10 Unbounce Landing Pages Beispiele, die Sie klauen sollten
Wir haben in letzter Zeit viel über Unbounce geschrieben, unseren bevorzugten Landing Page Builder.
Unbounce ist das perfekte Tool, wenn Sie schnell eine hochkonvertierende Landing Page erstellen möchten und kein Entwicklerteam zur Verfügung haben.
Es ist schön zu sehen, dass einige Unternehmen noch einen Schritt weiter gehen und es für ihre Hauptwebsite verwenden oder die Grenzen dessen, was mit benutzerdefiniertem Code möglich ist, erweitern.
Hier sind also 10 Beispiele für Unbounce-Landingpages, von denen Sie vielleicht nicht glauben, dass sie mit Unbounce erstellt wurden!
Wir haben die einzelnen Landing Pages verlinkt, damit Sie sich selbst ein Bild machen können.
Verwandt: So verfolgen Sie Google Ads Conversions mit Unbounce
Inhaltsverzeichnis
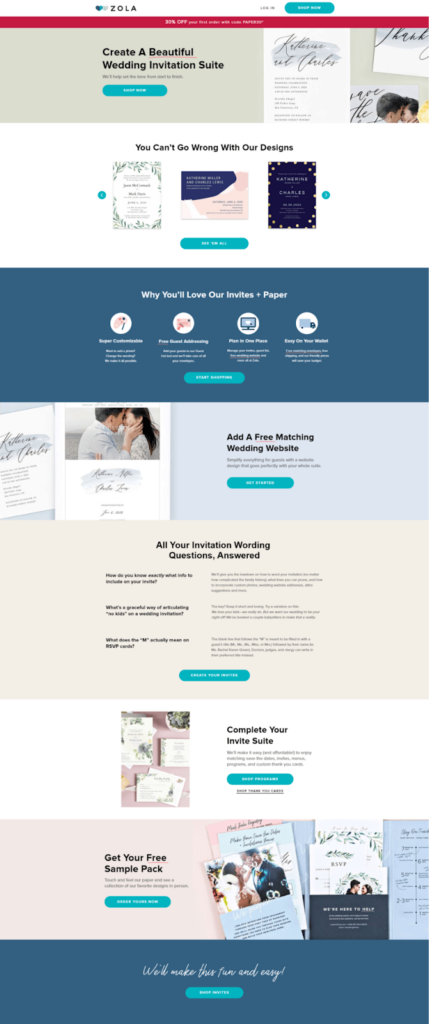
10 – Zola’s Hochzeitseinladungen Landing Page

Die Landing Page von Zola ist ein gut strukturiertes, visuell elegantes Beispiel für eine eCommerce-Seite mit hoher Konversionsrate. Das Design zieht den Nutzer sofort in seinen Bann. Der Hero-Bereich mit einem markanten CTA, hochwertigen Bildern und einem Rabattangebot in einer Sticky Bar macht deutlich, was angeboten wird.
Das Karussell mit den Einladungsdesigns ist ein cleverer Kniff, der es den Besuchern ermöglicht, interaktiv durch die Optionen zu blättern, ohne sie zu überwältigen. Wichtige Verkaufsargumente wie die kostenlose Adressierung von Gästen und anpassbare Vorlagen werden durch Symbole hervorgehoben, so dass die Seite leicht zu überblicken ist.
Ein herausragendes CRO-Merkmal ist der FAQ-Bereich, der direkt auf häufige Kundenanliegen eingeht. Wenn wir einen Vorschlag hätten, würden wir die CTA-Schaltflächen einheitlich gestalten, indem sie auf eine Seite “Erste Schritte” und nicht auf verschiedene Seiten verweisen.
