Die 14 besten konvertierenden Landing Pages & Tools für 2025
Update vom April 2023: Wir haben Landing Pages hinzugefügt, veraltete Links entfernt und eine detailliertere Analyse der am besten konvertierenden Landing Page-Beispiele hinzugefügt.
Sind Sie auf der Suche nach großartigen Beispielen für ein Landing Design, das Ihnen hilft, Ihre Zielgruppe zu erreichen und die Konversionsrate zu steigern? Nun, suchen Sie nicht weiter! Wir haben 14 herausragende Beispiele für Landing Pages, die im Jahr 2025 den Durchbruch schaffen, sorgfältig ausgesucht und analysiert.
Diese Beispiele zeichnen sich nicht nur durch ihr außergewöhnliches Design und ihre Benutzerfreundlichkeit aus, sondern werden auch durch bewährte Strategien unterstützt (siehe unten), die sie zu Konversionsmaschinen machen. Lesen Sie weiter, um die Geheimnisse hinter diesen Erfolgsgeschichten zu lüften und wertvolle Erkenntnisse zu gewinnen, die Ihnen helfen, Ihre eigene Landing Page zu verbessern!
Wir haben 14 Beispiele für Landing Pages mit der höchsten Konversionsrate aus verschiedenen Branchen und Marktsegmenten ausgewählt, so dass Sie problemlos Inspiration für Ihre nächste Kampagne finden werden.
Aber lassen Sie uns zunächst die Elemente analysieren, die eine gute Landing Page ausmachen können.
Inhaltsverzeichnis
Schlüsselelemente einer Landing Page mit der höchsten Konversionsrate
Landing Pages, die Besucher in Anmeldungen und Kunden umwandeln, haben viele verschiedene Formen – aber es gibt ein paar gemeinsame Themen, die ihnen zu einem durchgängigen Erfolg verhelfen.
Was also macht eine Landing Page effektiv?
Basierend auf unseren Untersuchungen sind hier die wichtigsten Zutaten, die zu einer hochkonvertierenden Landing Page beitragen:
- Sie soll Fragen beantworten und Probleme lösen. Dies können Sie erreichen, indem Sie den Nutzen Ihres Produkts erläutern, anstatt nur darüber zu schwärmen.
- Fesseln Sie die Besucher schnell mit einer aufmerksamkeitsstarken Überschrift, die genau erklärt, was Sie tun oder verkaufen.
- Verwenden Sie ein aufmerksamkeitsstarkes Bild von der Lösung, die Ihr Produkt oder Ihre Dienstleistung bietet.
- Wenn ein Besucher über Suchergebnisse oder eine Anzeige auf Ihre Landing Page gelangt, stellen Sie sicher, dass die Informationen auf der Seite ausreichend sind, damit er nicht an anderer Stelle auf Ihrer Website danach suchen muss.
- Eine klare und eindeutige CTA, die den Besuchern genau sagt, was sie bekommen, wenn sie darauf klicken.
- Fragen Sie nicht nach Informationen, die Sie nicht benötigen, und halten Sie Formulare möglichst kurz.
- Ein Angebot, dem man nur schwer oder besser noch gar nicht widerstehen kann (z. B. kostenlos, ohne Risiko, zeitlich begrenzt).
- Binden Sie soziale Beweise ein, um Ihre Behauptungen zu untermauern.
Die ideale Landung vermittelt ein klares Nutzenversprechen und ist für den Nutzer oder seinen Suchbegriff relevant. Das verringert die Angst oder das Zögern und verleiht ein Gefühl der Dringlichkeit.
Diese Grundsätze gelten unabhängig davon, ob Sie eine B2B-Landingpage, eine E-Commerce-Seite oder eine ganz andere Seite erstellen. Wir werden jedoch die am besten konvertierenden Beispiele für Landingpages zur Lead-Generierung aus verschiedenen Branchen hervorheben, damit Sie sie leicht nachvollziehen können.
Die 14 am höchsten konvertierenden Landing Page Beispiele
Obwohl es unmöglich ist, genau zu wissen, wie gut eine Landing Page konvertiert, haben wir diese Liste auf der Grundlage von bekannten Best Practices, sekundären Informationen und Interviews zusammengestellt – wenn sie es also in die Liste geschafft hat, wissen Sie, dass es sich um eine der am besten konvertierenden Landing Pages mit einem guten Landing Page Design handelt.
- Solo Herd
- ABtesting.ai
- Nearly Real Florals (Beispiel für eine Landing Page zur Leadgenerierung)
- Growth Sprints (Beispiel einer B2B-Landing Page)
- Kräuselnd
- SchiffBob
- Jaspis
- Omniscient Digital
- OpenPhone
- Kerbe
- Unglaublich
- Werbegeschenk
- Hauskoch
- MeowBox
1. ABtesting.ai
Sobald Sie auf der Landing Page von ABtesting.ai für Agenturen landen, wissen Sie, dass es sich um ein A/B-Testing-Tool handelt.
Zunächst einmal hat die Landing Page ein klares Nutzenversprechen, das die Funktionen (KI zur Erstellung von A/B-Tests) und den Hauptnutzen ihres Produkts (Optimierung der Konversionen auf den Landing Pages des Kunden) hervorhebt.
