Embeddable Forms For Your Website
If you’re looking to break free of your landing page builder’s default forms, or don’t fancy coding an entire form in HTML, embeddable forms are a great tool to have in your arsenal:

As the name suggests, embeddable forms are online forms that can be easily embedded into your website, without requiring any coding knowledge or additional tools.
These forms can be used for various purposes, such as collecting contact information, capturing leads, processing customer orders, or conducting surveys.
Embeddable forms are versatile, customizable, and can be integrated with various platforms and tools, making them a popular choice among website owners and digital marketers. They not only enhance the user experience but also help in streamlining your data collection process, giving you the insights needed to grow your business effectively.
Table of Contents
Why Use Embeddable Forms for Your Website?
Embeddable forms come with a range of benefits, often making them an excellent choice in comparison to your landing page builder’s “standard” forms:

Here are some reasons why you should consider using embeddable forms for your website:
- Customization: Embeddable forms offer a high level of customization, allowing you to create forms that match your website’s design and brand identity. You can choose from various form templates, customize colors, fonts, and even add your logo to make your forms stand out.
- Ease of Use: Embeddable forms are easy to create and manage, even for non-technical users. With modern form builders, you can quickly create and customize your forms – while embedding them on your website is as simple as copying and pasting a few lines of embed code.
- Increased Engagement: Embeddable forms help in boosting user engagement by offering a seamless experience to your website visitors. Since the forms are embedded directly on your website, users don’t have to leave the page or open a new window to fill them out, making it more likely for them to complete the form.
- Integration: Embeddable forms can be easily integrated with various tools and platforms, such as CRM systems, email marketing services, and analytics tools, helping you automate your data collection process and gain valuable insights.
Different Types of Embeddable Forms
Broadly speaking, there are 3 types of embeddable form:
1. Web Forms: These are the most common type of embeddable forms that can be placed anywhere on your website, such as on a dedicated contact page, in the footer, or within your blog posts. Web forms are versatile and can be used for various purposes, such as newsletter signups, lead generation, or customer feedback.

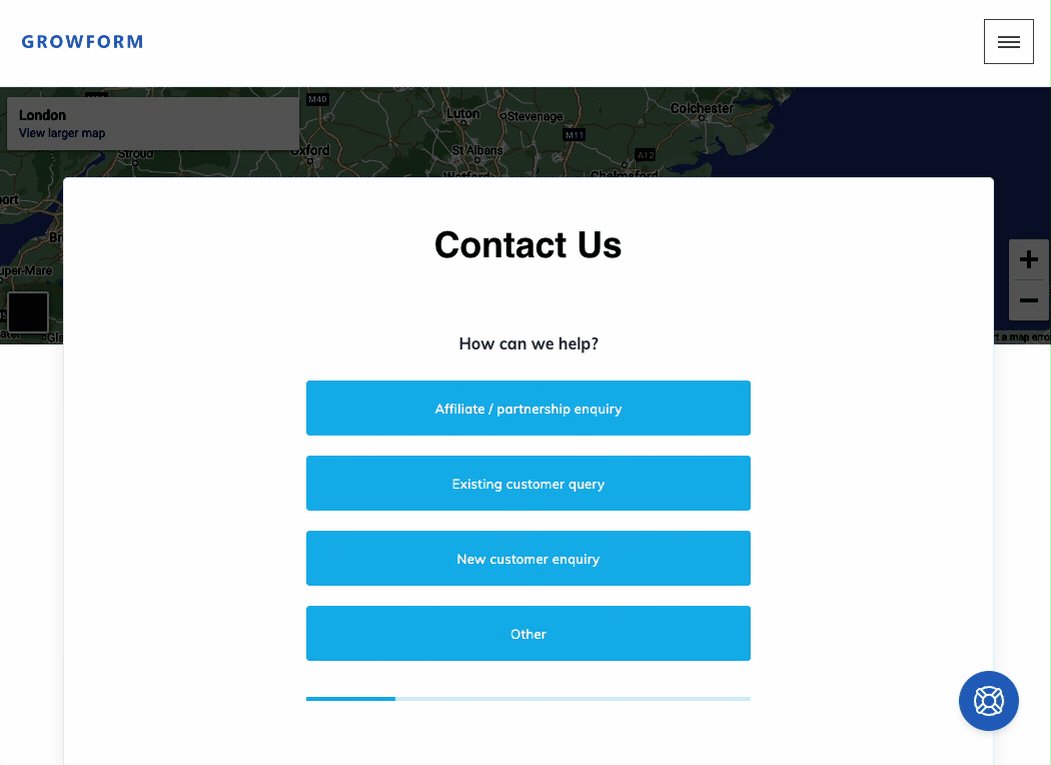
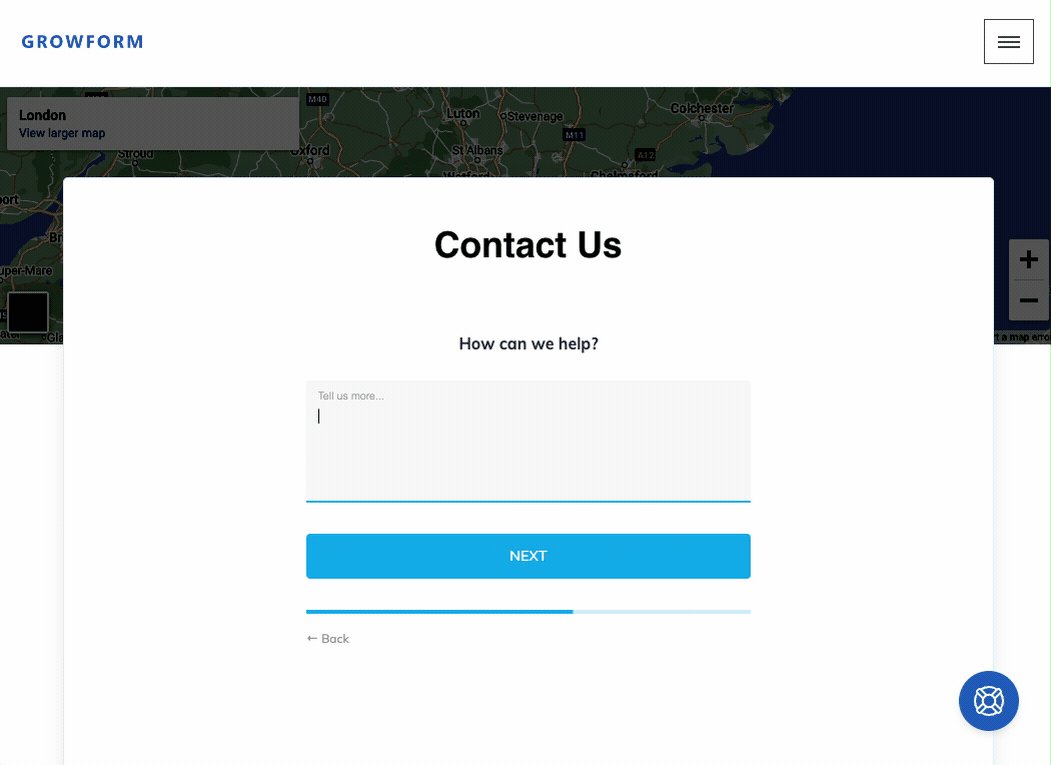
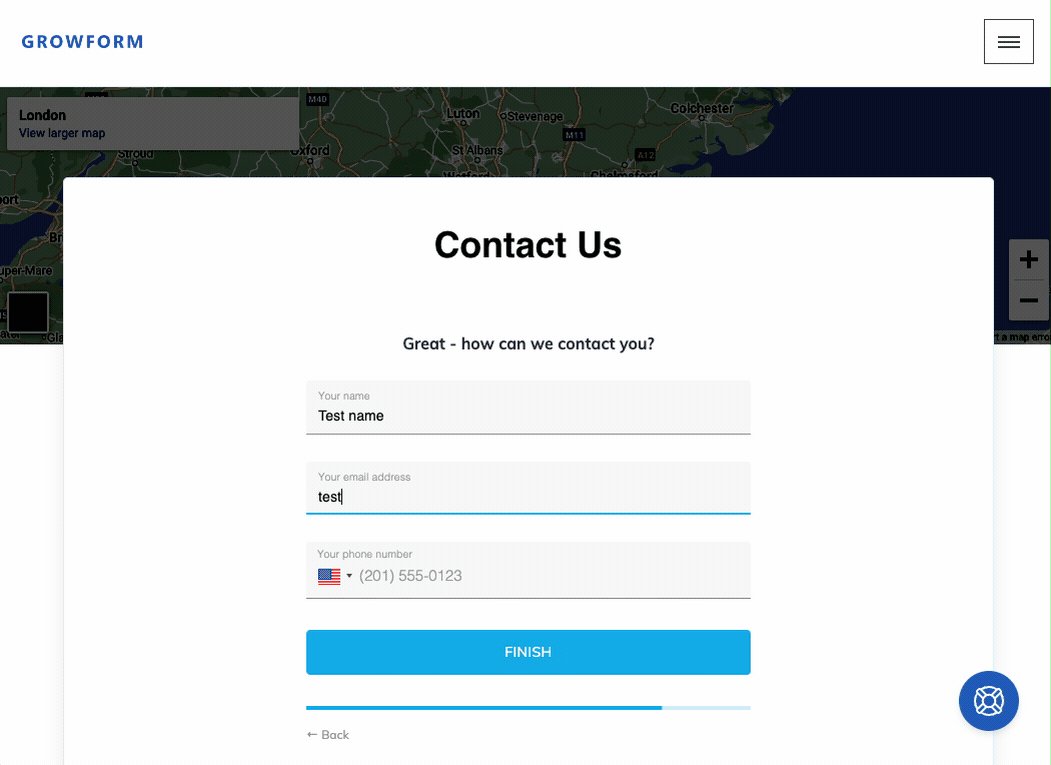
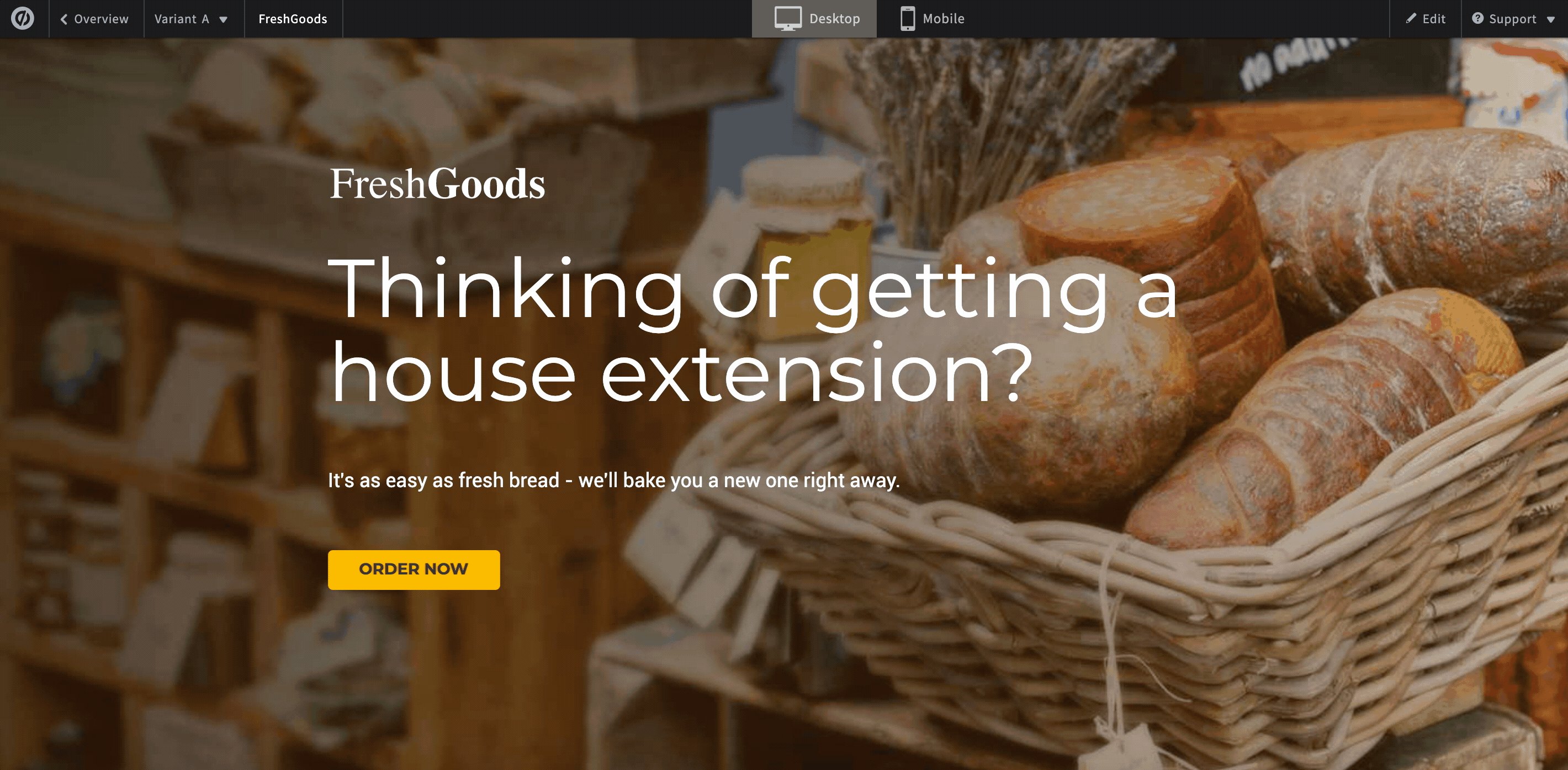
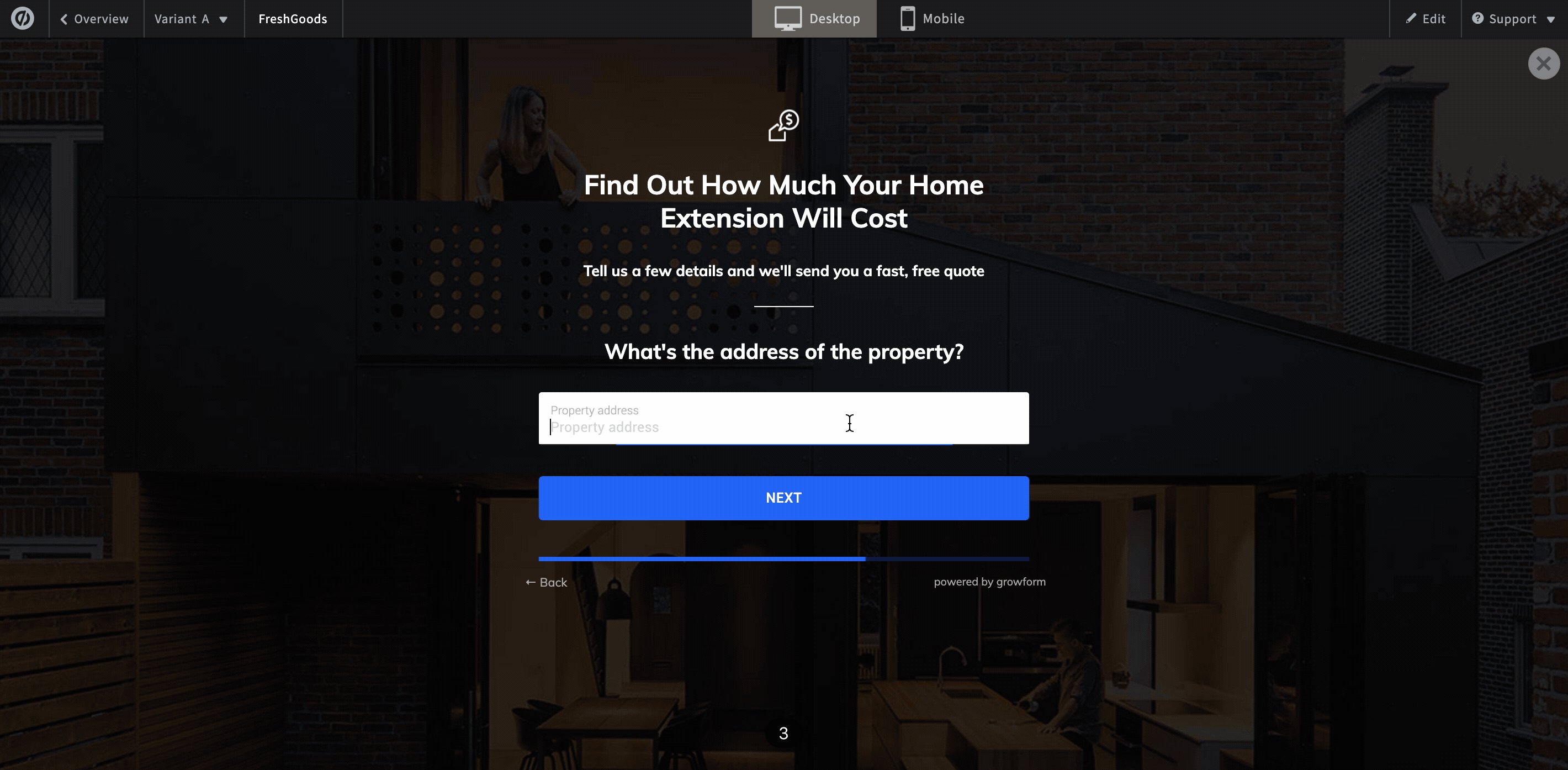
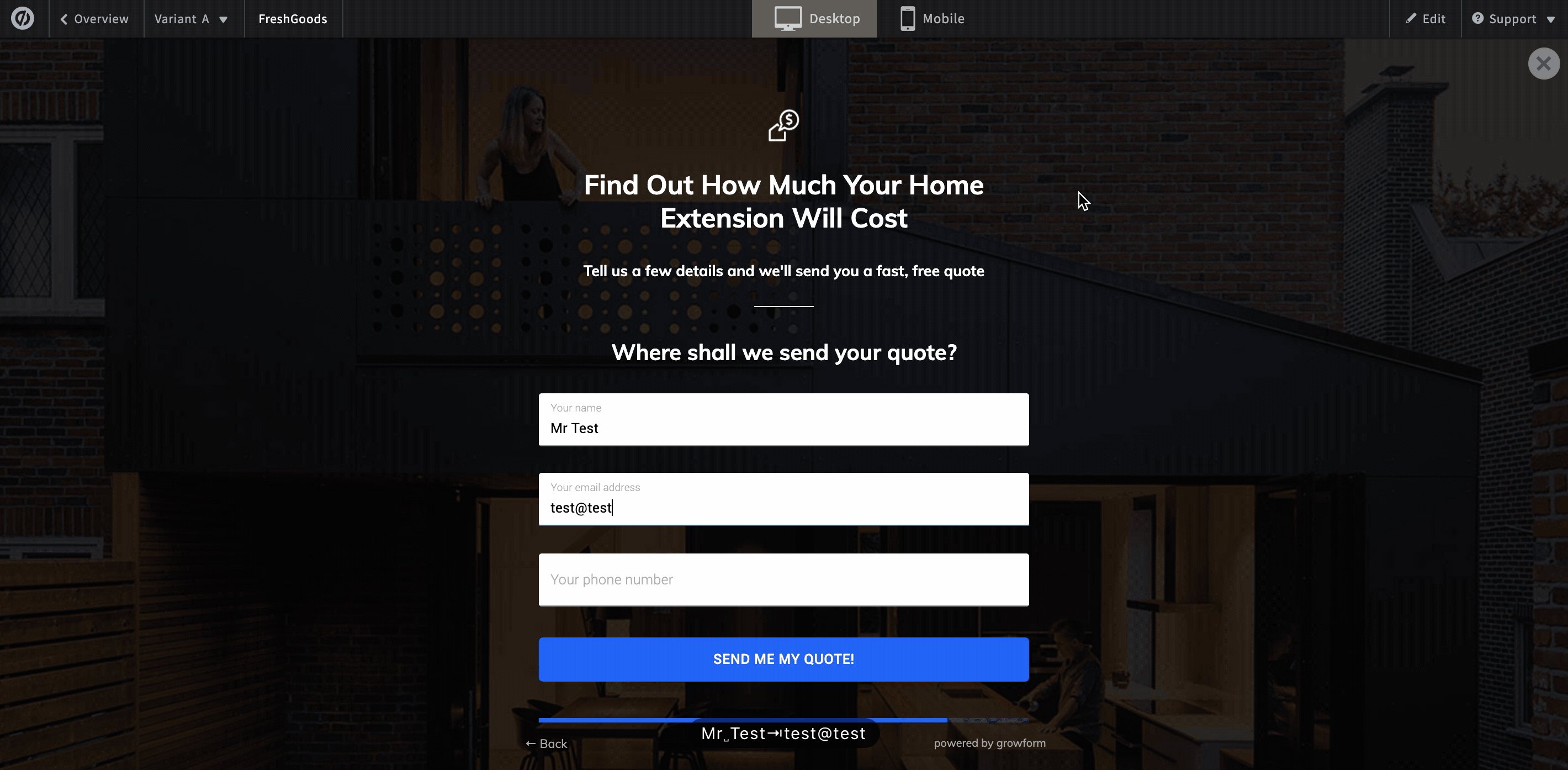
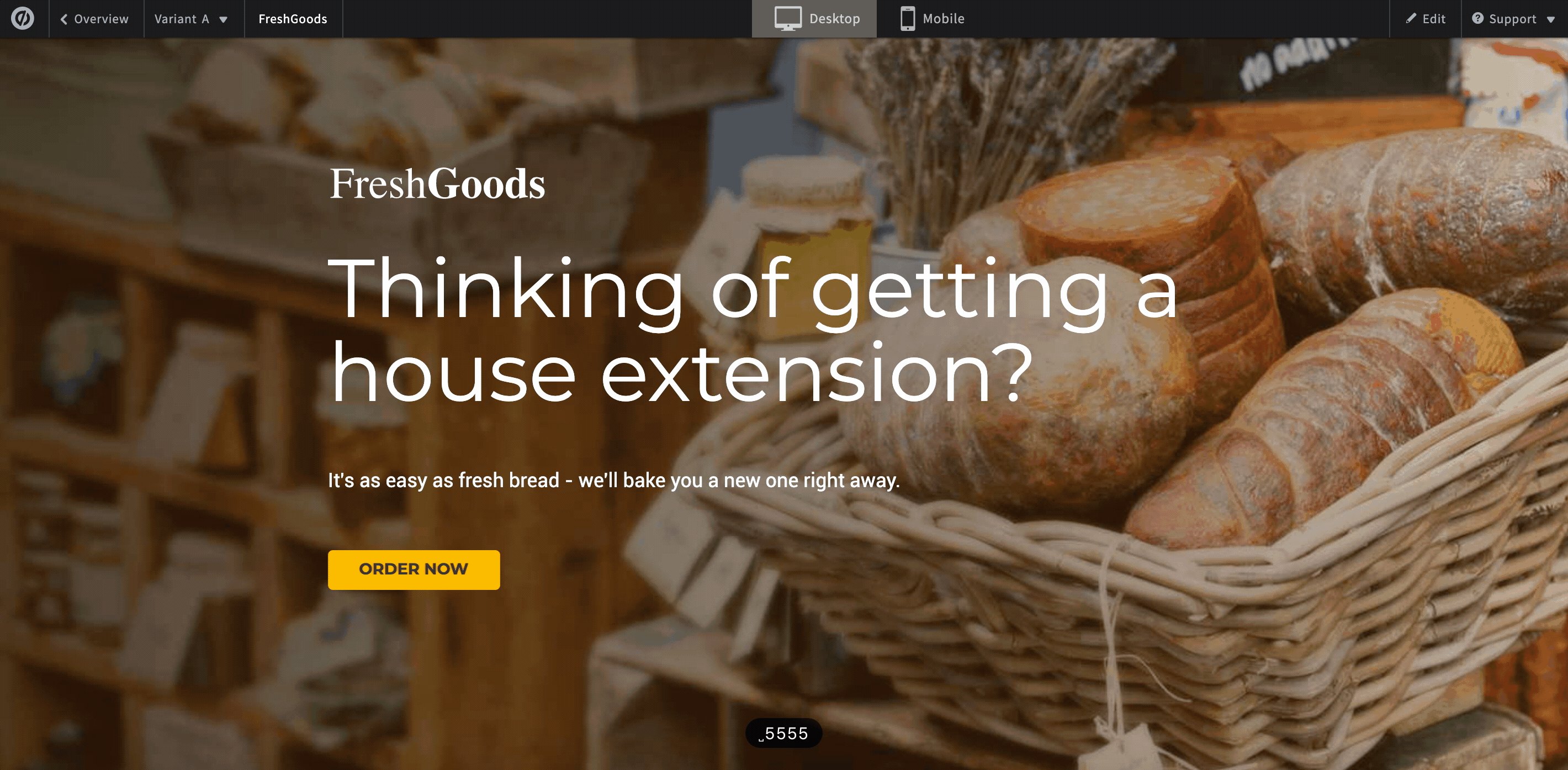
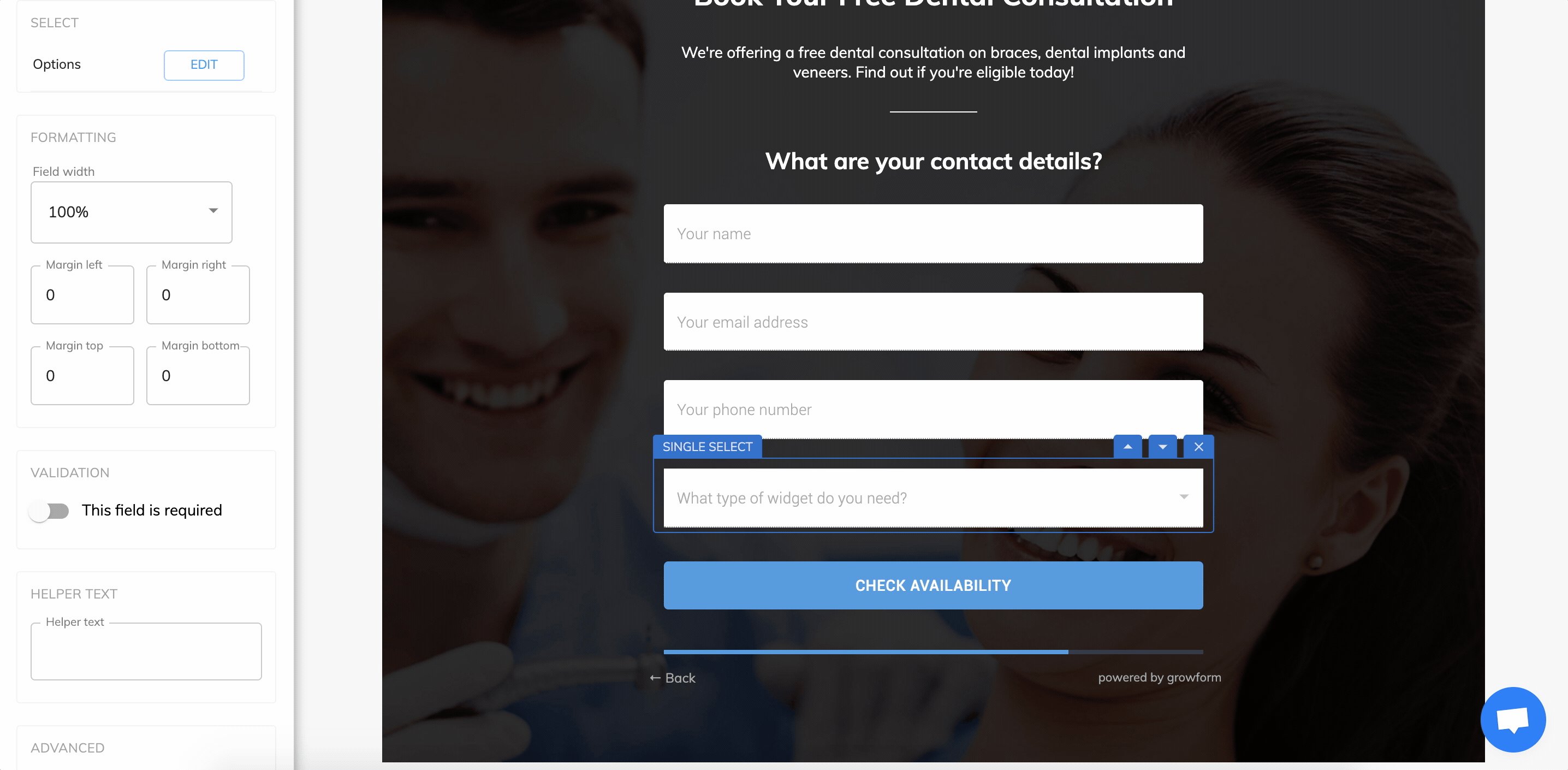
2. Overlay Forms: Also known as popup or modal forms, overlay forms appear over the existing content of your website, usually as a result of a user pressing a button (eg “Get a quote”).
Overlay forms are usually a little harder to implement than webforms, but the result is a very clean experience:

3. Email Forms: These are embeddable forms that can be integrated within your email campaigns, allowing recipients to complete the form without leaving their inbox. Email forms can help you collect valuable data, such as customer preferences and feedback, and can be used for conducting surveys, event registration, or updating user profiles.
Key Features of Embeddable Forms
Embeddable forms come with a range of features that make them an indispensable tool for your website. Some key features include:
- Responsive Design: Embeddable forms are designed to be fully responsive, ensuring that they look and function perfectly across various devices and screen sizes, and fit seamlessly into any gap!
- Conditional Logic: With conditional logic, you can create dynamic forms that change based on user input, allowing you to gather more targeted and relevant data.
- Security: Embeddable forms come with built-in security features, such as SSL encryption and CAPTCHA, to protect your users’ data and prevent spam submissions.
- File Upload: Many embeddable forms support file uploads, enabling users to attach files, such as images or documents, to their form submissions.
- Notifications: You can set up automatic email notifications to be sent to you, your team, or the user when a form is submitted, ensuring prompt follow-ups and improved communication.
