Unbounce-Formulare: Maximieren Sie Ihre Konversionsraten im Jahr 2023
In diesem umfassenden Leitfaden zu Unbounce-Formularen führen wir Sie durch die Erstellung Ihres ersten Unbounce-Formulars – und teilen mit Ihnen Best Practices für hochkonvertierendes Formulardesign.
Wir behandeln auch die Einrichtung von E-Mail-Benachrichtigungen für Formularübermittlungen, die Integration von Unbounce-Formularen mit Drittanbietern und häufige Fehler, die zu vermeiden sind.
Dieser Leitfaden führt Sie nicht nur durch die Grundlagen der Einrichtung eines Unbounce-Formulars, sondern hilft Ihnen dank unserer fortgeschrittenen Tipps, Ihre Konversionsraten weiter zu steigern!
Inhaltsverzeichnis
Einführung in Unbounce Formulare
Wie Sie wahrscheinlich bereits wissen, ermöglicht der Unbounce Builder Vermarktern und Unternehmen die Erstellung und Optimierung von Landing Pages, Popups und Sticky Bars. Es ist eine führende Landing Page Builder- und CRO-Plattform, und das aus gutem Grund.
Eine der wichtigsten Funktionen von Unbounce ist die Möglichkeit, benutzerdefinierte Formulare zu erstellen, die einfach direkt in Ihre Unbounce-Seite eingebettet werden können.
Mit diesen Formularen können Sie wichtige Daten von Ihren Besuchern sammeln, wie z. B. Kontaktinformationen, Vorlieben und vieles mehr, um deren Bedürfnisse, Vorlieben und Interessen besser zu verstehen – oder um einfach nur Leads zu sammeln!
Unbounce-Formulare sind schön und anpassbar, so dass Sie Formulare erstellen können, die perfekt zu Ihrer Marke und Ihrem Stil passen. Darüber hinaus können Sie Unbounce-Formulare problemlos in gängige CRM- und E-Mail-Marketing-Tools integrieren und so Ihren Lead-Generierungs- und Pflegeprozess optimieren.

Die Wichtigkeit, Unbounce-Formulare richtig zu gestalten
Ein attraktives und benutzerfreundliches Formular ermutigt mehr Besucher, es auszufüllen und abzuschicken, was letztlich zu höheren Konversionsraten führt – und zu mehr Geld in Ihrer Tasche.
Es geht jedoch nicht nur darum, die Konversionsraten zu erhöhen – ein gut gestaltetes Formular kann Ihnen auch dabei helfen, relevantere und detailliertere Daten von Ihren potenziellen Kunden zu erfassen, die es Ihnen ermöglichen, Ihre Marketingbemühungen anzupassen und Ihr Kundenerlebnis insgesamt zu verbessern.
Viele Unbounce-Benutzer vergessen, wie wichtig die Qualität der Leads ist. Wenn Sie sich jedoch in die Lage eines Geschäftsinhabers versetzen, sind detaillierte und relevante Informationen über Ihre potenziellen Kunden genauso wichtig wie die Quantität.
Arten von Unbounce-Formularen: Einstufige vs. mehrstufige Formulare
Es gibt zwei Haupttypen von Unbounce-Formularen: einstufige und mehrstufige. Jeder Typ hat seine eigenen Vorteile und Anwendungsfälle.
Einstufige Formulare
Ein einstufiges Formular ist der “Standard”-Typ des Unbounce-Formulars. Sie besteht aus einer einzigen Seite mit allen erforderlichen Feldern, die der Benutzer ausfüllen muss. Diese Art von Formular ist ideal für die einfache Datenerfassung, z. B. für die Anmeldung zum Newsletter.
Mehrstufige Formulare
Mehrstufige Formulare sind so konzipiert, dass komplexere Formulare in kleinere, leichter zu handhabende Abschnitte unterteilt werden können.
Indem Sie Ihr Formular in mehrere Schritte oder Seiten unterteilen, können Sie es optisch ansprechender gestalten und Ihre Besucher weniger überwältigen.
Dies kann die Konversionsrate um bis zu 100 % steigern, und Sie haben mehr Spielraum, um mehr Fragen zu stellen und mehr wertvolle Informationen von Ihren Nutzern zu sammeln.

Wie man ein Unbounce-Formular erstellt
Wie man ein Unbounce Single Step Form erstellt – Schritt-für-Schritt-Anleitung
Das Hinzufügen eines einfachen Formulars zu Ihrer Unbounce-Seite ist in ein paar einfachen Schritten möglich.
In diesem Abschnitt werden wir Sie durch den Prozess der Erstellung eines Unbounce-Formulars von Grund auf führen.
- Melden Sie sich bei Ihrem Unbounce-Konto an: Wenn Sie noch kein Unbounce-Konto haben, können Sie sich für eine kostenlose Testversion anmelden und Ihr erstes Formular erstellen.
- Erstellen Sie eine neue Unbounce Landing Page: Um ein Unbounce-Formular hinzuzufügen, benötigen Sie zunächst eine Unbounce-Seite! Klicken Sie auf die Schaltfläche “Neu erstellen”, und wählen Sie aus, ob Sie eine Landing Page, ein Popup oder eine Sticky Bar erstellen möchten. Wählen Sie dann eine Vorlage aus oder beginnen Sie von vorne.
- Fügen Sie ein Formular-Widget hinzu: Sobald Sie Ihre Landing Page oder Ihr Popup erstellt haben, ziehen Sie das “Formular”-Widget von der linken Seite auf Ihre Seite. Einige Landing Pages enthalten bereits ein Formular – wenn ja, verwenden Sie einfach dieses!
- Passen Sie Ihre Formularfelder an: Um Ihre Felder zu bearbeiten, klicken Sie auf “Formularfelder bearbeiten”, während das Formular ausgewählt ist. Von hier aus können Sie nach Bedarf Formularfelder hinzufügen, entfernen oder bearbeiten. Auch hier können Sie verborgene Felder hinzufügen – wählen Sie einfach “verborgenes Feld” aus der Liste der Feldtypen.
- Anpassen des Aussehens und der Handhabung: Während das Formular ausgewählt ist, können Sie auch das Erscheinungsbild Ihres Formulars bearbeiten und die Eigenschaften der Formularoptionen wie Schriftart, Farben und mehr ändern.
- Richten Sie Aktionen für das Absenden des Formulars ein: Klicken Sie im Formulareditor auf die Registerkarte “Formularbestätigung”, um festzulegen, was geschehen soll, wenn ein Benutzer Ihr Formular abschickt. Sie können eine Dankesnachricht anzeigen, den Benutzer auf eine andere Seite umleiten oder ein benutzerdefiniertes Ereignis auslösen.
