16 beste Beispiele für mehrstufige Formulare und warum sie funktionieren (2024)
Inhaltsverzeichnis
Hilfreiche Zusammenfassung
- Überblick: Wir besprechen die Entwürfe für verschiedene mehrstufige Formulare und zeigen auf, was sie gut machen (und was wir möglicherweise verbessern könnten).
- Warum Sie unsvertrauen können: Growform verfügt über jahrelange Erfahrung im Entwerfen, Testen und Optimieren von mehrstufigen Formularen. Unsere Erkenntnisse beruhen auf realen Daten und umfassender Forschung.
- Warum das wichtig ist: Gut gestaltete mehrstufige Formulare können das Benutzererlebnis erheblich verbessern und die Ausfüllraten erhöhen, da sie sicherstellen, dass die Benutzer alle erforderlichen Informationen angeben.
- Aktionspunkte: Testen Sie verschiedene mehrstufige Formulare, um festzustellen, welcher Ansatz für Ihre Zielgruppe am besten geeignet ist.
- Weitere Recherchen: Weitere Ratschläge und Tipps zur Generierung von Leads durch effektive mehrstufige Formulare finden Sie im Growform-Blog.
Suchen Sie nach Inspiration für ein mehrstufiges Formular?
Die Stärke von mehrstufigen Formularen ist kein Geheimnis – ein gutes mehrstufiges Formular kann Ihre Konversionsrate auf Anhieb um über 100% steigern.
Und laut Klientboost, einer führenden Agentur für Conversion-Rate-Optimierung (CRO), ist dies eines der wirkungsvollsten CRO-Experimente, die Sie jetzt durchführen können.
Außerdem können Sie mit mehrstufigen Formularen mehr Fragen stellen, ohne dass Ihre Benutzer sich langweilen – so können Sie detailliertere, qualifizierte Leads sammeln.
Aber woher wissen Sie, wie ein gutes mehrstufiges Formular aussieht?
Wir haben Jahre damit verbracht, diese Formulare zu erstellen und zu studieren, und haben unsere 16 besten Beispiele für mehrstufige Formulare aus dem Internet zusammengestellt.
Es besteht kein Zweifel: Diese mehrstufigen Formulare konvertieren wie verrückt.
Verwandt: Wie man ein mehrstufiges Growform-Formular zu Leadpages hinzufügt
Warum sollten Sie uns zuhören?
Wir von Growform haben uns auf die Optimierung des Formulardesigns für eine bessere Lead-Generierung spezialisiert. Unsere Plattform genießt das Vertrauen der besten Fachleute der Branche und hat zahlreiche Auszeichnungen für ihre Effektivität erhalten.
Hier ist, was einige unserer Benutzer zu sagen haben:
- “…wir sprechen hier von Konversionsraten, die sich sogar verdoppeln oder verdreifachen…” – BeMarketable
- “…erhöhte die Anzahl der Leads um 32%…” – Stax Payments
- “…hat die Konversionsrate fast verdoppelt…” – Real Florals
Tauchen wir also ein!
16 Beispiele für hochkonvertierende mehrstufige Formulare
16 – “Einen Job ausschreiben?”, von Khoros
Dieses Formular von Khoros schafft es nur knapp auf die Liste, aber wir wollten ein paar schöne UX-Elemente hervorheben, die uns gefallen haben:

Das hat uns gefallen:
- Es gibt einen klaren Sinn für die Progression zwischen den Schritten
- Die Schritte werden mit fortschreitender Form immer länger (da der Irrtum der versunkenen Kosten zum Tragen kommt)
Was wir testen würden:
- Die Frage nach der E-Mail-Adresse beim ersten Schritt ist eine ziemlich große Gefahr und könnte einige Besucher abschrecken. Stattdessen würden wir versuchen, die E-Mail-Adresse an letzter Stelle anzugeben und Besucher, die den ersten Schritt nicht abschließen, erneut anzusprechen.
- Das Formular vermittelt nur wenig Wert: “Sind Sie bereit für eine Demo?” ist eine wenig überzeugende Überschrift.