How to Create and Embed A Form With Growform
Growform is an easy-to-use form builder that allows you to create and embed customizable forms on your website. Here’s how to get started:
1. Create a Growform account: Sign up for a free Growform account here and log in to your dashboard.

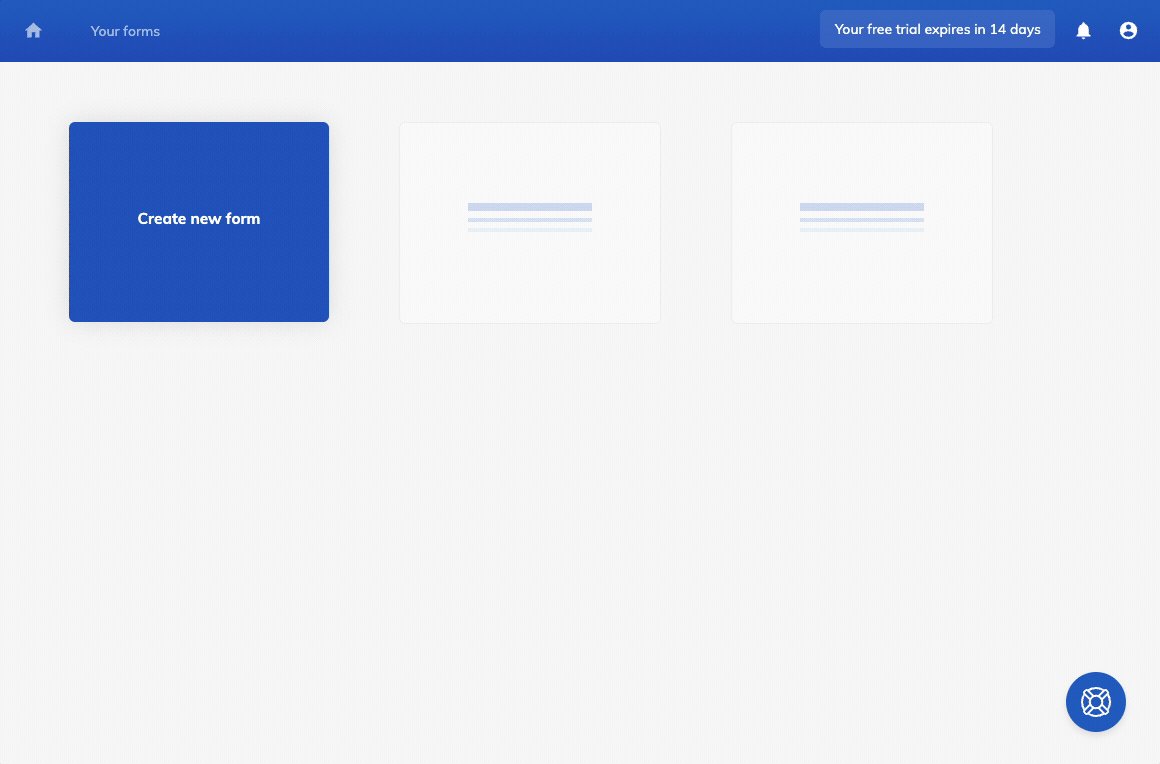
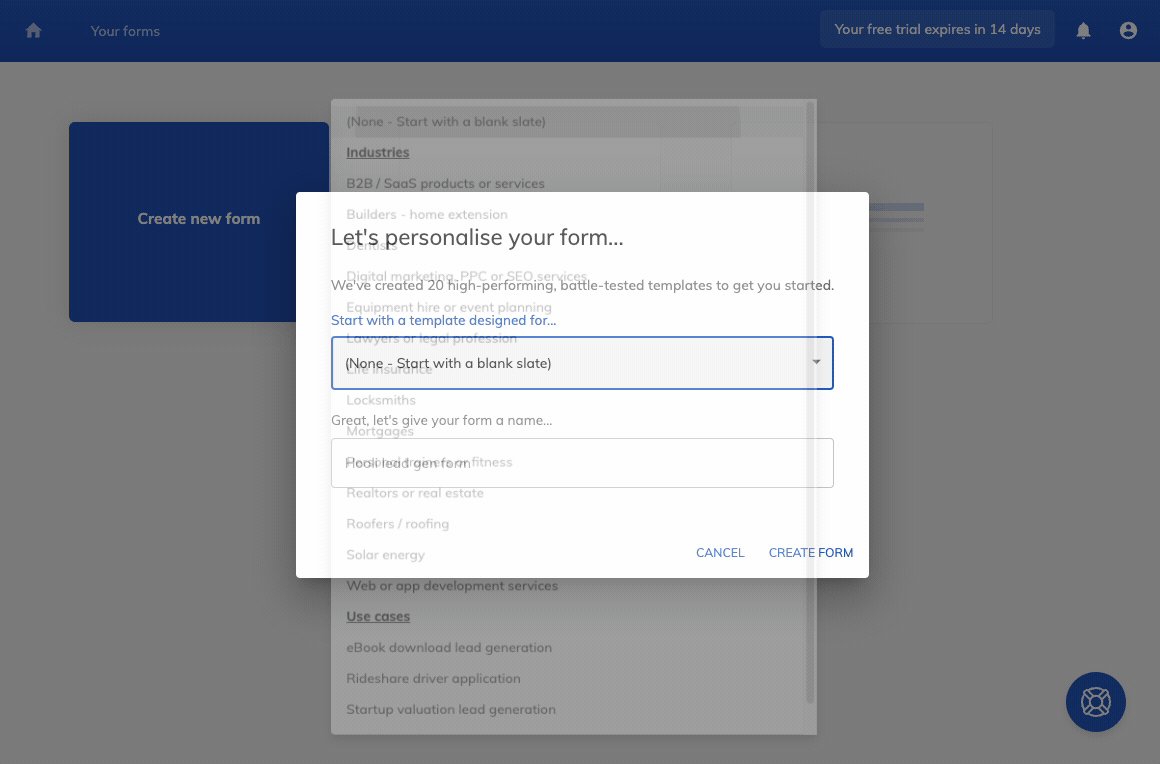
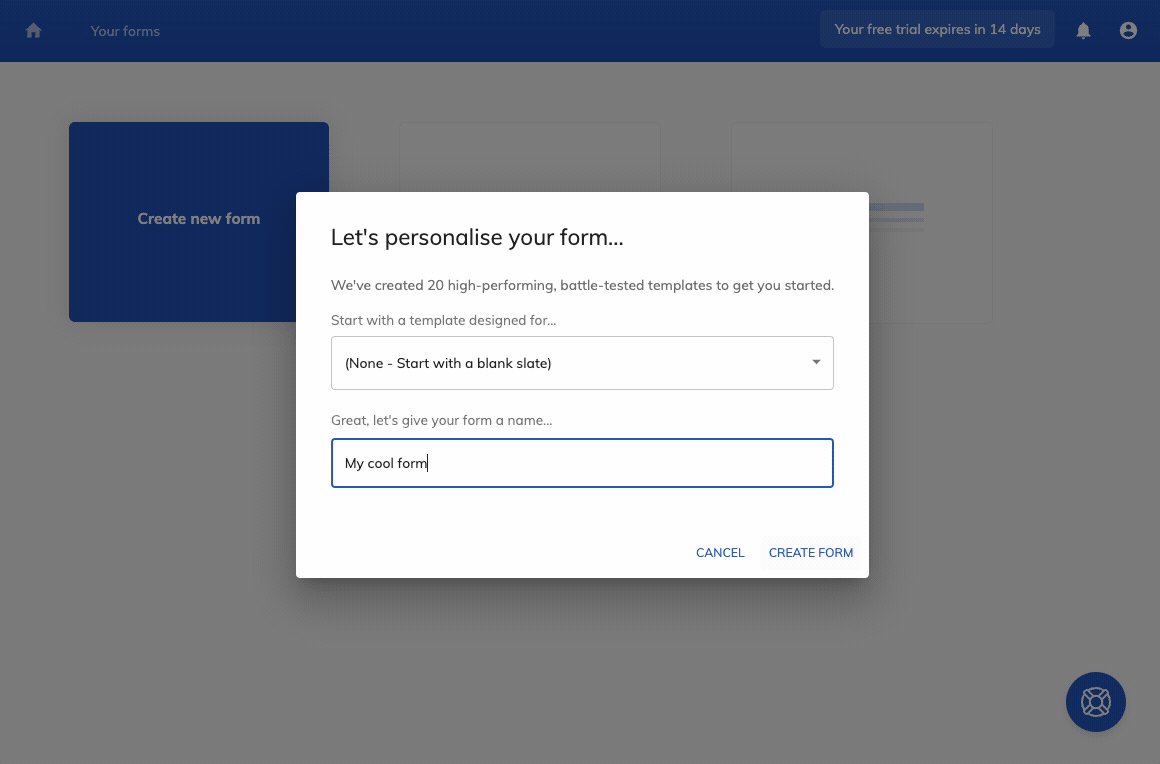
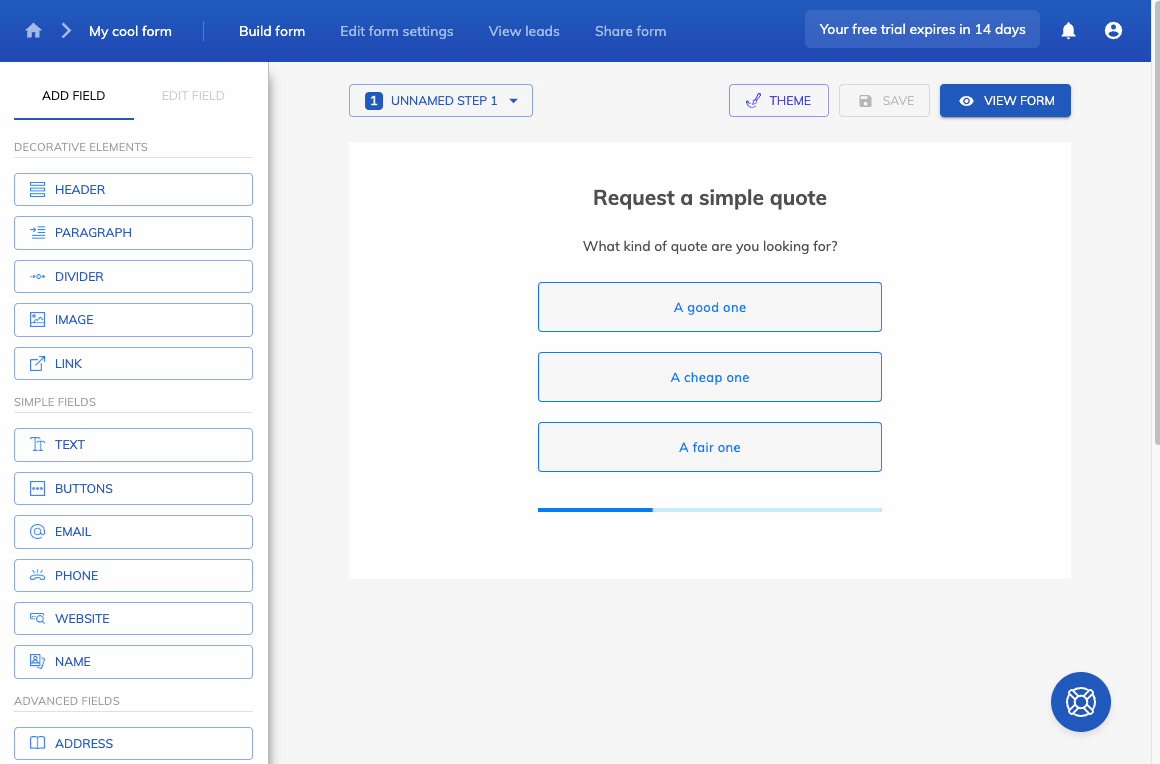
2. Create a new form: Click on “Create New Form” and choose from a variety of templates. In this example, we’ll choose “Start