So erstellen Sie Hubspot-Mehrschrittformulare (ohne Code)
Hubspot ist eine vielseitige Marketingplattform, die verschiedene Tools, darunter auch Formulare, anbietet, um das Wachstum von Unternehmen durch Automatisierung zu unterstützen.
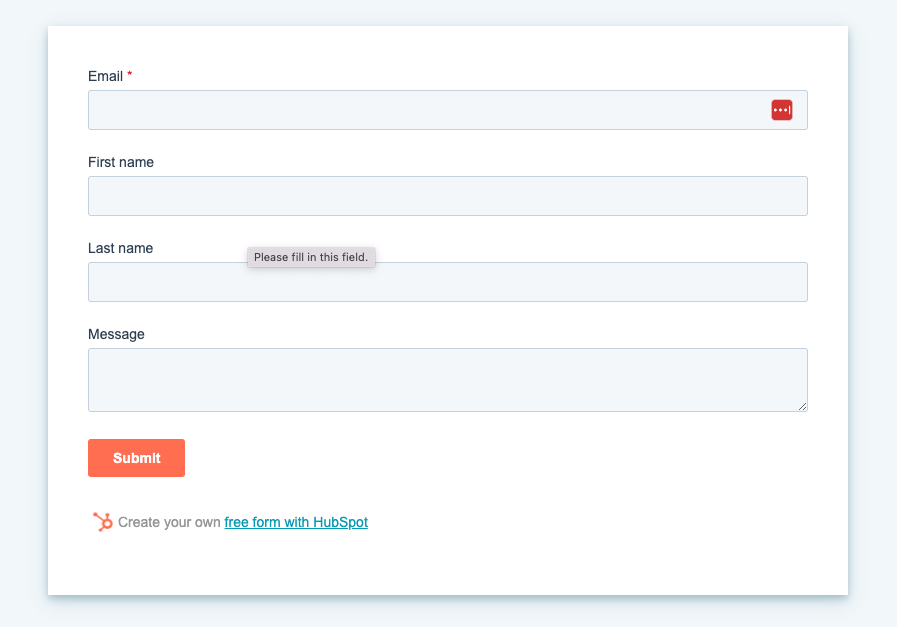
Es verfügt über einen eigenen Formularersteller, der eine einfache Datenerfassung ermöglicht, wobei die Leads direkt an das CRM weitergeleitet werden:

Aber eine Frage, die uns oft gestellt wird, lautet: “Gibt es bei Hubspot mehrstufige Formulare?”.
Ab Mai 2023 unterstützt Hubspot keine mehrstufigen Formulare. Die einzigen Möglichkeiten, ein mehrstufiges Formular auf Hubspot zu erstellen, sind im Moment:
a.) Erstellen Sie ein Formular, das die Benutzer auf eine andere Hubspot-Seite (mit einem anderen Formular) weiterleitet, und wiederholen Sie jeden Schritt (nicht empfohlen)
b.) Verwenden Sie die Funktion “abhängige Felder” von Hubspot, um für jede Frage ein anderes Feld anzuzeigen. Der Benutzer befindet sich dann auf derselben Seite, aber es entsteht der Eindruck eines mehrstufigen Formulars (nicht empfohlen).
c.) Verwenden Sie einen Formularersteller wie Growform, um ein mehrstufiges Formular zu erstellen und die Leads an Hubspot zu senden (empfohlen):


Es ist ein wenig rätselhaft, dass Hubspot beschlossen hat, mehrstufige Formulare in ihrem Formular-Builder nicht zu unterstützen, da sie nachweislich die Konversionsraten erheblich steigern und Hubspot sogar selbst für sie eintritt.
In jedem Fall zeigt Ihnen dieser Leitfaden genau, wie Sie unglaubliche Hubspot-Mehrschrittformulare erstellen können, die so raffiniert sind, dass jeder Vermarkter neidisch wird!
Inhaltsverzeichnis
Warum überhaupt ein mehrstufiges Formular verwenden?
Mehrstufige Formulare bieten mehrere Vorteile gegenüber herkömmlichen einstufigen oder einseitigen Formularen. Diese Vorteile umfassen:
- Verbesserte Benutzerfreundlichkeit: Die Aufteilung eines langen Formulars in kleinere Abschnitte kann das Ausfüllen des Formulars für die Benutzer weniger einschüchternd machen. Dieser Ansatz für die Gestaltung von Formularen trägt dazu bei, die Abbruchraten zu senken und die Wahrscheinlichkeit zu erhöhen, dass die Benutzer das Formular ausfüllen.
- Höhere Konversionsraten: Da der Prozess des Ausfüllens von Formularen überschaubarer ist, erzielen mehrstufige Formulare wesentlich höhere Konversionsraten als einstufige Formulare. Die Wahrscheinlichkeit, ein Formular zu starten und auszufüllen, ist größer, wenn die Benutzer das Gefühl haben, dass es nicht zu überwältigend ist – was zu mehr Konversionen für Sie führt!
- Bessere Datenerfassung: Mit mehrstufigen Formularen können Sie detailliertere Informationen von den Benutzern erfassen, ohne sie zu überfordern. Indem Sie das Formular in Abschnitte unterteilen, ermöglichen Sie es den Nutzern, genauere und umfassendere Daten anzugeben, was zu einer besseren Lead-Qualifizierung und -Segmentierung führt.
- Weniger Formularabbrüche: Durch ein benutzerfreundlicheres Ausfüllen von Formularen ist die Wahrscheinlichkeit geringer, dass Besucher die Beantwortung von Fragen auf halbem Weg abbrechen. Dies führt zu einer erfolgreicheren Übermittlung von Formularen und einer höheren Anzahl von Leads, die erfasst werden.
Warum einen Form Builder verwenden, anstatt Hacks und Workarounds zu benutzen?
Es war großartig zu sehen, wie die Hubspot-Community zusammenkam: Es gibt ein paar Hacks und Workarounds, die es ermöglichen, eine Annäherung an ein mehrstufiges Formular in Hubspot zu erstellen.
Das Problem ist jedoch, dass Workarounds die unangenehme Angewohnheit haben, plötzlich inkompatibel zu werden, keinen offiziellen technischen Support zu erhalten und den Nutzern eine unangenehme Erfahrung zu bereiten.
Die Lösung? Growform wurde speziell für die Erstellung mehrstufiger Formulare entwickelt, kann in Ihre Website eingebettet werden und sendet Leads über die Hubspot-Integration an Ihr CRM.

Wenn Sie ein Tool eines Drittanbieters wie dieses verwenden, erscheinen die Leads zwar immer noch in Hubspot, aber Sie genießen auch alle Vorteile eines speziell entwickelten Formularerstellers:
- Bedingte Logik: Verwenden Sie eine bedingte Logik oder eine Sprunglogik, um Felder oder ganze Schritte auf der Grundlage der Antworten der Benutzer ein- oder auszublenden. Dadurch werden Ihre Formulare viel interaktiver und personalisierter und Sie können beeindruckende und konvertierende Erlebnisse schaffen.
- Mehr Styling-Optionen: Die Formulare von Hubspot bieten keine Vielzahl von Anpassungsoptionen (Farbschemata, benutzerdefinierte Schriftarten oder Hintergrundfarben), während Formularersteller von Drittanbietern dies tun. Mit einem optisch ansprechenderen Formular, das Ihrer Marke ähnelt, haben die Nutzer eher einen positiven Eindruck von Ihrer Marke und beginnen, Ihr Formular auszufüllen.
- Fortschrittsbalken: Wenn Sie einen Fortschrittsbalken in Ihr mehrstufiges Formular einbauen, haben Ihre Benutzer das Gefühl, etwas erreicht zu haben, und bleiben engagiert.
- Vorlagen für bewährte Praktiken: Mit dem Formular-Builder von Hubspot können Sie einfache Formulare von Grund auf neu erstellen, aber er bietet nicht viel an Vorlagen. Formularersteller wie Growform bieten mehr als 20 Vorlagen für eine Reihe verschiedener Branchen an, mit denen Sie von Anfang an mehrstufige Best Practices befolgen können.
- Bessere Benutzerfreundlichkeit: Die Erstellung eines mehrstufigen Formulars mit den richtigen Werkzeugen ist viel einfacher als das Zusammenstellen verschiedener Formulare und die Verwendung von Umgehungslösungen. Es wird wahrscheinlich auch zuverlässiger und wartungsfreundlicher sein.
Schritt-für-Schritt-Anleitung zur Erstellung eines Hubspot-Mehrschrittformulars mit Growform
In diesem Abschnitt bieten wir eine Schritt-für-Schritt-Anleitung für die Erstellung eines mehrstufigen Hubspot-Formulars mit Growform.
Am Ende des Tutorials haben Sie ein wunderschönes Formular mit bedingter Logik, Fortschrittsbalken und erweiterten Styling-Optionen – und die Leads landen direkt in Hubspot!

In diesem Tutorial gehen wir davon aus, dass Sie bereits ein Hubspot-Konto haben.
Schritt 1: Registrieren Sie sich und erstellen Sie ein neues Formular
Um loszulegen, müssen Sie sich für ein Growform-Konto anmelden.
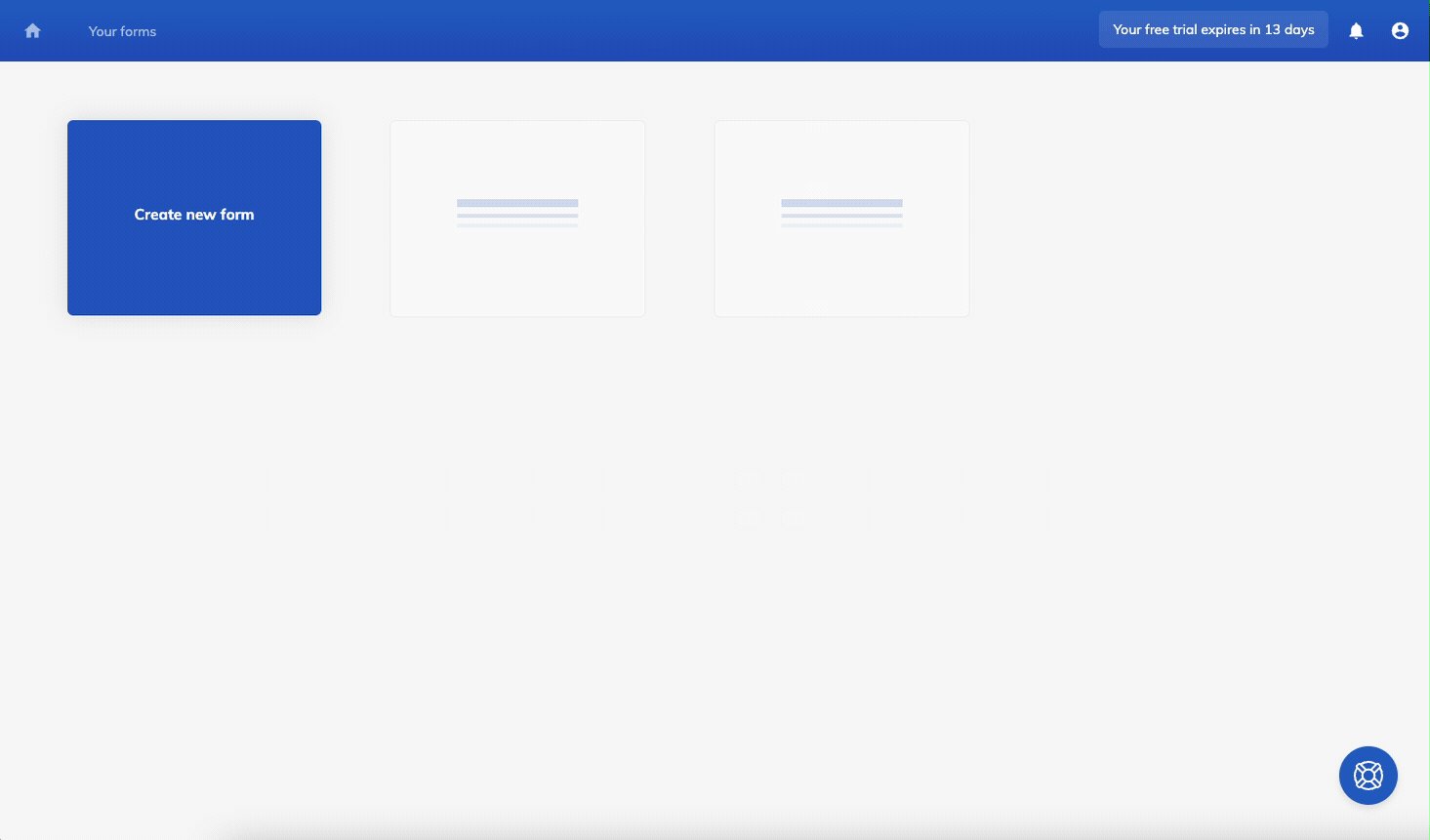
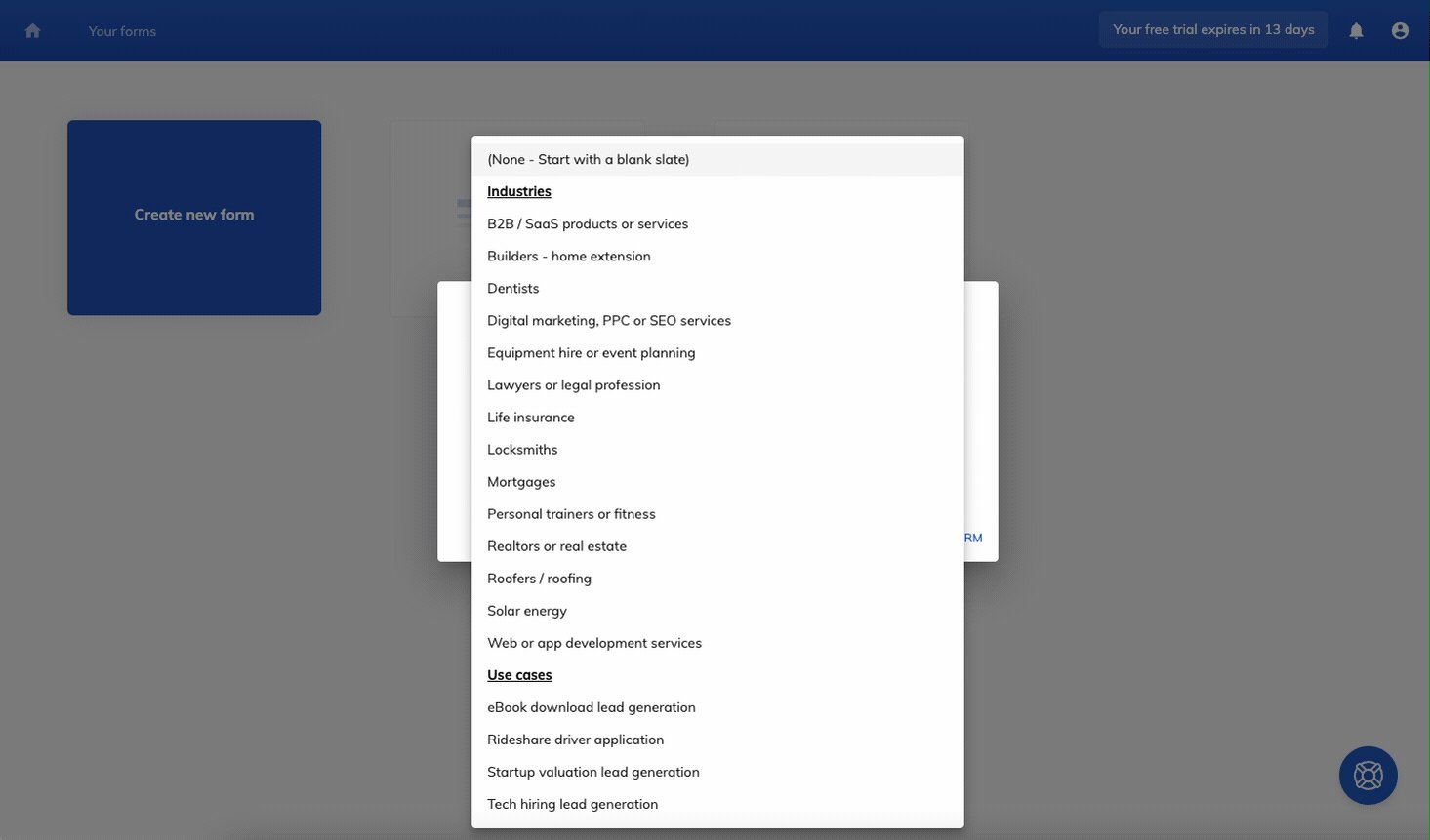
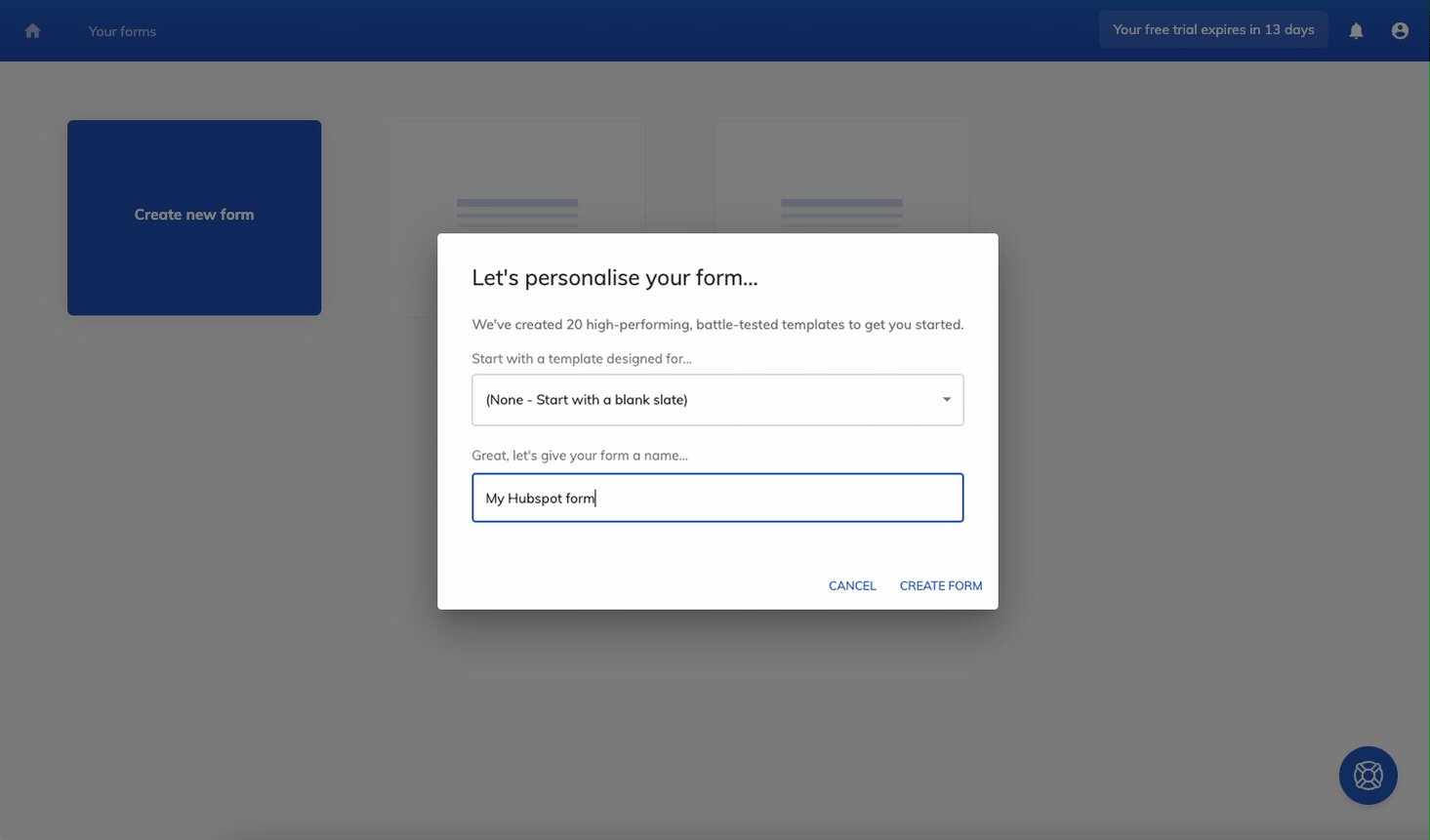
Sobald Sie ein Konto erstellt und sich angemeldet haben, werden Sie zum Growform-Dashboard weitergeleitet. Klicken Sie nun auf “Neues Formular erstellen” und wählen Sie eine Vorlage, die Ihnen zusagt.
Wir entscheiden uns für “Keine – mit einer leeren Tafel beginnen”:

