3 Möglichkeiten, Ihr Formular mit Growform einzubetten
Egal, ob Sie die Landing Page eines Kunden optimieren oder Antworten für eine Umfrage sammeln, es gibt verschiedene Möglichkeiten, Growform-Formulare freizugeben, die sich jeweils für einen anderen Anwendungsfall eignen.
1 – Direkt auf der Seite einbetten [recommended for most]

Vorteile
- Der einfache Weg, um das, was Sie im Growform-Editor sehen, auf Ihre Website zu übertragen
- Erzielt in der Regel die besten Ergebnisse (in Bezug auf die Konversionsrate)
Benachteiligungen
- Vielleicht möchten Sie, dass das Formular beim Drücken einer Taste angezeigt wird (siehe unten).
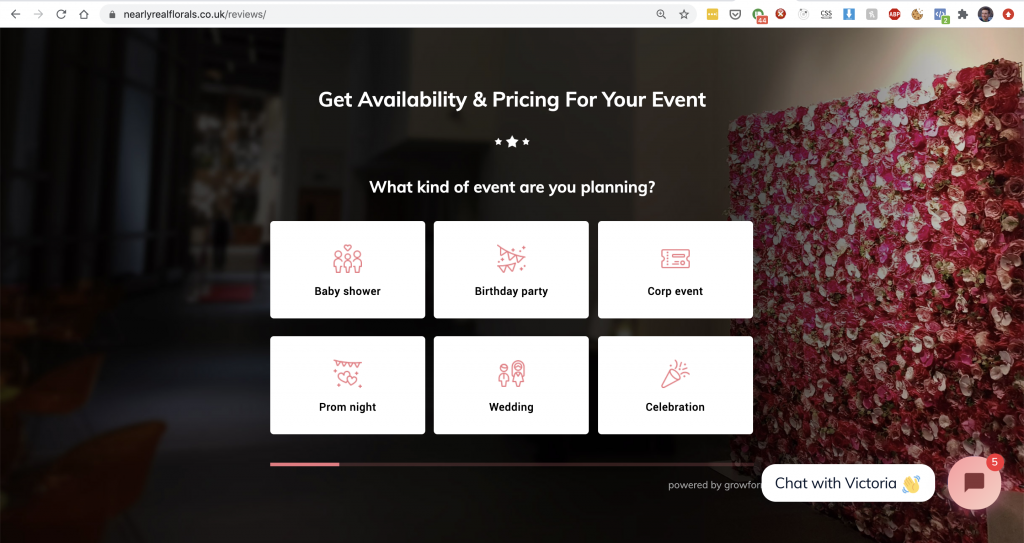
Direkt auf der Seite einbetten und Ihr Growform-Formular auf Ihrer Website eingebettet sehen:
1.) Bearbeiten Sie Ihr Formular und klicken Sie auf “Formular teilen” in der oberen Leiste.
2.) Wählen Sie “Growform mit einem HTML-Snippet auf meiner Website einbetten”.
3.) Kopieren Sie den Code und fügen Sie ihn in den HTML-Editor Ihrer Website ein.
2 – Einbetten mit Schaltfläche/Link

Vorteile
- Perfekt, wenn Ihre Besucher eine gezielte Aktion durchführen (z. B. “Angebot anfordern”) oder Sie möchten, dass sie Ihre Landing Page zuerst lesen.
- Erhalten Sie ein hoch konvertierendes Lead-Formular unter Beibehaltung des aktuellen Layouts/der Struktur Ihrer Website
Benachteiligungen
- Erfordert einige grundlegende HTML/JavasScript-Kenntnisse (fragen Sie einfach in unserem Live-Chat – wir können helfen!)
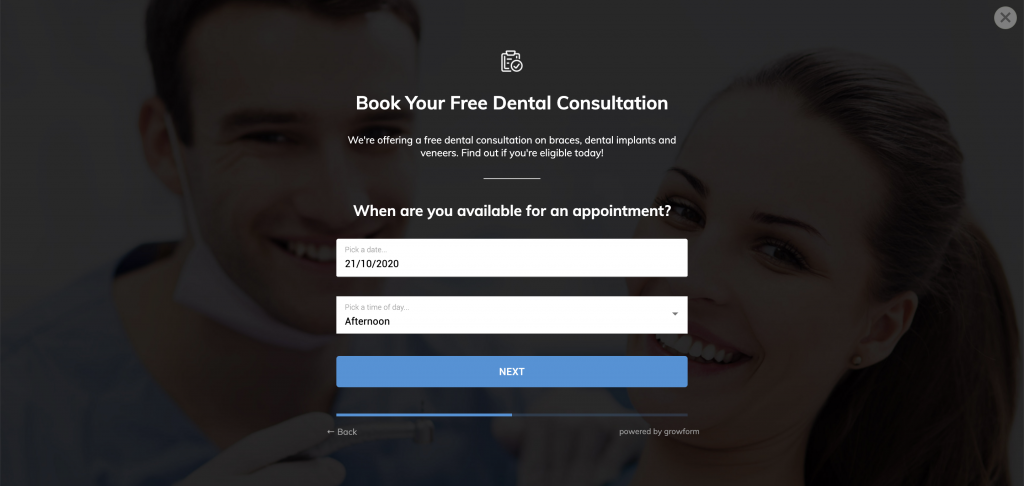
Um einen Button/Link einzubetten und ein Growform-Modal zu sehen, wenn ein Nutzer auf etwas auf Ihrer Seite klickt:
1.) Wählen Sie auf Ihrer Website das Element aus, das Sie für die Aktivierung des Growform-Modals verwenden möchten, und geben Sie ihm ein eindeutiges “id”-Attribut. Zum Beispiel: “myButton123”.
2.) Bearbeiten Sie Ihr Formular und klicken Sie auf “Formular teilen” in der oberen Leiste.
3.) Wählen Sie “Growform als Modal einbetten, wenn meine Nutzer auf eine Schaltfläche oder einen Link klicken”.
4.) Ersetzen Sie “myButton123” in unserem Code durch den Namen des von Ihnen gewählten “id”-Attributs
5.) Kopieren Sie den Code und fügen Sie ihn in den HTML-Editor Ihrer Website ein
3 – Link zum Formular [not recommended for most use cases]

