Formular Abandonment
« Back to Glossary IndexKurze Zusammenfassung
Formularabbrüche treten auf, wenn Benutzer mit dem Ausfüllen eines Formulars beginnen, es aber verlassen, bevor sie es ausgefüllt haben. Dieser Artikel befasst sich mit den häufigsten Ursachen, den Auswirkungen auf die Konversionsrate und den Strategien zur Reduzierung von Abbrüchen. Erfahren Sie, wie die Optimierung des Formulardesigns, die Verbesserung der Benutzerfreundlichkeit und der Einsatz von Automatisierung die Ausfüllraten steigern können. Entdecken Sie unseren Blog, um mehr zu erfahren.
Haben Sie Probleme mit dem Abbruch von Formularen?
Eine hohe Abbruchquote bei Formularen bedeutet verlorene Leads, verpasste Chancen und verschwendete Marketinganstrengungen – und das will niemand! Oft verlassen Benutzer Formulare aufgrund von schlechtem Design, zu vielen Feldern oder unklaren Anweisungen unvollständig. Die gute Nachricht ist, dass Sie die Abbruchrate mit ein paar cleveren Maßnahmen zur Verbesserung der Benutzerfreundlichkeit und des Engagements durchaus reduzieren können.
In diesem Growform-Leitfaden erfahren Sie, warum Formulare nicht ausgefüllt werden, wie sich dies auf Ihr Unternehmen auswirkt und wie Sie mit einfachen, umsetzbaren Schritten die Ausfüllraten Ihrer Formulare erhöhen können.
Warum sollten Sie uns zuhören?
Wir von Growform sind auf die Erstellung von benutzerfreundlichen Formularen mit hoher Konversionsrate spezialisiert, die die Abbruchrate minimieren. Unsere mehrstufigen Formulare, bedingte Logik und nahtlose Integrationen helfen Unternehmen, mehr Leads zu gewinnen und gleichzeitig die Benutzerfreundlichkeit zu verbessern.

Kunden, die Growform nutzen, konnten durch die Vereinfachung von Formularinteraktionen und die Reduzierung von Reibungspunkten bis zu 2x höhere Konversionsraten verzeichnen. Mit integrierten Analysefunktionen und flexiblen Anpassungsoptionen helfen wir Unternehmen, jeden Schritt des Formularübermittlungsprozesses zu optimieren.
Was ist ein Formularverzicht?
Formularabbrüche treten auf, wenn Benutzer mit dem Ausfüllen eines Formulars beginnen, es aber verlassen, bevor sie es beenden und absenden. Dies ist ein häufiges Problem in Branchen wie der Lead-Generierung, dem E-Commerce und der Online-Registrierung, wo Formulare der Schlüssel zur Erfassung von Benutzerinformationen sind. Hohe Abbruchraten bei Formularen können die Konversionsraten beeinträchtigen, die Gewinnung neuer Kunden erschweren und das Unternehmenswachstum bremsen.
Einige der Hauptgründe, warum Benutzer Formulare abbrechen, sind:
- Zu viele Formularfelder: Lange Formulare mit endlosen Fragen können Benutzer überfordern und sie dazu bringen, sich zu fragen, ob es ihre Zeit überhaupt wert ist. Halten Sie es einfach – kürzere Formulare funktionieren fast immer besser.
- Verwirrende Benutzererfahrung: Ein klobiges Layout, unklare Anweisungen oder langsame Ladezeiten können Benutzer frustrieren und dazu führen, dass sie aufgeben. Ein sauberes, leicht verständliches Design macht den Unterschied aus, wenn es darum geht, Benutzer an Bord zu halten.
- Fehlende Fortschrittsindikatoren: Die Wahrscheinlichkeit, dass Benutzer Formulare ausfüllen, ist größer, wenn sie sehen können, wie viel sie noch zu tun haben. Ohne klare Fortschrittsanzeige könnten sie frustriert sein und aufgeben.
- Fehlende Vertrauenssignale: Fehlende Sicherheitssymbole, unklare Datenrichtlinien oder fehlende Datenschutzgarantien können dazu führen, dass die Benutzer ihre Informationen nicht weitergeben wollen. Das Hinzufügen von sichtbaren Vertrauenssignalen kann viel dazu beitragen, Vertrauen zu schaffen.
