4 verschiedene Button-Stile, die Sie mit Growform erstellen können
Schaltflächen sind der ideale Weg, um Ihr Formular zu starten – sie sind im Vergleich zu herkömmlichen Feldern äußerst reibungsarm.
Growform ist extrem konfigurierbar und ermöglicht Ihnen eine Reihe von Button-Layouts, aber wir haben 4 häufig verwendete Einstellungen notiert, die einfach zu reproduzieren sind:
Inhaltsverzeichnis
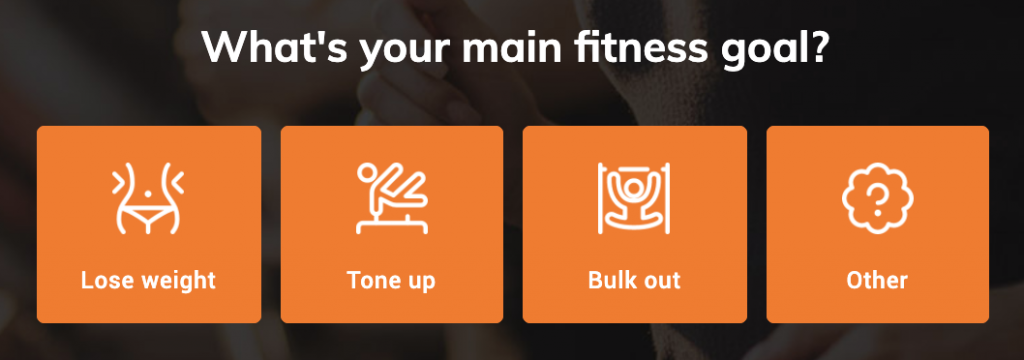
Große, quadratische Schaltflächen mit Symbolen

So erreichen Sie diesen Look:
- Fügen Sie einige Schaltflächen zu Ihrem Formular hinzu (“Feld hinzufügen” > “Schaltflächen”)
- Schaltflächen pro Zeile” auf “4” setzen
- Setzen Sie die “Höhe der Schaltfläche” auf “100”.
- Hinzufügen von Bildern bei der Bearbeitung der Schaltflächenoptionen
- Bearbeiten Sie die Farbeinstellungen der Schaltflächen unter “Formulareinstellungen” > “Themeneinstellungen bearbeiten” > “Schaltflächen”.
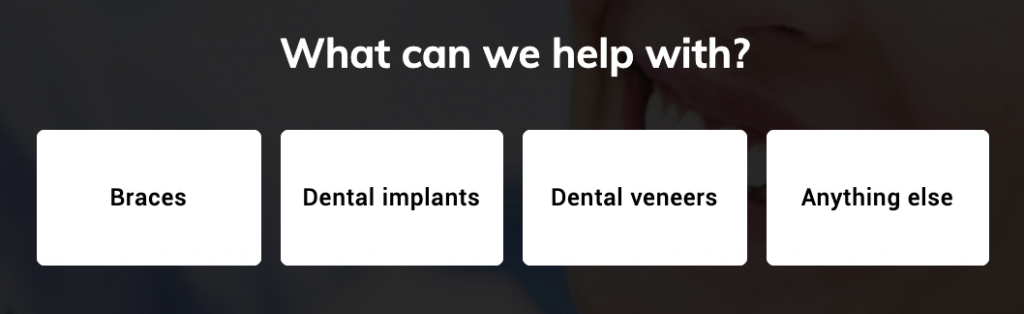
Große, rechteckige Schaltflächen ohne Symbole

So erreichen Sie diesen Look:
- Fügen Sie einige Schaltflächen zu Ihrem Formular hinzu (“Feld hinzufügen” > “Schaltflächen”)
- Schaltflächen pro Zeile” auf “4” setzen
- Setzen Sie die “Tastenhöhe” auf “70”.
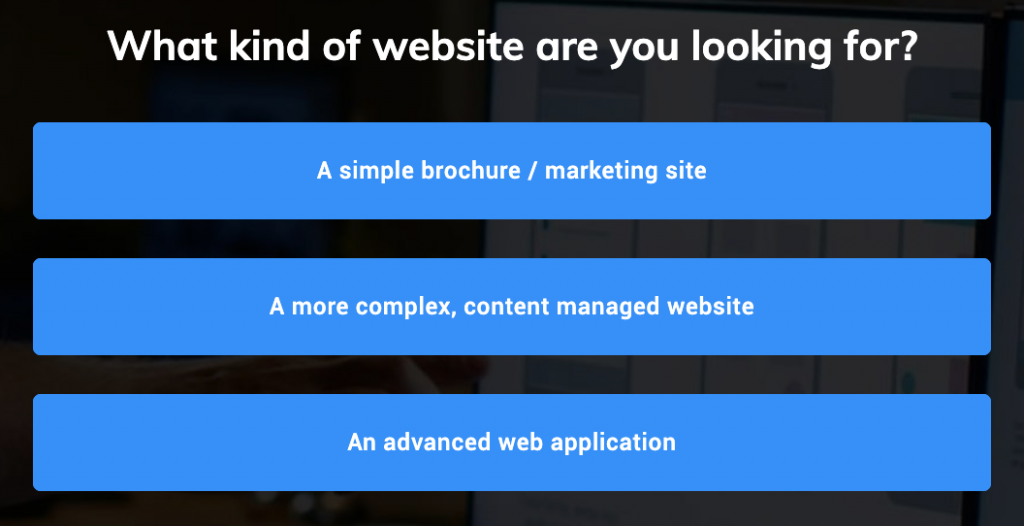
Farbige Schaltflächen in voller Breite und ohne Icons

