Wie Sie schöne Asana-Formulare ohne Code erstellen
Asana ist ein leistungsstarkes Projektmanagement-Tool, das für seine robusten Funktionen und seine einfache Benutzeroberfläche bekannt ist. Viele Unternehmen vertrauen auf die Formulare von Asana – eine unkomplizierte Methode, um Daten zu sammeln und sie direkt in Ihre Projekte zu leiten.

Eine häufig gestellte Frage ist jedoch: “Kann Asana mehrstufige Formulare erstellen?”.
Aber ab Mai 2023 unterstützt Asana keine mehrstufigen Formulare mehr.
Die Nutzer berichten auch von recht begrenzten Stil- und Anpassungsoptionen, begrenzter bedingter Logik und einem Mangel an Feldtypen für komplexere Datenerfassungsaufgaben.
Es gibt jedoch einige Möglichkeiten, mehrstufige Antragsformulare in Asana zu erstellen:
a.) Erstellen Sie ein Formular in Asana und akzeptieren Sie die damit verbundenen Einschränkungen (nicht unbedingt empfohlen)
b.) Verwendung der Verzweigungslogik von Asana, um ein mehrstufiges Formular bis zu einem gewissen Grad zu imitieren, wenn auch ohne den reibungslosen Übergang und die Intuitivität eines echten mehrstufigen Formulars (nicht ideal)
c.) Verwenden Sie einen Form Builder wie Growform, um ein beeindruckendes, mehrstufiges Formular zu erstellen und die Daten direkt an Asana zu senden (sehr empfehlenswert).

Angesichts der Beliebtheit und Vielseitigkeit von mehrstufigen Formularen ist es erstaunlich, dass Asana dies nicht in seinen Formularersteller aufgenommen hat.
Diese Growform-Anleitung zeigt Ihnen, wie Sie mehrstufige Formulare in Asana erstellen und dabei die systemeigenen Einschränkungen mit Tools von Drittanbietern überwinden.
Fangen wir an!
Inhaltsverzeichnis
Warum überhaupt ein mehrstufiges Formular verwenden?
Mehrseitige Formulare bieten eine Reihe von Vorteilen gegenüber herkömmlichen einseitigen Formularen. Nur einige der Vorteile sind:
Bessere Benutzerinteraktion: Wenn ein langes Formular in kleine Segmente unterteilt wird, kann das Ausfüllen des Formulars für die Nutzer weniger entmutigend sein. Diese Methode der Formularstrukturierung verringert die Wahrscheinlichkeit, dass die Benutzer das Formular abbrechen, und erhöht die Wahrscheinlichkeit, dass das Formular ausgefüllt wird.
Bessere Konversionsraten: Durch die Erleichterung des Ausfüllens von Formularen verzeichnen Formulare mit mehreren Schritten im Vergleich zu einstufigen Formularen deutlich höhere Konversionsraten. Die Benutzer sind eher geneigt, ein Formular auszufüllen, wenn es nicht auf den ersten Blick einschüchternd wirkt.
Bessere Datenerfassung: Formulare mit mehreren Schritten ermöglichen die Erfassung differenzierterer Informationen von Nutzern, ohne sie zu überfordern. Durch die Unterteilung des Formulars in verschiedene Abschnitte können die Nutzer umfassendere Daten angeben, was letztlich zu detaillierteren Hinweisen führt.
Bewährte Praktiken für die Gestaltung mehrstufiger Formulare
Hier sind die besten Praktiken für die Gestaltung von mehrstufigen Formularen:
- Ähnliche Felder gruppieren: Ordnen Sie ähnliche Felder zusammen, um das Formular kohärenter und übersichtlicher zu gestalten.
- Stellen Sie einen deutlichen Fortschrittsbalken bereit: Zeigen Sie visuell an, wie weit der Benutzer im Formular ist, um ihn zum Weitermachen zu motivieren.
- Unterteilen Sie das Formular in logische Abschnitte: Teilen Sie das Formular in überschaubare Schritte auf, um den Benutzer nicht mit zu vielen Fragen auf einmal zu überfordern.
- Vermeiden Sie lange, einschüchternde Seiten: Achten Sie darauf, dass jeder Schritt kurz und prägnant ist, um das Engagement der Benutzer aufrechtzuerhalten und Abbrüche zu vermeiden.
- Behalten Sie ein sauberes, einfaches Design bei: Halten Sie das Layout des Formulars übersichtlich, damit Sie sich besser konzentrieren können und sich der Prozess reibungslos anfühlt.
Warum einen Form Builder verwenden, anstatt Hacks und Workarounds zu benutzen?
Obwohl Sie mit der Verzweigungslogik von Asana einen Teil des Weges zu einem Formular zurücklegen können, das sich wie ein mehrstufiges Formular verhält, haben wir eine bessere Lösung.
Growform wurde speziell für die Erstellung von mehrstufigen Formularen entwickelt, kann direkt in Ihre Website eingebettet werden und leitet Leads nahtlos in Ihre Asana-Projekte ein.
Dieser Formularersteller wurde speziell dafür entwickelt, mehr Formularausfüllungen zu erreichen.
Wenn Sie ein Tool eines Drittanbieters wie dieses verwenden, werden die Daten zwar weiterhin in Asana angezeigt, aber Sie profitieren auch von allen Vorteilen eines eigens dafür entwickelten Formularerstellers, darunter:
- Bedingte Logik: Verwenden Sie eine bedingte Logik oder “Sprunglogik”, um Felder oder ganze Schritte auf der Grundlage der Benutzerantworten anzuzeigen oder auszublenden. Dadurch werden Ihre Formulare interaktiver und personalisierter, und Sie können fesselnde und konvertierende Erlebnisse schaffen.
- Mehr Styling-Optionen: Die Formulare von Asana bieten keine umfangreichen Anpassungsoptionen für Schriftarten und Farben, während Formularersteller von Drittanbietern wie Growform dies tun. Mit einem optisch ansprechenden Formular, das Ihre Marke widerspiegelt, ist es wahrscheinlicher, dass die Nutzer einen positiven Eindruck gewinnen und Ihr Formular ausfüllen.
- Fortschrittsbalken: Die Einbindung eines Fortschrittsbalkens in Ihr mehrstufiges Formular gibt Ihren Nutzern das Gefühl der Fertigstellung und erhält ihr Engagement.
- Best-Practice-Vorlagen: Mit dem Formularersteller von Asana können Sie großartige Formulare von Grund auf neu erstellen, aber es gibt noch kein umfassendes System für Vorlagen. Formularersteller wie Growform bieten mehr als 20 Vorlagen für verschiedene Branchen an und helfen Ihnen, von Anfang an die Best Practices für mehrstufige Formulare einzuhalten.
Die Vorteile der bedingten Logik in Formularen
Die bedingte Logik ist ein leistungsstarkes Tool, das die Benutzerfreundlichkeit von Formularen erheblich verbessert. Sie macht Formulare dynamischer und interaktiver, rationalisiert den Datenerfassungsprozess und stellt sicher, dass dem Benutzer nur relevante Fragen vorgelegt werden. Hier sind ihre wichtigsten Vorteile:
- Personalisierung: Felder oder Fragen können auf der Grundlage früherer Antworten eingeblendet werden, um ein maßgeschneidertes Erlebnis für jeden Benutzer zu schaffen.
- Geringere Frustration: Die Benutzer werden nicht mit irrelevanten oder unnötigen Fragen überschüttet, wodurch sich das Formular einfacher und intuitiver anfühlt.
- Verbesserte Datenqualität: Indem die richtigen Fragen zur richtigen Zeit angezeigt werden, sorgt die bedingte Logik für eine genauere, relevante Datenerfassung.
- Bessere Benutzerbindung: Interaktive Formulare mit bedingter Logik sind ansprechender und helfen, den Benutzer durch den Prozess zu führen, was die Zahl der Abbrüche verringert.
- Höhere Konversionsraten: Eine personalisierte und optimierte Erfahrung kann zu höheren Ausfüllraten führen, was sich direkt auf die Konversionsraten auswirkt.
Insgesamt trägt die bedingte Logik dazu bei, Formulare intelligenter, ansprechender und effizienter zu gestalten, wovon sowohl die Benutzer als auch das Unternehmen, das die Daten erfasst, profitieren.
Schritt-für-Schritt-Anleitung zur Erstellung von mehrstufigen Asana-Formularen mit Growform
In diesem Abschnitt bieten wir eine Schritt-für-Schritt-Anleitung, wie man ein mehrstufiges Asana-Formular mit Growform erstellt.
Am Ende des Tutorials haben Sie ein wunderschönes Formular mit bedingter Logik, Fortschrittsbalken und erweiterten Styling-Optionen – und die gesammelten Leads werden direkt als neue Aufgaben an Asana gesendet!

Für dieses Tutorial gehen wir davon aus, dass Sie bereits ein Asana-Konto haben.
Schritt 1: Registrieren Sie sich und erstellen Sie ein neues Formular
Um loszulegen, müssen Sie sich für ein Growform-Konto anmelden.
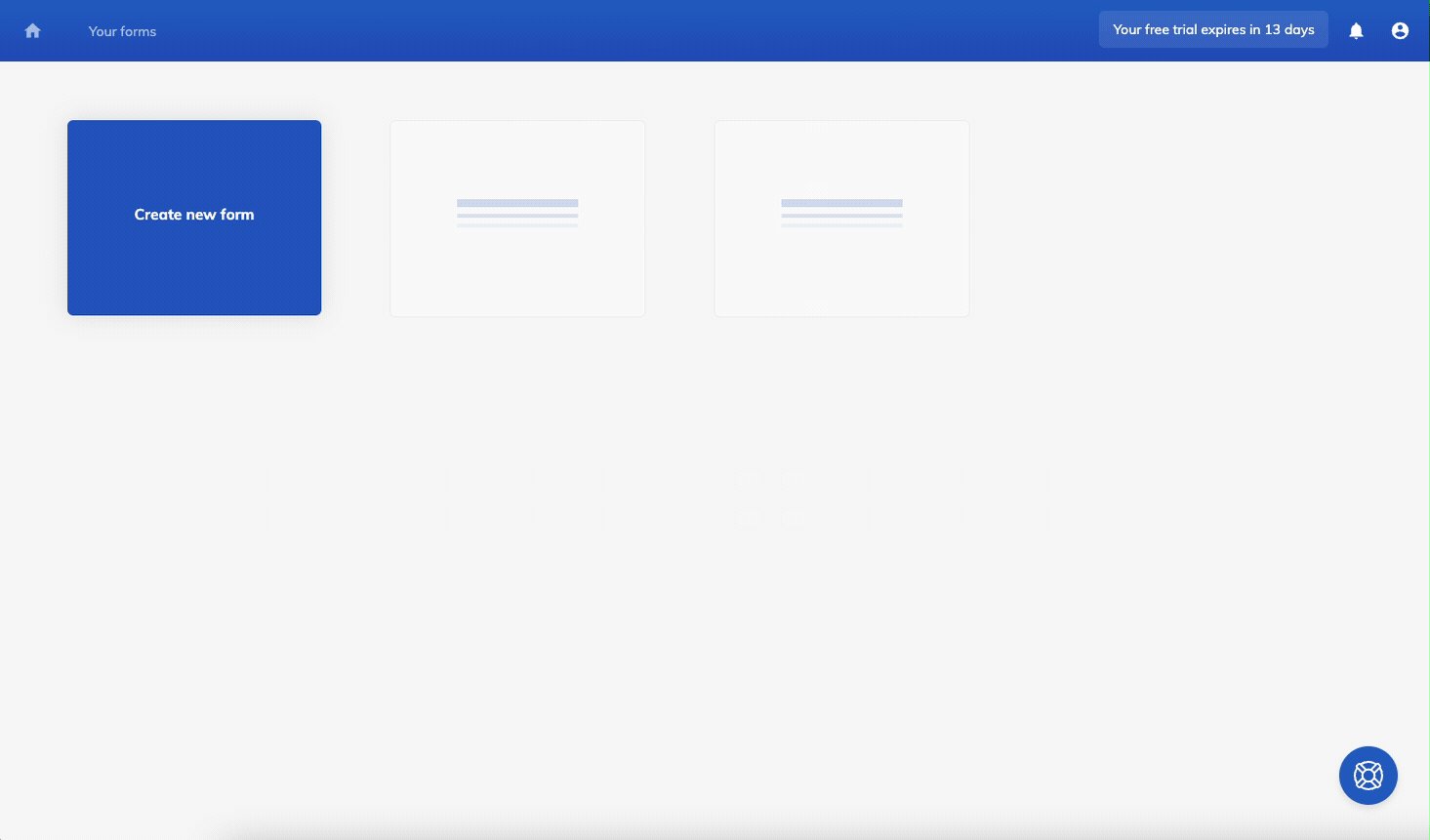
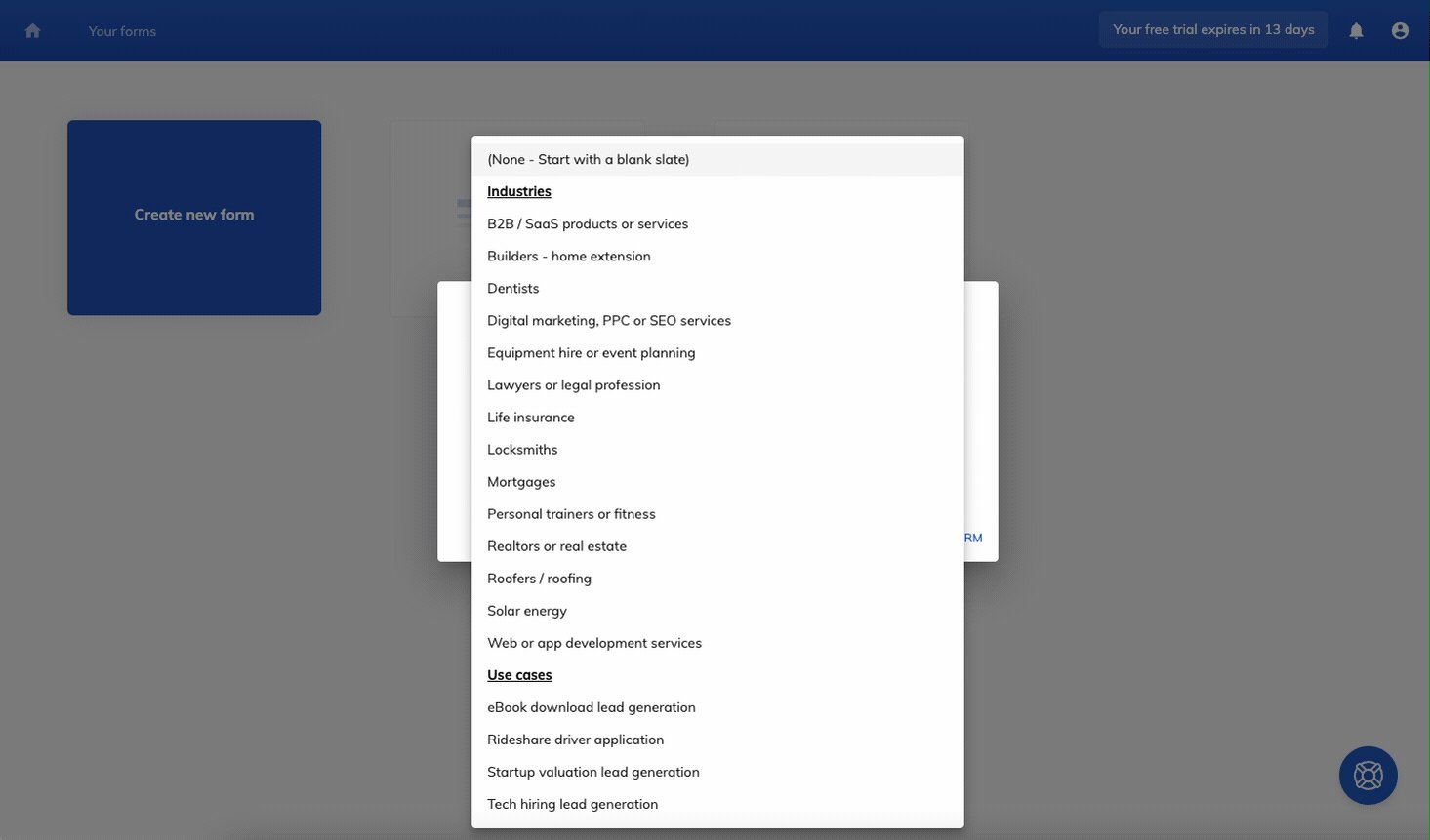
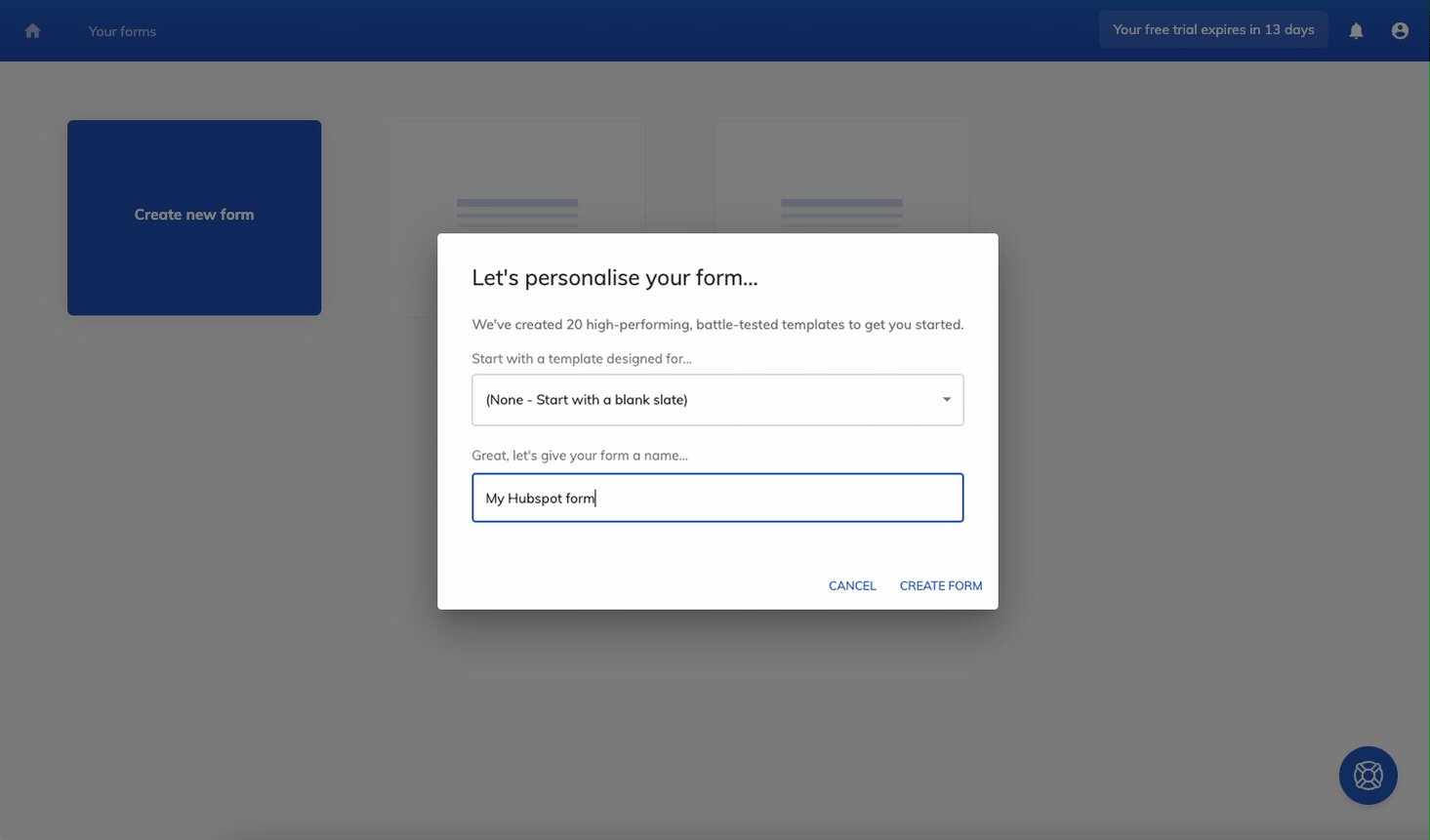
Sobald Sie ein Konto erstellt und sich angemeldet haben, werden Sie zum Growform-Dashboard weitergeleitet. Klicken Sie nun auf “Neues Formular erstellen” und wählen Sie eine Vorlage, die Ihnen zusagt.
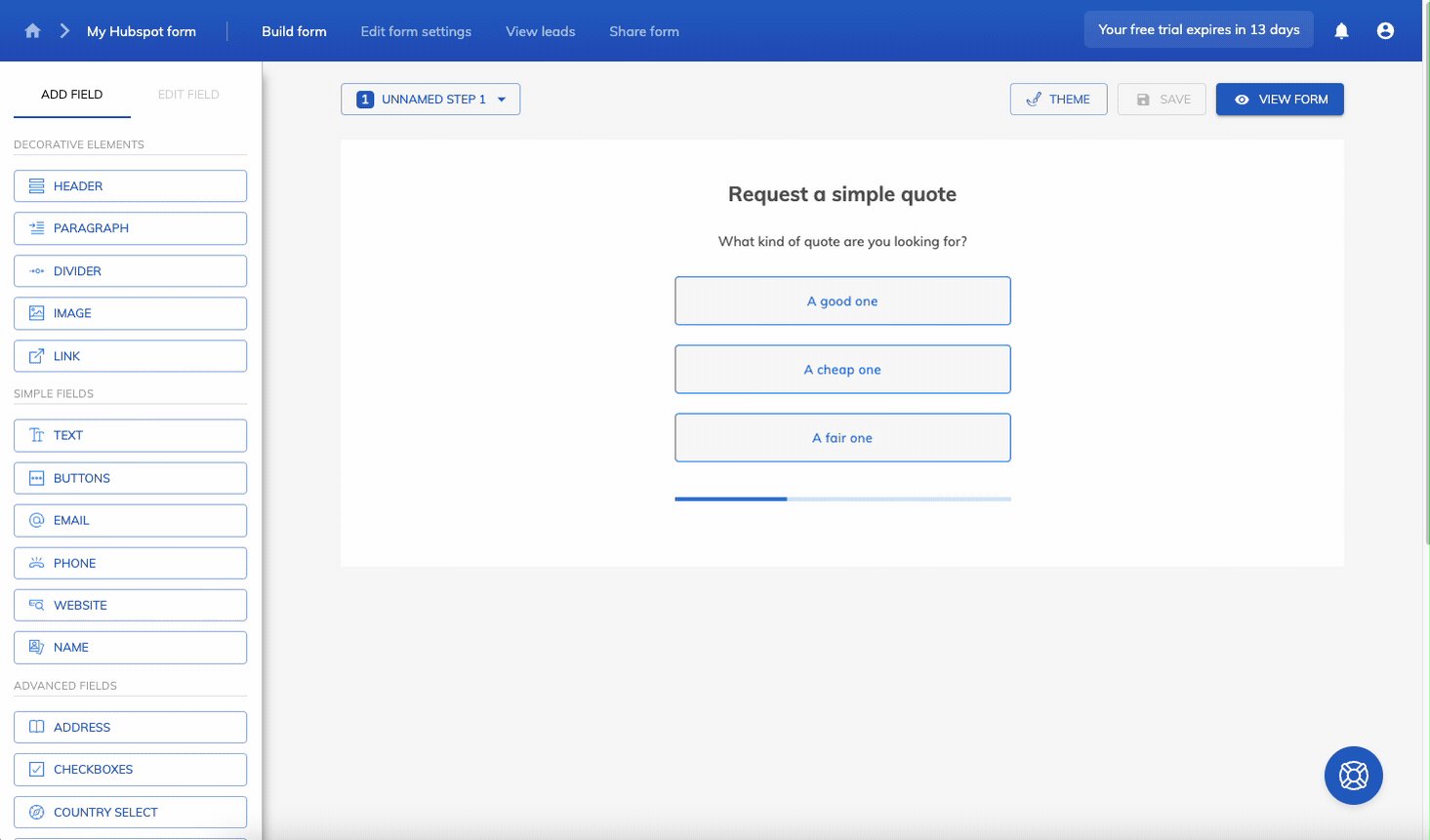
Wir entscheiden uns für “Keine – mit einer leeren Tafel beginnen”:

Schritt 2: Bearbeiten Sie Ihre Felder
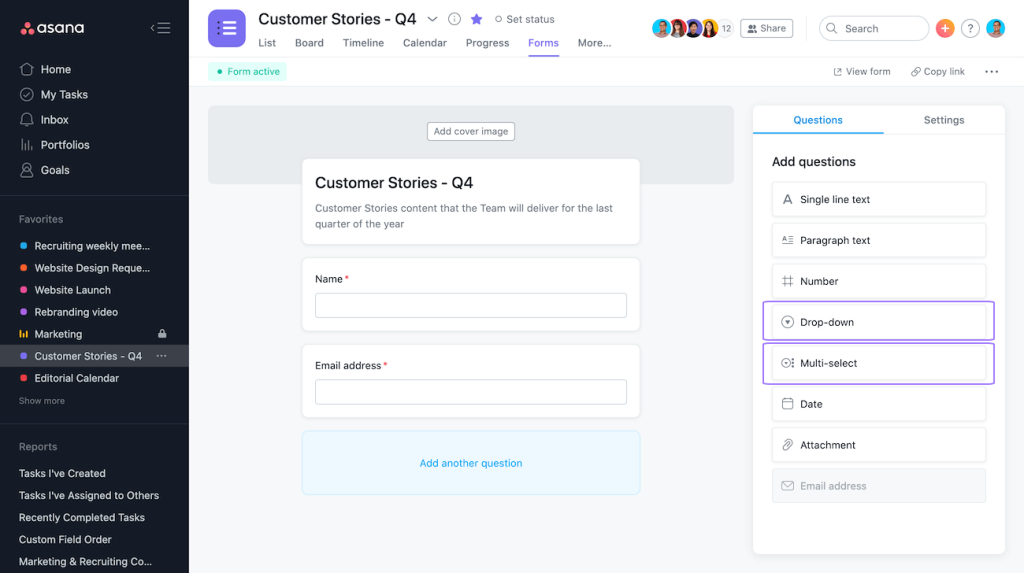
Mit nur wenigen Klicks können wir nicht benötigte Felder löschen und neue Felder hinzufügen, die sinnvoll sind:

So geht’s:
- Wählen Sie ein Feld aus, indem Sie es anklicken
- Löschen Sie ein Feld, indem Sie auf das Symbol “Löschen” / “Mülleimer” klicken.
- Fügen Sie ein Feld hinzu, indem Sie es auf der linken Seite auswählen
- Bearbeiten Sie ein Feld, indem Sie es anklicken und die Einstellungen auf der linken Seite bearbeiten
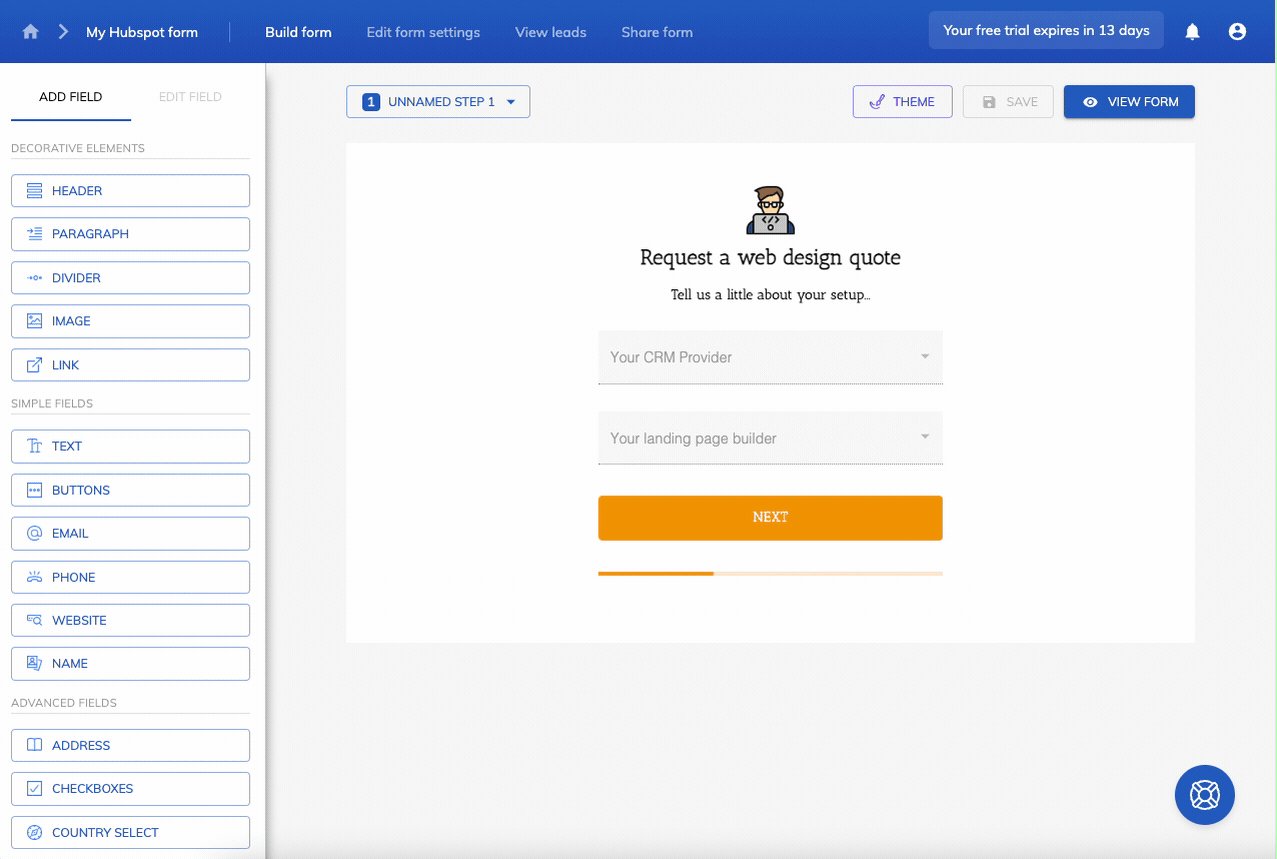
Am Ende dieses Schritts sehen Sie etwa so aus:

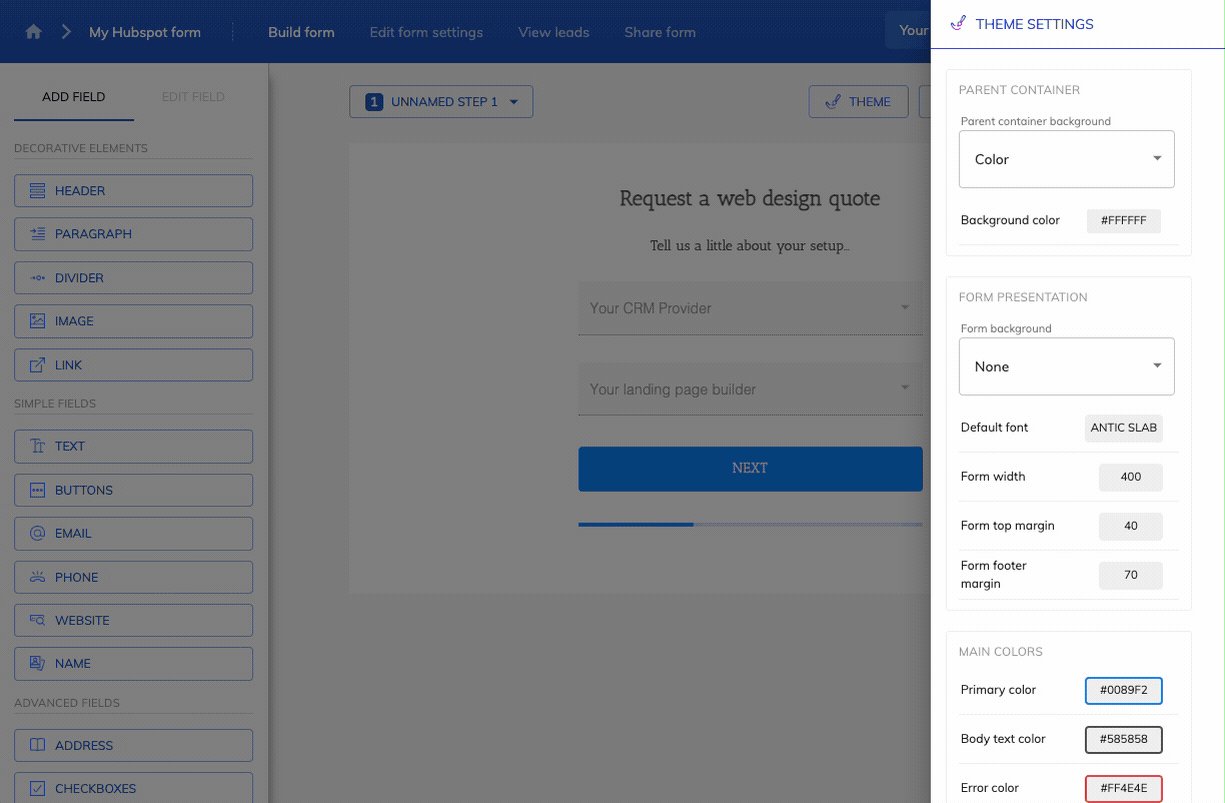
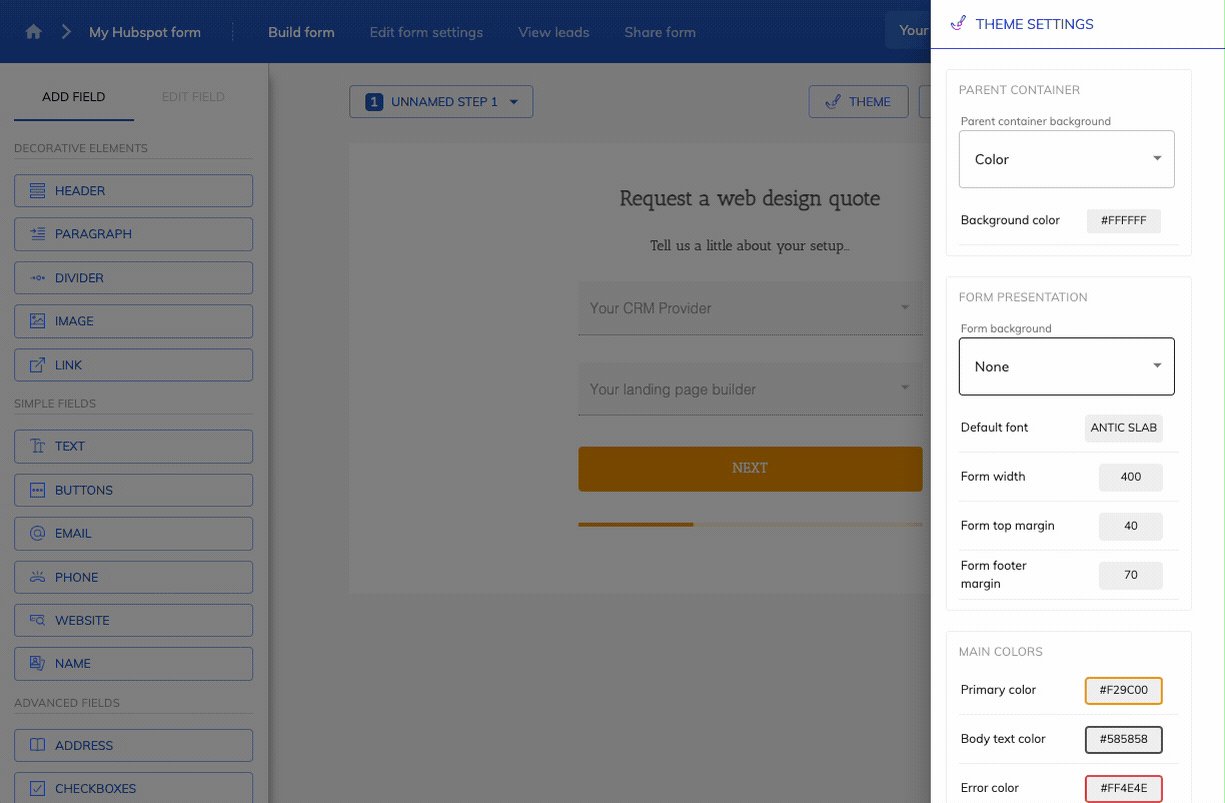
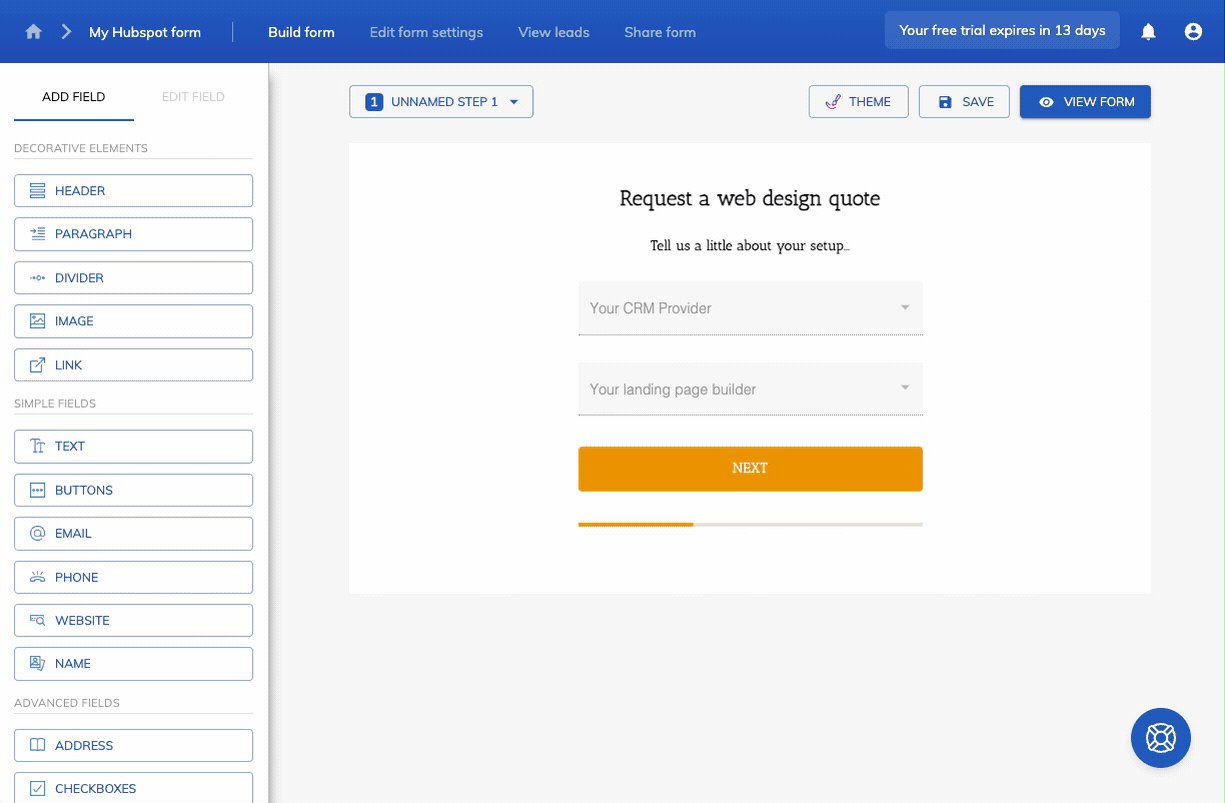
Schritt 3: Bearbeiten Sie Ihre Theme-Einstellungen
Wenn das blaue Farbschema nicht zu Ihrer Marke passt, können Sie die Theme-Optionen ganz einfach bearbeiten, um ein wenig Abwechslung zu schaffen:

So haben wir es gemacht:
- Klicken Sie auf “Thema” in der oberen rechten Ecke
- Passen Sie die Standardschriftart, die Grundfarbe und die Farbe des Textes nach Ihren Wünschen an.
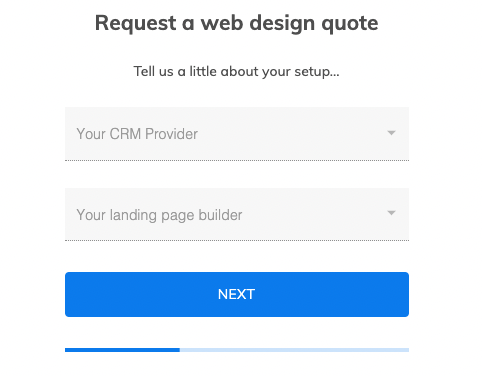
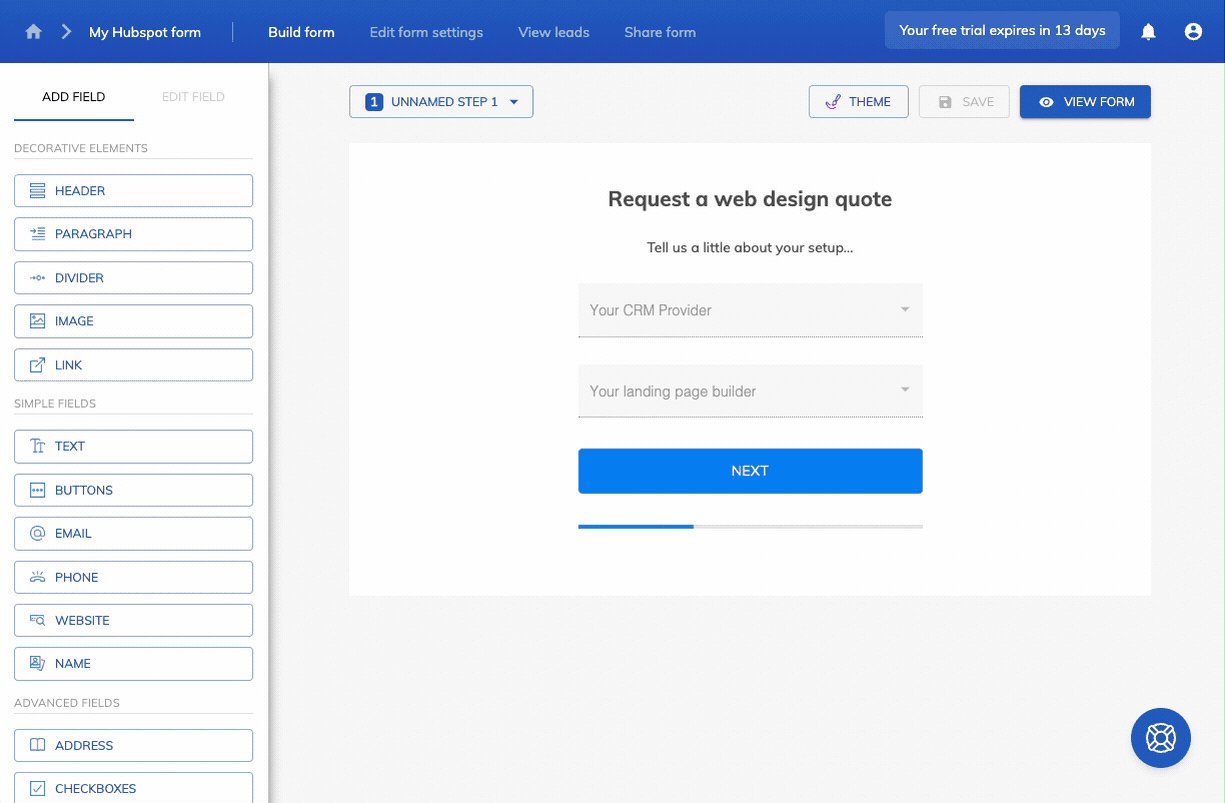
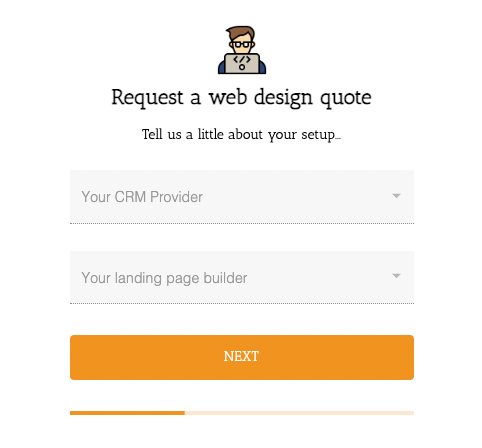
Nachdem wir ein Bild am oberen Rand des Formulars hinzugefügt und die Ränder der einzelnen Felder ein wenig angepasst haben, können wir ein schön aussehendes Formular wie dieses erstellen:

Unabhängig von den einzigartigen Stilrichtlinien Ihrer Marke sollten Sie in der Lage sein, ein Formular zu erstellen, das ästhetisch ansprechend ist und sich überall nahtlos einfügt.
Wenn Sie weitere Schritte hinzufügen möchten, können Sie dies über das Dropdown-Menü “Schrittnavigation” in der oberen linken Ecke tun.
Vergessen Sie nicht, auf “Speichern” zu klicken, wenn Sie mit dem Bauen fertig sind!
Optimieren Sie Ihr Formular für mobile Geräte
Die Optimierung für Mobilgeräte stellt sicher, dass Ihr Formular auf jedem Gerät einfach zu verwenden ist. Da immer mehr Benutzer über Smartphones auf Inhalte zugreifen, müssen Formulare auf verschiedene Bildschirmgrößen reagieren, schnell geladen werden und visuell ansprechend sein. Es ist wichtig, die Feldgrößen, das Layout und die Schaltflächen so anzupassen, dass sie für ein nahtloses mobiles Erlebnis berührungsfreundlich sind.
Schritt 4: Einbinden des Formulars in unsere Website
Nachdem wir nun ein einfaches Formular erstellt haben, müssen wir den Einbettungscode holen, mit dem wir es auf unserer Landing Page oder Website platzieren können.
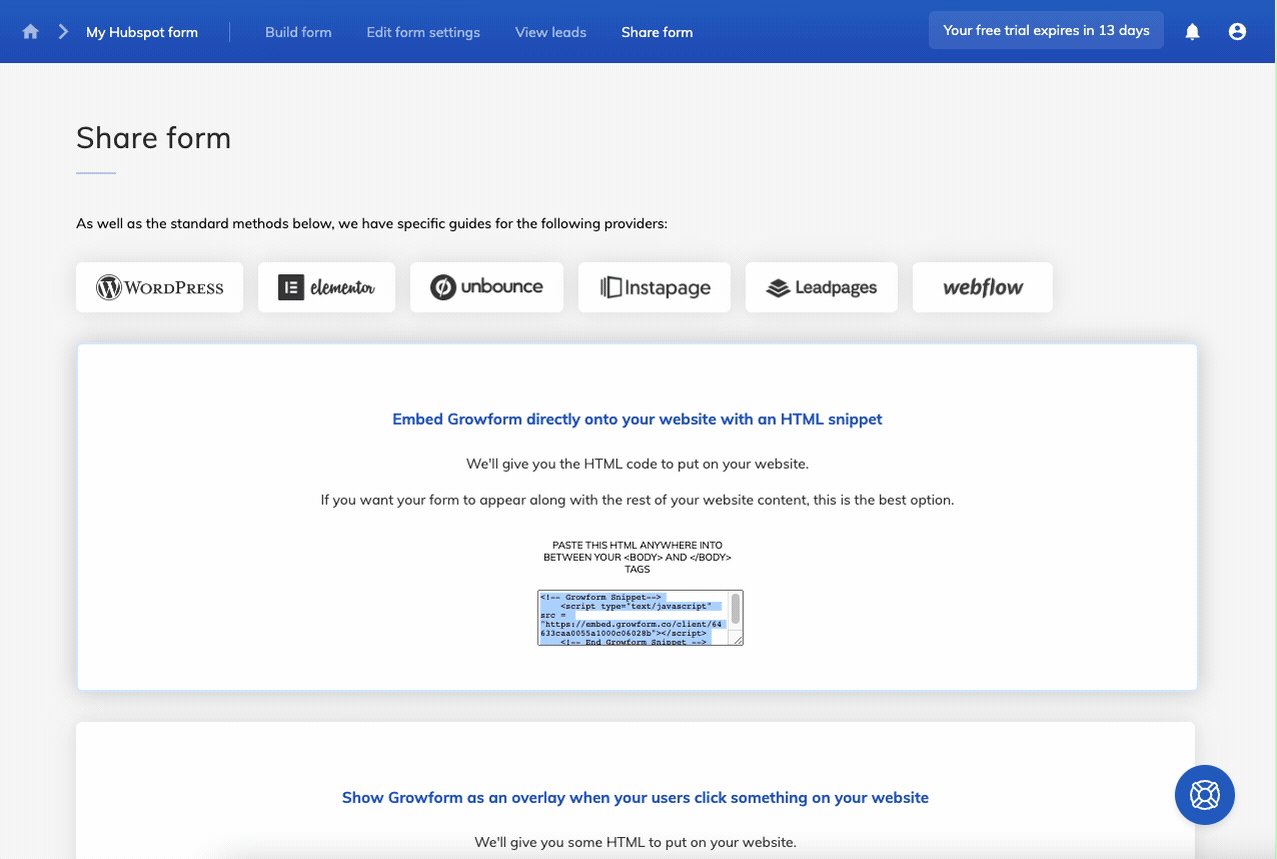
Lassen Sie uns zunächst den Einbettungscode von Growform verwenden. Navigieren Sie im Builder zu“Formular freigeben” und öffnen Sie die erste Option.
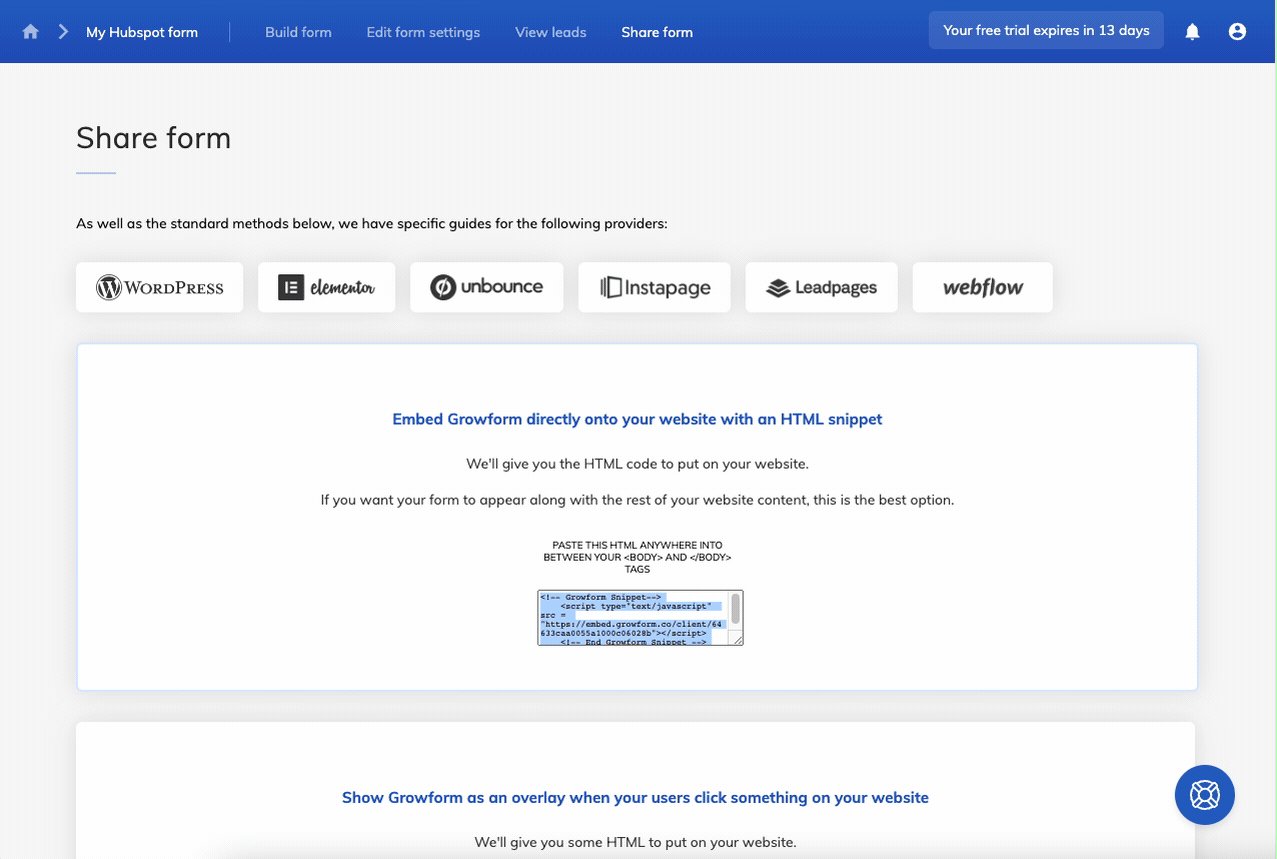
Klicken Sie in das Feld und kopieren Sie den Einbettungscode in Ihre Zwischenablage:

Gut – wir haben den Einbettungscode kopiert. Sie müssen es nun in den benutzerdefinierten HTML-Bereich Ihrer Landing Page oder Ihres Website-Builders einfügen.
Oft bietet Ihr Landing Page Builder ein Widget oder Tool, das “benutzerdefiniertes HTML” ermöglicht – fügen Sie den Code einfach dort ein und speichern Sie Ihre Änderungen.
Im Folgenden finden Sie spezifische Anleitungen für jeden wichtigen Landing Page Builder:
Schön! Wir haben den Code in unsere WordPress-Seite eingefügt und haben jetzt ein mehrstufiges Formular!
Wenn Sie das Formular nicht in Ihre Website einbetten möchten oder einfach nur einen Link zum Formular freigeben möchten, ist dies ebenfalls möglich – auf der Seite “Formular freigeben” finden Sie ebenfalls einen Link zum Teilen.
Schritt 4: Senden Sie eine Testeinreichung
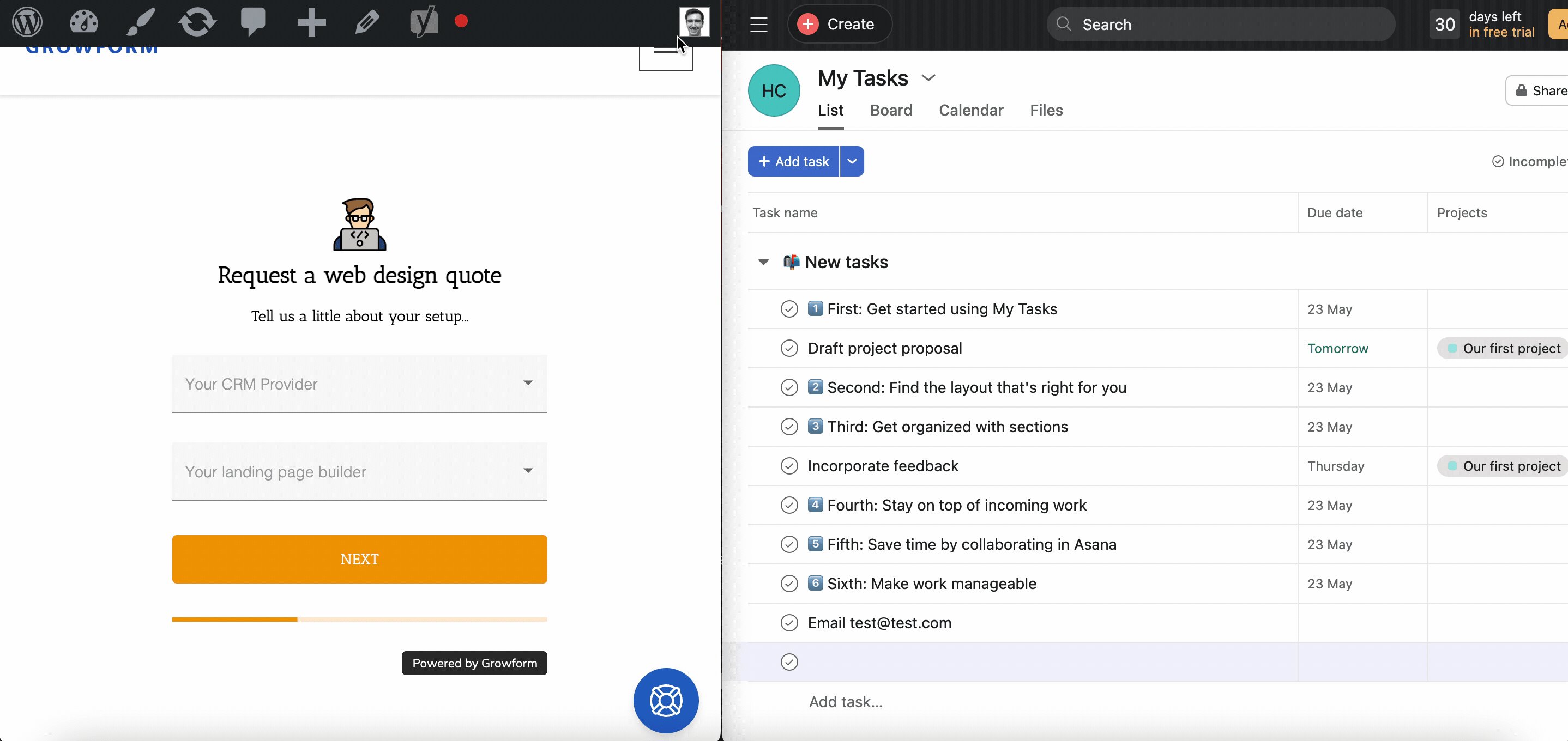
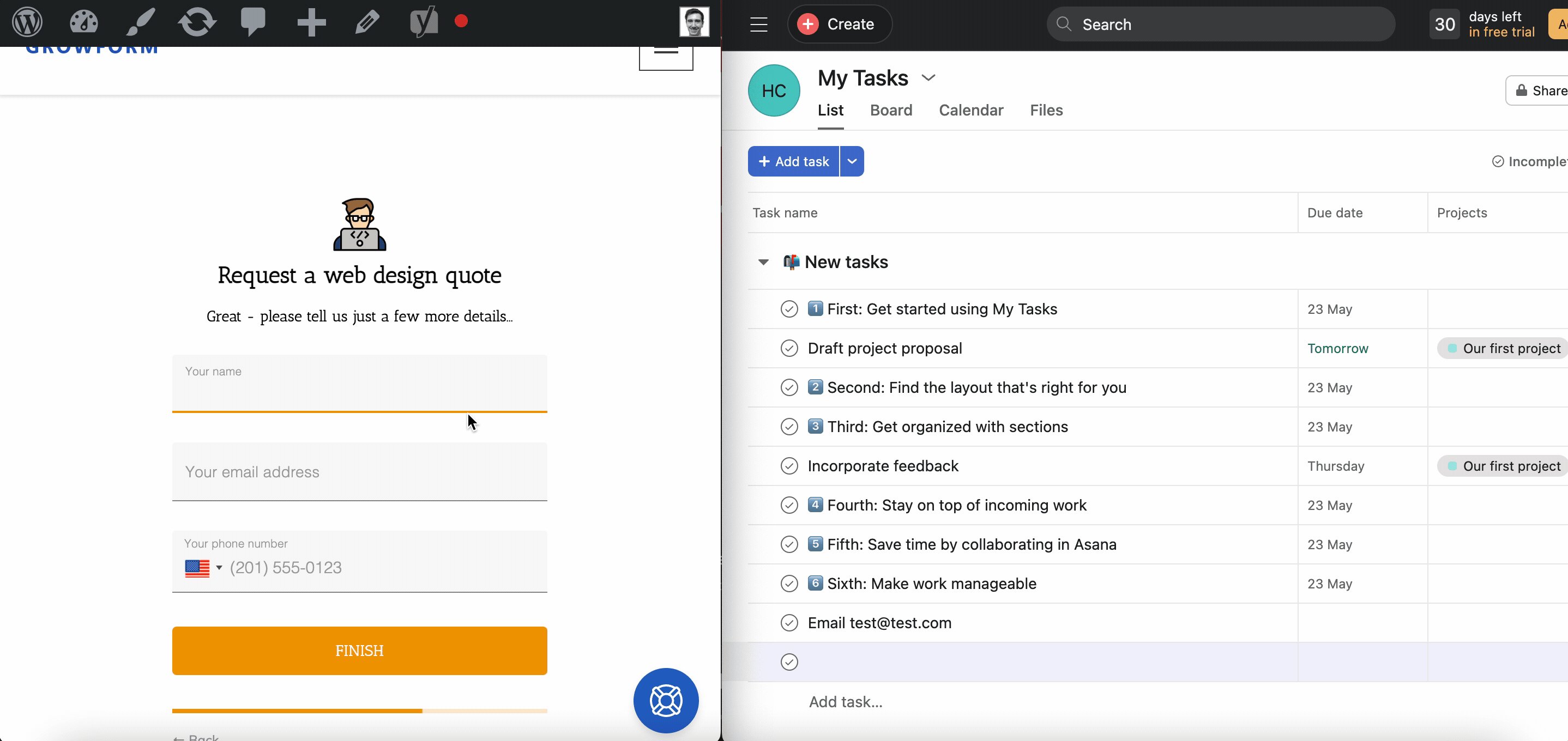
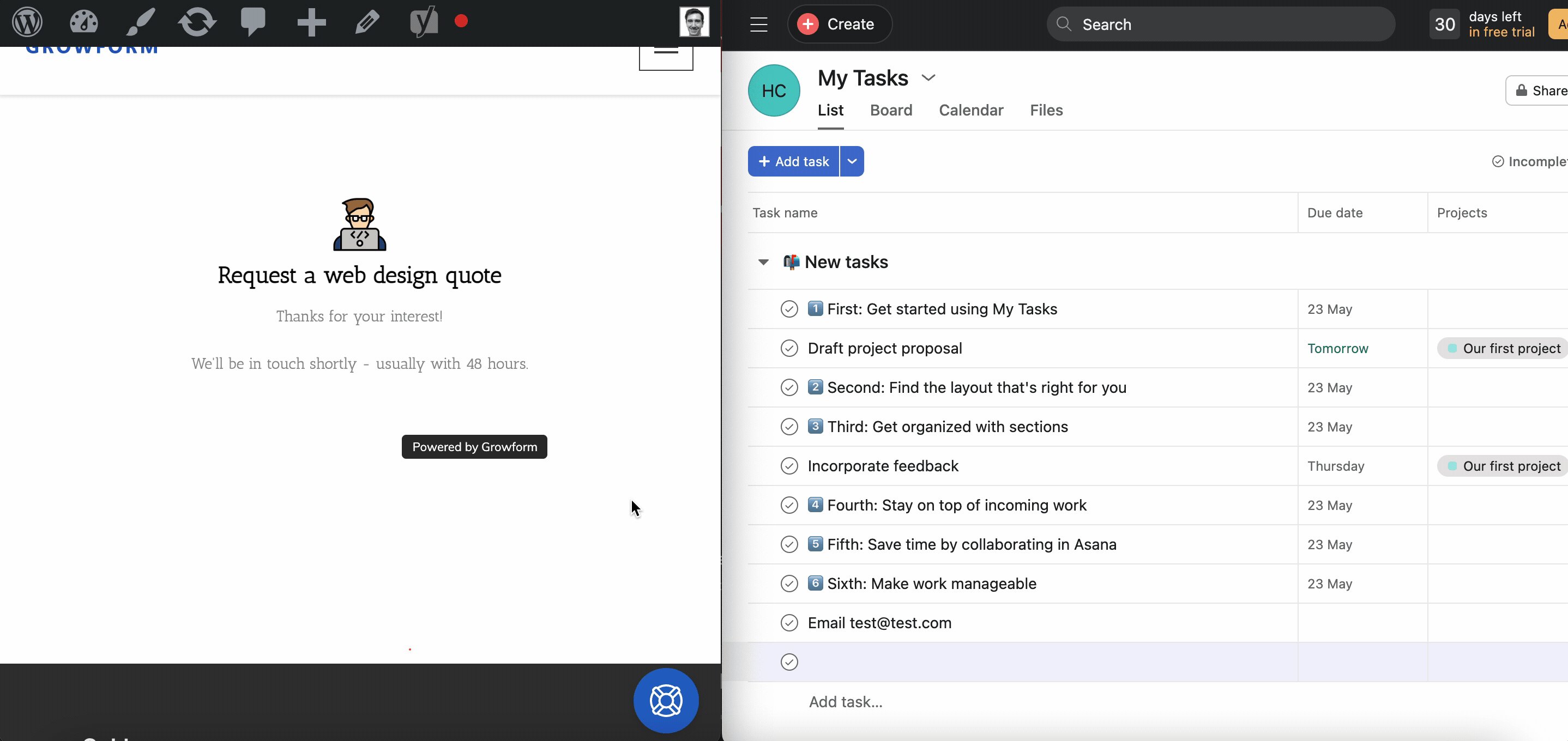
Füllen wir unser Formular aus, um sicherzustellen, dass alles funktioniert:

Dies ist ein wichtiger Schritt – er zeigt uns nicht nur das Formular in Aktion, sondern ermöglicht es Zapier, einen Beispiel-Lead zu “sehen”, wenn wir die Asana-Integration “Neue Aufgabe” in Schritt 5 konfigurieren.
Schritt 5: Senden Sie Ihre Leads als Aufgaben an Asana
An diesem Punkt sind wir schon fast am Ziel: Unser Formular ist in unsere Website eingebettet (oder mit einem Link freigegeben) und sammelt Leads. Aber die Spuren bleiben einfach in Growform…
Das können wir ändern, indem wir unsere Aufgaben mit Zapier an Asana senden.
Zapier ist der “Klebstoff”, der Growform und Tausende von Integrationen zusammenhält. Wenn Sie noch kein Konto haben, werden Sie aufgefordert, eines zu erstellen. Es wird mit einer 14-tägigen kostenlosen Testversion geliefert und ermöglicht 100 Leads pro Monat, ohne dass ein kostenpflichtiger Plan erforderlich ist.
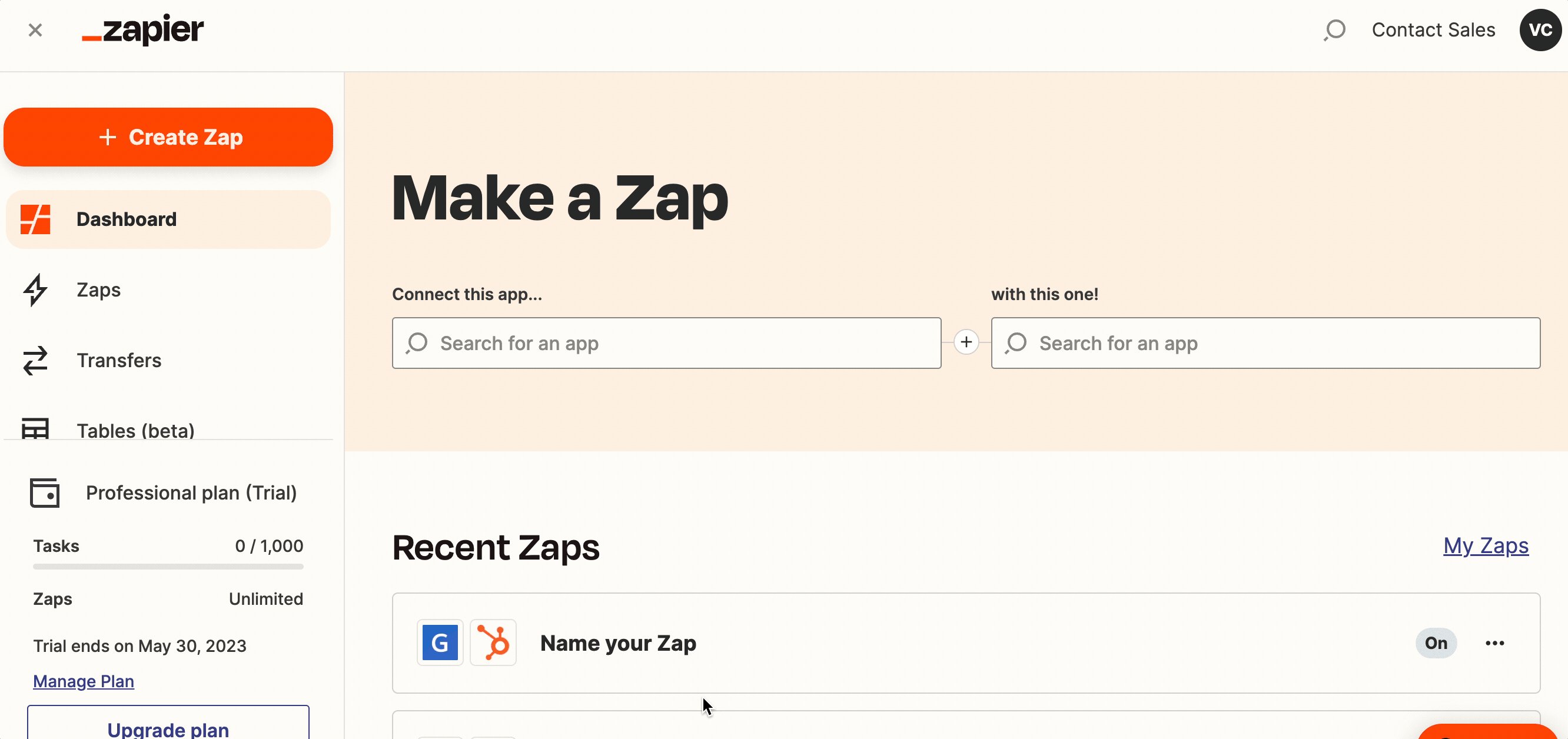
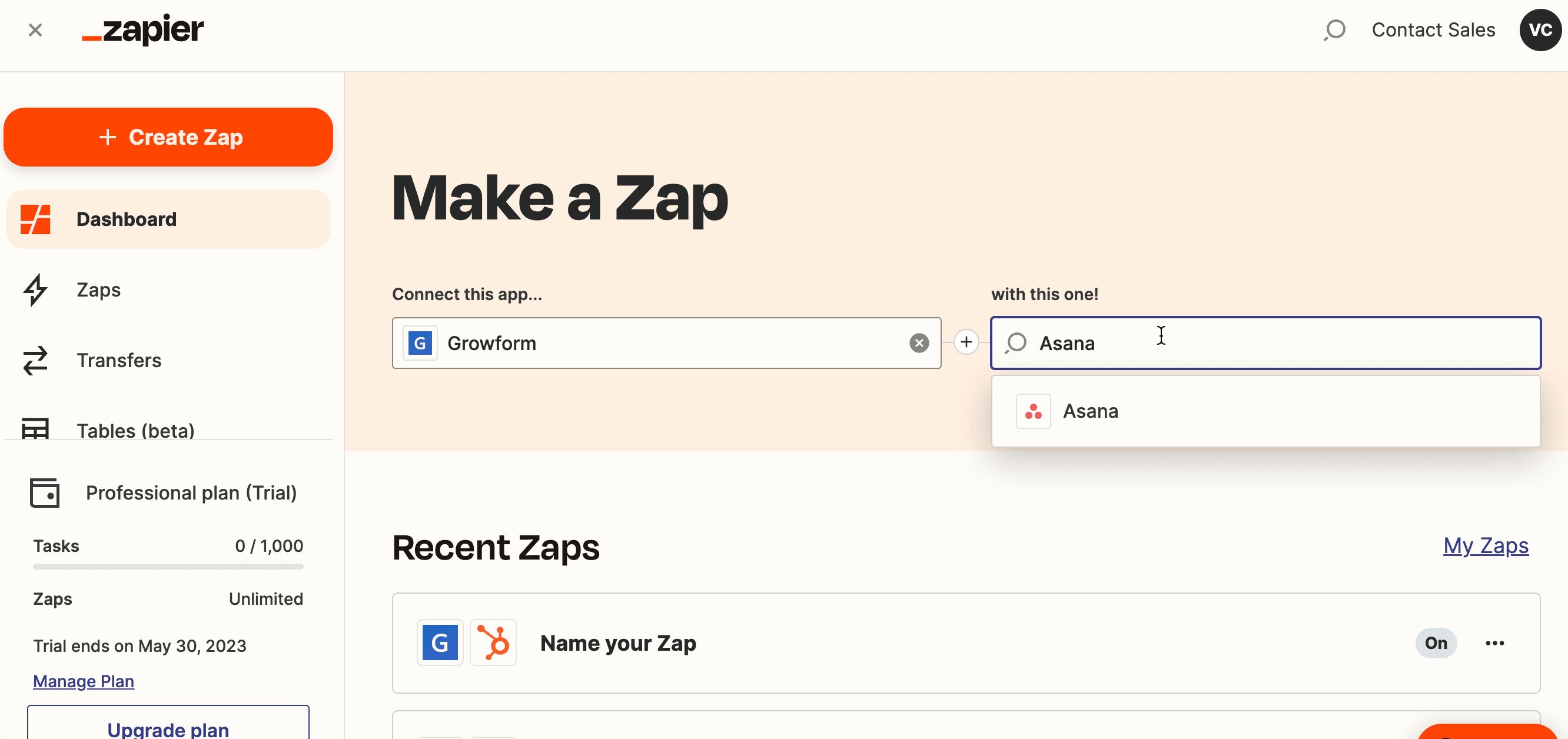
Sobald Sie sich bei Zapier angemeldet oder eingeloggt haben, öffnen Sie Ihr Dashboard, um die Growform-App mit Asana zu verbinden.
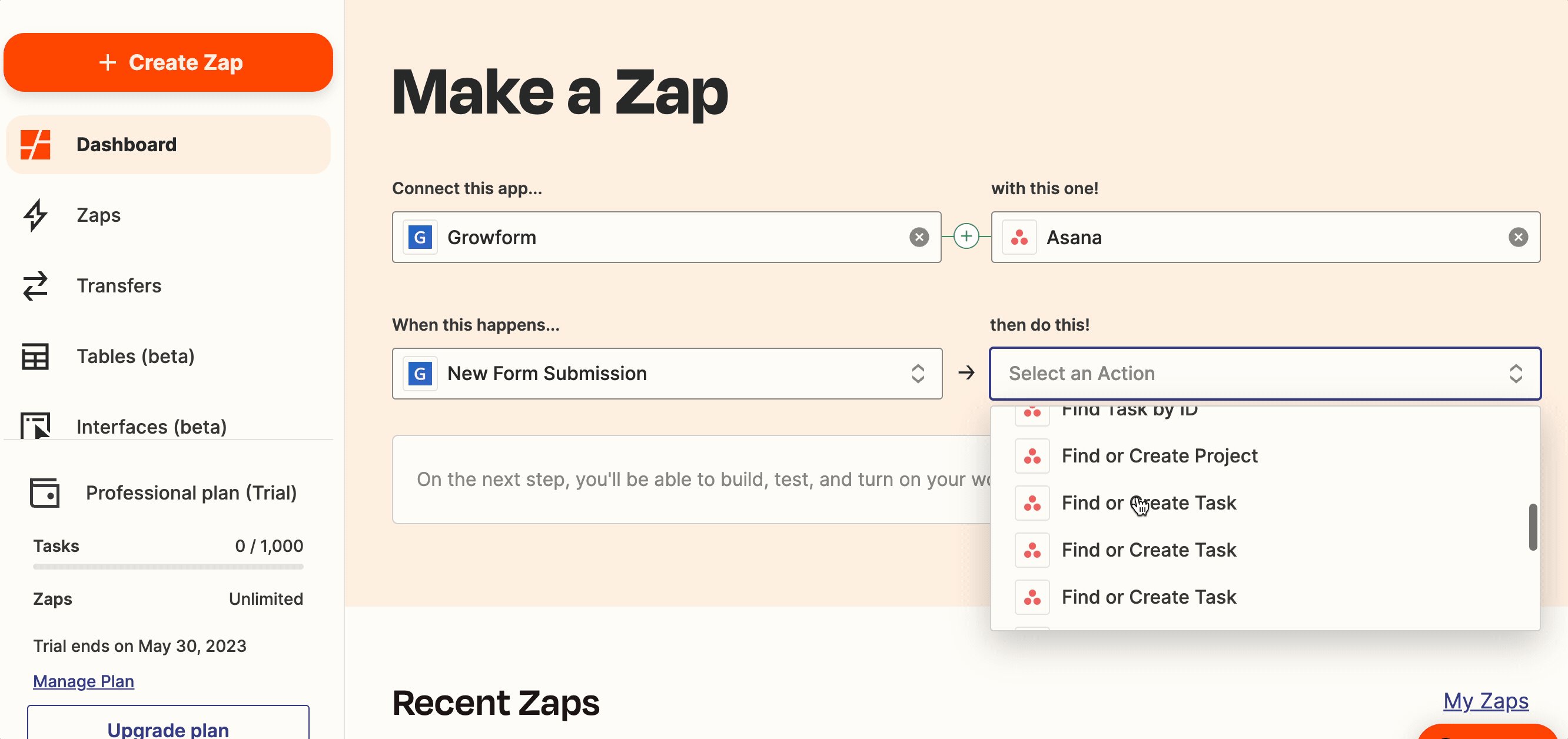
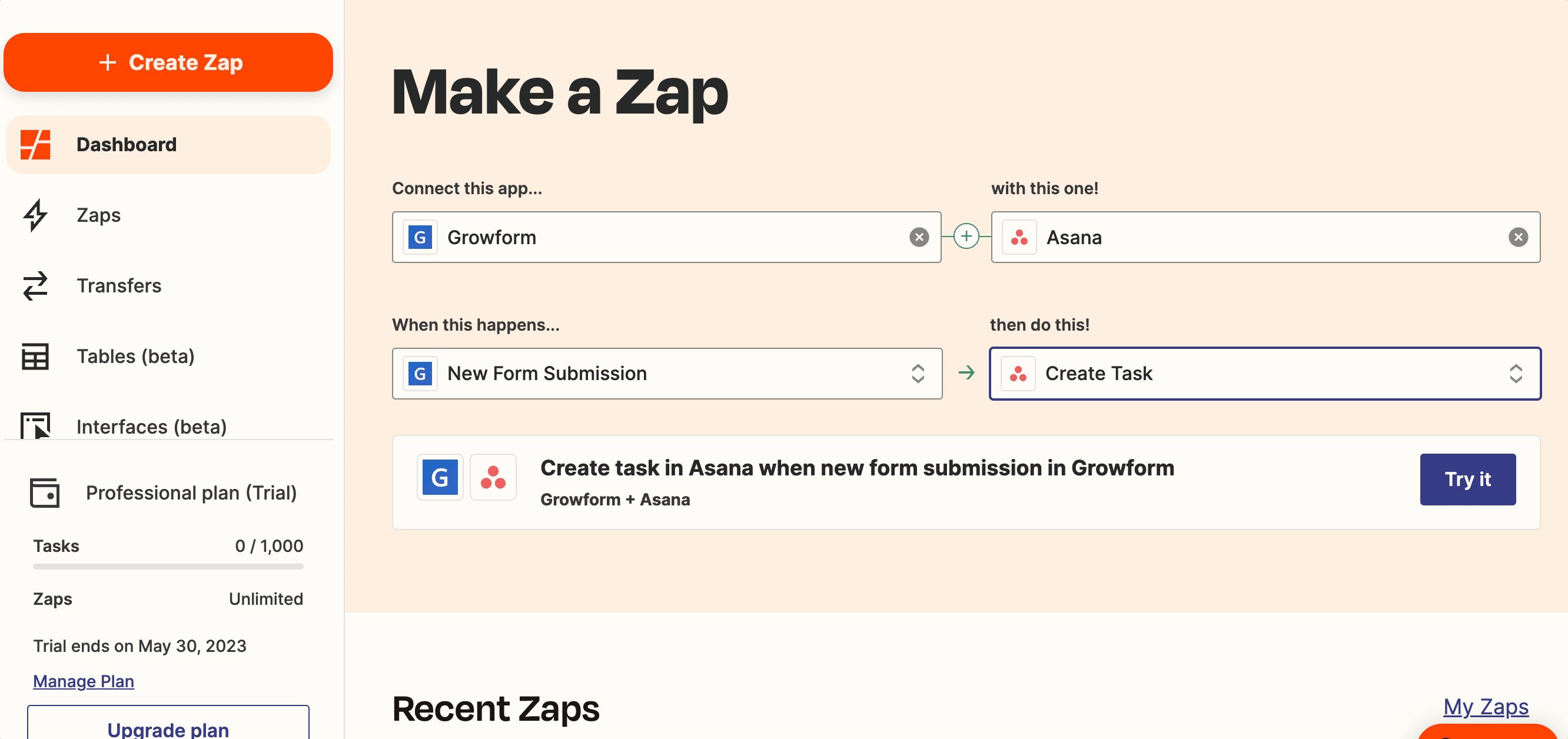
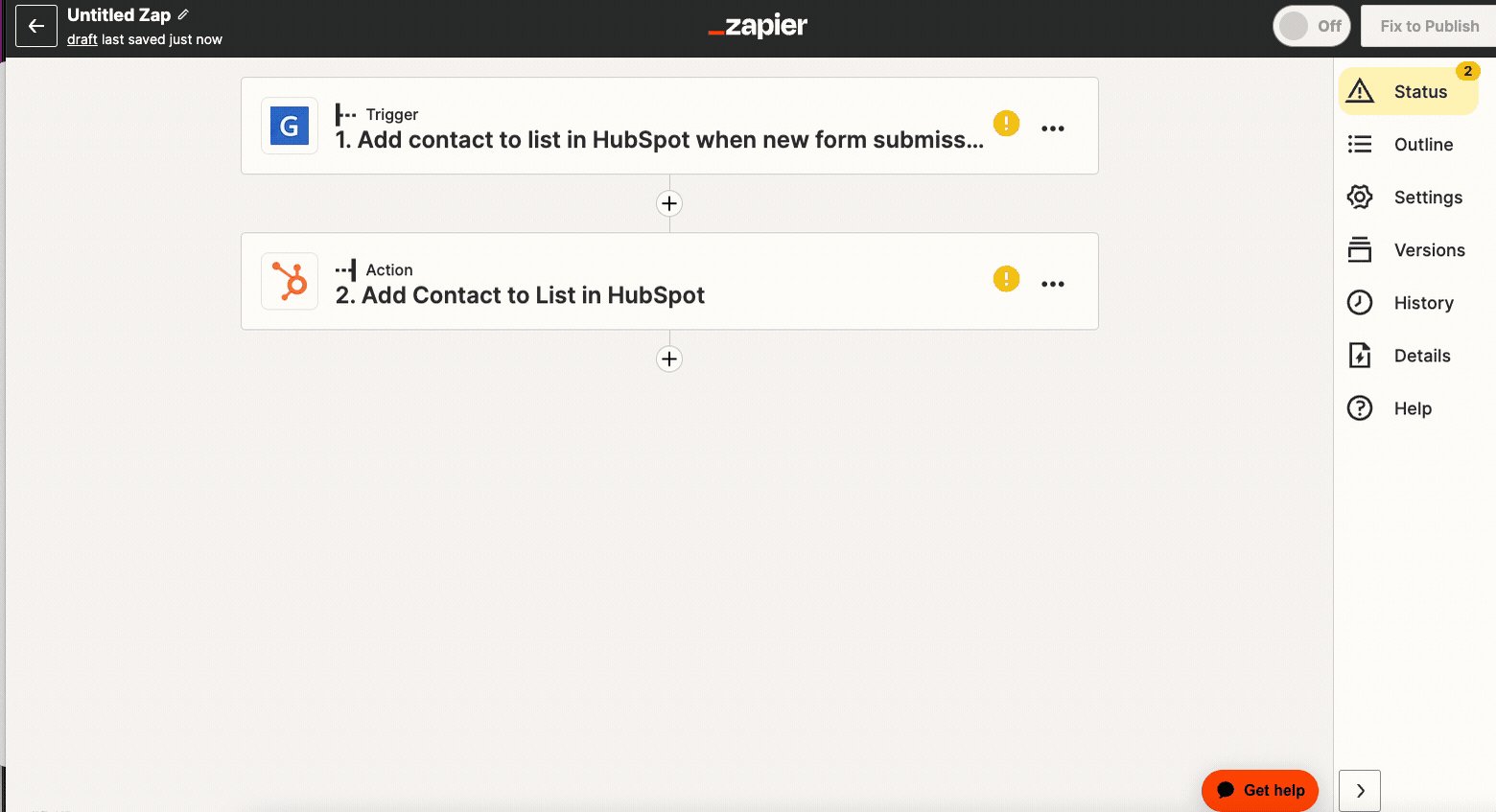
Wir werden es so konfigurieren, dass bei“New Form Submission” eine“Create Task” in Asana erstellt wird:

Großartig! Wenn Sie die richtigen Optionen ausgewählt haben, klicken Sie auf “Try it”, um zum Zap-Builder zu gelangen.
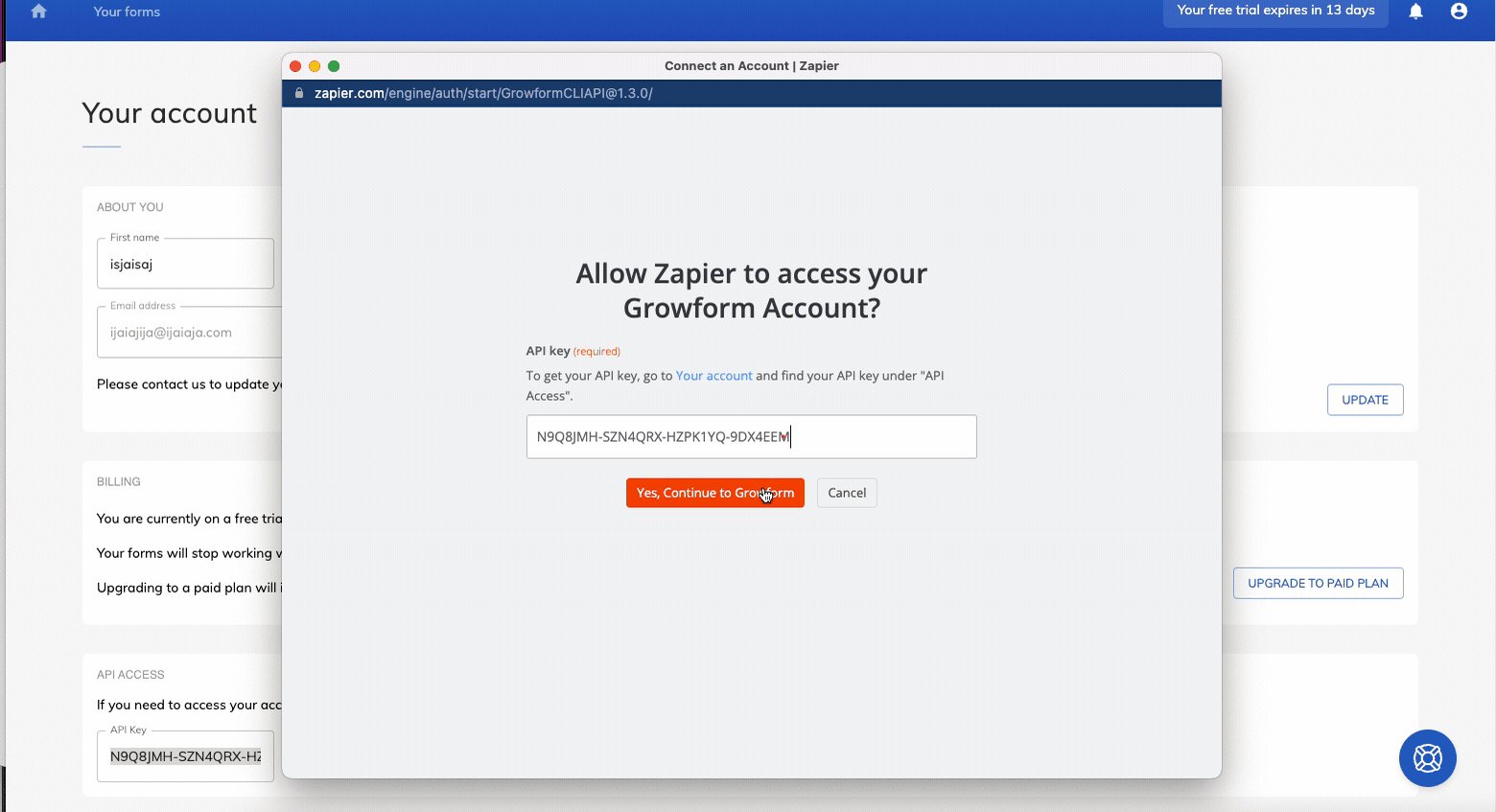
Auf dem nächsten Bildschirm klicken Sie auf das erste Feld auf der Seite und dann auf “Anmelden”. Folgen Sie dem Link zu Ihrem Growform-Konto, kopieren Sie Ihren API-Schlüssel, fügen Sie ihn in das Feld ein und speichern Sie Ihre Änderungen:

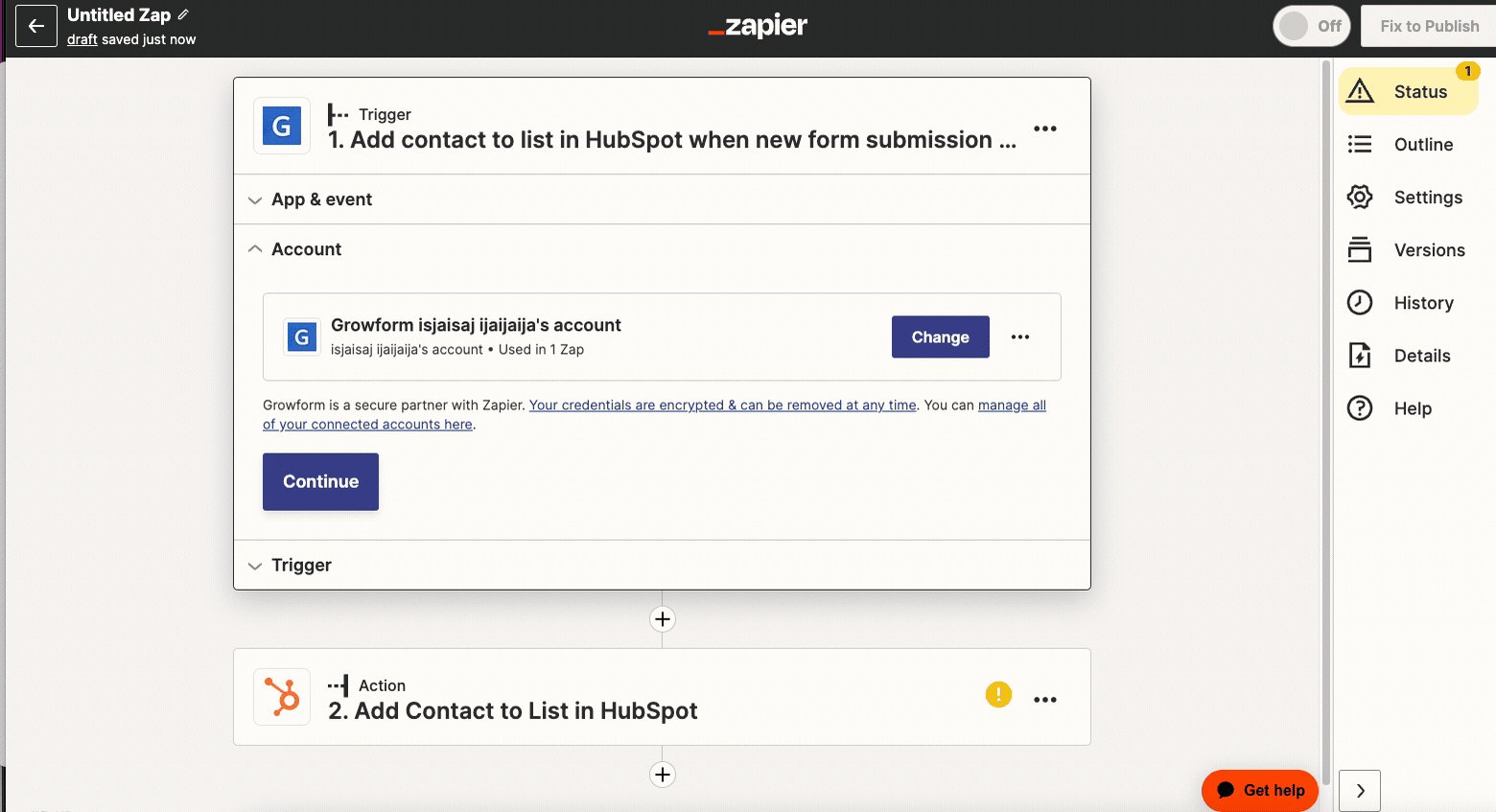
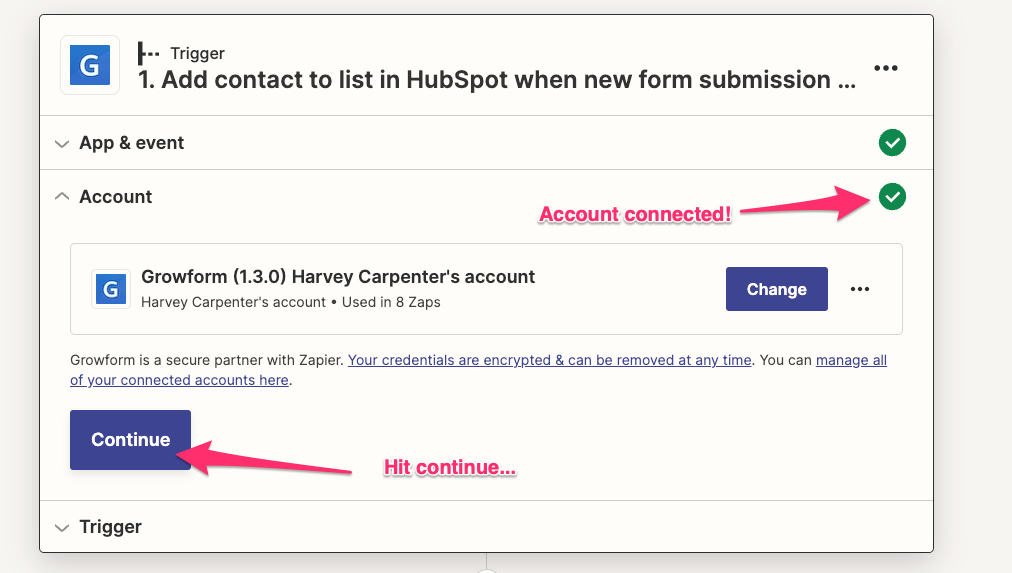
Sobald Sie Ihren API-Schlüssel hinzugefügt haben, sollten Sie ein grünes Häkchen neben “Konto” und Ihren Growform-Kontoinformationen in Zapier sehen:

Klicken Sie auf “Weiter”, um zum Schritt “Auslösen” zu gelangen.
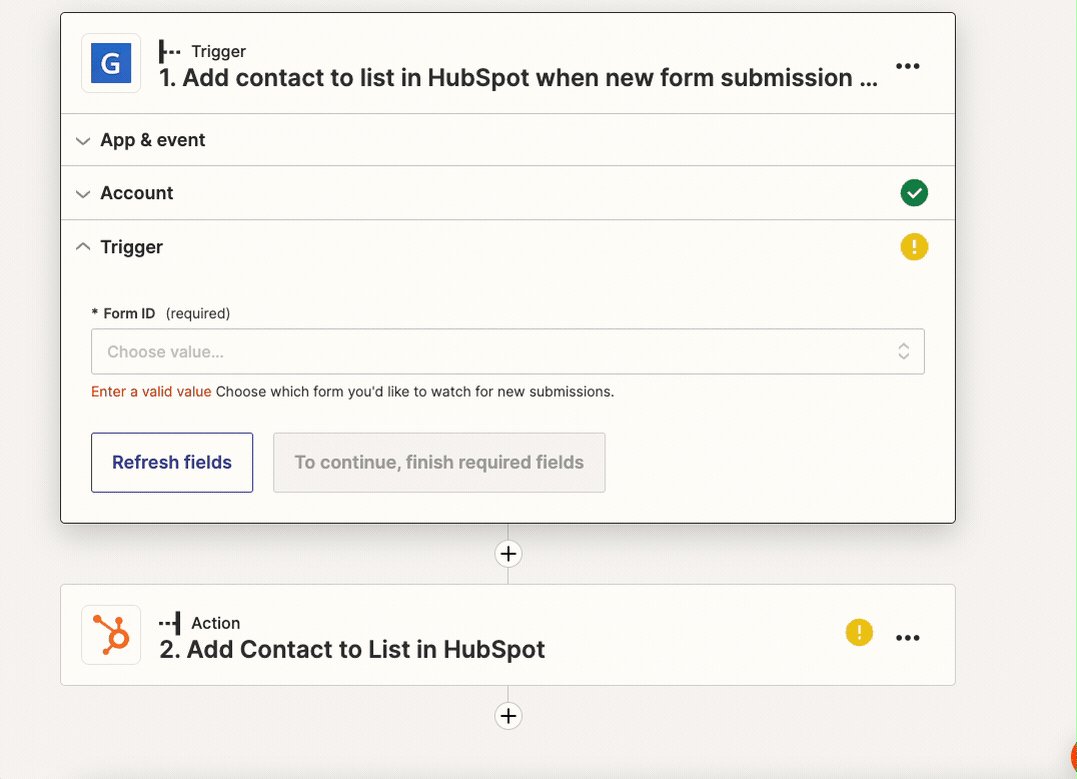
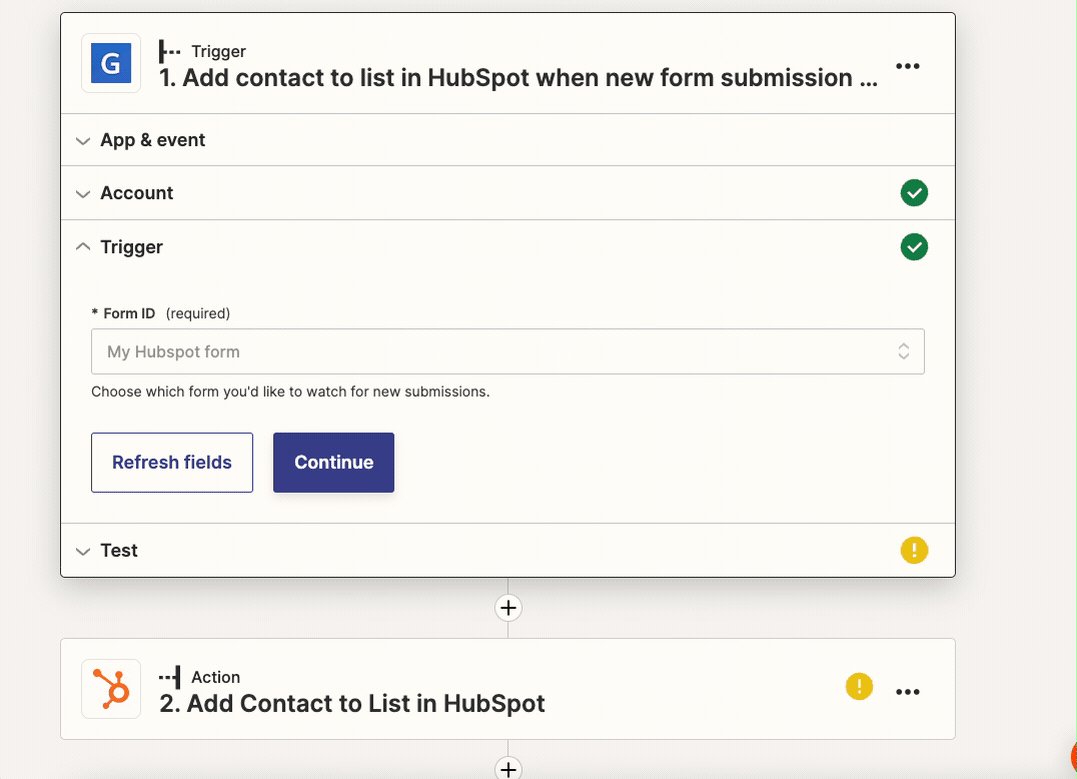
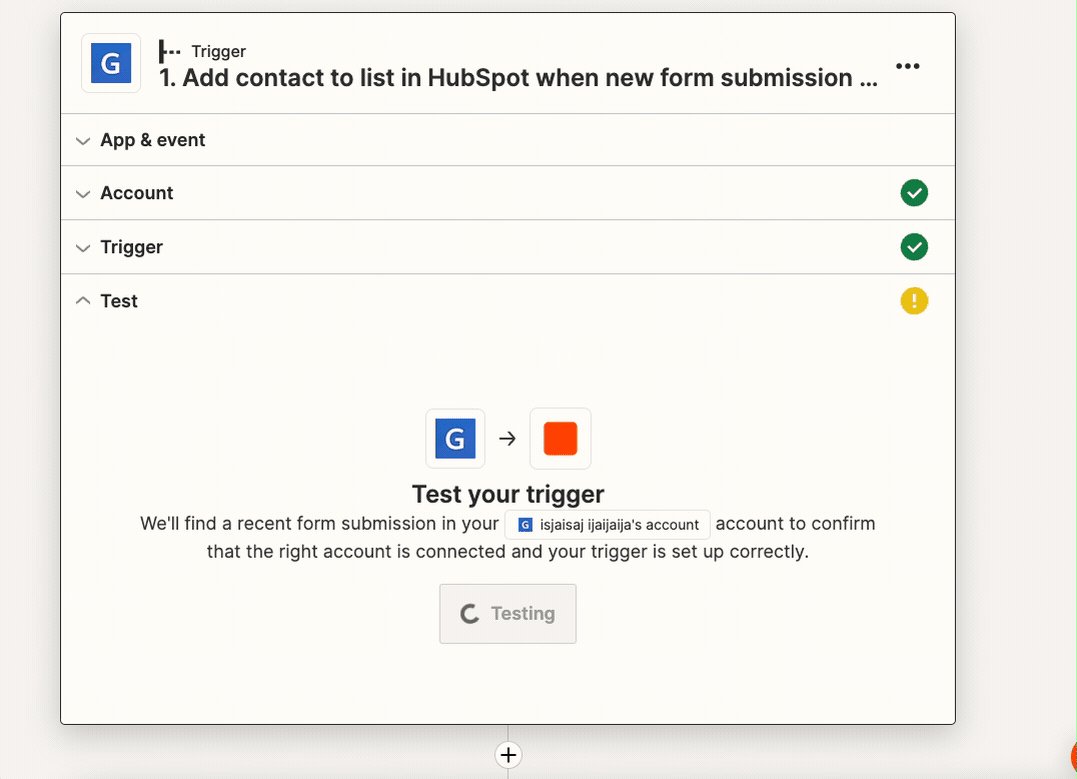
Wählen Sie an dieser Stelle einfach Ihr Formular aus und klicken Sie auf “Auslöser testen”.
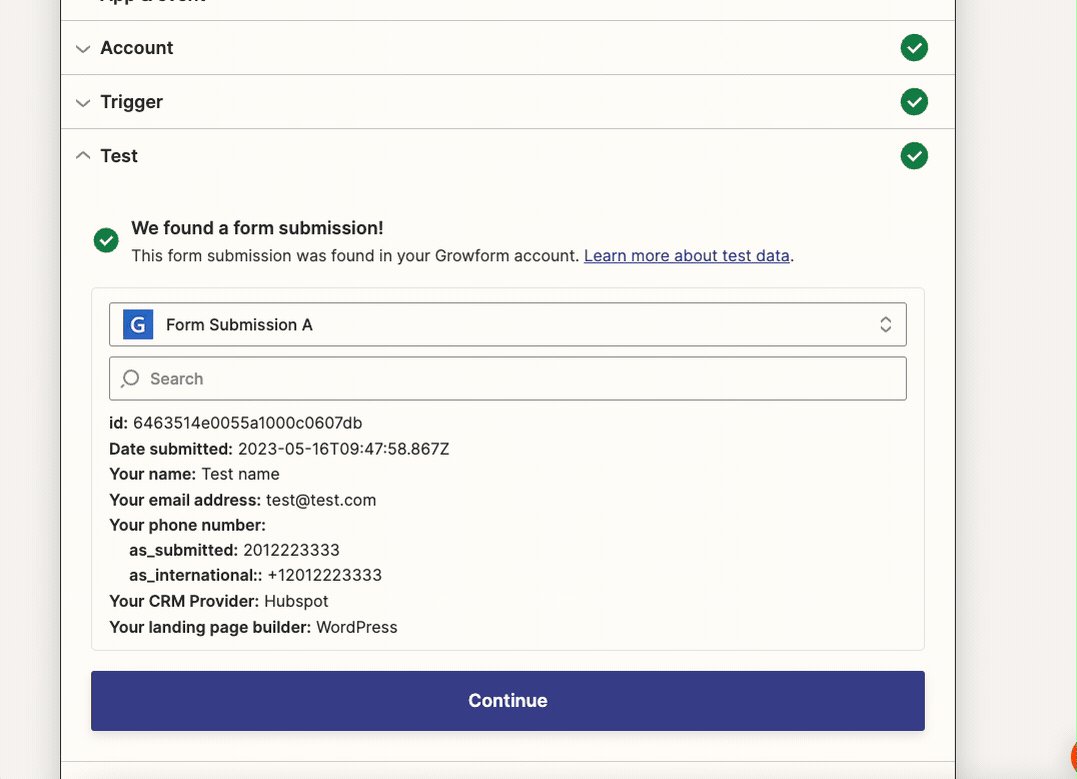
Zapier findet nun das Testformular, das Sie zuvor eingereicht haben. Klicken Sie auf “Weiter”, um zum nächsten Schritt zu gelangen.
(Wenn Sie noch keine Testanmeldung in Growform erstellt haben, können Sie dies jetzt nachholen, bevor Sie erneut auf “Test trigger” klicken).