Wenn Sie verstehen, warum Benutzer abbrechen, können Sie strategische Maßnahmen ergreifen, um die Abschlussraten zu verbessern.
Formularabbruch vs. Cart Abandonment
In beiden Fällen verlassen die Benutzer die Seite, bevor sie eine Aktion abgeschlossen haben, aber sie betreffen unterschiedliche Teile der Customer Journey. Hier sind drei wichtige Unterschiede zwischen Formularabbrüchen und Warenkorbabbrüchen:
- Stufe im Trichter: Der Abbruch eines Formulars erfolgt bei der Lead-Erfassung, während der Abbruch eines Warenkorbs in der letzten Kaufphase erfolgt.
- Absicht des Benutzers: Formularabbrecher sind vielleicht noch auf der Suche, während Warenkorbabbrecher eine stärkere Kaufabsicht haben.
- Recovery-Strategien: Die Reduzierung von Formularabbrüchen konzentriert sich auf die Benutzerfreundlichkeit und das Engagement, während Lösungen für Warenkorbabbrüche Retargeting und Anreize beinhalten.
Die frühzeitige Bearbeitung von Formularabbrüchen hilft Ihnen, Leads zu erfassen und zu pflegen, bevor sie aus dem Trichter fallen.
Wie Sie den Abbruch von Formularen reduzieren können
Bei der Reduzierung von Formularabbrüchen geht es darum, ein reibungsloses und einfaches Erlebnis für Ihre Benutzer zu schaffen. Durch eine Kombination aus intelligenten UX-Änderungen, strategischen Optimierungen und praktischen Automatisierungstools können Sie die Benutzer bei der Stange halten, Frustration verringern und die Abbruchraten erhöhen.
Hier erfahren Sie, wie Sie ein Formular entwerfen können, das einfach zu benutzen ist, die Zahl der Abbrüche verringert und Ihnen zu mehr Konversionen verhilft:
1. Vereinfachen Sie Ihre Formulare
Lange, komplizierte Formulare können überwältigend sein und führen oft dazu, dass Benutzer auf halbem Weg aufgeben. Der Trick für ein reibungsloses Erlebnis ist, es einfach zu halten – fragen Sie nur nach dem Wesentlichen. Indem Sie unnötige Felder weglassen, erleichtern Sie den Benutzern den Prozess. Wenn Sie später mehr Details benötigen, kein Problem! Mit Hilfe der progressiven Profilerstellung können Sie diese Informationen im Laufe der Zeit sammeln.
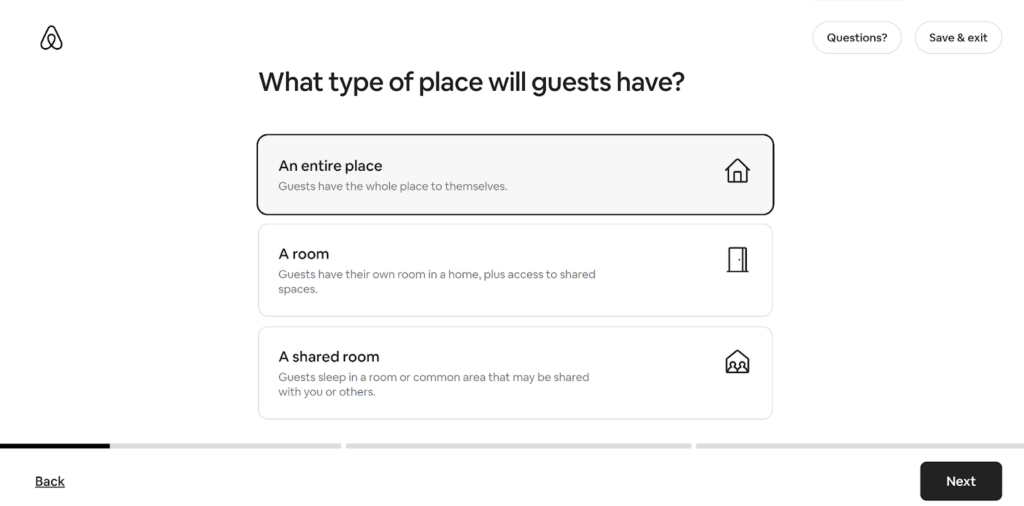
Lange Formulare mit mehrstufigen Formularen aufzulockern, ist eine weitere gute Möglichkeit, die Benutzer bei der Stange zu halten. Anstatt ihnen ein riesiges Formular auf einmal zu zeigen, führen Sie sie durch kleinere, überschaubare Schritte – das wirkt viel weniger einschüchternd. Außerdem können Funktionen wie automatisches Ausfüllen und Vorausfüllen dem Benutzer Zeit sparen, indem bekannte Informationen aus Cookies, früheren Sitzungen oder Ihrem CRM ausgefüllt werden.