- Konfigurieren Sie E-Mail-Benachrichtigungen: Wenn Sie eine E-Mail-Benachrichtigung erhalten möchten, sobald ein Nutzer Ihr Formular abschickt, klicken Sie auf “Übersicht” in der oberen linken Ecke des Bildschirms, um zur Registerkarte “Übersicht” der Landing Page zurückzukehren. Klicken Sie dann auf die Registerkarte “Integrationen” und unter “Native Integrationen” auf “E-Mail-Benachrichtigungen”. Von hier aus können Sie das Formular so konfigurieren, dass Sie eine E-Mail erhalten, sobald ein Lead eingegangen ist.
- Integrieren Sie mit Tools von Drittanbietern: Wenn Sie Ihr Unbounce-Formular mit einem CRM- oder E-Mail-Marketing-Tool wie Hubspot oder Salesforce verbinden möchten, folgen Sie den Schritten in Schritt 7, wählen Sie aber “Powered by Zapier”. Wählen Sie dann Ihr CRM- oder Marketing-Tool und folgen Sie den Anweisungen.
- Speichern und veröffentlichen Sie Ihr Formular: Sobald Sie Ihr Formular angepasst und die gewünschten Übermittlungsaktionen eingerichtet haben, klicken Sie auf die Schaltfläche “Speichern” in der oberen rechten Ecke des Bildschirms. Klicken Sie dann auf die Schaltfläche “Veröffentlichen”, um Ihr Formular in Betrieb zu nehmen und für die Erfassung von Eingaben bereit zu machen.
Wie man ein Unbounce Multi Step Formular erstellt
Dank des “Custom HTML”-Widgets von Unbounce ist es möglich, HTML, das von anderen Tools generiert wurde, einfach in Ihre Unbounce-Landingpage zu ziehen.
Um ein mehrstufiges Formular für Ihre Unbounce-Seite zu erstellen, können Sie Growform verwenden, das Tool Nr. 1 zur Erstellung mehrstufiger Formulare.