Dies ist nicht nur ein gutes Beispiel für ein mehrstufiges Formular, sondern auch ein gutes Beispiel für produktgesteuertes Onboarding.
15 – “Wollen Sie mehr SEO-Traffic?”, von Neil Patel
Es ist keine Überraschung, dass Neil Patel es auf die Liste geschafft hat – er ist seit Jahren ein Marketing-Kraftpaket und lässt keine einzige Besucher- oder Konversionsmöglichkeit ungenutzt verstreichen!
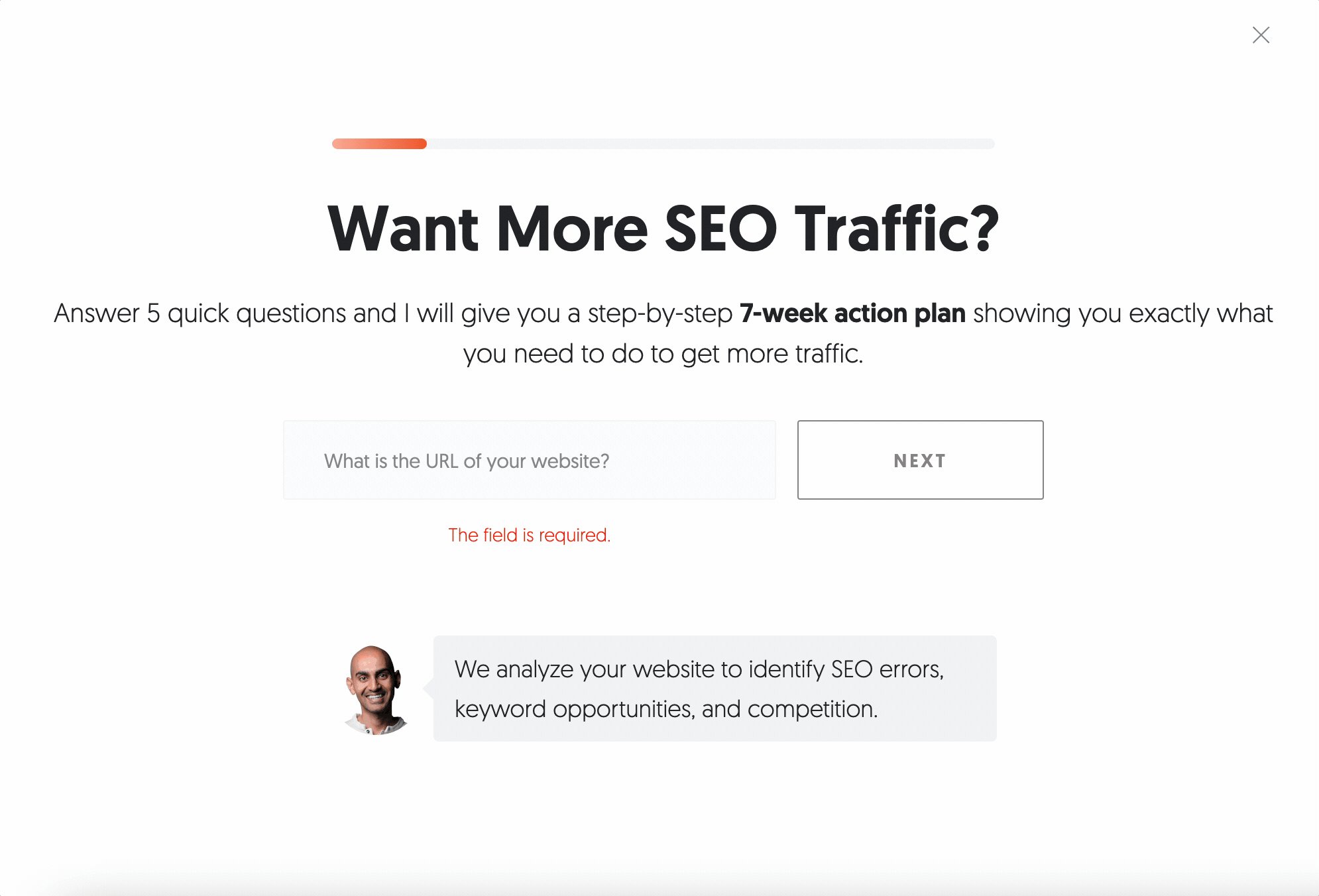
Neil und sein Team geben uns einen guten Grund, das mehrstufige Formular auszufüllen: einen 7-wöchigen SEO-Aktionsplan, der direkt in unseren Posteingang geliefert wird.