Und vergessen Sie nicht die intelligenten Voreinstellungen – die Vorauswahl gängiger Antworten kann die Arbeit beschleunigen und das ganze Erlebnis mühelos gestalten.
2. Optimieren Sie für mobile Benutzer
Da so viele Menschen Formulare über ihr Handy ausfüllen, ist es ein Muss, dass Ihre Formulare mobilfreundlich sind. Ein schlecht gestaltetes Formular kann Benutzer durch winzige Textfelder, eine komplizierte Navigation oder zu viel Tipparbeit frustrieren, was zu hohen Abbruchraten führt.
Um die Benutzerfreundlichkeit zu gewährleisten, sollten Ihre Formulare ein responsives Design haben, das sich automatisch an jede Bildschirmgröße anpasst und dabei übersichtlich und einfach zu bedienen ist. Größere Eingabefelder und Schaltflächen erleichtern Touchscreen-Benutzern die Eingabe und Auswahl von Optionen. Auch die Reduzierung der manuellen Eingaben ist wichtig – Dropdown-Menüs, Kontrollkästchen und Optionsfelder sind ideal, um das Scrollen und Tippen zu reduzieren.
Und vergessen Sie nicht, Ein-Klick-Eingabeoptionen wie vordefinierte Antworten oder Auto-Vorschläge einzubauen. So können Sie das Ausfüllen von Formularen ganz einfach beschleunigen und ein besseres mobiles Erlebnis schaffen!
3. Vertrauen und Glaubwürdigkeit aufbauen
Viele Menschen zögern, Formulare auszufüllen, weil sie sich Sorgen um den Datenschutz machen oder unsicher sind, wie ihre Daten verwendet werden. Der Aufbau von Vertrauen ist sehr wichtig, wenn Sie möchten, dass mehr Menschen Ihre Formulare ausfüllen.
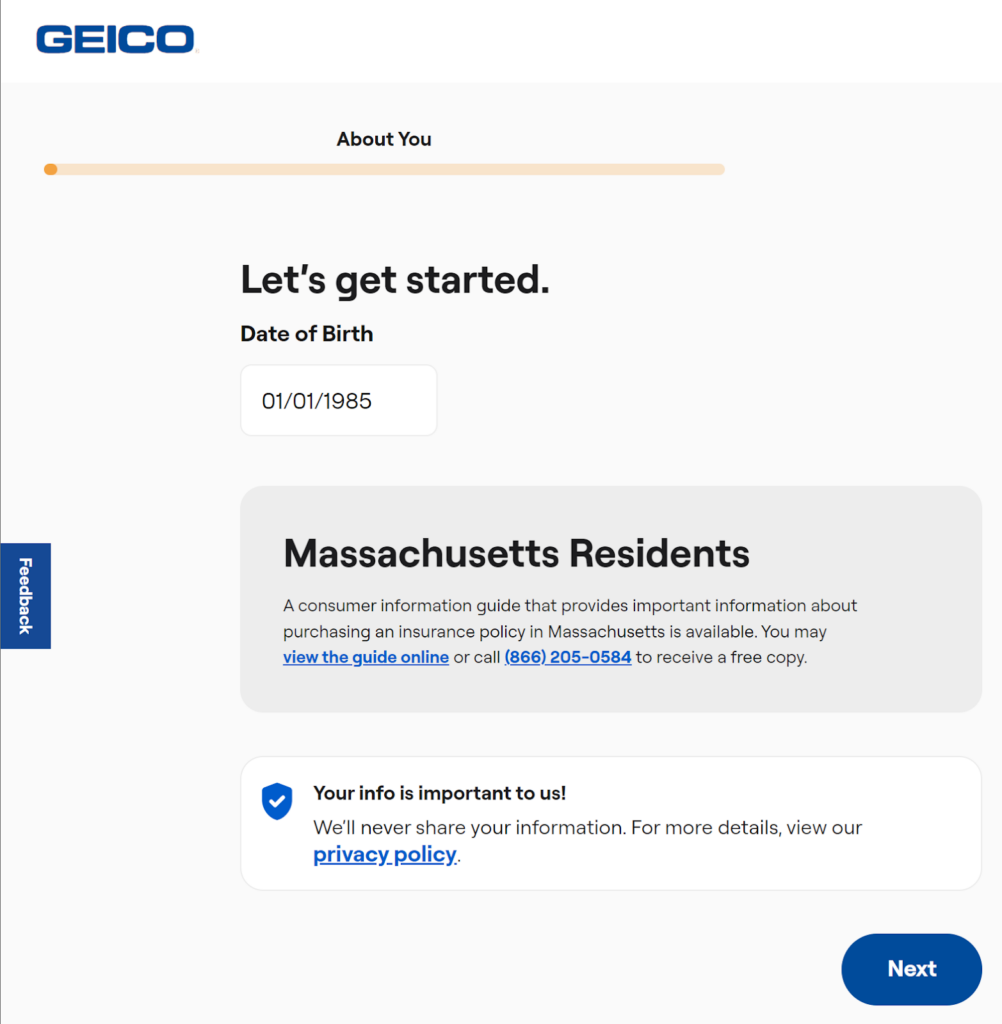
Das Hinzufügen von Sicherheitsplaketten – wie SSL-Zertifikate, Hinweise auf die Einhaltung der DSGVO oder Links zu Ihren Datenschutzrichtlinien – kann dazu beitragen, den Nutzern zu versichern, dass ihre Daten sicher sind. Transparenz ist ebenfalls wichtig. Sie sollten erklären, warum jede einzelne Information benötigt wird und welchen Nutzen sie für den Nutzer hat. Anstatt nur nach einer Telefonnummer zu fragen, könnten Sie zum Beispiel sagen: “Wir werden diese Nummer verwenden, um Ihnen Updates zu Ihrer Anfrage zu schicken.”

