Einbettbare Formulare für Ihre Website
Wenn Sie sich von den Standardformularen Ihres Landing Page Builders lösen möchten oder keine Lust haben, ein ganzes Formular in HTML zu kodieren, sind einbettbare Formulare ein großartiges Tool in Ihrem Arsenal:

Wie der Name schon sagt, handelt es sich bei einbettbaren Formularen um Online-Formulare, die einfach in Ihre Website eingebettet werden können, ohne dass Programmierkenntnisse oder zusätzliche Tools erforderlich sind.
Diese Formulare können für verschiedene Zwecke verwendet werden, z. B. zum Sammeln von Kontaktinformationen, zur Erfassung von Leads, zur Bearbeitung von Kundenaufträgen oder zur Durchführung von Umfragen.
Eingebettete Formulare sind vielseitig, anpassbar und können in verschiedene Plattformen und Tools integriert werden, was sie zu einer beliebten Wahl bei Website-Besitzern und digitalen Vermarktern macht. Sie verbessern nicht nur die Benutzerfreundlichkeit, sondern helfen auch bei der Rationalisierung Ihres Datenerfassungsprozesses und liefern Ihnen die Erkenntnisse, die Sie für ein effektives Wachstum Ihres Unternehmens benötigen.
Inhaltsverzeichnis
Warum sollten Sie einbettbare Formulare für Ihre Website verwenden?
Eingebettete Formulare bieten eine Reihe von Vorteilen, die sie oft zu einer ausgezeichneten Wahl im Vergleich zu den “Standard”-Formularen Ihres Landing Page Builders machen:

Hier sind einige Gründe, warum Sie die Verwendung von einbettbaren Formularen für Ihre Website in Betracht ziehen sollten:
- Anpassungsfähigkeit: Eingebettete Formulare bieten ein hohes Maß an Anpassungsmöglichkeiten, so dass Sie Formulare erstellen können, die zum Design Ihrer Website und Ihrer Markenidentität passen. Sie können aus verschiedenen Formularvorlagen wählen, Farben und Schriftarten anpassen und sogar Ihr Logo hinzufügen, um Ihre Formulare hervorzuheben.
- Benutzerfreundlichkeit: Eingebettete Formulare sind selbst für technisch nicht versierte Benutzer einfach zu erstellen und zu verwalten. Mit modernen Formularerstellern können Sie Ihre Formulare schnell erstellen und anpassen – und die Einbettung auf Ihrer Website ist so einfach wie das Kopieren und Einfügen einiger Zeilen Einbettungscode.