Das Layout ist übersichtlich (trotz der Verwendung heller Farben) – zu viele Bilder oder Anzeigen lenken die Besucher von dem ab, was wichtig ist: dem eigentlichen Inhalt. Testing.ai scheint dies zu wissen.
Die CTA-Schaltfläche schließlich – Start A/B Testing Free – ermutigt potenzielle Kunden, ihre E-Mail-Adresse einzugeben und sofort zu klicken. Wer würde nicht aufhorchen, wenn er das Machtwort “Free” liest?
Die potenziellen Kunden erhalten etwas kostenlos, und ABtesting.ai erhält ihre E-Mail-Adressen. Eine Win-Win-Situation!
Und wenn Sie nach unten scrollen, sehen Sie einige herausragende soziale Beweise und sogar Fallstudien, die Vertrauen schaffen und Ihnen versichern, dass ABtesting.ai ein zuverlässiges Unternehmen ist.
Weiter unten erklären sie ihren Interessenten Schritt für Schritt, wie es funktioniert, und zeigen die einzelnen Schritte mit Bildern.
Welche Verbesserungen könnten an der Landing Page vorgenommen werden?
- Unterscheidungsmerkmal – Auch wenn die Landing Page alles richtig macht, wäre es noch besser, wenn sie hervorheben könnte, was sie von ihren Mitbewerbern unterscheidet.
2. Nearly Real Florals (Beispiel für eine Landing Page zur Leadgenerierung)
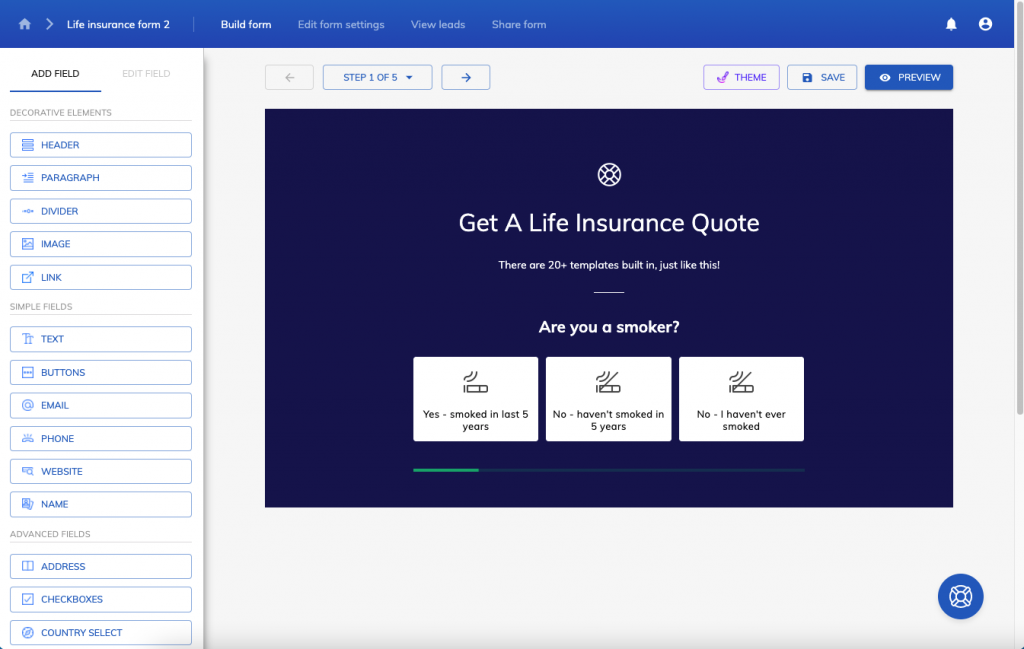
Nearly Real Florals ist eine E-Commerce-Website, die maßgeschneiderte, handgefertigte Kunstblumenarrangements verkauft. Die Landing Pages bieten ein mehrstufiges Bestellformular und eine schöne Farbpalette, die die Produkte ergänzt.
Die Verwendung großer, heller Bilder ihrer Produkte, um die Qualität und Schönheit ihrer Blumen hervorzuheben, ist ein weiterer Pluspunkt.
Und das Beste daran? Ihre mehrstufigen Formulare geben den Nutzern das Gefühl, dass sie nicht einmal ein Formular ausfüllen!
Immerhin konnte Nearly Real Florals durch die Einbindung eines mehrstufigen Bestellformulars in ihre Landing Pages die Konversionsrate um 87 % steigern.
Ein Grund, warum diese Technik so effektiv ist, liegt darin, dass sie für die Besucher weniger überwältigend ist. Es gibt ein psychologisches Phänomen namens “Entscheidungsmüdigkeit“, das besagt, dass Menschen, die mit zu vielen Wahlmöglichkeiten oder Entscheidungen konfrontiert werden, müde werden und es vermeiden, Entscheidungen zu treffen.
Durch die Aufteilung eines einzigen Formulars in mehrere Schritte verringert Nearly Real Florals die Anzahl der Entscheidungen, die die Kunden auf einmal treffen müssen, und reduziert so das Gefühl der Überforderung”.
Sehen Sie es in Aktion:
Möchten Sie ein mehrstufiges Formular wie dieses? Growform macht es Ihnen leicht – probieren Sie eine kostenlose 14 Tage kostenlos testen .
