5 Wenig bekannte Unbounce Hacks zur Steigerung Ihrer Conversion Rate
Wenn Sie diesen Blogbeitrag lesen, haben Sie wahrscheinlich bereits die Leistungsfähigkeit von Unbounce entdeckt, einem fantastischen Tool, mit dem jeder – auch ohne technischen Hintergrund – beeindruckende, hochkonvertierende Landing Pages erstellen kann, ohne eine einzige Zeile Code schreiben zu müssen.
Aber haben Sie es wirklich bis an seine Grenzen gebracht?
Gibt es in der Unbounce-Plattform verborgene Juwelen, die Ihre Landing Pages von “großartig” zu “außergewöhnlich” machen könnten?
Ja, und wir haben sie gefunden!
In diesem Artikel zeigen wir Ihnen 5 der obskureren, aber effektiven Unbounce-Tricks und -Tipps, mit denen Sie wirklich das Beste aus Ihrer Landing Page herausholen können…
Inhaltsverzeichnis
Eine einfache Fibel zur Optimierung der Konversionsrate
Bevor wir loslegen, sollten wir uns ein paar Sekunden Zeit nehmen, um die grundlegenden Prinzipien der Conversion-Rate-Optimierung (CRO) zu rekapitulieren.
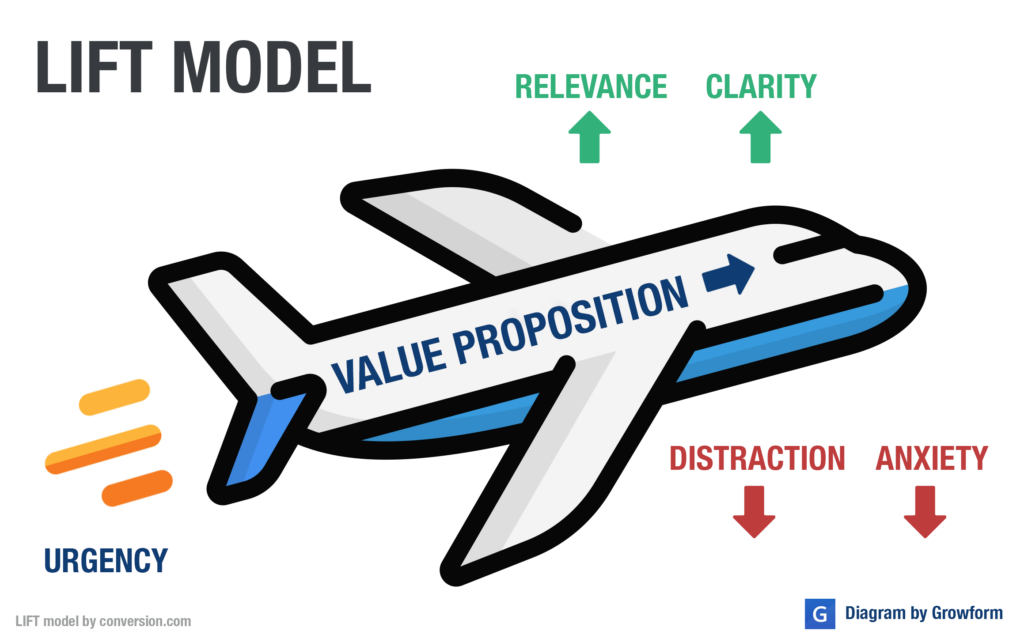
Das LIFT-Modell beschreibt prägnant und visuell die Hebel, mit denen wir eine leistungsstarke Landing Page erstellen können:

Mit anderen Worten: Wir wollen ein klares Nutzenversprechen aufzeigen und gleichzeitig Dringlichkeit, Relevanz und Klarheit schaffen. Wir sollten versuchen, Ablenkungen und Ängste so weit wie möglich zu reduzieren.
Wir werden in diesem Artikel immer wieder auf diese Ideen zurückgreifen.
