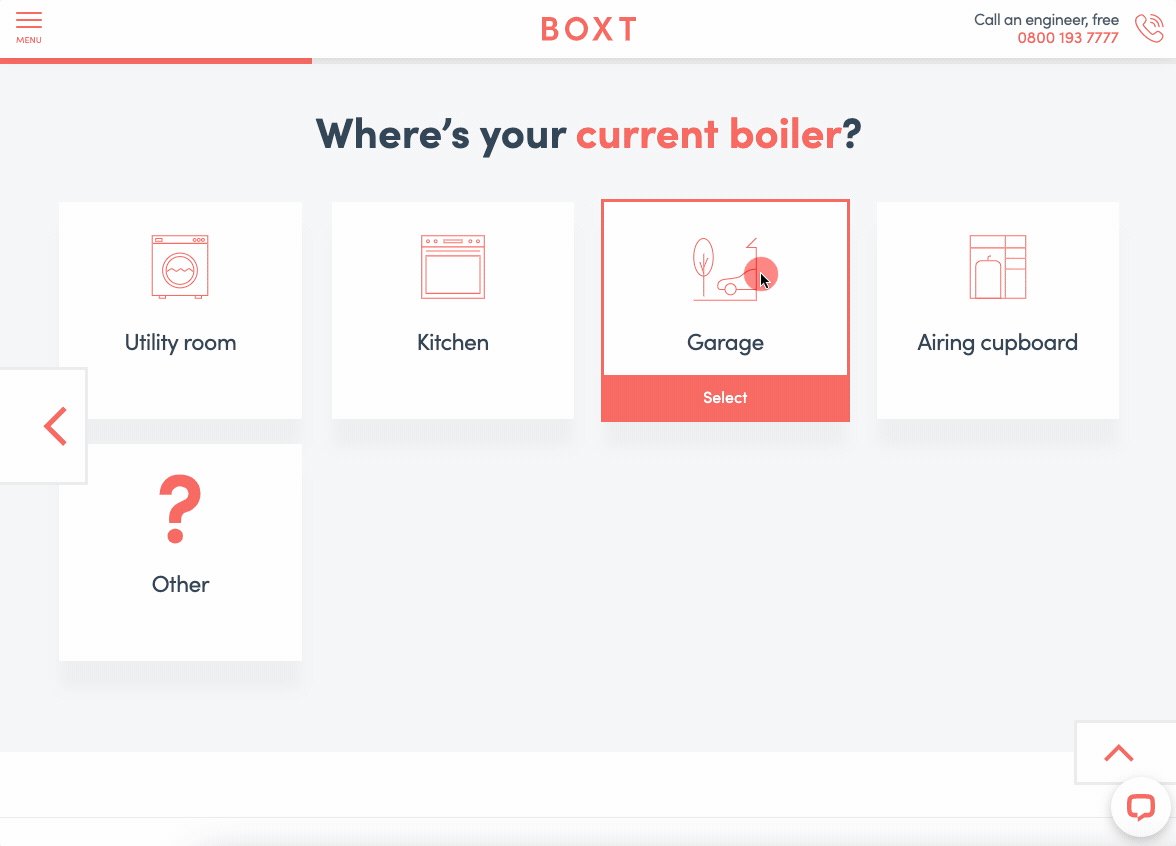
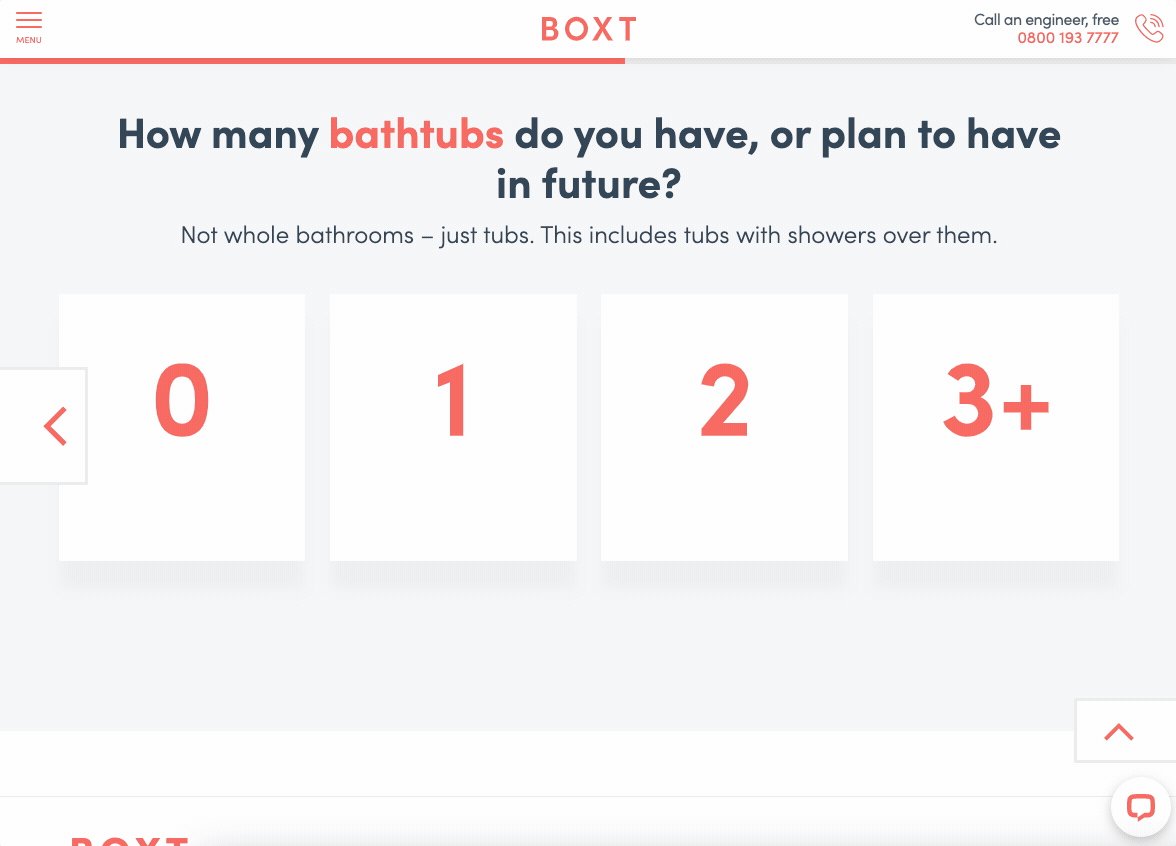
2 – “Construye tu Boxt”, de Boxt
Si alguna vez ha intentado pedir un calentador de agua de repuesto, sabrá lo frustrante que puede ser. Puedes pasarte horas reuniendo presupuestos de instaladores y persiguiéndoles para conseguir fechas de entrega. Boxt cambió todo eso, haciendo que pedir una caldera nueva fuera superfácil con su formulario de varios pasos.
Nos encanta cómo este formulario proporciona “sólo la suficiente” información de un vistazo para parecer sencillo e intuitivo, al tiempo que proporciona más información a un clic, un toque o un ratón.
Está claro que el equipo ha estudiado minuciosamente cada parte del proceso, eliminando fricciones y dudas en la medida de lo posible y añadiendo claridad. Boxt va a contracorriente mostrando un precio “en la pared” en su forma, en lugar de un precio que aumentará más adelante.

Un saludo a Zone Digital, que, según tenemos entendido, ha creado este formulario.
Lo que nos ha gustado
- Se trata del mejor formulario multipaso de su clase. Es clara y fácil de navegar, hace preguntas sensatas y pertinentes y muestra muy bien el progreso del usuario.
- Perfectamente adaptable: se ve igual de bien en la tableta o el móvil
- Se trataba de un esfuerzo integral: Boxt podría haber creado un fantástico formulario de varios pasos, pero seguir teniendo precios misteriosos o ninguna reseña. Han trabajado sistemáticamente en cada parte de su propuesta de valor para ofrecer una experiencia de grado A.
