Unbedingt zu beachtende UX Best Practices bei der Gestaltung eines mehrstufigen Formulars
Update Februar 2025: Wir haben neue Tipps hinzugefügt und diesen Beitrag auf den neuesten Stand gebracht, um neue bewährte Verfahren zu berücksichtigen.
Inhaltsverzeichnis
Kurze Zusammenfassung
In diesem Leitfaden erläutern wir die besten UX-Praktiken für die Gestaltung von mehrstufigen Formularen, einschließlich der Entfernung unnötiger Felder, der Verwendung von Fortschrittsanzeigen und der Optimierung der Reihenfolge der Fragen. Außerdem vergleichen wir mehrstufige mit einstufigen Formularen und heben ihre Vorteile hervor. Am Ende dieses Artikels werden Sie mit umsetzbaren Strategien ausgestattet sein, um ansprechende und effektive mehrstufige Formulare zu erstellen.
Sie wissen nicht, wo Sie anfangen sollen, wenn es darum geht, ein benutzerfreundliches mehrstufiges Formular zu entwerfen?
Sie sind nicht allein. In diesem umfassenden Leitfaden stellen wir Ihnen die wichtigsten UX-Best Practices für die Gestaltung von mehrstufigen Formularen vor, die auf jahrelanger Erfahrung in den Bereichen Conversion-Rate-Optimierung, bezahltes Marketing und Formulardesign basieren.
Diese Erkenntnisse verwandeln Ihr Formular in ein ansprechendes, benutzerfreundliches Erlebnis, das nicht nur gut aussieht, sondern auch außergewöhnlich gut funktioniert.
Wir werden uns mit der idealen Anzahl von Feldern für ein optimales Benutzerengagement befassen, die wichtigsten Formularelemente untersuchen und erörtern, wie Sie Ihre Formularfragen für maximale Konversionen anordnen können.
Wir geben Expertentipps, wie man den Benutzern klare Anweisungen gibt, Fortschrittsindikatoren einbaut und Validierungstechniken einsetzt, um Fehler zu minimieren und eine reibungslose Benutzererfahrung zu gewährleisten.
Am Ende dieses Beitrags haben Sie ein umfassendes Verständnis der Schlüsselkomponenten eines erfolgreichen mehrstufigen Formulars und sind gut gerüstet, um ein ansprechendes und benutzerfreundliches Formular zu erstellen, das Ihre Benutzer zum Weitermachen bewegt. Also, lassen Sie uns eintauchen und beginnen Sie damit, Ihr mehrstufiges Formular in ein Konversionskraftwerk zu verwandeln!
Was ist ein mehrstufiges Formular?
Ein mehrstufiges Formular ist ein Online-Formular, das die Benutzereingabe in mehrere Schritte oder Seiten aufteilt, anstatt alle Felder auf einmal anzuzeigen. Indem die Fragen in logische Abschnitte unterteilt werden, vereinfacht dieser Ansatz den Prozess, so dass die Benutzer ihn leichter ausfüllen können, ohne sich überfordert zu fühlen.
Mehrstufige Formulare sind effektiv, weil sie die Psychologie des progressiven Engagements und der Bindung nutzen. Ein Schritt nach dem anderen reduziert die kognitive Belastung und sorgt dafür, dass sich die Benutzer konzentrieren. Jeder abgeschlossene Schritt verstärkt das Gefühl des Fortschritts, erhöht die Wahrscheinlichkeit des Ausfüllens des Formulars und verbessert die Konversionsraten, insbesondere bei längeren oder komplexeren Formularen.
Beispiel für ein mehrstufiges Formular
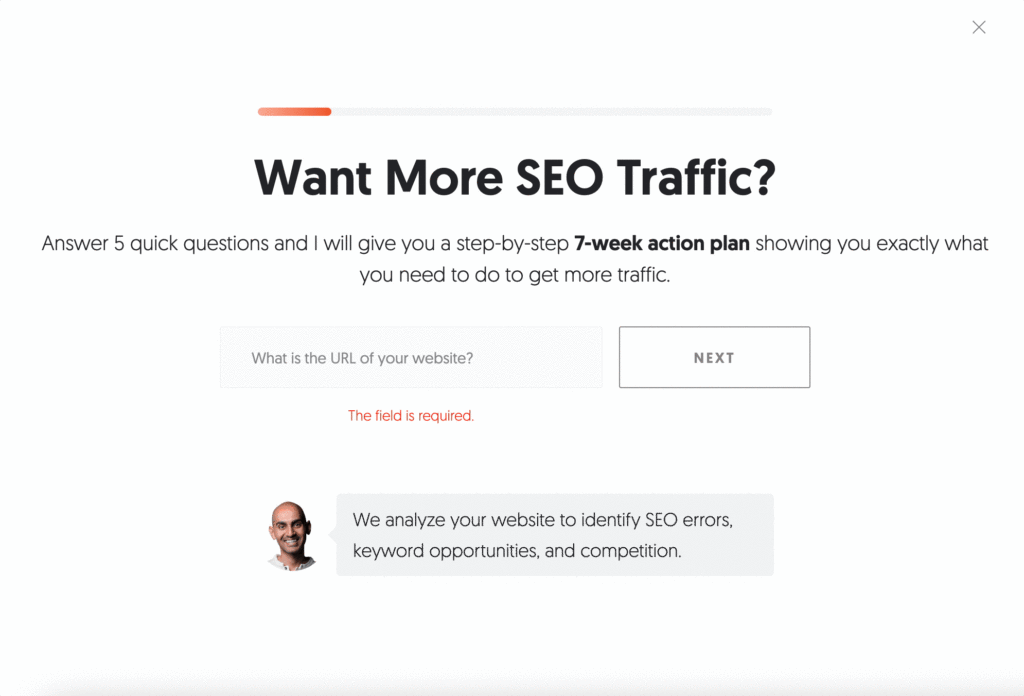
Ein großartiges Beispiel aus der Praxis für ein effektives mehrstufiges Formular ist das Formular auf der Landing Page von Neil Patel “Want More SEO Traffic?”.