Schritt 2: Bearbeiten Sie Ihre Felder
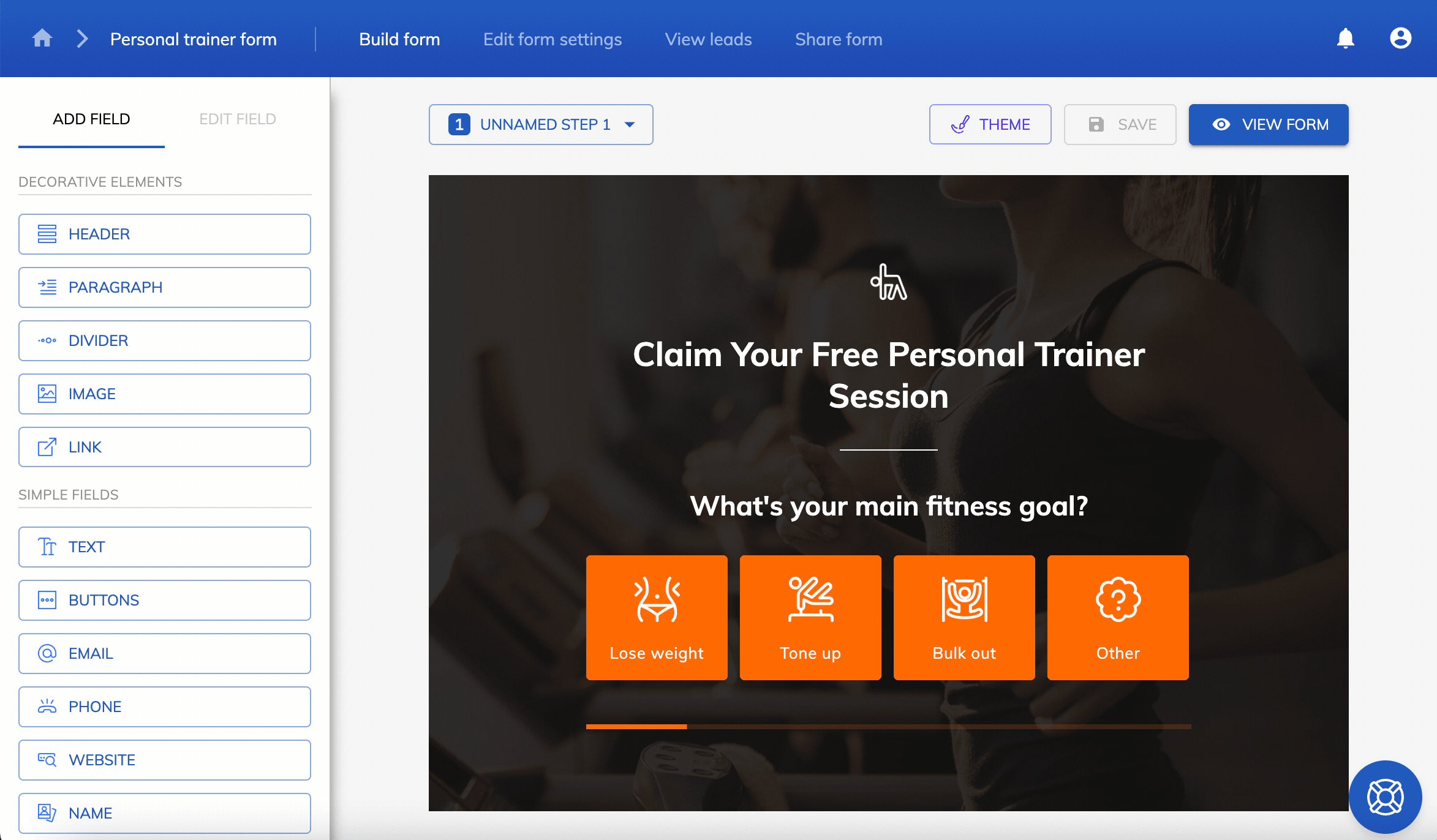
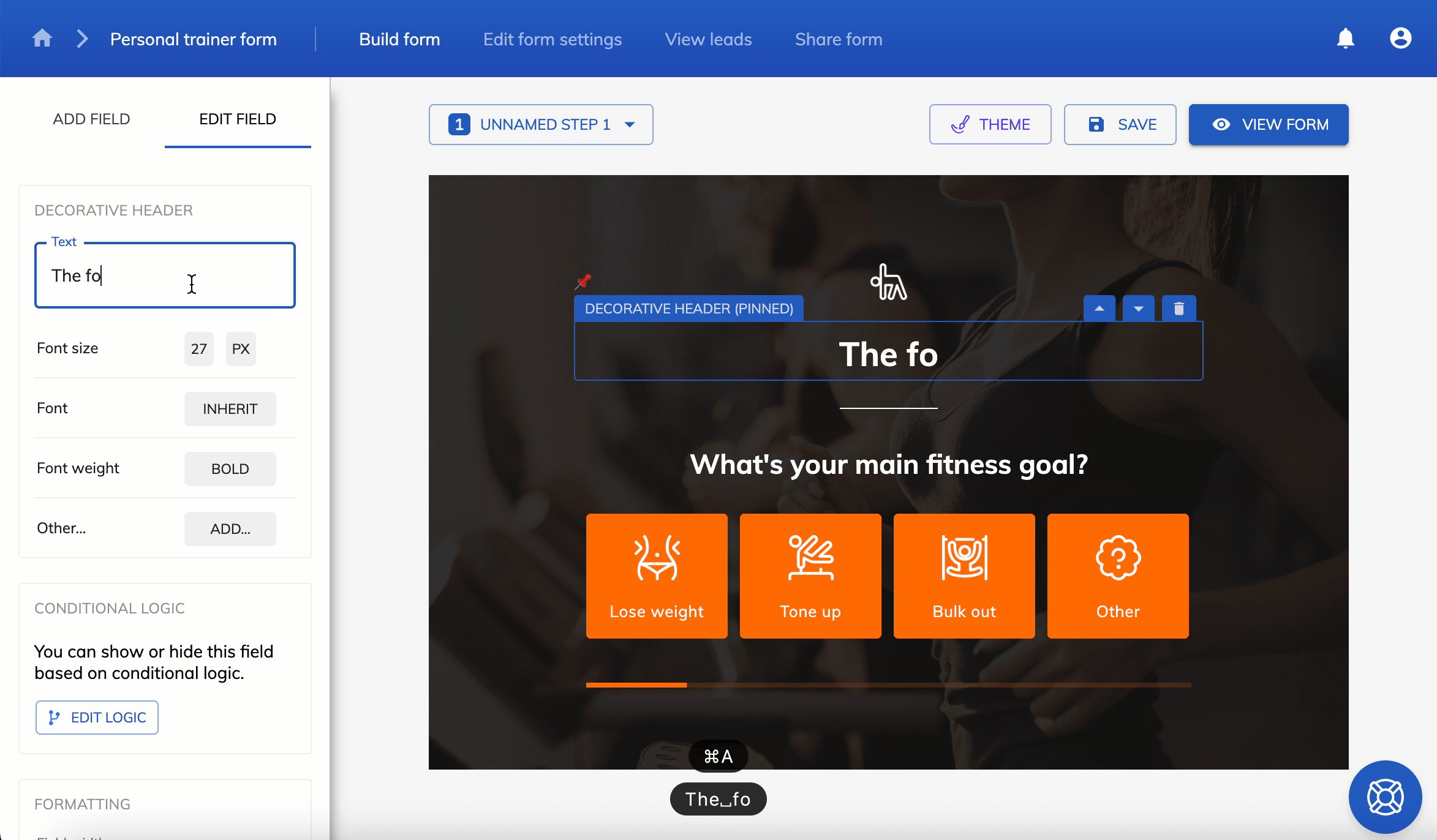
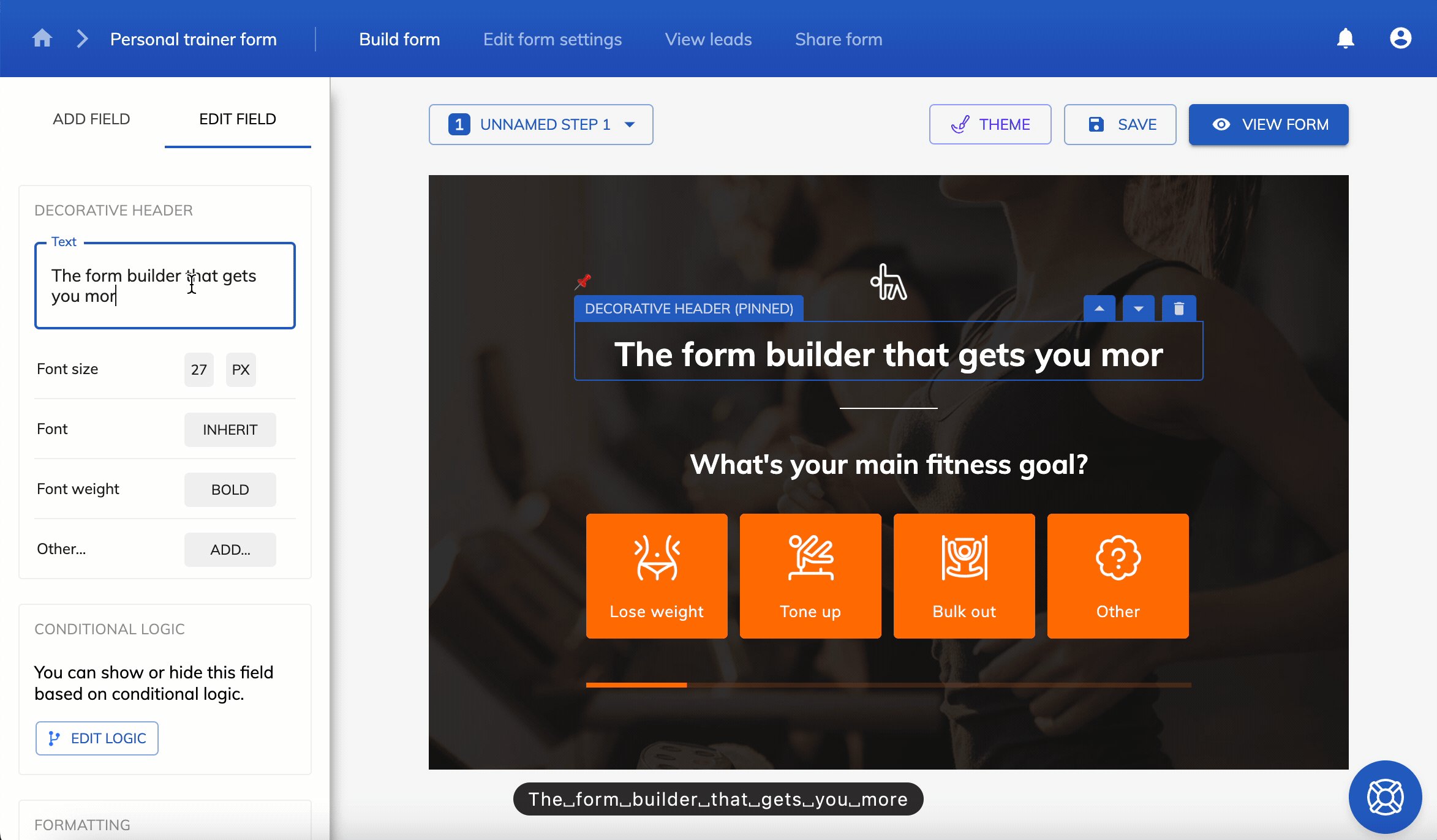
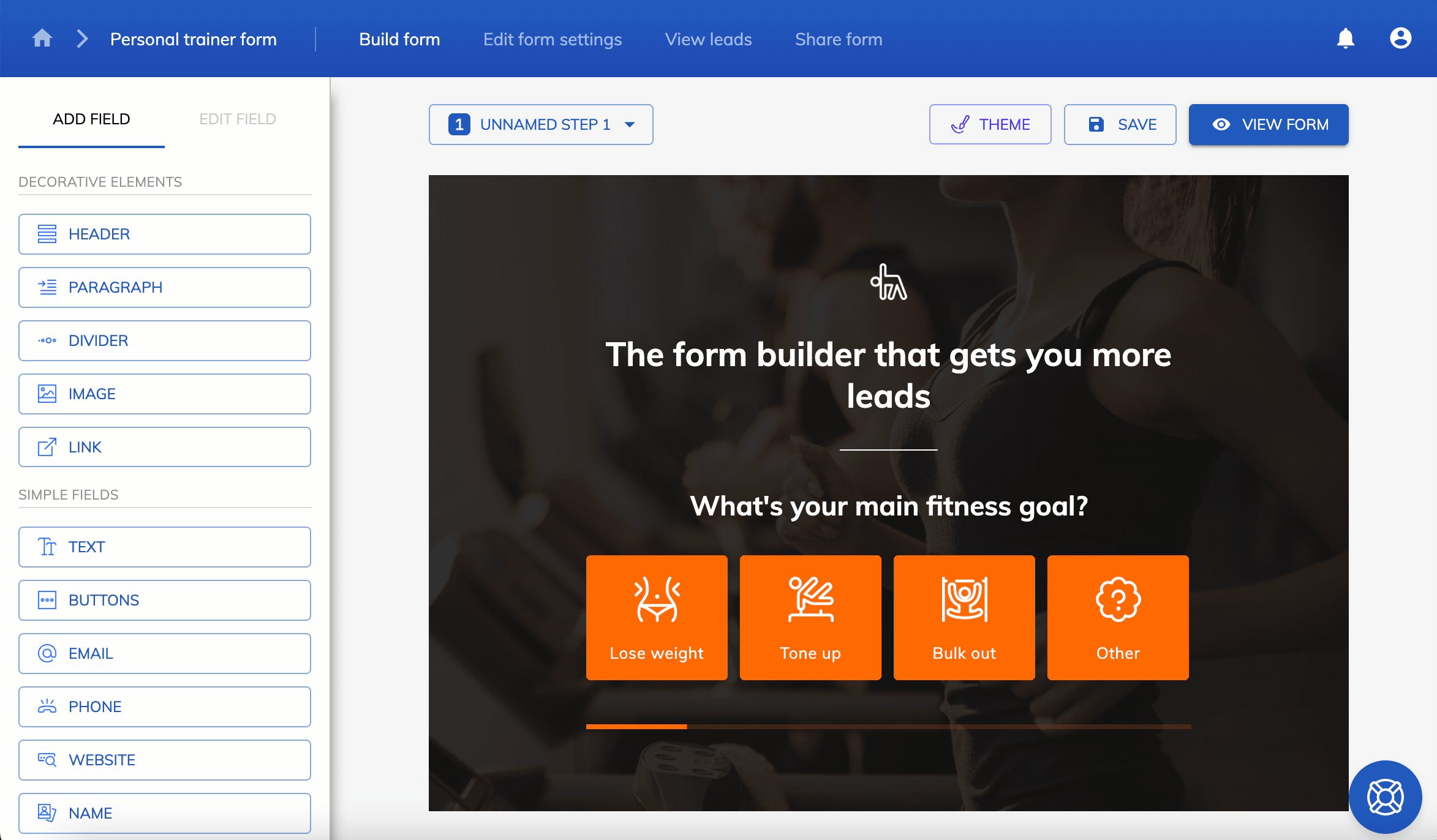
Mit nur wenigen Klicks können wir nicht benötigte Felder löschen und neue Felder hinzufügen, die sinnvoll sind:

So geht’s:
- Wählen Sie ein Feld durch Anklicken aus
- Löschen Sie ein Feld, indem Sie auf das Symbol “Löschen” / “Mülleimer” klicken.
- Fügen Sie ein Feld hinzu, indem Sie es auf der linken Seite auswählen
- Bearbeiten Sie ein Feld, indem Sie es anklicken und die Einstellungen auf der linken Seite bearbeiten
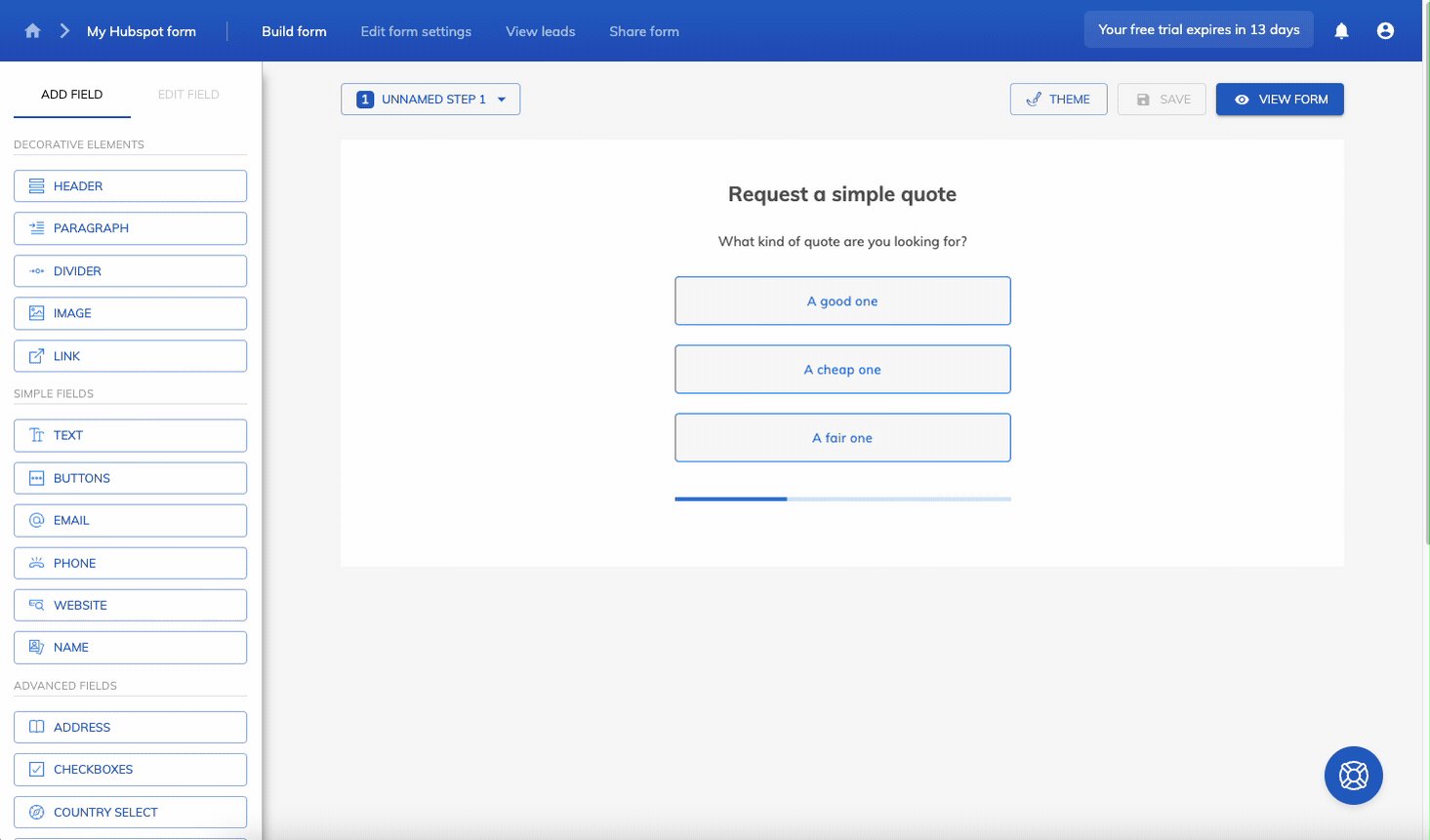
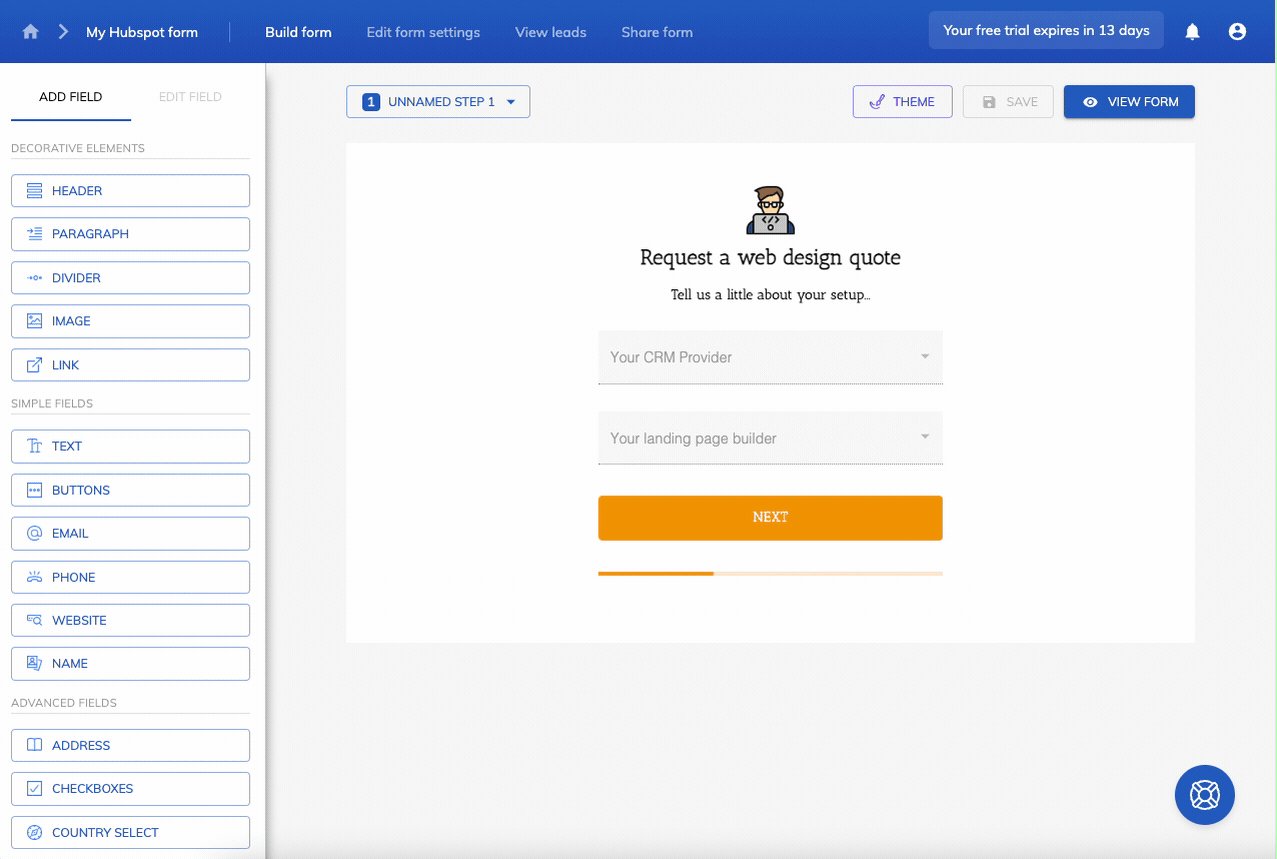
Am Ende dieses Schritts sehen Sie etwa so aus:

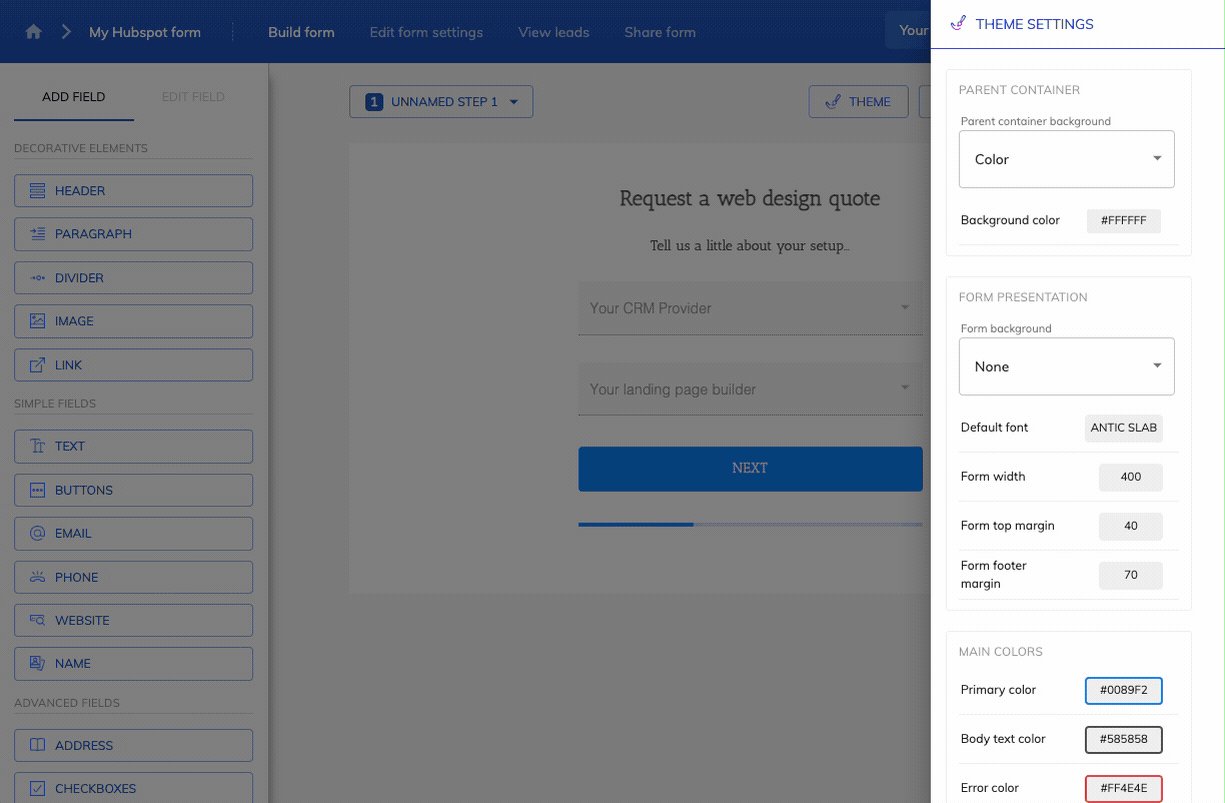
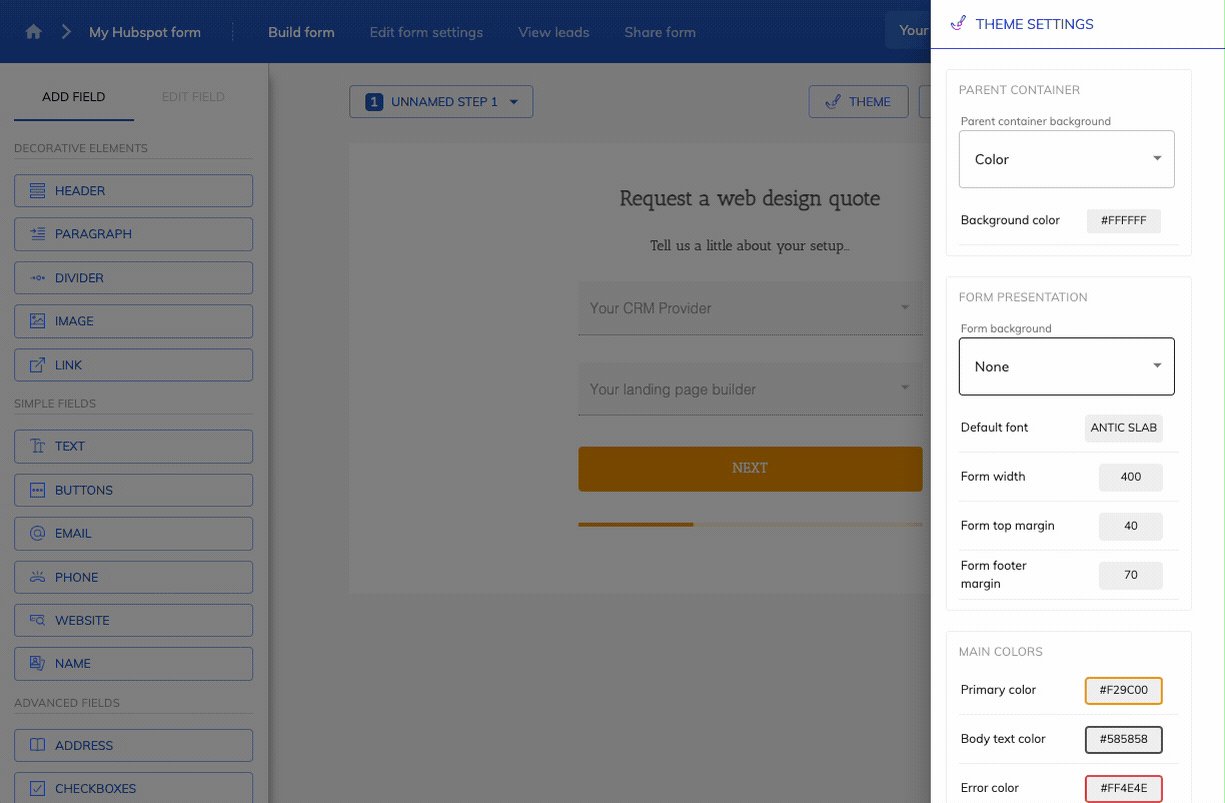
Schritt 3: Bearbeiten Sie Ihre Theme-Einstellungen
Wenn das blaue Farbschema nicht passt, können wir die Themenoptionen leicht bearbeiten, um die Dinge ein wenig aufzuräumen:

So haben wir es gemacht:
- Klicken Sie auf “Thema” in der oberen rechten Ecke
- Passen Sie die Standardschriftart, die Grundfarbe und die Farbe des Textes nach Ihren Wünschen an.
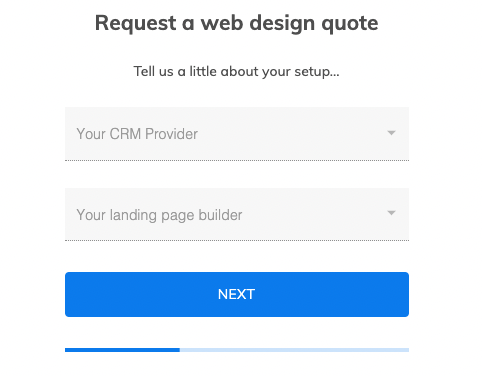
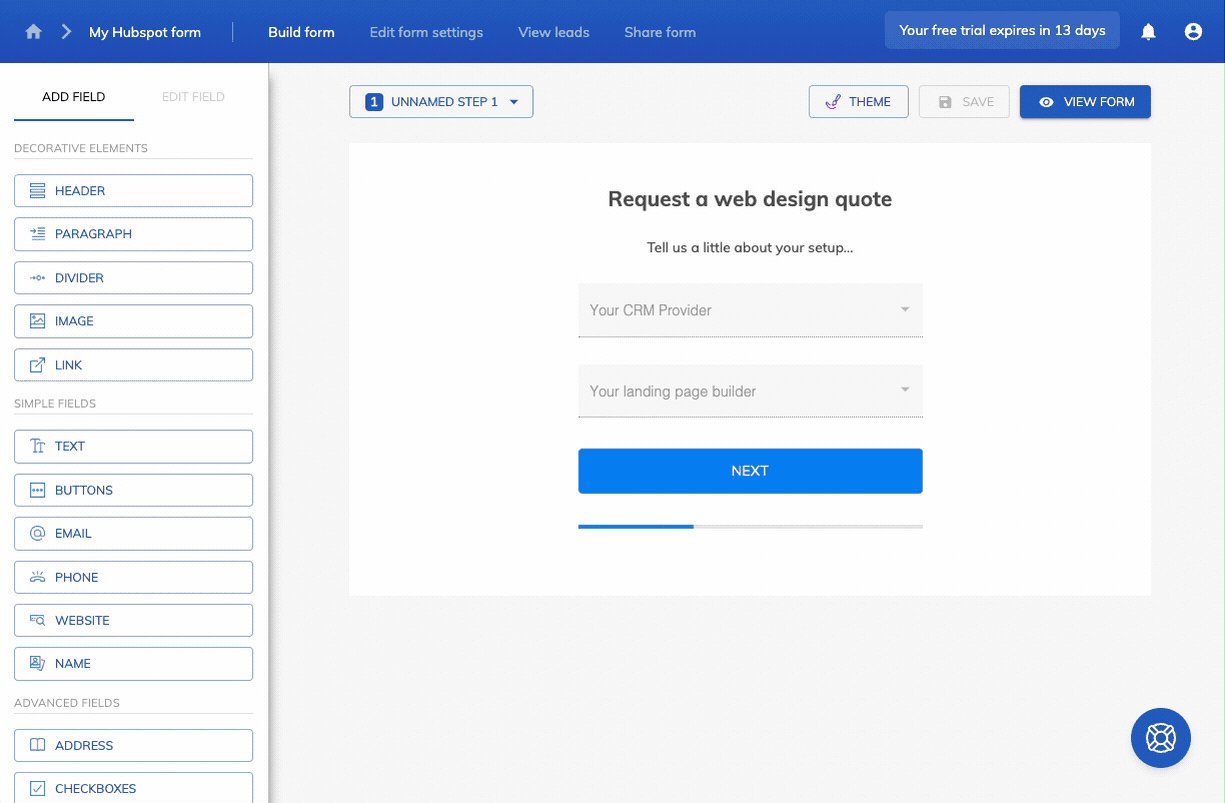
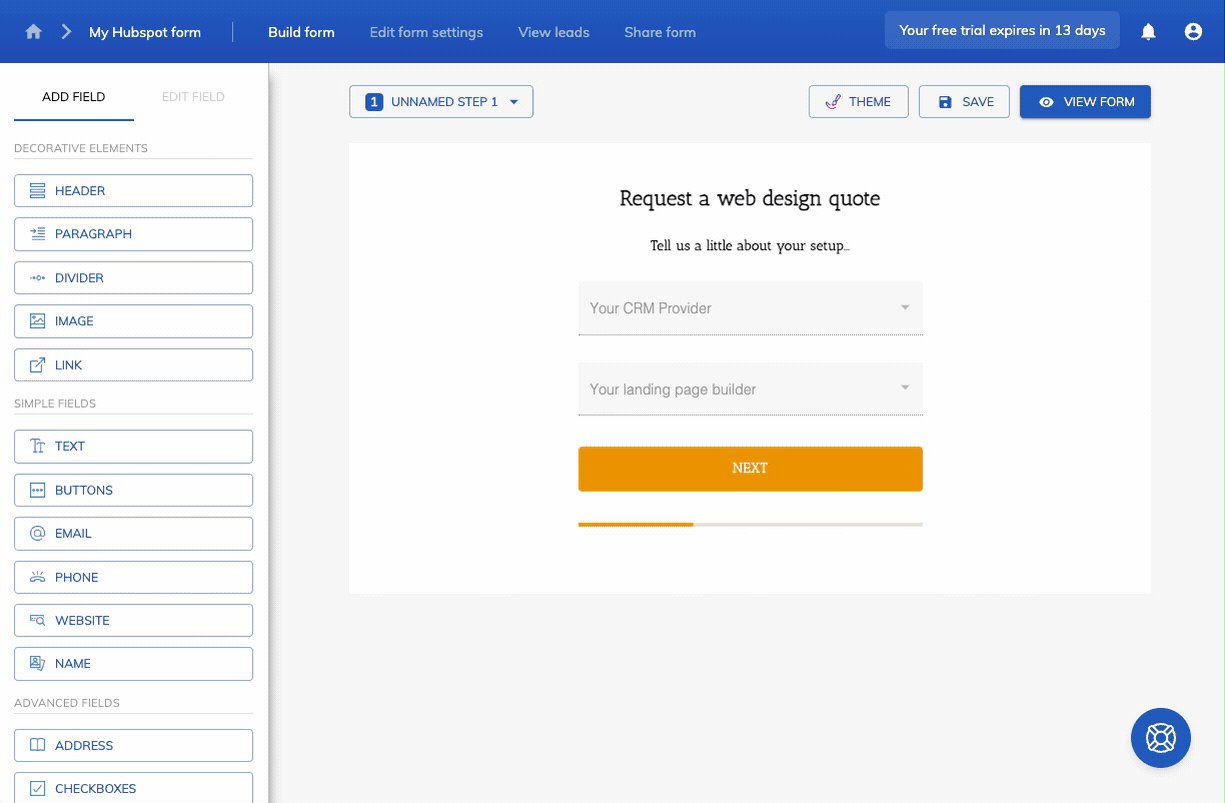
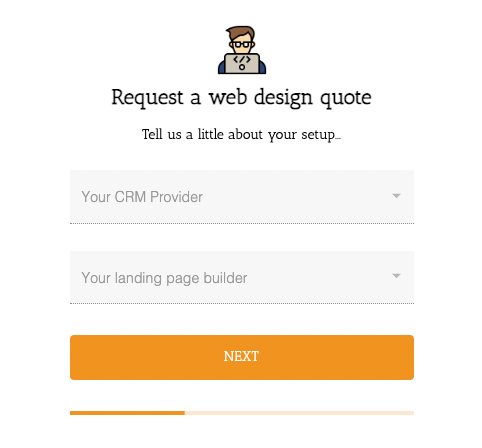
Nachdem wir ein Bild am oberen Rand des Formulars hinzugefügt und die Ränder der einzelnen Felder ein wenig angepasst haben, können wir ein gut aussehendes Formular wie dieses erstellen:

Unabhängig von Ihren Markenrichtlinien sollten Sie in der Lage sein, ein Formular zu entwerfen, das gut aussieht und sich überall einfügt.
Wenn Sie Schritte hinzufügen oder bearbeiten möchten, können Sie dies ganz einfach über das Dropdown-Menü in der oberen linken Ecke tun.
Vergessen Sie nicht, auf “Speichern” zu klicken, wenn Sie mit dem Bauen fertig sind!
Schritt 4: Binden Sie unser Formular in Ihre Website ein
Nachdem wir nun ein einfaches Formular erstellt haben, müssen wir den Einbettungscode holen, mit dem wir es auf unserer Landing Page oder Website platzieren können.
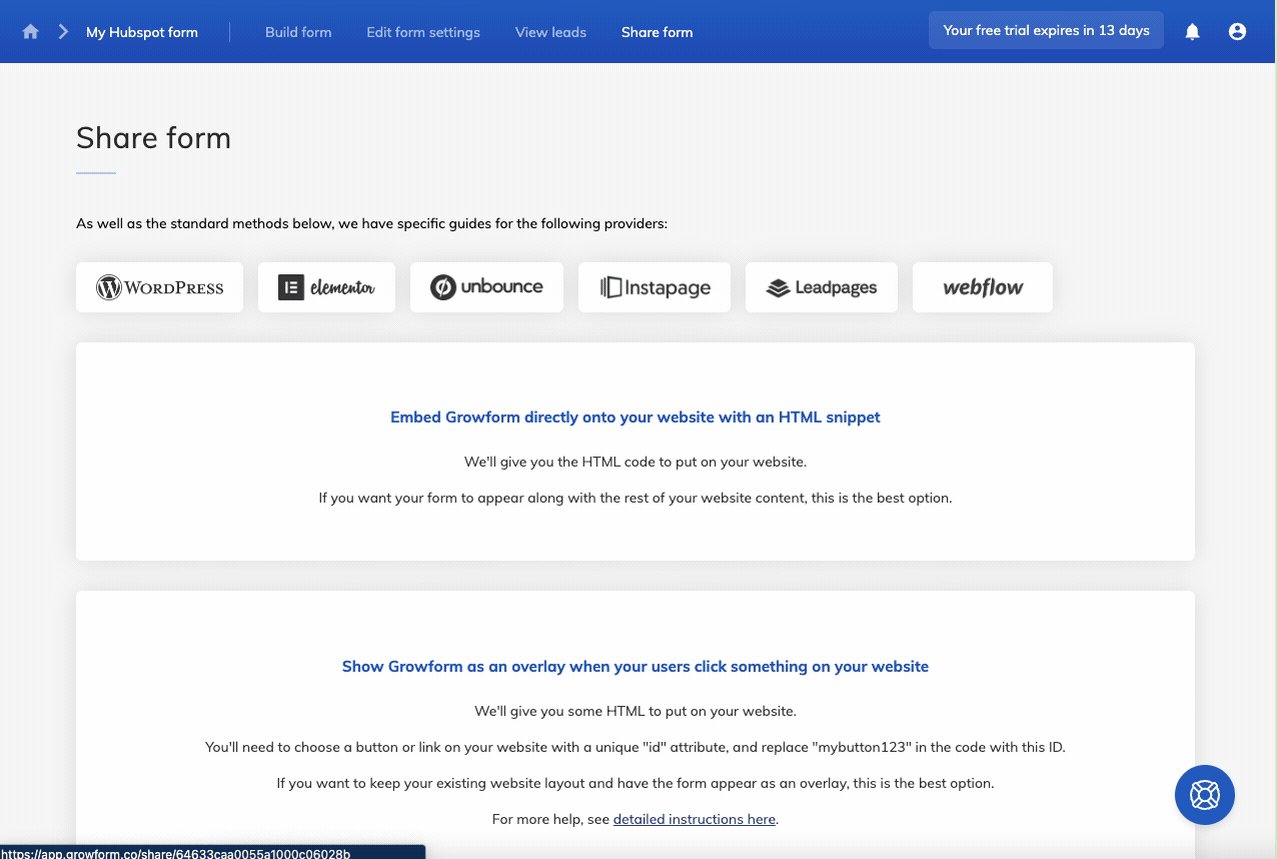
Lassen Sie uns zunächst den Einbettungscode von Growform verwenden. Navigieren Sie im Builder zu“Formular freigeben” und öffnen Sie die erste Option.
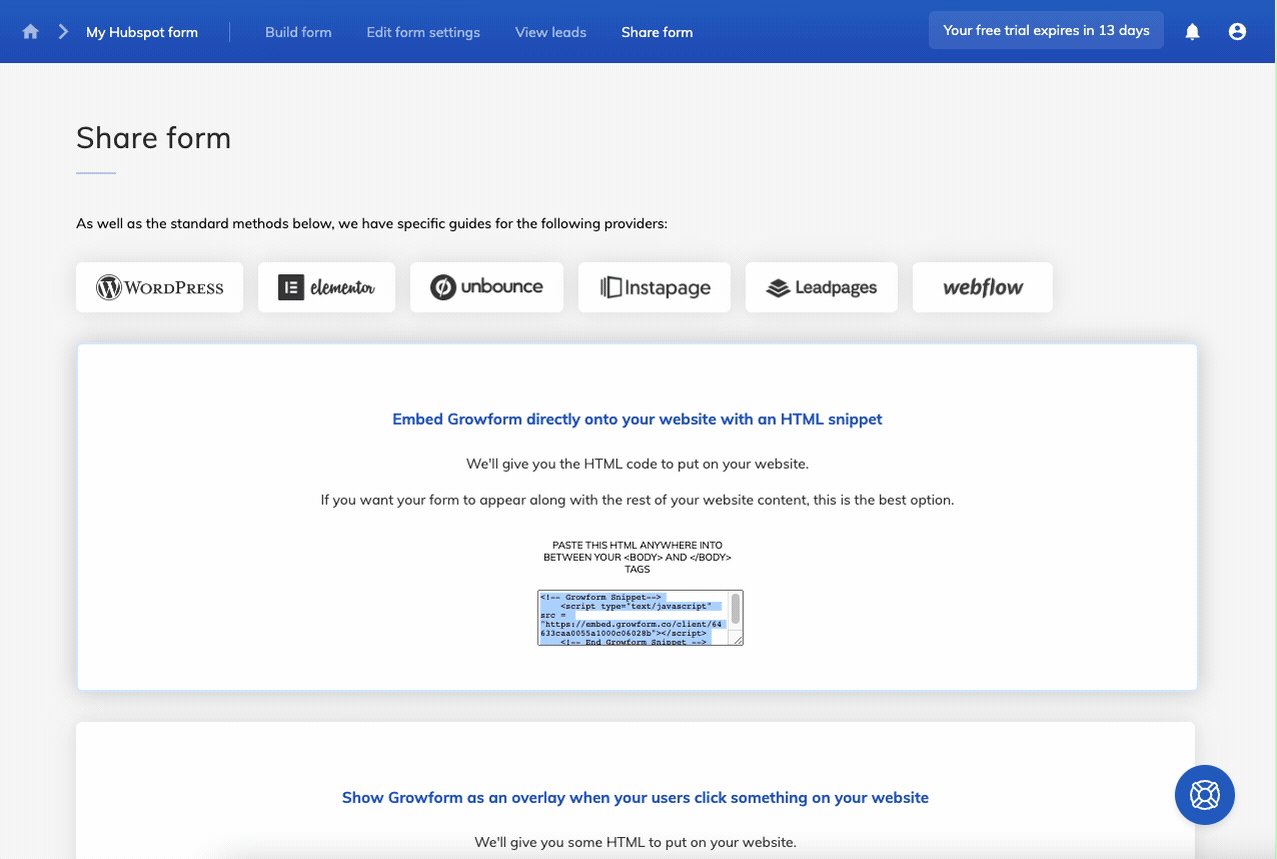
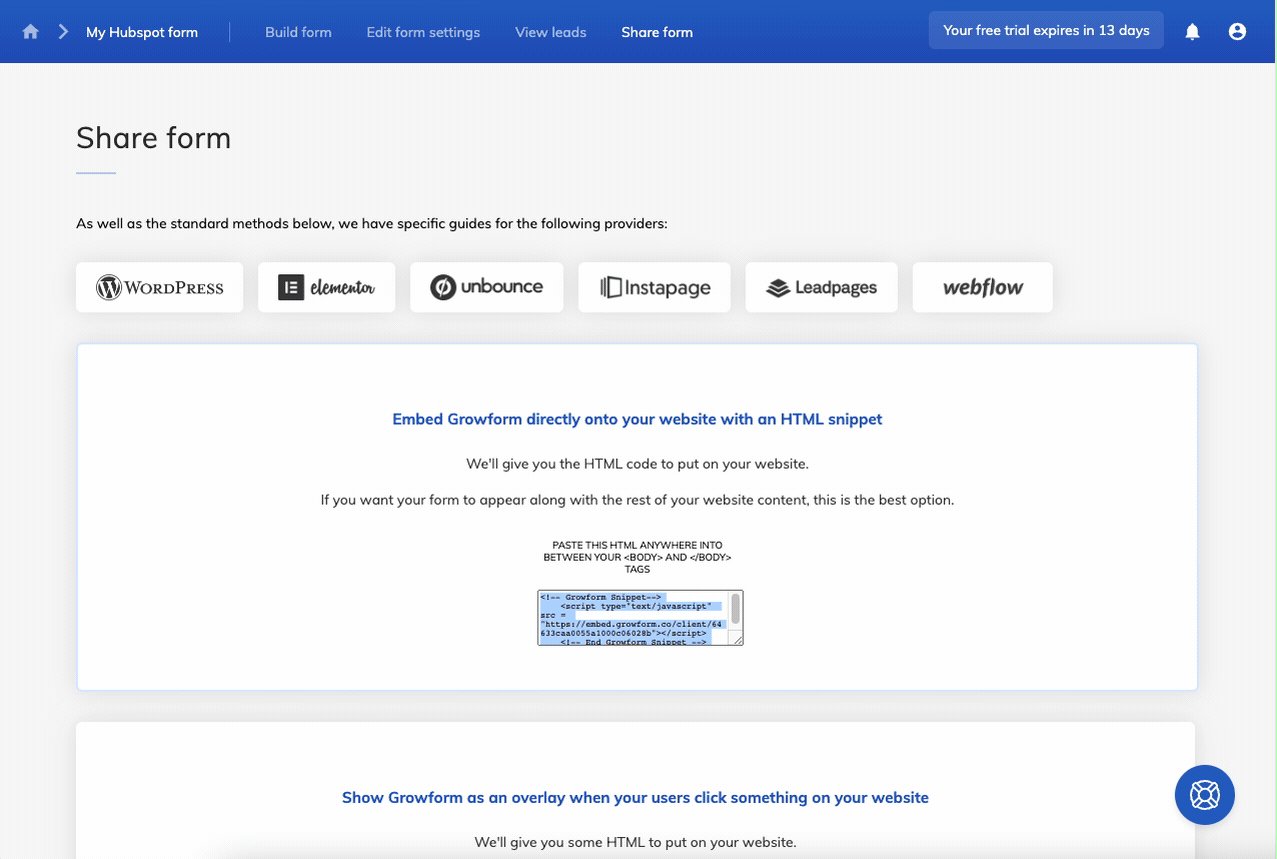
Klicken Sie in das Feld und kopieren Sie den Einbettungscode in Ihre Zwischenablage:

Gut – wir haben den Einbettungscode kopiert. Sie müssen es nun in den benutzerdefinierten HTML-Bereich Ihrer Landing Page oder Ihres Website-Builders einfügen.
Oft bietet der Landing Page Builder ein Widget oder ein Tool, das “benutzerdefiniertes HTML” ermöglicht – fügen Sie den Code einfach dort ein und speichern Sie Ihre Änderungen.
Im Folgenden finden Sie spezifische Anleitungen für jeden wichtigen Landing Page Builder:
Schön! Wir haben den Code in unsere WordPress-Seite eingefügt und haben jetzt ein mehrstufiges Formular!
Wenn Sie das Formular nicht in Ihre Website einbetten möchten oder einfach nur einen Link zum Formular freigeben möchten, ist dies ebenfalls möglich – auf der Seite “Formular freigeben” finden Sie ebenfalls einen Link zum Teilen.
Schritt 4: Abfeuern einer Messleitung
Füllen wir unser Formular aus, um sicherzustellen, dass alles funktioniert:

Dies ist ein wichtiger Schritt – er zeigt uns nicht nur das Formular in Aktion, sondern ermöglicht es Zapier, einen Beispiel-Lead zu “sehen”, wenn wir die Hubspot-Integration in Schritt 5 konfigurieren.
Schritt 5: Senden Sie Ihre Leads an Hubspot
Zu diesem Zeitpunkt ist unser Formular auf unserer Website eingebettet und sammelt Leads – aber die Leads bleiben einfach in Growform!
Lassen Sie uns unsere Leads mithilfe von Zapier an Hubspot senden.
Zapier ist der “Klebstoff”, der Growform und Tausende von Integrationen zusammenhält. Wenn Sie noch kein Konto haben, werden Sie aufgefordert, eines zu erstellen. Es wird mit einer 14-tägigen kostenlosen Testversion geliefert und ermöglicht 100 Leads pro Monat, ohne dass ein kostenpflichtiger Plan erforderlich ist.
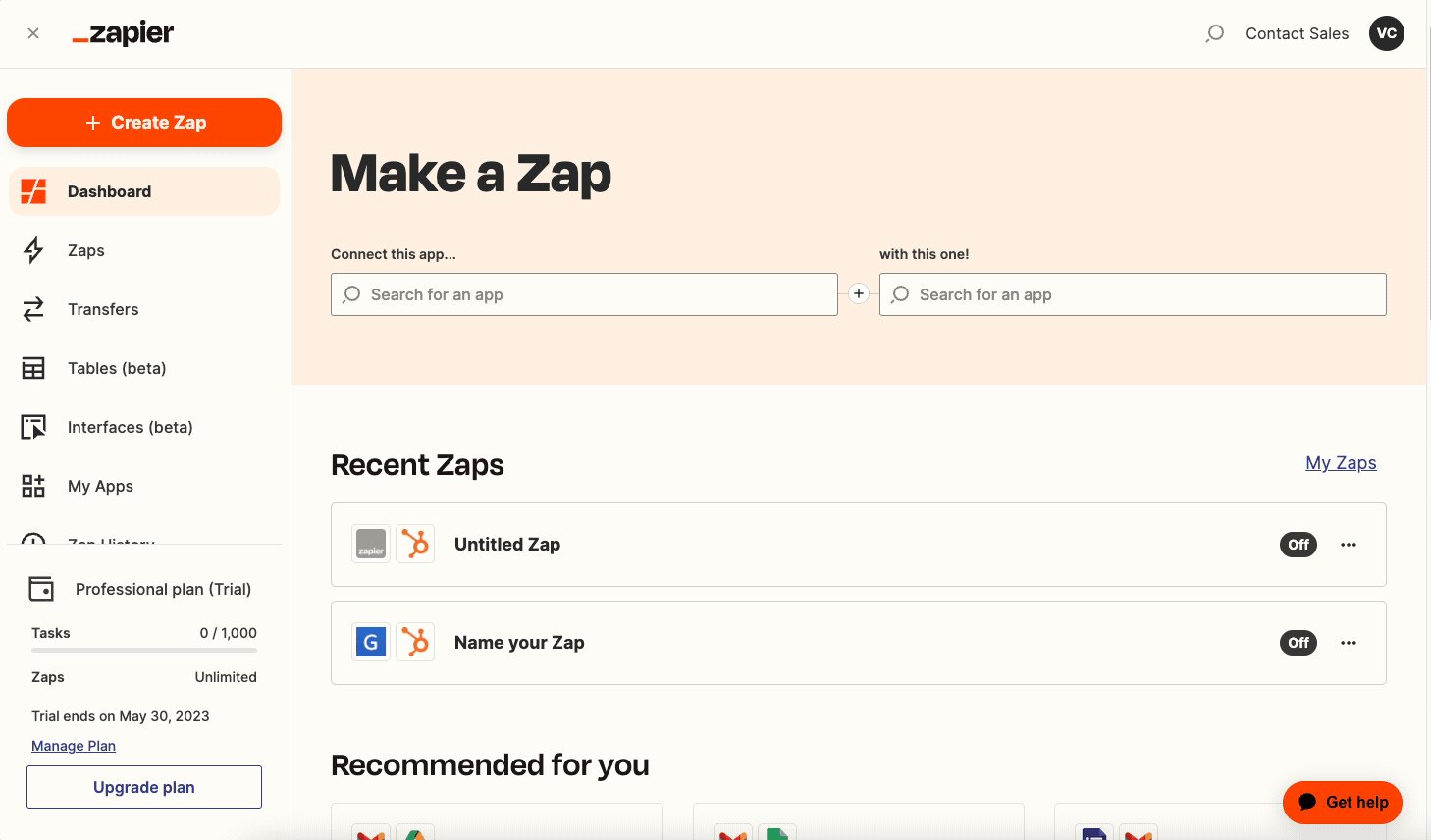
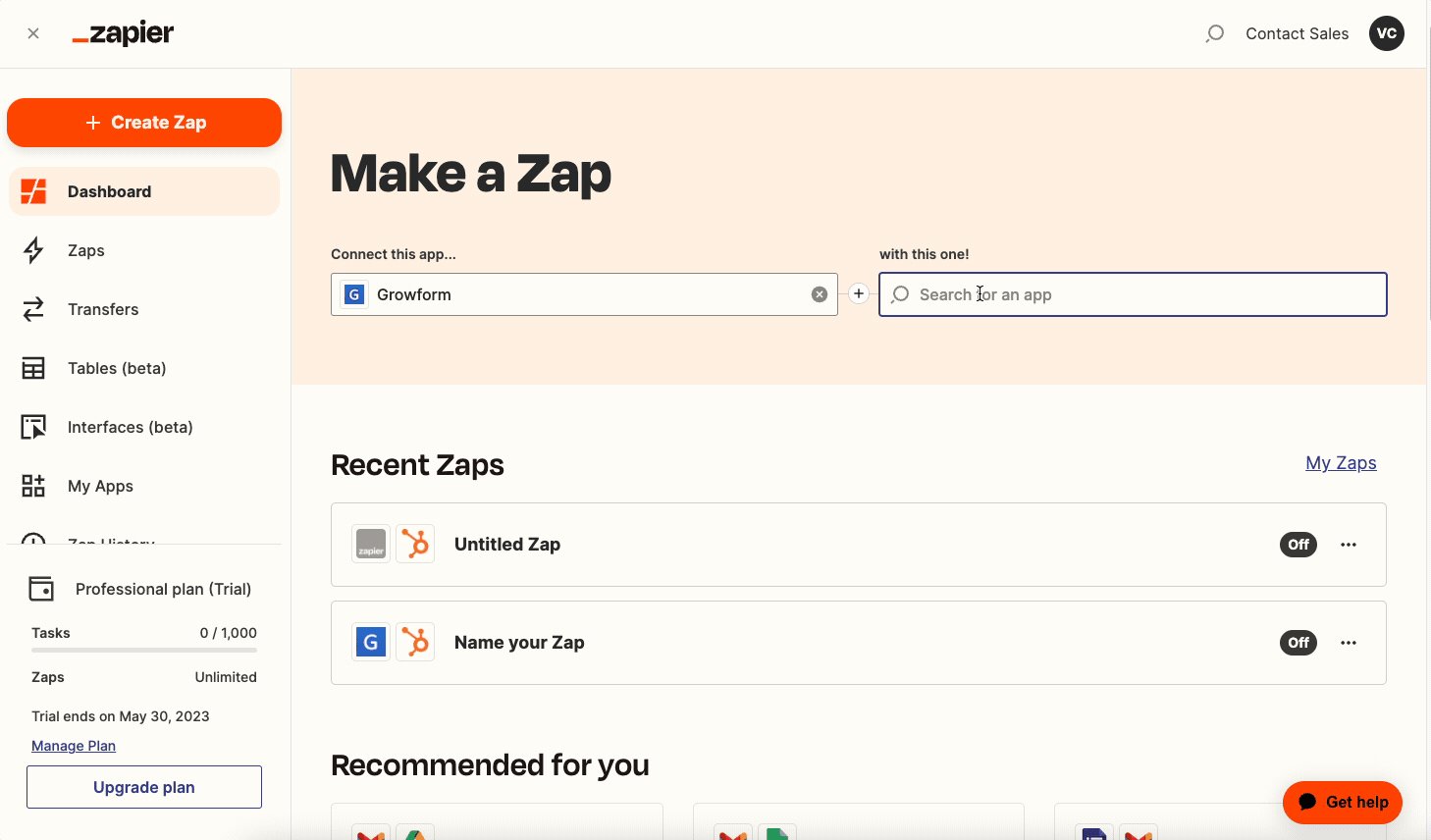
Sobald Sie sich bei Zapier angemeldet oder eingeloggt haben, öffnen Sie Ihr Dashboard, um die Growform-App mit Hubspot zu verbinden.
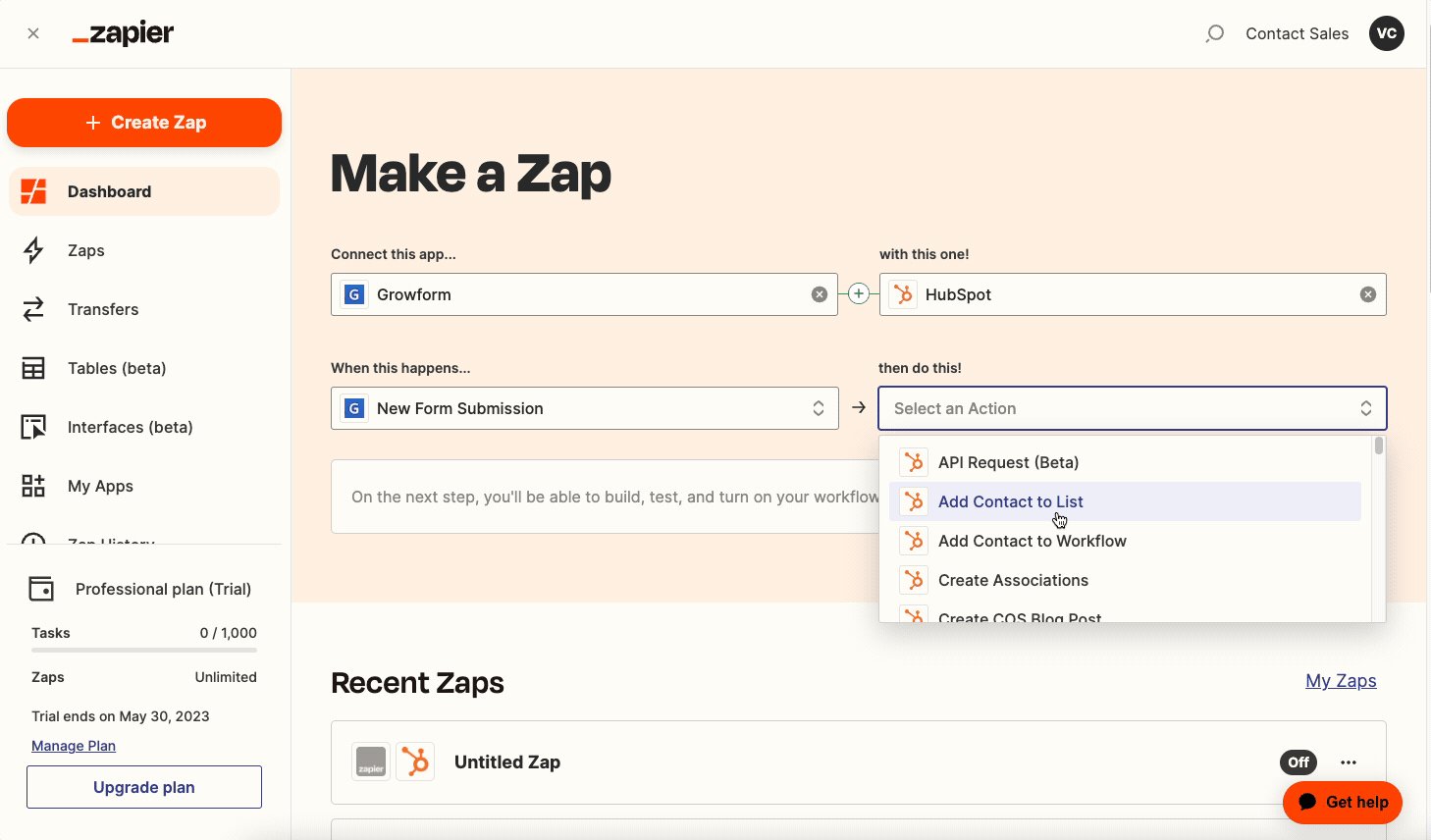
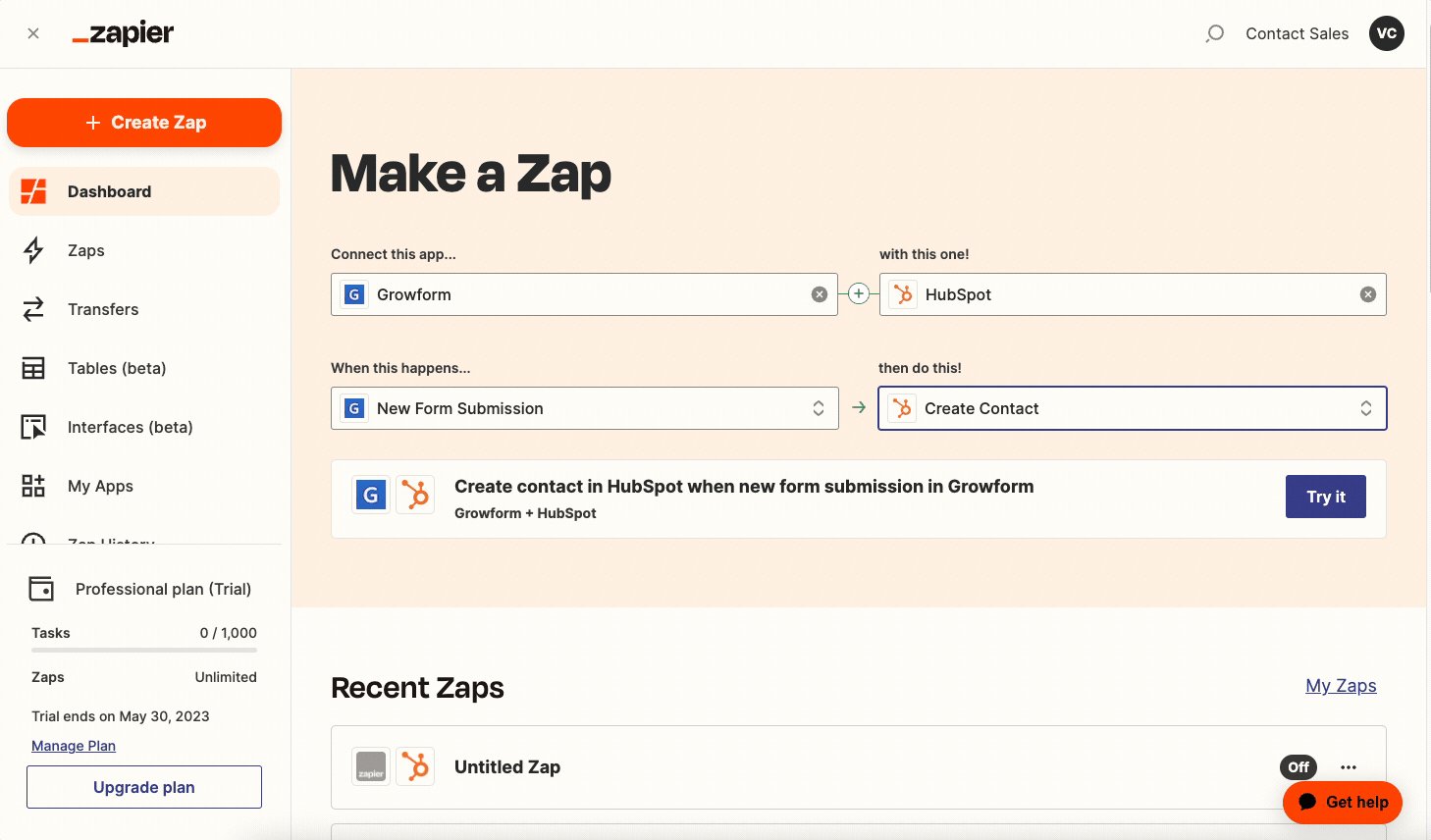
Wir werden es so konfigurieren, dass es bei“New Form Submission” einen“Create Contact” in Hubspot erstellt:

Großartig! Wenn Sie die richtigen Optionen ausgewählt haben, klicken Sie auf “Try it”, um zum Zap-Builder zu gelangen.
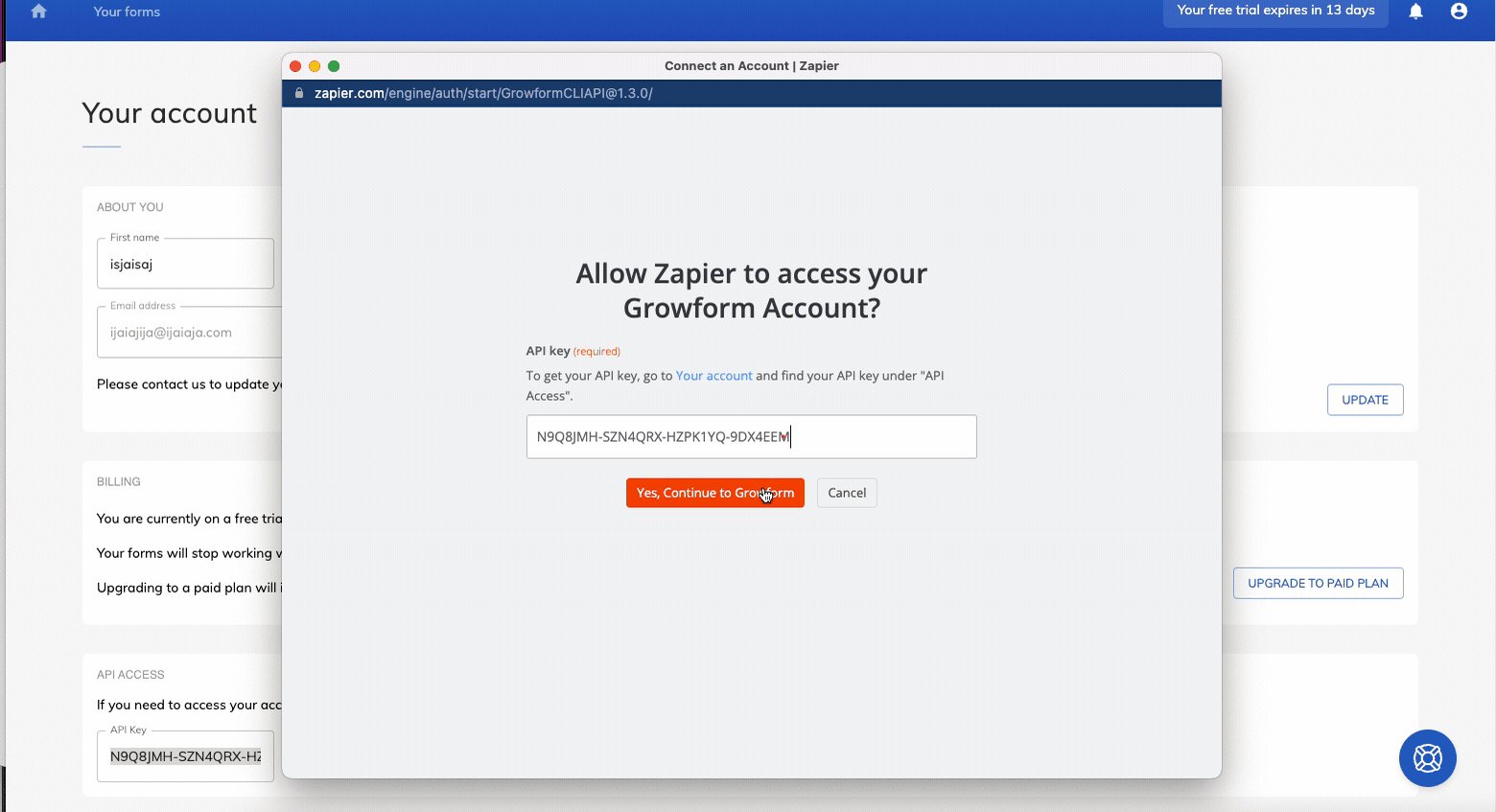
Auf dem nächsten Bildschirm klicken Sie auf das erste Feld auf der Seite und dann auf “Anmelden”. Folgen Sie dem Link zu Ihrem Growform-Konto, kopieren Sie Ihren API-Schlüssel, fügen Sie ihn in das Feld ein und speichern Sie Ihre Änderungen:

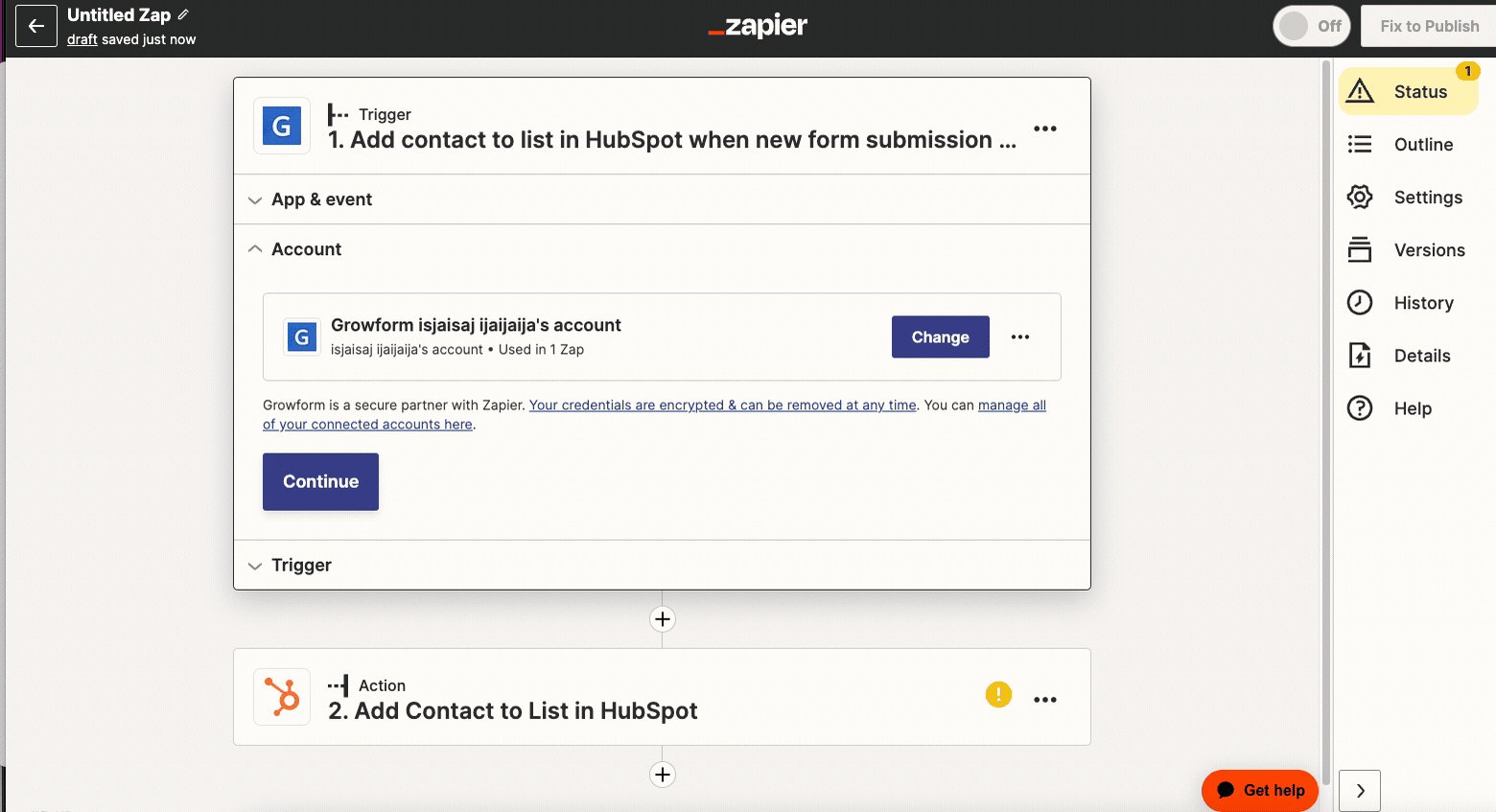
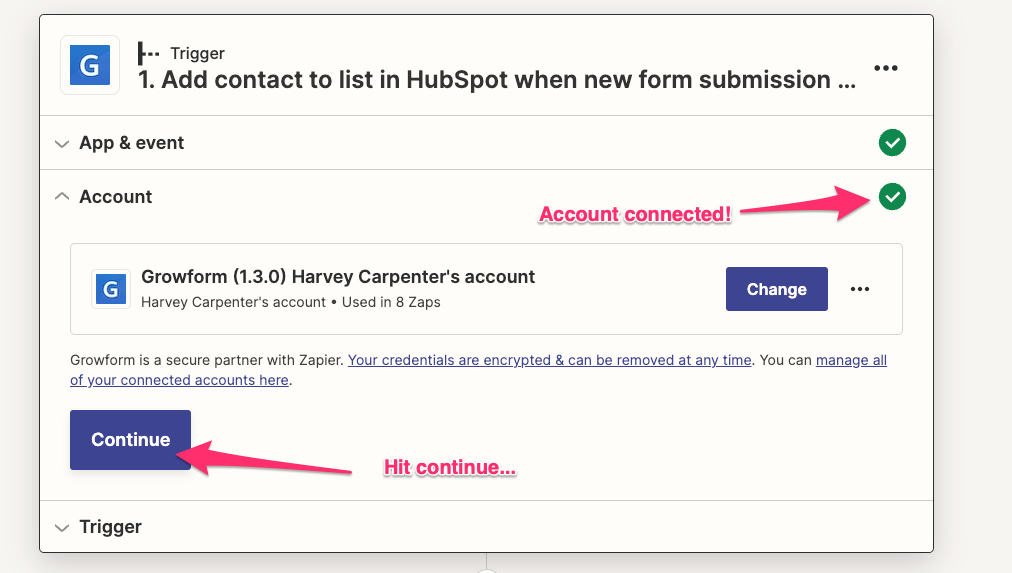
Sobald Sie Ihren API-Schlüssel hinzugefügt haben, sollten Sie ein grünes Häkchen neben “Konto” und Ihren Growform-Kontoinformationen in Zapier sehen:

Klicken Sie auf “Weiter”, um zum Schritt “Auslösen” zu gelangen.
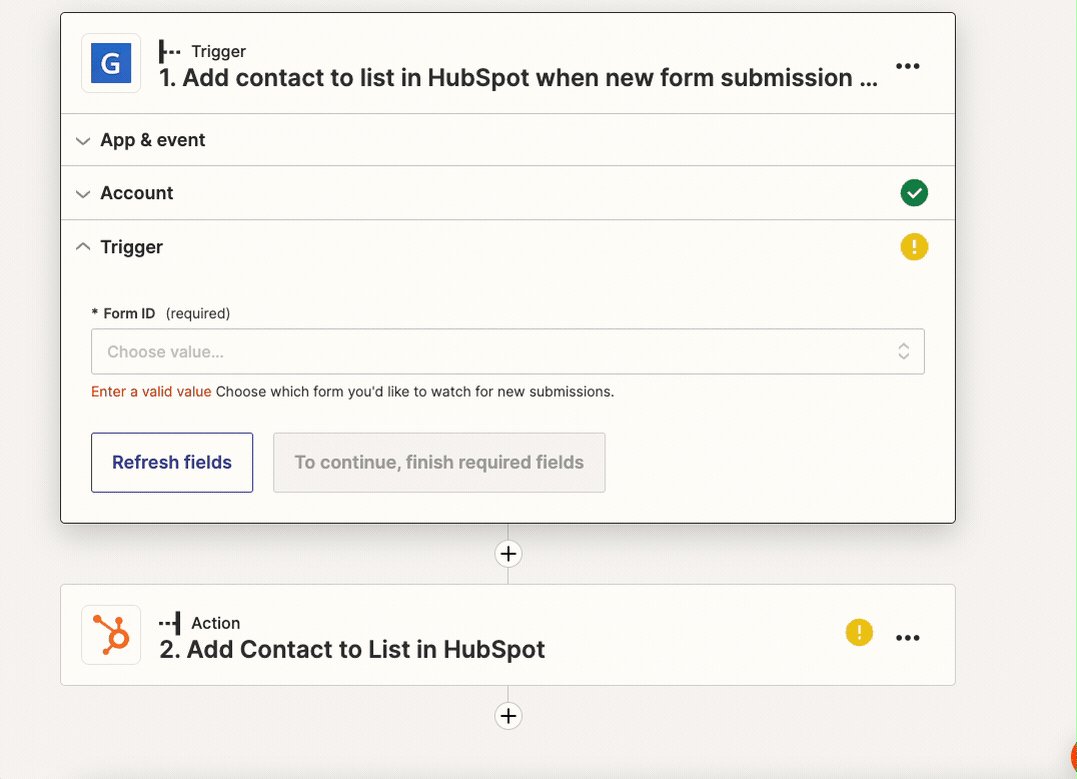
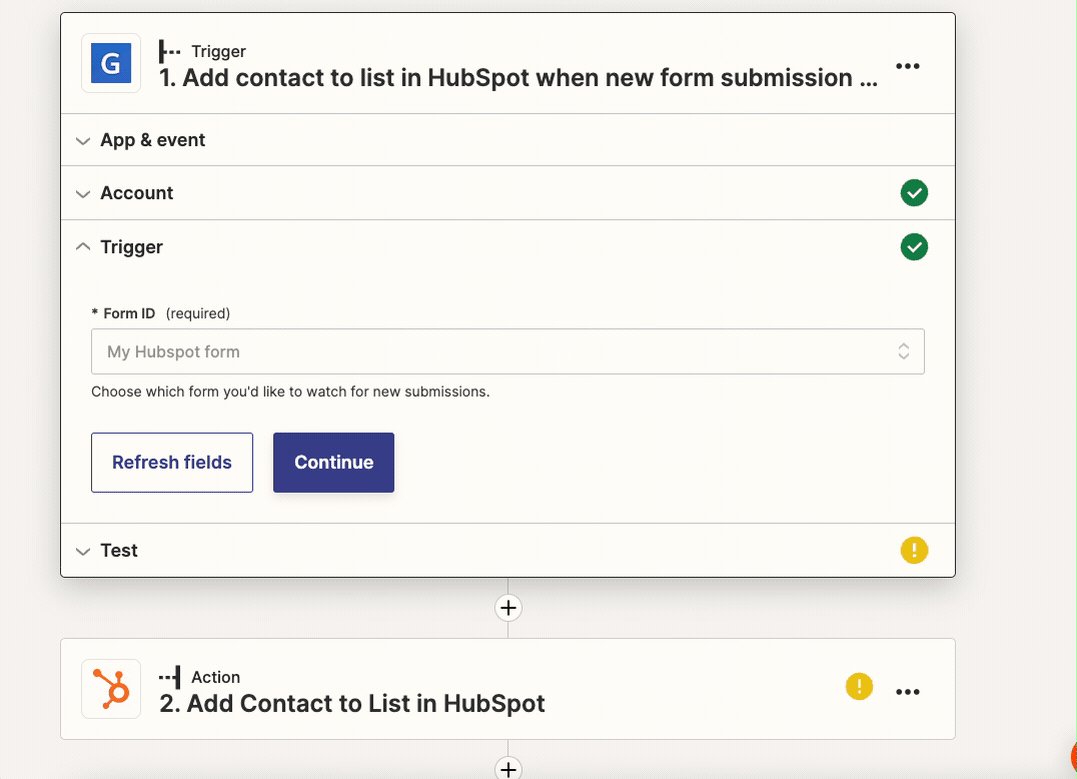
Wählen Sie an dieser Stelle einfach Ihr Formular aus und klicken Sie auf “Auslöser testen”.
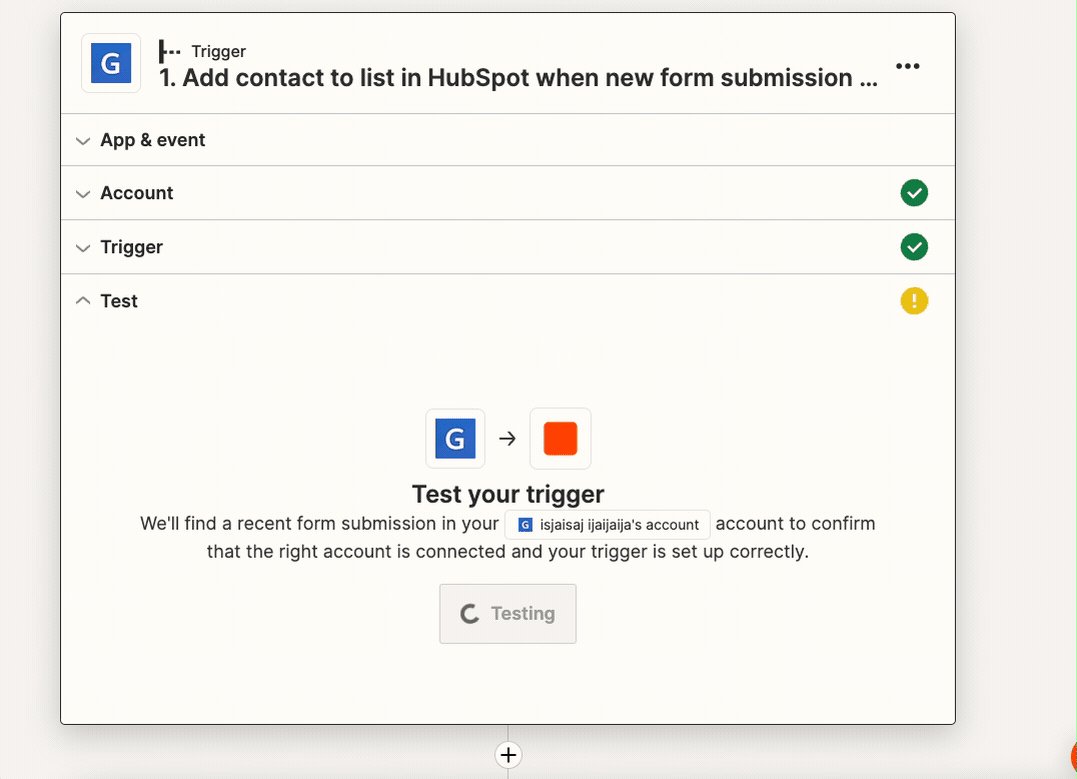
Zapier findet nun das Testformular, das Sie zuvor eingereicht haben. Klicken Sie auf “Weiter”, um zum nächsten Schritt zu gelangen.
(Wenn Sie noch keine Testanmeldung in Growform erstellt haben, können Sie dies jetzt nachholen, bevor Sie erneut auf “Test trigger” klicken).