Wir haben das Formular in unserem Beitrag über Beispiele für mehrstufige Formulare ausführlicher behandelt.
Auch dies ist ein fantastisches Beispiel für eine Landing Page zur Lead-Generierung: Die Nutzer beginnen mit einer Frage (“Ich frage mich, wie viel das kostet”), füllen das Formular aus und werden bald zu einem Lead im CRM des Unternehmens.
Weitere Faktoren, die sie zu einer guten Landing Page machen, sind:
- Viel Leerraum, was sie einladender macht als konkurrierende Seiten mit überladenem Inhalt.
- Sie machen es kurz und bündig. Niemand will große Textbrocken lesen!
- Sie haben soziale Beweise eingebaut, um Vertrauen und Glaubwürdigkeit für ihre Marke aufzubauen.
Welche Verbesserungen könnten an der Landing Page vorgenommen werden?
Dies ist eine wunderschön gestaltete Seite. Das Bild ist groß, gestochen scharf und farbenfroh. Aber es gibt keine CTA-Schaltflächen, die Ihnen sagen, wie Sie das Produkt kaufen können. Es gibt keinen Hinweis darauf, dass es möglich ist, dieses Produkt zu kaufen, bis Sie zum unteren Ende der Seite scrollen.
3. Wachstumssprints (Beispiel B2B-Landingpage)
Auch wenn es sich hier eher um eine Homepage als um eine Landing Page handelt – die Homepage selbst bildet die gesamte Website. Und sie erfüllt alle Kriterien, die eine Landing Page mit hoher Konversionsrate ausmachen.
Es hat ein schönes, sauberes Layout, das wir sehr schätzen. Wir lieben es, wenn eine Landing Page nicht überladen oder überwältigend ist, sondern gerade genug Informationen enthält, um das Interesse der Besucher zu wecken, mehr zu erfahren.
Die Überschrift ist klar und prägnant und sagt Ihnen genau, was Growth Sprints tut: “Wir helfen SaaS-Unternehmen von 10 Mio. $ auf 100 Mio. $ ARR zu bringen”. Seriöse Zahlen und keine Lobeshymnen auf ihre Dienstleistungen.
Brendan Hufford, Growth Marketer bei ActiveCampaign und Gründer von Growth Sprints, sagt dazu,
“Was mir auf dieser Seite wirklich geholfen hat, war, die Verwirrung darüber zu beseitigen, was nach dem Ausfüllen des Formulars passiert. Fast NIEMAND macht das.”
Auch die Zwischenüberschrift ist großartig. Hier erfahren Sie noch mehr über:
- Was das Produkt leistet (SaaS Growth Sprint Framework)
- Für wen es gedacht ist (Saas-Unternehmen)
- Welchen Nutzen haben sie davon (höhere Einnahmen von Google)?
Die Seite konzentriert sich auf das Produkt und enthält gerade so viel Text, dass Sie wissen, was Sie wissen müssen, und dass Sie es haben wollen.
Und das Beste daran? Sie haben Grafiken verwendet, um den Fortschritt ihrer Kunden zu zeigen, anstatt sich mit Text aufzuhalten.
Eine weitere Besonderheit dieser Landing Page besteht darin, dass die Besucher beim Anklicken der CTA-Schaltfläche automatisch zum Kalender des Gründers weitergeleitet werden, was für beide Seiten Zeit spart.
Brendan fügt hinzu: “Ich habe festgestellt, dass eine Kalendereinbettung für meine Bedürfnisse das beste Formular ist, weil ich möchte, dass die Leute ihre Termine direkt in ihrem Kalender buchen. Es gibt keinen Grund, ein Formular auszufüllen, nur um ihnen den Kalenderlink zu schicken.”
Welche Verbesserungen könnten an der Landing Page vorgenommen werden?
Keine! Sie hat so ziemlich alles, was man sich von einer Landing Page wünschen kann: klare, leicht verständliche Abschnitte, in denen man erfährt, wer das Unternehmen ist und was es tut, eine Erklärung der Funktionsweise des Dienstes, Erfahrungsberichte von Menschen, die den Dienst in Anspruch genommen haben, und CTA-Schaltflächen, die Sie zum Handeln auffordern.