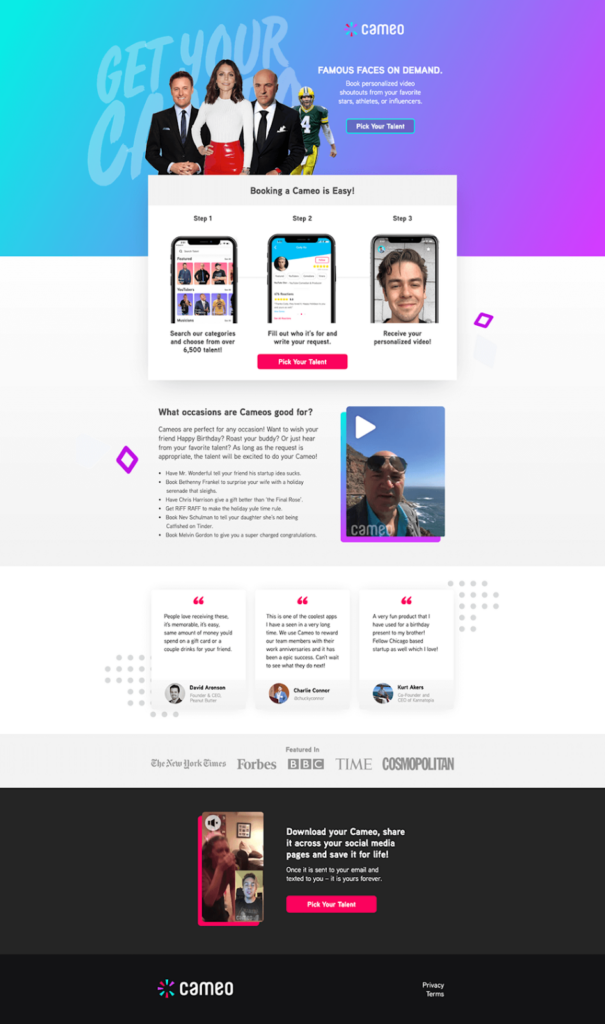
9 – Cameos Landing Page für prominente Botschaften

Die Landing Page von Cameo ist ein Paradebeispiel dafür, wie man die Benutzerführung optimieren und gleichzeitig ein einzigartiges Angebot präsentieren kann. Der Hauptteil der Seite zieht die Aufmerksamkeit sofort auf sich, mit prominenten Bildern, einer plakativen Tagline und einer klaren CTA-Schaltfläche.
Das herausragende Merkmal der Seite ist die Visualisierung des dreistufigen Prozesses, der mühelos erklärt, wie der Service funktioniert, und so die Reibung für neue Besucher verringert. Auch der soziale Beweis wird gut genutzt, indem Kundenreferenzen und Erwähnungen in den Medien die Glaubwürdigkeit stärken.
Die einzige mögliche Verbesserung? Die CTA-Schaltfläche des Helden könnte visuell deutlicher sein, um noch mehr Klicks anzulocken, aber insgesamt ist dies ein hervorragendes Beispiel für eine hochkonvertierende Unbounce-Landingpage.
8 – GREATS’ Landing Page für Luxusschuhe

GREATS liefert eine visuell beeindruckende eCommerce-Landingpage, die Ästhetik und Funktionalität gekonnt ausbalanciert. Die Seite konzentriert sich auf Handwerkskunst, Materialien und Wertigkeit und unterstreicht damit die Positionierung als Premiummarke.
Uns gefällt der strategische Einsatz von hochauflösenden Produktbildern und Lifestyle-Aufnahmen, die die Besucher in die luxuriöse Anziehungskraft der Marke eintauchen lassen. Die Aufschlüsselung der Produktvorteile, wie z.B. handgefertigtes italienisches Leder, Langlebigkeit und Vielseitigkeit, ist ein überzeugendes Argument für den Kauf.
Erfahrungsberichte von Kunden stärken das Vertrauen, während starke CTAs die Nutzer zur Konvertierung führen.
