6 wesentliche Best Practices für das Design von mobilen Formularen für höhere Konversionen
Inhaltsverzeichnis
Kurze Zusammenfassung
Dieser Leitfaden enthält sechs praktische Schritte, die Ihnen helfen, mobilfreundliche Formulare zu entwerfen, die auch tatsächlich ausgefüllt werden. Von der Verwendung von mehrstufigen Layouts bis hin zur Auswahl der richtigen Eingabetypen wird jeder Tipp durch echte Beispiele für die Gestaltung mobiler Formulare untermauert und orientiert sich an den Erwartungen der heutigen Benutzer. Auch wenn Sie die Geschwindigkeit, die Übersichtlichkeit oder die Qualität der Leads optimieren möchten, sollten Sie dieses Handbuch befolgen. Weitere Tipps zur Lead-Erfassung und Konvertierung finden Sie in unserem Blog-Bereich.
Optimierung des Designs mobiler Formulare für eine bessere Lead-Erfassung und Benutzerfreundlichkeit
Mobile Benutzer haben keine Zeit, sich mit umständlichen Formularen herumzuschlagen. Sie wollen Schnelligkeit, Klarheit und keine Verwirrung. Aber zu viele Unternehmen verwenden immer noch Formulare, die nie für mobile Endgeräte entwickelt wurden, und das kostet sie jeden Tag neue Kunden.
Schlechtes Layout, endloses Scrollen und unhandliche Eingabefelder führen dazu, dass Benutzer Formulare abbrechen oder falsche Daten eingeben. Die Lösung ist einfach: Verwenden Sie Formulare, die speziell für mobile Geräte und Benutzer entwickelt wurden.
In dieser Growform-Anleitung führen wir Sie durch acht bewährte Schritte, um mobilfreundliche Formulare zu entwerfen, die tatsächlich erfassen und konvertieren.
Warum sollten Sie uns zuhören?
Wir von Growform helfen Teams bei der Erstellung von Formularen, die konvertieren und nicht nur Daten sammeln. Unsere Plattform ist für die Lead-Generierung konzipiert und bietet Funktionen wie mehrstufige Layouts, bedingte Logik und mobiles Design. Wir haben in Hunderten von Kampagnen gesehen, was funktioniert, und in diesem Leitfaden finden Sie die genauen Schritte zur Erstellung von mobilen Formularen, die tatsächlich funktionieren.

Was ist Mobile Forms Design?
Bei der Entwicklung mobiler Formulare geht es darum, Formulare zu erstellen, die sich auf einem Telefon oder Tablet leicht ausfüllen lassen. Es geht nicht nur darum, ein Desktop-Formular zu verkleinern, sondern darum, es von Anfang an mit Blick auf mobile Benutzer zu gestalten.
Ein gut gestaltetes mobiles Webformular kann den Unterschied zwischen erfolglosen und erfolgreichen Lead-Capturing-Bemühungen ausmachen, denn:
- Die meisten Benutzer füllen Formulare jetzt auf dem Handy aus, nicht auf dem Desktop
- Kleine Fehler im Layout oder Fluss führen zu großen Einbrüchen
- Gutes mobiles Design verbessert sowohl die Ausfüllraten als auch die Qualität der Leads
- Schnellere, einfachere Formulare verringern die Frustration der Benutzer und erhöhen das Vertrauen
Richtig gemacht, führt ein mobiles Formular zu besserem Engagement, saubereren Daten und mehr Konversionen. Schlecht gemacht, schickt es potenzielle Kunden direkt zum Ausgang.
Warum ist das Design mobiler Formulare wichtig?
Das Design mobiler Formulare ist aus mehreren Gründen entscheidend:
- Mobile Nutzung dominiert: Die Mehrheit der Benutzer füllt Formulare heute auf mobilen Geräten aus, nicht auf Desktops. Wenn Ihre Formulare nicht für Mobilgeräte optimiert sind, riskieren Sie, einen großen Teil der potenziellen Kunden zu verlieren.
- Vermeiden Sie Frustration und Abbrüche: Ein schlecht gestaltetes mobiles Formular frustriert die Benutzer und führt zu höheren Abbruchraten. Eine Vereinfachung reduziert die Reibung und hält die Benutzer bei der Stange, so dass sie das Formular eher ausfüllen.