- Erhöhtes Engagement: Eingebettete Formulare helfen dabei, das Engagement der Nutzer zu steigern, indem sie den Besuchern Ihrer Website ein nahtloses Erlebnis bieten. Da die Formulare direkt auf Ihrer Website eingebettet sind, müssen die Nutzer die Seite nicht verlassen oder ein neues Fenster öffnen, um sie auszufüllen, wodurch die Wahrscheinlichkeit steigt, dass sie das Formular ausfüllen.
- Integration: Eingebettete Formulare lassen sich problemlos in verschiedene Tools und Plattformen integrieren, z. B. in CRM-Systeme, E-Mail-Marketingdienste und Analysetools. So können Sie Ihren Datenerfassungsprozess automatisieren und wertvolle Erkenntnisse gewinnen.
Verschiedene Arten von einbettbaren Formularen
Grob gesagt gibt es 3 Arten von einbettbaren Formularen:
1. Webformulare: Dies sind die gebräuchlichste Art von einbettbaren Formularen, die überall auf Ihrer Website platziert werden können, z. B. auf einer speziellen Kontaktseite, in der Fußzeile oder in Ihren Blogbeiträgen. Webformulare sind vielseitig und können für verschiedene Zwecke verwendet werden, z. B. für Newsletter-Anmeldungen, Lead-Generierung oder Kundenfeedback.

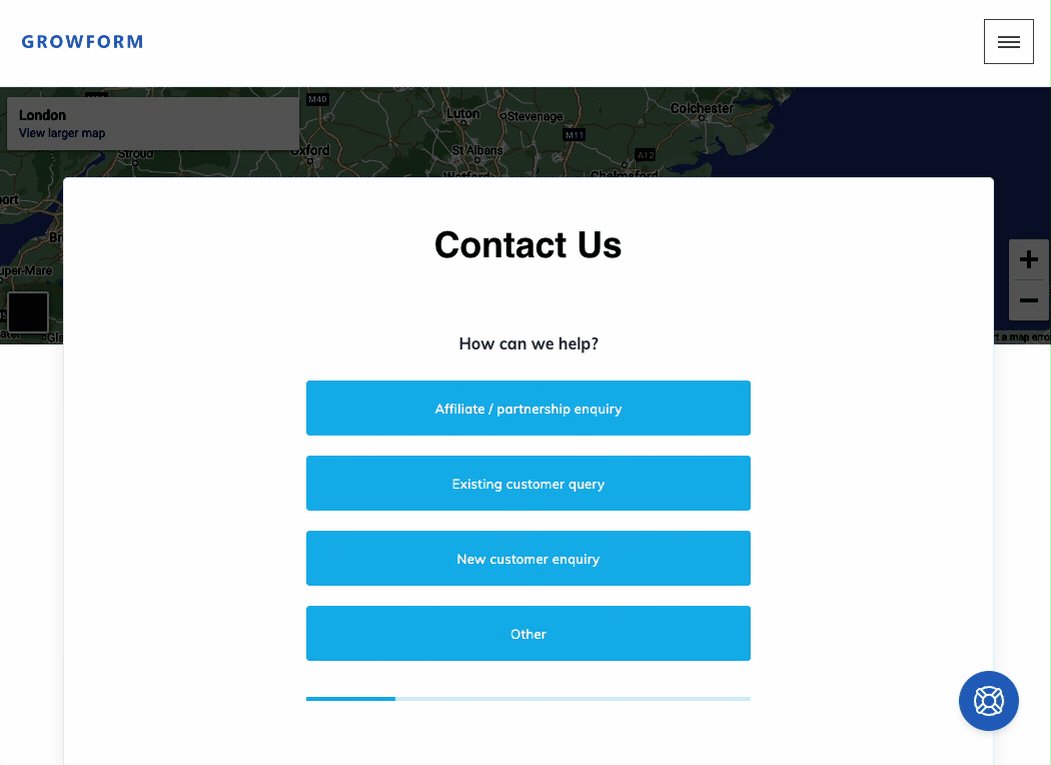
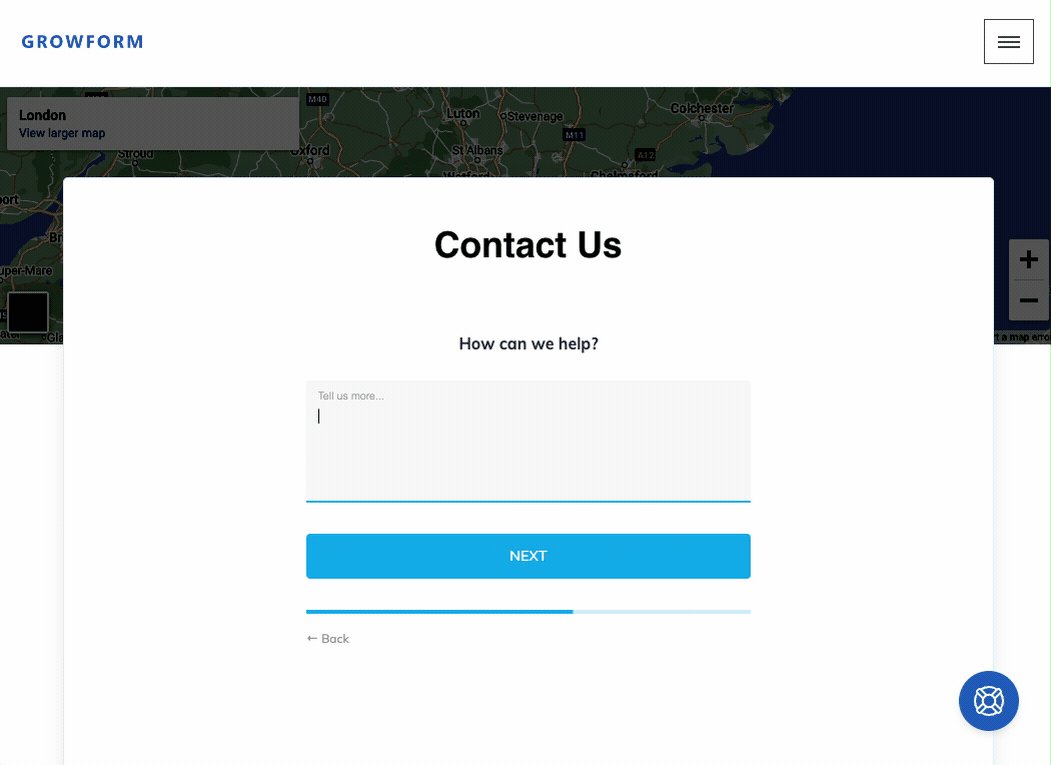
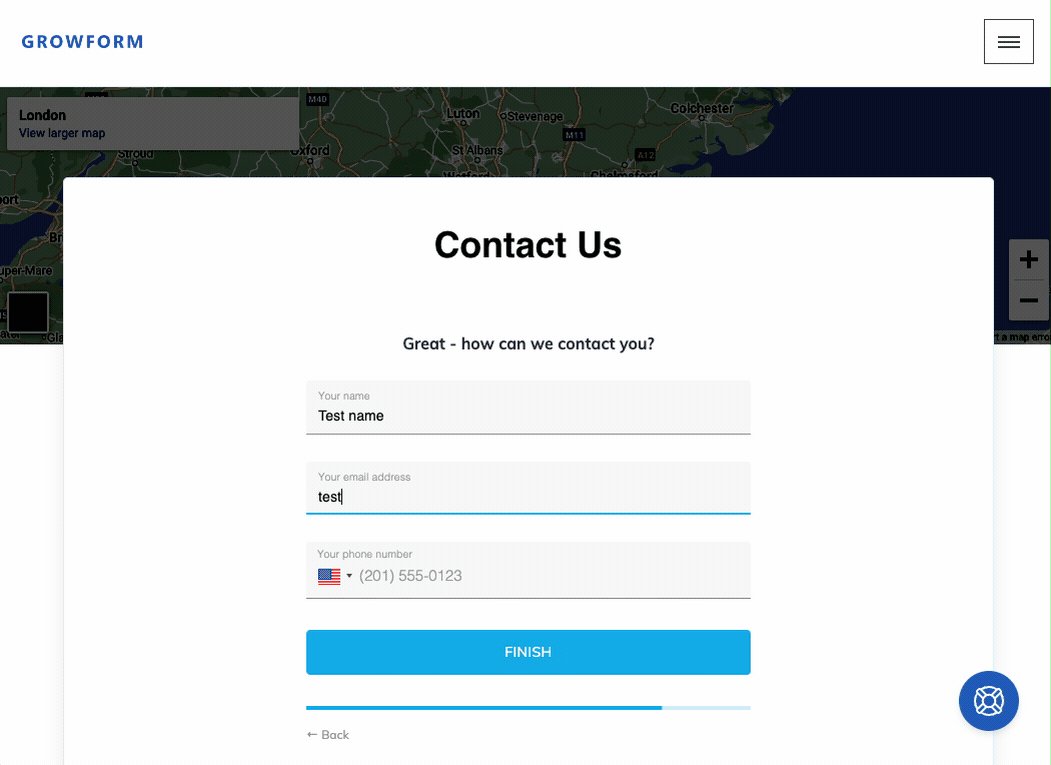
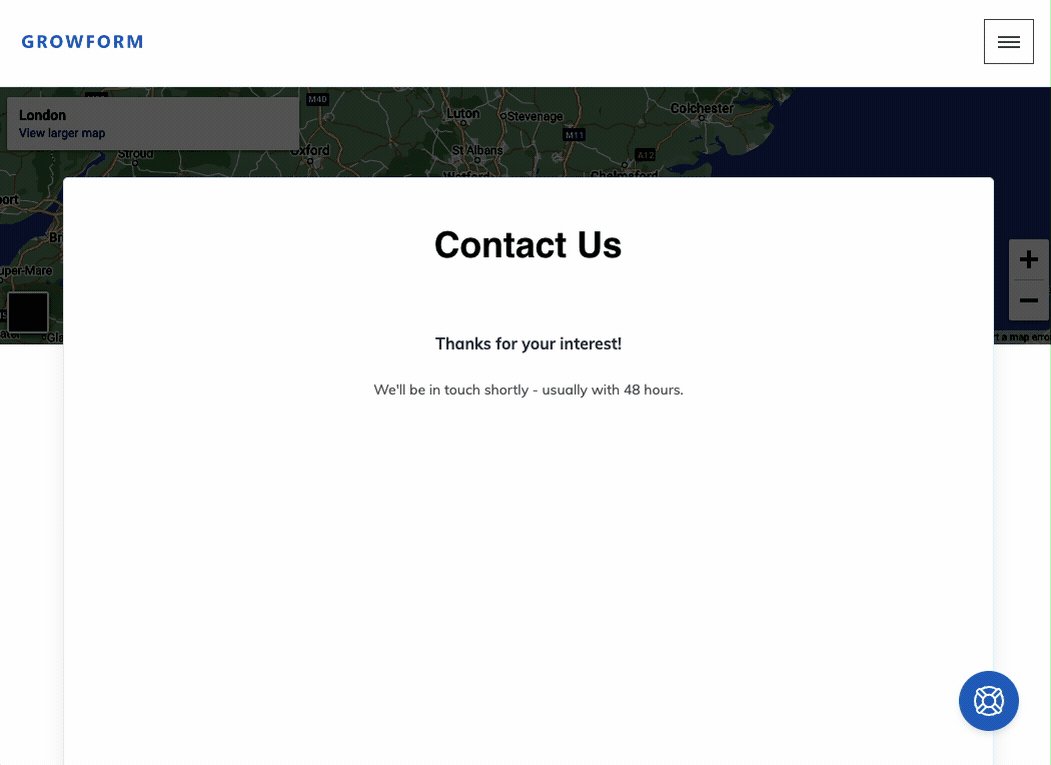
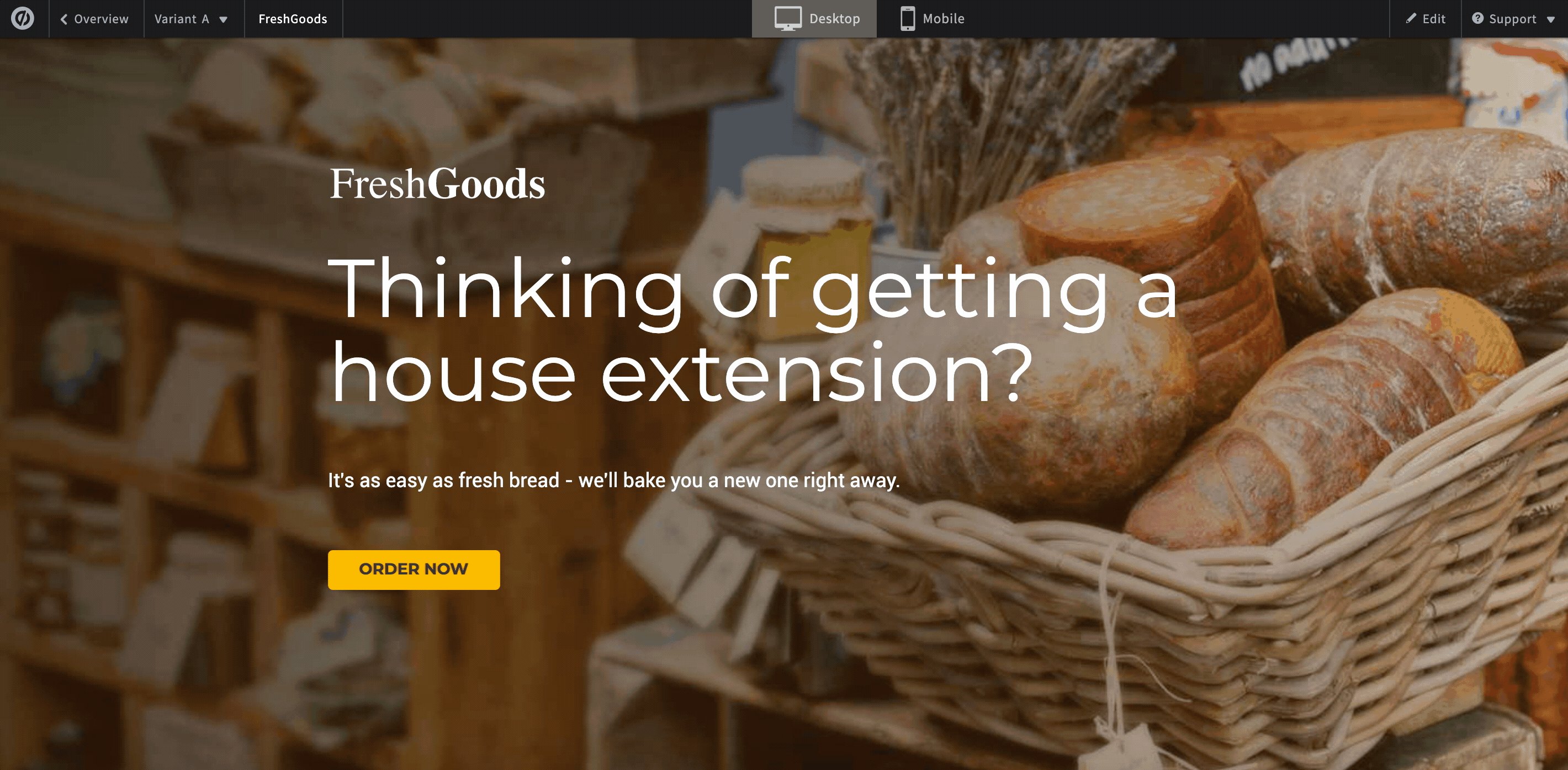
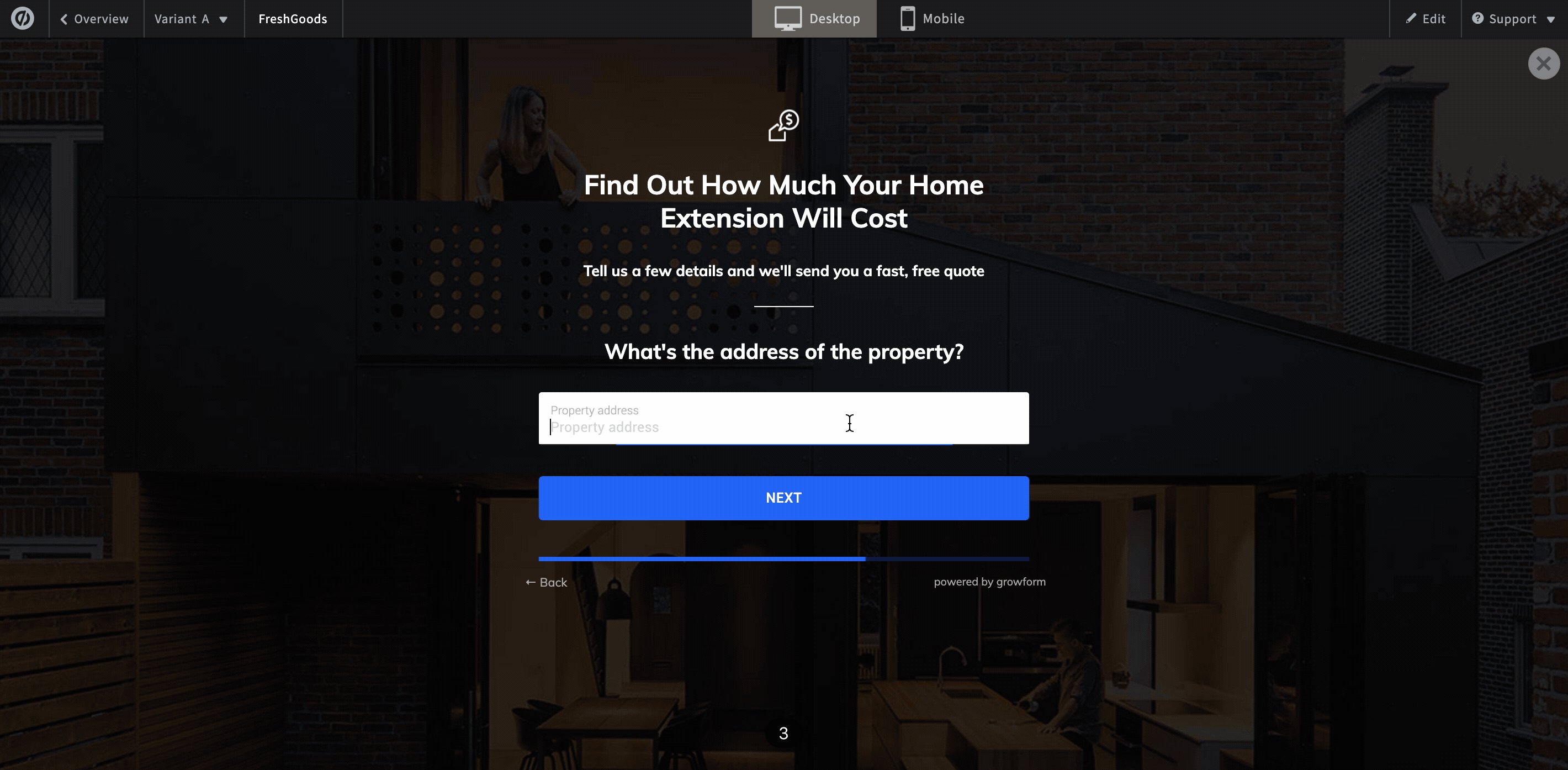
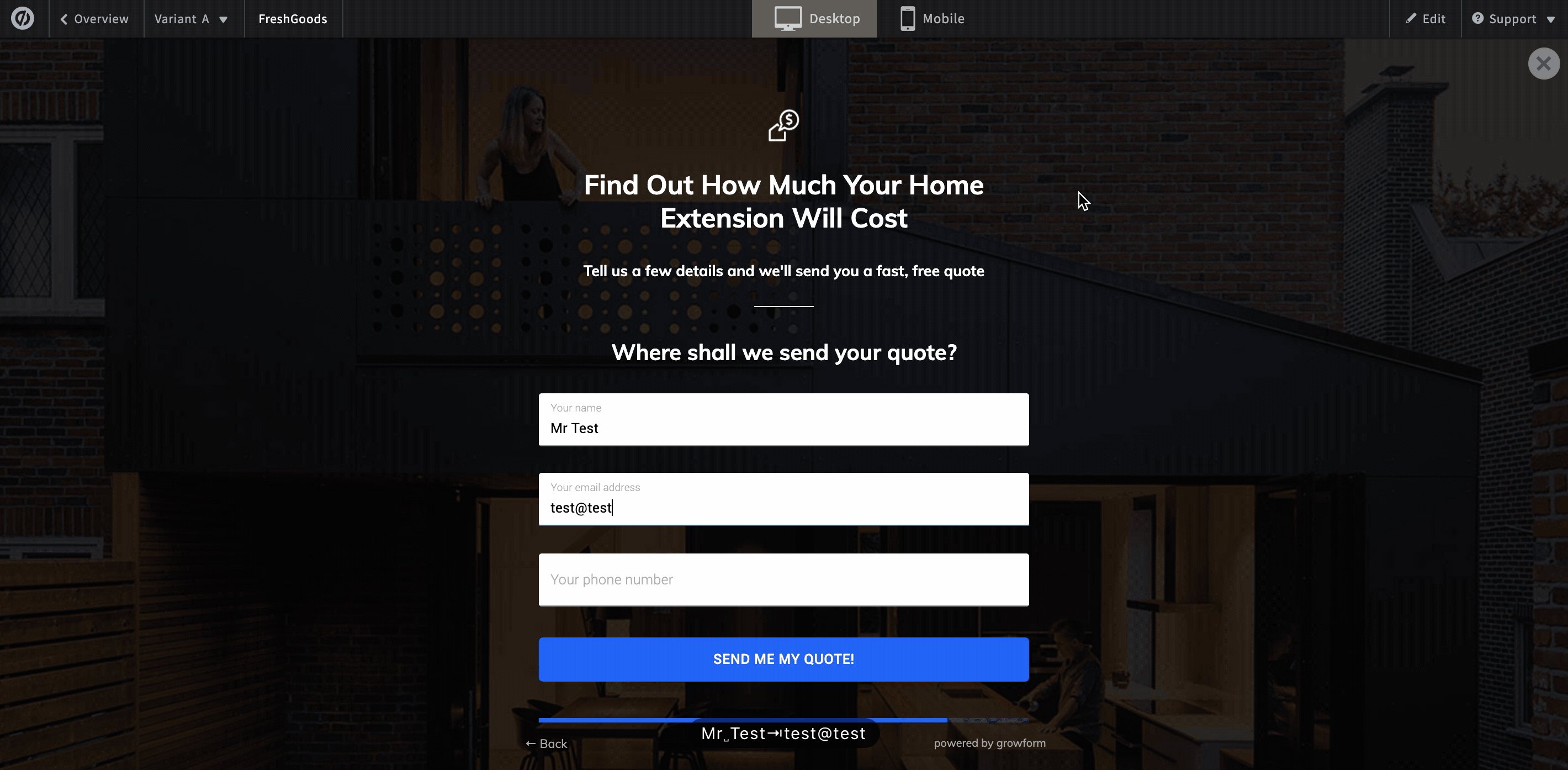
2. Overlay-Formulare: Overlay-Formulare werden auch als Popup-Formulare oder modale Formulare bezeichnet und erscheinen über dem vorhandenen Inhalt Ihrer Website, in der Regel als Ergebnis des Drückens einer Schaltfläche durch den Benutzer (z. B. “Angebot anfordern”).
Overlay-Formulare sind in der Regel etwas schwieriger zu implementieren als Webformulare, aber das Ergebnis ist ein sehr sauberes Erlebnis:

3. E-Mail-Formulare: Dies sind einbettbare Formulare, die in Ihre E-Mail-Kampagnen integriert werden können, so dass die Empfänger das Formular ausfüllen können, ohne ihren Posteingang zu verlassen. E-Mail-Formulare können Ihnen helfen, wertvolle Daten zu sammeln, z. B. Kundenpräferenzen und -feedback, und können für die Durchführung von Umfragen, die Registrierung von Veranstaltungen oder die Aktualisierung von Benutzerprofilen verwendet werden.
Hauptmerkmale von Embeddable Forms
Eingebettete Formulare verfügen über eine Reihe von Funktionen, die sie zu einem unverzichtbaren Werkzeug für Ihre Website machen. Einige der wichtigsten Merkmale sind:
- Reaktionsfähiges Design: Eingebettete Formulare sind so konzipiert, dass sie auf verschiedenen Geräten und Bildschirmgrößen perfekt aussehen und funktionieren und sich nahtlos in jede Lücke einfügen!
- Bedingte Logik: Mit der bedingten Logik können Sie dynamische Formulare erstellen, die sich je nach Benutzereingabe ändern, so dass Sie gezieltere und relevante Daten erfassen können.
- Sicherheit: Eingebettete Formulare verfügen über integrierte Sicherheitsfunktionen wie SSL-Verschlüsselung und CAPTCHA, um die Daten Ihrer Benutzer zu schützen und Spam-Einsendungen zu verhindern.
- Datei-Upload: Viele eingebettete Formulare unterstützen das Hochladen von Dateien, so dass die Benutzer Dateien wie Bilder oder Dokumente an ihre Formulareinreichungen anhängen können.
- Benachrichtigungen: Sie können automatische E-Mail-Benachrichtigungen einrichten, die an Sie, Ihr Team oder den Benutzer gesendet werden, wenn ein Formular abgeschickt wird, um eine schnelle Nachverfolgung und verbesserte Kommunikation zu gewährleisten.
Wie man ein Formular mit Growform erstellt und einbettet
Growform ist ein einfach zu bedienender Formularersteller, mit dem Sie anpassbare Formulare auf Ihrer Website erstellen und einbetten können. So fangen Sie an:
1. Erstellen Sie ein Growform-Konto: Melden Sie sich hier für ein kostenloses Growform-Konto an und melden Sie sich bei Ihrem Dashboard an.