Die Einbeziehung von sozialen Beweisen, wie Zeugnissen, Fallstudien oder bekannten Markenlogos, trägt ebenfalls zur Glaubwürdigkeit bei. Menschen sind eher bereit, ein Formular auszufüllen, wenn sie sehen, dass andere eine positive Erfahrung gemacht haben. Und vergessen Sie nicht die Anreize: Rabatte, kostenlose Ressourcen oder exklusive Inhalte können eine gute Möglichkeit sein, mehr Einsendungen zu erhalten.
4. Smart Form-Funktionen implementieren
Die Verbesserung von Formularen mit intelligenter Automatisierung sorgt für ein reibungsloseres Erlebnis und hält die Besucher von Anfang bis Ende bei der Stange. Durch die Verwendung bedingter Logik werden dem Benutzer nur die Felder angezeigt, die für seine Antworten wichtig sind.
Wenn jemand z.B. “Geschäftsinhaber” als Berufsbezeichnung auswählt, kann das Formular sofort zusätzliche Felder zu den geschäftlichen Anforderungen anzeigen und gleichzeitig Abschnitte ausblenden, die der Benutzer nicht sehen muss.
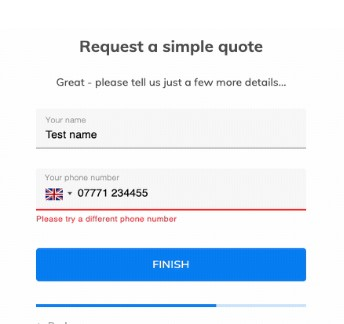
Das Hinzufügen von Speicher- und Fortsetzungsoptionen ist ein Lebensretter für längere Formulare, so dass die Benutzer später zurückkehren können, ohne ihren Fortschritt zu verlieren. Außerdem zeigen Fortschrittsindikatoren deutlich an, wie kurz vor der Fertigstellung des Formulars der Benutzer steht, was ihm einen zusätzlichen Ansporn gibt. Und vergessen Sie nicht die Echtzeit-Validierung des Formulars, die Aspekte wie eine ungültige E-Mail sofort anzeigt, so dass die Benutzer das Problem sofort beheben können – das vermeidet Frustration und macht den Prozess viel einfacher!