- Steigern Sie Konversionen und Vertrauen: Mobilfreundliche Formulare erhöhen das Vertrauen und die Zufriedenheit der Benutzer, verbessern die Ausfüllraten und führen zu höheren Konversionsraten. Ein reibungsloses, nahtloses Erlebnis auf mobilen Geräten trägt direkt zu einem größeren Erfolg bei.
6 Tipps für bewährte Praktiken bei der Gestaltung mobiler Formulare
1. Unterteilen Sie Formulare in Schritte und strukturieren Sie sie logisch
Überfordern Sie die Benutzer nicht mit langen Formularen. Wenn Sie Ihr Formular in einzelne Schritte unterteilen und diese in einer logischen Reihenfolge präsentieren, ist die Erfahrung schneller und einfacher und die Wahrscheinlichkeit einer Konvertierung steigt.
Hier erfahren Sie, wie Sie es richtig machen:
- Beginnen Sie mit einfachen Fragen (Name, E-Mail)
- Gruppieren Sie verwandte Felder unter klaren Überschriften
- Verwenden Sie kurze Schritte mit jeweils nur wenigen Feldern
- Abschnittsüberschriften zur Benutzerführung hinzufügen
- Zeigen Sie Fragen nur an, wenn sie relevant sind, indem Sie eine bedingte Logik verwenden.
- Behalten Sie die Aufforderung zum Handeln am Ende bei
Growform ist genau dafür gemacht. Mit seinem Schritt-für-Schritt-Builder können Sie lange Formulare in gezielte Abschnitte unterteilen, Felder einfach neu anordnen und die Benutzer reibungslos durch den Prozess führen.
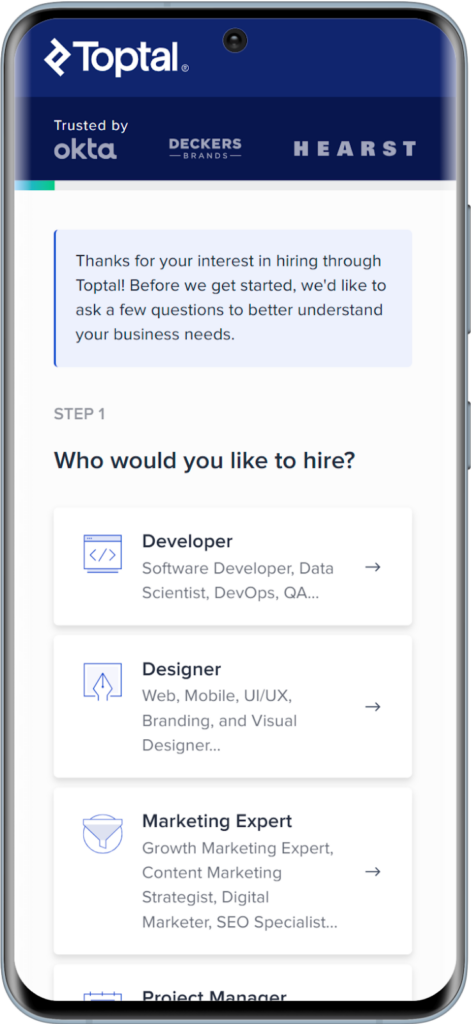
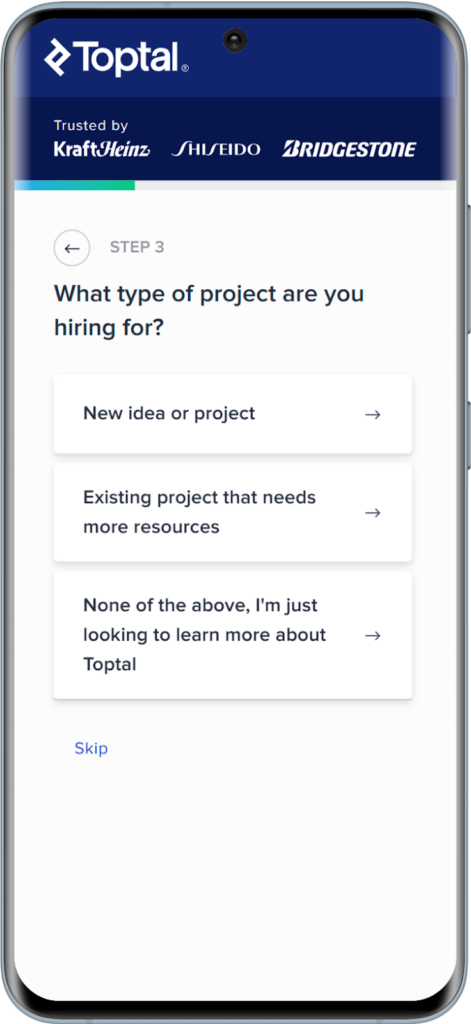