Hier sind unsere 5 wenig bekannten Unbounce-Hacks, mit denen Sie Ihre Konversionsrate steigern können…
5 – Fügen Sie eine feste CTA oder eine “scrollresistente Schaltfläche” hinzu

Die Theorie, die hinter einem festen CTA steht, ist einfach: Je mehr wir den Nutzern eine Schaltfläche vor Augen halten, desto wahrscheinlicher ist es, dass sie etwas unternehmen. Indem wir die Schaltfläche immer im Blick behalten, geben wir unseren Nutzern mehr Möglichkeiten, etwas zu unternehmen.
Wenn man sich unser LIFT-Diagramm ansieht, funktioniert dieser Trick, indem er die Ablenkung verringert und die Klarheit verbessert. Wir haben gesehen, dass dieser Trick auf Konferenzregistrierungsseiten und in Blogbeiträgen große Wirkung zeigt, aber er kann fast überall eingesetzt werden.
Ein Wort der Warnung: Es birgt Risiken für das mobile Erlebnis (verdeckt möglicherweise Menüs), daher sollten Sie es nicht für das mobile Erlebnis verwenden. Falls Sie sich wundern: Es ist möglich, in UnbounceSkripte für Mobilgeräte und Desktop zu trennen.
Eine Anleitung zum Hinzufügen eines festen CTA finden Sie hier.
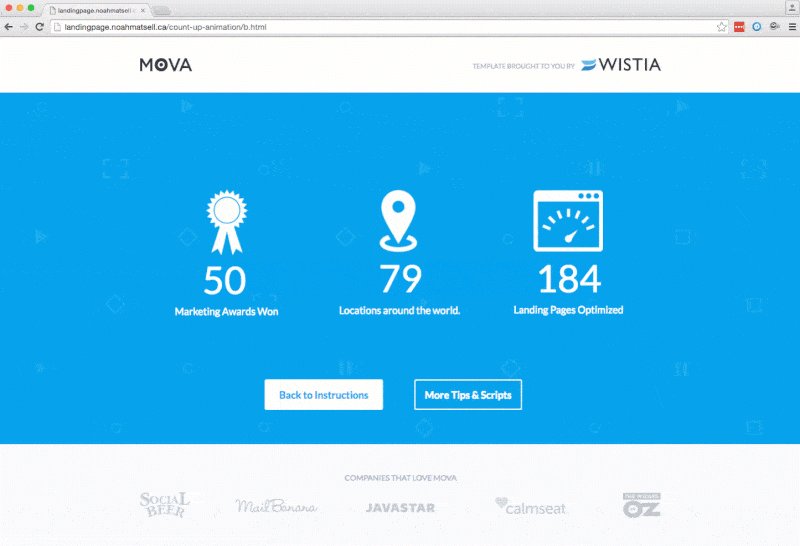
4 – Beeindruckende Statistiken mit einer Animation “hochzählen

Selbst wenn Sie im Internet nicht gerade unter einem Felsen surfen, haben Sie wahrscheinlich schon einmal eine “Aufwärtszählen”-Animation gesehen.
Dies folgt dem Designprinzip der Bewegung und hilft dabei, eine bestimmte Statistik oder Zahl hervorzuheben, die Sie Ihren Nutzern zeigen möchten.
Man kann es leicht übertreiben und am Ende sieht Ihre Website aus, als wäre sie in den frühen Nullerjahren entworfen worden, daher empfehlen wir, diesen Tipp sparsam einzusetzen.
Wie auch immer, wir mussten es hier vorstellen, denn es zeigt, wie viel man mit Unbounce und einem kleinen benutzerdefinierten Skript machen kann!
Hier finden Sie eine Anleitung zum Hinzufügen einer Count-up-Animation.
