Wie man benutzerdefinierte CSS mit Growform verwendet
Growform bietet leistungsstarke Anpassungsoptionen in den Themeneinstellungen. Manchmal braucht man jedoch mehr Anpassungsmöglichkeiten.
Wenn Sie Elemente anpassen müssen, die mit den üblichen Einstellungen nicht zu erreichen sind, können Sie benutzerdefinierte CSS verwenden.
Achtung, wir bewegen uns auf dem Gebiet der Entwickler – testen Sie Ihr Formular gründlich, bevor Sie es in Betrieb nehmen.
Finden von CSS-Einstellungen
Um die benutzerdefinierten CSS-Einstellungen zu finden, navigieren Sie zu Ihrem Formular im Growform-Builder.
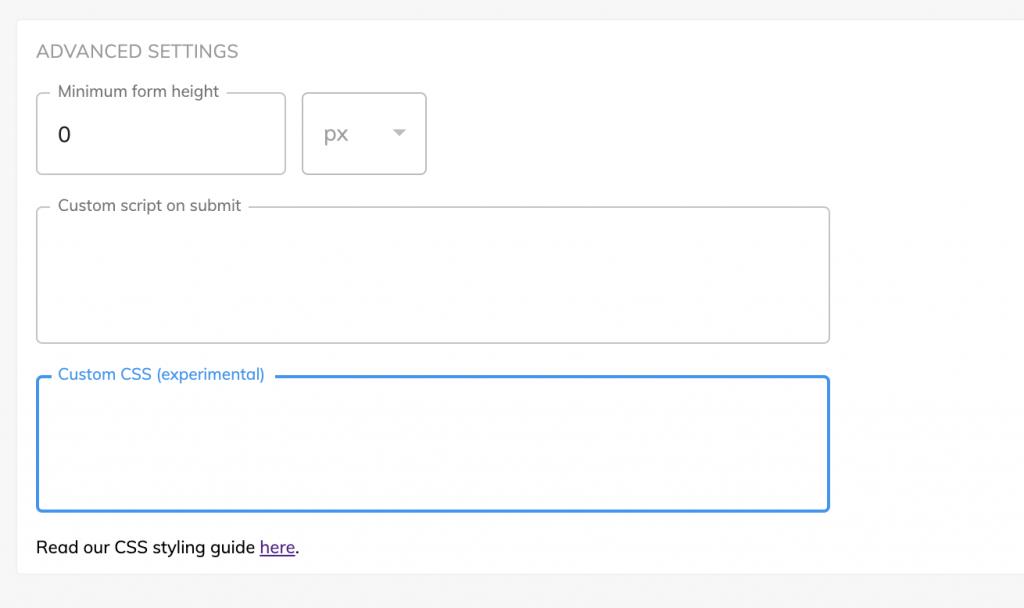
Klicken Sie dann auf “Formulareinstellungen bearbeiten” und suchen Sie in den erweiterten Einstellungen nach “Custom CSS (experimental)”:

In dieses Feld können Sie reguläres CSS eingeben, z. B. wäre das folgende vollkommen gültig (obwohl es möglicherweise von anderen Stilen in Ihrem Formular überschrieben wird):
a {
color: blue
}Liste der auswählbaren Tags und Beispiele
Neben den regulären CSS-Tags, die beeinflusst werden können (wie “body”, “a”, “p” usw.), enthält das folgende CSS-Beispielblatt alle zusätzlichen zielführenden Tags mit Beispielanpassungen. Sie können auch Medienabfragen für zusätzliche Kontrolle verwenden.
.parentContainer {
background-color: pink;
}
.formBackground {
background-color: blue;
}
.continueButton {
background-color: green;
}
.progressBar {
margin-top: 50px;
}
.button {
background-color: purple;
}
.button > span {
font-size: 15px;
}
.firstButtonInRow {
background-color: orange;
}
.backButton {
color: black;
}Brauchen Sie mehr? Wir arbeiten aktiv an unserem Angebot an benutzerdefinierten Stilen, einschließlich der Möglichkeit, weitere Teile von Growform anzupassen.
Bitte setzen Sie sich mit uns in Verbindung, um uns Feedback zu geben und uns bei der Gestaltung des Fahrplans zu helfen.
Recent Posts
- Ein vollständiger Leitfaden zur Formularvalidierung für eine bessere Benutzerfreundlichkeit
- Lead Scoring für bessere Verkäufe beherrschen
- Was bedeutet Bottom of Funnel im Marketing? Hier sind unsere Top-Strategien für den Erfolg
- Was ist Lead Enrichment? Unser vollständiger Leitfaden zur Anreicherung Ihrer Lead-Daten
- Wie Sie Conversions über Conversion API (CAPI) an Facebook/Meta senden