Zu diesem Zeitpunkt ist Zapier mit Growform verbunden – wir müssen nur noch die Felder in Asana zuordnen.
Es dauert nur einen Moment, um Zapier mit Asana zu verbinden – klicken Sie unter “Action” einfach auf “Sign in” und genehmigen Sie den Zugriff auf das Konto.
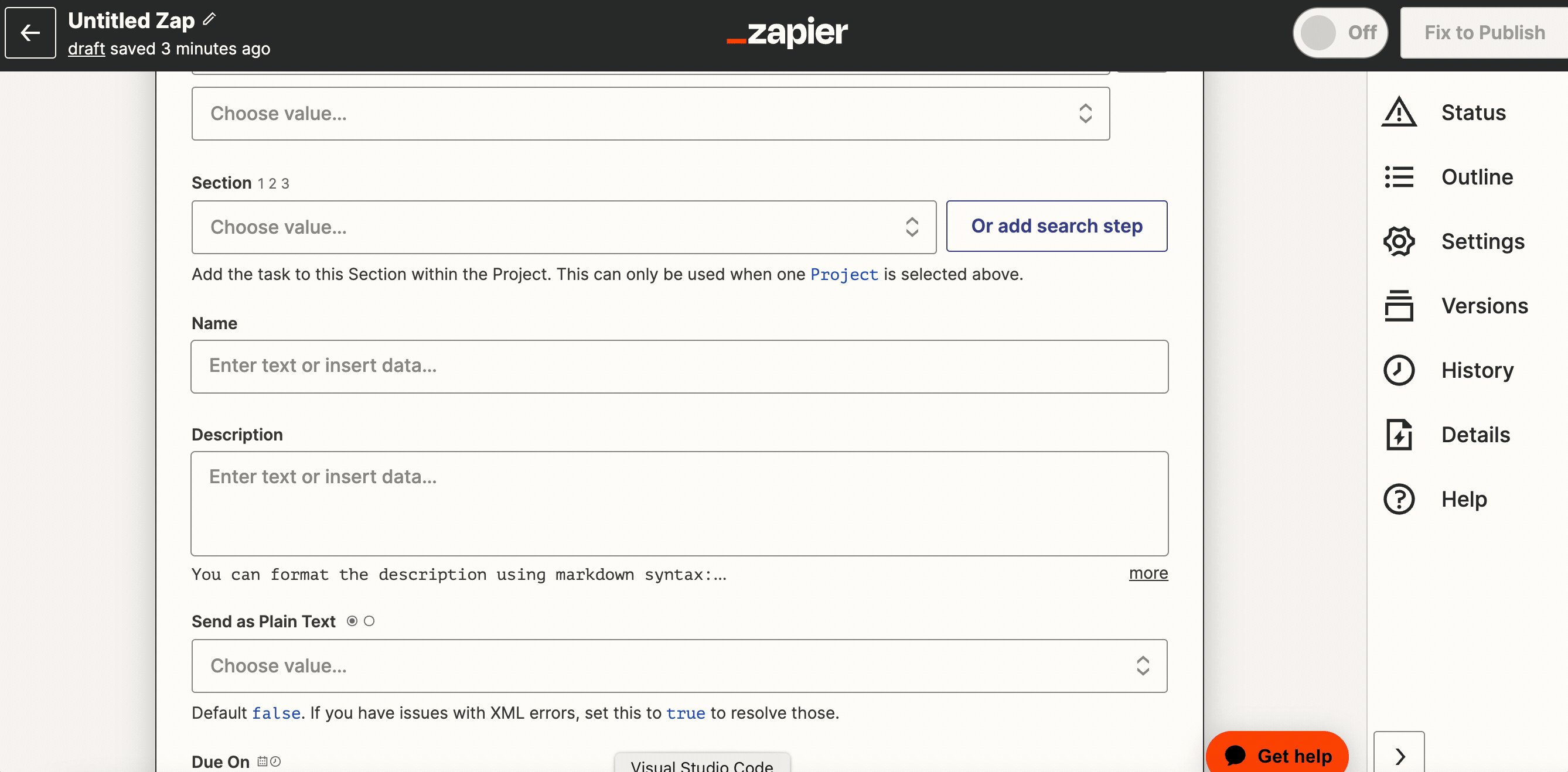
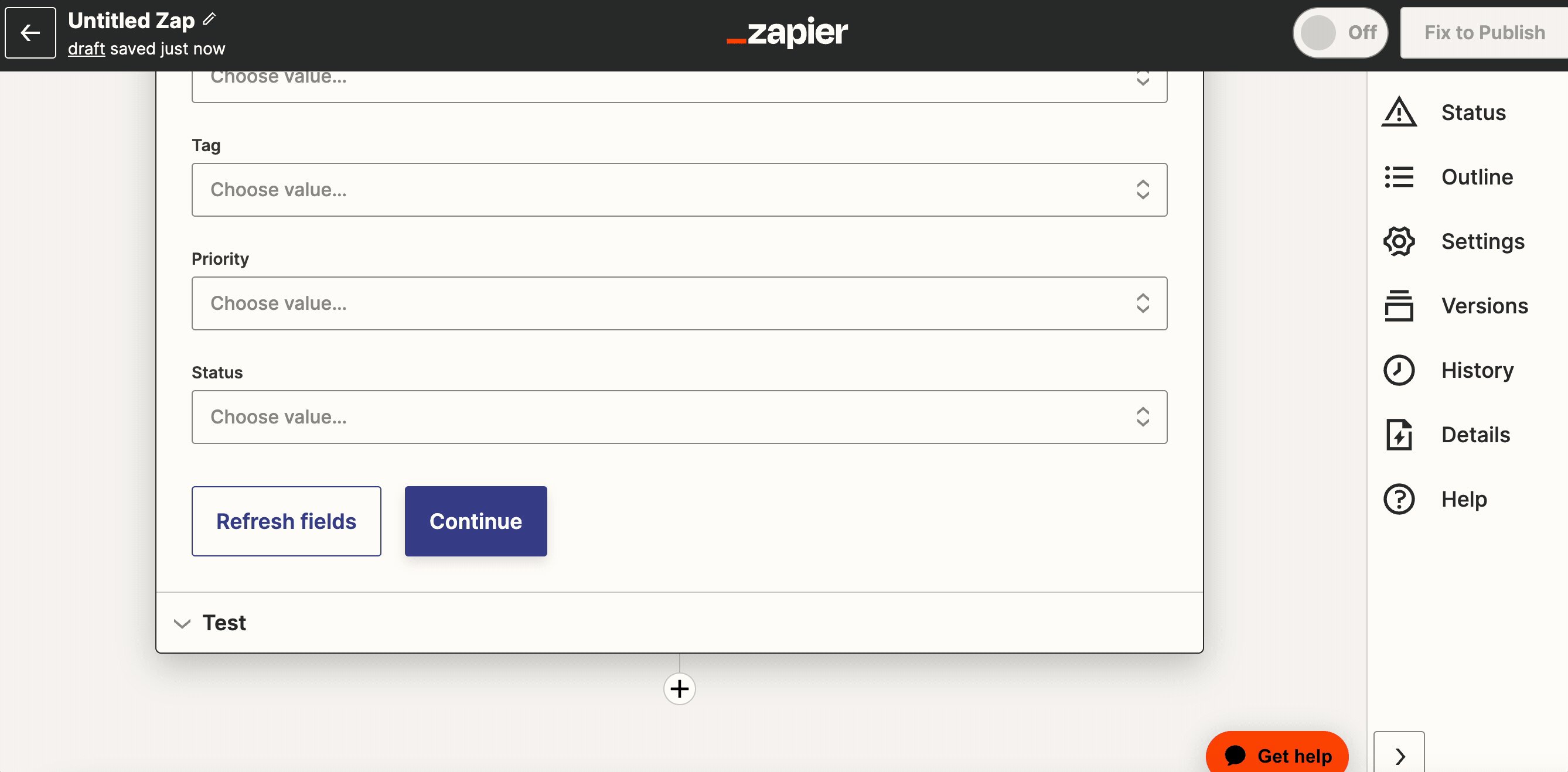
Jetzt sind wir mit Asana verbunden und müssen nur noch die Growform-Felder den Asana-Feldern zuordnen, sobald wir unseren Arbeitsbereich und die Projektdetails ausgewählt haben.
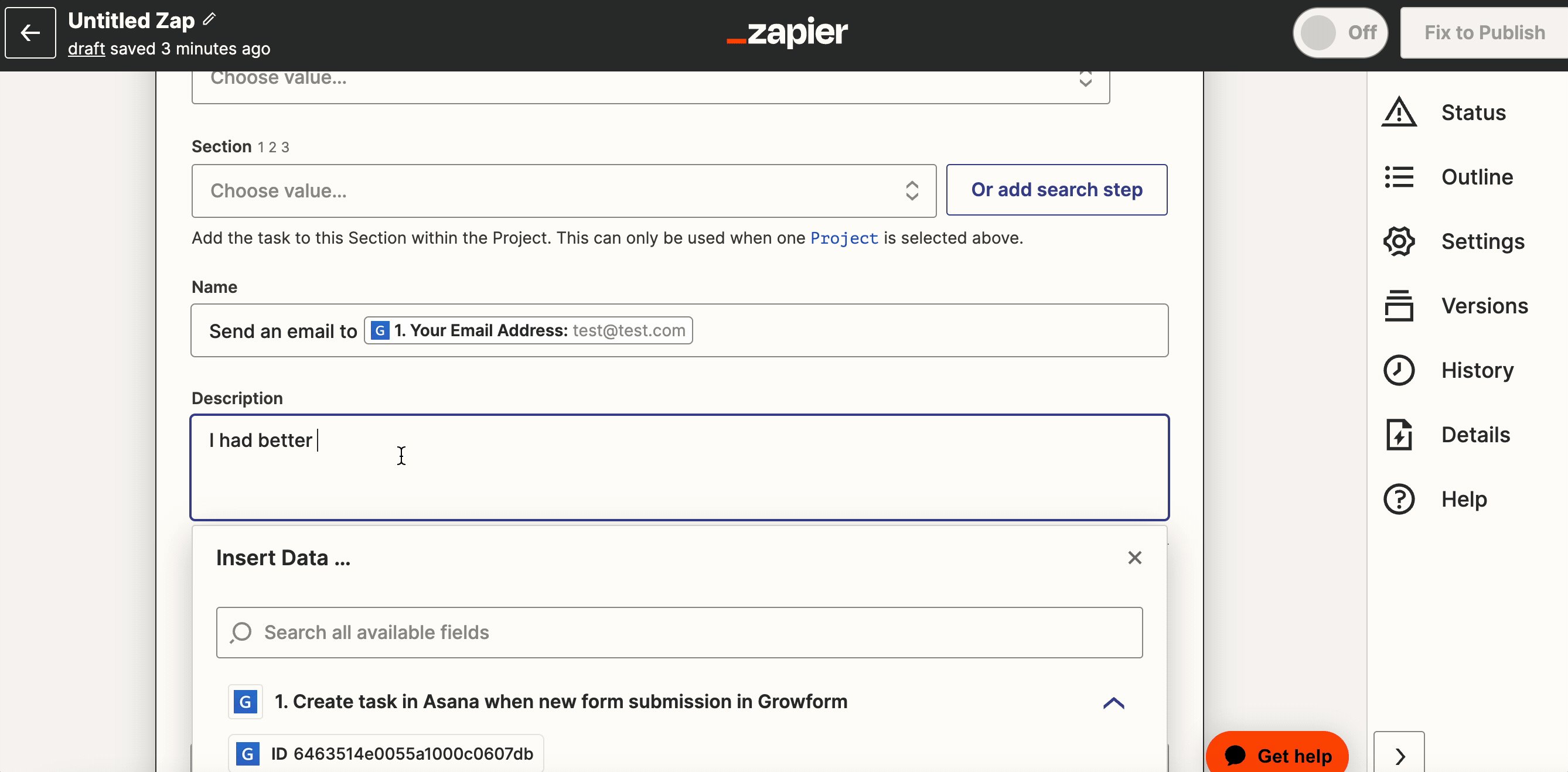
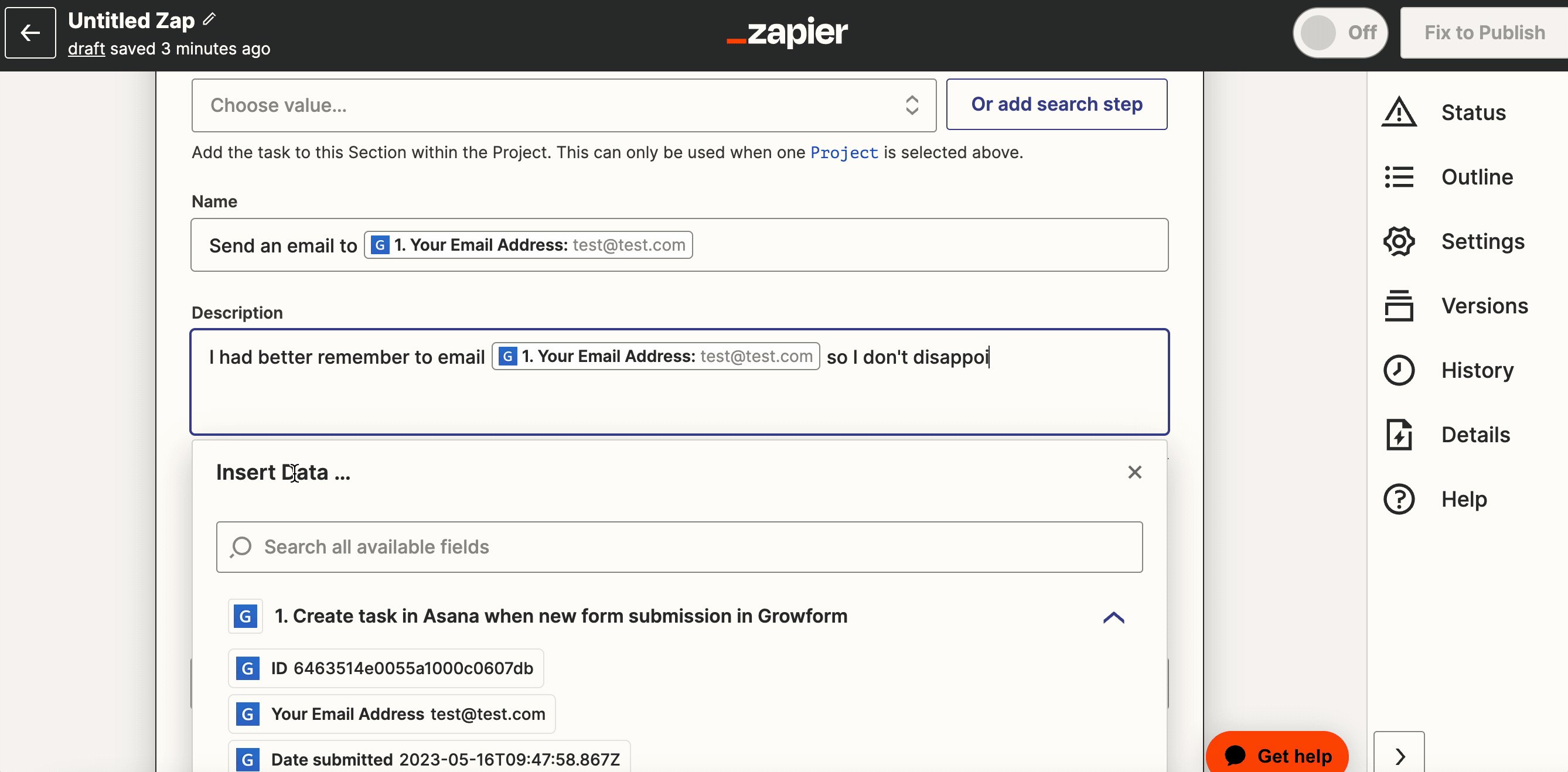
Um zum Beispiel die E-Mail-Adresse eines Benutzers zu einer Aufgabe hinzuzufügen, schreiben Sie den Aufgabennamen und/oder die Details und verwenden Sie das Growform-Feld, um es auszufüllen:

Tipp: Verwenden Sie “ctrl+f” (oder die entsprechende Tastenkombination), um das gesuchte Feld zu finden – es gibt viele Asana-Felder im neuen Aufgaben-Zap!
Wiederholen Sie diesen Vorgang für jedes Feld, das Sie ausfüllen möchten, und klicken Sie dann auf “Weiter”, um Ihren Zapper zu testen.
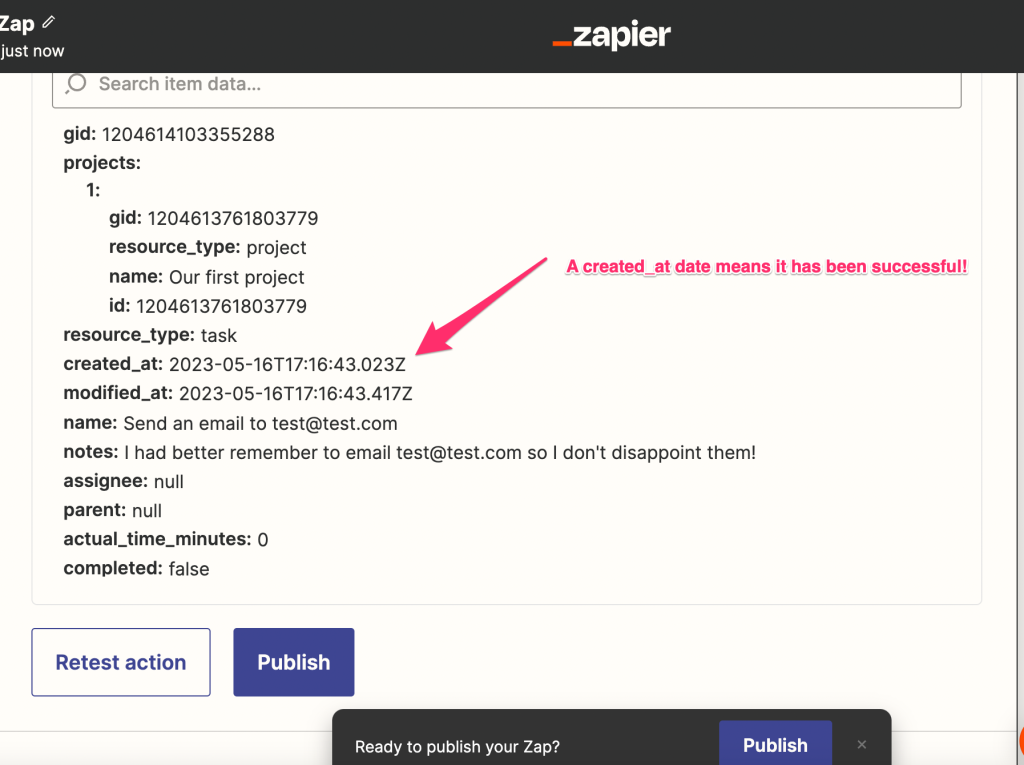
Wenn die Asana-Aufgabe richtig erstellt wurde, sollten Sie eine Antwort wie diese sehen:

Wenn Sie mit Ihrer Integration zufrieden sind, vergessen Sie nicht, auf “Veröffentlichen” zu klicken, um sicherzustellen, dass sie aktiv ist.
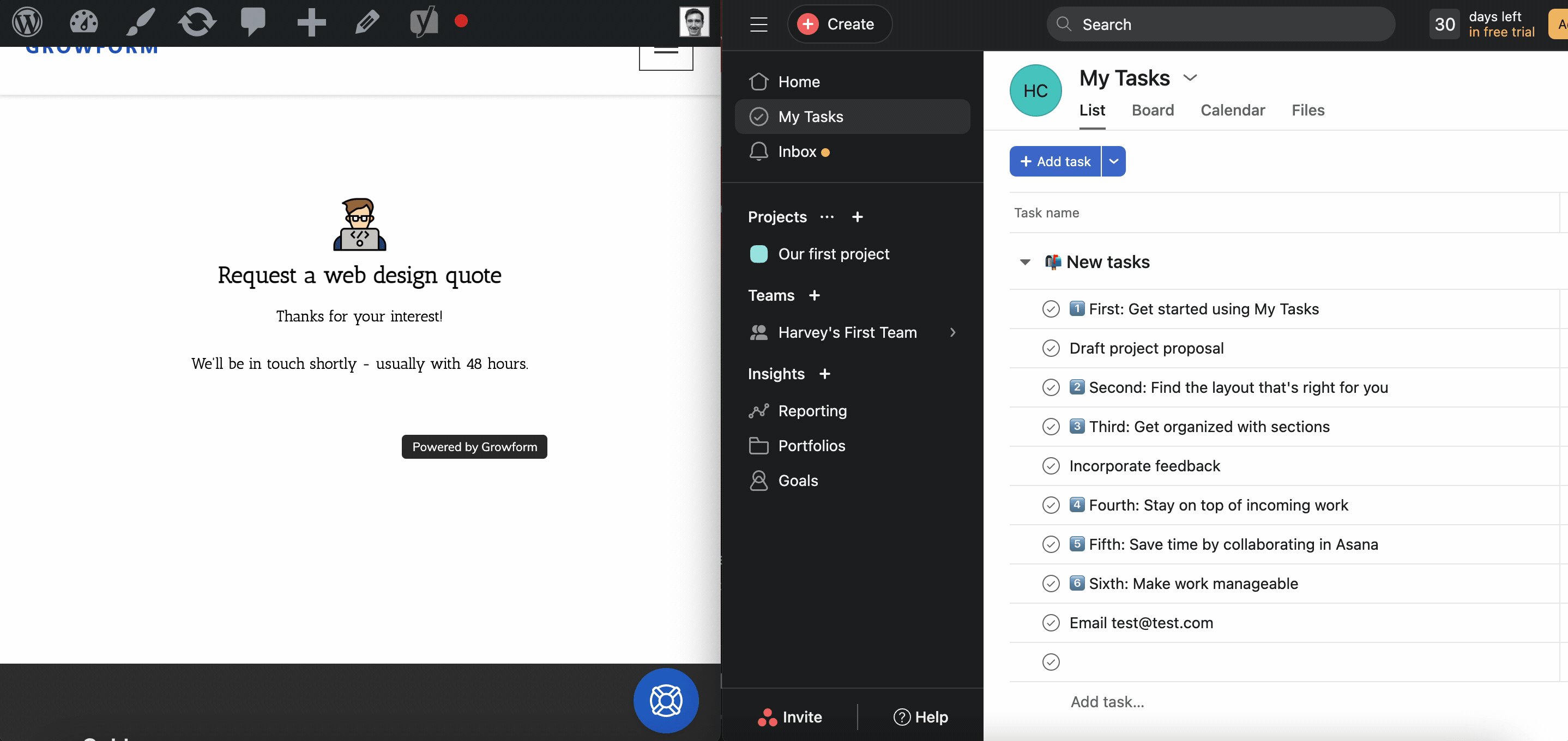
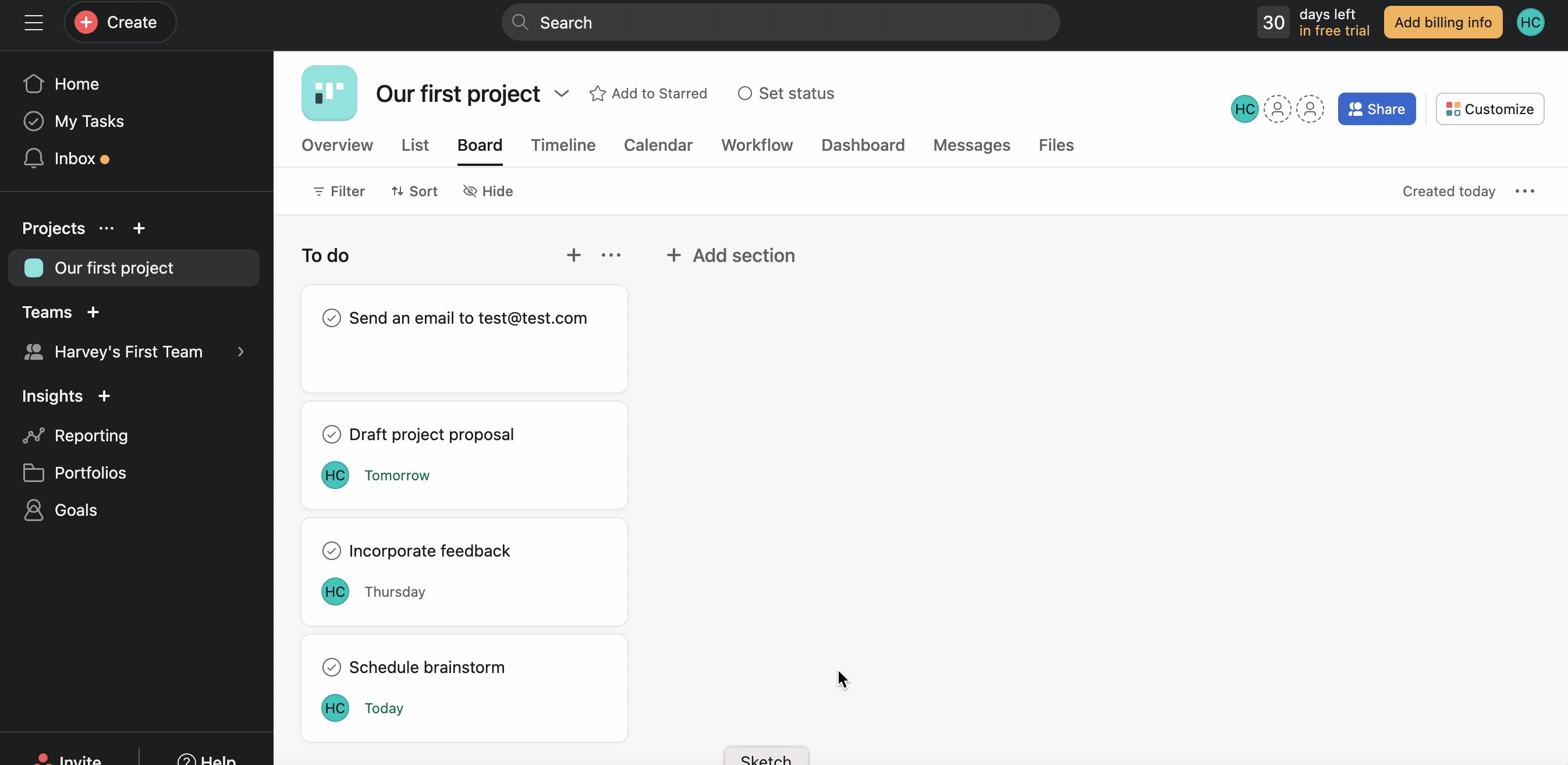
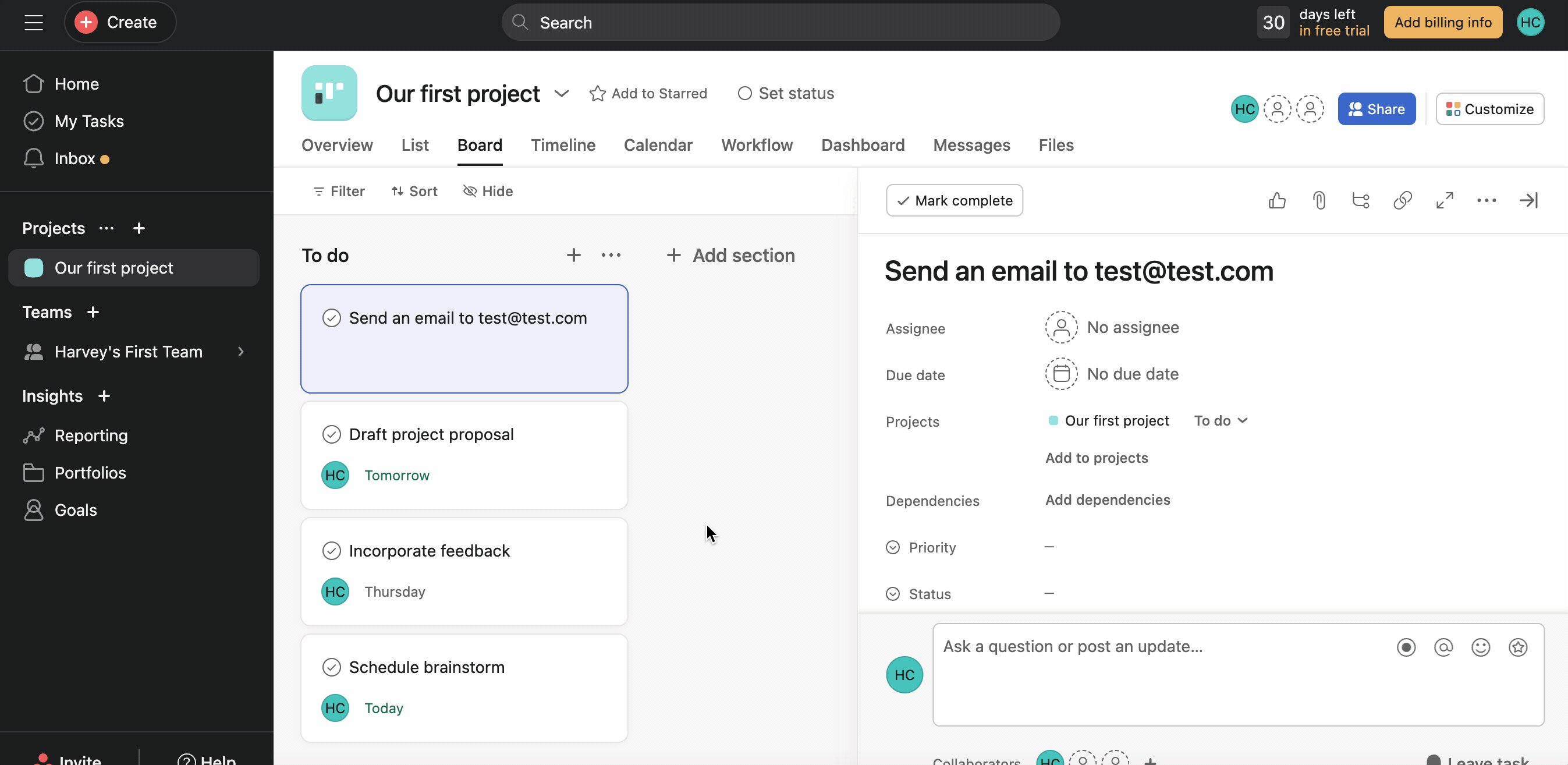
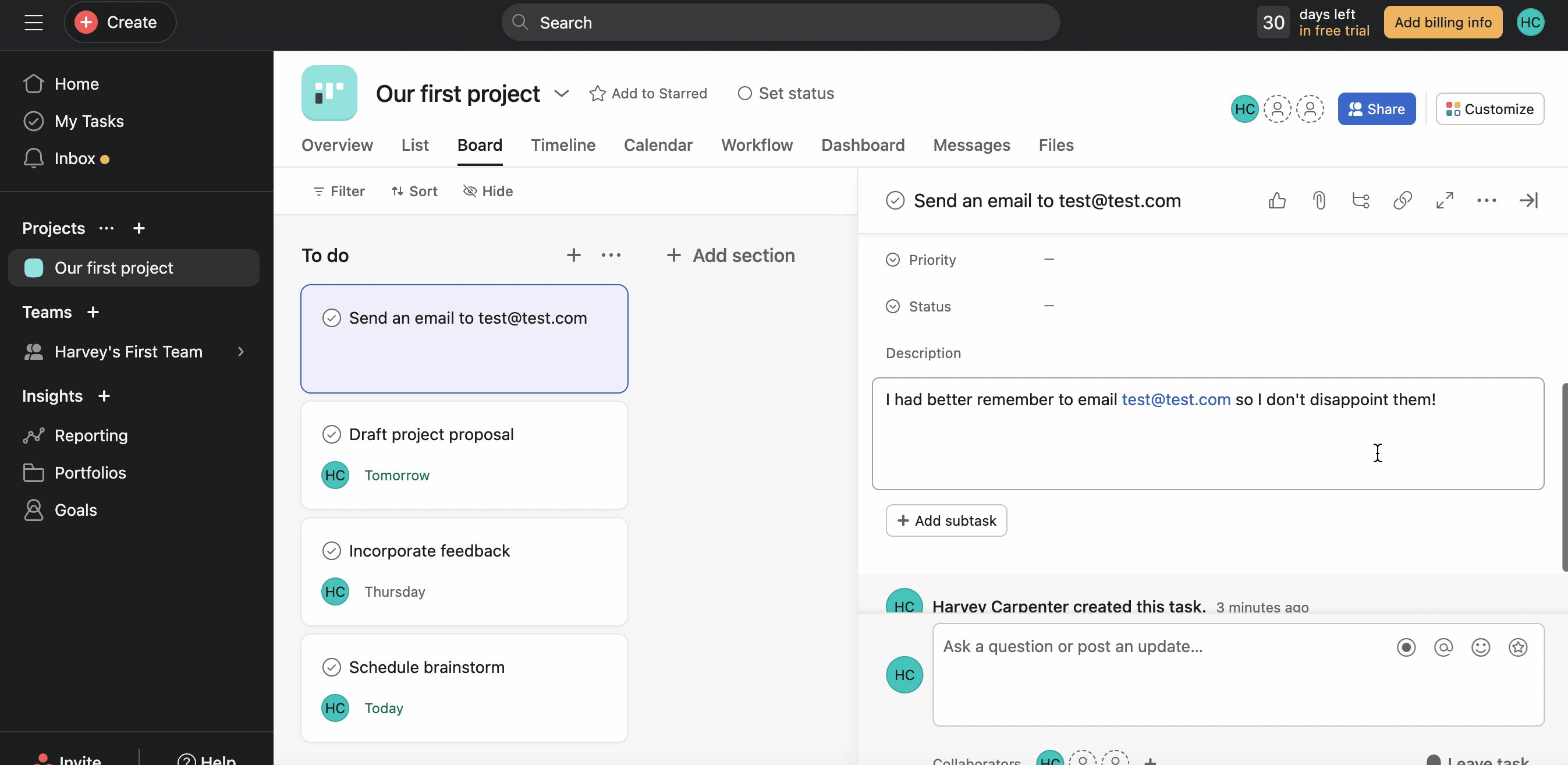
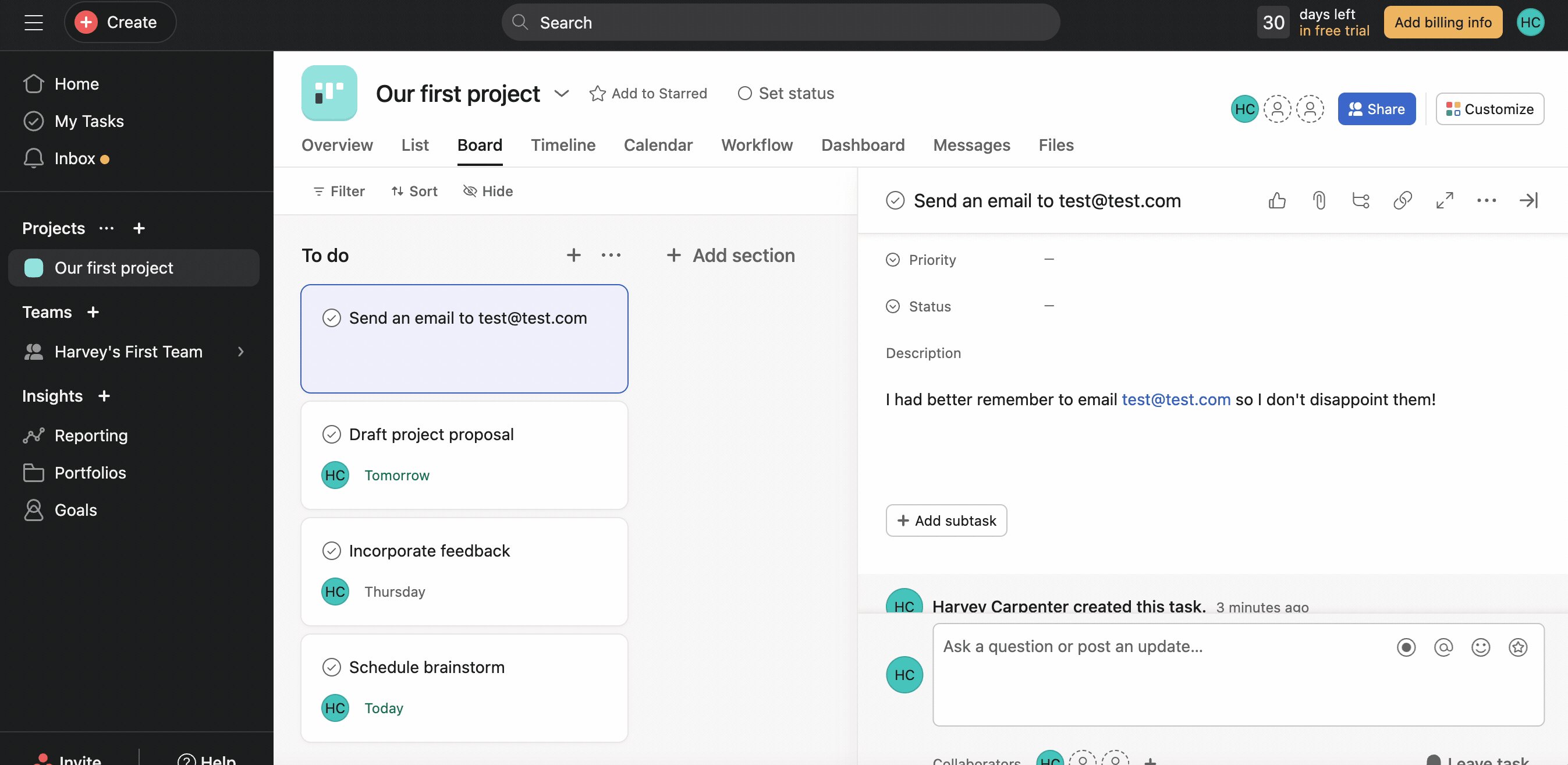
Sie werden dann sehen, dass Ihre Aufgabe in Ihrem Asana-Konto erstellt wurde:

Das war’s – Sie haben erfolgreich eine Asana-Aufgabe mit einem mehrstufigen Formular erstellt!
Jetzt wird jedes Mal, wenn ein neuer Benutzer Ihr Formular ausfüllt, eine Aufgabe in Asana erstellt.
Beschränkungen der nativen Formen von Asana
Der systemeigene Formularersteller von Asana ist zwar für die grundlegende Datenerfassung geeignet, hat aber einige Einschränkungen, die für Unternehmen, die erweiterte Formularfunktionen benötigen, hinderlich sein können. Dazu gehören:
- Fehlen von mehrstufigen Formularen: Asana unterstützt keine mehrstufigen Formulare, die für eine reibungslosere, weniger überwältigende Erfahrung für die Benutzer entscheidend sein können.
- Begrenzte bedingte Logik: Die nativen Formulare bieten eine grundlegende bedingte Logik, aber es fehlen die fortgeschrittenen Funktionen, die dynamischere und personalisierte Formulare ermöglichen, was die Interaktivität und das Engagement der Benutzer einschränkt.
- Styling-Einschränkungen: Der Formularersteller von Asana bietet nur begrenzte Anpassungsmöglichkeiten für das visuelle Design, was Unternehmen daran hindert, die Formulare an ihre Markenästhetik anzupassen.
- Benutzerfreundlichkeit: Die Einfachheit der Asana-Formulare kann zu einer weniger intuitiven Benutzererfahrung führen, was zu einem geringeren Engagement und potenziell niedrigeren Ausfüllraten führt.
- Unflexibilität bei komplexer Datenerfassung: Bei detaillierteren oder komplexeren Datenerfassungsaufgaben können sich die Formulare von Asana einschränkend anfühlen, da sie keine breite Palette von Feldtypen oder erweiterte Formularstrukturen unterstützen.
Aufgrund dieser Einschränkungen sind die nativen Formulare von Asana weniger geeignet für Unternehmen, die nach Formularen mit hoher Konversionsrate oder einer ansprechenderen und individuelleren Erfahrung für Benutzer suchen.
FAQs und Tipps für Fortgeschrittene
Wie kann ich Formulardaten an die benutzerdefinierten Aufgabenfelder von Asana senden?
Das Senden von Formulardaten von Growform an die benutzerdefinierten Felder von Asana über Zapier ist derselbe Prozess wie das Auffüllen der E-Mail-Adresse, wie wir es im letzten Schritt der Anleitung gemacht haben.
Sie erstellen einfach ein benutzerdefiniertes Feld, das in Ihre Asana-Aufgaben aufgenommen wird. Sobald Sie das Feld hinzugefügt haben, gehen Sie zurück zu Zapier und klicken Sie unter der Aktion auf “Felder aktualisieren”, um Ihr neues Feld zu sehen, und ordnen Sie es auf dieselbe Weise wie zuvor zu.
Gibt es eine leichte Verzögerung beim Erhalt von Aufgaben?
Ja, es wird wahrscheinlich zu einer leichten Verzögerung beim Erhalt der Aufgaben kommen. Das liegt daran, dass Zapier bei den meisten Plänen alle 15 Minuten nachfragt, ob neue Formulare ausgefüllt wurden. Sie erhalten die meisten Leads früher, können aber bis zu 15 Minuten warten, bis Sie eine Aufgabe erhalten. Wenn dies viel schneller gehen soll, bietet Zapier Pläne an, die eine Abfrage alle 1 Minute ermöglichen.
Ist dies eine zuverlässige Methode, um Aufgaben in Asana zu erhalten?
Ja, dies ist eine beliebte und grundsolide Art, Aufgaben in Asana zu erhalten. Growform ist ein beliebter Online-Formularersteller, der von Hunderten von Unternehmen verwendet wird, und Zapier ist das bewährte Integrationstool, um die Tools miteinander zu verbinden. Sobald alles eingerichtet ist, ist es einfach, das Formular zu bearbeiten und die Integration zu aktualisieren.
Schlussfolgerung und nächste Schritte
Mit dieser Anleitung haben Sie gelernt, wie Sie ein ansprechendes mehrstufiges Formular erstellen können, das sich nahtlos in Asana integriert. Die Verwendung von Growform zur Überwindung der Einschränkungen der nativen Formulare von Asana ermöglicht eine bessere Anpassung, bedingte Logik und eine reibungslosere Benutzererfahrung, was zu höheren Konversionsraten führt.
Warum fügen Sie dann nicht weitere Schritte zu Ihrem Formular hinzu, fügen eine bedingte Logik hinzu oder passen die Themeneinstellungen weiter an, um es wirklich nach Ihren Vorstellungen zu gestalten?
Wenn Sie es noch nicht getan haben, können Sie hier Ihre 14-tägige kostenlose Testversion von Growform starten.
Recent Posts
- 6 wesentliche Best Practices für das Design von mobilen Formularen für höhere Konversionen
- Wir testen die besten B2B-Tools zur Lead-Generierung, um Ihre Kampagnen zu optimieren
- Typeform-Preise: Versteckte Kosten & eine bessere Alternative aufdecken
- Wie Sie das B2B-Lead-Scoring für schnellere Verkaufsabschlüsse optimieren
- Hier sind die besten Google Forms-Alternativen für eine effizientere Datenerfassung