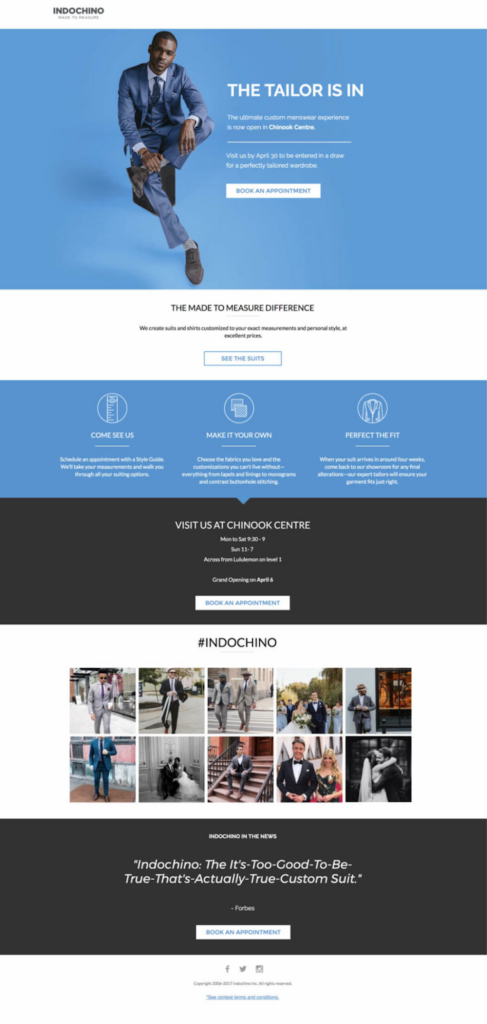
7 – Indochino’s Landing Page für Maßanzüge

Die Landing Page für Herrenmode nach Maß von Indochino ist eine Meisterklasse in Sachen Luxus-Branding und Lead-Generierung. Die Hero-Sektion zieht sofort die Aufmerksamkeit auf sich, mit einem auffälligen Bild und einer klaren CTA für die Buchung eines Termins, die das Erlebnis der Maßanfertigung hervorhebt.
Die Seite baut mit einer Aufschlüsselung des Anpassungsprozesses, einer Galerie für soziale Medien und einem Forbes-Feature effektiv Glaubwürdigkeit und Aufregung auf. Das moderne, saubere Layout und die Verwendung ansprechender Bilder geben dem Benutzer das Gefühl, in Qualität zu investieren.
Ein Bereich, der verbessert werden könnte? Die Botschaft könnte noch überzeugender gestaltet werden, indem man sie mit einem zeitlich begrenzten Angebot versieht.
6 – Procurify’s Webinar Landing Page
Die Landing Page von Procurify ist ein hervorragendes Beispiel für Lead-Generierung durch Gated Content. Die Seite wirbt effektiv für ein Webinar zum Thema Ausgabenanalyse und verwendet klare, prägnante Texte, um die wichtigsten Vorteile hervorzuheben.
Das Anmeldeformular ist an prominenter Stelle in der Hero-Sektion platziert, so dass sich die Besucher leicht anmelden können, ohne scrollen zu müssen. Die Biografien der Redner sorgen für Glaubwürdigkeit, während der strategische Einsatz von kontrastierenden Farben die Lesbarkeit und die visuelle Hierarchie sicherstellt.
Um die Konversionsrate zu erhöhen, könnten wir Growform verwenden, um das Formular zu verkürzen oder es in mehrere Schritte aufzuteilen, um die Reibung zu verringern und die Zahl der Anmeldungen zu erhöhen.
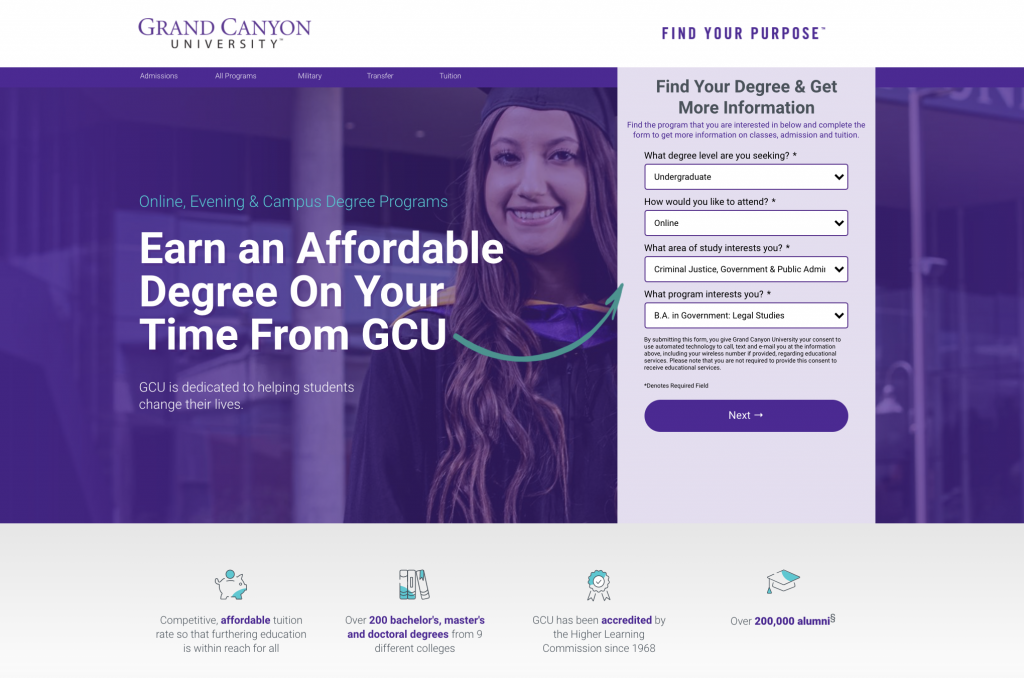
5 – Grand Canyon University – “Finde deine Bestimmung”

Diese hochprofessionelle Landing Page verfügt über individuell gestaltete Icons, Parralax-Bilder und ein einfaches mehrstufiges Formular.