Die erste Information, nach der wir gefragt werden, ist unsere Website – eine nette, unaufdringliche “Frage”, da sie für die Erstellung des kostenlosen Berichts benötigt wird.
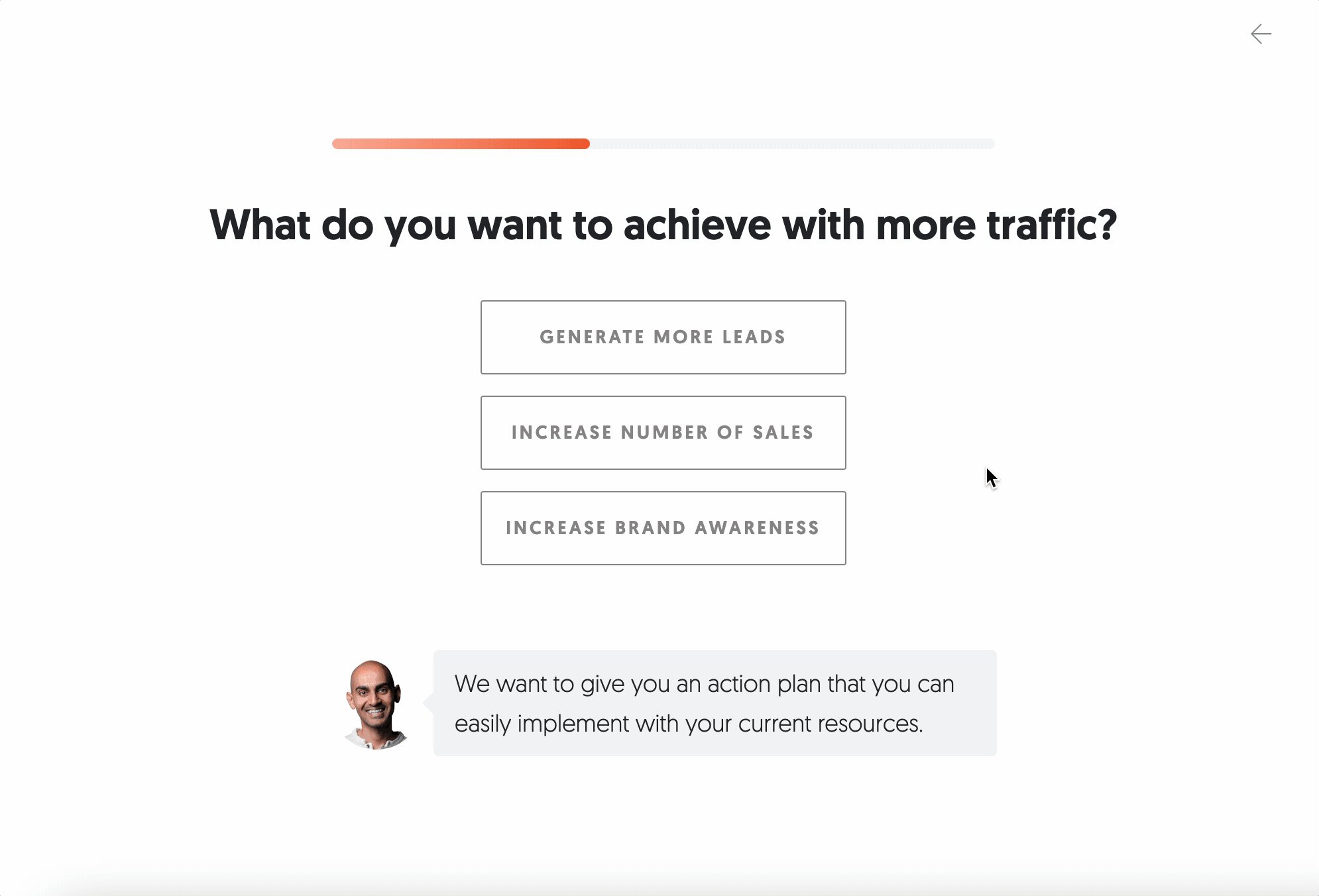
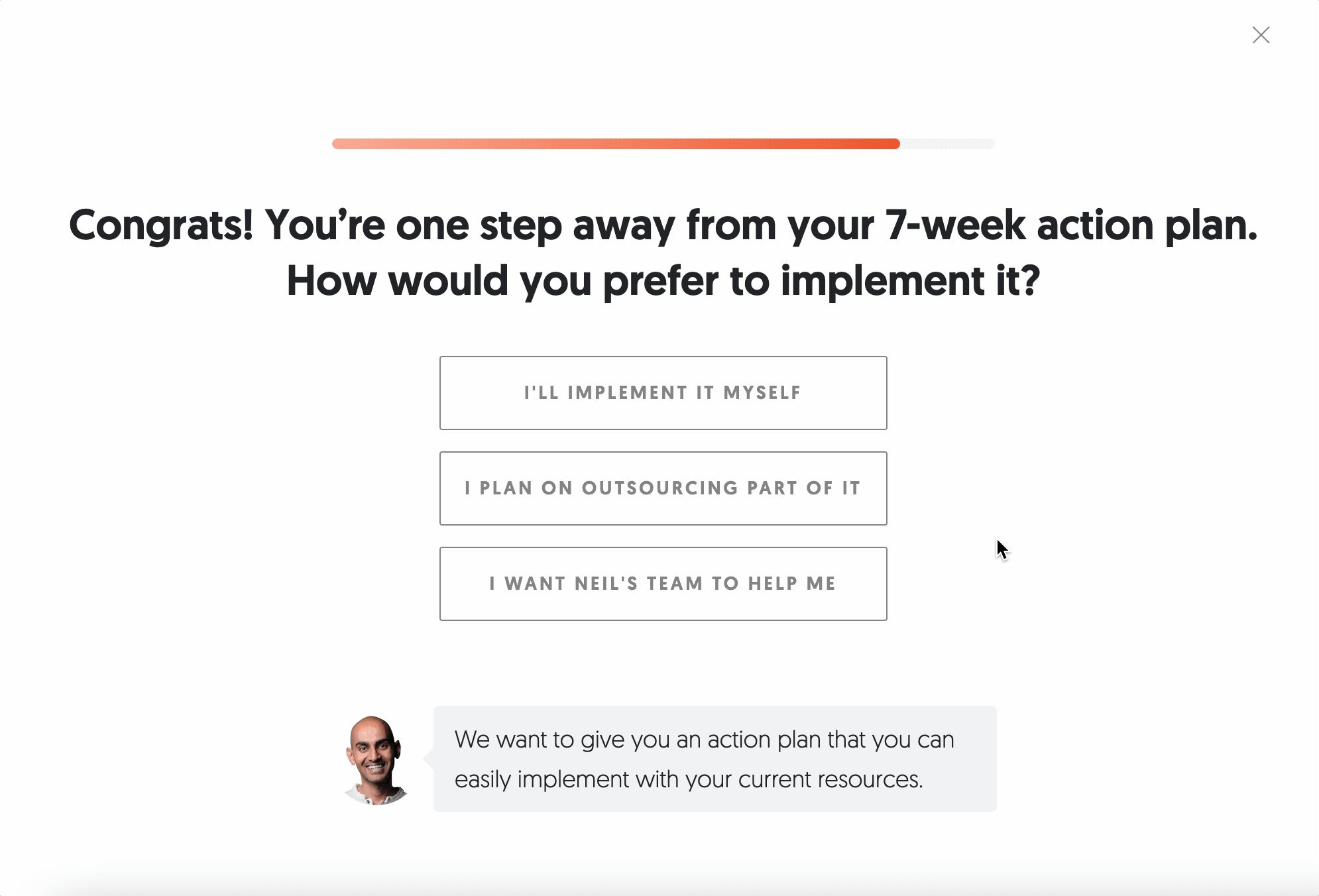
Beachten Sie, dass in dem Formular häufig nach den Vorteilen gefragt wird, die wir zu erhalten hoffen, und dass die Erhebung von Informationen immer begründet wird:

Das hat uns gefallen:
- Supersauberes Design
- Großartige Rechtfertigung für die Datenerfassung
- Die Fragen beruhigen den Nutzer und liefern nützliche Informationen über Budget und Qualifikation.