Qué probaríamos
- En lugar de pedir al usuario que introduzca la “primera parte” de su código postal, considere la posibilidad de obtener el código postal completo y dividirlo para él.
- ¡Ya está!
1 – Formulario de Seguro de Vida del Cazador de Cotizaciones
El formulario de presupuesto de seguros de The Quote Hound utiliza las probadas estrategias de conversión de clientes potenciales de Growform para crear una experiencia de formulario intuitiva y sin fisuras.
Para empezar, el formulario se integra muy bien con la página y la marca en general. Además, el texto que lo rodea hace un gran trabajo al establecer el beneficio principal que obtienen los clientes potenciales cuando rellenan el formulario: acceso a orientación experta sobre las mejores pólizas de seguro disponibles.
Lo que nos gustó:
- Utiliza la técnica del “pie en la puerta” y empieza con una pregunta de bajo compromiso: “¿A quién quieres asegurar?”, con dos opciones sencillas. Es más probable que los usuarios se comprometan con el formulario cuando se utiliza una introducción como ésta, porque es fácil, parece menos intrusiva y requiere un esfuerzo mínimo.
- La opción Aún no estoy seguro permite a los usuarios saber que no pasa nada por no tener del todo claro el tipo de cobertura que necesitan. Esta opción asegura a los usuarios que una de las ventajas que ofrece El Cazador de Cotizaciones es la claridad.
- Los datos personales se solicitan justo al final. Este es un buen momento para preguntar, ya que, en este punto, los usuarios ya han invertido tiempo en proporcionar otros detalles, lo que les hace más propensos a completar el formulario. Esto debería darles el empujón final para completarlo. En esta fase, también nos gustó que The Quote Hound nos dijera qué ocurre después de introducir nuestro número de teléfono y dirección de correo electrónico.
- La barra de progreso se muestra en todo momento: es una medida clave para aumentar la conversión.
Lo que probaríamos:
- El Cazador de Presupuestos incluye señales de confianza debajo del formulario. Sin embargo, nos gustaría hacerlos potencialmente más grandes y de mayor calidad. Los seguros pueden ser arriesgados, por lo que generar confianza y credibilidad es crucial.
- La oferta también podría ser potencialmente más emocionante. Aunque a algunas personas les pueda parecer emocionante una gran póliza de seguros, probablemente a la mayoría no, así que podríamos probar a hacer hincapié en otras ventajas de utilizar El Cazador de Cotizaciones, como el ahorro de tiempo y dinero.
- También debemos considerar el diseño general y la marca del formulario. Unos colores llamativos, un tipo de letra y unos gráficos claros, y una marca coherente pueden hacer que el formulario sea más fácil de usar y atractivo.
- Del mismo modo, El Cazador de Citas podría haber utilizado nuestra función de botones de imagen para animar un poco su formulario. Por ejemplo, las opciones basadas en texto al principio podrían incluir imágenes o iconos para humanizar más la experiencia.
Prueba esta plantilla: Plantilla de formulario de generación de contactos para seguros de vida
¿Necesita su propio formulario de varios pasos?