Neil Patel, ein Kraftpaket im Marketing, sorgt dafür, dass jeder Besucher einen überzeugenden Grund hat, sich zu engagieren. Sein Team bietet einen 7-wöchigen SEO-Aktionsplan an, der direkt in den Posteingang des Benutzers geschickt wird, so dass sich das Formular nicht aufdringlich, sondern wertvoll anfühlt.
Im ersten Schritt wird nach einer Website-URL gefragt, eine einfache, reibungslose Anfrage, die sich natürlich anfühlt, da sie für den kostenlosen Bericht erforderlich ist. Während des gesamten Prozesses unterstreicht das Formular auf subtile Weise die Vorteile, die die Benutzer erhalten werden, während jede Datenabfrage klar begründet ist.
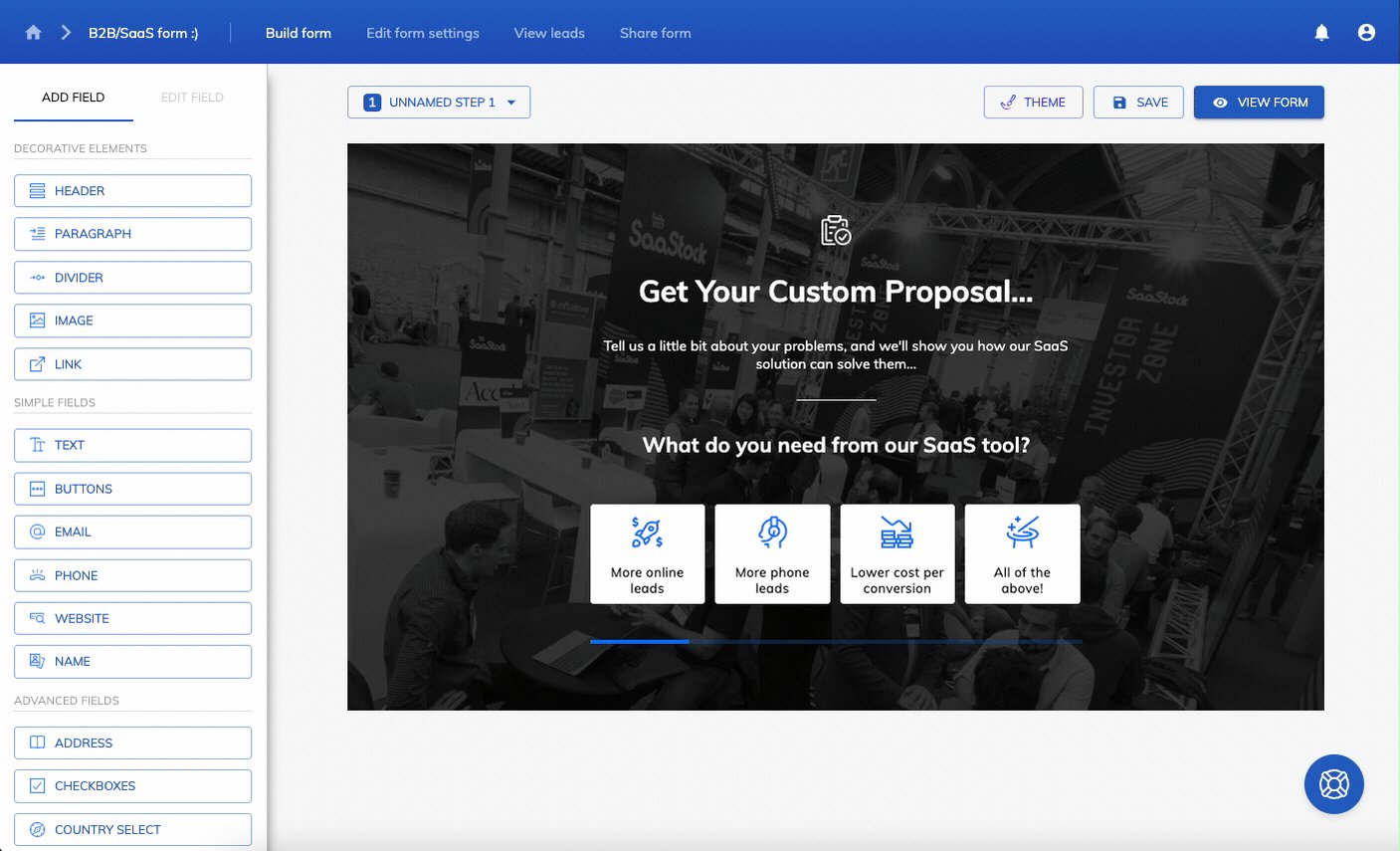