from a blank slate” to get a minimal form layout:

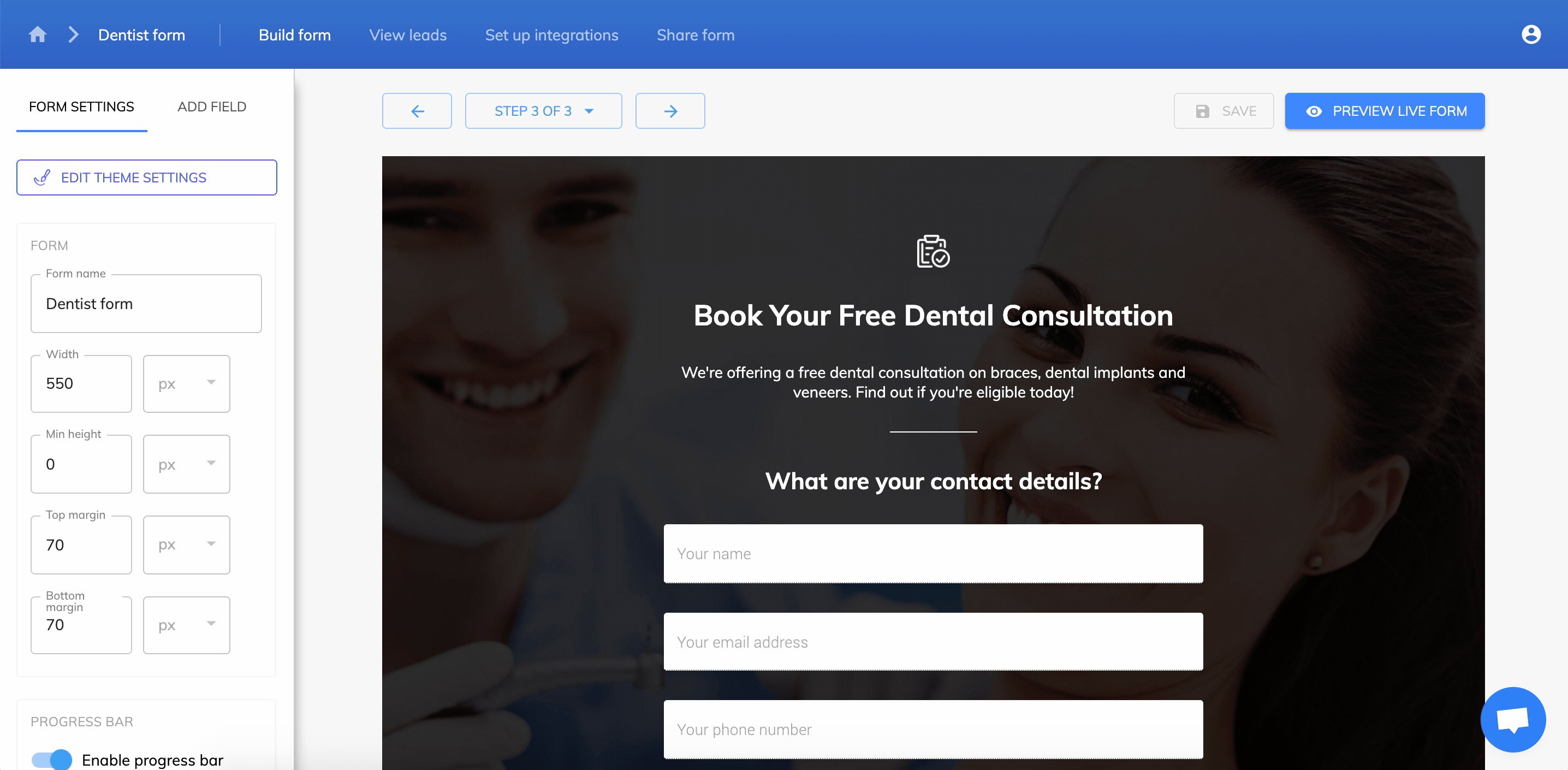
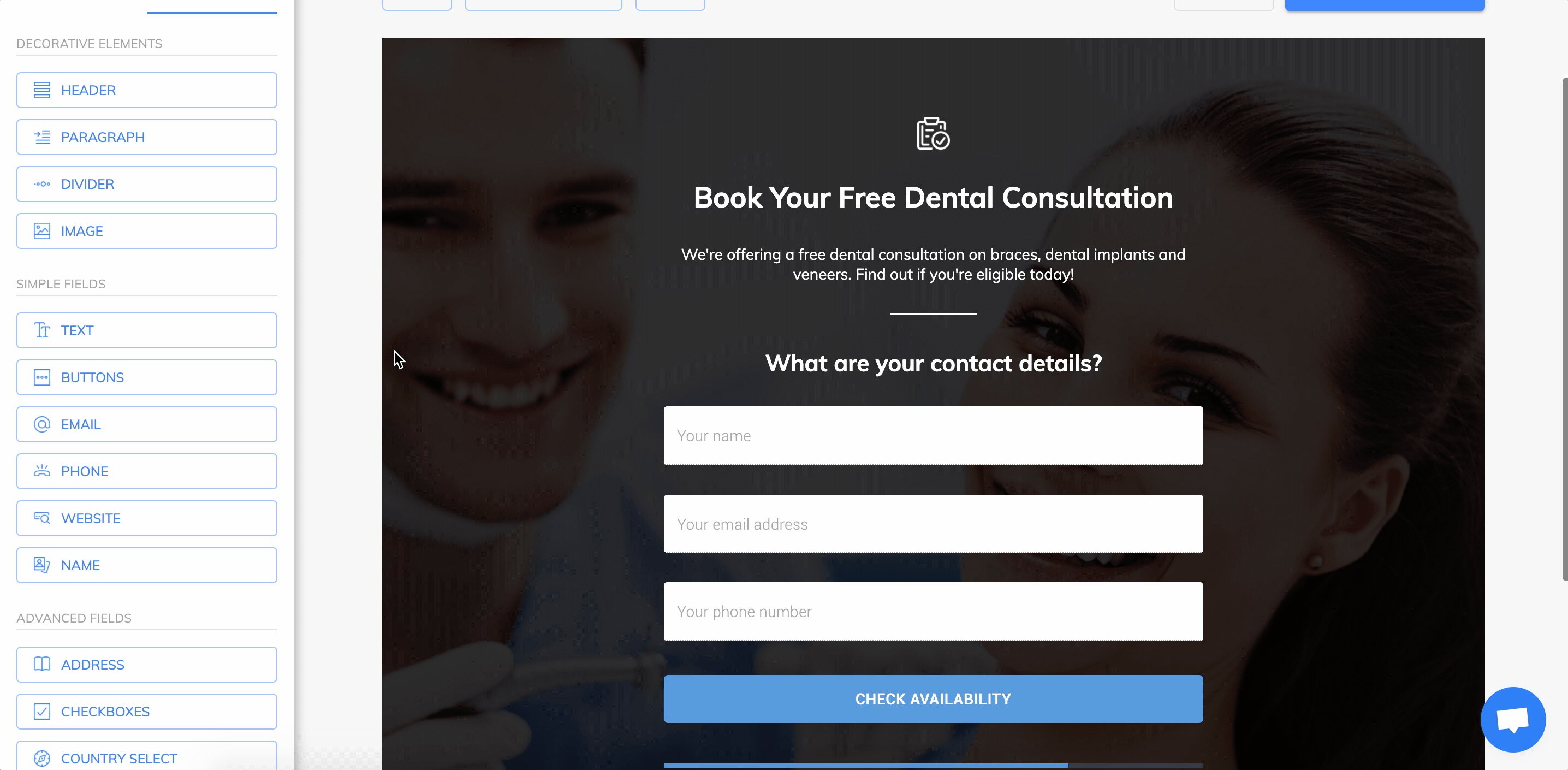
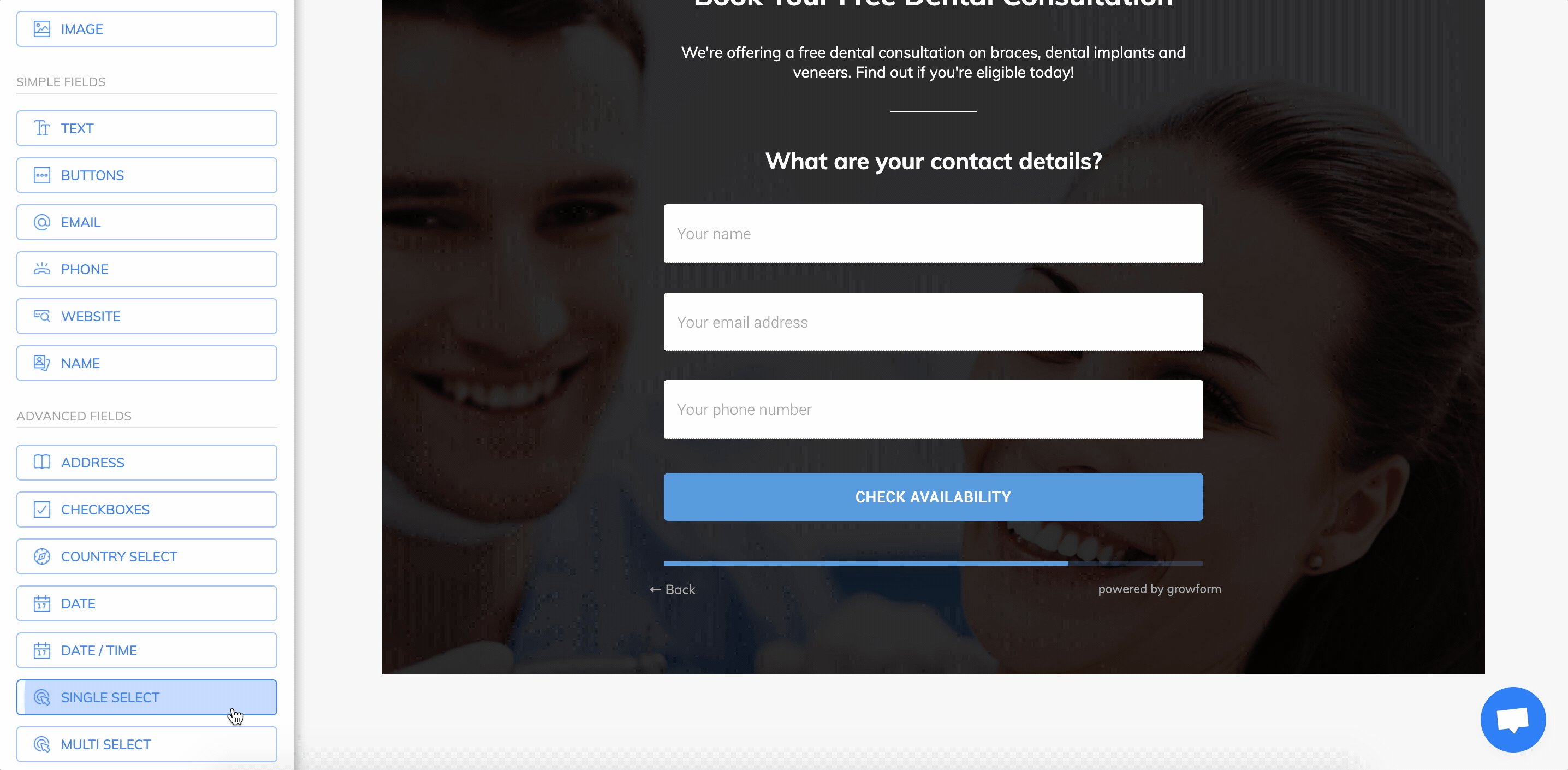
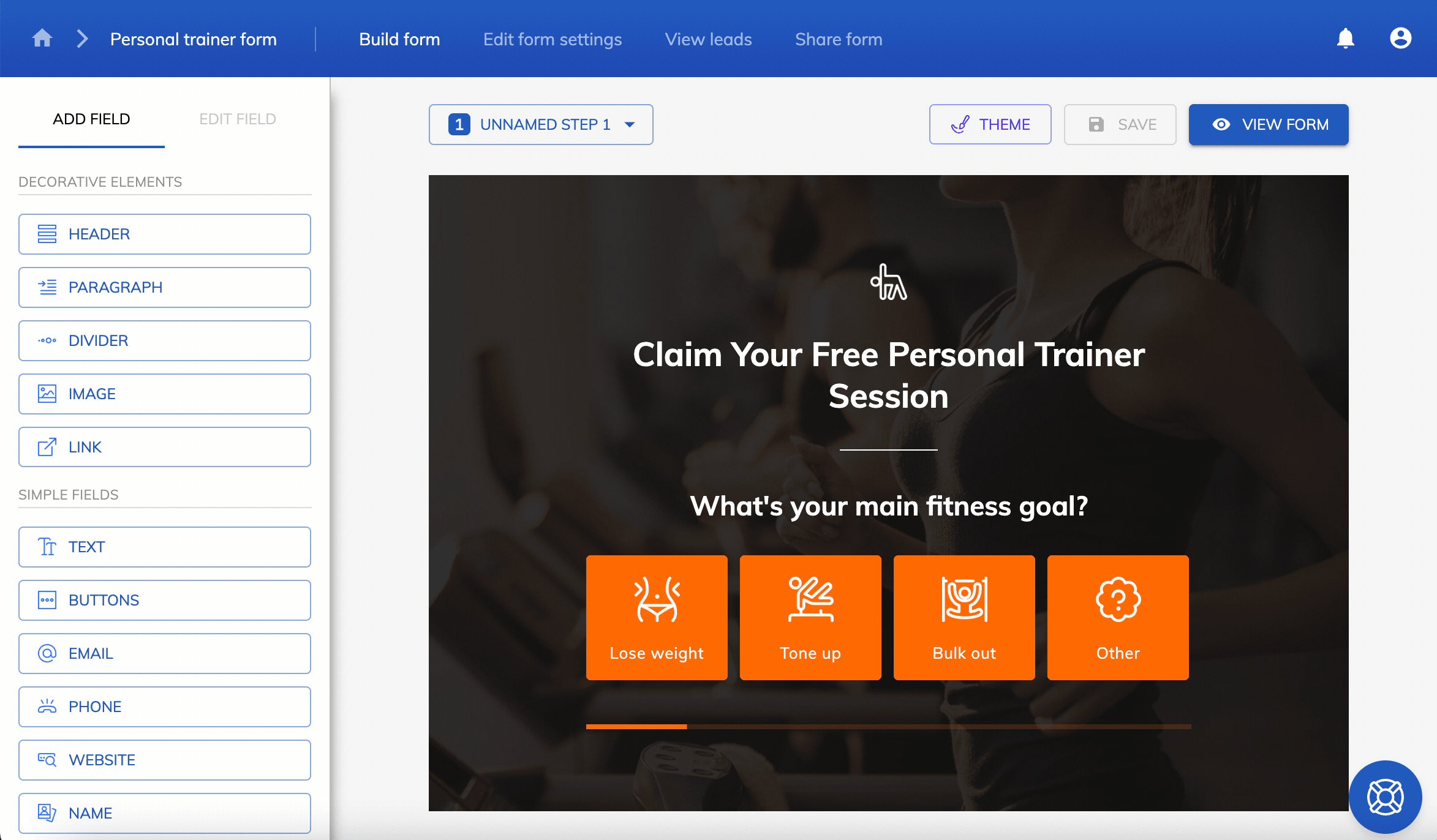
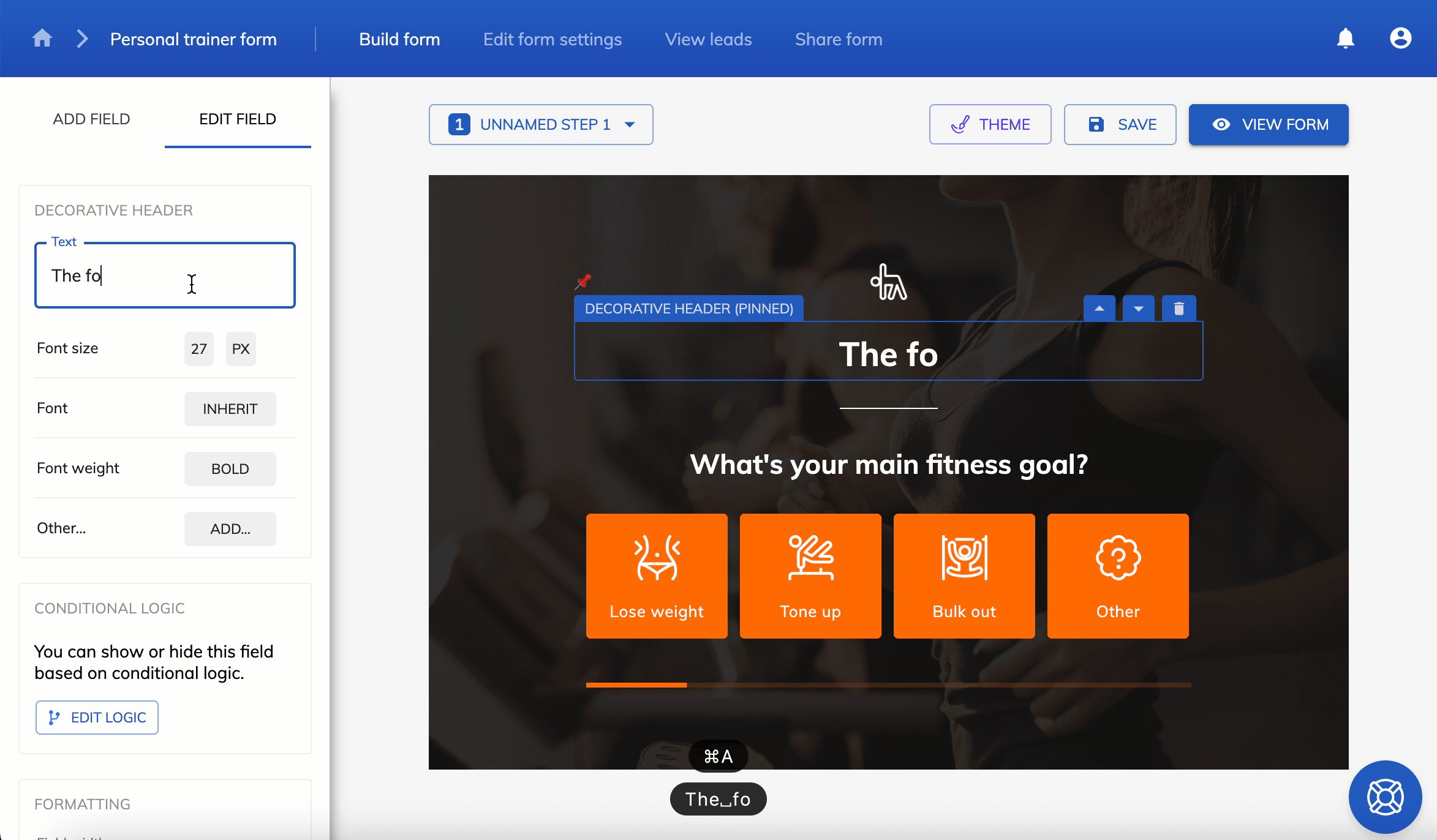
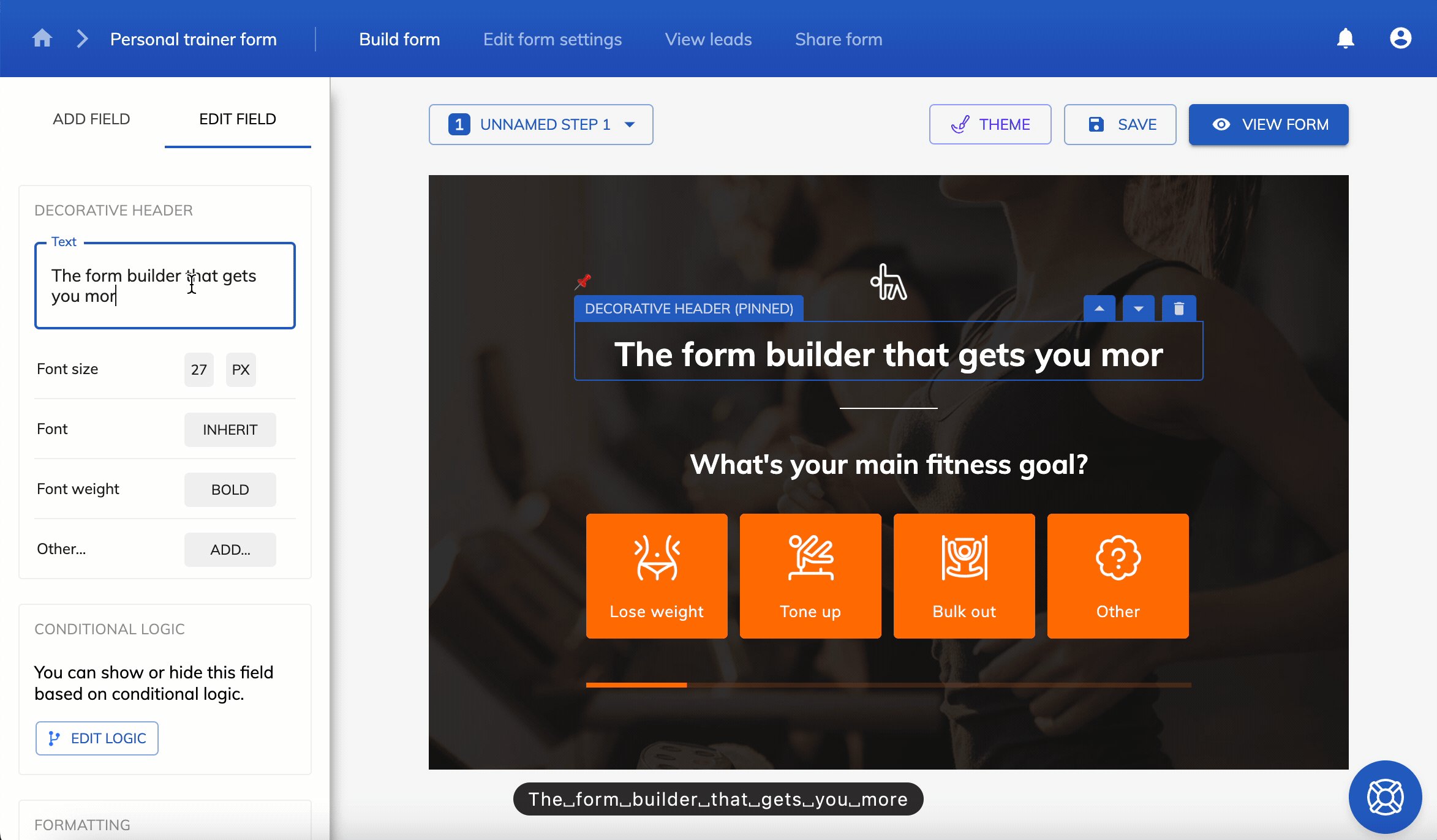