Aus der CRO-Perspektive gefielen uns die klaren CTAs, der gute Einsatz von Bildern (keine langweiligen Stockfotos) und der Social Proof in Form von Testimonials.
Auch die mobile Variante ist gut gelungen, das Hauptformular erscheint angemessen weit oben auf der Seite und alles ist logisch geordnet.
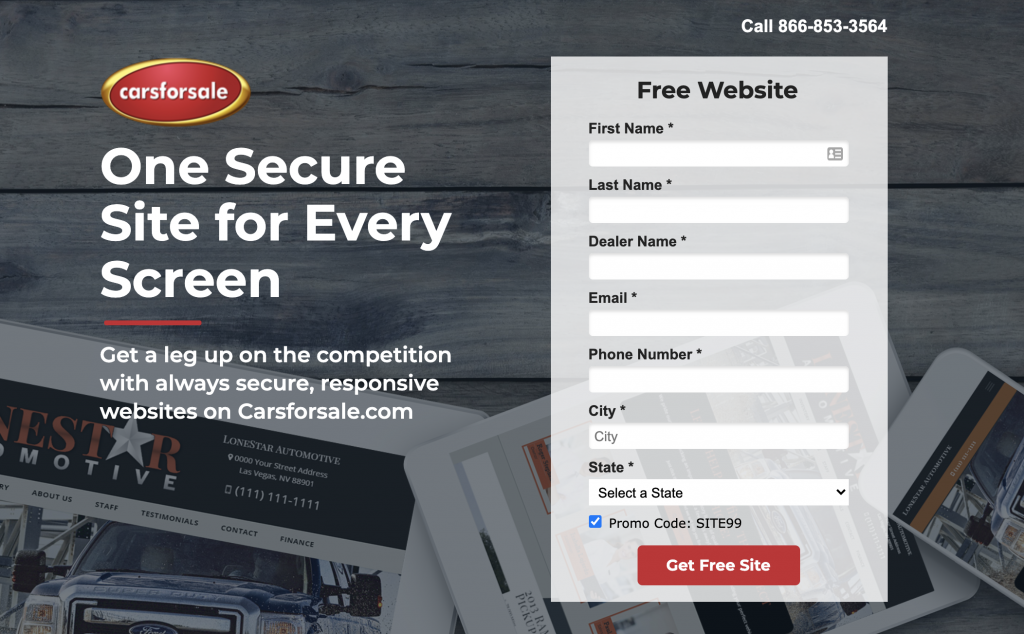
4 – Das Angebot der Händler-Website von CarsForSale
Okay, “kaum zu glauben, dass sie mit Unbounce erstellt wurde” ist etwas weit hergeholt – aber diese CarsForSale-Landingpage ist sauber, professionell und auf den Punkt gebracht – und hat daher eine Erwähnung verdient:

Das Nutzenversprechen ist klar, es enthält ein solides Sonderangebot und alles ist visuell konsistent.
Wir hätten das 8-Felder-Formular in ein paar Schritte aufgeteilt und die CTA etwas klarer gestaltet, aber es ist ein solider Anfang.