So erreichen Sie diesen Look:
- Fügen Sie einige Schaltflächen zu Ihrem Formular hinzu (“Feld hinzufügen” > “Schaltflächen”)
- Schaltflächen pro Zeile” auf “1” setzen
- Setzen Sie die “Tastenhöhe” auf “50”.
- Bearbeiten Sie die Farbeinstellungen der Schaltflächen unter “Formulareinstellungen” > “Themeneinstellungen bearbeiten” > “Schaltflächen”.
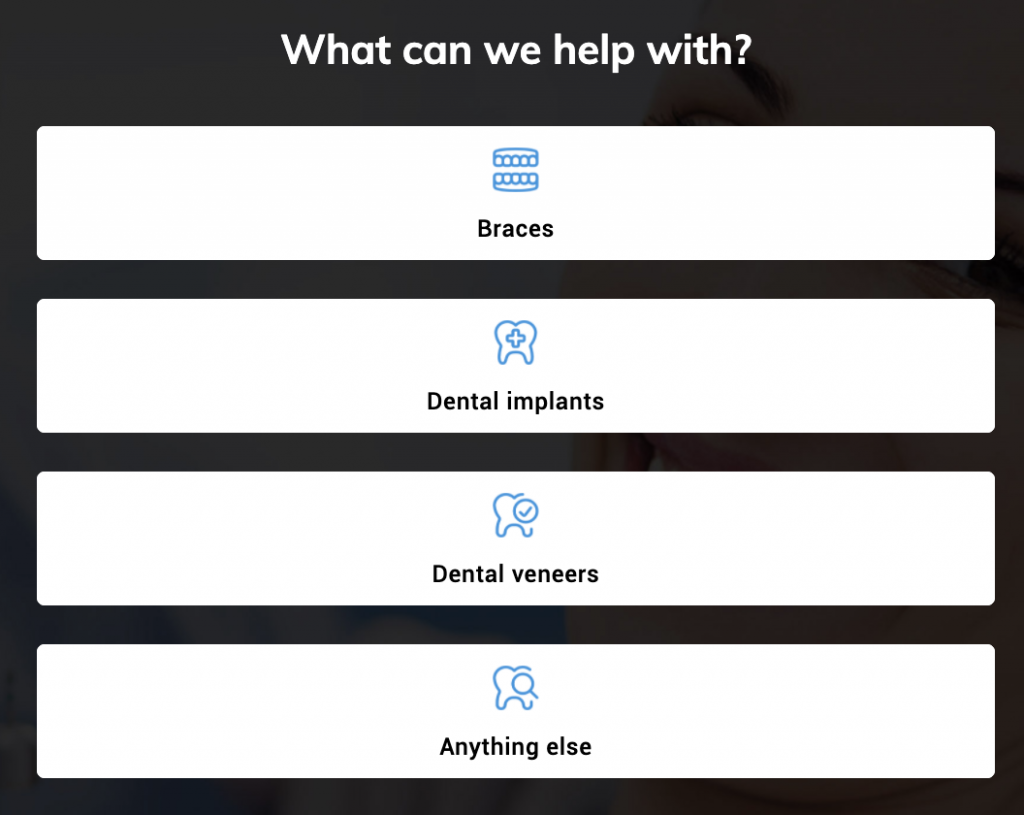
Schaltflächen in voller Breite mit Symbolen

So erreichen Sie diesen Look:
- Fügen Sie einige Schaltflächen zu Ihrem Formular hinzu (“Feld hinzufügen” > “Schaltflächen”)
- Schaltflächen pro Zeile” auf “1” setzen
- Setzen Sie die “Tastenhöhe” auf “70”.
- Fügen Sie Bilder zu Ihren Schaltflächen hinzu, wenn Sie die Schaltflächenoptionen bearbeiten
- Passen Sie die Breite, den oberen und unteren Rand der Schaltflächenbilder unter den Einstellungen “Schaltflächenbilder” an, wenn die Schaltfläche ausgewählt ist.
template_name
_id
friendly_id
above_fold_header
above_fold_description
long_description_header
long_description
how_does_it_work_header
how_does_it_work_text
screenshot_url
template_page_name
featured
how_it_works_new
Recent Posts
- 6 wesentliche Best Practices für das Design von mobilen Formularen für höhere Konversionen
- Wir testen die besten B2B-Tools zur Lead-Generierung, um Ihre Kampagnen zu optimieren
- Typeform-Preise: Versteckte Kosten & eine bessere Alternative aufdecken
- Wie Sie das B2B-Lead-Scoring für schnellere Verkaufsabschlüsse optimieren
- Hier sind die besten Google Forms-Alternativen für eine effizientere Datenerfassung