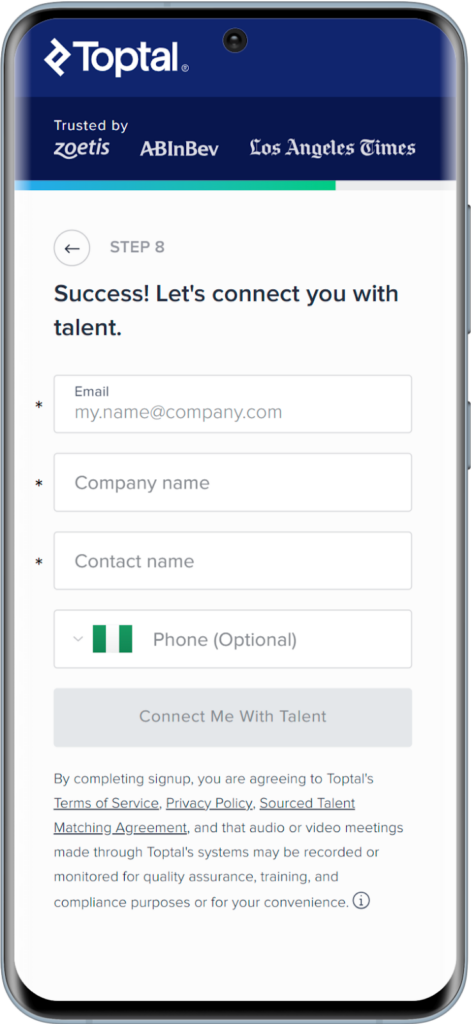
Das Formular zur Einstellung von Freiberuflern bei Toptal ist ein gutes Beispiel für diese Praxis. Es beginnt mit der Art des zu beauftragenden Freiberuflers und der Art des Projekts und fährt fort, bis es an der Zeit ist, die Daten des Kunden anzugeben. Das Formular wird im Laufe der Zeit immer gesprächiger und ermutigt den Benutzer zum Weitermachen.



2. Verwenden Sie ein responsives, mobilfreundliches Layout
Stellen Sie sicher, dass sich Ihr Formular an alle Bildschirmgrößen anpasst. Ein Mobile-First-Layout ist notwendig, um ein optimiertes Benutzererlebnis auf Smartphones und Tablets zu bieten.
Die Benutzer sollten nie kneifen, zoomen oder seitwärts scrollen müssen, nur um ein Formular auszufüllen. Alles sollte bequem auf den Bildschirm passen, mit genügend Spielraum zwischen den Elementen.
So sieht ein gutes mobilfreundliches Layout für Webformulare aus:
- Einspaltig: Halten Sie die Felder vertikal gestapelt, nicht Seite an Seite
- Klare Abstände: Vermeiden Sie das Zusammendrängen von Feldern
- Berührungsziele: Schaltflächen, Kontrollkästchen und Eingaben sollten groß genug sein, um sie ohne Präzision antippen zu können.
- Schriftgröße: Stellen Sie sicher, dass der Text auch ohne Zoomen lesbar ist (mindestens 16px ist ein guter Ausgangspunkt).
- Kontrast: Text- und Hintergrundfarben sollten einen starken Kontrast aufweisen, um bei allen Lichtverhältnissen lesbar zu sein.