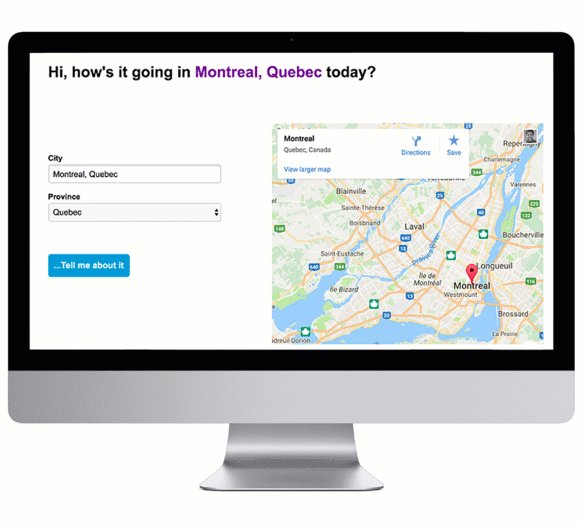
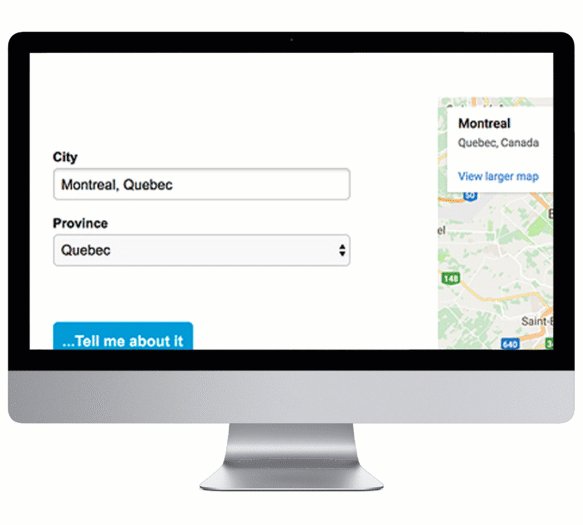
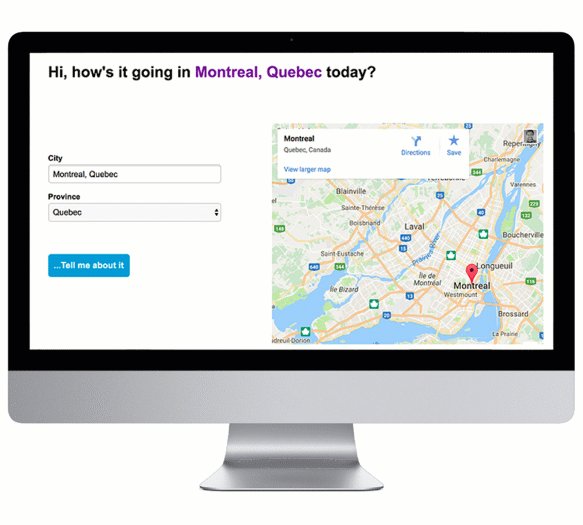
3 – Zeigen Sie den Standort des Nutzers mit Geotargeting

Sind Sie schon einmal auf einer Website gelandet, haben etwas gesehen, das darauf hindeutet, dass sie sich an ein ausländisches Publikum richtet, und sind sofort wieder ausgestiegen? Ihre Benutzer haben das wahrscheinlich auch!
Es dauert nur den Bruchteil einer Sekunde, um zu beurteilen, ob eine Landing Page relevant ist oder nicht, und mit ein wenig Geotargeting können Sie sicherstellen, dass Ihre Nutzer auf der richtigen Seite der Medaille stehen.
Angenommen, Sie bieten einen landesweiten Inneneinrichtungsdienst an. Dann könnten Sie diese Technik nutzen, um ein Banner mit der Aufschrift “Interior Design For Ontario” zu erstellen. Vergewissern Sie sich nur, dass Sie wirklich mit jedem Standort, den der Benutzer sehen kann, umgehen können und dass es unabhängig vom Standort Ihrer Benutzer sinnvoll ist.
Hier finden Sie Anleitungen zum Hinzufügen des Standorts Ihrer Nutzer mit Geotargeting.