Growform bietet nicht nur die Möglichkeit, mehrstufige Formulare zu entwerfen, sondern auch bedingte Logik, Validierung, Tracking-Funktionen und Unterstützung für versteckte Felder. Und das Beste daran: Sie können sogar Konversionen innerhalb von Unbounce verfolgen!
Lesen Sie die vollständige Anleitung zum Erstellen eines mehrstufigen Formulars in Unbounce.
Best Practices für die Gestaltung von Unbounce-Formularen mit hoher Konversionsrate
Um die Effektivität Ihrer Unbounce-Formulare zu maximieren, ist es wichtig, die Best Practices zur Optimierung der Conversion Rate zu befolgen. In diesem Abschnitt gehen wir auf einige der besten Praktiken ein, die Ihnen helfen, Formulare zu erstellen, die nicht nur gut aussehen, sondern auch zu hohen Konversionsraten führen.
Einfach halten
Einer der wichtigsten Grundsätze der Formgestaltung ist die Einfachheit. Vermeiden Sie es, Ihre Besucher mit zu vielen Feldern oder komplexen Layouts zu überfordern. Beschränken Sie sich auf die wesentlichen Informationen, die Sie erfassen müssen, und unterteilen Sie Ihr Formular gegebenenfalls in kleinere Abschnitte.
In der Regel haben die meisten Formulare 4-6 Felder. Bei mehr als 10 sollten Sie sich nach Feldern umsehen, die Sie kürzen können.
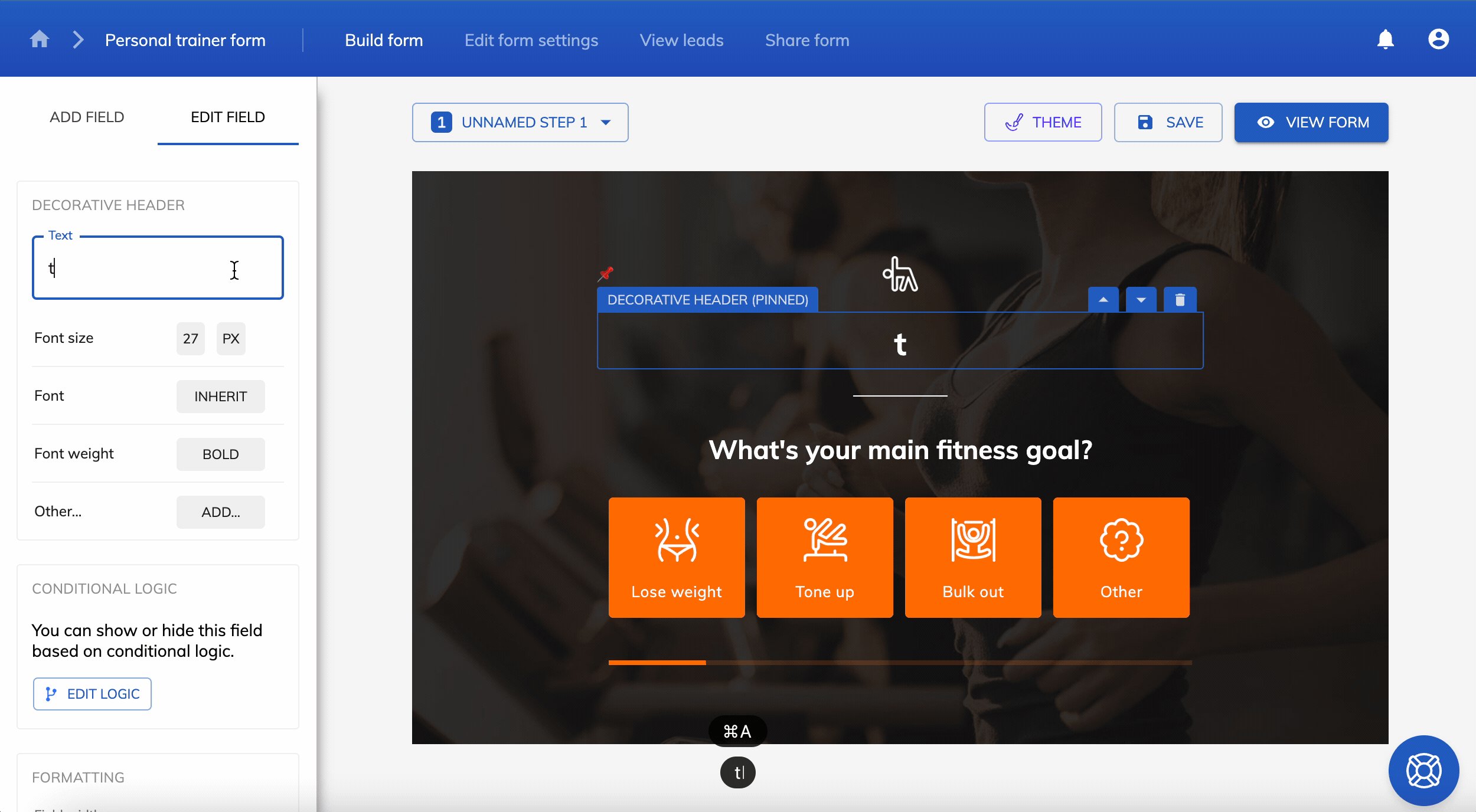
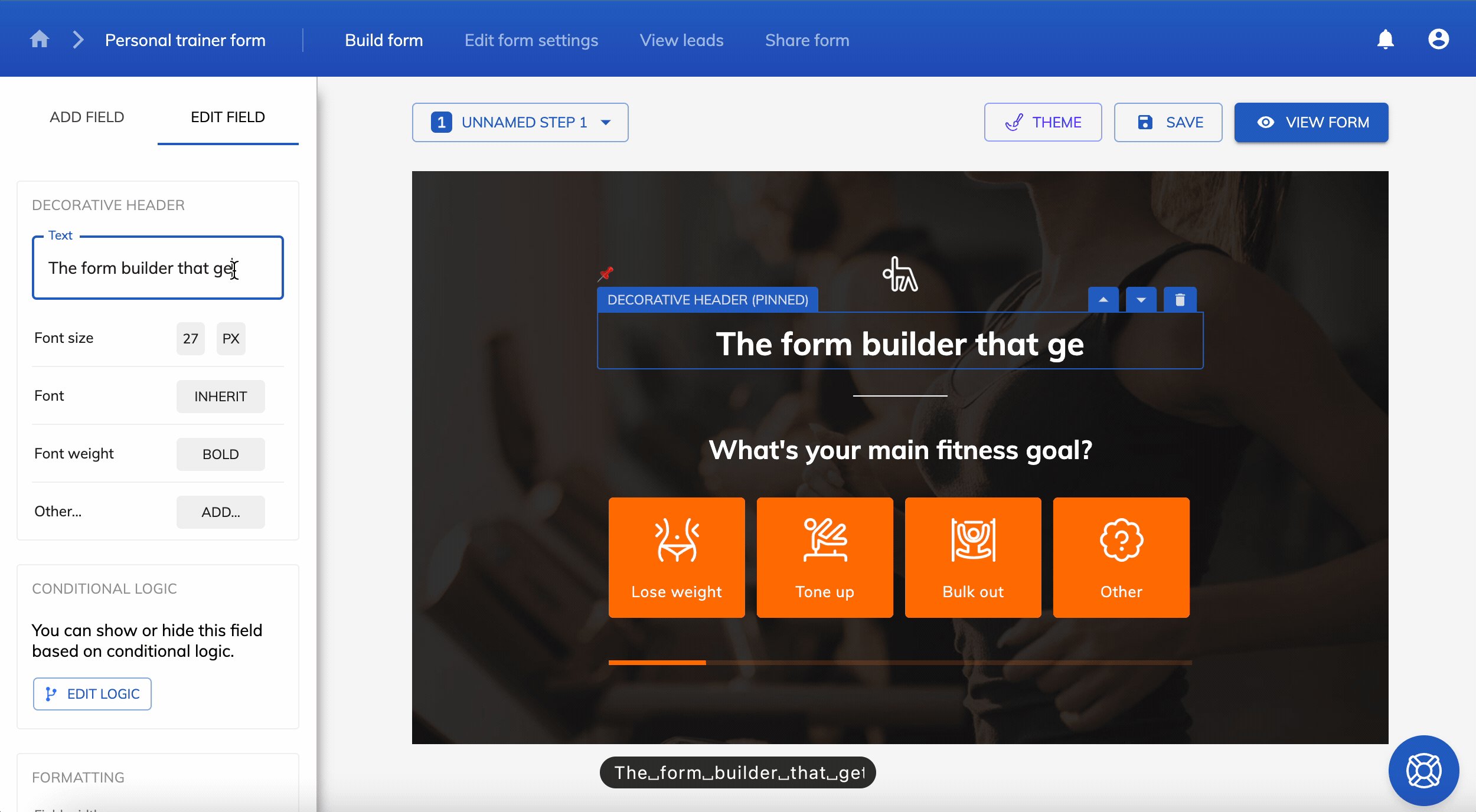
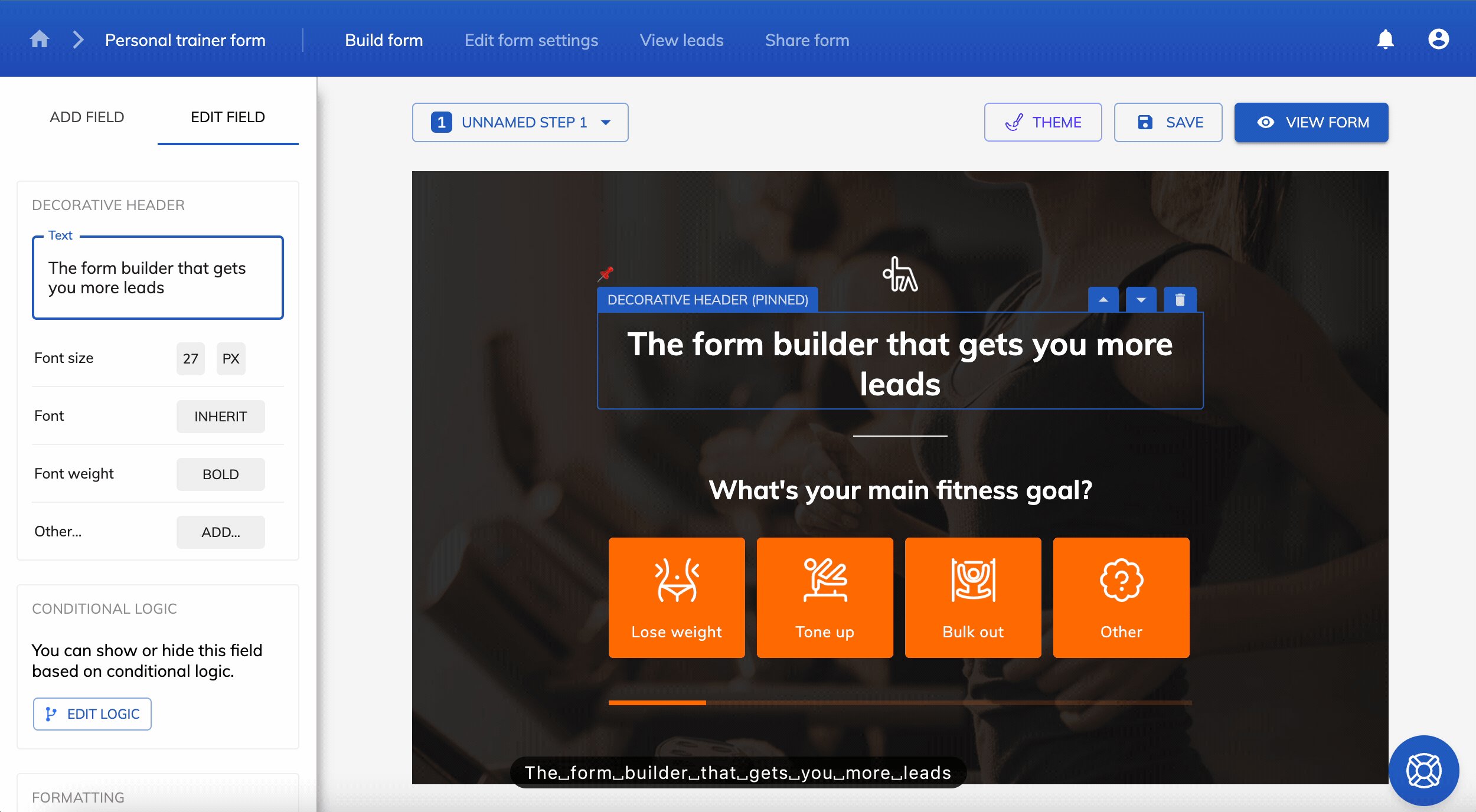
Klare und prägnante Etiketten verwenden
Ihre Formularbeschriftungen sollten klar und prägnant sein, damit die Benutzer leicht verstehen können, welche Informationen benötigt werden. Vermeiden Sie Jargon oder Fachsprache und entscheiden Sie sich für einfache, alltägliche Begriffe, die Ihre Besucher verstehen werden.
