So fügen Sie ein Meta (Facebook) Pixel zu Unbounce hinzu: Eine Schritt-für-Schritt-Anleitung
Der Meta-Pixel (früher als “Facebook-Pixel” bekannt) ist ein Codeschnipsel, mit dem Sie die Wirksamkeit Ihrer Werbemaßnahmen auf Facebook und Instagram verfolgen und messen können.
Durch Hinzufügen des Pixels zu Ihrer Website oder Ihren Landing Pages können Sie Konversionen verfolgen, Ihre Werbekampagnen optimieren und benutzerdefinierte Zielgruppen für Ihre Anzeigen erstellen. Mit Unbounce können Sie natürlich hochkonvertierende Landing Pages erstellen, veröffentlichen und testen, ohne dass Sie Programmier- oder technische Kenntnisse benötigen.
Die Kombination der Leistungsfähigkeit des Meta Pixel mit Unbounce kann Ihnen helfen, effektivere Werbekampagnen zu erstellen, Conversions zu verfolgen und letztendlich mehr Kunden zu gewinnen:

In diesem Artikel erfahren Sie, wie wichtig die Verwendung des Meta Pixels für das Conversion-Tracking ist, welche Voraussetzungen für das Hinzufügen des Meta Pixels zu Unbounce erfüllt sein müssen und wie Sie die beiden Elemente Schritt für Schritt integrieren können. Außerdem erfahren Sie, wie Sie Ihr Pixel-Setup testen, Fehler beheben und optimieren können.
Diese Anleitung geht davon aus, dass Sie den Classic Builder verwenden.
Inhaltsverzeichnis
Bedeutung des Zählpixels für das Conversion-Tracking
Wenn Sie viel Geld für Meta-Anzeigen ausgeben, ist das Hinzufügen des Pixels zu Ihren Unbounce-Landingpages unerlässlich.
Erstens ermöglicht es Ihnen, die Leistung Ihrer Facebook-Werbekampagnen genau zu verfolgen und zu messen. Durch die Überwachung der Aktionen, die Nutzer auf Ihren Landing Pages durchführen, können Sie feststellen, welche Anzeigen die höchste Anzahl an Conversions erzielen, und Ihr Budget entsprechend optimieren.
Zweitens können Sie mit dem Pixel benutzerdefinierte Zielgruppen auf der Grundlage des Nutzerverhaltens erstellen. So können Sie beispielsweise Personen ansprechen, die bestimmte Seiten Ihrer Website besucht, ein Formular ausgefüllt oder einen Kauf getätigt haben. Auf diese Weise können Sie sehr zielgerichtete und personalisierte Werbekampagnen erstellen, die zu höheren Klickraten und Konversionsraten führen können.
Mit dem Meta Pixel können Sie Ihre Kampagnen für bestimmte Konversionsereignisse optimieren. Durch die Einrichtung benutzerdefinierter Konversionen können Sie automatisch bestimmte Aktionen auf Ihren Landing Pages nachverfolgen und Ihre Anzeigenausrichtung und Gebotsstrategien verbessern.
Voraussetzungen für das Hinzufügen von Facebook Lead Pixel zu Unbounce
Bevor Sie das Meta-Pixel zu Ihren Unbounce-Landingpages hinzufügen können, müssen Sie sicherstellen, dass Sie die folgenden Voraussetzungen erfüllen:
- Ein Meta Ads-Konto: Sie benötigen ein aktives Meta Ads-Konto, um Ihr Pixel zu erstellen und zu verwalten.
- Ein Unbounce-Konto: Um das Pixel zu Ihren Unbounce-Landingpages hinzuzufügen, müssen Sie ein aktives Unbounce-Konto haben.