Zu diesem Zeitpunkt ist Zapier mit Growform verbunden – wir müssen nur noch die Felder in Hubspot zuordnen.
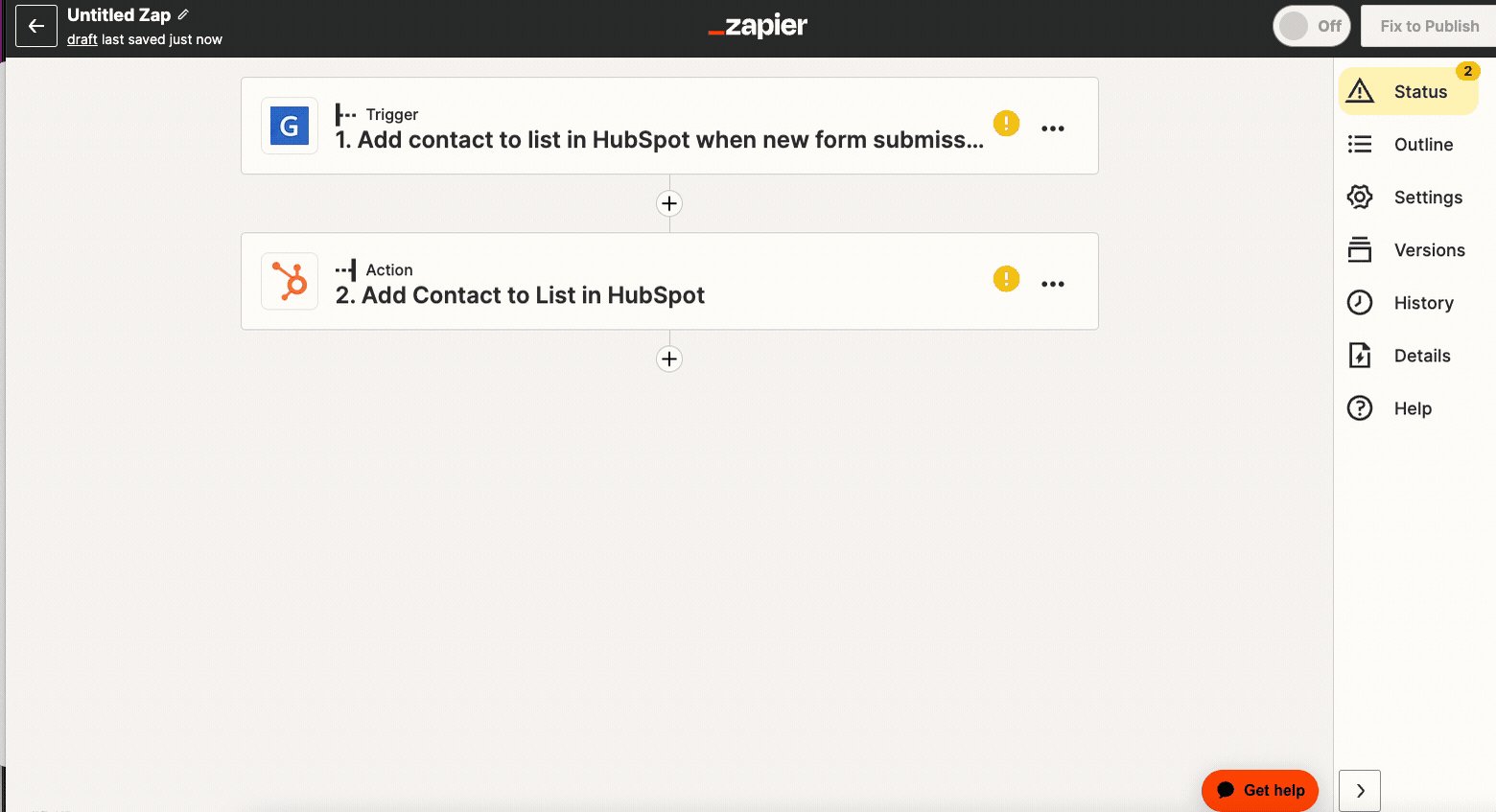
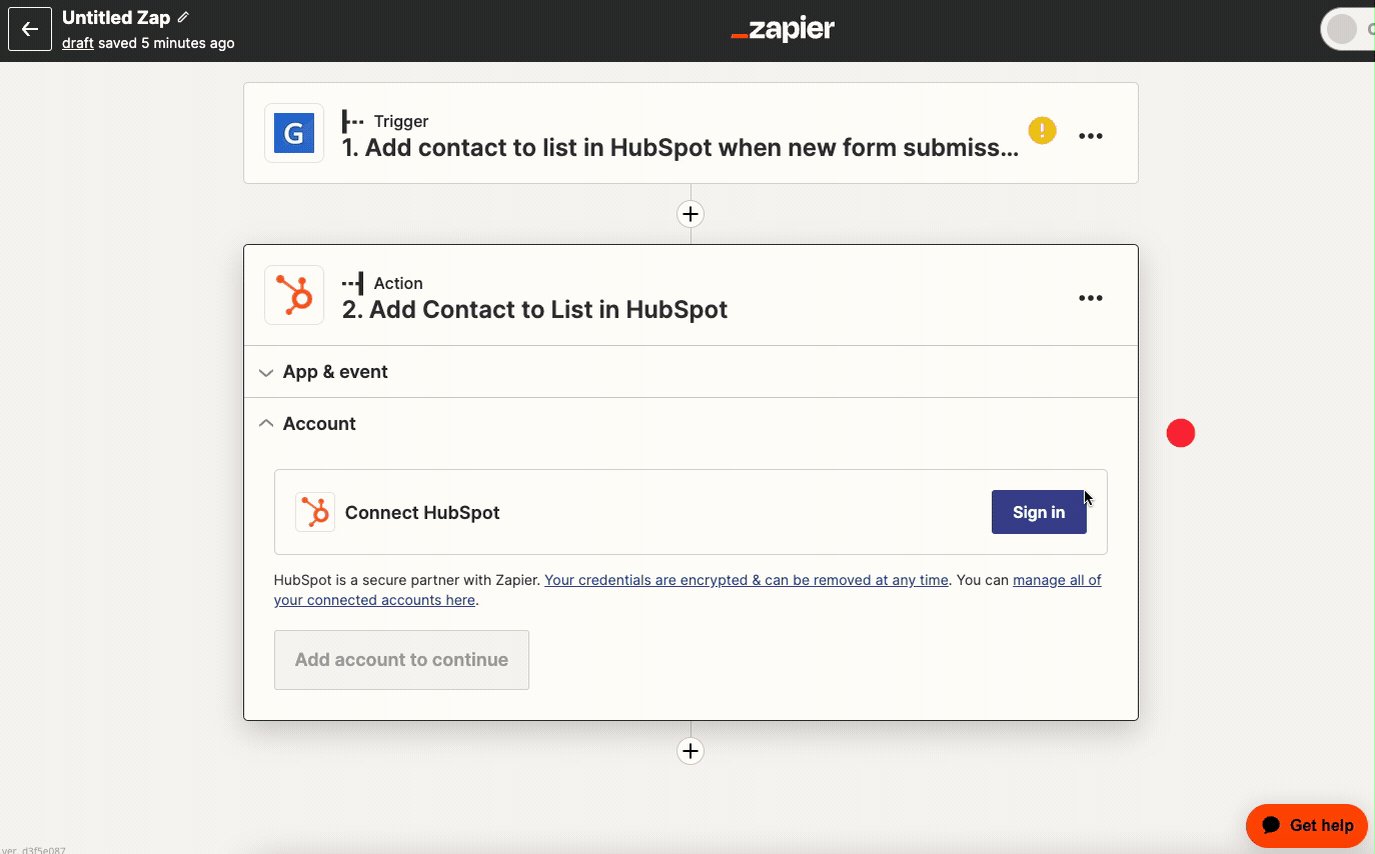
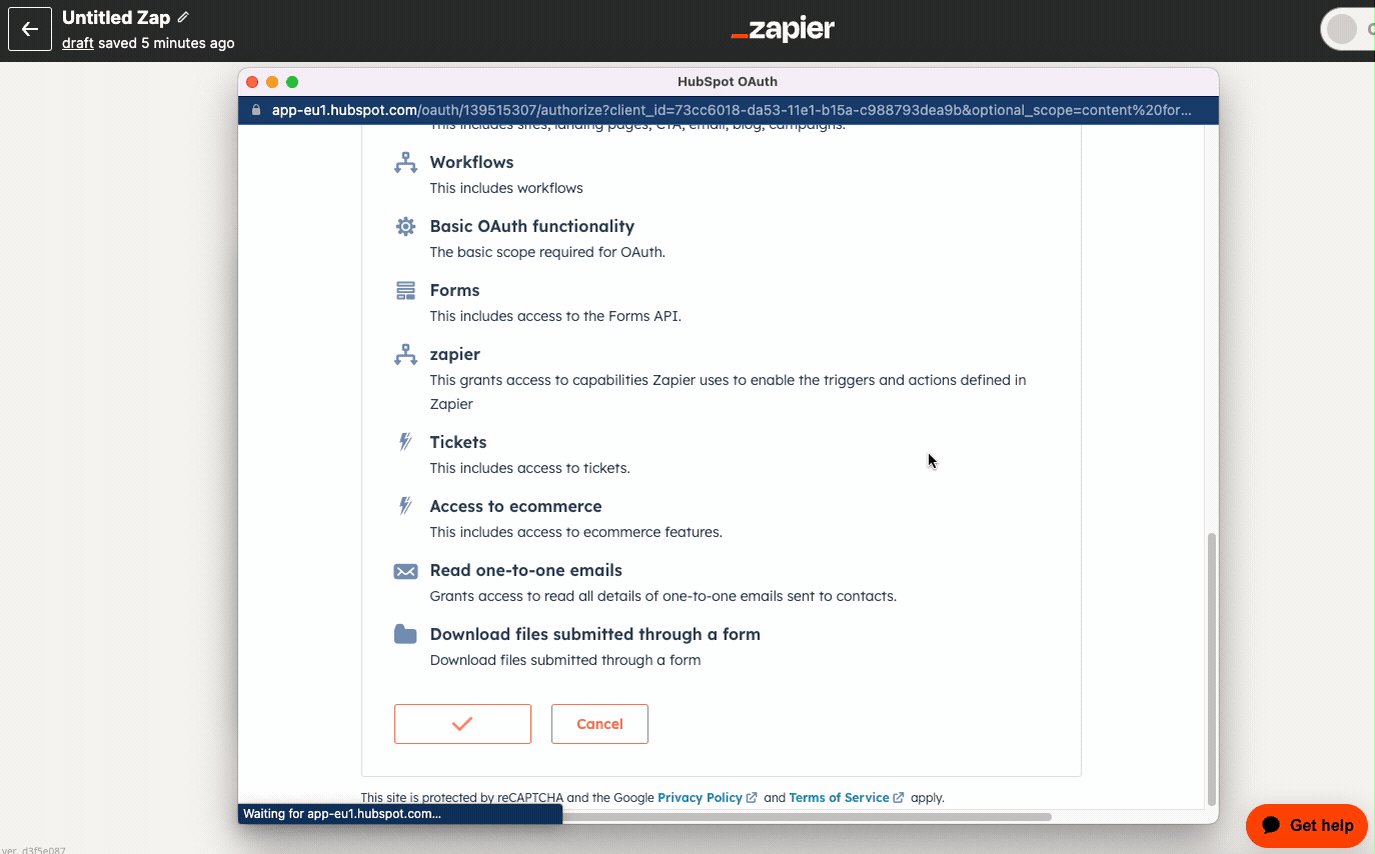
Das Verbinden von Zapier mit Hubspot ist ein einfacher Prozess – unter “Action” klicken Sie einfach auf “Sign in” und wählen das entsprechende Konto aus, bevor Sie auf “Connect app” klicken:

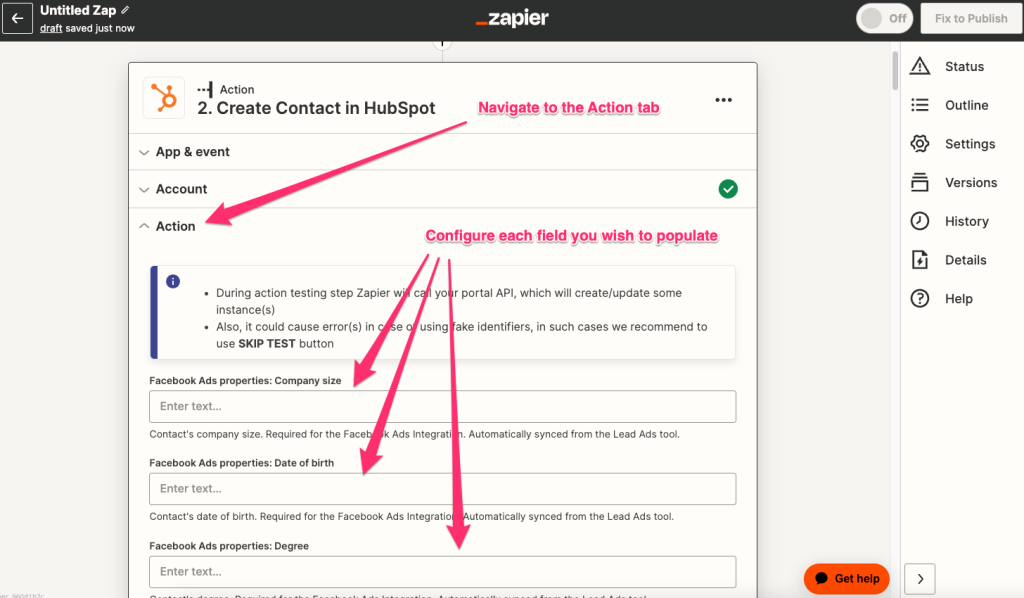
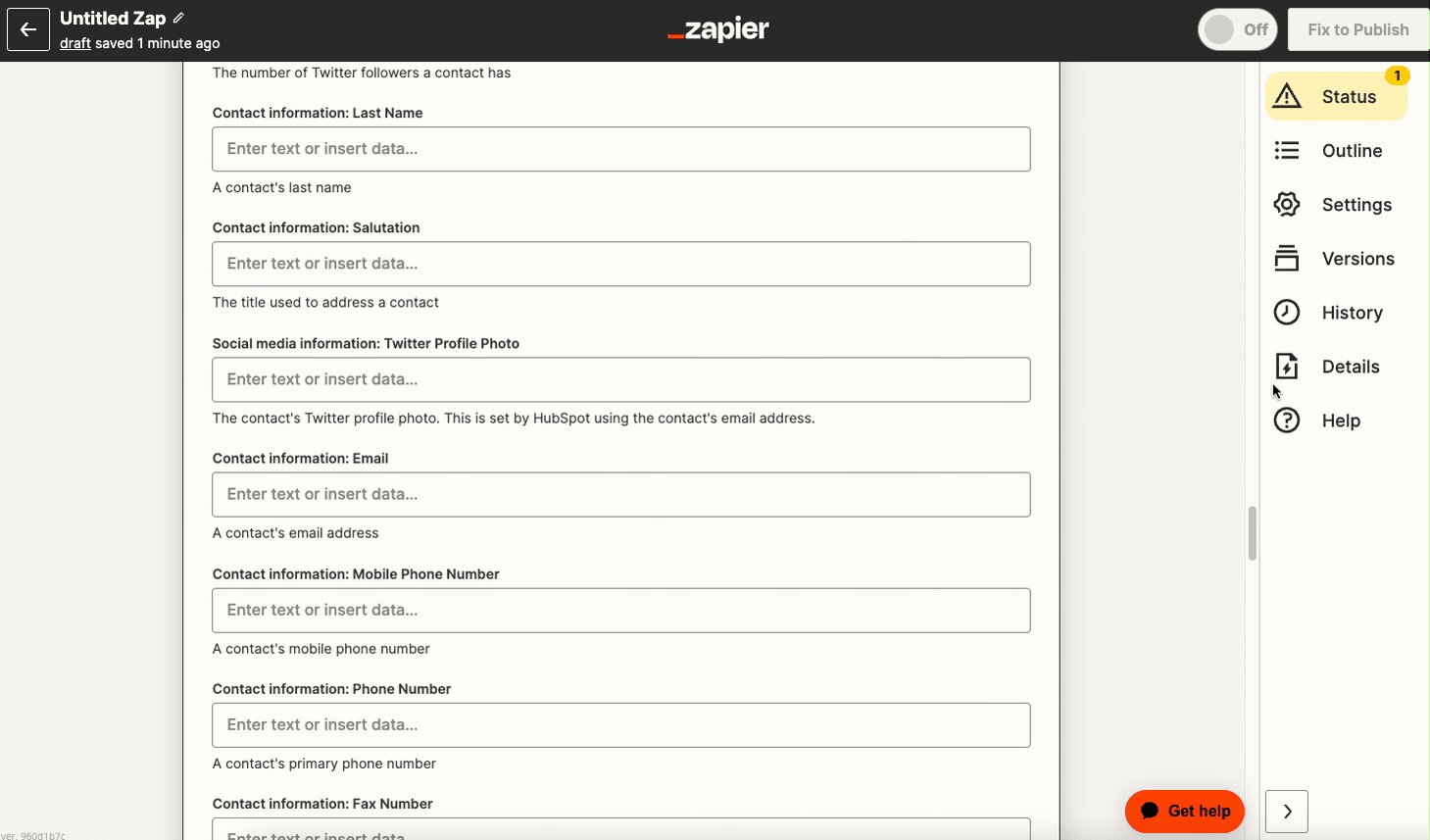
Jetzt, wo wir mit Hubspot verbunden sind, müssen wir nur noch zu den “Action”-Details navigieren und jedes Hubspot-Feld konfigurieren, an das wir Daten senden möchten:

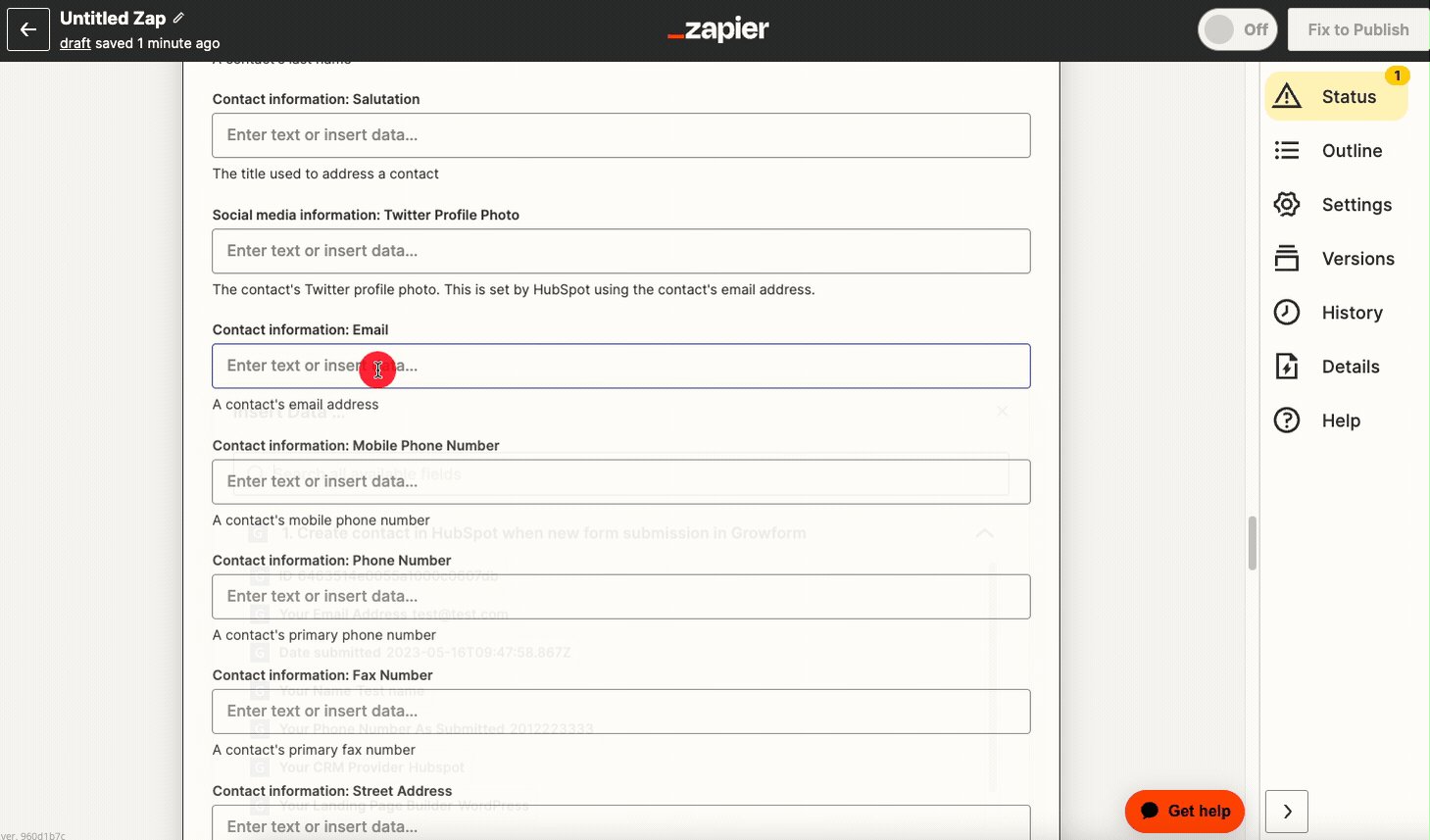
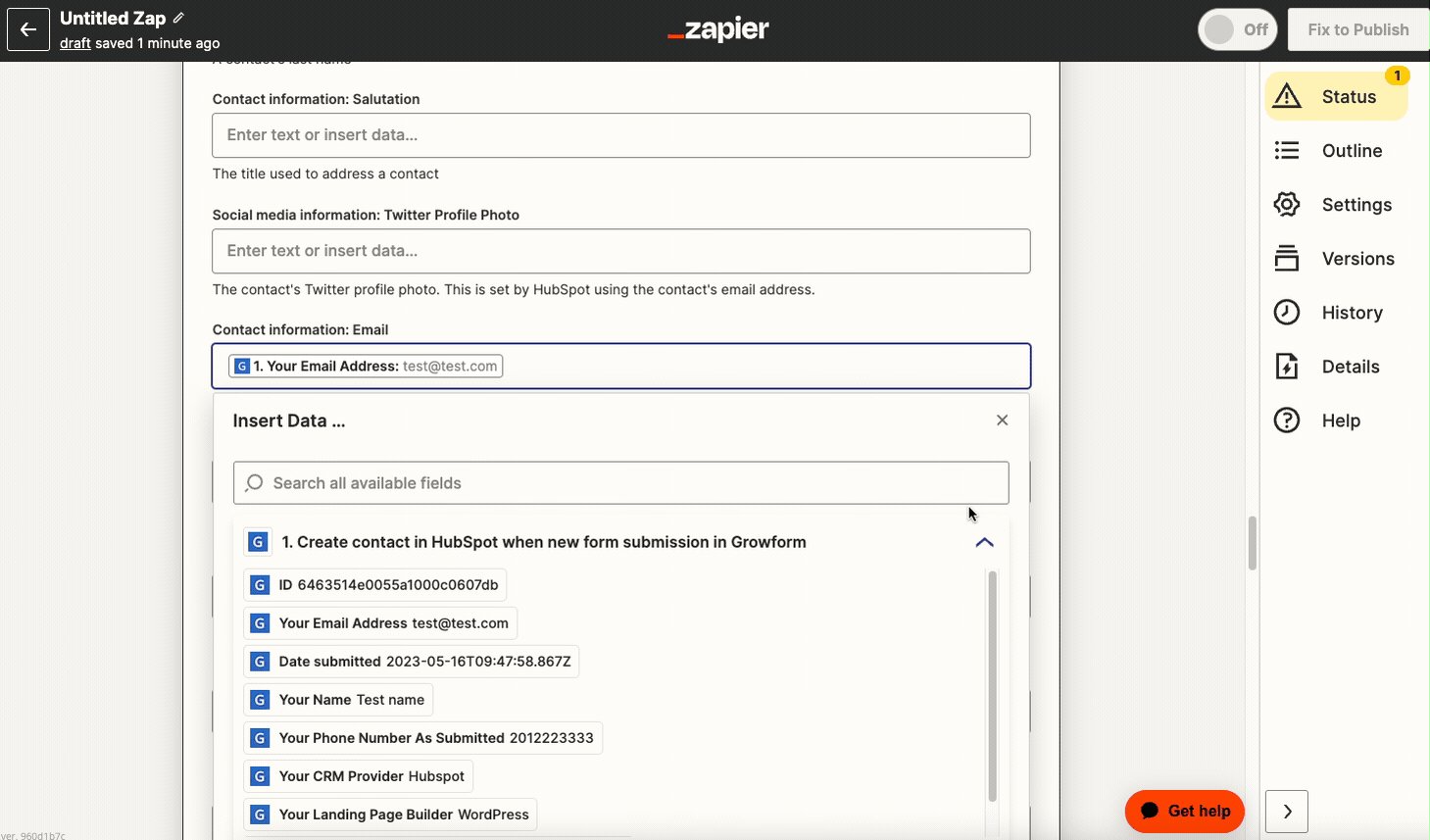
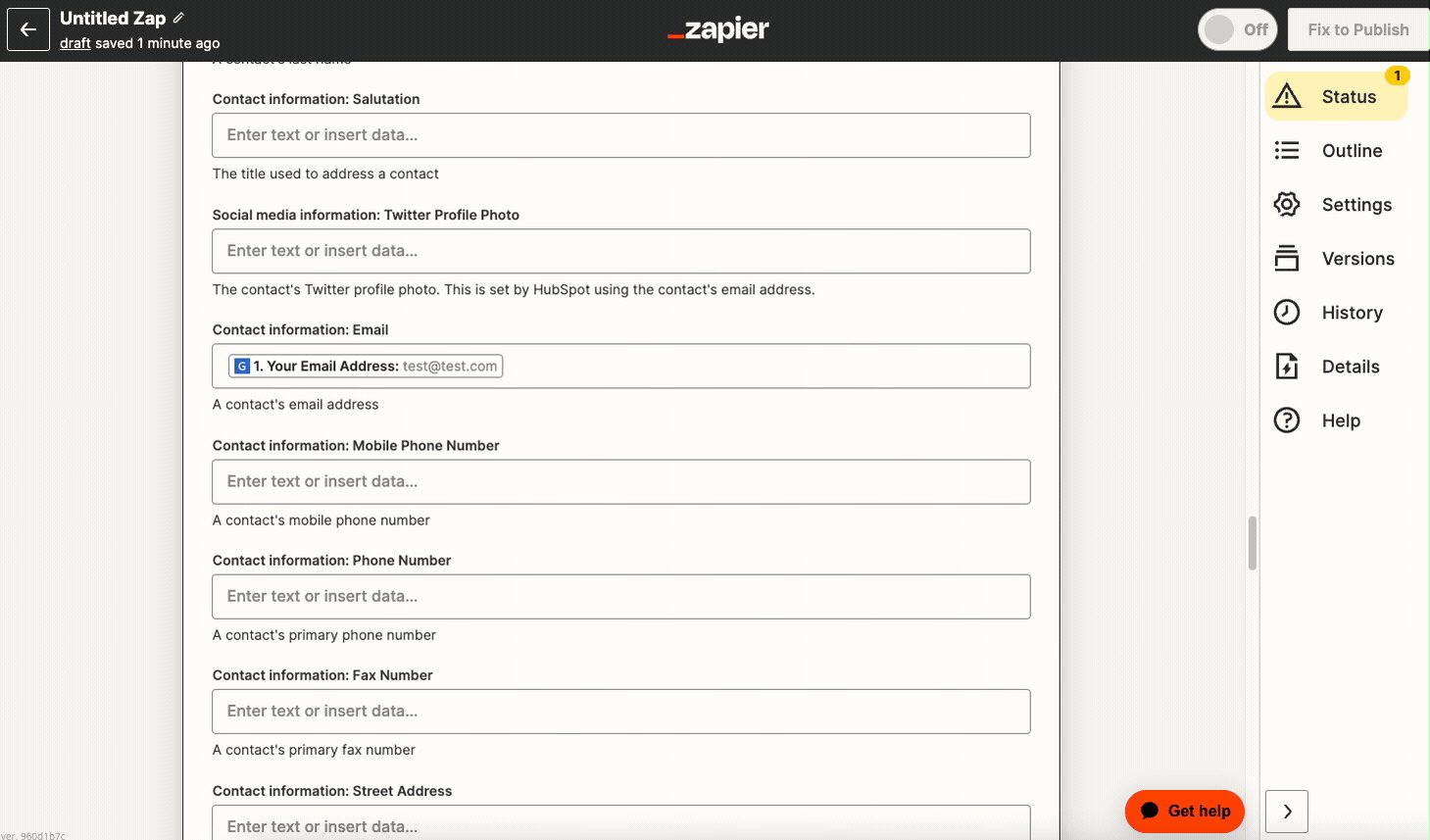
Um zum Beispiel die E-Mail-Adresse eines Benutzers einzutragen, suchen Sie “Contact information: E-Mail”, geben Sie das Feld ein und ordnen Sie ihm das entsprechende Growform-Feld zu:

Tipp: Verwenden Sie “ctrl+f” (oder die entsprechende Tastenkombination), um das gewünschte Feld zu finden – es gibt viele Hubspot-Felder zum Sortieren! Benutzerdefinierte Felder werden hier ebenfalls angezeigt.
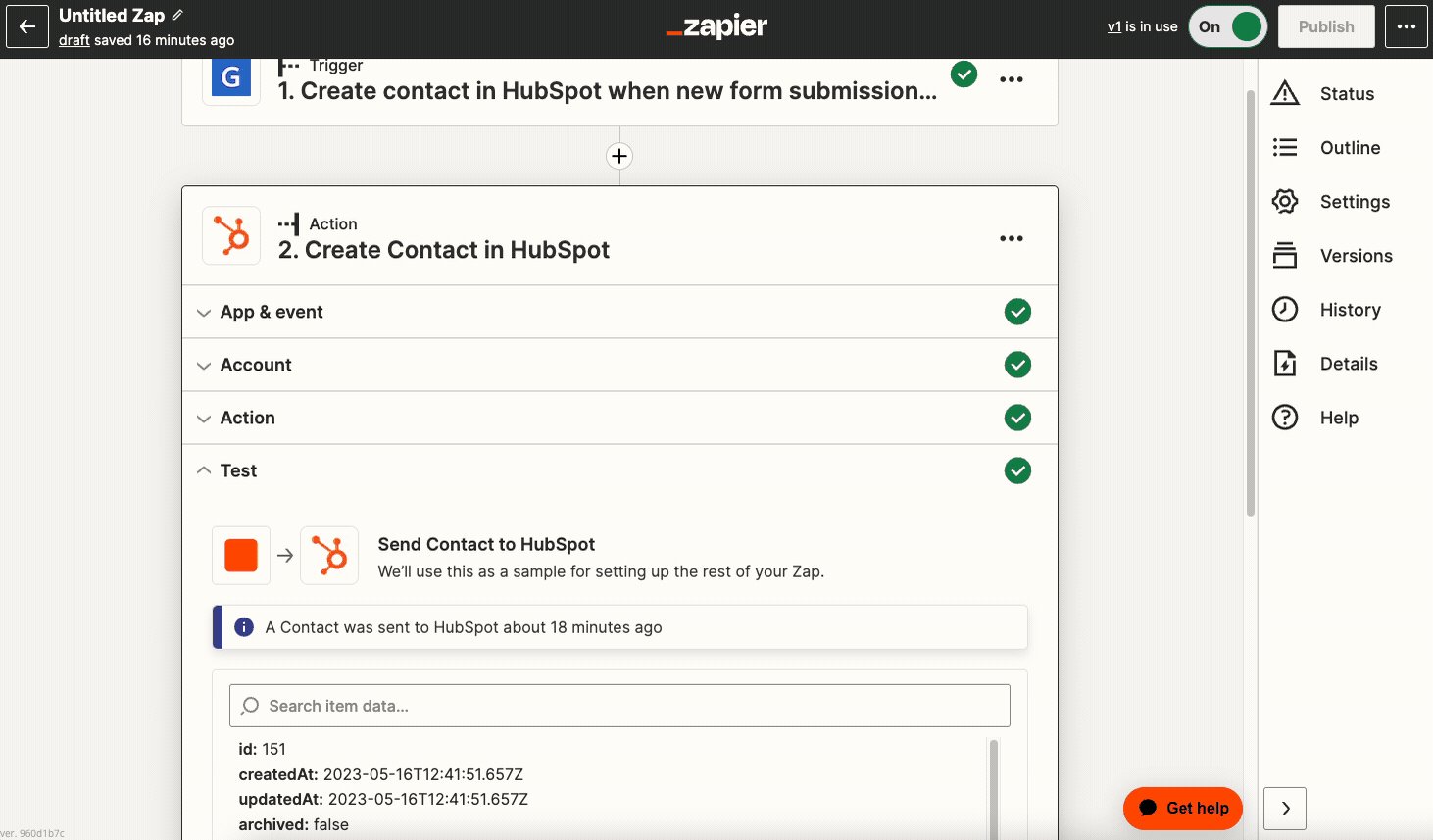
Wiederholen Sie diesen Vorgang für jedes Feld, das Sie ausfüllen möchten, und testen Sie dann Ihren Zap:

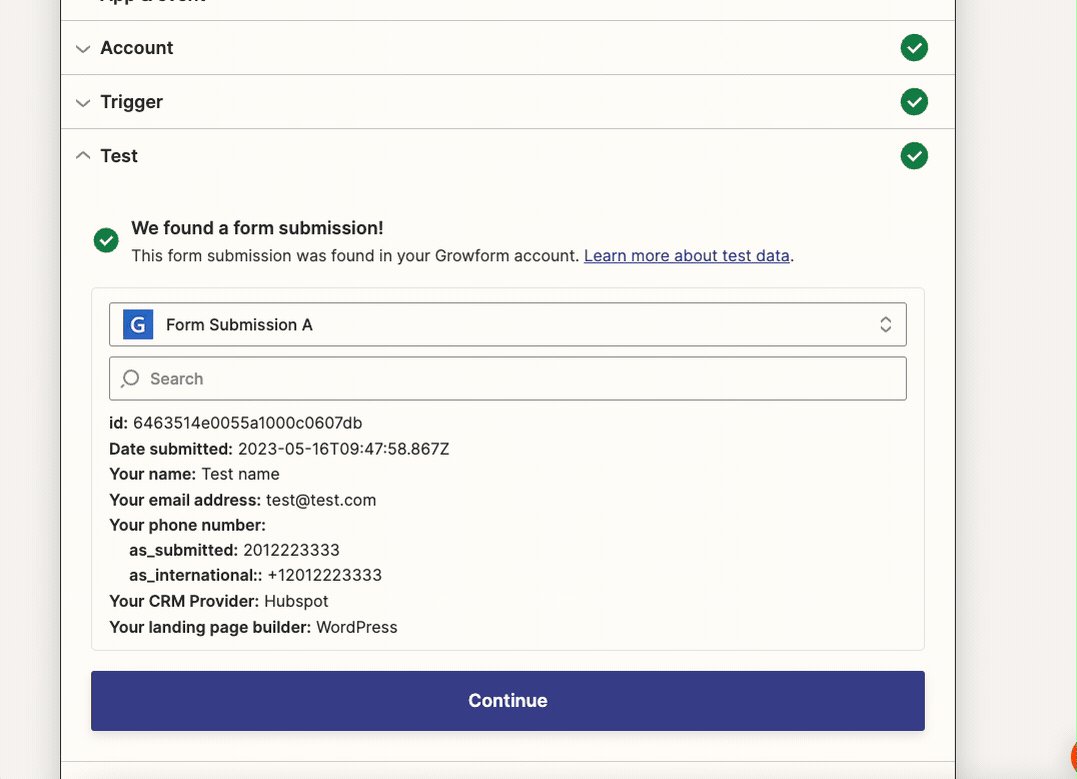
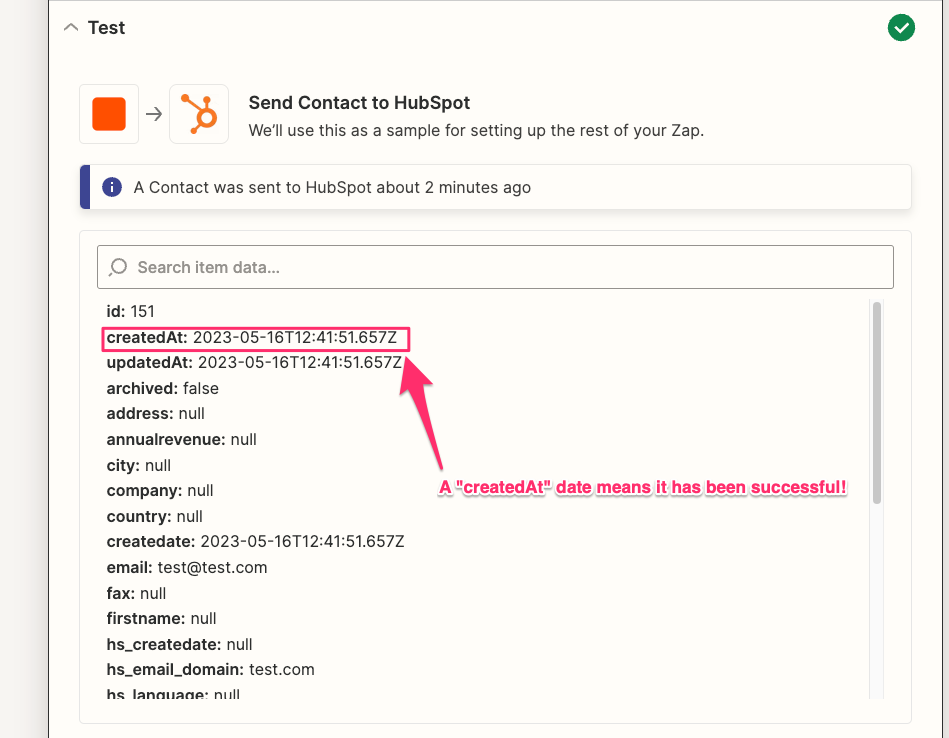
Wenn der Hubspot-Lead ordnungsgemäß erstellt wurde, sollten Sie eine Antwort wie diese sehen:

Wenn Sie mit Ihrer Integration zufrieden sind, vergessen Sie nicht, auf “Veröffentlichen” zu klicken, um sicherzustellen, dass sie aktiv ist.
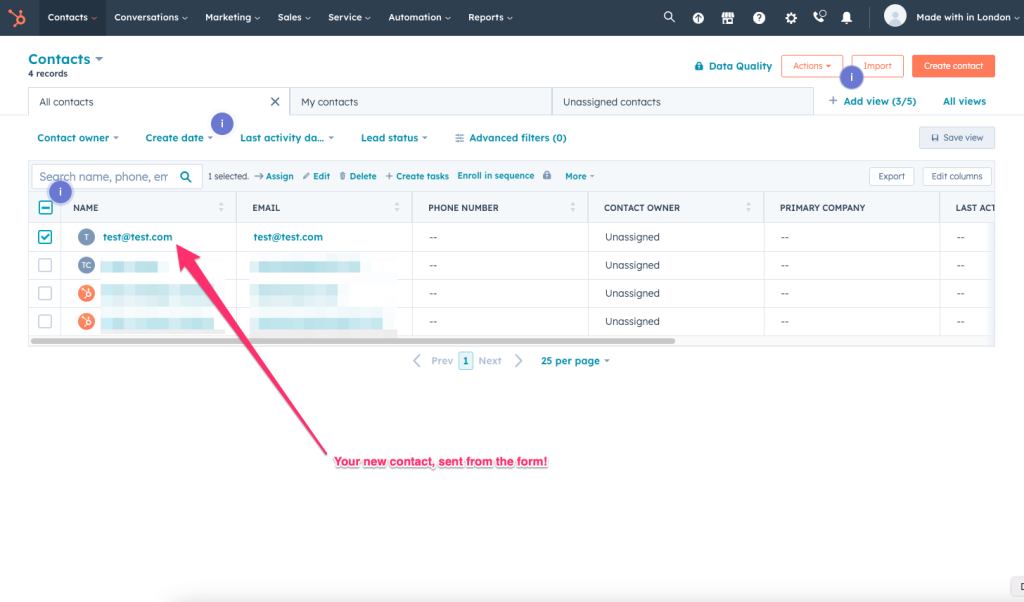
Sie sehen dann, dass Ihr Kontakt in Ihrem Hubspot-Konto unter Kontakte erstellt wurde:

Das war’s – Sie haben erfolgreich ein mehrstufiges Hubspot-Formular mit Growform erstellt!
Jetzt wird jedes Mal, wenn ein neuer Interessent Ihr Formular ausfüllt, ein neuer Kontakt in Hubspot angelegt.
FAQs und Tipps für Fortgeschrittene
Wie kann ich Formulardaten an die benutzerdefinierten Felder von Hubspot senden?
Das Senden von Formulardaten von Growform an die benutzerdefinierten Felder von Hubspot über Zapier ist derselbe Prozess wie das Auffüllen der E-Mail-Adresse, wie wir es im letzten Schritt der Anleitung getan haben.
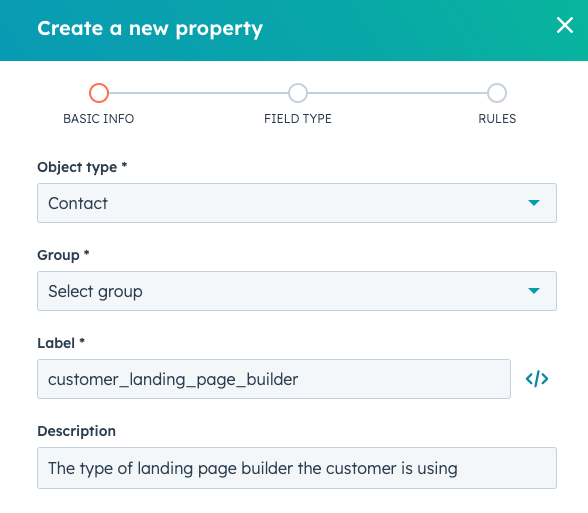
Zunächst müssen Sie in Hubspot ein benutzerdefiniertes Feld erstellen. Navigieren Sie dazu zu Ihrem Hubspot-Dashboard, gehen Sie zu “Einstellungen” (Zahnradsymbol) > “Eigenschaften” > “Eigenschaft erstellen”. Geben Sie die erforderlichen Details ein, einschließlich des Feldnamens, des Feldtyps (Text, Zahl, Datum usw.) und der Gruppe, in der sich das Feld befinden soll (normalerweise “Kontaktinformationen”).
Wir erstellen zum Beispiel eine Eigenschaft namens “customer_landing_page_builder”, um den Landing Page Builder zu notieren, den der Kunde verwendet:

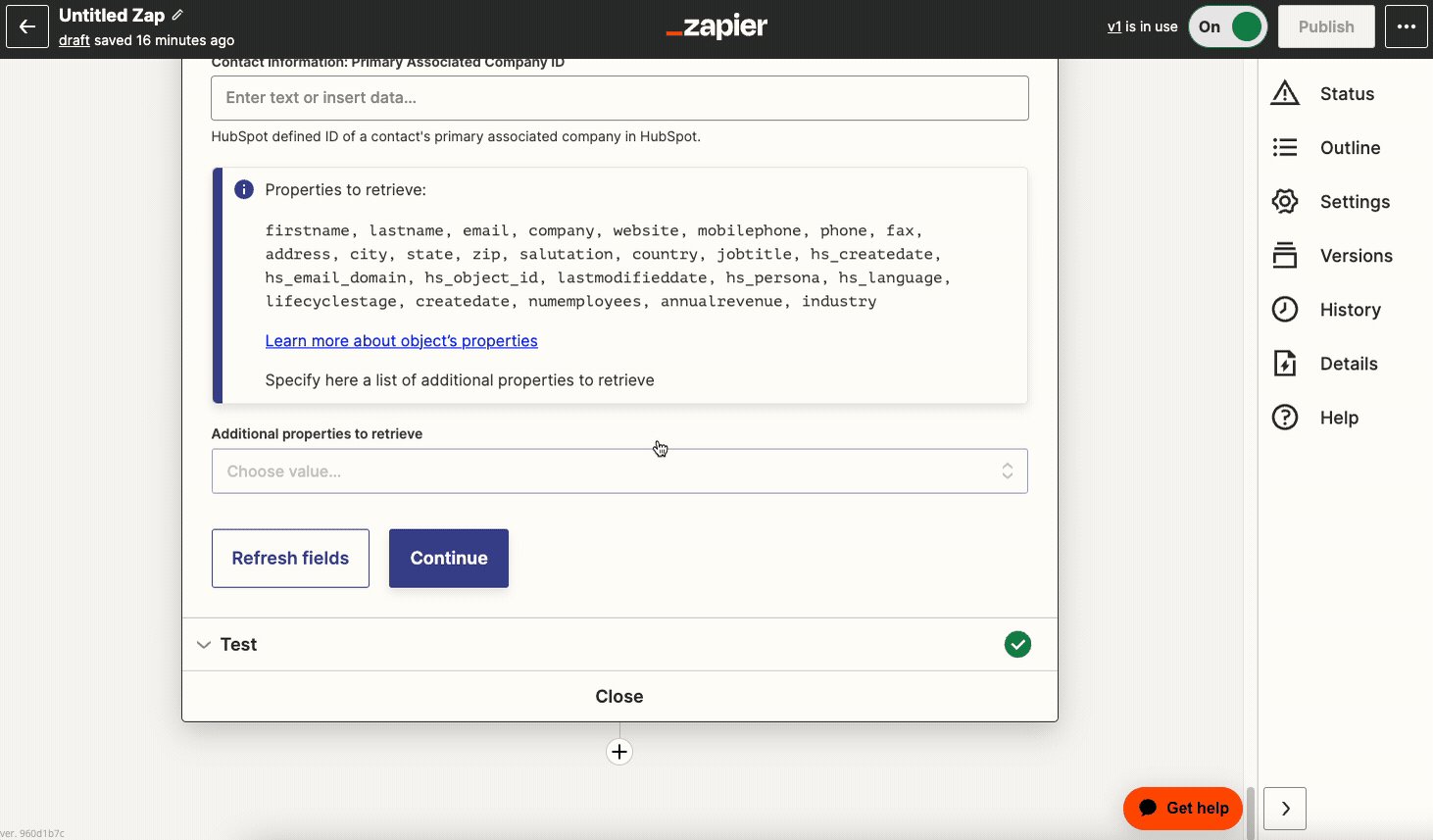
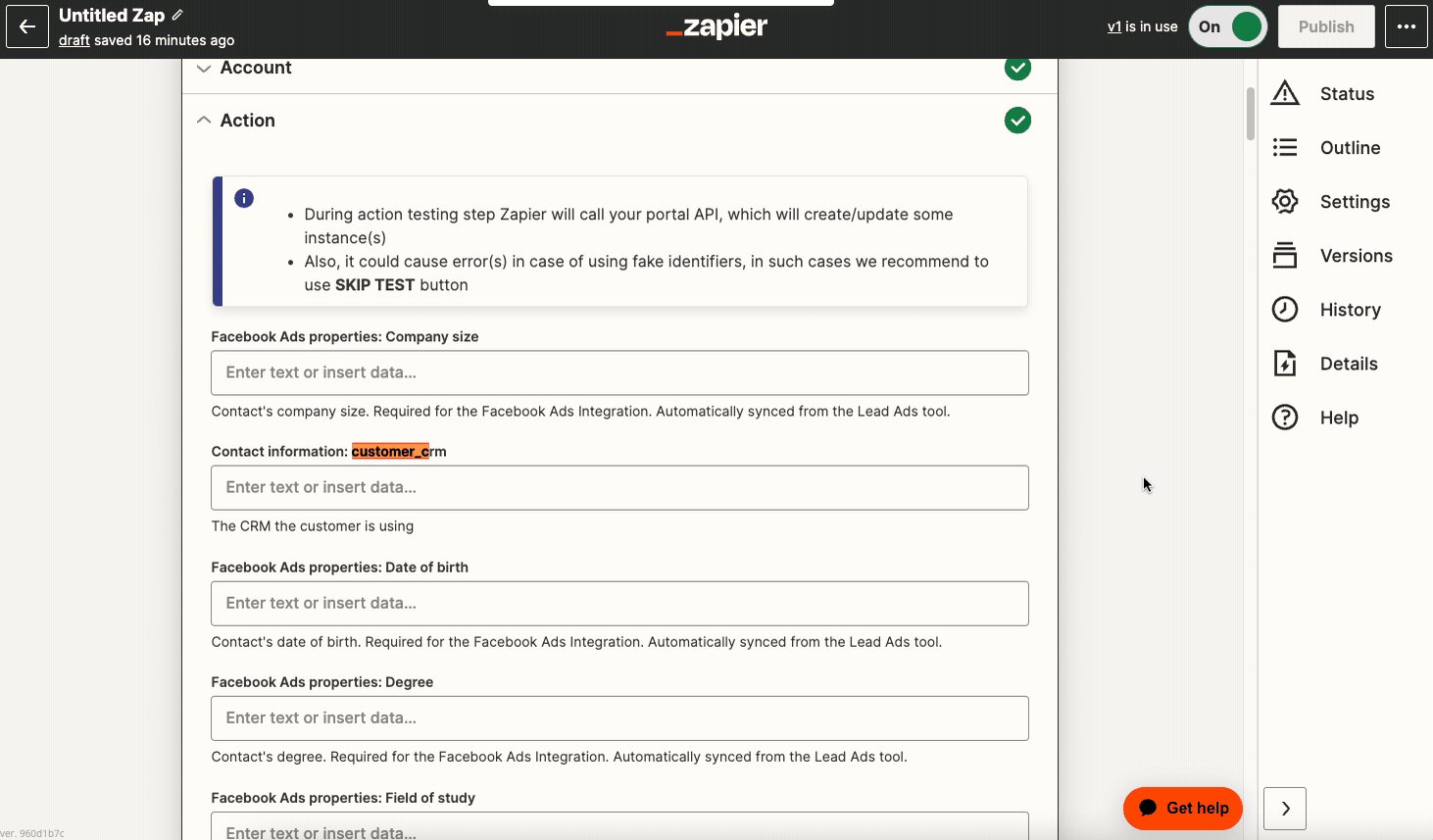
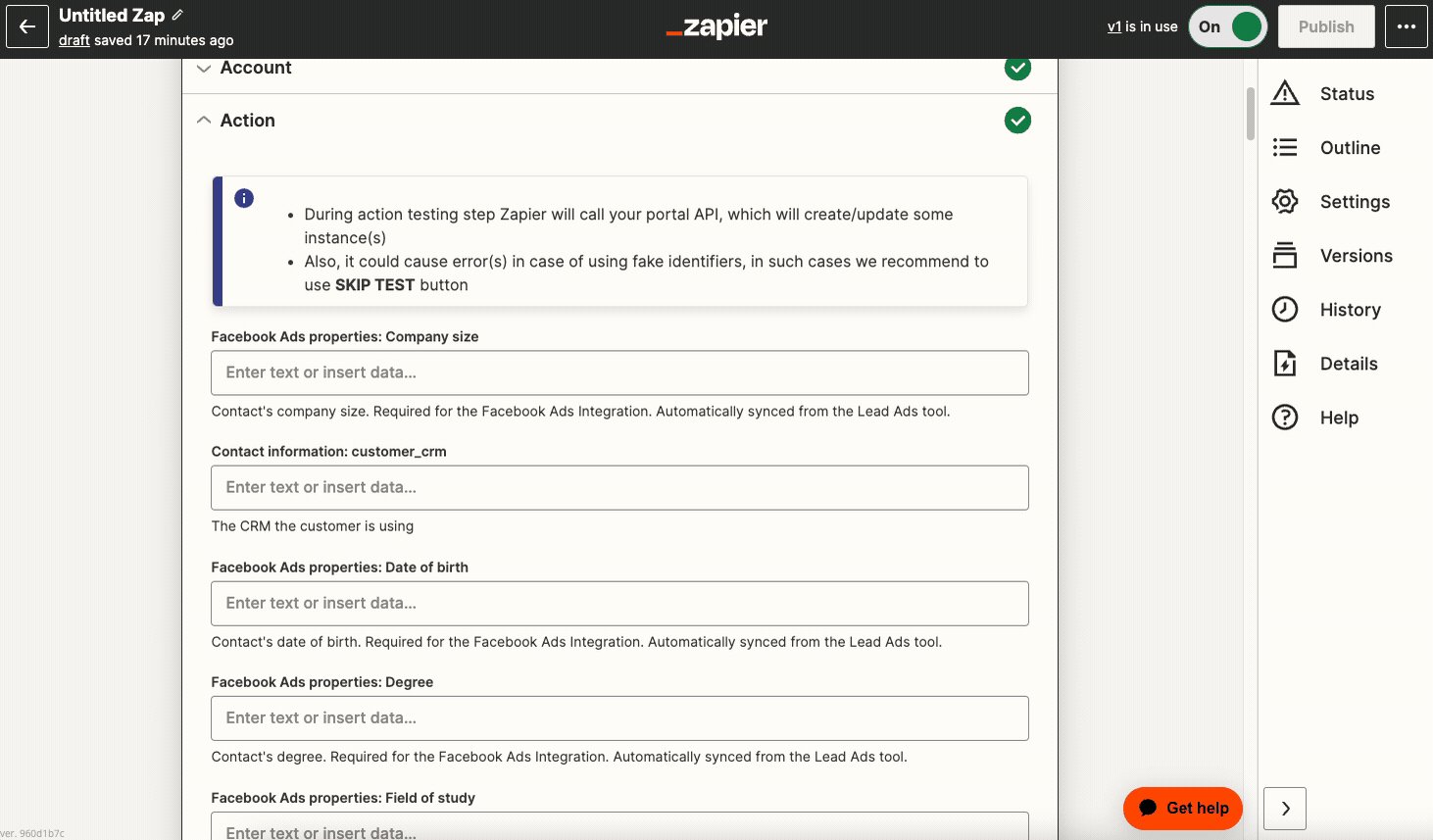
Sobald Sie das Feld hinzugefügt haben, gehen Sie einfach zurück zu Zapier und klicken Sie unter der Aktion auf “Felder aktualisieren”, um Ihr neues Feld zu sehen, und ordnen Sie es auf dieselbe Weise wie zuvor zu:

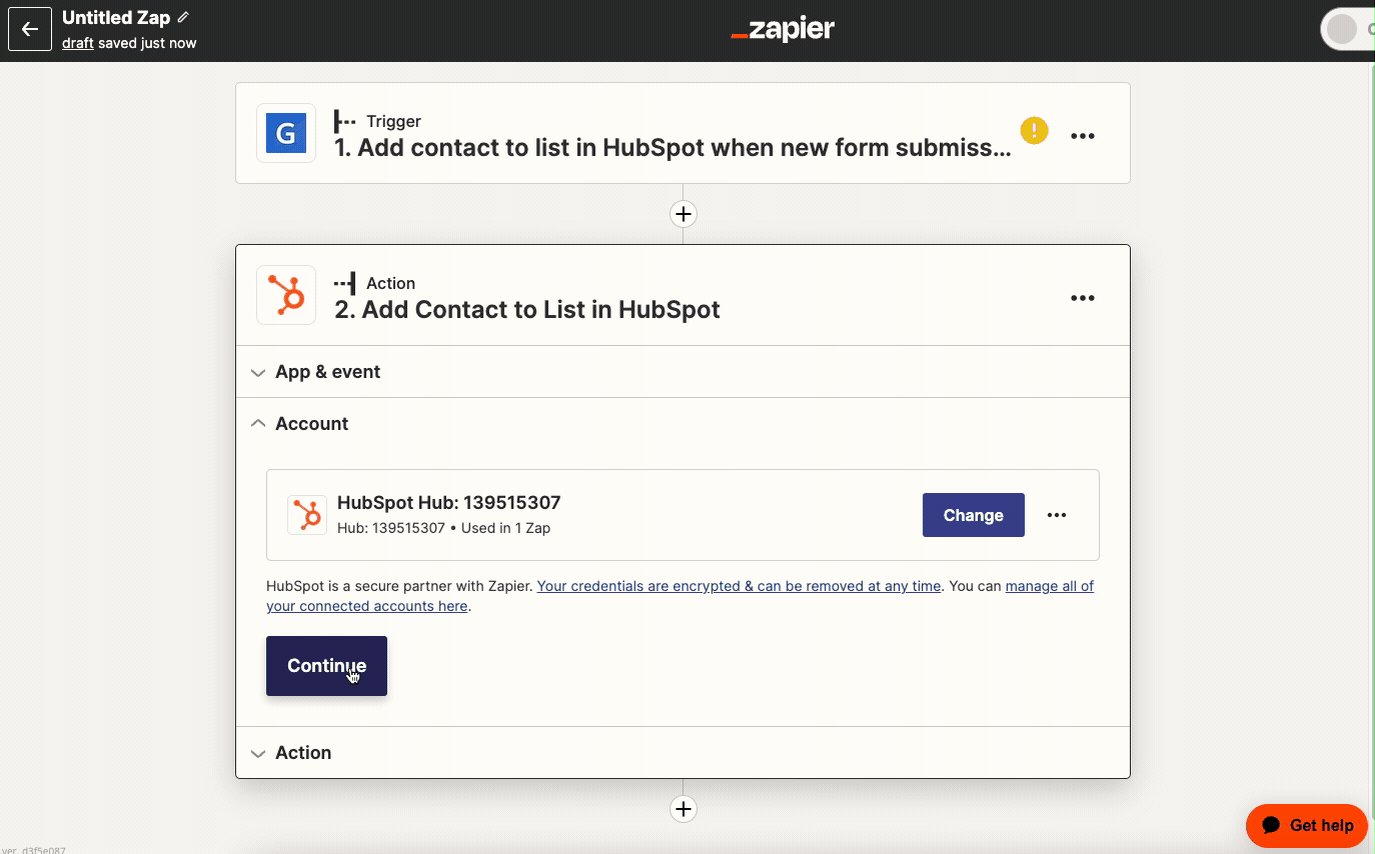
Kann ich Kontakte automatisch zu einer Liste hinzufügen, anstatt sie nur zu erstellen?
Ja! Dies ist zwar mit Zapier möglich, aber der einfachste Weg ist, Ihre Listenkriterien so zu bearbeiten, dass alle Kontakte, die über dieses Formular eingehen, der Hubspot-Liste hinzugefügt werden.
Sie könnten zum Beispiel ein benutzerdefiniertes Feld mit der Bezeichnung “customer_source” erstellen und dieses anhand der oben genannten Zuordnungsregeln immer auf “website” setzen. Passen Sie dann Ihre Listenkriterien so an, dass alle Kunden mit einer “customer_source” von “website” automatisch zu dieser Liste hinzugefügt werden.
Kann ich eine E-Mail-Automatisierung durchführen, wenn ich Kontakte in Hubspot erhalte?
Ja, das können Sie auf jeden Fall! Um dies zu erreichen, erstellen Sie einen neuen Workflow in Hubspot und legen die Kriterien ähnlich wie in der obigen Frage fest. Fügen Sie dann eine Aktion (in diesem Fall eine E-Mail) zu Ihrem Workflow hinzu und veröffentlichen Sie sie!
Ist dies eine zuverlässige Methode, um Leads in Hubspot zu erhalten?
Ja, dies ist eine beliebte und grundsolide Methode, um Leads in Hubspot zu erhalten. Growform ist ein beliebter Online-Formularersteller, der von Hunderten von Unternehmen verwendet wird, und Zapier ist das bewährte Integrationstool, um die Tools miteinander zu verbinden. Sobald alles eingerichtet ist, ist es einfach, das Formular zu bearbeiten und die Integration zu aktualisieren.
Schlussfolgerung und nächste Schritte
Mit dieser Anleitung haben Sie gelernt, ein schönes mehrstufiges Formular zu erstellen, das Leads direkt an Hubspot sendet:

Wir haben die Grundlagen behandelt, von der Erstellung des Formulars bis zur Verbindung mit Hubspot über Zapier.
Warum fügen Sie dann nicht weitere Schritte zu Ihrem Formular hinzu, fügen eine bedingte Logik hinzu oder passen die Themeneinstellungen weiter an, um es wirklich nach Ihren Vorstellungen zu gestalten?
Wenn Sie es noch nicht getan haben, können Sie hier Ihre 14-tägige kostenlose Testversion starten.
Recent Posts
- Wir führen 9 Best Practices für Landing Pages zur Maximierung der Konversionen auf
- Wir prüfen die besten Lead-Qualifizierungstools zur Identifizierung von Interessenten mit hohem Interesse
- Wir schlüsseln 5 Lead Magnet Landing Page Beispiele auf (plus umsetzbare Tipps)
- Unsere Top-Entscheidungen für Immobilien-Lead-Generierungsunternehmen, um Ihr Geschäft anzukurbeln
- Wie Sie Conversions über Conversion API (CAPI) an Facebook/Meta senden