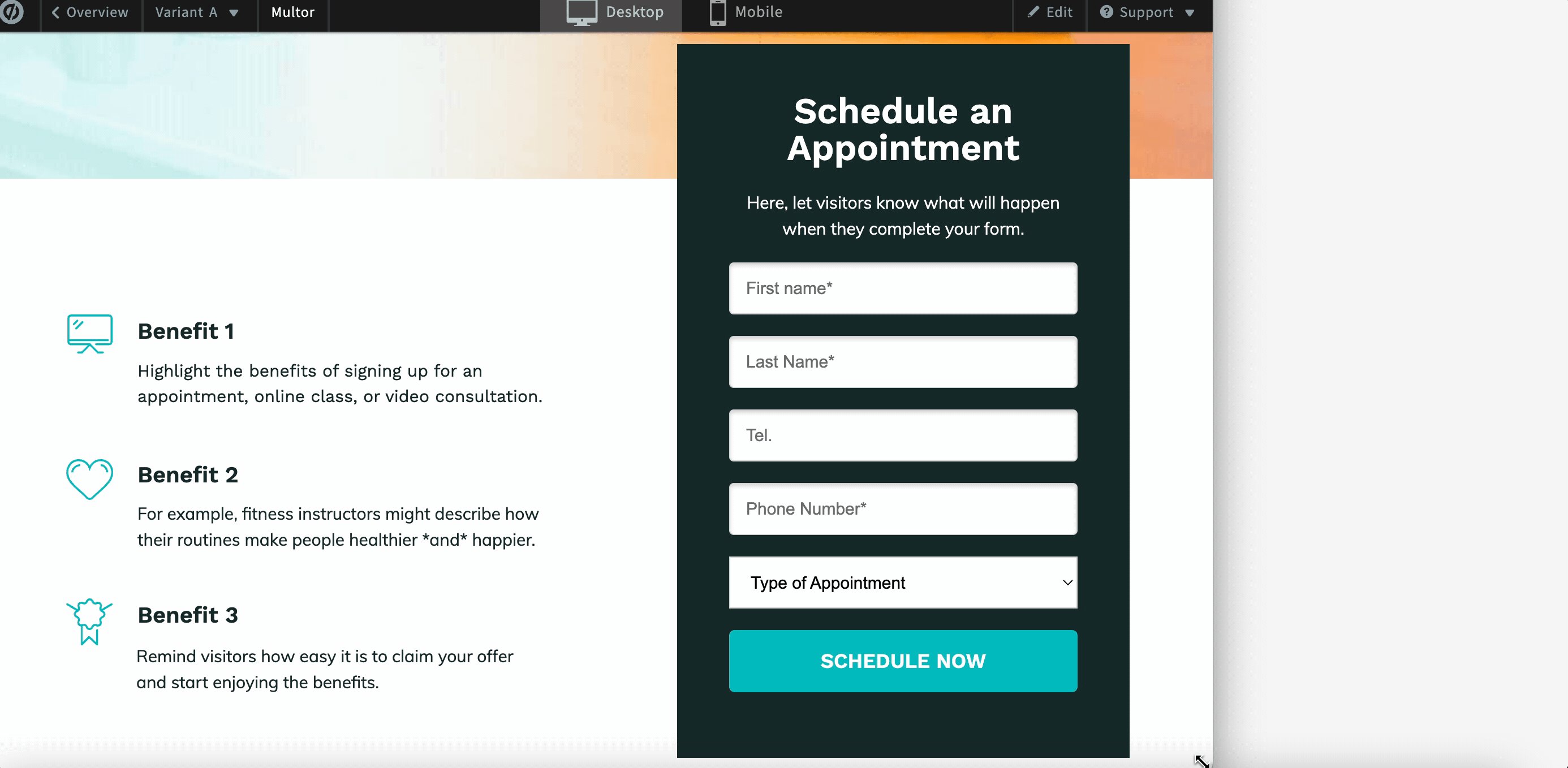
Gut (“Telefonnummer” ist klar und deutlich):

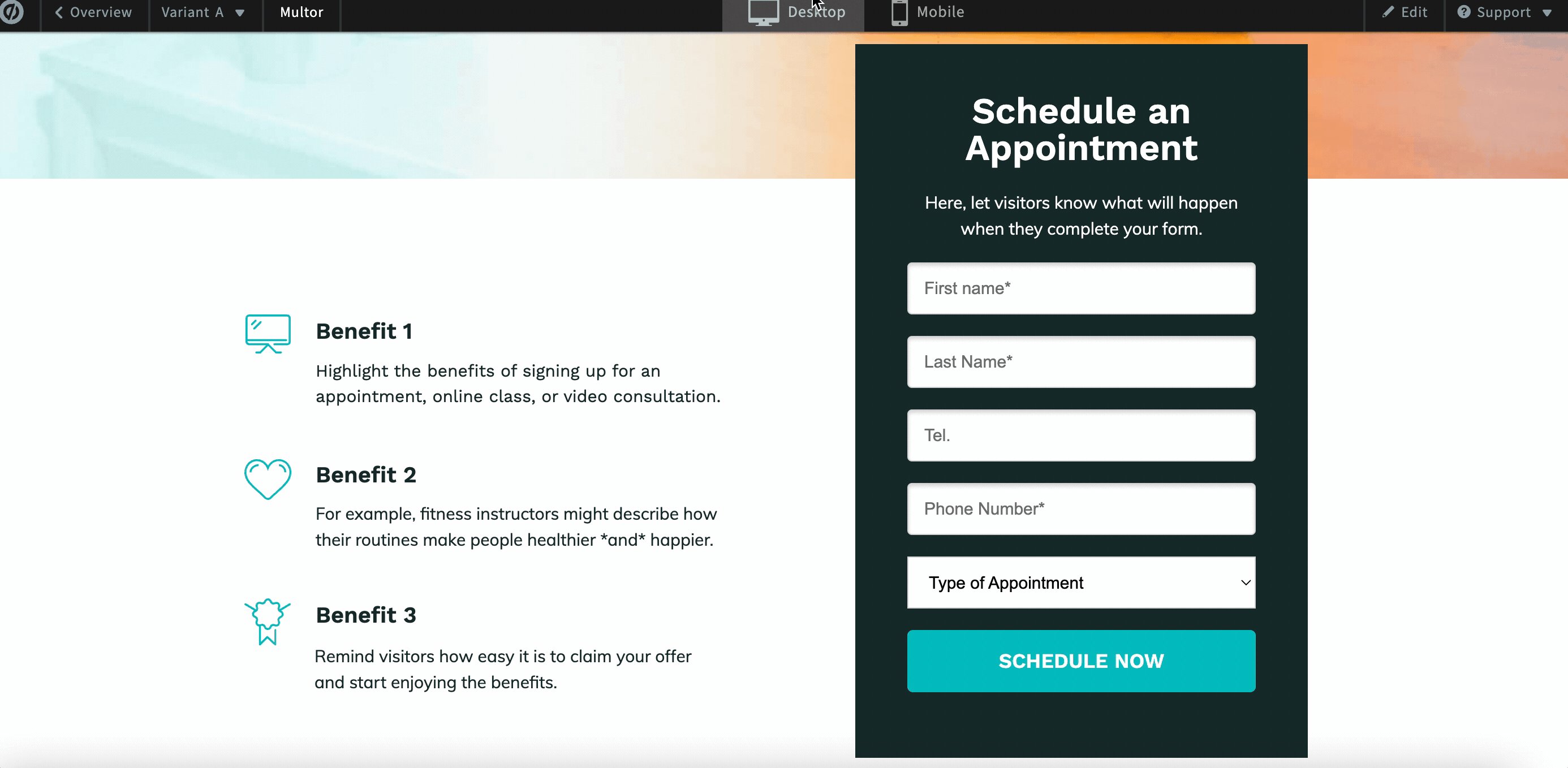
Bad (“tel” ist eine bekannte, aber etwas schwierige Abkürzung):

Verwendung von Platzhaltertext
Platzhaltertext kann eine hilfreiche Methode sein, um den Nutzern