Schritt-für-Schritt-Anleitung zum Hinzufügen des Facebook Pixels zu Unbounce
1) Fügen Sie den Basiscode zu Ihrer Landing Page hinzu
Folgen Sie diesen Schritten, um das Facebook-Pixel zu Ihren Unbounce-Landingpages hinzuzufügen:
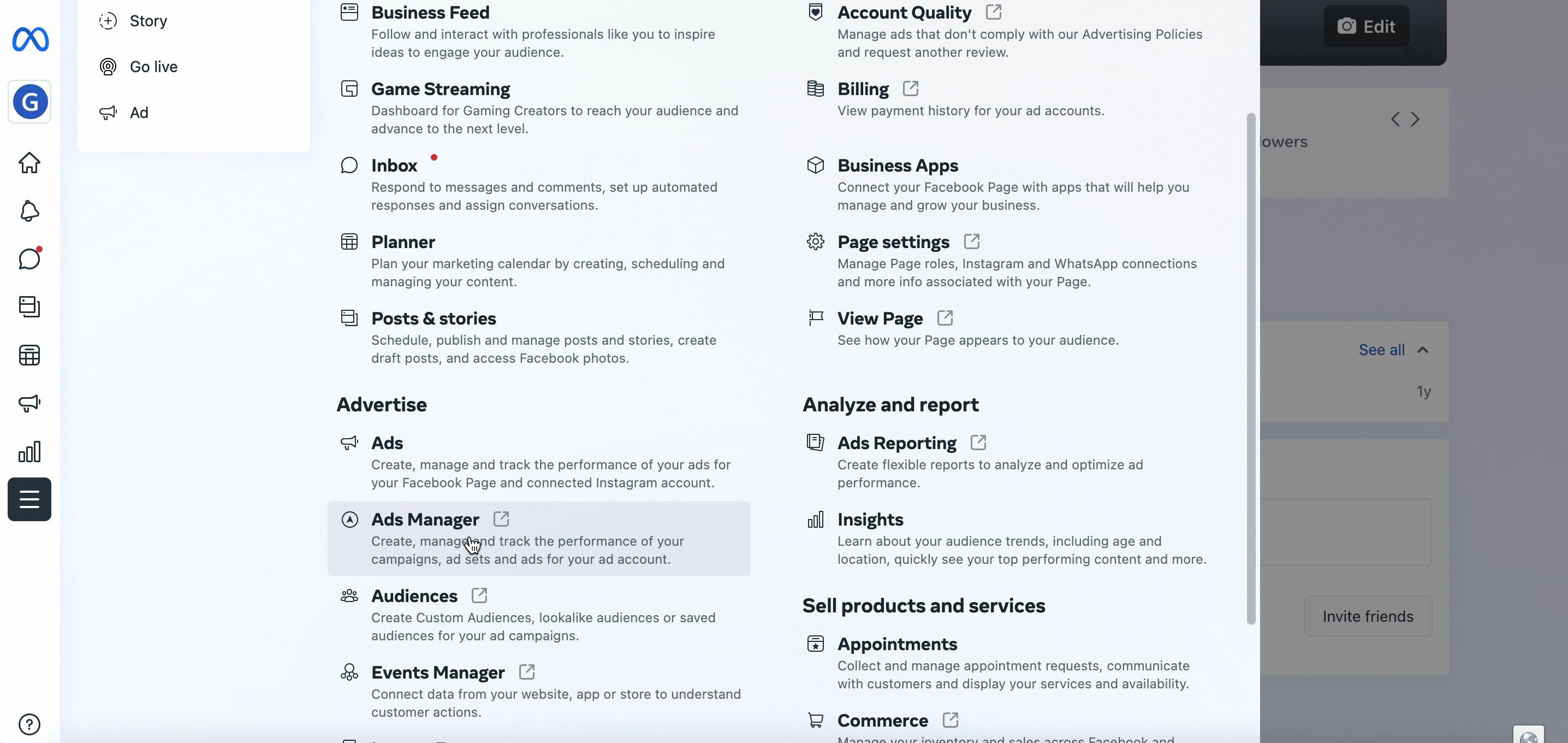
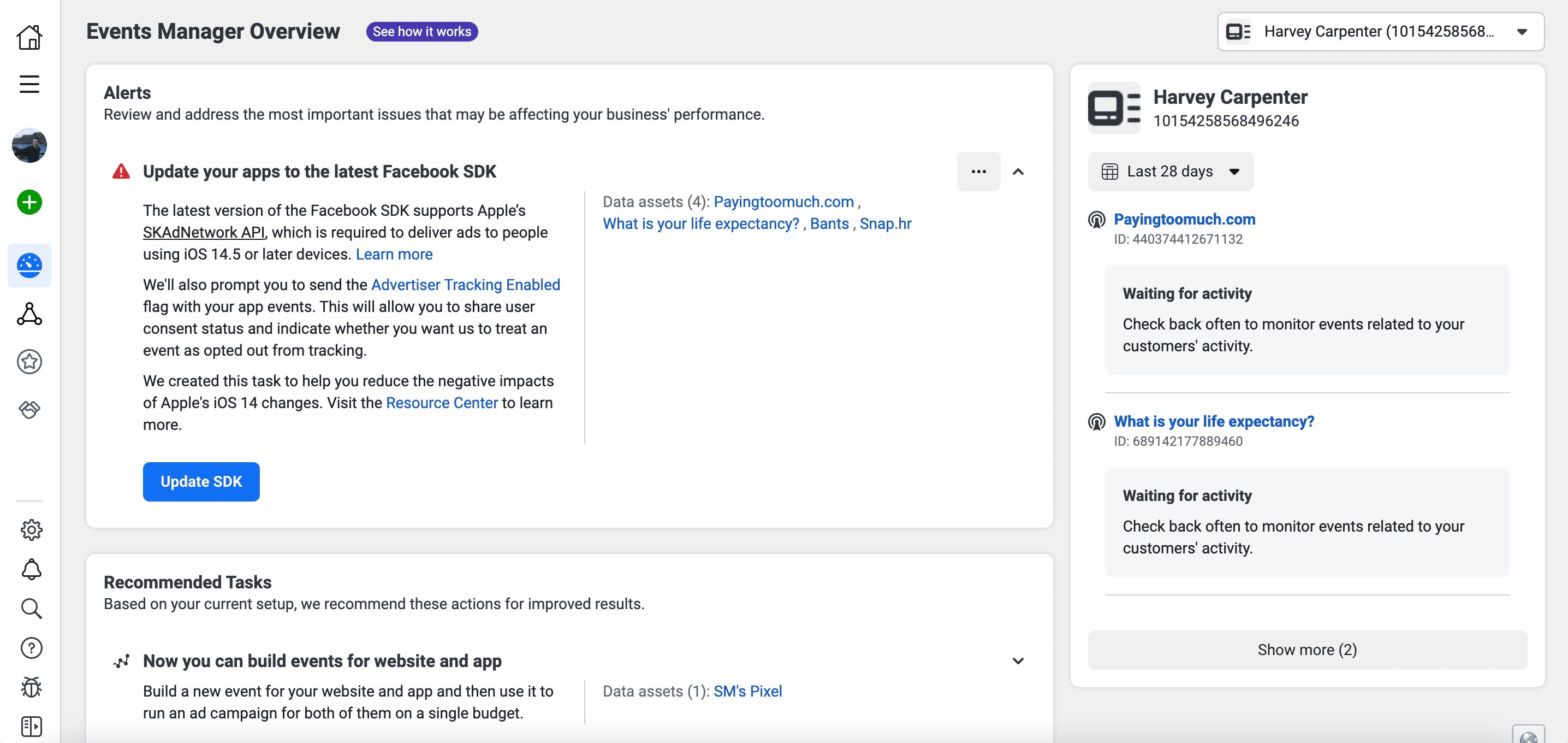
- Erstellen und kopieren Sie Ihren Pixelcode: Melden Sie sich bei Ihrem Meta Ads-Konto an, navigieren Sie zur Registerkarte “Eventmanager” und wählen Sie “Pixel”:

Klicken Sie auf “Pixel erstellen”, folgen Sie den Anweisungen und kopieren Sie den generierten Pixelcode. Für den Fall, dass Meta dies (wieder!) ändert, erfahren Sie hier, wie Sie dies tun können, und suchen Sie nach “Manuelles Hinzufügen von Zählpixelcode zu einer Website”.
Melden Sie sich bei Ihrem Unbounce-Konto an: Greifen Sie auf Ihr Unbounce-Konto zu und navigieren Sie zu der Landing Page, zu der Sie das Facebook Pixel hinzufügen möchten.
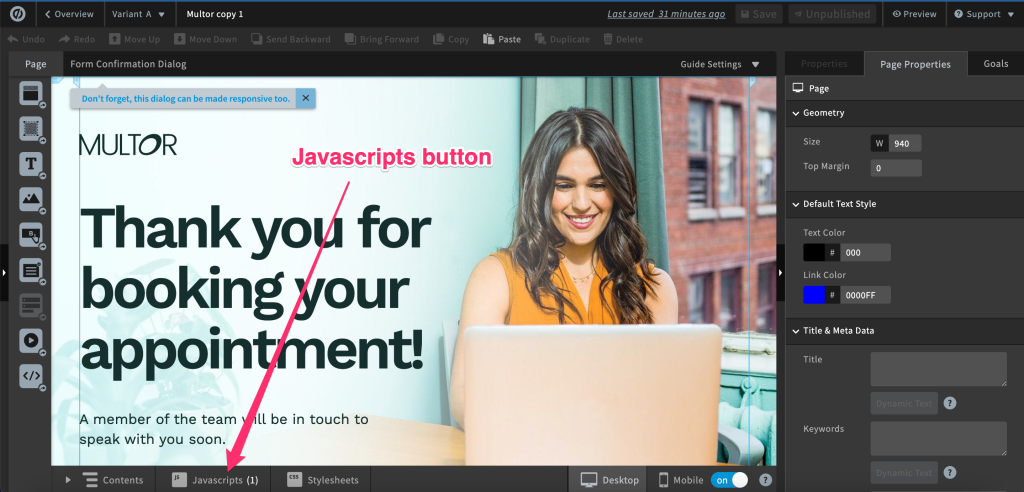
Fügen Sie den Facebook-Pixel-Code zu Ihrer Unbounce-Landingpage hinzu: Klicken Sie unten auf der Seite auf “Javascripts” und fügen Sie Ihren Facebook-Pixel-Code in das große Feld ein und setzen Sie die “Platzierung” auf “Kopf”. Speichern und veröffentlichen Sie Ihre Änderungen.

Wenn Sie den Zählpixelcode zu mehreren Landing Pages hinzufügen möchten, können Sie auch den Skriptmanager von Unbounce verwenden, um den Basis-Pixelcode auf jede Seite der Domain anzuwenden.
2) Auslösen von benutzerdefinierten Ereignissen im Bestätigungsdialog des Formulars
Sie möchten Ihr Pixel entweder auslösen, wenn ein Benutzer eine bestimmte Seite erreicht (z. B. eine Unbounce-Dankeschön-Seite, die Sie bereits erstellt haben) oder wenn ein Bestätigungsdialog angezeigt wird.
Glücklicherweise ist die Einrichtung zum Abfeuern des Facebook-Pixels in beiden Fällen dieselbe – navigieren Sie einfach zu dem Bestätigungsdialog des Formulars oder der Unbounce-Seite, auf der Sie das Pixel abfeuern möchten.
