Unter dem Falz
« Back to Glossary IndexKurze Zusammenfassung
Below the fold bezieht sich auf den Teil einer Webseite, den die Benutzer nach dem Scrollen sehen. Dieser Bereich ist zwar weniger sichtbar, aber er ist ein wertvoller Platz, um Vertrauen aufzubauen, Ihre Geschichte zu erzählen und Formulare zu platzieren, wenn der Zeitpunkt richtig ist. Mit Growform können Sie Formulare erstellen, die sich perfekt einfügen, ob oberhalb oder unterhalb des Falzes. Besuchen Sie den Growform-Blog, um weitere Tipps zu Formulardesign und Konversionen zu erhalten.
Ist “Below the Fold” noch relevant?
Wahrscheinlich haben Sie schon einmal den Satz gehört, dass der Inhalt oberhalb der Falz stehen sollte, aber was ist mit dem, was darunter steht?
“Below the fold” bezieht sich auf den Teil einer Webseite, den die Benutzer scrollen müssen, um ihn zu sehen. Es mag sich nach einem weniger wichtigen Bereich anhören, aber die Art und Weise, wie Sie ihn nutzen, kann einen großen Einfluss auf das Engagement und die Konversionen haben.
In diesem Growform-Artikel erklären wir Ihnen, was “below the fold” wirklich bedeutet, warum es im Webdesign wichtig ist und wie Sie es strategisch einsetzen können, insbesondere bei der Erstellung von Formularen und Landing Pages.
Warum sollten Sie uns zuhören?
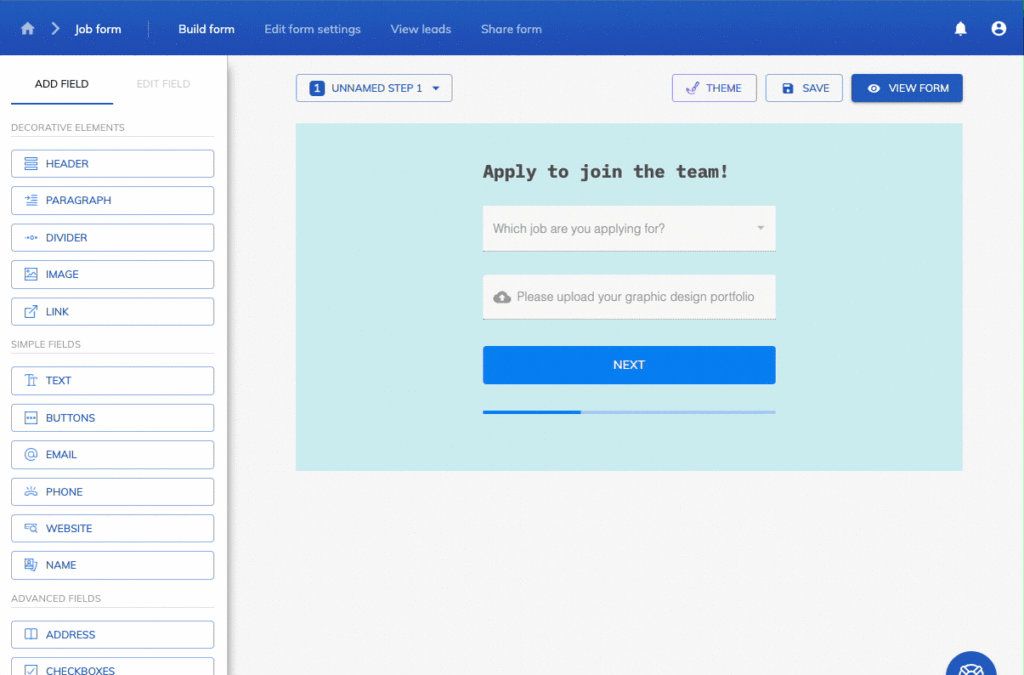
Wir von Growform helfen Unternehmen, leistungsstarke Formulare zu erstellen, die überall funktionieren, wo sie platziert werden. Mit Funktionen wie bedingter Logik, Validierung, benutzerdefiniertem Styling und nahtlosen Einbettungen verfügt unser Drag-and-Drop-Builder über alle Funktionen, die Sie benötigen, um mehrstufige Formulare zu erstellen, die die Nutzer bei der Stange halten und die Konversion auf Mobilgeräten und im Web fördern, egal ob sie sich oberhalb oder weiter unten befinden.