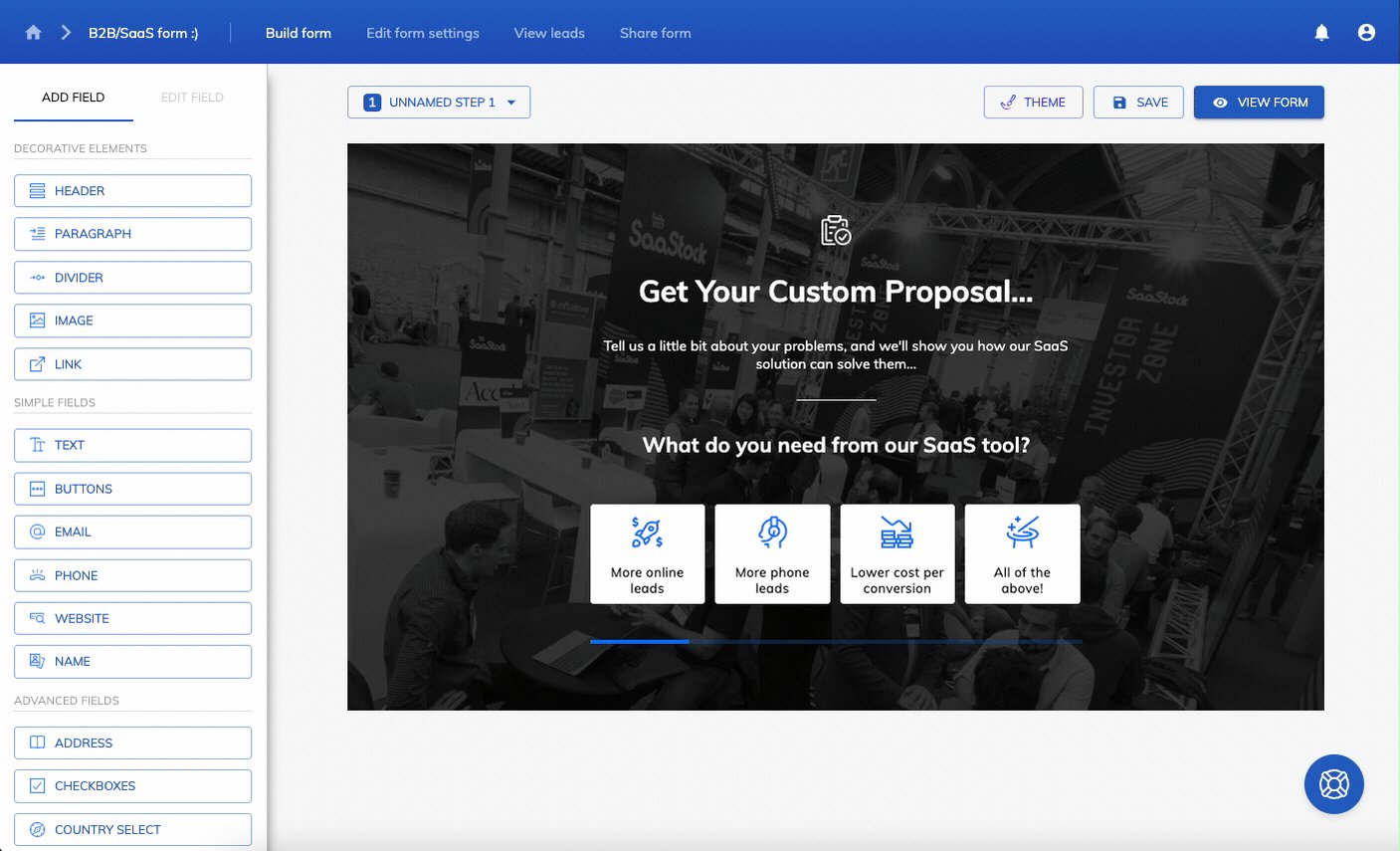
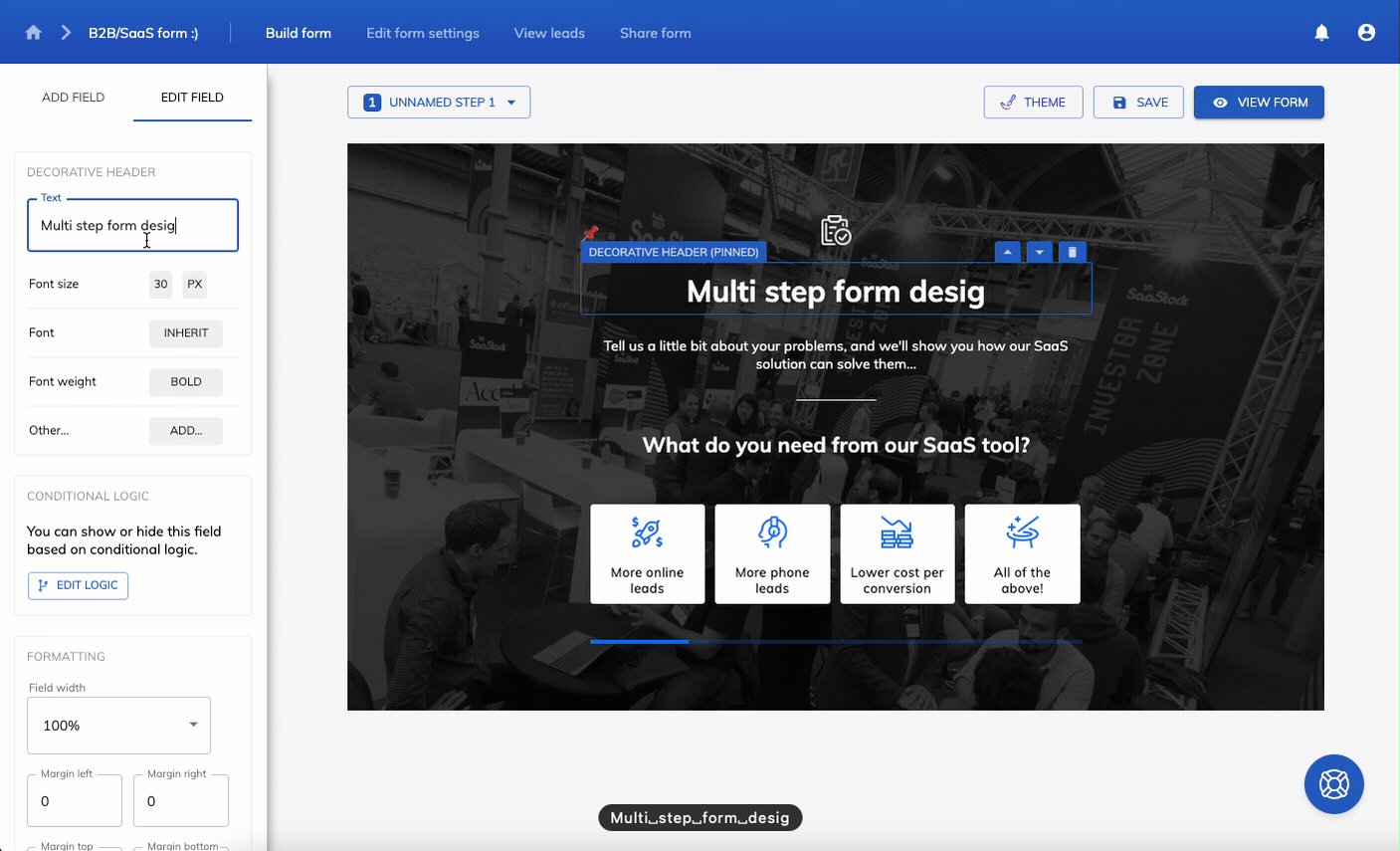
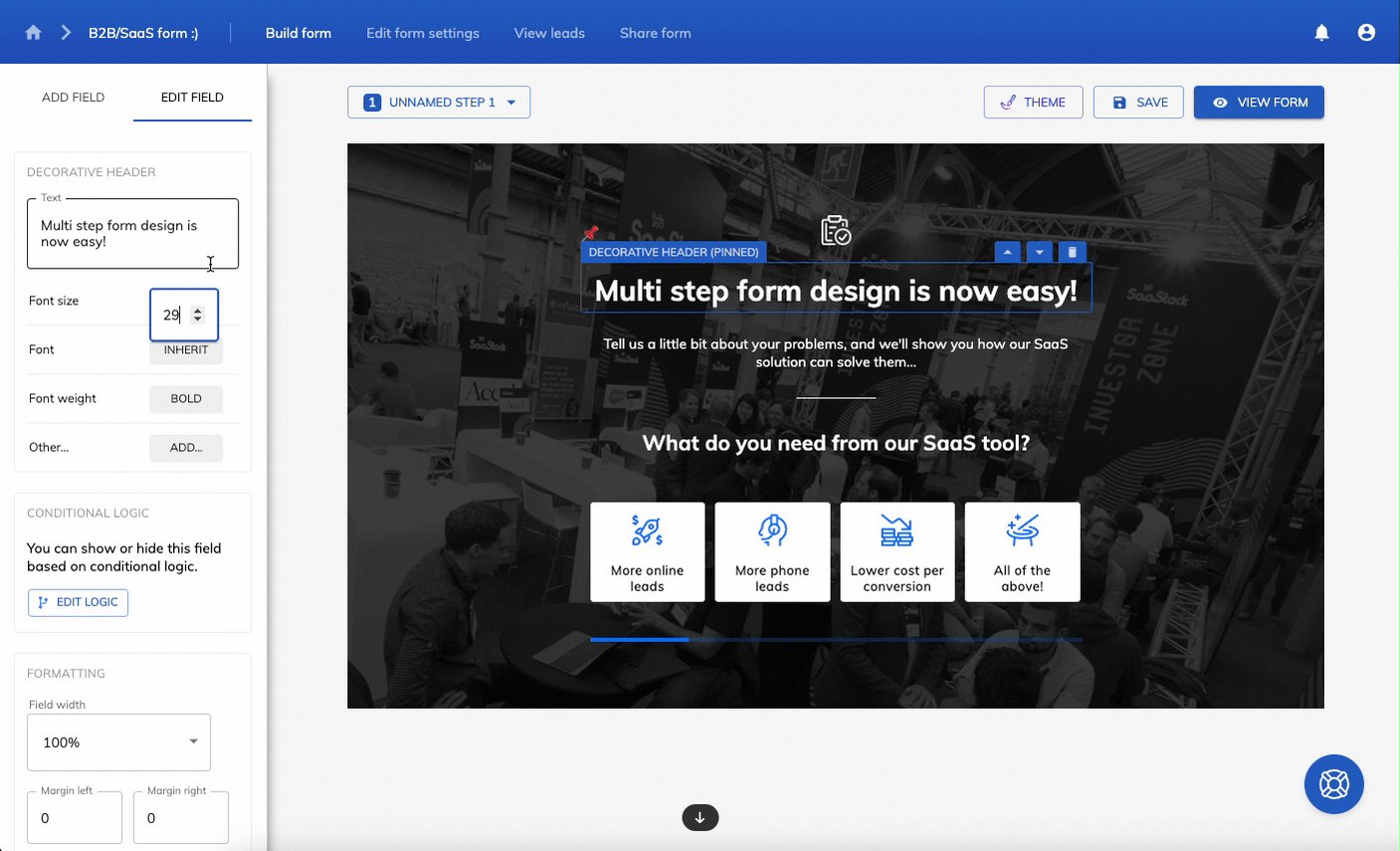
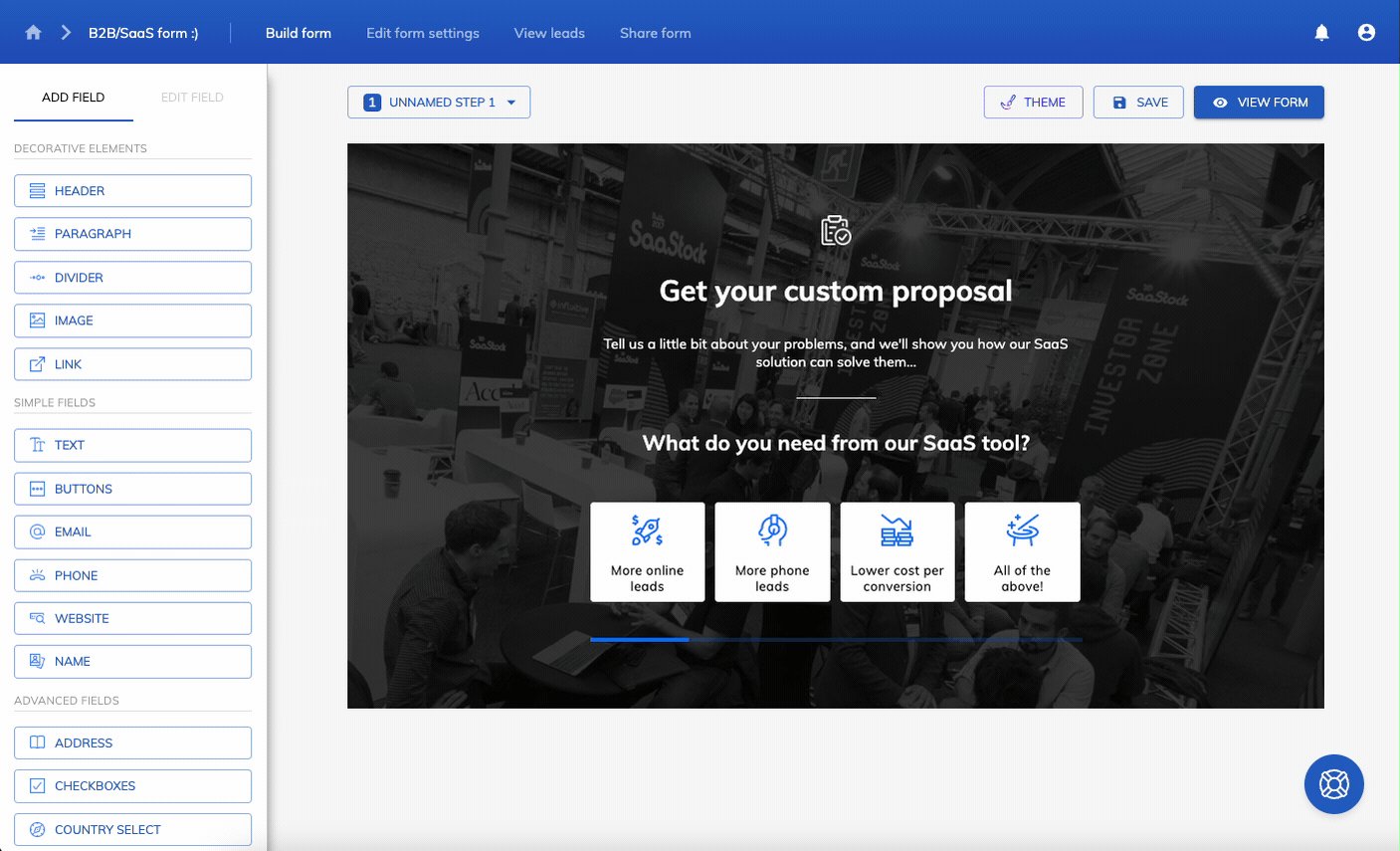
Si estos formularios te han resultado inspiradores, puede que te estés preguntando cómo puedes crear tu propio formulario multipaso.
Tradicionalmente, los formularios multipaso son muy difíciles de crear: si tenemos en cuenta las reglas de validación, las