zusätzliche Hinweise zu geben, welche Informationen sie eingeben sollen. Verwenden Sie Platzhaltertext sparsam und nur dann, wenn er einen Mehrwert für den Benutzer darstellt.
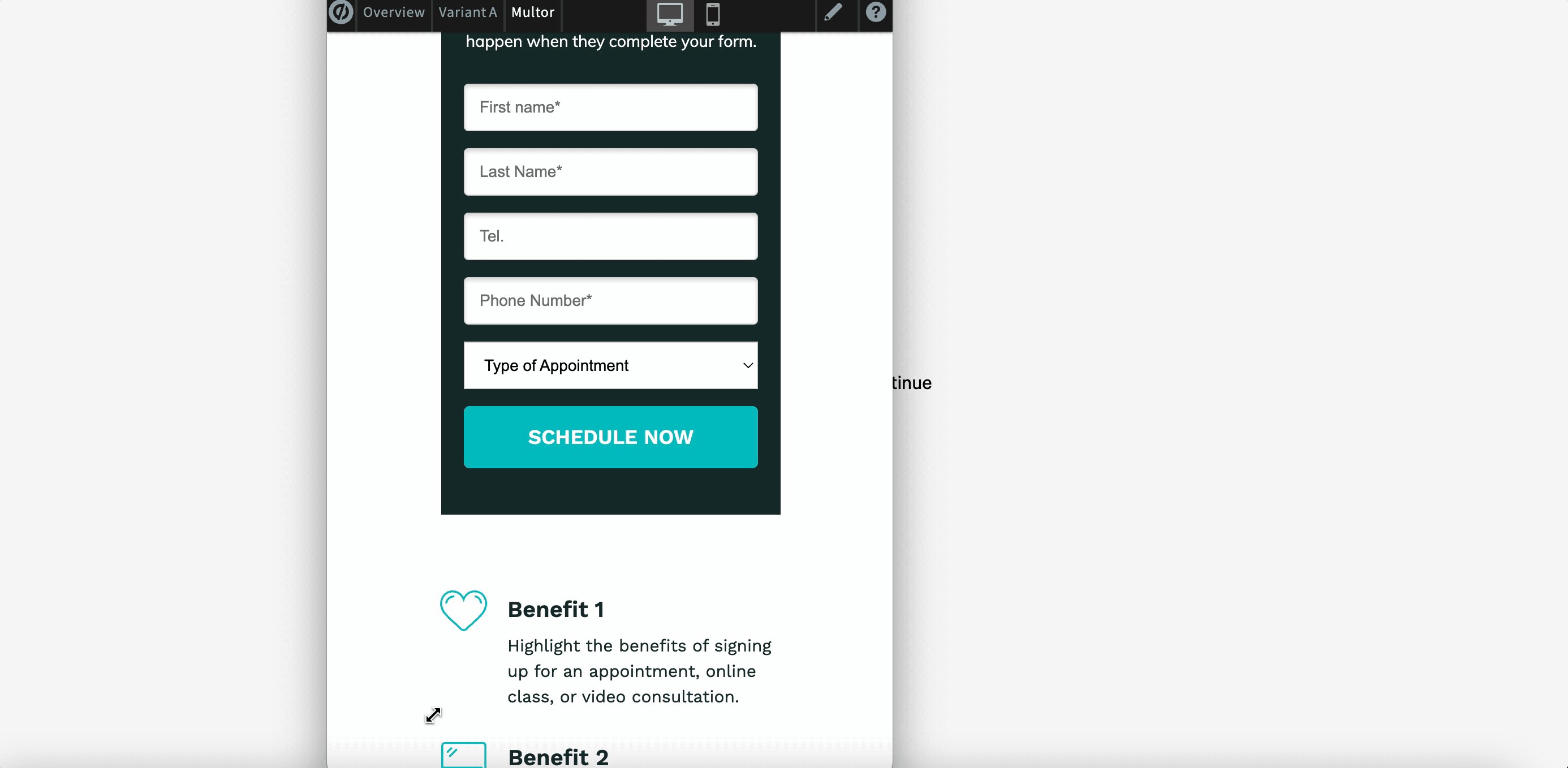
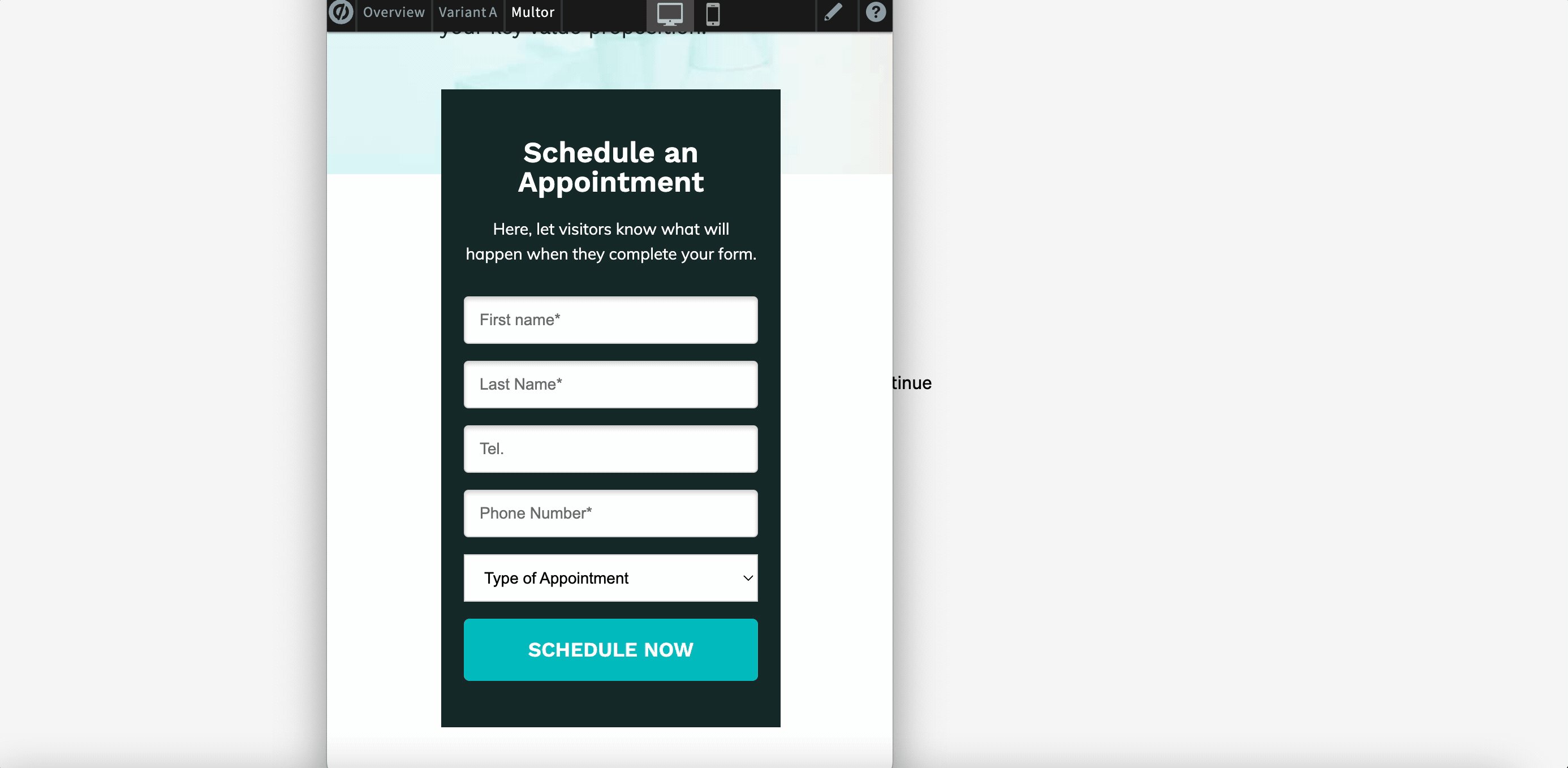
Design für mobile Geräte
Da die Mehrheit des Web-Traffics heute von mobilen Geräten kommt, ist es wichtig, dass Sie Ihre Unbounce-Formulare mit Blick auf mobile Nutzer gestalten. Natürlich gibt es bei Unbounce 2 Ansichten: Desktop und Mobile – achten Sie also darauf, dass diese auf beiden Geräten gut aussehen.