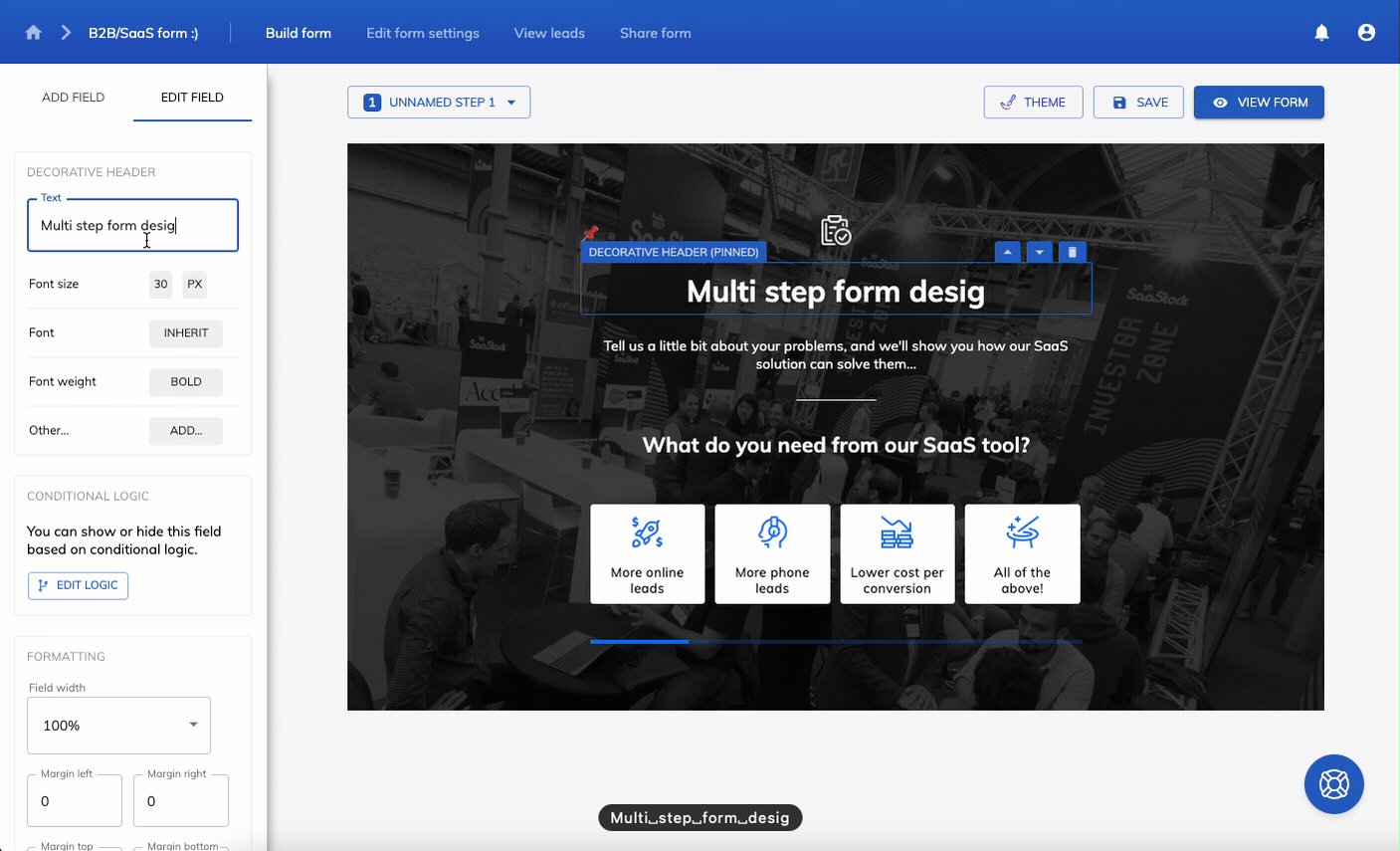
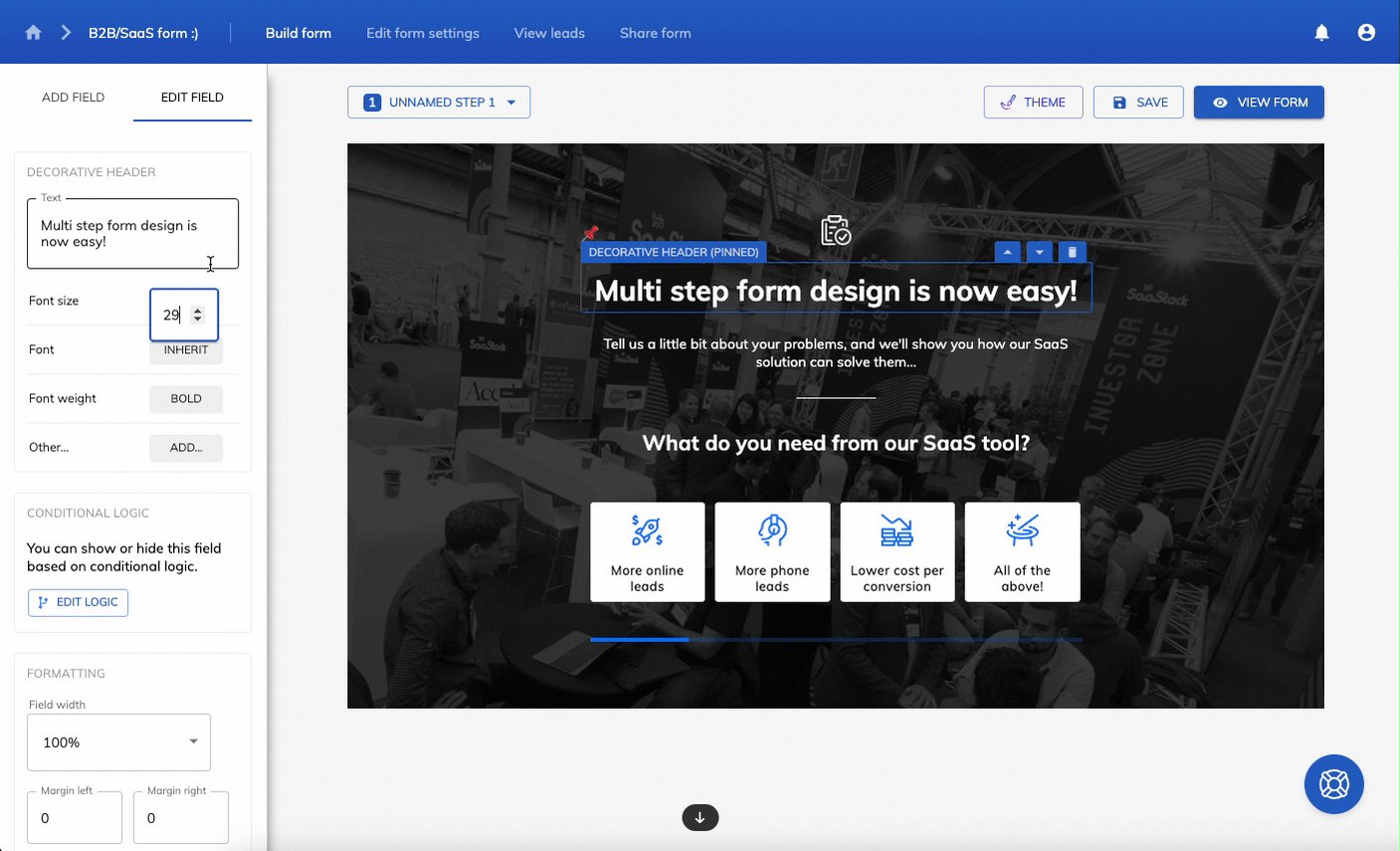
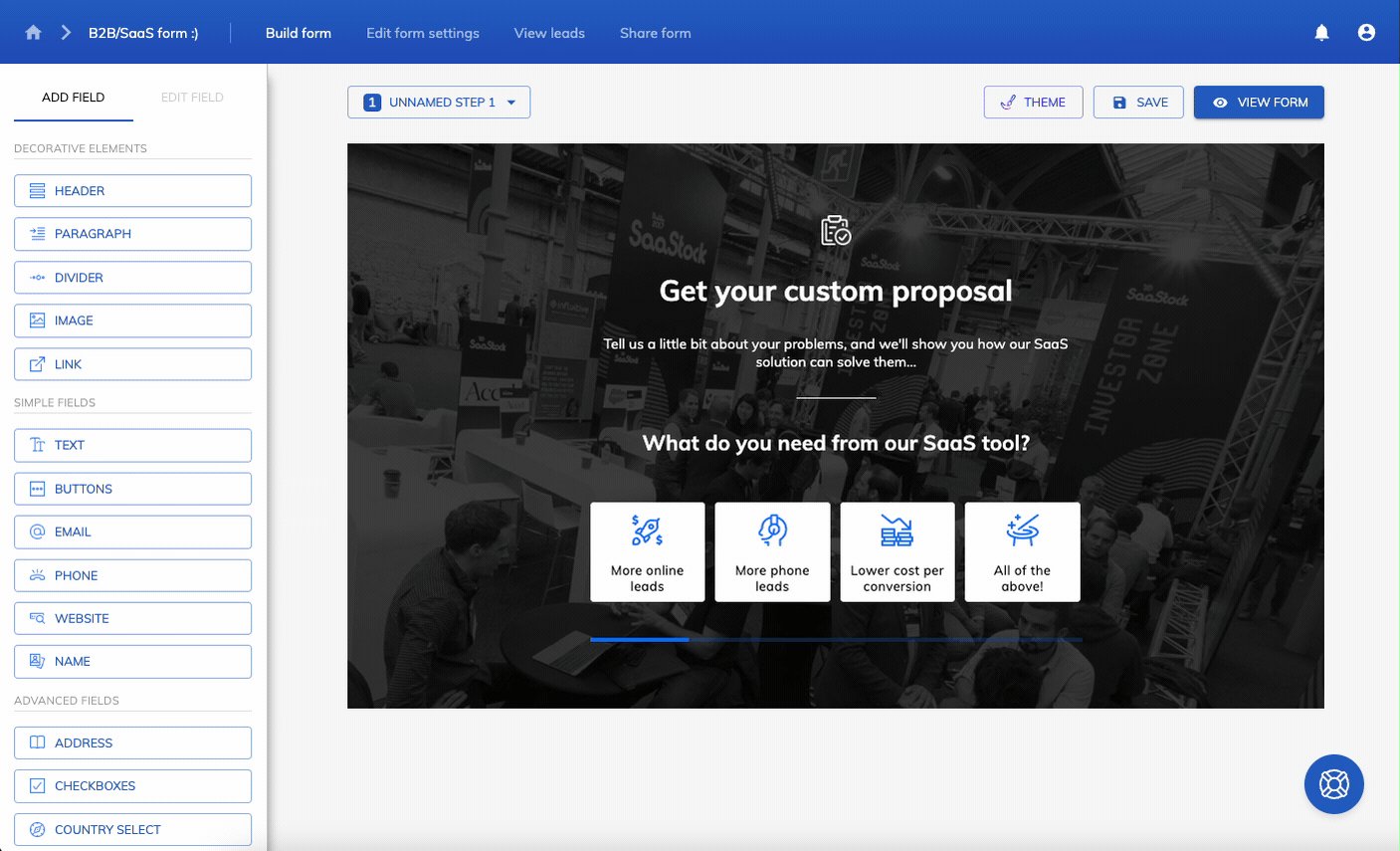
Mit dem mehrstufigen Formularersteller von Growform ist die Erstellung von Formularen wie diesen mühelos. Unsere Plattform bietet eine Bibliothek mit wunderschön gestalteten Vorlagen, die Sie an Ihre Bedürfnisse anpassen können.