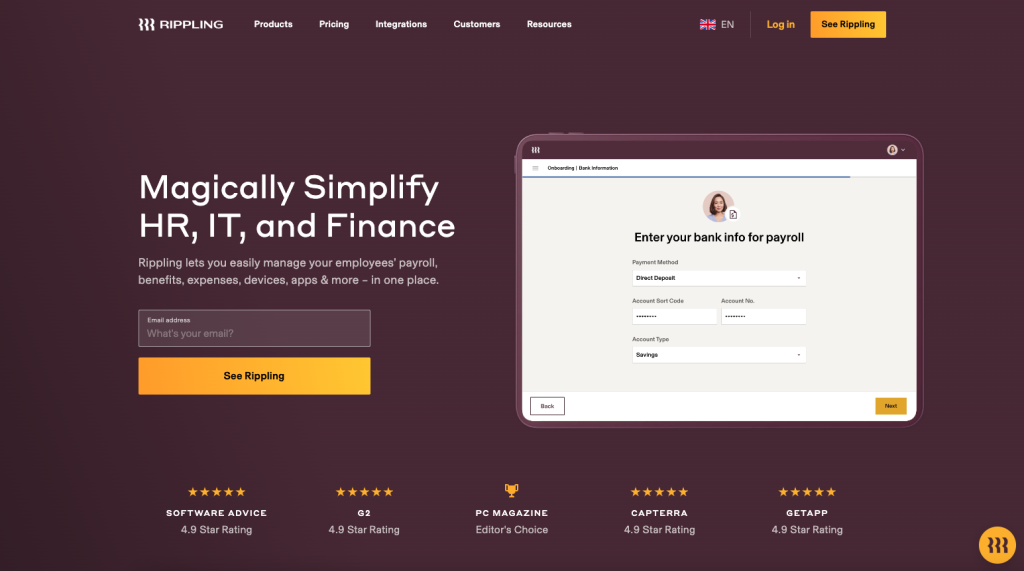
4. Kräuseln

Rippling punktet mit Klarheit und sozialer Kompetenz. Die Überschrift ist ein schönes Beispiel für das AIDA-Framework in Aktion: Dieses großartige Beispiel einer Landing Page erregt die Aufmerksamkeit des Benutzers mit der Überschrift “HR, IT und Finanzen auf magische Weise vereinfachen”, bevor das Interesse und der Wunsch nach mehr Informationen geweckt wird (“Mit Rippling können Sie die Gehaltsabrechnung, Sozialleistungen, Ausgaben, Geräte, Apps & mehr Ihrer Mitarbeiter einfach verwalten – an einem Ort”).
Daran besteht absolut kein Zweifel:
- Dieses Produkt löst unseren Schmerzpunkt
- Das Produkt ist sehr beliebt und wird von vielen anderen genutzt
- Was wir als nächstes tun können: Wir können mehr sehen, wenn wir unsere E-Mail-Adresse hinzufügen
Rippling ist großartig darin, das Produkt je nach Leser neu zu positionieren: Wenn Sie nach “Rippling für HR” suchen, werden Sie mit einer Landing Page begrüßt , die darauf abzielt, die Probleme der Personalabteilung zu lösen, während Sie bei der Suche nach “Rippling für die Gehaltsabrechnung” eine ganz neue Landing Page sehen, die sich damit befasst, wie das Produkt die Probleme der Gehaltsabrechnung löst.
Welche Verbesserungen könnten an den Landing Pages von Rippling vorgenommen werden?
Es gibt nur sehr wenig zu kritisieren, aber wenn wir schon pingelig sind: Die CTA “See Rippling” könnte man als etwas vage bezeichnen: Es ist für den Nutzer nicht klar, was als nächstes passiert. Wir werden zu einem Formular für die Buchung einer Demo weitergeleitet. Vielleicht ist Rippling schlauer, als wir es ihnen zutrauen, und weiß um den Trugschluss der versunkenen Kosten!
5. SchiffBob
Die Landing Page von ShipBob ist ein optischer Leckerbissen. Auf einem weißen Hintergrund bewegen sich vier kleine Lastwagen hin und her, die jeweils einen der führenden Spediteure repräsentieren, mit denen ShipBob zusammenarbeitet, um den Versand zu erleichtern.
Wir sind so begeistert von diesen hübschen 3D-Trucks, dass wir bereit sind, über das Fehlen einer CTA-Schaltfläche oder eines klaren Nutzenversprechens hinwegzusehen – zumindest für eine Weile.
Nichtsdestotrotz scheint es, dass Nick Cotter, Gründer von newfoundr, der Architekt dieses Zeitalters, erreicht hat, was er sich vorgenommen hat.
Nick schlägt vor: “Wir wollten eine Landing Page, die man mit anderen teilen kann, also fügten wir ein paar coole 3D-Lieferwagen hinzu, die die Leute begeistern würden – und das taten sie auch! Sie wurde auf mehreren hundert Websites und in mehreren Publikationen veröffentlicht, und auch nach zwei Jahren ist die Seite noch immer aktiv und wird häufig geteilt.
Welche Verbesserungen könnten an der Landing Page vorgenommen werden?
Ein klarer Aufruf zum Handeln (CTA) – Das Design ist minimalistisch, ausgefeilt und die Grafiken sind stark. Die Unterüberschrift auf der Seite ist für die Zielgruppe relevant und vermittelt das Motiv der Seite.
Aber obwohl diese Landing Page einige großartige Eigenschaften aufweist, gibt es einen großen Fehler, der sich auf die Konversionsrate auswirkt: das Fehlen einer klaren Aufforderung zum Handeln (CTA).
Auf der hier gezeigten Landing Page von ShipBob befindet sich die CTA am Ende der Seite. Das bedeutet, dass die Nutzer nach unten scrollen müssen, um dorthin zu gelangen.
6. Jaspis
Die Seite mit dem kostenlosen Testangebot von Jasper ist ein weiteres Beispiel für eine gut gemachte Landing Page. Sie hat ein einfaches, aber schönes Design, eine Menge sozialer Beweise und eine auffällige, leicht erkennbare Schaltfläche für die Aufforderung zum Handeln. Der fettgedruckte Text “Claim 10,000 Words Free” macht deutlich, was die Besucher erwarten können, wenn sie auf die CTA klicken.