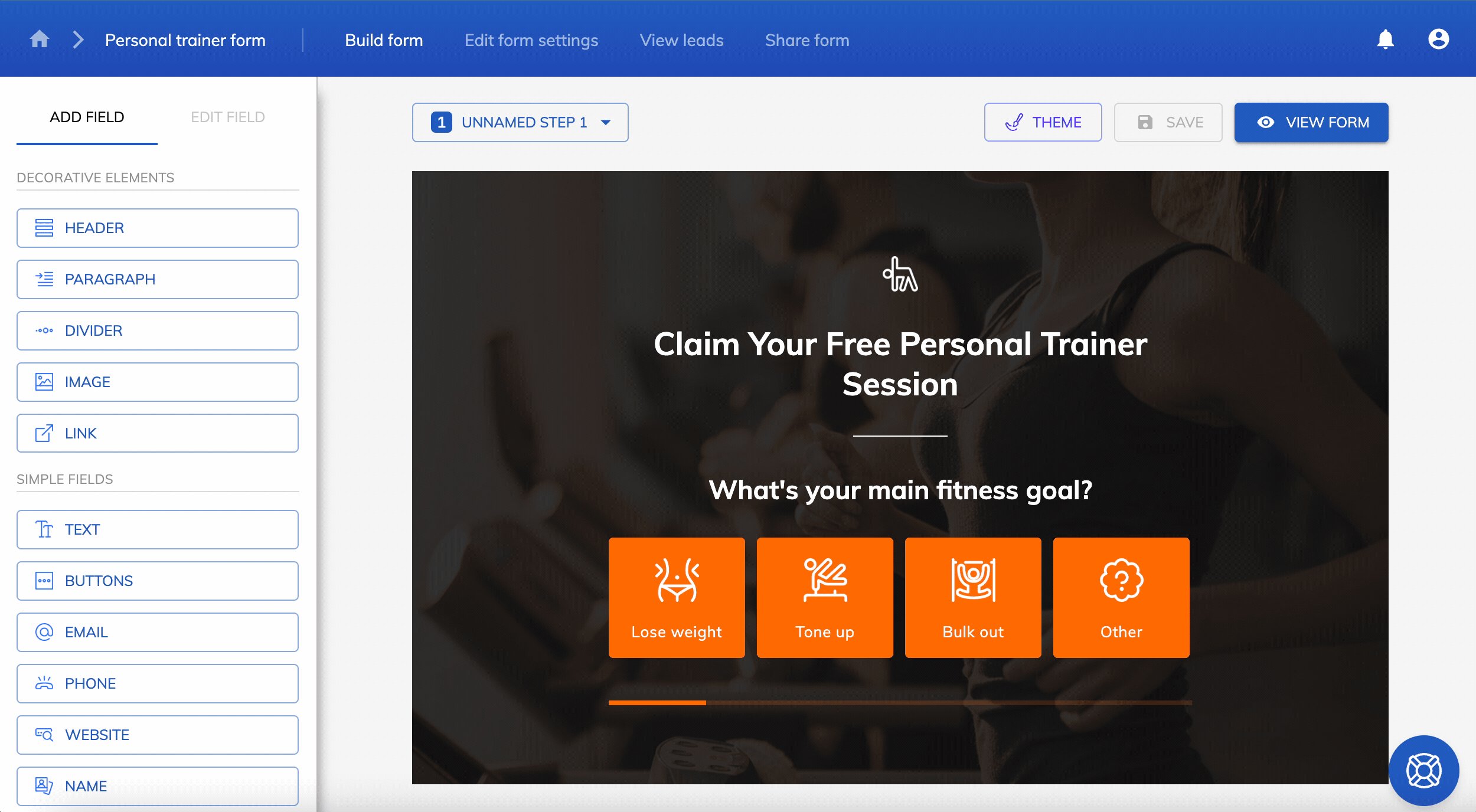
Visuelle Hierarchie verwenden
Die visuelle Hierarchie ist von entscheidender Bedeutung für die Benutzerführung durch Ihr Formular. Verwenden Sie klare Überschriften, fettgedruckten Text und kontrastreiche Farben, um zwischen den Abschnitten zu unterscheiden und wichtige Informationen hervorzuheben.
Verwenden Sie Farben, die sich vom Rest der Seite abheben, und stellen Sie sicher, dass Ihr Text und Ihr CTA richtig hervorstechen.
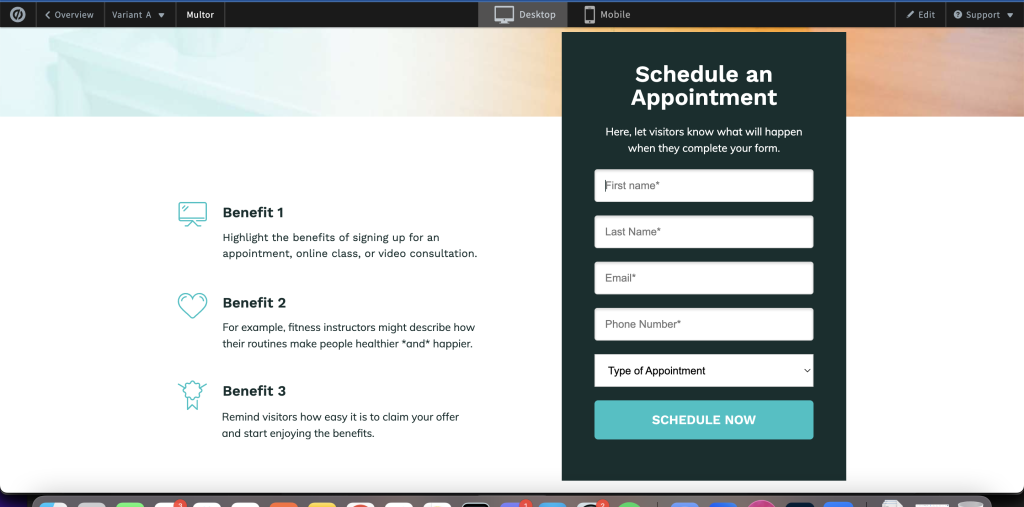
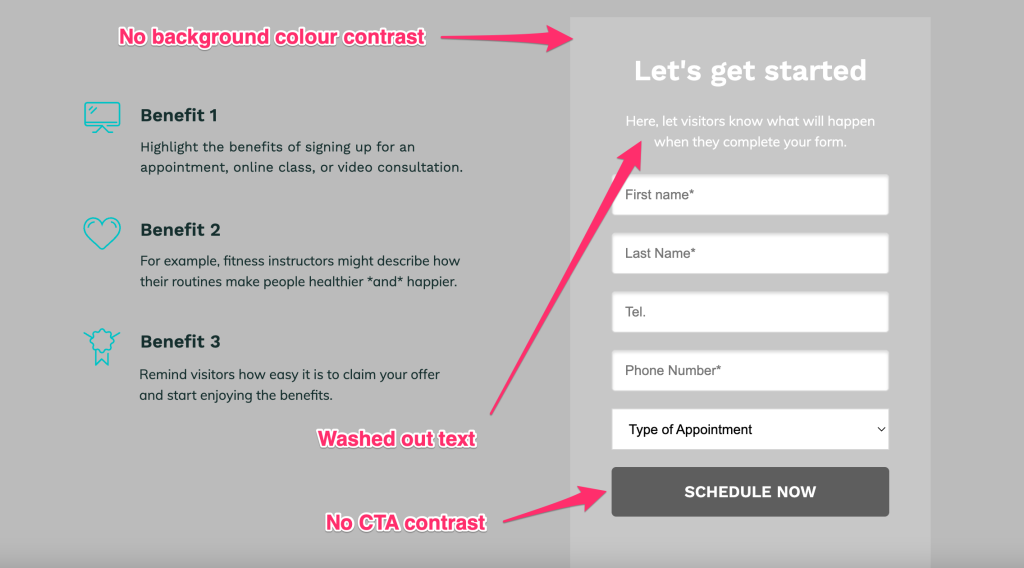
Hier ist ein Beispiel dafür, wie Sie Ihr Formular nicht gestalten sollten:

Verwenden Sie die richtigen Formularfelder
Es ist wichtig, die Art des Formularfelds mit den Daten abzustimmen, nach denen Sie fragen.