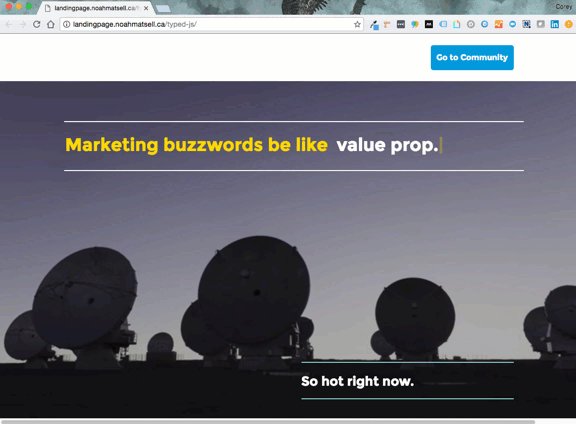
2 – Mehrere Ideen mit einem Schreibmaschineneffekt vermitteln

Wie der bereits erwähnte “Aufwärtszählen”-Effekt haben Sie dies wahrscheinlich schon einmal im Internet gesehen.
Dieser Effekt kann die Relevanz und Klarheit erheblich verbessern und Ihre Konversionsrate steigern.
Nehmen wir an, Sie stellen Software für Vermarkter, Produktmanager und Vertriebsleiter her. Mit diesem Effekt können Sie alle diese Zielgruppen ansprechen, ohne dass Sie sich für eine entscheiden müssen. Unabhängig von der Zielgruppe, zu der Ihr Nutzer gehört, wird er sich immer noch “herausgehoben” fühlen und die Relevanz der Seite schätzen.
Eine Anleitung zum Hinzufügen eines “getippten Effekts” finden Sie hier.
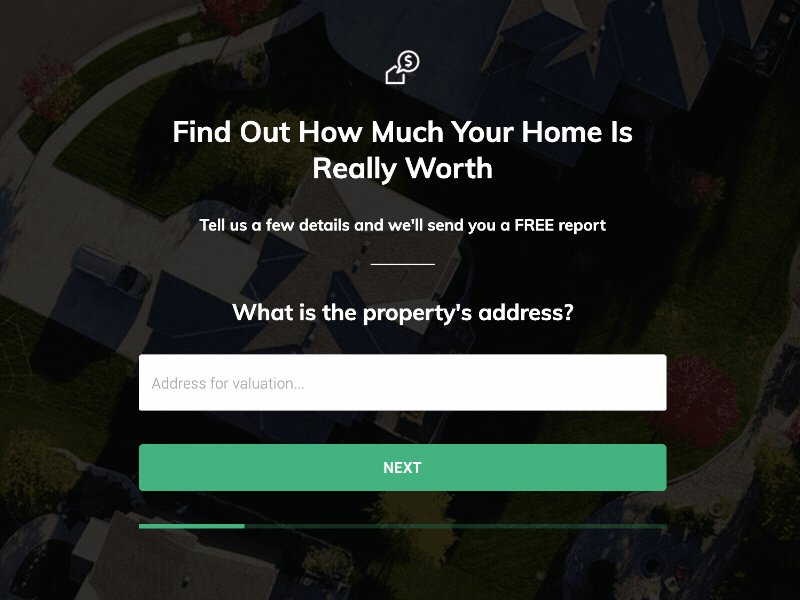
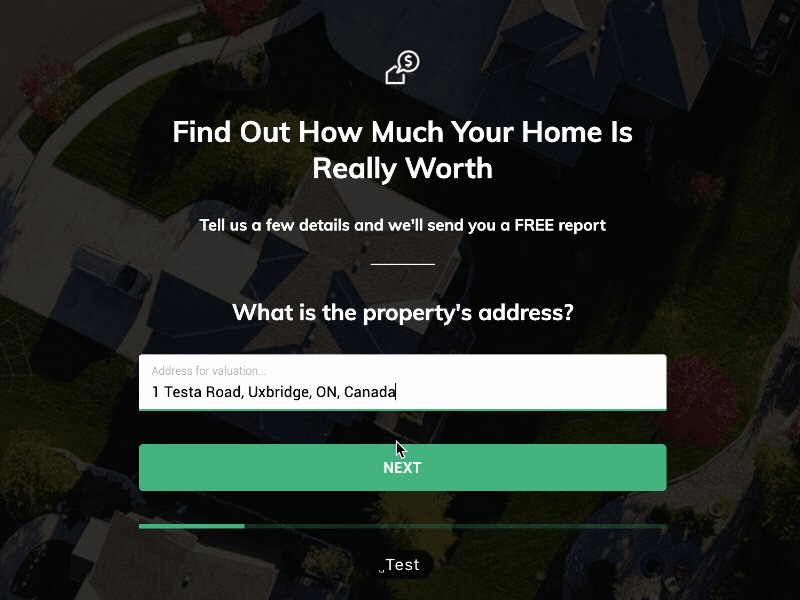
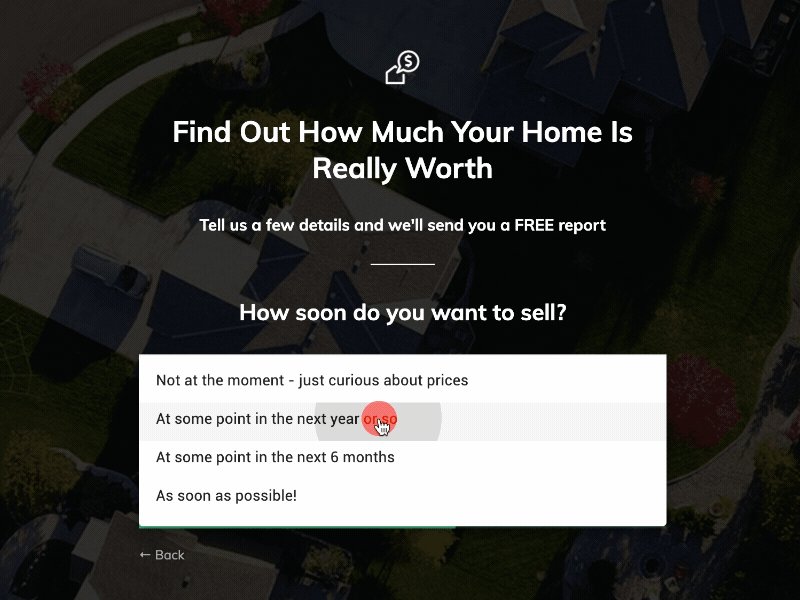
1 – Hinzufügen von mehrstufigen Formularen mit Growform

Mehrstufige Formulare sind ein äußerst wirksames Mittel zur Steigerung der Konversionsrate Ihrer Landing Page. Wir haben viele Beispiele gesehen, bei denen die Aufteilung eines Formulars in mehrere Schritte zu bis zu 2x mehr Konversionen führen kann – ganz zu schweigen davon, dass dies zu besser qualifizierten Leads führt.