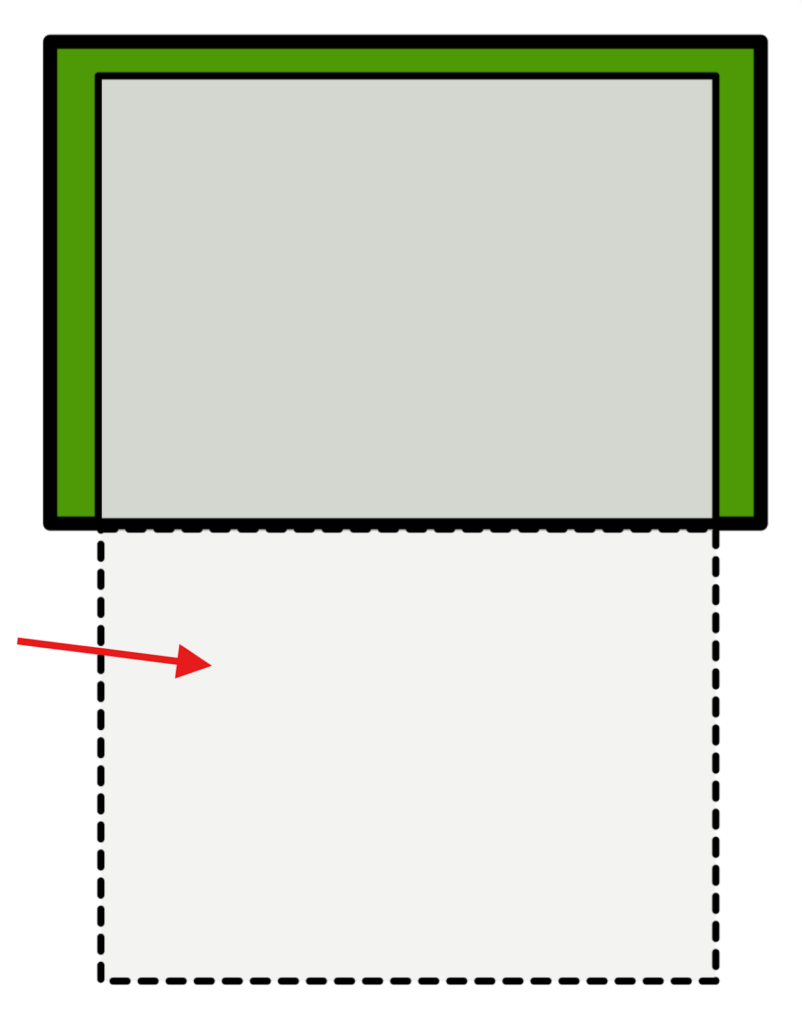
Was ist “Below the Fold”?
Der Begriff “Below the Fold ” bezieht sich auf den Teil einer Webseite, den ein Benutzer scrollen muss, um ihn zu sehen. Er stammt aus der Welt des Zeitungswesens, wo Zeitungen physisch in der Hälfte gefaltet wurden.
Inhalte in der oberen Hälfte, Above the Fold, waren an den Kiosken sichtbar und galten als erstklassige Immobilien, während alles unterhalb des Falzes weniger sichtbar war und oft für weniger dringende Geschichten verwendet wurde.
Im digitalen Bereich lebt das Konzept weiter. Heute bezieht sich Below the Fold auf den Teil einer Webseite, den Benutzer nicht sofort sehen können, sondern erst durch Scrollen erreichen. Dazu gehört in der Regel alles:
- Mehr als 600 Pixel vom oberen Rand der Seite entfernt positioniert
- Ohne Scrollen nicht sichtbar
- Beim ersten Laden unter den Rand des Bildschirms platziert

Warum ist “Below the Fold” wichtig?
Es ist vielleicht nicht sofort sichtbar, aber der Bereich unterhalb der Falz spielt eine wichtige Rolle dabei, wie Nutzer Ihre Seite erleben. Hier sehen Sie, warum er wichtig ist:
- Erfasst engagierte Besucher: Benutzer, die scrollen, zeigen bereits Interesse. Es ist wahrscheinlicher, dass sie weiter lesen und etwas unternehmen.
- Unterstützt Konversionsmöglichkeiten: Manche Besucher brauchen mehr Kontext, bevor sie bereit sind, zu konvertieren. Mit dem Platz unterhalb der Doppelseite können Sie vor der CTA Vertrauen aufbauen.