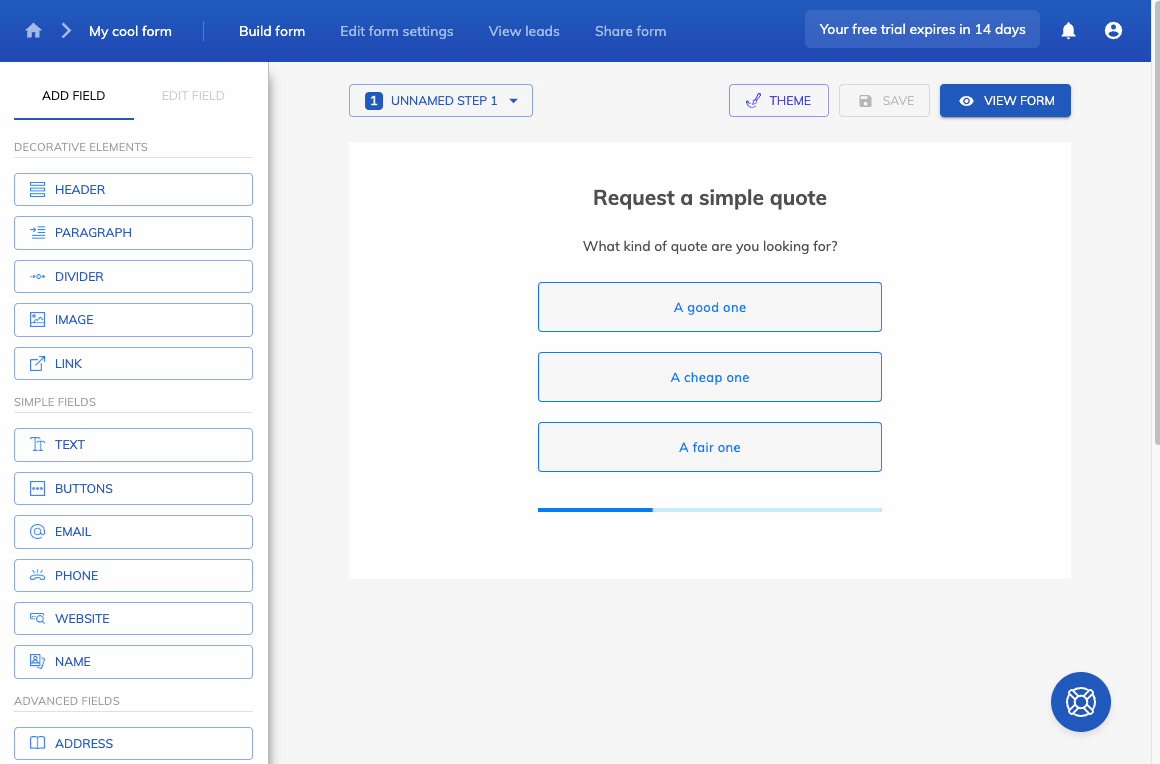
2. Erstellen Sie ein neues Formular: Klicken Sie auf “Neues Formular erstellen” und wählen Sie aus einer Vielzahl von Vorlagen. In diesem Beispiel wählen wir “Start from a blank slate”, um ein minimales Formularlayout zu erhalten:

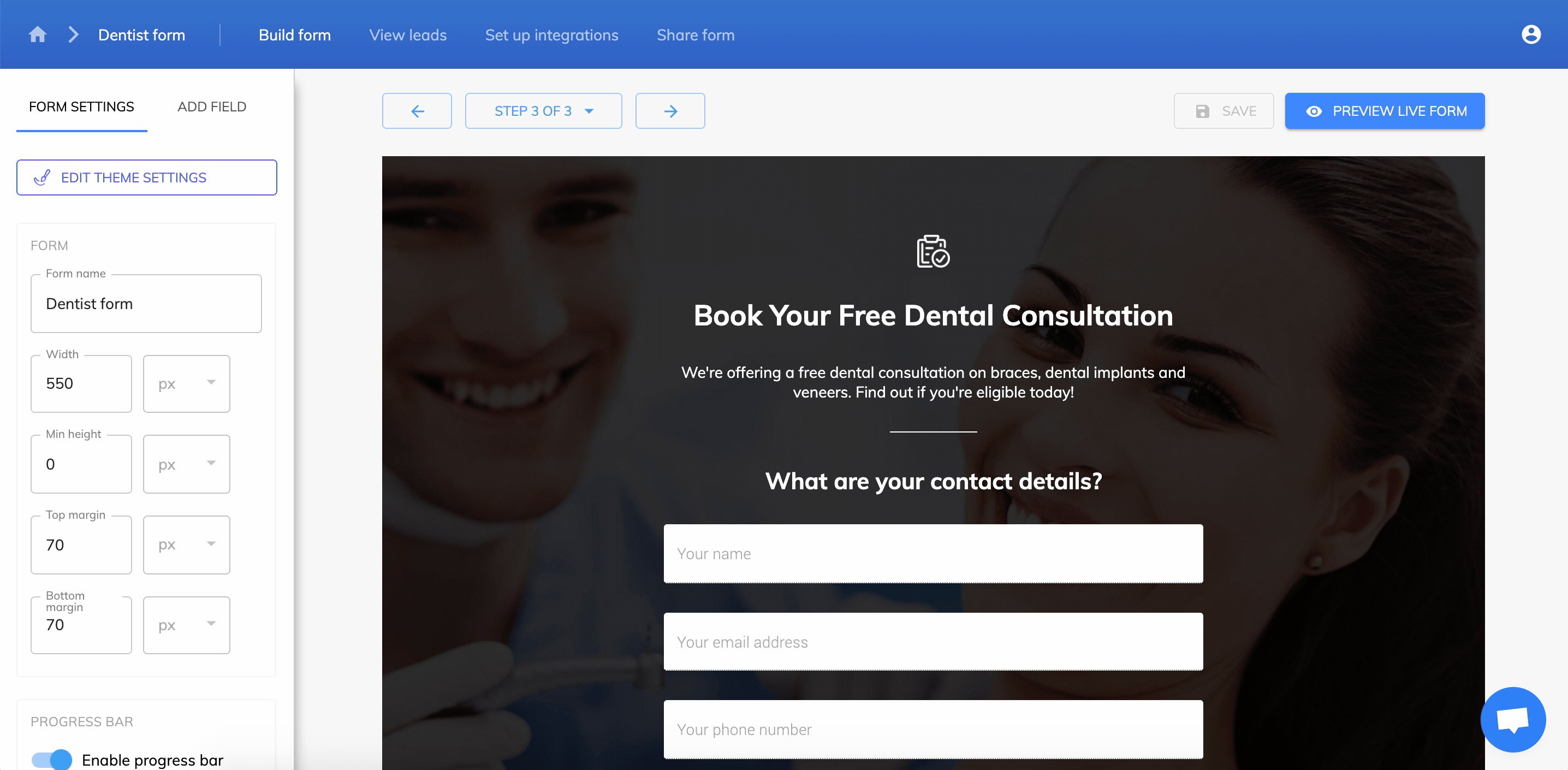
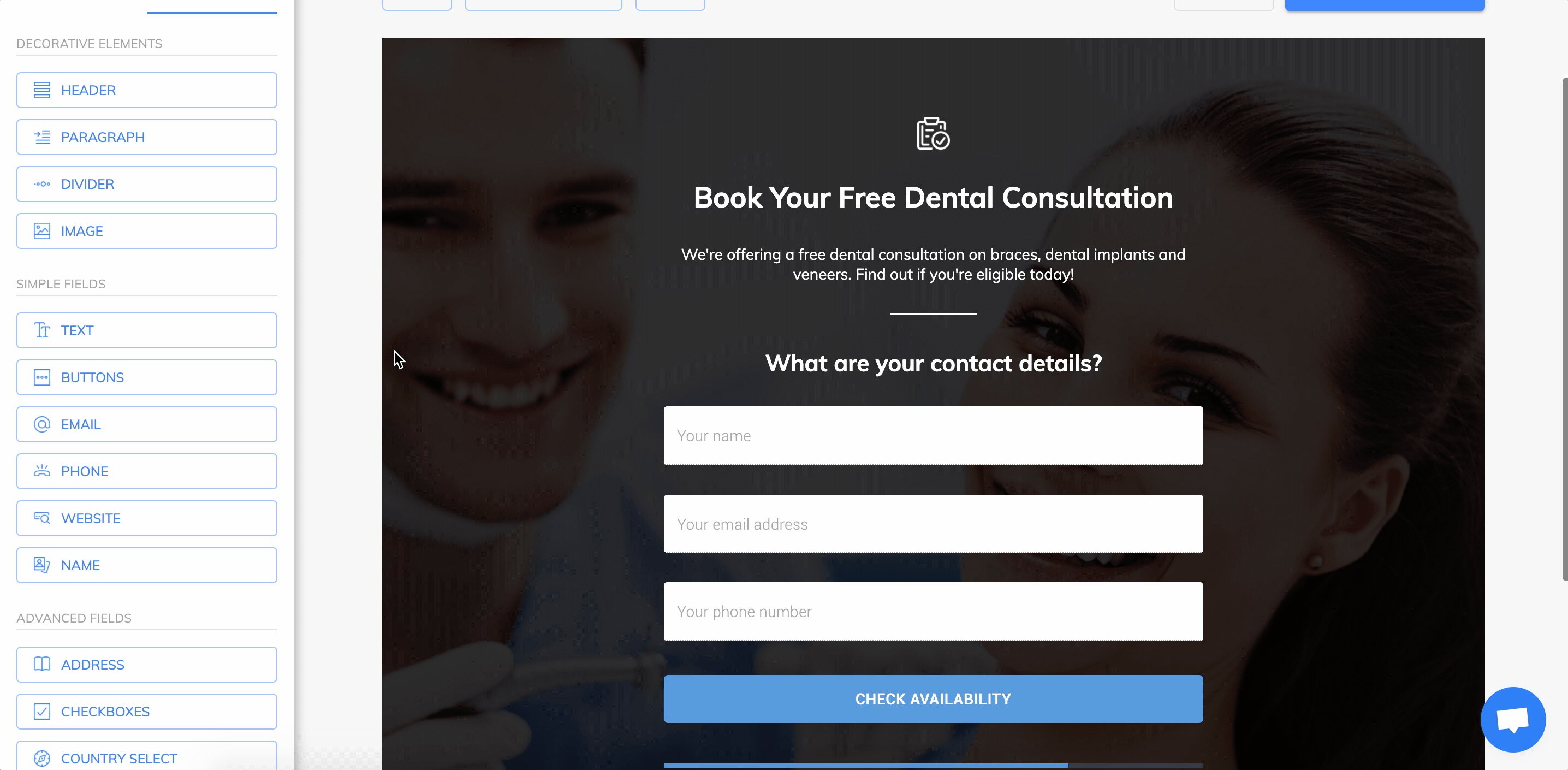
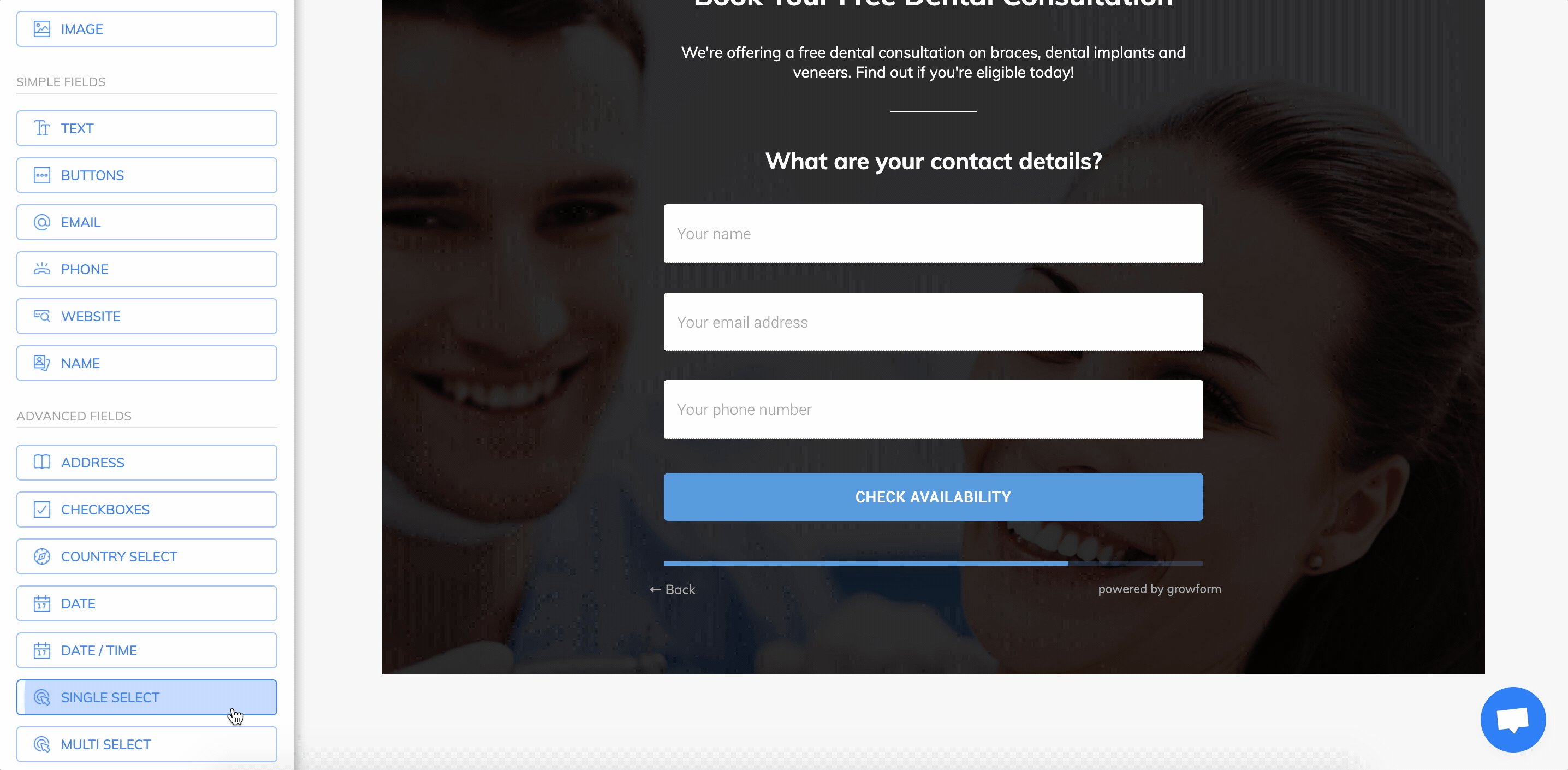
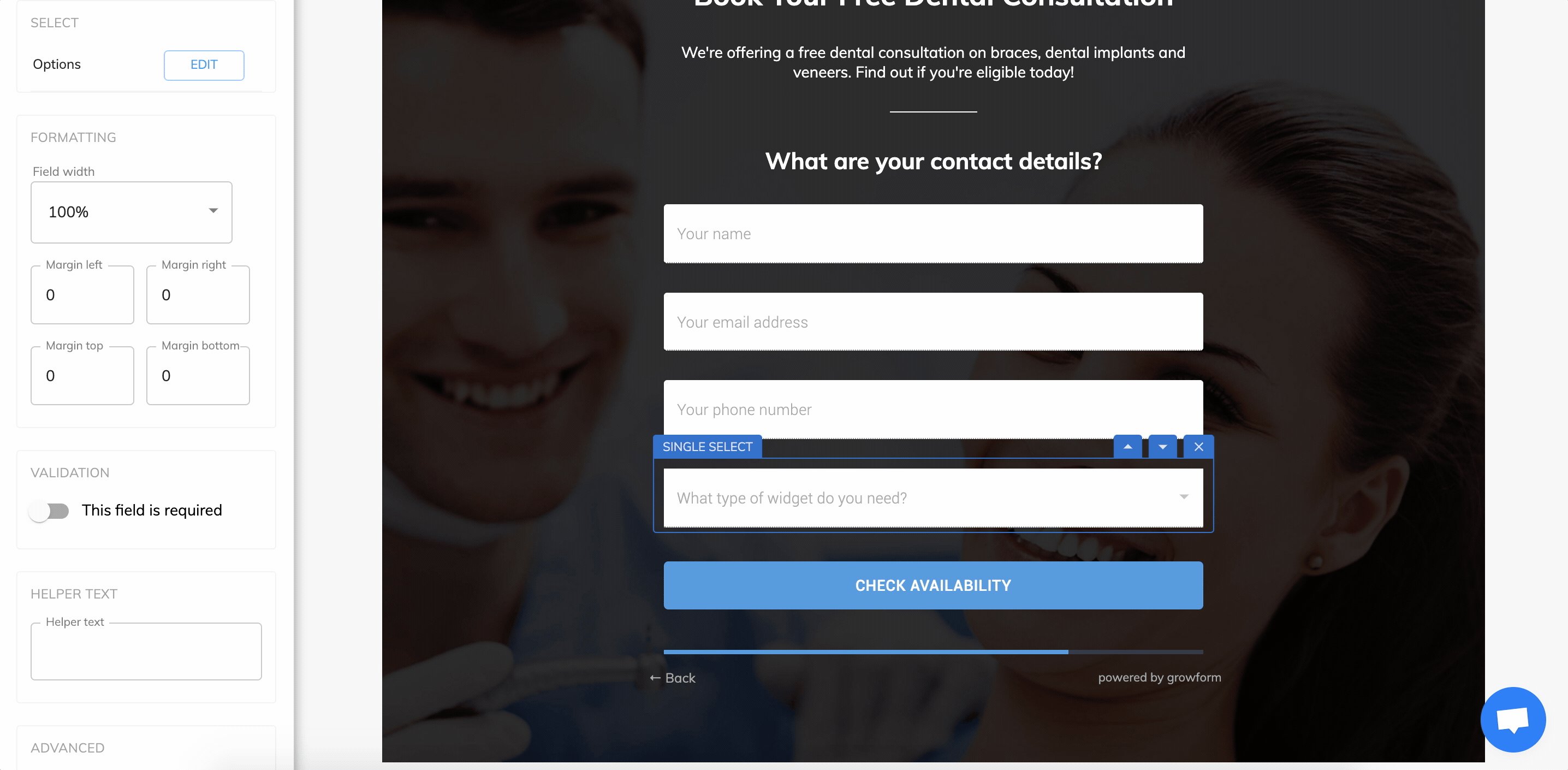
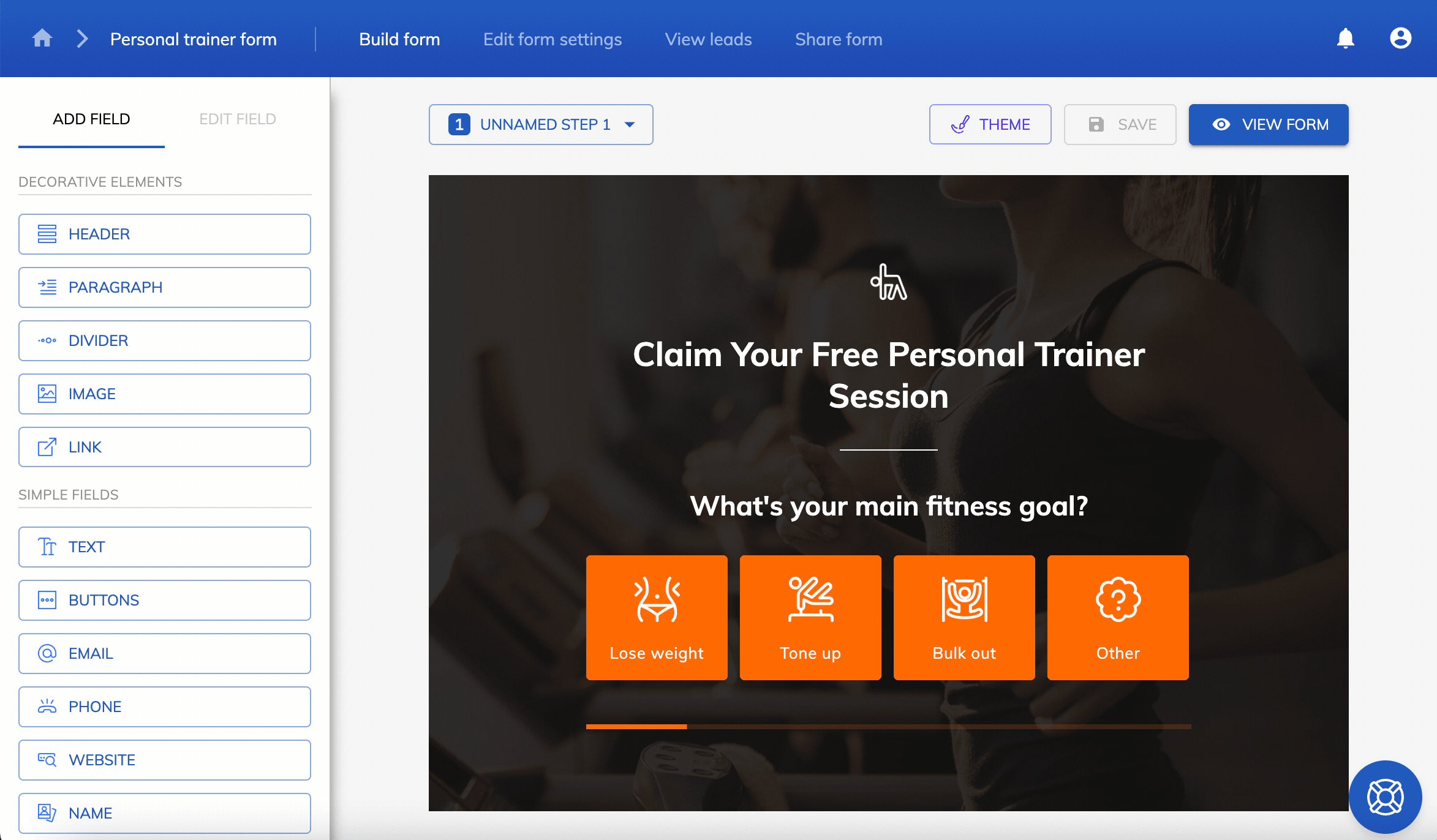
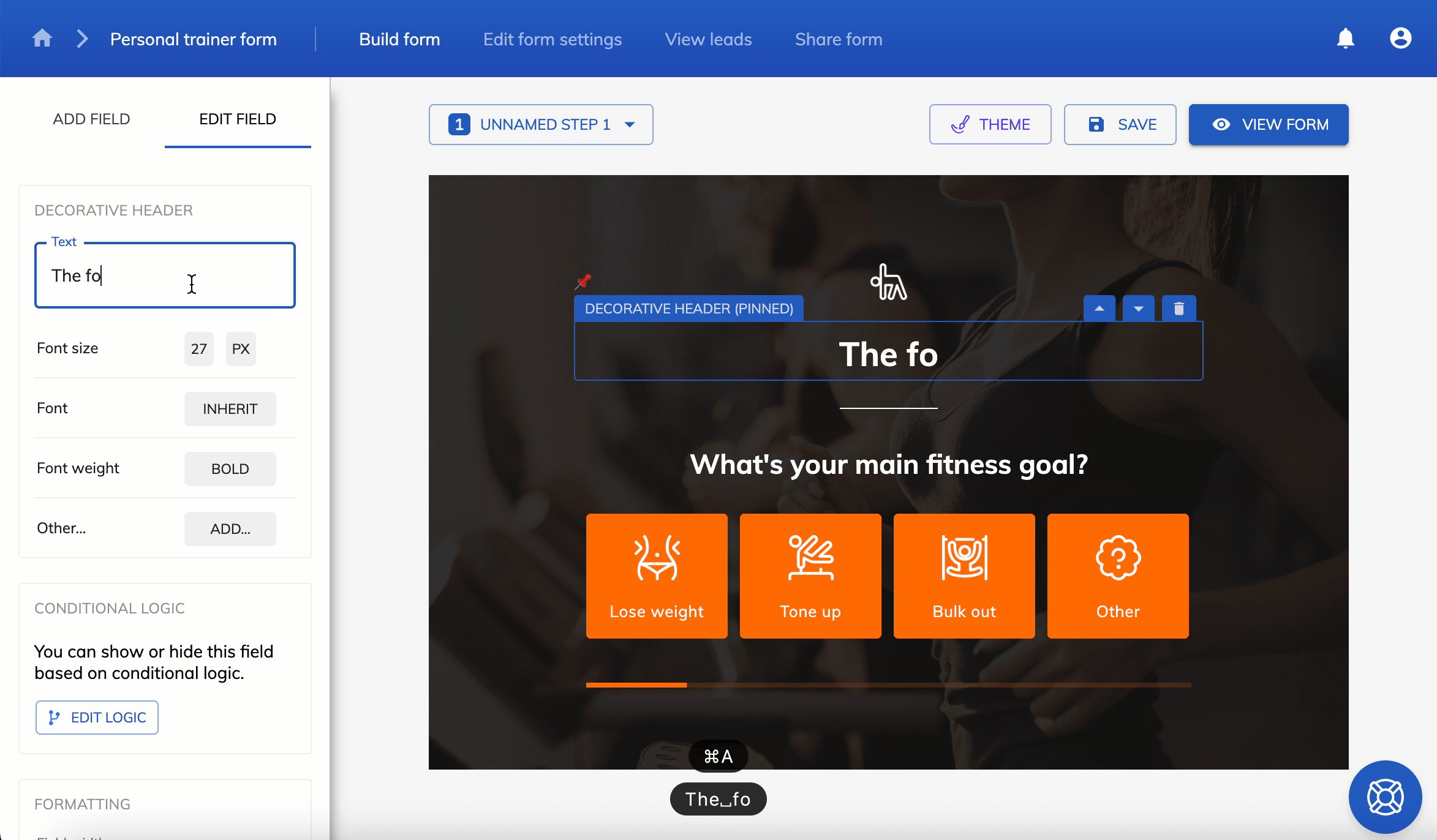