Mehrstufige Formulare vs. einstufige Formulare
- In einstufigen Formularen werden alle Felder auf einmal angezeigt, was sie ideal für eine schnelle, mühelose Datenerfassung macht. Allerdings können sie für die Benutzer überwältigend sein, insbesondere bei komplexen Formularen.
- Bei mehrstufigen Formularen hingegen wird der Prozess in kleinere, überschaubare Abschnitte unterteilt. Dies verringert die kognitive Belastung und erhöht die Wahrscheinlichkeit, dass die Benutzer das Formular ausfüllen. Mit jedem ausgefüllten Schritt erhalten die Benutzer ein Gefühl des Fortschritts, was sie zum Weitermachen motiviert. Mehrstufige Formulare sind besonders effektiv, wenn es darum geht, detailliertere Informationen zu sammeln und gleichzeitig den Prozess benutzerfreundlich zu halten.
Für die Lead-Generierung sind mehrstufige Formulare oft die beste Wahl, da sie dazu beitragen, besser qualifizierte Leads zu erfassen und gleichzeitig den Abbruch des Formulars zu minimieren.
Vorteile von mehrstufigen Formularen
Die Verwendung eines mehrstufigen Formulars kann zahlreiche Vorteile bieten:
Höhere Abschlussquoten
Benutzer fühlen sich weniger schnell überfordert, wenn Formulare in mehrere Schritte unterteilt sind. Indem sie einen Abschnitt nach dem anderen präsentieren, machen mehrstufige Formulare den Prozess einfacher und zugänglicher, was zu höheren Ausfüllraten führt.
Verbesserte Datengenauigkeit
Wenn Benutzer ein langes Formular auf einmal ausfüllen, kann es sein, dass sie es überstürzen, was zu Fehlern oder unvollständigen Antworten führt. Bei mehrstufigen Formularen werden die Informationen logisch unterteilt, so dass es für die Benutzer einfacher ist, genaue Angaben zu machen, was die Datenqualität verbessert.
Verbessertes Benutzererlebnis
Eine strukturierte, geführte Formularerfahrung schafft eine reibungslosere und intuitivere Reise für die Benutzer. Fortschrittsanzeigen, klare CTAs und eine einfache Navigation sorgen dafür, dass die Benutzer während des gesamten Prozesses die Kontrolle behalten, was Frustration und Abbrüche reduziert.
Bessere Lead-Qualifizierung
Durch die schrittweise Erfassung relevanter Informationen ermöglichen mehrstufige Formulare Unternehmen die Vorqualifizierung von Interessenten. Anstatt unvollständige oder irrelevante Daten zu erfassen, können Unternehmen Nutzer mit geringem Interesse herausfiltern und sich auf Interessenten mit hohem Wert konzentrieren.
Handy-freundliches Design
Die Aufteilung von Formularen in kleinere, verständliche Abschnitte verbessert die Benutzerfreundlichkeit auf mobilen Geräten. Da mobile Benutzer oft Schwierigkeiten mit langen Formularen haben, verbessert ein schrittweiser Ansatz die Zugänglichkeit und das Engagement, was zu besseren Konversionsraten führt.
Wesentliche UX-Best-Practices für die Erstellung von mehrstufigen Formularen
8. Alle unwesentlichen Felder entfernen
Je kürzer das Formular ist, desto mehr Konversionen werden generiert, so die gängige Meinung.
Aber wie bei so vielen konventionellen Weisheiten ist es fraglich, ob sie tatsächlich wahr sind oder nicht.
Eine bahnbrechende Studie von HubSpot hat herausgefunden, dass die Konversionsraten nur relativ geringfügig sinken, wenn den Formularen mehr Felder hinzugefügt werden. Außerdem konvertieren Formulare mit 2 bis 5 Feldern besser als solche mit nur einem Feld:
Und in einer anderen Studie fand Unbounce heraus, dass die Reduzierung der Anzahl der Formularfelder zu einem Rückgang der Konversionen um 14% führte.