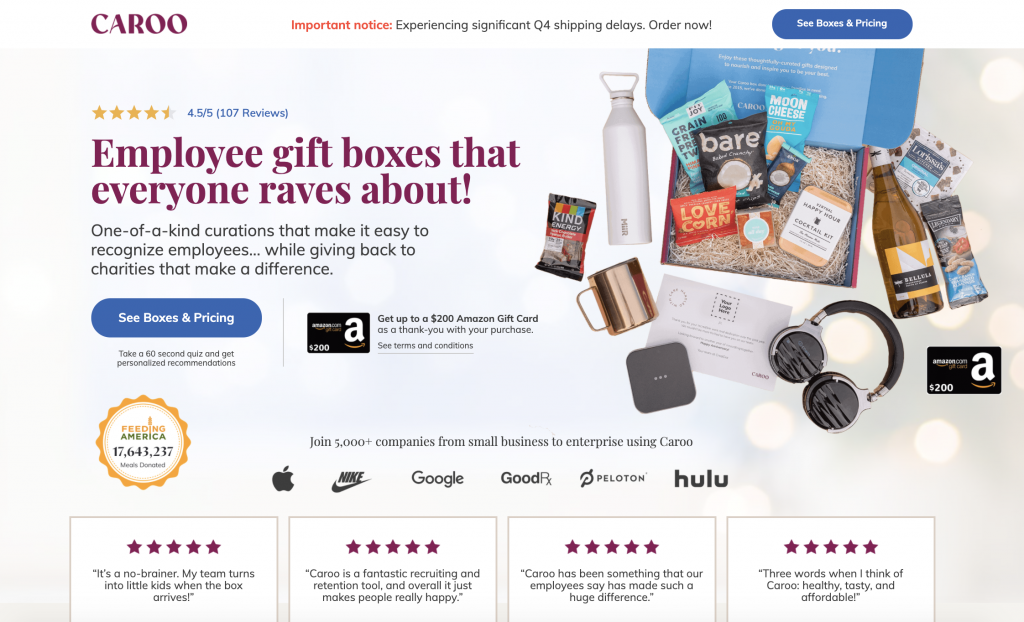
3 – Caroo’s Mitarbeiter-Geschenkboxen Seite

Die Landing Page von Caroo ist so ausgefeilt, dass wir uns vergewissern mussten, dass sie mit Unbounce erstellt wurde – und tatsächlich! Die Designer haben eindeutig eine Menge Arbeit in diese Seite gesteckt.
Social Proof ist tip-top: Logos großer Unternehmen, glaubwürdige Erfahrungsberichte und 4,5 Sterne über dem Falz.
Professionell erstellte Produktbilder vermitteln deutlich, was wir in einem Geschenkkarton erwarten, und lassen keinen Zweifel am Inhalt des Produkts aufkommen.