Wenn das “Special Free Trial Offer” oben auf der Landing Page nicht ausreicht, um die Besucher zu verlocken, erledigen Social Proof und Bewertungen, die überall auf der Seite verteilt sind, den Rest der Arbeit.
Sogar die wortgewandte und prägnante Unterüberschrift verdoppelt sich durch den Zusatz “Bewertet mit 5/5 Sternen in über 3.000 Bewertungen”. Die Erwähnung von “3000+ Bewertungen” unterstreicht, dass Tausende von Menschen das Tool nutzen und für hilfreich halten, was bedeutet, dass es gut sein muss.
Und das Beste daran? Wenn Sie nach unten scrollen, können Sie ein Erklärvideo mit der Produktaktion sehen, was eine großartige Möglichkeit ist, um zu visualisieren, wie das Produkt tatsächlich funktioniert.
Weiter unten auf der Seite werden die Merkmale und Vorteile von Jasper in kurzen, prägnanten Absätzen und mit attraktiven Grafiken beschrieben. Mit der Verwendung von Gifs zur Veranschaulichung des Prozesses bleiben sie ihrem “Show, don’t tell”-Ansatz treu.
Auch auf der Landing Page wird ein starker sozialer Beweis in Form von Erfahrungsberichten tatsächlicher Kunden in Verbindung mit ihrem Foto und dem Unternehmen verwendet.
Auf der Landing Page wird auch gleich nach den Testimonials dargelegt, für wen das Produkt geeignet ist – genau das, was die Interessenten wissen wollen. Ein weiterer Punkt für Jasper!
Ein letzter Abschnitt quantifiziert die Vorteile mit Aussagen wie “Inhalte 5x schneller veröffentlichen” und “10.000 Wörter kostenlos testen”.
Welche Verbesserungen könnten an der Landing Page vorgenommen werden?
Nichts! Die Mitarbeiter von Jasper wissen ein oder zwei Dinge über Landing Pages, und das können Sie hier sehen.
Die gesamte Landing Page ist übersichtlich und harmonisch gestaltet – jedes Detail ist durchdacht und so platziert, dass es die so wichtige Konversion fördert – vom Social Proof über die CTA-Buttons bis hin zum FAQ-Bereich und dem Nutzenversprechen.
7. Allwissend Digital
Die Serviceseite von Omniscient Digital enthält viele Elemente, die eine gute Landing Page ausmachen.
Zum einen hat Omniscient Digital eine interessante Art, viele Informationen auf einer Seite zu präsentieren, indem es den Text so aufteilt, dass er leicht zu überfliegen ist. Die Verwendung von Zwischenüberschriften, überfliegbaren Punkten und Icons schafft ein sehr angenehmes Leseerlebnis für die Besucher.
Sie enthält auch eine inspirierende Überschrift, die erklärt, was sie tun, und dennoch Ihr Interesse weckt. Die Seite beschreibt dann die wichtigsten Vorteile der Beauftragung von Omniscient Digital für Ihr Content Marketing.
Aber sie tun es geschickt, indem sie Fragen stellen, die mit Ihrer FOMO (Angst, etwas zu verpassen) spielen, wie z. B. “Sie wissen, dass Inhalte und SEO wichtig sind, aber Sie waren nicht in der Lage, es richtig zu machen”.
Dann sprechen sie über ihren Ansatz, gefolgt von einer Fallstudie, die beweist, dass ihr Ansatz in der Wirtschaft Wunder wirkt. Am Ende der Seite gibt es sogar Video-Testimonials.
Und 42 % der Befragten sind der Meinung, dass Testimonial-Videos wirksam sind, weil sie eine echte Person zeigen, die ihre Geschichte erzählt, so dass Video-Testimonials ein solider Beweis für ihre Behauptungen sind. Die Einbeziehung von Video-Testimonials ist also ein weiterer Pluspunkt für Omniscient Digital.
Sie platzieren eine abschließende CTA gegen Ende der Seite.
Hier erwähnen sie, dass ihr Full-Service-Engagement bei $8000 beginnt, was ihnen helfen wird, nur qualifizierte Leads zu bekommen – potenzielle Kunden, die wirklich an ihrem Produkt interessiert sind. Und sie locken potenzielle Kunden mit dem Angebot eines kostenlosen Strategiegesprächs, das Menschen, die noch unschlüssig über ihre Dienstleistungen sind, einen Anstoß gibt.
Welche Verbesserungen könnten an der Landing Page vorgenommen werden?
Die fragliche Landing Page folgt zwar vielen Praktiken, die eine bemerkenswerte Landing Page ausmachen, aber es fehlt etwas, das Landing Pages auszeichnet: ein Heldenbild und eine klare CTA am Anfang der Seite.
8. OpenPhone
Sobald Sie auf der Landing Page von OpenPhone landen, werden Sie denken, dass es nichts Besonderes ist – abgesehen von der “Try for Free” CTA.
Sie behaupten, sie seien die “beste Telefonanlage für kleine Unternehmen”, und wir denken: “Ja, natürlich, Patricia!”
Aber nicht so schnell. Wenn Sie nach unten scrollen, werden Sie erkennen, warum die Seite es in unsere Liste geschafft hat. Erstens zeigen sie schnell – und nicht nur erklären – was sie zum besten Telefonsystem für kleine Unternehmen macht.