Formulare mit mehreren Feldern können also tatsächlich besser konvertieren als ihre Alternativen mit nur einem Feld. Darüber hinaus können Sie durch das Hinzufügen weiterer Felder detailliertere Informationen erfassen, was die Qualität der Leads verbessern kann.
Wie sieht also das Gleichgewicht aus? Wie viele Felder sollten in einem mehrstufigen Formular enthalten sein?
Einfach ausgedrückt: Wenn Sie eine bestimmte Information über Ihre Leads nicht unbedingt erfassen müssen, sollten Sie nicht danach fragen.
Wenn Sie z. B. Leads nur per E-Mail kontaktieren, brauchen Sie nicht auch noch nach der Telefonnummer zu fragen.
Eine Studie des norwegischen E-Commerce-Unternehmens BliVakker, in der die Auswirkungen des Entfernens nicht benötigter Formularfelder getestet wurden, zeigt die Vorteile einer strengen Gestaltung von mehrstufigen Formularen. Es wurden drei verschiedene Formularversionen getestet:
- Kontrolle: Das ursprüngliche Formular, das 17 Felder enthält
- Skjema-Light: Das Originalformular, aber ohne drei Felder – Kontonummer, Telefonnummer und Telefonnummer am Abend
- Skjema-Uberlight: Ein noch reduzierteres Formular mit weniger Feldern und Navigationselementen
Nach gängiger Lehrmeinung sollte das schmissig betitelte Skjema-Uberlight den Sieg davontragen. In Wirklichkeit aber setzte sich Skjema-Light die Krone auf und steigerte die Konversionsrate um fast 11 %:
Nach der Durchführung des Tests und der Auswertung der Zahlen kam BliVakker zu dem Schluss, dass die Verringerung der Anzahl unnötiger Felder die Konversionsrate erhöht – aber auch, dass das Entfernen von zu vielen Informationen die Leistung beeinträchtigen kann.
Es empfiehlt sich, mit relativ wenigen Feldern zu beginnen (wir empfehlen etwa 5-6 und in der Regel nicht mehr als 10) und dann nach und nach weitere Felder einzubauen.
7. Vermeiden Sie Mehrfachspalten
Es gibt eine Zeit und einen Ort für mehrere Spalten.
Wenn Sie ein antiker griechischer Architekt sind, werden Sie verrückt – je mehr Säulen, desto besser.
Wenn Sie jedoch ein Lead Capture-Formular erstellen, sind einzelne Spalten definitiv der richtige Weg, da sie für die Benutzer viel einfacher zu verstehen und auszufüllen sind.
UX-Forschungsexperten des Baymard-Instituts haben erklärt, dass mehrspaltige Formularlayouts “anfällig für Fehlinterpretationen” sind, was häufig zu zwei häufigen Benutzerfehlern führt:
- Fehlende Felder, entweder weil sie die Bedeutung der mehreren Spalten nicht verstehen oder weil sie sie einfach übersehen
- Ausfüllen nicht zusammenhängender oder falscher Felder, weil sie glauben, dass diese Schritte erforderlich sind
Hier ist ein gutes (oder eher schlechtes) Beispiel dafür in Aktion, mit freundlicher Genehmigung des multinationalen Einzelhandelsriesen Walmart:
Was ist denn hier los? Wir sehen, dass der betreffende Benutzer begonnen hat, Spalte eins auszufüllen und seinen Vor- und Nachnamen hinzuzufügen. Aber dann übersprangen sie das Telefonfeld komplett und gingen direkt zur zweiten Spalte über.
Das große Problem besteht darin, dass es keine einheitliche Methode gibt, mit der die Nutzer Spalten falsch interpretieren können, wie Baymard aufzeigt:
Ironischerweise ist dieses Diagramm in Spalten angeordnet, und es ist auch ziemlich verwirrend zu sehen.
Das Einzige, was völlig klar ist, ist dies: Wenn Sie Ihre Konversionsraten verbessern wollen, sagen Sie “nein” zu mehreren Spalten.
6. Verwenden Sie Etiketten, keine Platzhalter
Ein Formularfeld ist nur ein großes leeres Feld.
Daher ist es verständlich, dass sich viele Marken dafür entscheiden, sie mit Platzhaltertexten zu füllen, die nützliche Hinweise auf die erforderlichen Informationen geben sollen.
Diese Platzhalterkopie könnte jedoch mehr schaden als nutzen.
Um das zu verdeutlichen, hier eine Illustration der Norman Nielsen Group (NNG), die zeigt, wovon wir sprechen:
Nun könnten Sie denken, dass Etiketten und Platzhalter ziemlich austauschbar sind. Laut NNG haben Benutzertests jedoch wiederholt gezeigt, dass die Ersetzung von Beschriftungen durch Platzhaltertext der Benutzerfreundlichkeit aus mehreren Gründen eher schadet als nützt:
- Platzhaltertext verschwindet, wenn Sie mit der Eingabe beginnen. Wenn Sie also den “Hinweis” vergessen, müssen Sie löschen, was Sie bereits geschrieben haben (oder in einigen Fällen die gesamte Seite aktualisieren)
- Fehlende Beschriftungen machen es unmöglich, am Ende noch einmal zu überprüfen, ob man alles richtig ausgefüllt hat.