Unser einziger Kritikpunkt an dieser Seite ist, dass sie sehr umfangreich ist – wir würden versuchen, den negativen Raum besser zu nutzen, um die Nutzer nicht zu überfordern.
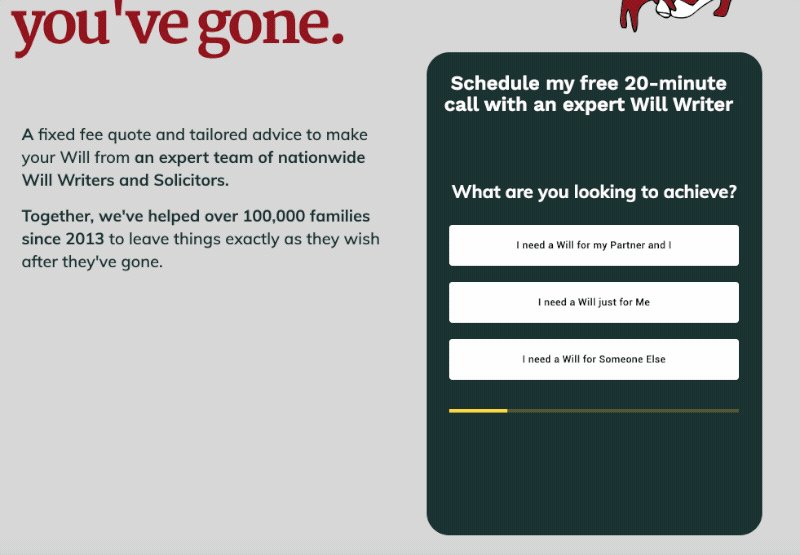
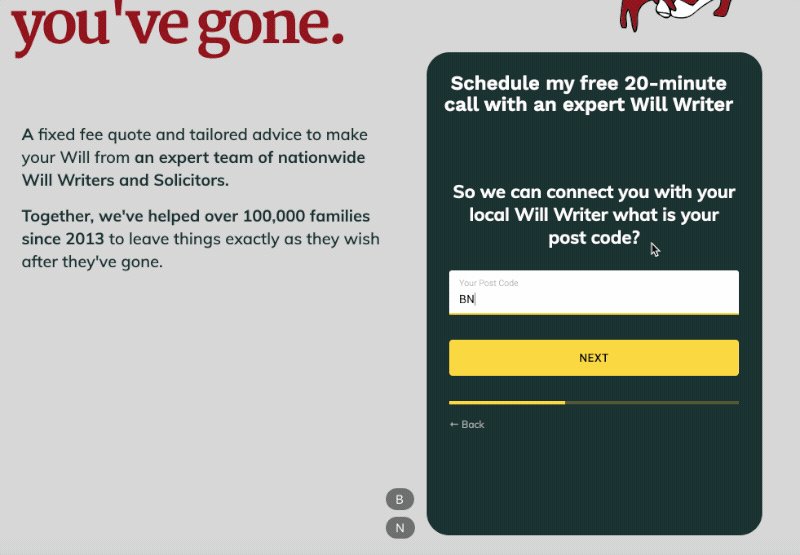
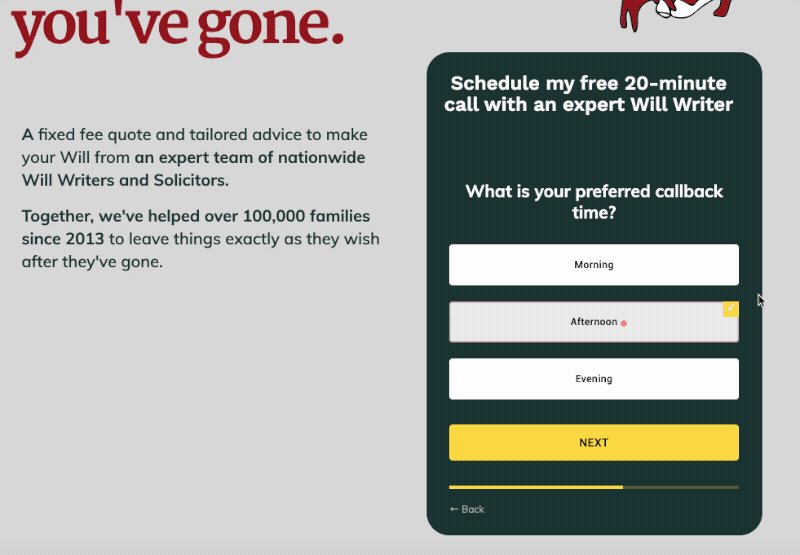
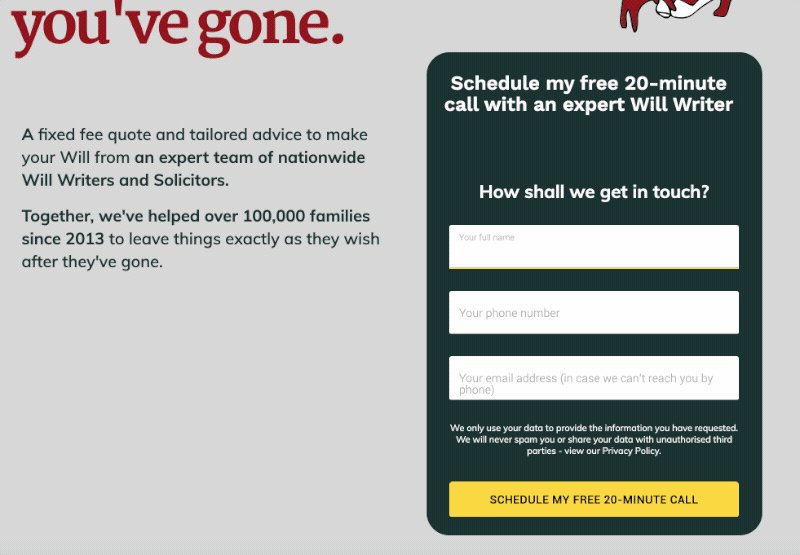
2 – Das mehrstufige Formular von Just Wills & Legal Services

Wir lieben es, eine solide Landing Page zu sehen, die unsere 2 liebsten Marketing-Technologien nutzt – Unbounce und Growform!