So sollte beispielsweise ein Telefonnummernfeld nur numerische Eingaben zulassen, und ein E-Mail-Adressfeld sollte nur gültige E-Mail-Formate akzeptieren. Durch die Verwendung der richtigen Eingabearten für jedes Feld wird sichergestellt, dass die Benutzer Daten einfach und genau eingeben können, wodurch die Fehlerwahrscheinlichkeit minimiert und die Benutzerfreundlichkeit verbessert wird.
Testen und iterieren
Und schließlich sollten Sie sich nicht scheuen, verschiedene Formulardesigns zu testen und Feedback von Ihren Nutzern einzuholen. Analysieren Sie regelmäßig die Leistung Ihres Formulars, und treffen Sie datengestützte Entscheidungen, um Ihr Formular für maximale Konversionen zu optimieren.
Wenn Sie genug Traffic erhalten, um statistische Signifikanz zu erreichen, können Sie die A/B-Testing-Tools von Unbounce verwenden, um
Gemeinsame Unbounce Form Fehler zu vermeiden
Um den Erfolg Ihrer Unbounce-Formulare sicherzustellen, ist es wichtig, häufige Fehler zu vermeiden, die sich negativ auf Ihre Konversionsraten auswirken können. Hier sind einige der häufigsten Fehler, auf die Sie achten sollten:
Zu viele Informationen erfragen
Wenn Sie zu viele Informationen abfragen, kann das Ihre Besucher überfordern und zu niedrigeren Abschlussraten führen. Beschränken Sie sich auf die wesentlichen Informationen, die Sie sammeln müssen, und fragen Sie nur dann nach zusätzlichen Informationen, wenn diese für Ihre Geschäftsziele erforderlich sind.
Schlechtes Layout und Design der Formulare
Ein schlecht gestaltetes Formular kann für die Benutzer verwirrend und frustrierend sein, was zu niedrigeren Konversionsraten führt. Stellen Sie sicher, dass Ihr Formular optisch ansprechend und einfach zu navigieren ist, mit klaren Bezeichnungen und einem logischen Layout.
Das Formular geht auf der Zielseite “verloren
Die Prominenz eines Formulars auf der Landing Page spielt eine entscheidende Rolle für seine Wirksamkeit. Ein leicht identifizierbares Formular hebt sich vom umgebenden Inhalt ab und sorgt dafür, dass der Besucher es zwischen den anderen Gestaltungselementen nicht übersieht.
Diese Sichtbarkeit ist für die Maximierung der Konversionsrate von entscheidender Bedeutung, da Besucher viel eher bereit sind, ein Formular auszufüllen, das sofort erkennbar und zugänglich ist.
Fehlende Vertrauenssignale
Vertrauenssignale, wie z. B. Sicherheitsabzeichen oder Social Proof, können dazu beitragen, Vertrauen bei Ihren Besuchern aufzubauen und die Wahrscheinlichkeit zu erhöhen, dass sie Ihr Formular ausfüllen. Achten Sie darauf, dass Sie in Ihren Formularen und Landing Pages relevante Vertrauenssignale einbauen.
Verwendung von kompliziertem benutzerdefiniertem JavaScript und Hacks
Wir haben alle Arten von JavaScript gesehen, die im Laufe der Jahre zu Unbounce-Seiten hinzugefügt wurden – entworfen, um alles zu tun, von der Neuanordnung von Feld-Layouts bis zum Zusammenhacken von mehrstufigen Formularen.
Vermeiden Sie es, komplizierten Code aus Online-Foren zu verwenden, wenn Sie sich nicht sicher sind, was er bewirkt – es wird sehr schwierig, ihn zu pflegen, und man kann leicht Fehler machen.
Unbounce Formular FAQs
Können Sie zwei Formulare in Unbounce haben?
Nein, Unbounce bietet keine integrierte Möglichkeit, mehr als ein Formular auf einer einzigen Seite einzubinden. Dies ist jedoch mit einem Formularersteller eines Drittanbieters wie Growform möglich. Damit können Sie einer Landing Page beliebig viele verschiedene Formulare hinzufügen, jedes mit eigenen Konversionszielen und Aktionen.
Wie kann ich ein Formular in Unbounce einbetten?
Um ein Formular in Unbounce einzubetten, erstellen Sie zunächst Ihr Formular mit einem Formularerstellungsprogramm eines Drittanbieters und kopieren Sie den generierten Code.
Melden Sie sich anschließend bei Ihrem Unbounce-Konto an und navigieren Sie zu der Landing Page, in die Sie das Formular einbetten möchten. Ziehen Sie im Unbounce Page Builder ein “Custom HTML”-Widget auf Ihre Seite, auf der das Formular erscheinen soll.
Klicken Sie auf das Widget und fügen Sie den Einbettungscode oder den HTML-Code Ihres Formulars in den Bereich “HTML bearbeiten” ein. Speichern Sie Ihre Änderungen und veröffentlichen Sie die Seite. Vergessen Sie nicht zu prüfen, ob die mobile Ansicht auch gut aussieht!
Wie kann ich in Unbounce Formulare mit bedingter Logik erstellen?
Um ein Formular mit bedingter Logik zu erstellen (bei dem Felder auf der Grundlage vorheriger Eingaben dynamisch ein- und ausgeblendet werden), müssen Sie ein Formularerstellungsprogramm eines Drittanbieters verwenden. Wir sind voreingenommen, aber natürlich empfehlen wir unseren eigenen Formularersteller…
Einführung von Growform, einem besseren Formularersteller
Sie haben also ein Formular erstellt, das in das Design Ihrer Unbounce-Landingpage passt und genau die richtige Menge an Informationen sammelt – schön!
Wenn Sie Ihr Formularspiel noch weiter verbessern möchten, sollten Sie sich Growform ansehen, die Nr. 1 für mehrstufige Formularerstellung:

Growform macht es einfach, schöne Formulare für Unbounce zu erstellen und bietet erweiterte Möglichkeiten wie mehrstufiges Formulardesign, Formulare mit bedingter Logik, versteckte Felder und mehr.
Um loszulegen, starten Sie Ihre 14-tägige kostenlose Testversion und folgen Sie dem Unbounce-Tutorial hier.
Recent Posts
- Hier sind die besten Google Forms-Alternativen für eine effizientere Datenerfassung
- MSP Lead Generation: Die besten Strategien zur Gewinnung und Umwandlung von Kunden
- 11 wichtige Formulartypen zur Steigerung von Lead-Generierung und Konversionen
- Wir stellen Ihnen die besten Wufoo-Alternativen für die Erstellung hochkonvertierender Formulare vor
- Wir führen 9 Best Practices für Landing Pages zur Maximierung der Konversionen auf