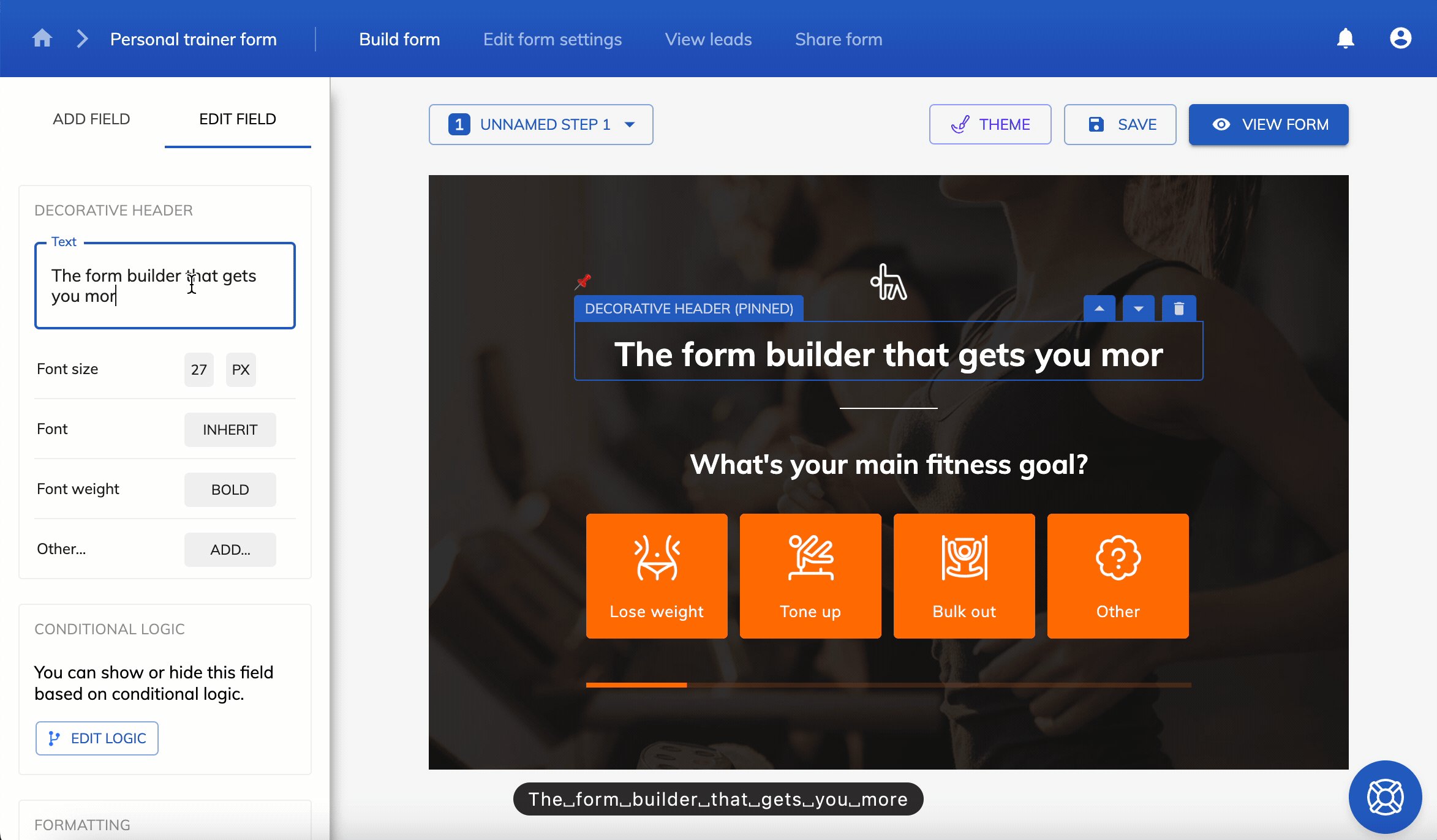
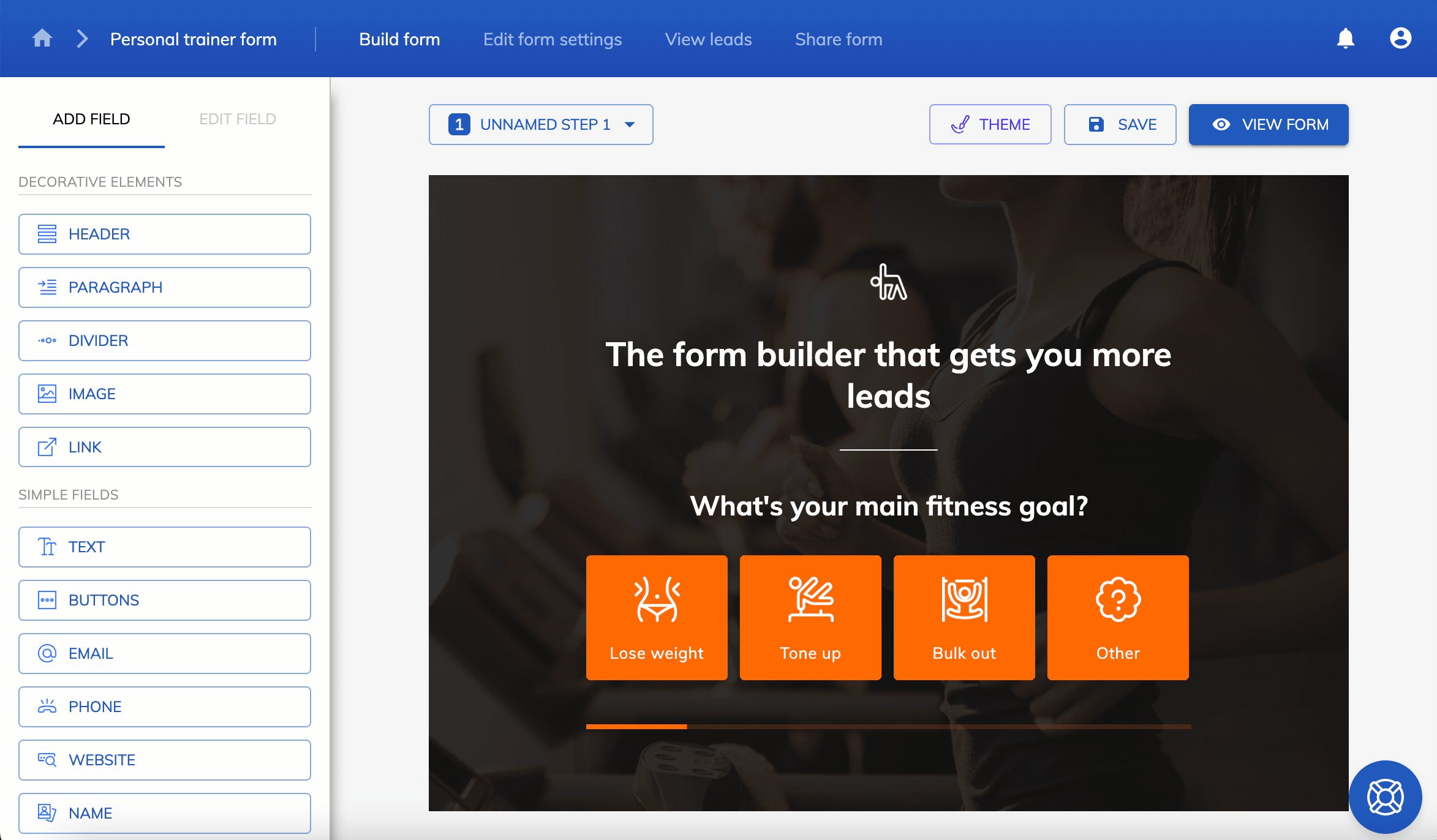
3. Passen Sie Ihr Formular an: Verwenden Sie den intuitiven Editor, um Formularfelder hinzuzufügen, das Design anzupassen und Einstellungen für Ihr Formular zu konfigurieren:

Obwohl der Formularersteller sehr einfach zu bedienen ist, gibt es mehr Dokumentation über die ersten Schritte
4. Speichern Sie Ihr Formular: Wenn Sie mit Ihrem Formular zufrieden sind, klicken Sie auf “Speichern” in der oberen rechten Ecke, um Ihre Änderungen zu speichern.