Da ihr größtes Alleinstellungsmerkmal die Benutzerfreundlichkeit und eine intuitive Benutzeroberfläche ist, gibt es nichts Besseres, als sie in Aktion zu zeigen. Dies ist notwendig, da es nicht so ist, dass die Benutzer ein VOIP-System in den Händen halten können, während sie sich für ein System entscheiden.
Sie geben Ihnen nicht nur einen vollständigen Überblick über ihr Produkt, sondern heben auch die kleinen Unternehmen hervor, die ihre Dienste bereits nutzen. Darüber hinaus verweisen sie auf die Benutzerfreundlichkeit des OpenPhone und den hervorragenden Kundenservice.
Sie heben auch kurz ihre Vorteile hervor, ohne zu viel zu plappern, und bleiben ihrer Methode “zeigen, nicht nur erzählen” treu. Dies ist ein effektiver Weg, um die Vorteile der Nutzung des Dienstes schnell zu vermitteln und gleichzeitig einen Hype zu erzeugen.
Welche Verbesserungen könnten an der Landing Page vorgenommen werden?
Eine klare Überschrift – Bevor Sie sich mit den Einzelheiten Ihrer Dienstleistung befassen, sollten Sie den Besuchern genügend Informationen geben, um ihren Appetit zu wecken. Auf der Landing Page von OpenPhone fehlt eine Überschrift, aus der klar hervorgeht, was der Dienst leistet und warum er dem Leser nützt. Auch die begleitende Schlagzeile leistet keine gute Arbeit.
Daher ist es schwierig herauszufinden, wie sich das OpenPhone von anderen ähnlichen Diensten auf dem Markt unterscheidet, bis man nach unten scrollt.
9. Kerbe
Notch, die erste Versicherung für Instagram-Konten, hat eine der besten Landing Pages, die wir je gesehen haben. Die Farben sind leuchtend, die Bilder faszinierend, die CTA-Schaltflächen sorgfältig positioniert und die Icons einzigartig und äußerst effektiv.
Die Seite spart auch nicht an Informationen. Die Überschrift und die begleitende Schlagzeile – die beide vermitteln, worum es bei dem Produkt geht, welche Vorteile es bietet und was es von anderen unterscheidet – sind klar und verlockend.
Die Erfahrungsberichte von Nutzern, die ihre Instagram-Hack-Geschichten teilen und sich bei Notch für die Wiederherstellung ihres Kontos bedanken, lassen die App vertrauenswürdig und nützlich erscheinen. Sie schüren zunächst Ängste und nehmen dem Nutzer dann auf geschickte Weise die Sorgen, die er um sein Instagram-Konto hat.
Bei jedem Schritt teilt Notch die Vorteile der App mit und wendet sich direkt an seine potenziellen Nutzer – Instagram-Influencer, Kreative und Unternehmen.
Sie verfügen auch über einen FAQ-Bereich, der wie ein Sahnehäubchen auf dem Rest der Seite wirkt und den Besuchern hilft, alle Bedenken zu zerstreuen, bevor sie auf die CTA-Schaltfläche klicken.
Welche Verbesserungen könnten an der Landing Page vorgenommen werden?
Nichts! Diese Landing Page ist ein großartiges Beispiel dafür, wie ein effektives Design Ästhetik, Information und sozialen Beweis kombiniert, um Interessenten in Käufer zu verwandeln.
10. Erstaunlich
Diese Landing Page von Effin Amazing, einer Analyse- und Wachstumsagentur, ist kurz und bündig und bietet viel Leerraum. Es bittet um eine E-Mail-Adresse als Gegenleistung für einen kostenlosen Leitfaden zur App-Store-Optimierung, und es wird noch besser durch eine CTA (“Holen Sie sich den Leitfaden”), die vorne und in der Mitte steht.
Es gibt nur eine einfache Beschreibung, ein Bild und ein Opt-in-Formular mit nur zwei Feldern – ganz ohne Aufwand. Die Überschrift und die begleitende Zwischenüberschrift vermitteln ebenfalls, worum es in dem Leitfaden geht.
Welche Verbesserungen könnten an der Landing Page vorgenommen werden?
- Testimonials: Auf der Landing Page fehlen Testimonials von Dritten, die dazu beitragen könnten, neue Kunden von der Qualität des Leitfadens zu überzeugen.
- Nicht fesselnd genug: Die Landing Page ist nicht verlockend genug. Es lockt die Besucher nicht mit Vorteilen, damit sie ihre Informationen im Austausch für den Leitfaden weitergeben.