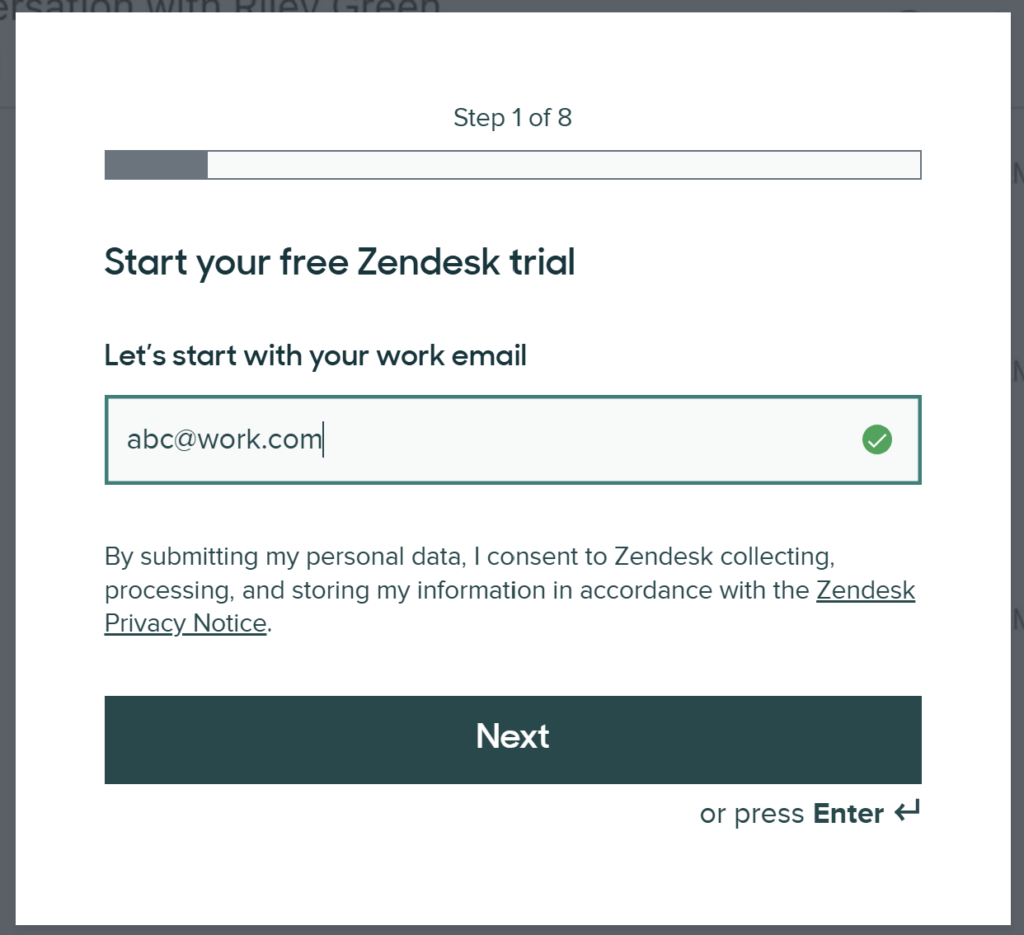
Das Registrierungsformular von Zendesk ist eine großartige Referenz. Jedes Feld hat einen sauberen Abstand, der Text ist gut lesbar und die Schaltflächen sind wie geschaffen für Daumen. Das Layout bleibt einheitlich, egal ob Sie ein Telefon, ein Tablet oder einen Laptop verwenden.


Jedes Formular, das Sie auf unserer Plattform erstellen, ist von Anfang an vollständig responsiv, insbesondere wenn Sie mit unseren Vorlagen beginnen.
Für weitere Anpassungen enthält der Drag-and-Drop-Builder benutzerdefinierte CSS, mit denen Sie die Größe von Schaltflächen, Schriftarten, Abstände und Farben anpassen können, um die besten Praktiken für Barrierefreiheit und Ihre Markenrichtlinien zu erfüllen.
Je weniger Aufwand die Benutzer für die Verwendung Ihres Formulars betreiben müssen, desto wahrscheinlicher ist es, dass sie es beenden.
3. Bieten Sie Inline-Validierung und hilfreiche Fehlermeldungen
Helfen Sie Benutzern beim korrekten Ausfüllen von Formularen, indem Sie ihnen Feedback in Echtzeit geben. Lassen Sie die Benutzer nicht auf “Absenden” klicken, nur um dann festzustellen, dass sie vor fünf Feldern etwas falsch ausgefüllt haben. Das führt schnell zu Abbrüchen.