Das Verfassen eines Testaments ist eine schwerwiegende Entscheidung, daher zieht diese Landing Page alle Register, um Vertrauen zu demonstrieren und Gefahren zu verringern. Das Siegel “100 % Zufriedenheitsgarantie” beseitigt letzte Zweifel, und Testimonials vermitteln die Vorteile der Dienstleistung in der Sprache des Kunden.
Anstatt alle 8 Felder im Voraus abzufragen, verwendet diese Seite ein mehrstufiges Growform-Formular, um die Sunk-Cost-Täuschung auszunutzen und die Konversionsrate zu erhöhen.
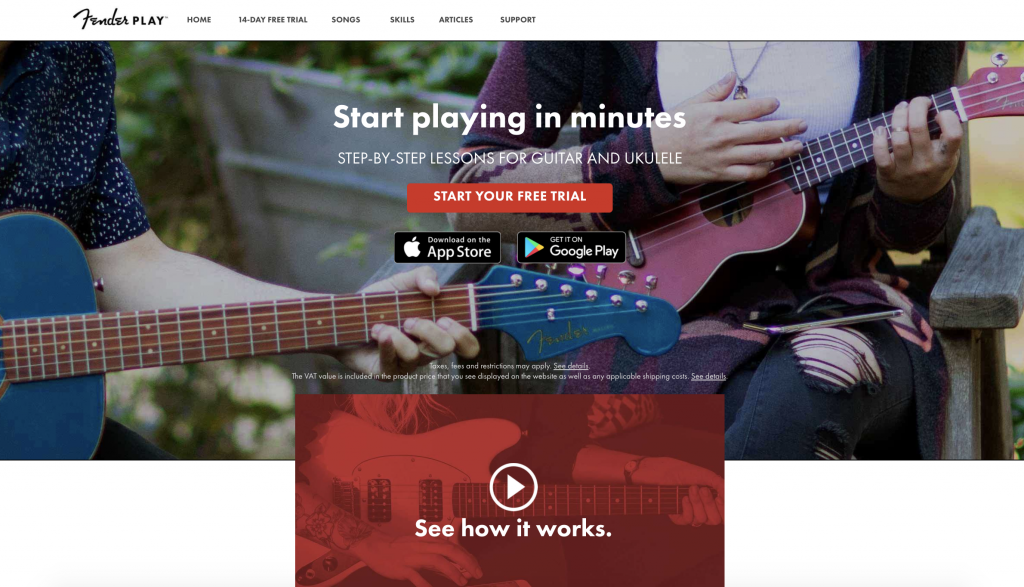
1 – Fender’s “Fender Play” Landing Page

Es ist immer schön zu sehen, dass ein bekannter Name die gleichen Tools wie wir verwendet – es zeigt, was mit ein bisschen cleverem Design möglich ist.
Die Landing Page von Fender für ihre Gitarrenunterrichtssoftware ist eine wirklich gut gestaltete Seite mit klaren Bildern und guter Nutzung des negativen Raums. Videos sind ein fantastisches Mittel, um komplizierte Konzepte zu vermitteln, und Fender nutzt dieses Medium mit großem Erfolg.
Wollten Sie schon immer ein mehrstufiges Formular auf Ihrer Unbounce-Seite?
Einige der besten Landing-Page-Beispiele auf dieser Liste verwenden mehrstufige Formulare, und das ist kein Zufall – clevere Designer wissen, dass sie bis zu 2x mehr Leads bekommen können, wenn sie ihr Formular in ein paar Schritte aufteilen.
Bis vor kurzem war es schwierig, mehrstufige Formulare auf Unbounce zu erstellen – aber Growform ändert das.
Sie können Growform hier 14 Tage lang kostenlos und ohne Kreditkarte testen.
Verwandt: 5 leistungsstarke (günstige) Unbounce-Alternativen, die Sie im Jahr 2023 ausprobieren sollten
Recent Posts
- 6 wesentliche Best Practices für das Design von mobilen Formularen für höhere Konversionen
- Wir testen die besten B2B-Tools zur Lead-Generierung, um Ihre Kampagnen zu optimieren
- Typeform-Preise: Versteckte Kosten & eine bessere Alternative aufdecken
- Wie Sie das B2B-Lead-Scoring für schnellere Verkaufsabschlüsse optimieren
- Hier sind die besten Google Forms-Alternativen für eine effizientere Datenerfassung