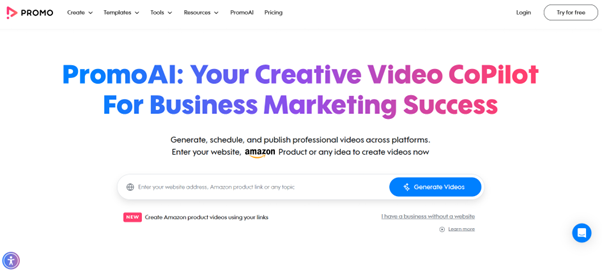
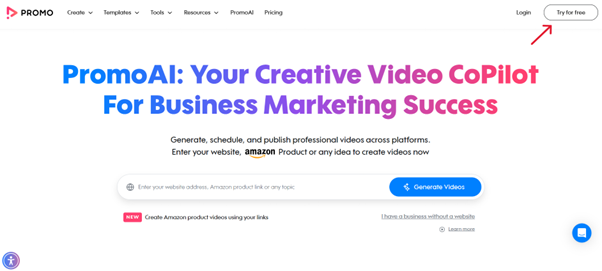
11. Werbegeschenk

Die Landing Page von Promo stellt die Plattform zur Erstellung von Videos mit klaren Botschaften und einem lebendigen, benutzerfreundlichen Design vor. Die Überschrift vermittelt sofort den Wert: “Ihr kreativer Video-CoPilot für den Erfolg im Geschäftsmarketing”. Darunter zeigt ein Erklärvideo die Möglichkeiten der Plattform und richtet sich an Benutzer, die visuelles Lernen bevorzugen:

Das Layout ist übersichtlich und leitet die Besucher zu handlungsfähigen Schritten. Ein fettgedruckter CTA – “Kostenlos ausprobieren” – unterstreicht das risikofreie Wertversprechen.

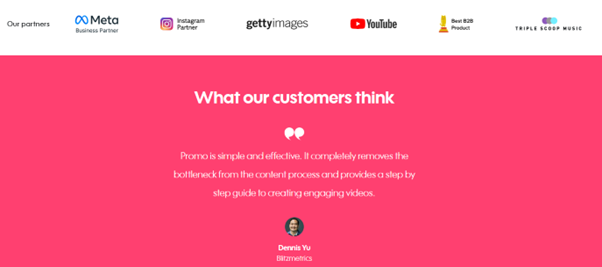
Testimonials von namhaften Kunden, mit Partnern wie Instagram und YouTube, liefern überzeugende soziale Beweise.

Promo zeichnet sich dadurch aus, dass es direkt auf die Probleme der Benutzer eingeht, wie z. B. Zeit- und Budgetprobleme, und zwar mit Funktionen, die eine schnelle und kostengünstige Videoproduktion ermöglichen. Durch die Einbettung eines Lead-Capture-Formulars unterhalb des Falzes optimiert die Seite die Konversionen, ohne die Benutzer zu überfordern.
Diese strategische Mischung aus Design, Funktionalität und vertrauensbildenden Elementen sorgt für maximales Engagement.
12. Hauskoch

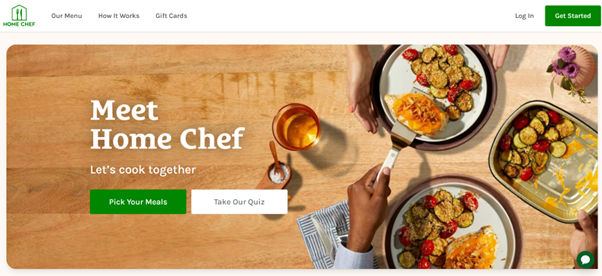
Die Landing Page von Home Chef besticht durch ein visuelles Design und den einprägsamen Satz “Let’s cook together”. Die Seite öffnet sich mit appetitanregenden Bildern von Fertiggerichten, die sofort die Attraktivität des Produkts verdeutlichen.
Eine gut platzierte Überschrift betont die Einfachheit und Bequemlichkeit und spricht häufige Probleme der Nutzer an, wie z. B. Zeitmangel und die Vielfalt der Mahlzeiten. Die CTA – “Get Started” – ist prominent und handlungsorientiert und regt zur sofortigen Anmeldung an.
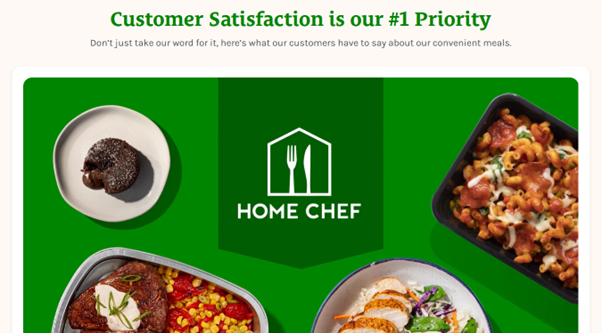
Social Proof ist nahtlos integriert, mit Nutzerbewertungen und Vertrauenssignalen wie “Kundenzufriedenheit ist unsere Priorität Nr. 1”:

Die Landing Page von Home Chef bietet anpassbare Mahlzeitenpläne und Rabatte und schafft so einen dringenden Bedarf, während sie gleichzeitig Flexibilität zeigt, um unterschiedliche Zielgruppen anzusprechen.
13. MeowBox

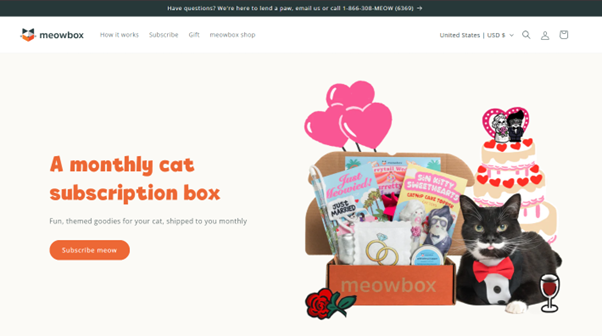
Die Landing Page von MeowBox zeichnet sich dadurch aus, dass sie eine emotionale Verbindung zu ihrer Zielgruppe – den Katzenliebhabern – herstellt. Die Überschrift “Eine monatliche Abo-Box für Katzen” vermittelt sofort einen Mehrwert und weckt die Neugierde. Helle und animierte Bilder einer Katze, die die Produkte von MeowBox genießt, ziehen die Nutzer in ihren Bann.