- Erweitert Ihre Geschichte: Nutzen Sie sie, um tiefer zu gehen, sei es, um Vorteile zu erklären, Beweise zu zeigen oder wichtige Fragen zu beantworten.
- Entspricht den echten Surfgewohnheiten: Auf dem Handy und dem Desktop ist das Scrollen ganz natürlich. Die Benutzer erwarten, dass sie mehr finden, wenn sie auf der Seite nach unten gehen.
Below the Fold vs. Above the Fold
Above the fold ist das direkte Gegenteil von below the fold. Während below the fold ein Scrollen erfordert, bezieht sich above the fold auf Inhalte, die der Benutzer sofort sieht, wenn eine Seite geladen wird. Hier finden Sie in der Regel Dinge wie Überschriften, wichtige Calls-to-Action (CTAs), Heldenbilder oder Lead-Formulare.
Beide Bereiche sind wichtig, aber sie dienen unterschiedlichen Zwecken. Lesen Sie unseren Beitrag über “Above the Fold“, um mehr zu erfahren.
Was können Sie unterhalb des Falzes platzieren?
Mit durchdachtem Design und ansprechendem Inhalt kann Below the Fold eine Schlüsselrolle dabei spielen, wie Nutzer mit Ihrer Seite interagieren. Es ist ein hervorragender Platz für Ihre:
- Testimonials oder sozialer Beweis
- Erklärungsvideos oder Produktpräsentationen
- Häufig gestellte Fragen (FAQs)
- Aufschlüsselung der Funktionen oder Nutzenlisten
- Fallstudien oder Anwendungsfälle
- Vertrauenssignale (Zertifizierungen, Garantien usw.)
- Details zur Preisgestaltung oder Vergleiche
- Sekundäre Handlungsaufforderungen (wie “Erfahren Sie mehr” oder “Buchen Sie eine Demo”)
Bewährte Praktiken für das Design unterhalb des Falzes
1. Platzierung des Formulars an die Absicht des Benutzers anpassen
Nicht jeder Besucher ist sofort bereit, aktiv zu werden. Deshalb ist es wichtig, dass Sie sich überlegen, wie komplex Ihr Angebot ist und welche Art von Reise Ihr Publikum benötigt, bevor es bereit ist, ein Formular auszufüllen.
- Einfache Angebote (wie z.B. ein kostenloser Download oder ein Rabattcode) funktionieren oft gut oberhalb der Falz, ohne dass ein zusätzlicher Kontext erforderlich ist.
- Angebote mit höherer Verbindlichkeit (wie Demos, Angebote oder Beratungen) funktionieren besser, wenn das Formular erst nach ein paar Scrolls erscheint, wenn Sie Vertrauen aufgebaut haben.
Fragen Sie sich: Muss der Benutzer mehr verstehen, bevor er konvertiert? Wenn ja, lassen Sie das Formular kommen, nachdem der Wert klar erklärt wurde.
2. Verwenden Sie visuelle Hinweise, um zum Scrollen anzuregen
Nur weil sich etwas unterhalb der Falz befindet, heißt das nicht, dass die Benutzer ganz natürlich scrollen werden, um es zu finden. Sie müssen ihnen einen Grund dafür geben. Hier sind ein paar einfache Möglichkeiten, um sie auf der Seite nach unten zu leiten:
- Fügen Sie subtile Scroll-Hinweise wie Abwärtspfeile oder Animationen hinzu.
- Lassen Sie den Inhalt leicht unterhalb der Falz hervorblitzen, um zu signalisieren, dass es mehr zu sehen gibt.
- Vermeiden Sie “doppelte Böden”, visuelle Sackgassen, die den Benutzer glauben lassen, es gäbe nichts mehr.
Diese Hinweise helfen dabei, die Nutzer tiefer auf Ihre Seite zu locken, wo Ihr Formular oder wichtige Inhalte warten könnten.
3. Halten Sie den Inhaltsfluss reibungslos und strukturiert
Benutzer scrollen eher, wenn sich der Inhalt natürlich anfühlt und leicht zu verfolgen ist. Stellen Sie sich Ihre Seite wie ein Gespräch vor. Sie möchten die Besucher Schritt für Schritt zu Ihrem Formular führen und sie nicht mit einem Mal überfordern.