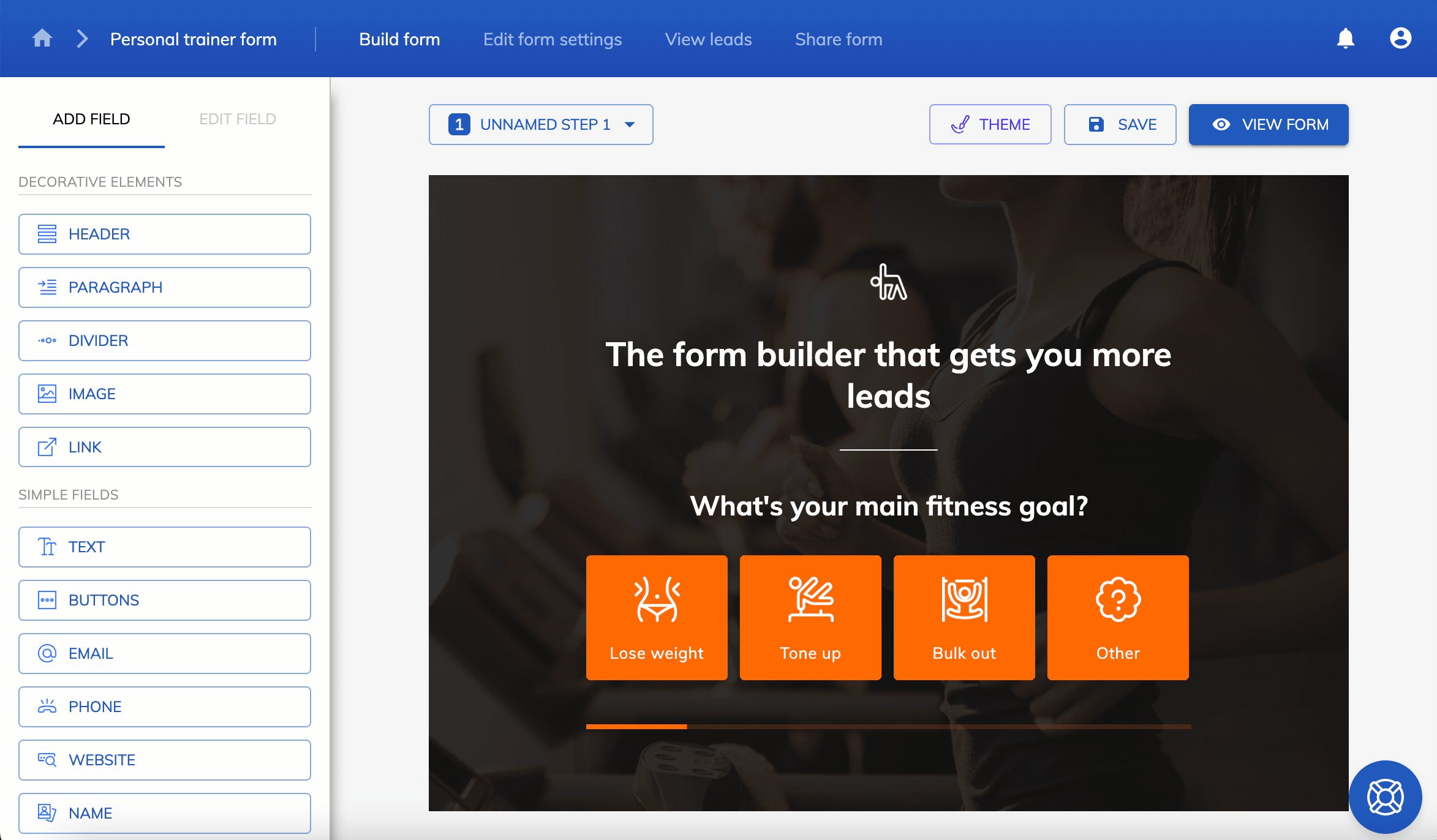
3. Customize your form: Use the intuitive editor to add form fields, adjust the design, and configure settings for your form:

Although the form builder is very straightforward, there is more documentation available on getting started