Was wir testen würden:
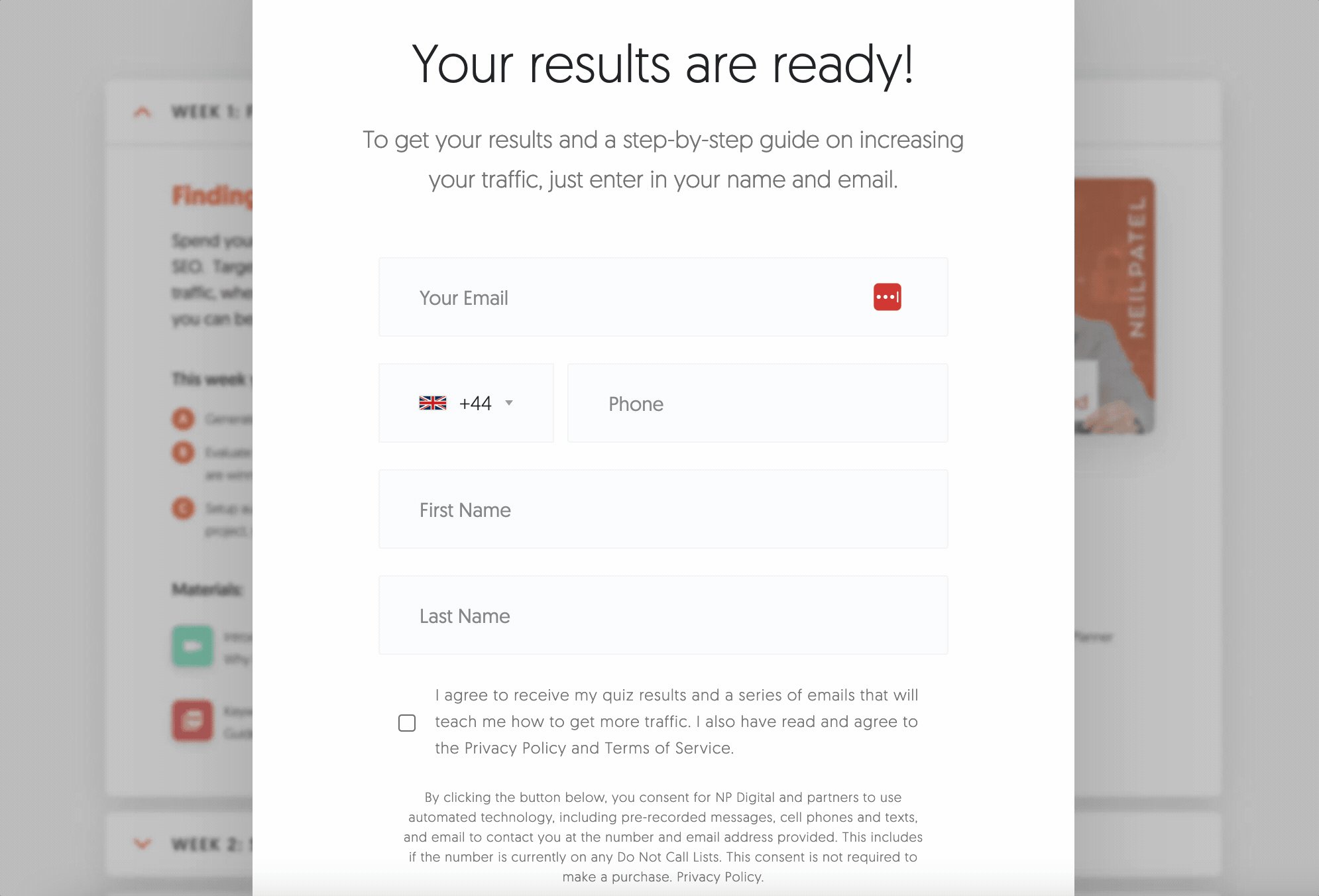
- Nach einer Telefonnummer zu fragen, ist ein bisschen frech, aber wir wetten, dass dies getestet wurde!