Die Inline-Formularvalidierung schafft hier Abhilfe. Sie prüft die Eingaben, während der Benutzer sie vornimmt, und weist ihn frühzeitig auf Fehler hin, während er noch aufmerksam ist.
So sieht eine gute Validierung aus:
- Sofortige Rückmeldung, nachdem ein Feld ausgefüllt oder weggetippt wurde
- Fehlermeldungen werden direkt neben dem Feld platziert und nicht mehr am oberen Rand ausgegeben
- Klare, einfache Sprache, sagen Sie “E-Mail-Format sieht falsch aus”, nicht “Ungültige Eingabe erkannt”.
- Heben Sie das Feld visuell hervor, z.B. durch einen roten Rahmen oder ein Symbol, damit es hervorsticht.
Sie können Felder als erforderlich festlegen und zulässige Eingabeformate definieren (z. B. nur Zahlen oder E-Mail-Adressen). Sie können auch eine Echtzeit-Validierung auslösen, ohne eine einzige Zeile Code zu schreiben.
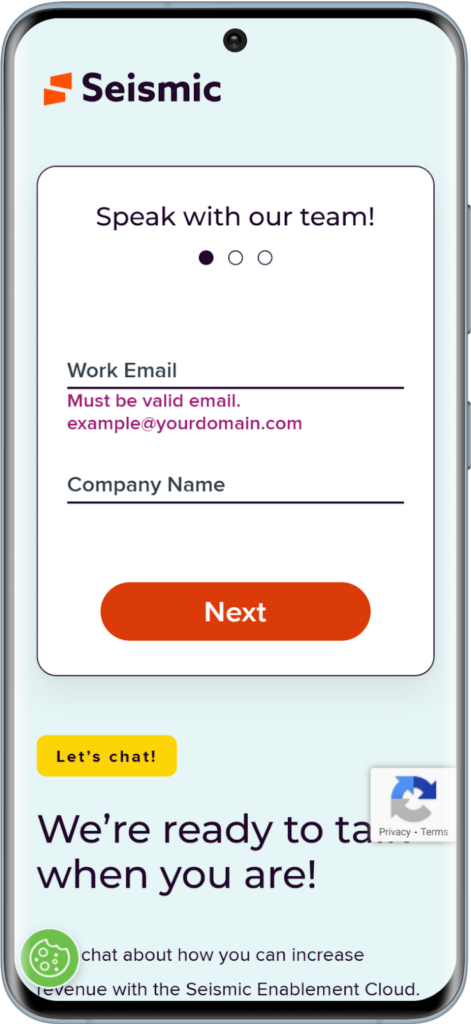
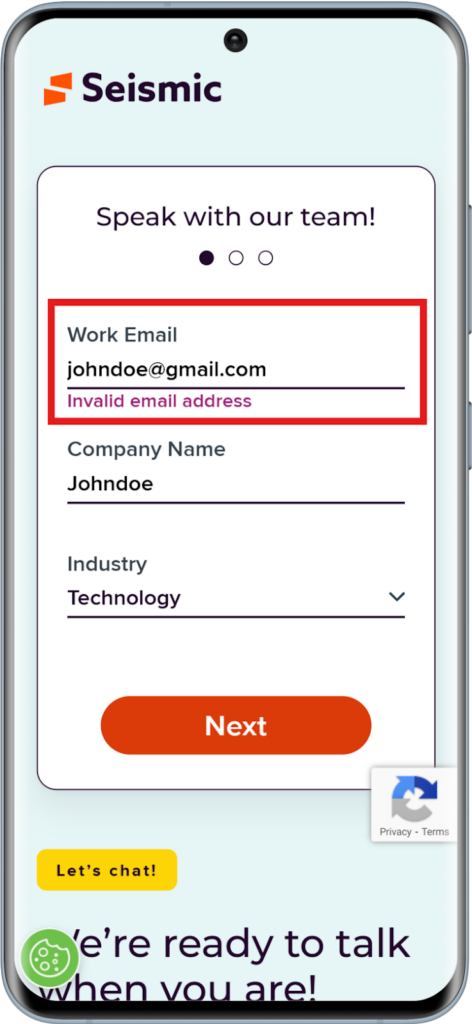
Das Angebotsanfrageformular von SIESMIC gibt anhand eines Beispiels (“example@yourdomain.com”)einen Eindruck davon, was als Arbeits-E-Mail erwartet wird. Außerdem erfahren Sie direkt unter dem Feld (“ungültige E-Mail-Adresse”), was schief gelaufen ist, wenn eine persönliche E-Mail statt einer Arbeits-E-Mail verwendet wurde.