Hier erfahren Sie, wie Sie es am Laufen halten:
- Gliedern Sie den Inhalt in Abschnitte mit klaren Überschriften und genügend Spielraum
- Verwenden Sie Grafiken oder Zwischenüberschriften, um Ideen zu trennen und lange Textpassagen zu vermeiden.
- Führen Sie mit Werten und stellen Sie sicher, dass jeder Abschnitt auf dem letzten aufbaut.
Eine gut strukturierte Seite trägt dazu bei, dass die Nutzer bei der Stange bleiben, und macht es wahrscheinlicher, dass sie Ihr Formular erreichen und ausfüllen.
4. Formulare leicht ausfüllbar machen
Sobald die Benutzer Ihr Formular erreichen, wollen Sie auf keinen Fall, dass sie sich überfordert fühlen. Egal, ob es sich oberhalb oder unterhalb des Falzes befindet, ein Formular sollte sich schnell und einfach anfühlen und seine Zeit wert sein.
Hier erfahren Sie, wie Sie es benutzerfreundlich gestalten können:
- Fragen Sie nur das Nötigste und streichen Sie alle Felder, die Sie nicht wirklich benötigen.
- Verwenden Sie mehrstufige Formulare, um längere Formulare in mundgerechte Schritte zu unterteilen.
- Fügen Sie eine intelligente Logik hinzu, damit Benutzer nur Fragen sehen, die auf sie zutreffen.
Wenn Sie Ihr Formular mit Growforms erstellen, sind all diese Funktionen bereits integriert. Unser Drag-and-Drop-Builder enthält alle Funktionen, die Sie benötigen, um saubere, markengerechte mehrstufige Formulare mit bedingter Logik zu erstellen und nur das anzuzeigen, was wichtig ist.

Mit der Funktion zum Einbetten des Codes können Sie das Formular ganz einfach unter der Falte platzieren, damit der Besuch von Anfang bis Ende reibungslos verläuft.
5. Platzierung und Leistung der Testform
Keine zwei Zielgruppen verhalten sich gleich. Was also auf einer Seite oberhalb des Falzes funktioniert, kann auf einer anderen Seite darunter besser funktionieren. Deshalb ist Testen so wichtig.
Versuchen Sie A/B-Tests mit verschiedenen Platzierungen und verwenden Sie Heatmaps oder Scroll-Daten, um zu sehen, wie weit die Benutzer gehen. Wenn die meisten Benutzer Ihr Formular erreichen, aber nicht konvertieren, könnte das Problem die Länge oder die Übersichtlichkeit des Formulars sein, nicht nur die Position.
6. Priorität für das mobile Erlebnis
Auf mobilen Geräten befindet sich fast alles unterhalb des Falzes, so dass es noch wichtiger ist, wie Sie Ihre Inhalte strukturieren. Stellen Sie sicher, dass Ihr Formular mobilfreundlich ist, schnell geladen wird und einen kleinen Bildschirm nicht überfordert.
Mit Growform sind Ihre Formulare vollständig reaktionsfähig und lassen sich auf jedem Gerät leicht ausfüllen, so dass mobile Benutzer das gleiche reibungslose Erlebnis haben wie Desktop-Besucher.
Maximieren Sie den Platz unter der Falte mit Growform
Der Bereich unterhalb der Falz ist kein vergeudeter Platz, sondern eine Chance. Ganz gleich, ob Sie eine tiefere Geschichte erzählen, Vertrauen aufbauen oder ein Formular dort platzieren, wo es am meisten Sinn macht, die Art und Weise, wie Sie diesen Bereich nutzen, kann sich auf das Engagement und die Konversionen auswirken.
Growform hilft Ihnen, das Beste daraus zu machen – mit flexiblen, hochkonvertierenden Formularen, die funktionieren. Unser Formularersteller hat alles, was Sie brauchen, um Formulare zu erstellen, die konvertieren, ganz gleich, wo auf Ihrer Seite sie sich befinden. Starten Sie noch heute mit einer kostenlosen 14-tägigen Testversion!
Recent Posts
- 6 wesentliche Best Practices für das Design von mobilen Formularen für höhere Konversionen
- Wir testen die besten B2B-Tools zur Lead-Generierung, um Ihre Kampagnen zu optimieren
- Typeform-Preise: Versteckte Kosten & eine bessere Alternative aufdecken
- Wie Sie das B2B-Lead-Scoring für schnellere Verkaufsabschlüsse optimieren
- Hier sind die besten Google Forms-Alternativen für eine effizientere Datenerfassung