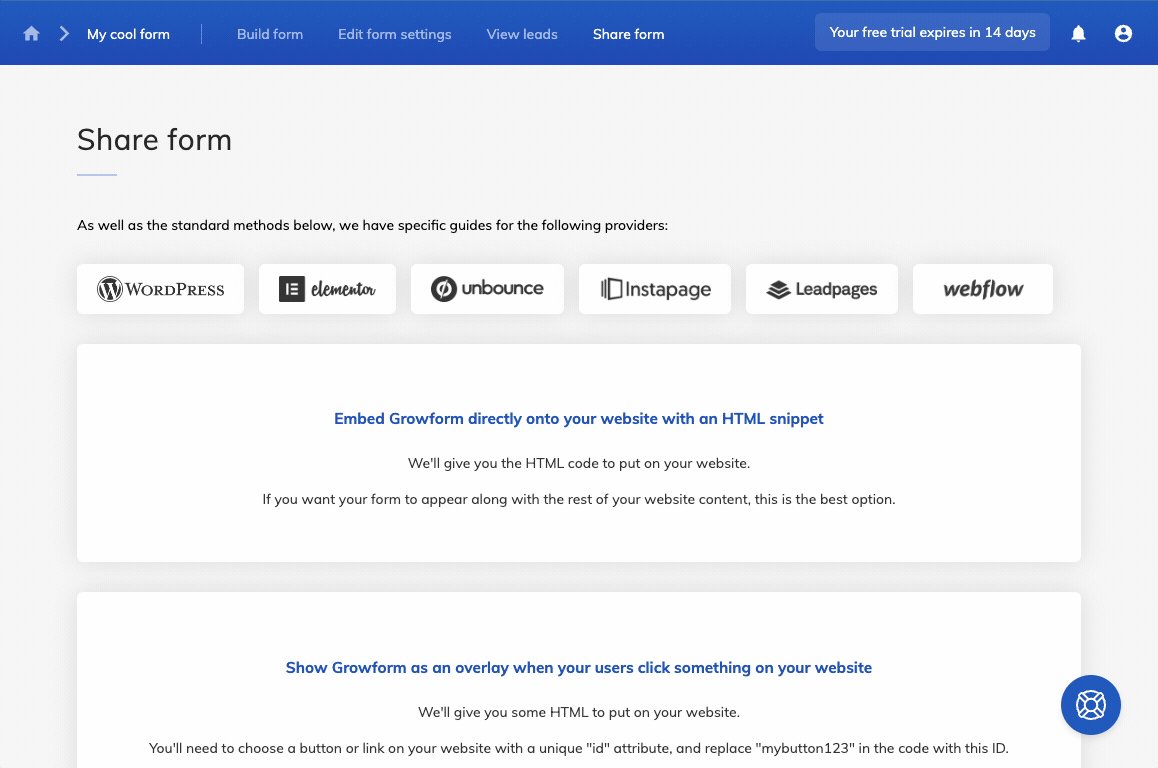
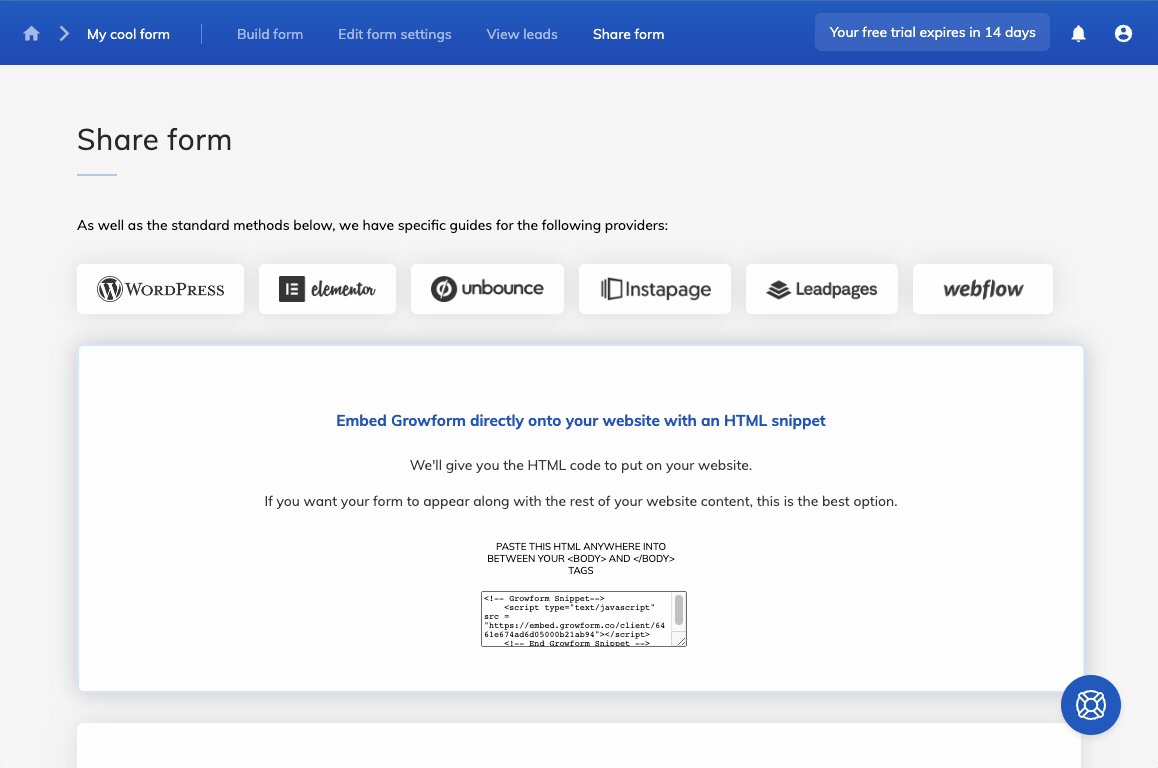
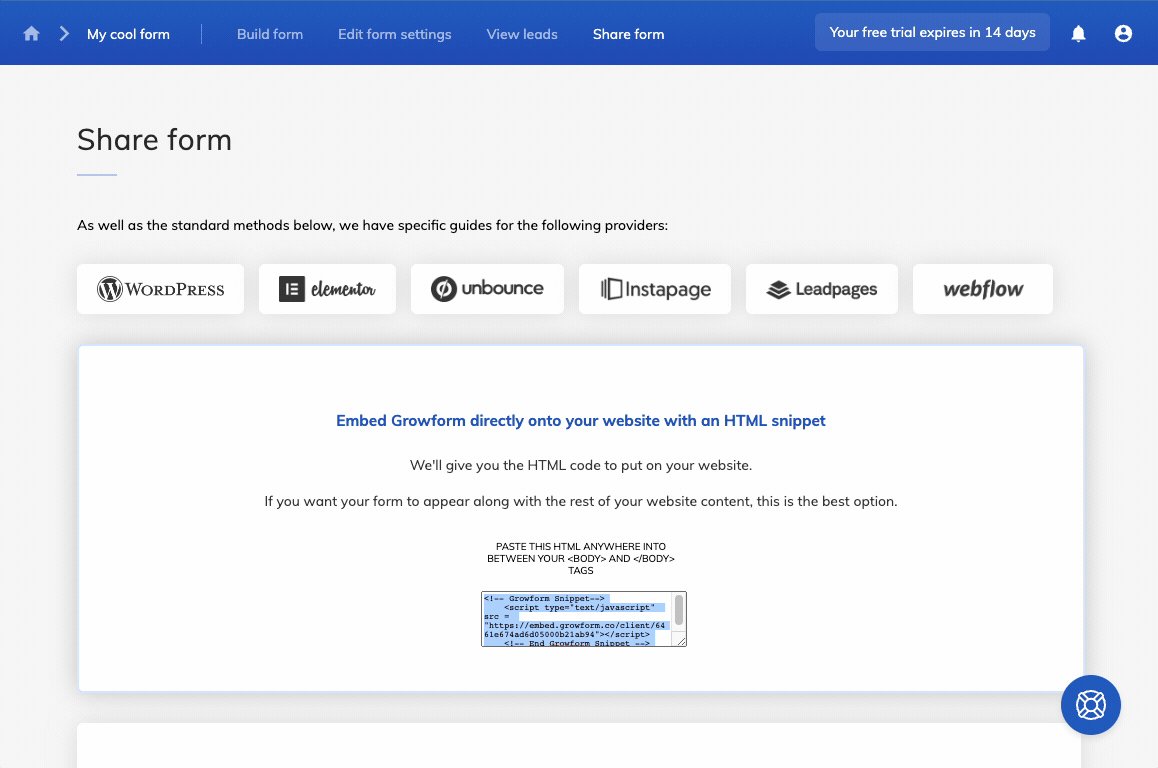
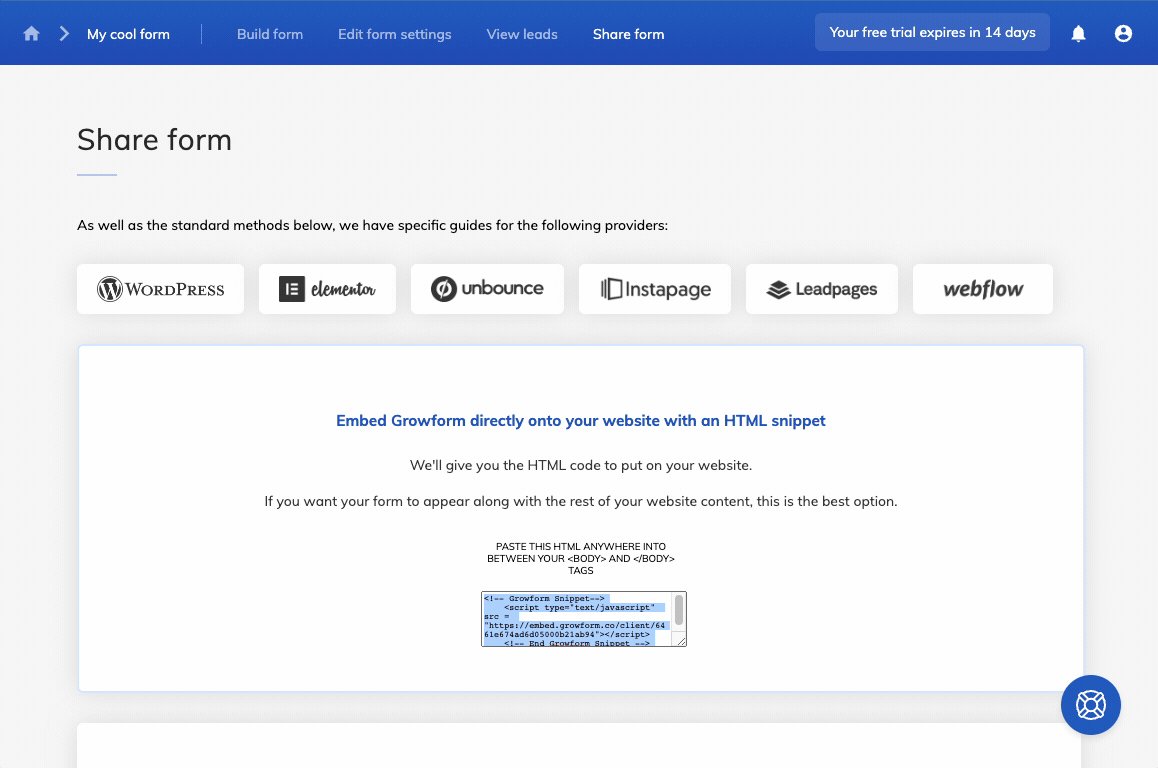
5. Betten Sie Ihr Formular ein: Sobald Ihr Formular fertig ist, gehen Sie auf “Share form” im oberen Menü und kopieren Sie den Code unter “Embed Growform directly on your website with an HTML snippet”:

Fügen Sie den Einbettungscode in den HTML-Editor Ihrer Website oder Ihres Landing Page Builders ein, und schon sind Sie fertig!