integraciones y el mantenimiento, pueden costar miles de dólares en desarrollo personalizado.
Por suerte, Growform facilita la creación de formularios multipaso, sin necesidad de desarrolladores:

La herramienta se creó desde cero para ayudarle a crear formularios multipaso de alto rendimiento, e incluso incluye una prueba gratuita de 14 días.
Recent Posts
- Enumeramos 9 Buenas Prácticas de Páginas de Aterrizaje para Maximizar las Conversiones
- Repasamos las mejores herramientas de cualificación de clientes potenciales para identificar a los más interesantes
- Desglosamos 5 ejemplos de páginas de aterrizaje de imanes para clientes potenciales (y consejos prácticos)
- Nuestras mejores empresas de generación de contactos inmobiliarios para impulsar tu negocio
- Cómo enviar conversiones a Facebook/Meta a través de la API de conversión (CAPI)
Categories
- Conformidad
- Convertri
- CRO
- Diseño de formularios
- Diseño de formularios de varios pasos
- Generación de clientes potenciales
- Google Tag Manager
- Herramientas
- Hubspot
- Inmobiliario
- Integración
- Marketing
- Ofertas especiales de captación de clientes potenciales
- Prospección
- Sin categorizar
- TrustedForm
- Tutoriales
- Tutoriales Unbounce
- Unbounce
- Uso de growform