Mehrstufige Formulare machen sich den Trugschluss der versunkenen Kosten zunutze – das Gefühl “Ich habe das angefangen, also kann ich es auch zu Ende bringen”. In Anlehnung an unser Diagramm oben in diesem Beitrag verringern sie die Angst und Bedrohung drastisch und verleiten mehr Nutzer dazu, Ihr Formular auszufüllen.
Bis vor kurzem war die Erstellung eines mehrstufigen Formulars auf Unbounce extrem schwierig – man musste verschiedene Skripte aneinanderreihen und Stunden damit verbringen, Dinge zu optimieren, damit die Felder genau richtig angezeigt wurden. Der Bedarf an Funktionen wie bedingter Logik, Validierung und benutzerdefinierten Weiterleitungen machte es mit benutzerdefiniertem Code so gut wie unmöglich.
Heutzutage können Unbounce-Nutzer Growform verwenden, um hochkonvertierende mehrstufige Formulare zu erstellen. Sie brauchen keine umständlichen Skripte und können das Programm 14 Tage lang kostenlos und ohne Kreditkarte testen.
Eine detailliertere Anleitung finden Sie hier: Wie man ein mehrstufiges Growform-Formular zu Unbounce hinzufügt.
Recent Posts
- Ein vollständiger Leitfaden zur Formularvalidierung für eine bessere Benutzerfreundlichkeit
- Lead Scoring für bessere Verkäufe beherrschen
- Was bedeutet Bottom of Funnel im Marketing? Hier sind unsere Top-Strategien für den Erfolg
- Was ist Lead Enrichment? Unser vollständiger Leitfaden zur Anreicherung Ihrer Lead-Daten
- Wie Sie Conversions über Conversion API (CAPI) an Facebook/Meta senden