Klicken Sie dann unten im Builder auf “Javascripts” und fügen Sie Ihren Code ein:
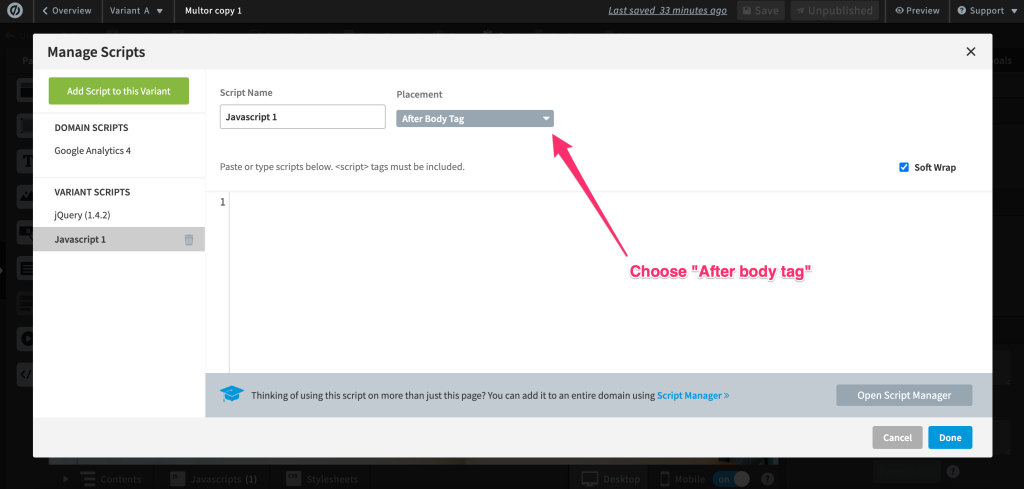
Setzen Sie die Platzierung auf “Nach dem Body-Tag”:

Suchen Sie nun die Zeile, die fbq(‘track’, Pageview) enthält.
Diese Zeile weist Meta an, einen einfachen Seitenaufruf zu verfolgen. Wir möchten jedoch nicht einen Seitenaufruf verfolgen, sondern ein benutzerdefiniertes Ereignis.
Daher sollten Sie diese Zeile löschen und stattdessen eingeben:
fbq(‘track’, Lead);
Damit wird ein standardmäßiges “Lead”-Ereignis verfolgt, aber Sie können auch eines der Facebook-Standardereignisse verfolgen (https://developers.facebook.com/docs/meta-pixel/reference)
Alternativ dazu können Sie auch ein benutzerdefiniertes Ereignis verfolgen. Dazu müssen Sie Ihr benutzerdefiniertes Ereignis in Facebook erstellen und es zur Kenntnis nehmen.
In diesem Beispiel verfolgen wir ein benutzerdefiniertes Ereignis namens “completeForm”:
fbq('trackCustom', 'completeForm');
Testen und Überprüfen der Integration des Facebook Lead Pixel
Nach dem Hinzufügen des Facebook-Pixels zu Ihrer Unbounce-Landingpage ist es wichtig, zu testen und zu überprüfen, ob das Pixel korrekt funktioniert:
- Verwenden Sie Facebooks Pixel Helper: Installieren Sie die Browsererweiterung Facebook Pixel Helper, die Ihnen hilft, Probleme mit Ihrer Pixel-Implementierung zu erkennen und zu beheben. Rufen Sie Ihre Unbounce-Landingpage auf und überprüfen Sie, ob es Fehler oder Warnungen im Pixel Helper gibt.
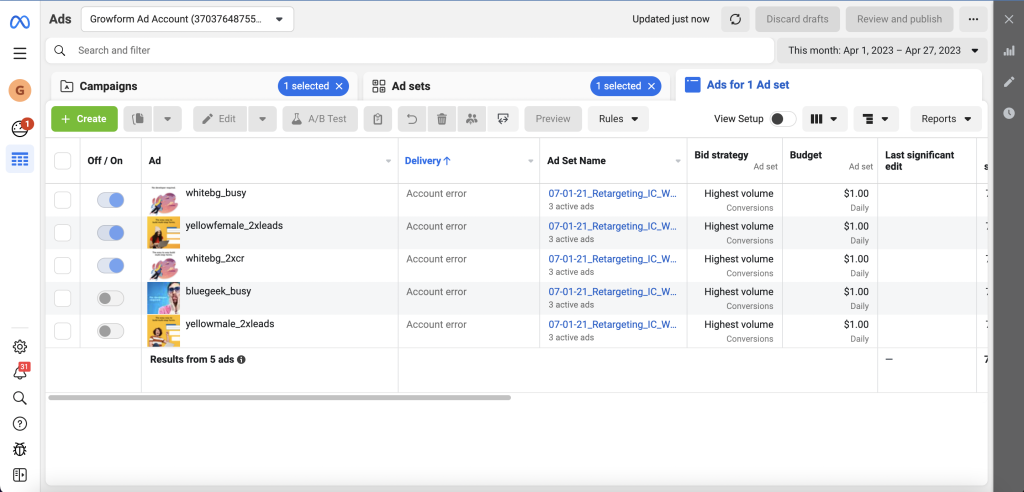
- Überprüfen Sie den Status des Facebook-Pixels im Ereignis-Manager: Navigieren Sie in Ihrem Facebook-Werbeanzeigenkonto zum Ereignis-Manager und suchen Sie Ihr Pixel. Sie sollten einen grünen Punkt neben dem Namen des Pixels sehen, der anzeigt, dass es aktiv ist und Daten von Ihrer Landing Page empfängt.