- Wenn eine Fehlermeldung angezeigt wird, ist es schwer herauszufinden, was das Problem ist
- Wenn Sie mit der Tabulatortaste und nicht mit der Maus navigieren, ist die Wahrscheinlichkeit groß, dass Sie die Platzhalterkopie nicht einmal gelesen haben, bevor sie entfernt wird
- Der Blick wird von Natur aus auf leere Felder gelenkt, so dass Felder mit Platzhaltertexten leicht übersehen werden.
- Es ist leicht, Platzhaltertext mit automatisch ausgefüllten Daten zu verwechseln
- Manchmal muss eine Platzhalterkopie manuell gelöscht werden, was besonders ärgerlich ist
Wenn also ein eigenständiger Platzhaltertext ein absolutes Tabu ist, was sollten Sie dann tun?
Es ist ganz einfach: Verwenden Sie eine Beschriftung und fügen Sie einen Hinweis außerhalb des Formularfelds hinzu, wie NNG es hier demonstriert:
5. Wenn Sie ein Feld benötigen, markieren Sie es als erforderlich
Auch wenn Sie in Ihren mehrstufigen Formularen nur wesentliche Informationen erfassen sollten, besteht immer die Möglichkeit, dass einige Informationen nicht so “notwendig” sind wie andere.
Sie könnten zum Beispiel nach dem Vor-, Mittel- und Nachnamen eines Benutzers fragen. Was aber, wenn sie keinen zweiten Vornamen haben?
Vermutlich wollen Sie trotzdem, dass sie Ihr Formular ausfüllen. Daher ist es am besten, wenn Sie die Felder für den Vor- und Nachnamen als “erforderlich” und das Feld für den mittleren Namen als “optional” kennzeichnen.
Wie bei so vielen Aspekten der UX von mehrstufigen Formularen mag dies offensichtlich klingen, aber viele Marken machen es nicht klar (oder überhaupt nicht).
So weist NNG auf das folgende Beispiel von Citicards hin, das einen kleinen – und leicht zu übersehenden – Hinweis enthält, dass alle Felder obligatorisch sind, sofern nicht anders angegeben:
Der Übersichtlichkeit halber sollten alle Pflichtfelder als solche gekennzeichnet werden – idealerweise im Beschriftungsabschnitt, so wie UPS es hier tut (beachten Sie die Sternchen):
Und um es den Nutzern noch einfacher zu machen, sollten Sie alle optionalen Felder mit dem Wort “optional” versehen, so wie es Sephora macht:
4. Bereitstellung einer Inline-Validierung
Durch die Bereitstellung von Echtzeit-Feedback beim Ausfüllen von Feldern können Sie Fehler erheblich reduzieren und den Prozess des Ausfüllens von Formularen vereinfachen. Auf diese Weise können Ihre Nutzer ihre Fehler schnell erkennen und beheben, was zu einem reibungsloseren und effizienteren Ablauf führt.
Wenn ein Fehler auftritt, zeigen Sie eine klare und spezifische Fehlermeldung an, die das Problem erklärt und den Benutzer zur richtigen Lösung führt. Vermeiden Sie eine zu frühe Validierung von Feldern, z. B. wenn der Benutzer noch am Tippen ist, um Frustration zu vermeiden. Idealerweise sollte die Validierung erfolgen, sobald der Benutzer das Feld ausgefüllt hat oder wenn er versucht, zum nächsten Schritt überzugehen.
Bei mehrstufigen Formularen kann die Versuchung groß sein, bis zum Ende zu warten, um alle Felder zu validieren – aber das ist ein Rezept für ein Desaster. Wenn Sie alle Validierungen bis zum Ende aufsparen, werden Sie die Benutzer garantiert frustrieren und viele in der Navigation zwischen den Schritten verlieren.
Hängen Sie an der Validierung? Growform macht es Ihnen leicht – probieren Sie eine kostenlose 14 Tage kostenlos testen .
3. Klare CTAs verwenden
Seltsamerweise hat der durchschnittliche Internetnutzer wenig Lust, seine Zeit mit dem Ausfüllen von Formularen zu verbringen.
Wenn Sie sie also davon überzeugen wollen, ihre Daten weiterzugeben, müssen Sie sie mit einer klaren, überzeugenden Aufforderung zum Handeln (CTA) in die richtige Richtung lenken.
Wenn es um die Verwendung von CTAs in mehrstufigen Formularen geht, gibt es genug Empfehlungen und bewährte Verfahren, um einen ganzen Artikel zu füllen, daher sind diese Ratschläge bei weitem nicht erschöpfend. Aber in der Regel sollten Sie das tun:
- Halten Sie Ihre CTAs kurz und bündig
- Personalisieren Sie CTAs nach Möglichkeit auf einzelne Nutzer oder Zielgruppensegmente.
- Verwenden Sie Aktionsverben wie erkunden, einkaufen und lernen
- Führen Sie regelmäßig A/B-Tests durch, um Ihre CTAs zu optimieren.