4. Geeignete Eingabearten verwenden
Eingabearten sind eine der besten Praktiken für die Gestaltung mobiler Formulare, denen Sie Priorität einräumen sollten. Das Tippen auf einem Telefon ist langsamer, ungeschickter und fehleranfälliger. Wenn Sie also nach Informationen fragen, machen Sie es dem Benutzer so einfach wie möglich, diese einzugeben.
Eine der einfachsten Möglichkeiten, dies zu tun, besteht darin, jedem Feld den richtigen Eingabetyp zuzuordnen. Auf diese Weise erhalten die Benutzer genau die Tastatur, die sie brauchen, kein Herumtippen, keine Frustration.
Treffen Sie diese klugen Entscheidungen:
- E-Mail-Feld: Zeigt die E-Mail-Tastatur mit dem Symbol “@” an
- Feld Rufnummer: Öffnet den Nummernblock
- Datumsfeld: Zeigt einen Kalender oder eine Datumsauswahl an
- Zahlenfeld: Blendet unnötige Buchstaben und Symbole aus
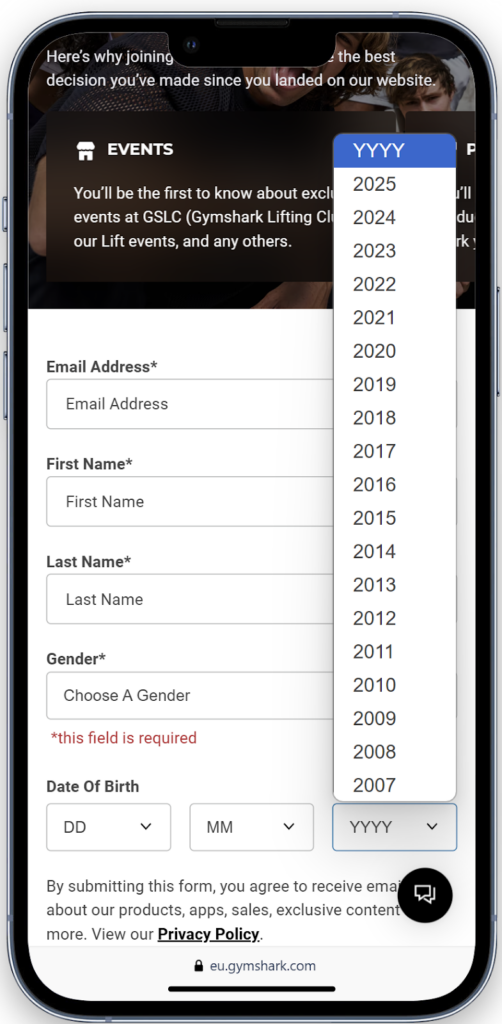
Das Anmeldeformular von Gymshark ist auf diese Weise aufgebaut. Wenn Sie auf das E-Mail-Feld tippen, ändert sich die mobile Tastatur so, dass sie “@” und “.com” enthält. Wenn Sie auf den Kalender tippen, wird automatisch der Tag/Monat/Jahr angezeigt. Das mag unbedeutend erscheinen, aber es sorgt für einen reibungslosen und zielgerichteten Ablauf.

5. Vermeiden Sie Dropdowns wenn möglich
Dropdown-Listen mögen aufgeräumt wirken, aber auf dem Handy sind sie nicht gut. Sie erfordern zusätzliches Tippen, laden oft langsam und zwingen den Benutzer, auf engem Raum durch lange Listen zu scrollen. Das ist nicht ideal, wenn jemand Ihr Formular unterwegs ausfüllt.
Verwenden Sie stattdessen schnellere Alternativen, die einfacher zu erschließen und zu verarbeiten sind.