- Testen Sie Conversion-Ereignisse: Wenn Sie benutzerdefinierte Ereignisse eingerichtet haben, senden Sie eine Test-Conversion auf Ihrer Landing Page (z. B. Ausfüllen eines Formulars oder Klicken auf eine Schaltfläche) und überprüfen Sie, ob das Ereignis im Ereignis-Manager korrekt verfolgt wird.
Fehlerbehebung bei häufigen Problemen mit dem Unbounce Facebook Pixel Setup
Wenn Sie bei der Einrichtung Ihres Unbounce Facebook Pixels auf Probleme stoßen, beachten Sie diese häufigen Probleme und ihre Lösungen:
- Fehlender oder falscher Basis-Pixelcode: Vergewissern Sie sich, dass Sie den korrekten Zählpixelcode aus Ihrem Facebook Ads-Konto kopiert und in den Unbounce-Skripteditor eingefügt haben.
- Pixel wird nicht ausgelöst: Vergewissern Sie sich, dass der Pixel-Code korrekt im Abschnitt “Head” Ihrer Unbounce-Landingpage platziert ist.
- Doppelte Pixel-Ereignisse: Wenn Sie in Ihrem Facebook-Ereignismanager doppelte Ereignisse sehen, stellen Sie sicher, dass Sie den Pixelcode nicht versehentlich mehrfach auf Ihrer Landing Page hinzugefügt haben.
Bewährte Verfahren für die Verwendung von Facebook Pixel auf Ihrer Unbounce Landing Page
Um Ihr Unbounce Facebook Pixel optimal zu nutzen, befolgen Sie diese Best Practices:
- Verwenden Sie eine einheitliche Namenskonvention für Ihre benutzerdefinierten Ereignisse: Dies erleichtert die Identifizierung und Analyse der Ereignisse in Ihrem Facebook-Ereignis-Manager.
- Testen Sie Ihre Pixel-Einrichtung regelmäßig: Regelmäßige Tests helfen Ihnen, Probleme schnell zu erkennen und zu beheben, damit Sie stets genaue Conversion-Daten erfassen können.
- Überwachen Sie die Leistung Ihres Pixels: Behalten Sie die Leistung Ihres Facebook-Pixels im Ereignismanager im Auge und kümmern Sie sich um alle Fehler oder Warnungen, sobald sie auftreten.
Nutzung von Facebook Lead Pixel-Daten zur Optimierung von Kampagnen
Mit den Daten des Facebook Lead Pixel können Sie Ihre Werbekampagnen optimieren:
- Identifizierung leistungsfähiger Anzeigen: Analysieren Sie die Konversionsdaten, um festzustellen, welche Anzeigen die meisten Konversionen erzielen, und passen Sie Ihre Anzeigenausgaben entsprechend an.
- Erstellen benutzerdefinierter Zielgruppen: Verwenden Sie die Pixeldaten, um benutzerdefinierte Zielgruppen für Ihre Anzeigen zu erstellen, mit denen Sie Nutzer auf der Grundlage ihres Verhaltens auf Ihren Landing Pages ansprechen können.
- Optimierung für bestimmte Konversionsereignisse: Richten Sie benutzerdefinierte Conversions ein, um bestimmte Aktionen auf Ihren Landing Pages zu verfolgen und Ihre Anzeigenausrichtung und Gebotsstrategien entsprechend zu optimieren.