- Verwenden Sie für den letzten Schritt einen anderen CTA als für die vorangegangenen (z. B. könnte auf den Schritten 1 – 3 “Nächster Schritt” stehen, während auf dem letzten Schritt steht “Holen Sie sich mein kostenloses Angebot”)
- Gestalten Sie Ihre CTAs nutzenorientiert, damit klar ist, warum der Nutzer klicken sollte.
- Fügen Sie eine CTA-Schaltfläche anstelle eines Textlinks oder Bildes ein
Zum letzten Punkt: Stellen Sie sicher, dass Ihre Schaltflächen tatsächlich wie Schaltflächen aussehen. Sie müssen herausstechen und “klickbar” sein, wie GoSquared zeigt:
2. Beginnen Sie zuerst mit einfachen Fragen
Das Beste am Design von mehrstufigen Formularen ist, dass den Benutzern nur die erste Frage – oder eine Handvoll Fragen – angezeigt wird, wenn sie Ihr Formular zum ersten Mal sehen.
Das heißt, es gibt keinen Einschüchterungsfaktor und keinen Grund, nicht mit dem Ausfüllen zu beginnen.
Und es bietet noch einen weiteren Vorteil: Sie können den Nutzern den Einstieg erleichtern, indem Sie ihnen zunächst einfache Fragen stellen, die wenig Reibung verursachen.
Wenn sie dann mit einer Frage konfrontiert werden, deren Beantwortung etwas mehr Mühe erfordert, haben sie die ersten Fragen bereits im Schnelldurchlauf beantwortet. Und weil sie das Gefühl haben, dass sie bereits Fortschritte gemacht haben, ist die Wahrscheinlichkeit groß, dass sie weitermachen werden.
Was als “reibungsarme Frage” gilt, hängt natürlich vom Zweck Ihres Formulars ab.
Aber hier ist ein gutes Beispiel für ein Angebotsanfrageformular von Nearly Real Florals, das mit der Frage beginnt: “Welche Art von Veranstaltung planen Sie?”
Dieser Ansatz hat zwei Vorteile:
- Die Antwort ist einfach: Sie würden keinen Kostenvoranschlag einholen, wenn Sie nicht wüssten, welche Art von Veranstaltung Sie planen.
- Es regt die Nutzer dazu an, über die Vorteile Ihres Produkts nachzudenken – in diesem Fall über die wunderschönen Blumen, die auf Ihrer aufregenden Veranstaltung zu sehen sein werden!
1. Verwenden Sie einen Fortschrittsbalken
Fortschrittsbalken sind eine der stärksten Waffen in Ihrem Arsenal, wenn es darum geht, das Ausfüllen von mehrstufigen Formularen zu fördern.
Auch hier geht es nur um Psychologie. Wenn wir einen Fortschrittsbalken sehen, haben wir die Gewissheit, dass der ganze Prozess nicht zu viel Zeit in Anspruch nehmen wird. Und wenn wir jeden Abschnitt abschließen, bekommen wir einen winzigen Dopaminschub, da wir dem Abschluss einen Schritt näher kommen.
Wie sollte Ihr Fortschrittsbalken also aussehen?
Es überrascht nicht, dass es eine Vielzahl von Möglichkeiten gibt. Sie können einen nummerierten Balken, einen Prozentsatz oder eine Checkliste für die Fälle verwenden, in denen die Felder nicht in einer bestimmten Reihenfolge ausgefüllt werden müssen.
Unsere Erfahrung zeigt jedoch, dass ein einfacher farbiger Balken gut geeignet ist, um Konversionen zu fördern. Hier ist eines, das mit Growform erstellt wurde:
Es gibt zwar einige Gelegenheiten, in einem mehrstufigen Formular keinen Fortschrittsbalken zu verwenden (z. B. wenn Sie den Benutzer nicht zu früh darauf hinweisen wollen, dass es viele Schritte gibt!), doch überwiegen die Vorteile eines Fortschrittsbalkens im Allgemeinen die Risiken.
Verwandt: Wie man ein mehrstufiges Growform-Formular zu Leadpages hinzufügt
Was nun?
Wie Sie wahrscheinlich sehen können, ist eine mehrstufige Formular-UX schwierig. Es ist leicht, über Fortschrittsbalken, Validierung, Formularlayout und sogar die Reihenfolge der Fragen zu stolpern.
Glücklicherweise ist Growform hier, um zu helfen.

Growform macht es einfach, mehrstufige Formulare in Übereinstimmung mit UX Best Practices zu erstellen, vom Hinzufügen von ansprechenden Fortschrittsbalken bis hin zur Erstellung von CTA-Buttons, die unbedingt angeklickt werden müssen.
Selbst wenn Sie nicht wissen, wo Sie anfangen sollen, können Sie sich von den mehr als 20 leistungsstarken Branchenvorlagen inspirieren lassen.
Überzeugen Sie sich selbst und starten Sie noch heute Ihre 14-tägige kostenlose Testversion!
Recent Posts
- Hier sind die besten Google Forms-Alternativen für eine effizientere Datenerfassung
- MSP Lead Generation: Die besten Strategien zur Gewinnung und Umwandlung von Kunden
- 11 wichtige Formulartypen zur Steigerung von Lead-Generierung und Konversionen
- Wir stellen Ihnen die besten Wufoo-Alternativen für die Erstellung hochkonvertierender Formulare vor
- Wir führen 9 Best Practices für Landing Pages zur Maximierung der Konversionen auf