5. Verwenden Sie Exit-Intent-Popups und -Erinnerungen
Selbst bei einem gut optimierten Formular kann es vorkommen, dass einige Benutzer die Seite auf halbem Weg verlassen – vielleicht wurden sie abgelenkt oder haben es sich anders überlegt. An dieser Stelle kommen Exit-Intent-Popups ins Spiel. Diese praktischen Tools erkennen, wenn jemand im Begriff ist, die Seite zu verlassen, und zeigen eine freundliche Nachricht an, um den Benutzer zum Bleiben zu bewegen. Dabei kann es sich um einen Rabatt, eine Sicherheitshinweise oder sogar um ein Hilfsangebot handeln.
Nutzern, die ihre E-Mail bereits geteilt, aber nicht beendet haben, kann das Retargeting per E-Mail einen sanften Anstoß geben. Eine Folge-E-Mail mit einem freundlichen Hinweis wie “Immer noch interessiert? Sie können mit nur einem Klick abschließen!” ist eine großartige Möglichkeit, sie zurückzuholen und die verlorenen Konversionen zurückzugewinnen.
Und vergessen Sie nicht die Live-Chat-Unterstützung. Die Unterstützung in Echtzeit, wenn Benutzer Fragen oder Bedenken haben, kann den entscheidenden Unterschied ausmachen, wenn es darum geht, den Prozess abzuschließen.
6. A/B-Test und kontinuierliche Optimierung
Kein Formular ist beim ersten Versuch perfekt – deshalb sind Tests und Optimierungen so wichtig, um die Leistung mit der Zeit zu verbessern. Wenn Sie A/B-Tests mit verschiedenen Versionen durchführen, können Sie herausfinden, was am besten funktioniert, sei es das Layout, die Anordnung der Felder, die Platzierung der Schaltflächen oder der Wortlaut Ihrer CTA.
Tools wie Heatmaps und Formularanalysen können Ihnen zeigen, wo Benutzer dazu neigen, abzubrechen. Wenn viele Benutzer das Formular bei einer bestimmten Frage oder einem bestimmten Schritt abbrechen, kann eine Vereinfachung oder Umformulierung des Formulars einen großen Unterschied machen. Wenn Sie die Felder regelmäßig anpassen, die Benutzerfreundlichkeit verbessern und die Nachrichten auf der Grundlage von Daten aktualisieren, bleibt Ihr Formular optimiert und ansprechend.
7. Automatisierung und Integration nutzen
Die manuelle Datenverarbeitung verlangsamt die Arbeitsabläufe und verursacht Fehler, aber die Formularautomatisierung ändert das Spiel. Sie reduziert die Abbruchraten und sorgt für einen reibungslosen Ablauf.
Durch die Integration von Formularen in CRMs und Tools wie Salesforce, HubSpot oder Mailchimp werden die Daten von Leads sofort übertragen, so dass sie schnell nachverfolgt werden können. Die Automatisierung von Bestätigungs-E-Mails beruhigt die Benutzer und leitet sie zu den nächsten Schritten an. Und mit Webhooks und APIs werden Formulardaten nahtlos mit anderen Plattformen synchronisiert – ohne manuellen Aufwand!
Verringern Sie den Abbruch von Formularen und gewinnen Sie mehr Leads
Der Abbruch von Formularen führt zu verpassten Chancen, höheren Akquisitionskosten und einer schlechten Benutzererfahrung. Durch die Vereinfachung von Formularen, die Optimierung für Mobilgeräte, den Aufbau von Vertrauen und die Integration intelligenter Funktionen können Sie die Ausfüllraten erheblich verbessern.
Glücklicherweise tragen die mehrstufigen Formulare, die bedingte Logik und die nahtlosen Integrationen von Growform dazu bei, die Reibung zu minimieren und die Konversionen zu maximieren. Mit einer benutzerfreundlichen Formularerstellung können Sie die Benutzer bei der Stange halten und die Zahl der Abbrüche verringern.
Sind Sie bereit, Ihre Formulare zu optimieren? Registrieren Sie sich noch heute kostenlos bei Growform!
Recent Posts
- 6 wesentliche Best Practices für das Design von mobilen Formularen für höhere Konversionen
- Wir testen die besten B2B-Tools zur Lead-Generierung, um Ihre Kampagnen zu optimieren
- Typeform-Preise: Versteckte Kosten & eine bessere Alternative aufdecken
- Wie Sie das B2B-Lead-Scoring für schnellere Verkaufsabschlüsse optimieren
- Hier sind die besten Google Forms-Alternativen für eine effizientere Datenerfassung