Einführung einer besseren Methode zum Abfeuern von Facebook-Pixeln mit mehrstufigen Formularen
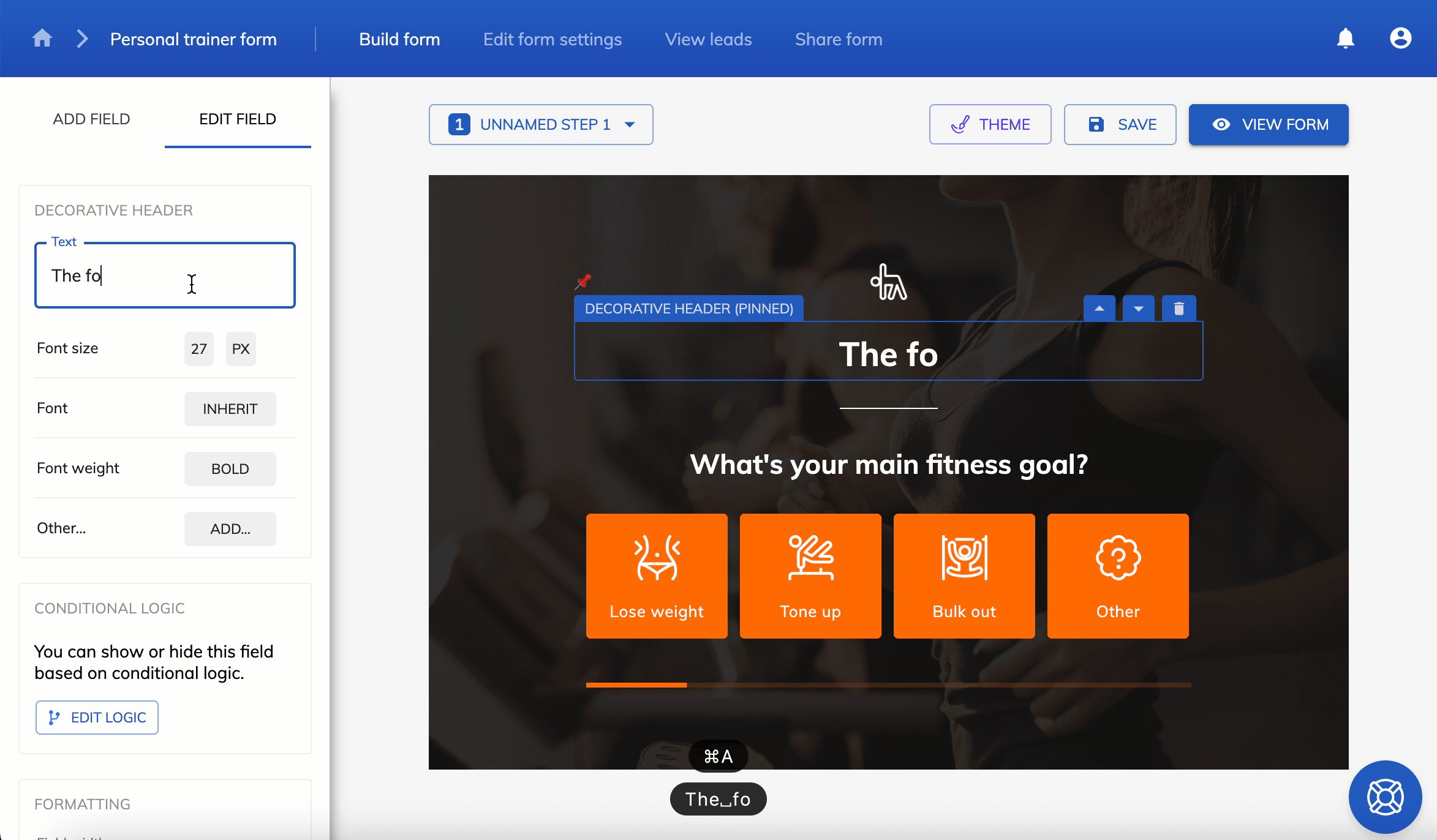
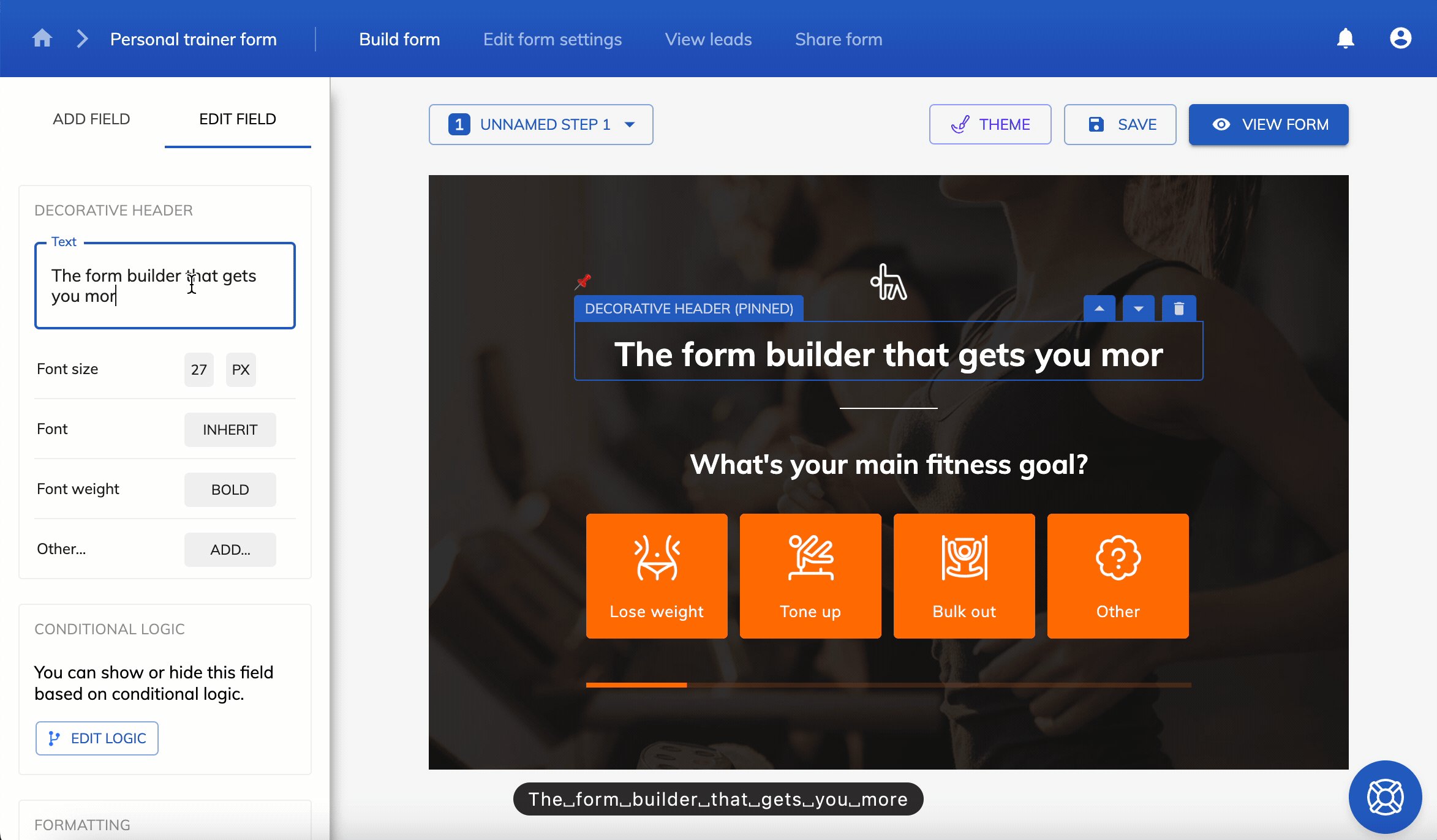
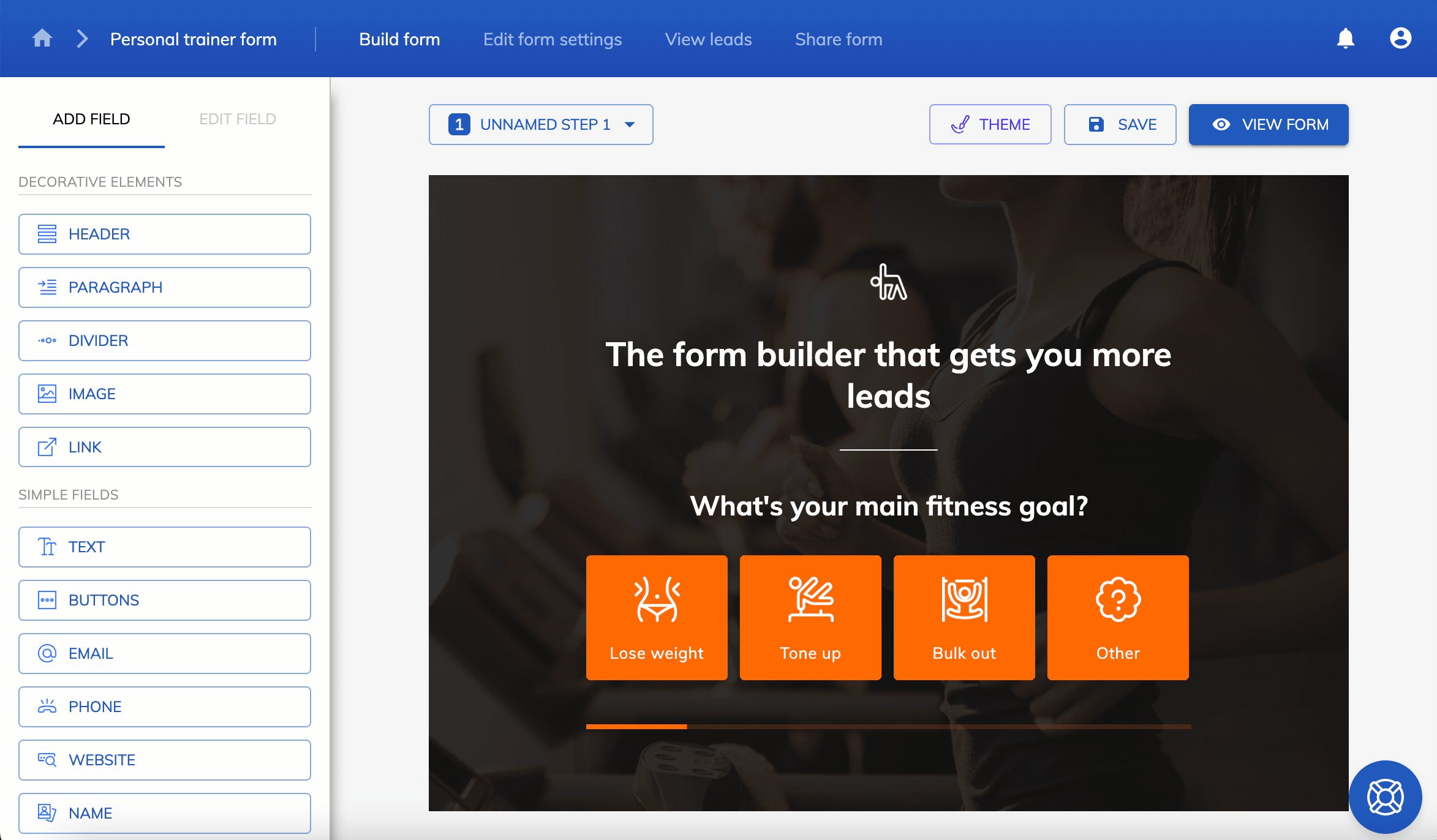
Während das Abfeuern von Pixeln auf Unbounce-Formularen ein guter Anfang ist, kann die Verwendung eines Formularerstellers wie Growform das Abfeuern von Facebook-Pixeln noch einfacher machen:

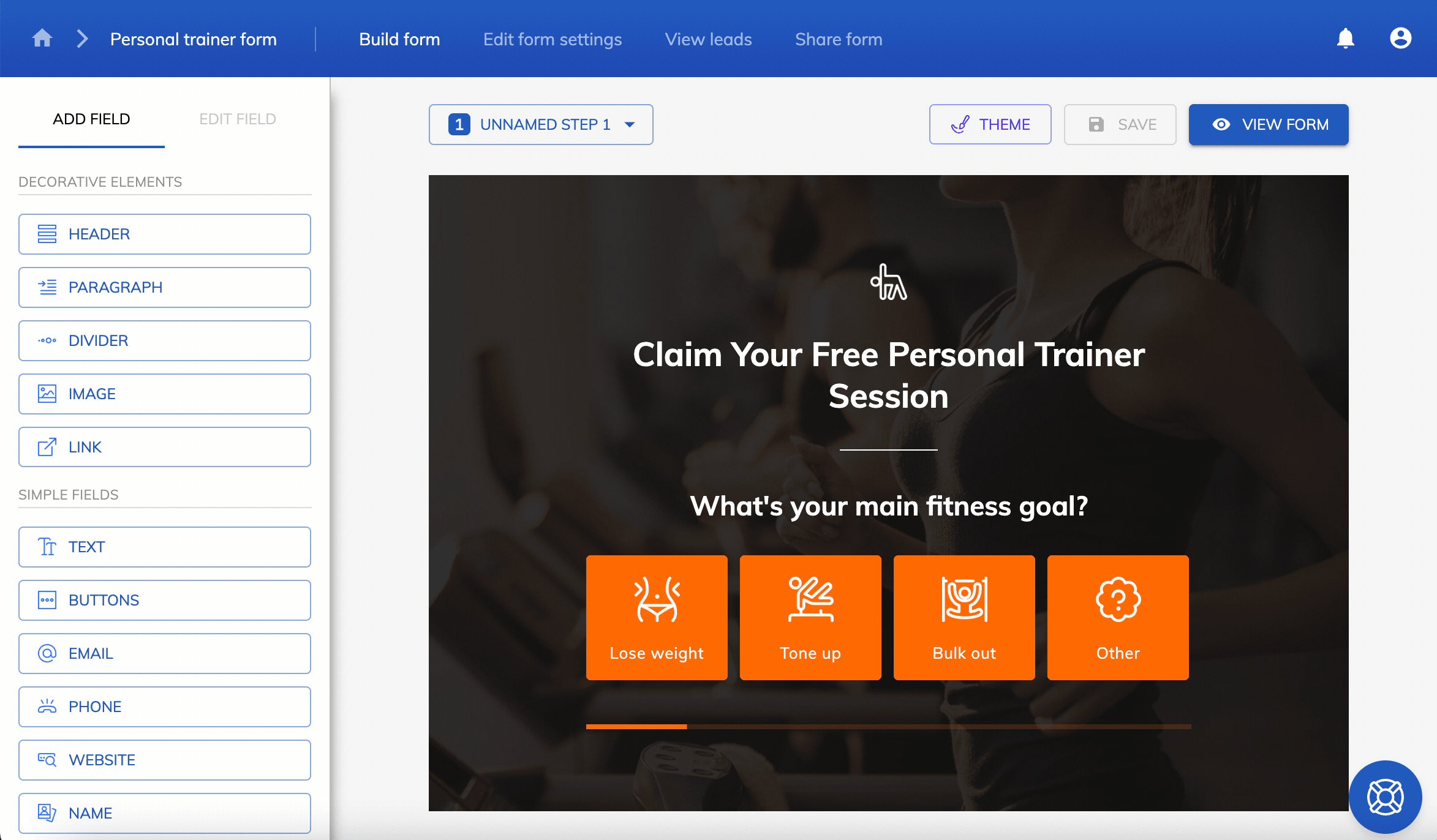
Growform macht es einfach, schöne mehrstufige Formulare zu erstellen, die mehr Leads generieren, und die Formulare werden sogar mit einer Ein-Klick-Integration in Facebook, Google und andere Werbenetzwerke geliefert.
Und natürlich funktioniert es wunderbar mit Unbounce.
Es gibt sogar eine 14-tägige kostenlose Testversion, mit der Sie sofort loslegen können.
Recent Posts
- Wir führen 9 Best Practices für Landing Pages zur Maximierung der Konversionen auf
- Wir prüfen die besten Lead-Qualifizierungstools zur Identifizierung von Interessenten mit hohem Interesse
- Wir schlüsseln 5 Lead Magnet Landing Page Beispiele auf (plus umsetzbare Tipps)
- Unsere Top-Entscheidungen für Immobilien-Lead-Generierungsunternehmen, um Ihr Geschäft anzukurbeln
- Wie Sie Conversions über Conversion API (CAPI) an Facebook/Meta senden