4. Save your form: Once you’re happy with your form, hit “Save” in the top-right corner to save your changes.
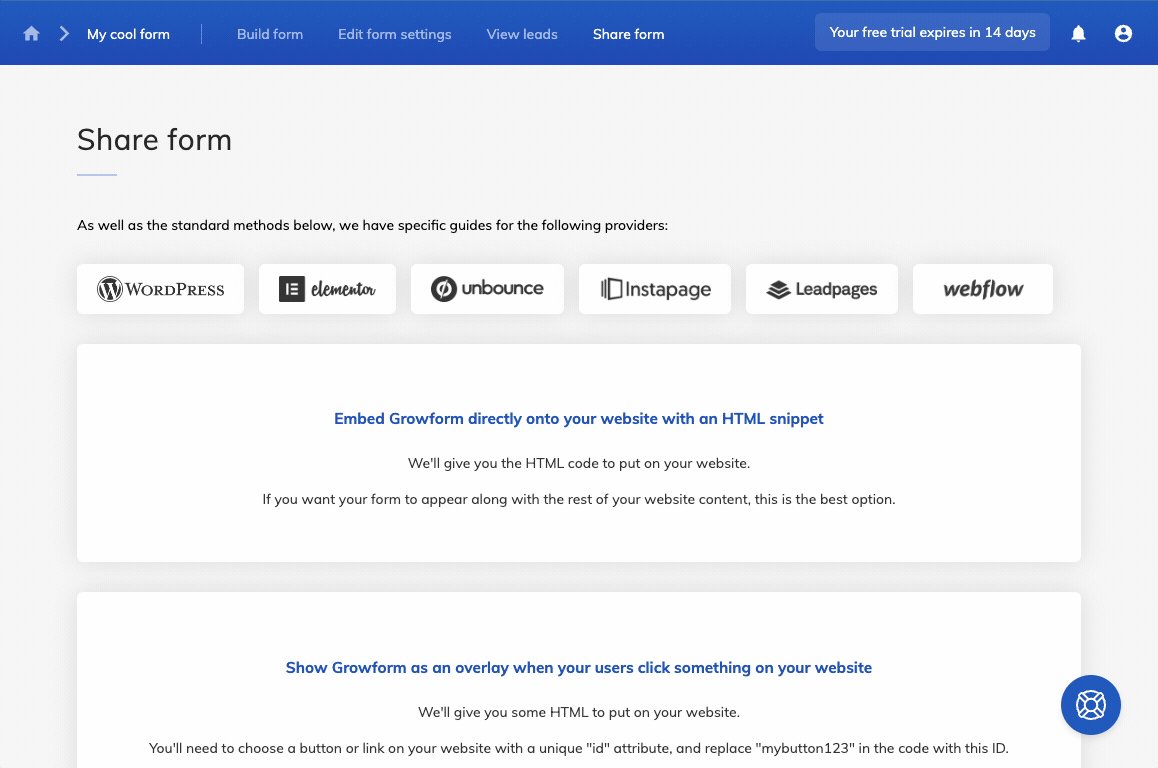
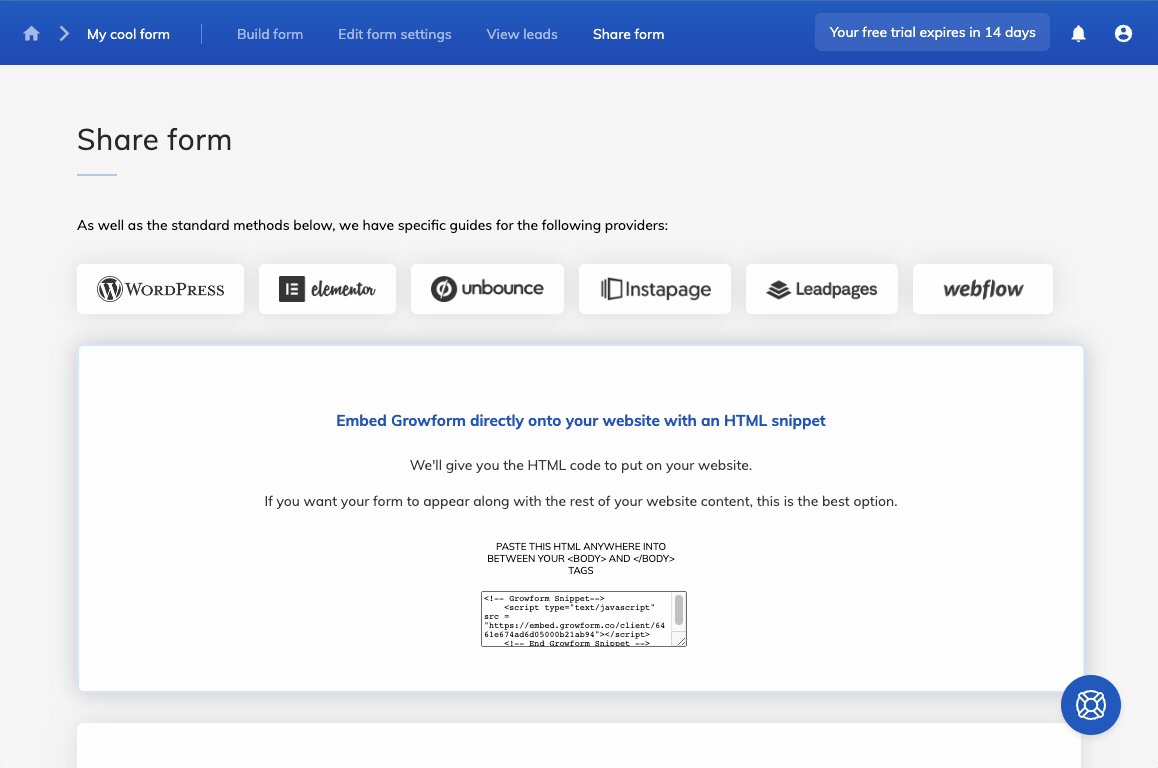
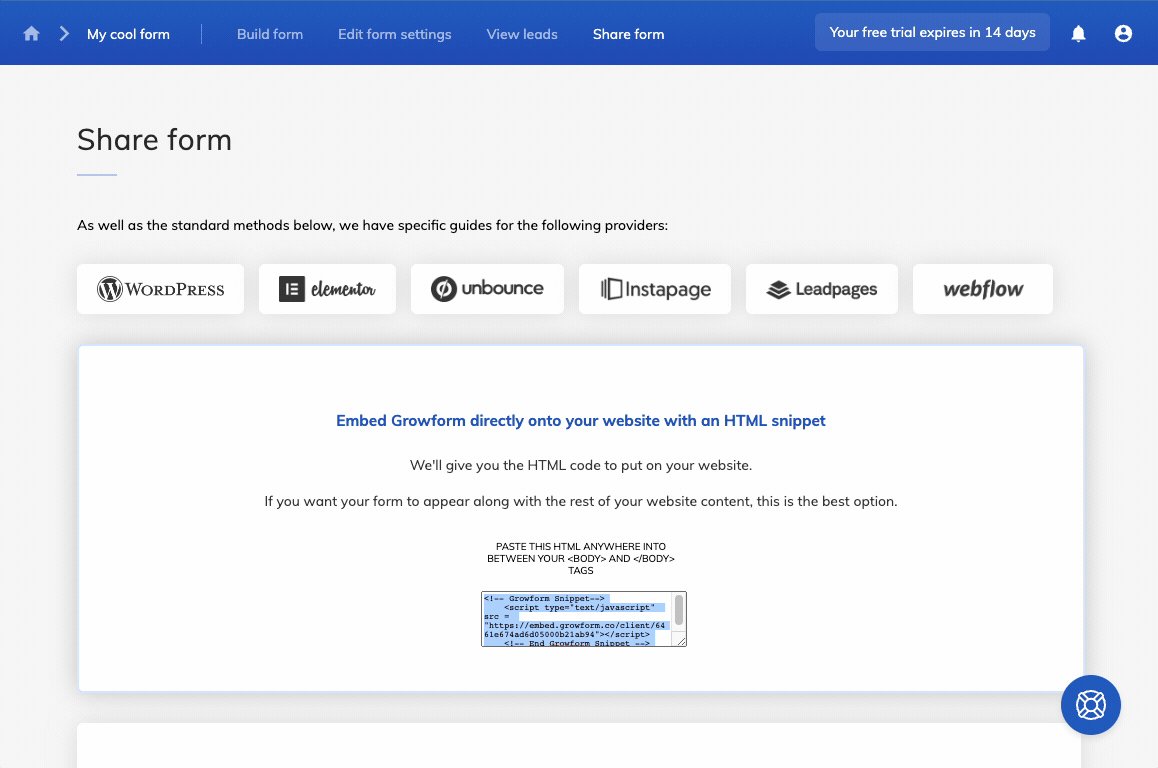
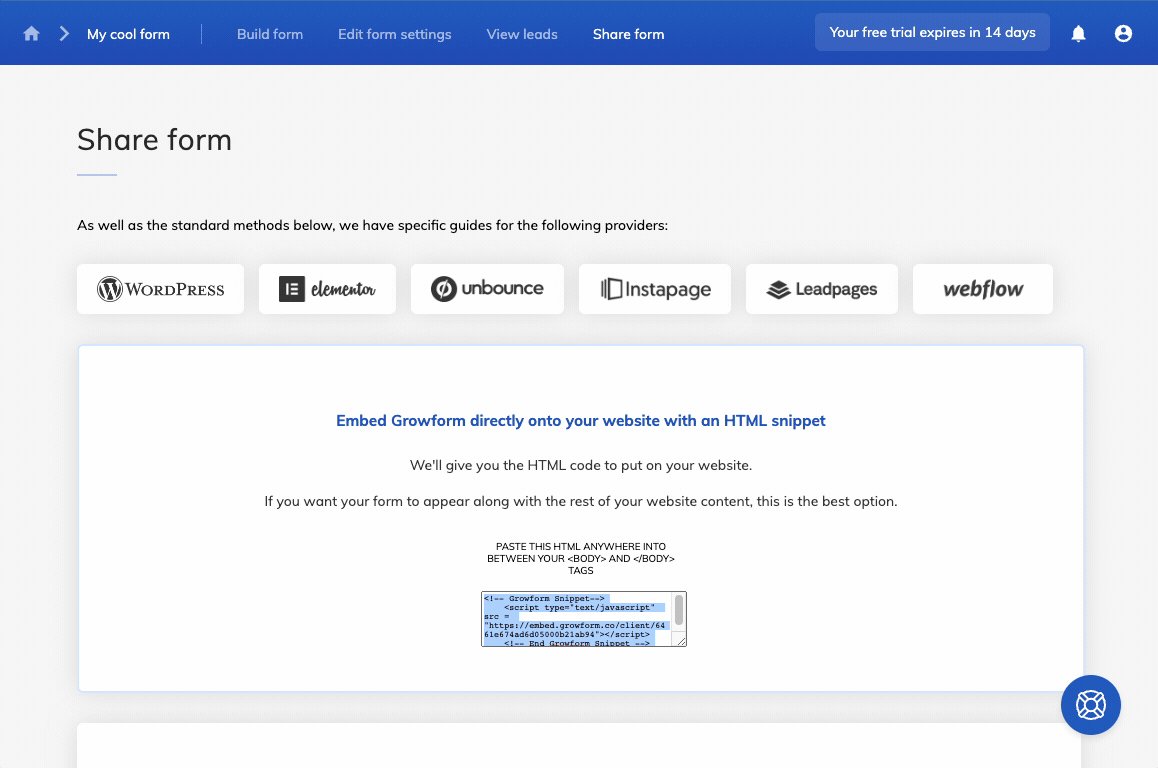
5. Embed your form: Once your form is ready, go to “Share form” in the top menu and copy the code under “Embed Growform directly onto your website with an HTML snippet”:

Paste the embed code into your website or landing page builder’s HTML editor, and you’re done!
There are more specific guides for each major landing page builder below:
What next?
If you haven’t already created a free trial account, you can do so here.

Once you’ve created and embedded your first form, you will likely wish to set up email alerts and get notified each time somebody fills in your form.
Or, you may wish to configure Zapier to send your form to one of 300+ destinations, including CRMs, spreadsheets or more.
Recent Posts
- Our Top Picks for Real Estate Lead Generation Companies to Boost Your Business
- How To Send Conversions To Facebook/Meta via Conversion API (CAPI)
- Top 9 Lead Distribution Software to Maximize Sales Efficiency and Conversion
- Our Ultimate 7-Step Lead Qualification Checklist for Sales Success
- We Share Our Top Strategies to Help You Generate More Web Design Leads