Im Folgenden finden Sie spezifische Anleitungen für jeden wichtigen Landing Page Builder:
Was nun?
Wenn Sie noch kein kostenloses Testkonto eingerichtet haben, können Sie dies hier tun.

Sobald Sie Ihr erstes Formular erstellt und eingebettet haben, werden Sie wahrscheinlich E-Mail-Benachrichtigungen ein richten wollen und jedes Mal benachrichtigt werden, wenn jemand Ihr Formular ausfüllt.
Oder Sie möchten Zapier so konfigurieren, dass Ihr Formular an eines von über 300 Zielen gesendet wird, darunter CRMs, Tabellenkalkulationen und mehr.
Recent Posts
- Unsere ultimative 7-stufige Checkliste zur Lead-Qualifizierung für Ihren Verkaufserfolg
- Wir teilen unsere Top-Strategien, die Ihnen helfen, mehr Leads im Bereich Webdesign zu generieren
- Wir zeigen Ihnen 6 wirksame Wege zur Steigerung der Lead-Generierung für Zahnärzte
- Wir enthüllen die 7 besten Strategien zur Lead-Generierung in der Fintech-Branche, um das Geschäftswachstum voranzutreiben
- Wir haben die besten Low-Code-Formularersteller für mühelose Formularerstellung getestet