Bessere Optionen:
- Optionsfelder für kurze Listen mit einer Antwortmöglichkeit
- Kontrollkästchen für Mehrfachauswahlen
- Schaltflächen für allgemeine Aktionen wie “Ja” oder “Nein”
- Durchsuchbare Eingabefelder für lange Listen wie Länder oder Berufsbezeichnungen
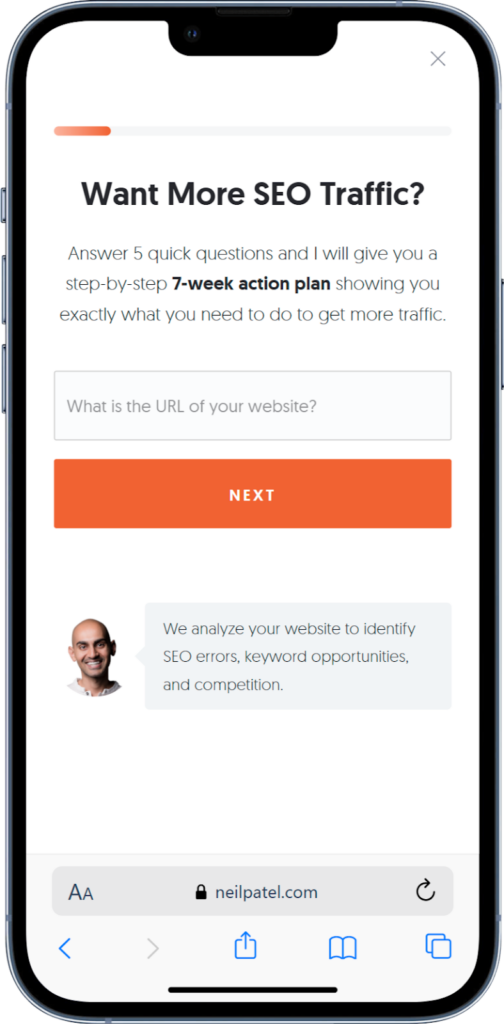
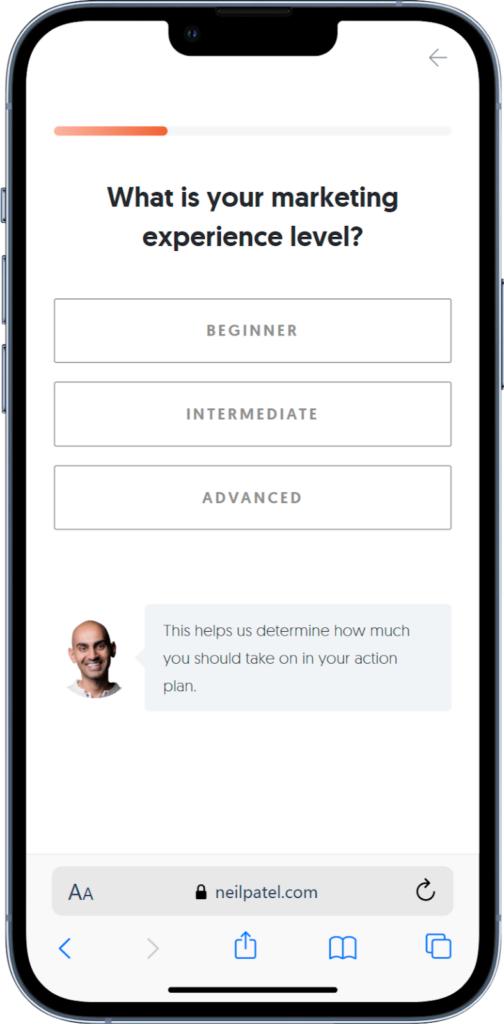
Das Formular “Wollen Sie mehr SEO-Traffic?” von Neil Patel verzichtet ganz auf Dropdowns. Stattdessen verwendet es große, ertippbare Schaltflächen und klare Auswahlmöglichkeiten, die wie geschaffen sind für Mobiltelefone. Keine Suche durch Menüs. Keine verschwendete Zeit.