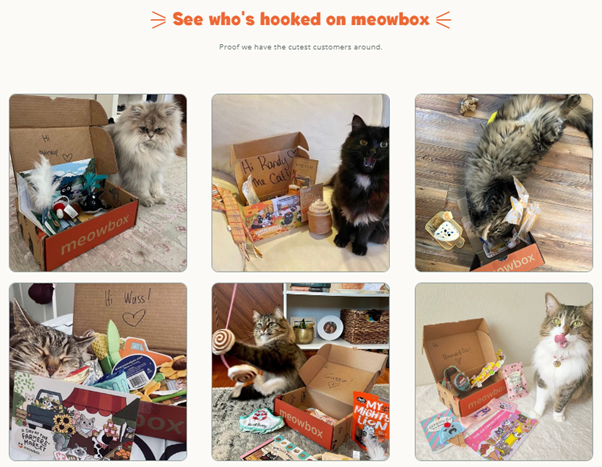
Die Seite hebt Alleinstellungsmerkmale hervor, wie z. B. individuell gestaltbare Boxen und umweltfreundliche Materialien, die MeowBox von der Konkurrenz abheben. Testimonials und Fotos von zufriedenen Kunden sorgen für Glaubwürdigkeit und Sympathie.

Der CTA, “Abonnieren Sie Meow”, ist auf der Landing Page prominent platziert. Diese Mischung aus Personalisierung und Vertrauensbildung macht MeowBox unwiderstehlich für sein Publikum.
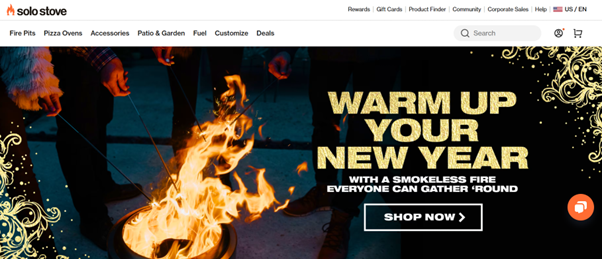
14. Solo Herd

Die Landing Page von Solo Stove besticht durch lebendiges Bildmaterial, das die eleganten, tragbaren Feuerstellen in Aktion zeigt. Die Überschrift “Warm Up Your New Year” (Wärmen Sie Ihr neues Jahr auf) spricht einen häufigen Schmerzpunkt an und hebt gleichzeitig das einzigartige Nutzenversprechen hervor.
Klare, vorteilhafte Abschnitte betonen Haltbarkeit, Umweltfreundlichkeit und Benutzerfreundlichkeit. Ein Werbeangebot – “Feuern Sie eine Geschenkkarte ab” – wird an prominenter Stelle angezeigt, um Dringlichkeit zu erzeugen.

Der soziale Beweis wird durch Kundenrezensionen und Fotos von Solo Stove in verschiedenen Outdoor-Umgebungen verstärkt.
Die prominente CTA, “JETZT EINKAUFEN”, ermutigt zum sofortigen Handeln und macht die Seite sowohl inspirierend als auch konversionsorientiert für Outdoor-Fans.
Sie sind dran, Ihre Landing Page besser zu konvertieren!
Da haben Sie es also: zehn tolle Beispiele für Landing Pages, die im Jahr 2023 konvertieren. Wenn Sie sich einen Platz auf dieser Liste sichern wollen, stellen Sie sicher, dass Ihre Landing Page den Prinzipien oben in diesem Beitrag folgt – und nutzen Sie vielleicht einige dieser Beispiele als Inspiration.
Eine der schnellsten und einfachsten Möglichkeiten, die Konversionsrate Ihrer Landing Page zu verbessern, ist das Hinzufügen eines mehrstufigen Formulars:

Growform ist ein Online-Formularersteller, der speziell dafür entwickelt wurde, die Konversionsraten zu erhöhen und mehr Leads zu generieren. Es wird mit mehr als 20 Best-Practice-Vorlagen geliefert, und die schönen Formulare können fast überall eingebettet werden.
Steigern Sie die Konversionsrate Ihrer Landing Page noch heute – Melden Sie sich für einen 14-tägigen kostenlosen Test an .
Recent Posts
- Unsere Top-Entscheidungen für Immobilien-Lead-Generierungsunternehmen, um Ihr Geschäft anzukurbeln
- Wie Sie Conversions über Conversion API (CAPI) an Facebook/Meta senden
- Top 9 Lead Distribution Software zur Maximierung von Vertriebseffizienz und Konversion
- Unsere ultimative 7-stufige Checkliste zur Lead-Qualifizierung für Ihren Verkaufserfolg
- Wir teilen unsere Top-Strategien, die Ihnen helfen, mehr Leads im Bereich Webdesign zu generieren