Vorteile
- Der einfachste Weg, ein Formular einzurichten – verweisen Sie einfach auf die URL wie auf jeden anderen Link
- Nützlich für E-Mail- oder SMS-Kampagnen, bei denen der Benutzer nach dem Ausfüllen des Formulars nichts weiter tun muss
Benachteiligungen
- Für den allgemeinen Gebrauch wird empfohlen, eine der anderen Einbettungsmethoden zu verwenden, um eine nahtlose Benutzererfahrung zu gewährleisten.
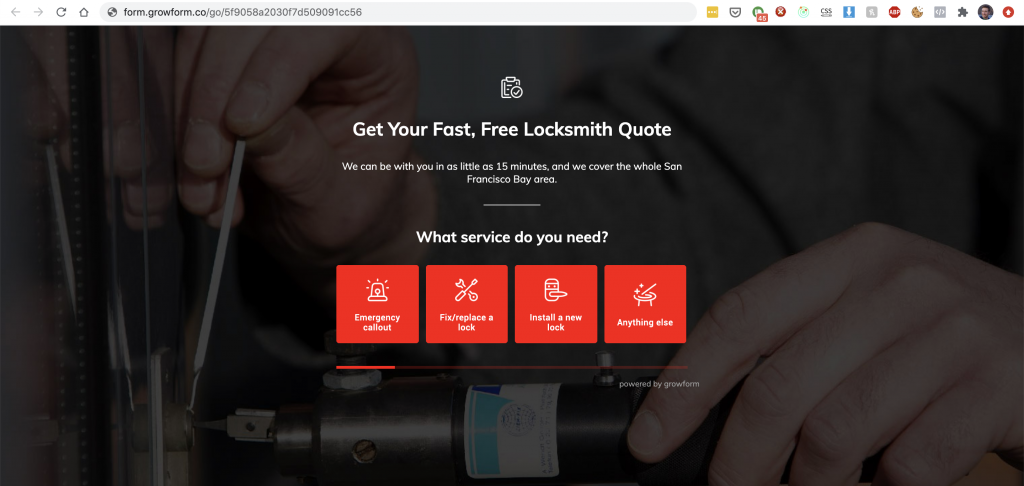
Zur Verknüpfung mit Ihrem Formular, so dass Sie den Growform-Link direkt mit Ihren Nutzern teilen können:
1.) Bearbeiten Sie Ihr Formular und klicken Sie auf “Formular teilen” in der oberen Leiste.
2.) Wählen Sie “Link zu growform aus einer E-Mail, einem Social Post oder einer Website”.
3.) Kopieren Sie den Link und senden Sie ihn an Ihre Empfänger
Recent Posts
- 6 wesentliche Best Practices für das Design von mobilen Formularen für höhere Konversionen
- Wir testen die besten B2B-Tools zur Lead-Generierung, um Ihre Kampagnen zu optimieren
- Typeform-Preise: Versteckte Kosten & eine bessere Alternative aufdecken
- Wie Sie das B2B-Lead-Scoring für schnellere Verkaufsabschlüsse optimieren
- Hier sind die besten Google Forms-Alternativen für eine effizientere Datenerfassung