6. Kurz und bündig halten
Wir schließen diese Liste der besten Praktiken für die Gestaltung mobiler Formulare mit diesem einfachen, aber wichtigen Punkt ab: Kürze. Vermeiden Sie es, im Vorfeld nach unnötigen Informationen zu fragen. Halten Sie das Formular kurz und fragen Sie nur die wichtigsten Daten ab, um die Ausfüllrate zu erhöhen.
Hier erfahren Sie, wie Sie die Dinge schlank halten können:
- Fragen Sie nur das, was Sie im Voraus brauchen; lassen Sie die “Nice-to-have”-Fragen für später.
- Verwenden Sie eine bedingte Logik, um zusätzliche Felder nur dann anzuzeigen, wenn sie relevant sind.
- Kombinieren Sie Felder, wenn möglich, z.B. mit “Vollständiger Name”, anstatt nach Vor- und Nachnamen getrennt zu fragen.
- Verwenden Sie versteckte Felder, um Tracking-Daten zu übermitteln, ohne dass die Benutzer diese manuell eingeben müssen.
Mit bedingter Logik und versteckten Feldern können Sie jedes Formular so anpassen, dass nur das angezeigt wird, was für den jeweiligen Benutzer erforderlich ist – nicht mehr und nicht weniger.
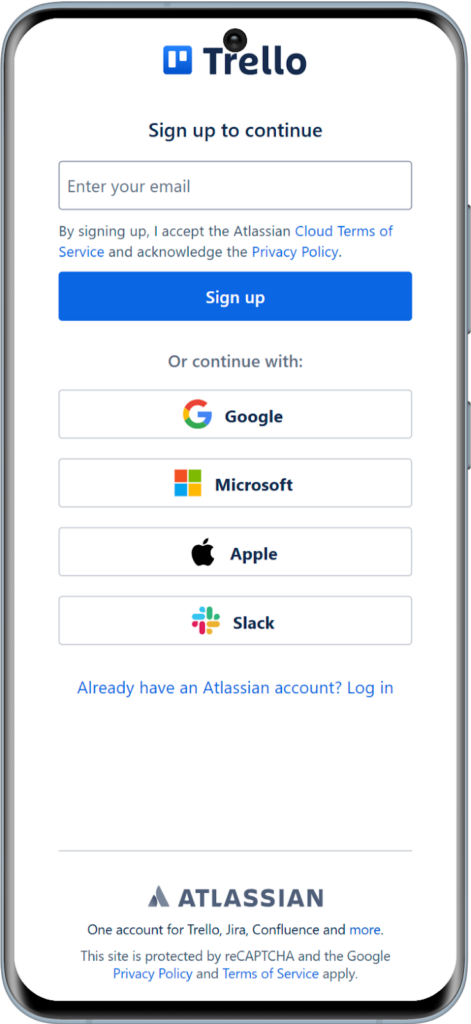
Das Anmeldeformular von Trello fragt nur nach Name, E-Mail und Passwort. Das war’s. So können Benutzer schnell in das Produkt einsteigen und andere Informationen für später aufheben.

Erstellen Sie bessere mobile Webformulare mit Growform
Die Gestaltung von mobilfreundlichen Formularen ist nicht kompliziert, sie erfordert nur den richtigen Ansatz. Vom Layout über die Eingabetypen bis hin zur Länge des Formulars – kleine Änderungen können große Auswirkungen auf die Ausfüllraten und die Qualität der Leads haben. Die sechs Schritte oben zeigen genau, wie Sie ein gutes Design für mobile Formulare umsetzen.
Growform wurde genau dafür entwickelt. Mit mehrstufigen Layouts, mobilfähigem Design, bedingter Logik und ohne Code hilft es Ihnen, intelligentere Formulare zu erstellen, die konvertieren.
Testen Sie Growform noch heute mit einer 14-tägigen kostenlosen Testversion!
Recent Posts
- 6 wesentliche Best Practices für das Design von mobilen Formularen für höhere Konversionen
- Wir testen die besten B2B-Tools zur Lead-Generierung, um Ihre Kampagnen zu optimieren
- Typeform-Preise: Versteckte Kosten & eine bessere Alternative aufdecken
- Wie Sie das B2B-Lead-Scoring für schnellere Verkaufsabschlüsse optimieren
- Hier sind die besten Google Forms-Alternativen für eine effizientere Datenerfassung