Möchten Sie ein solches Formular erstellen? Growform macht es Ihnen leicht – probieren Sie eine kostenlose 14 Tage kostenlos testen .
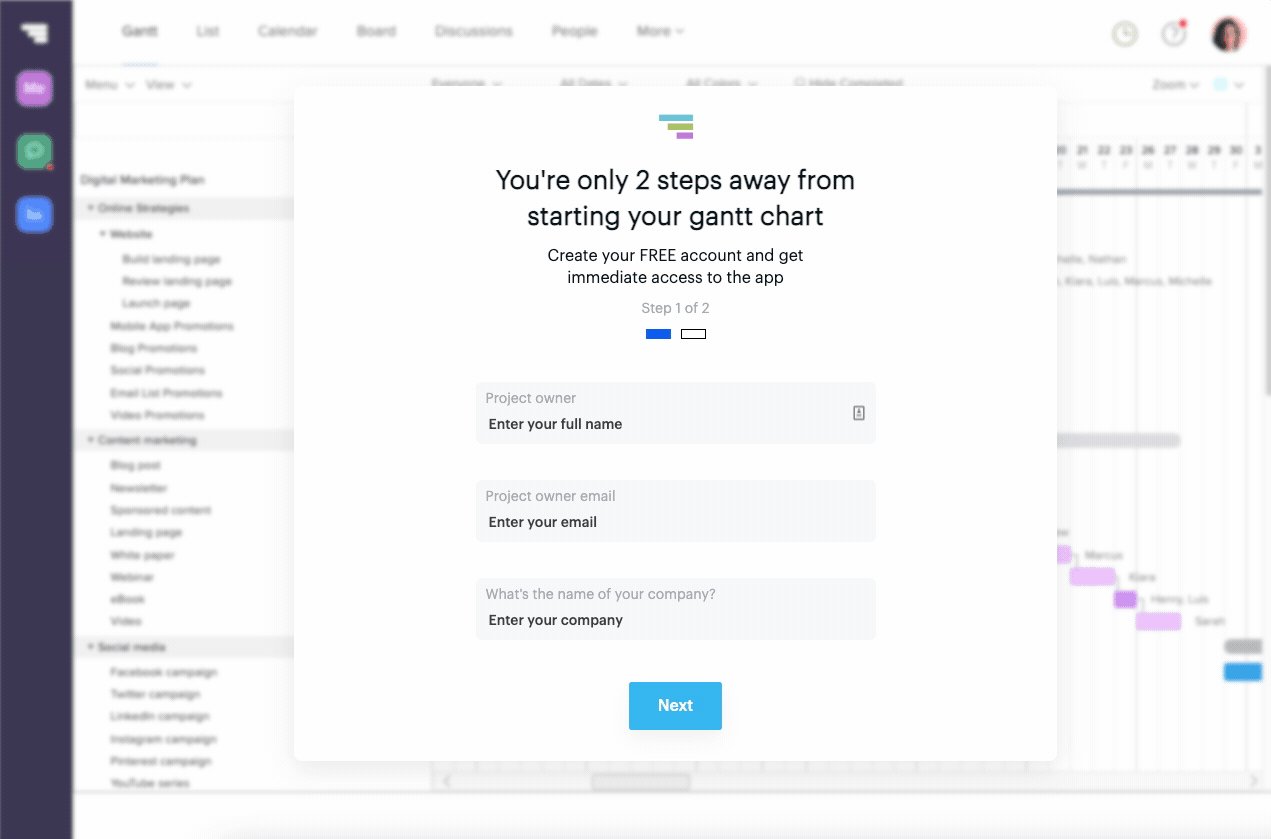
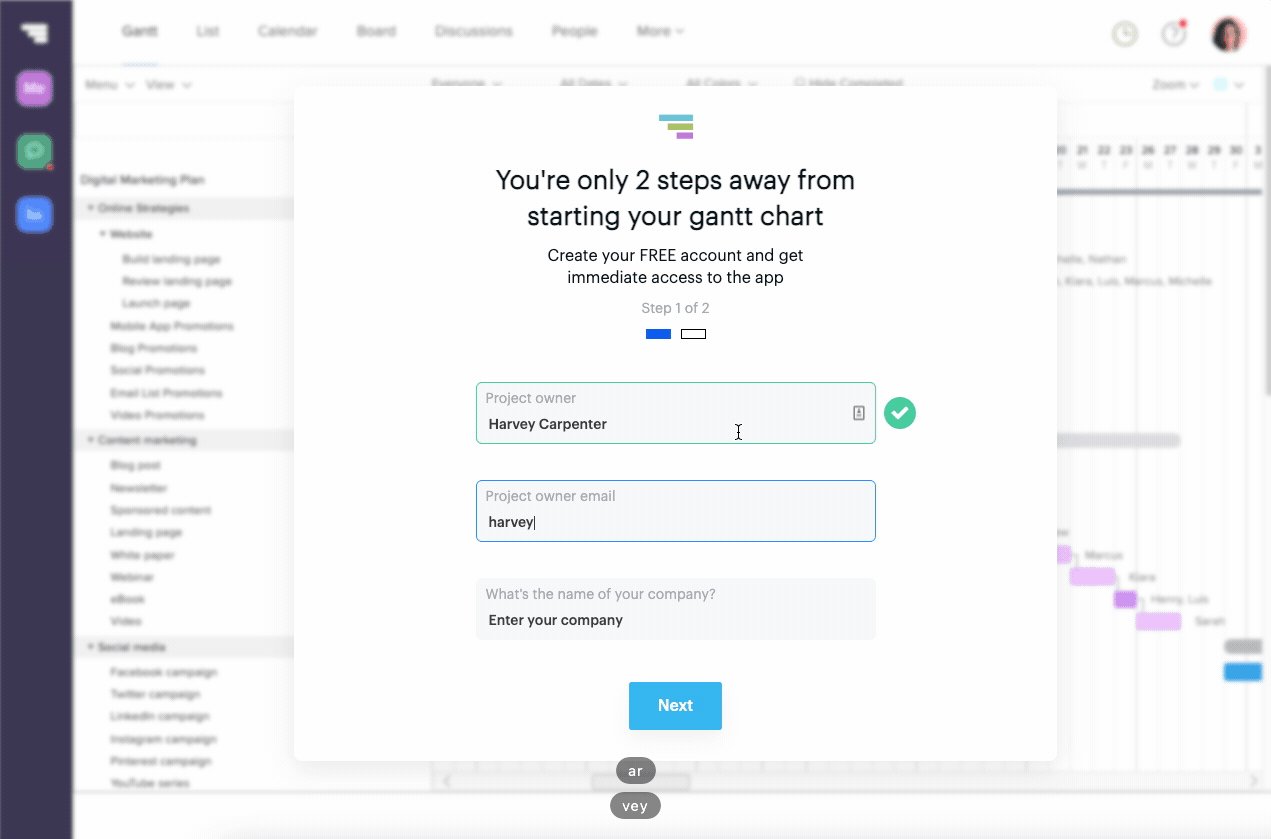
14 – “2 Schritte entfernt”, von TeamGantt
Dieses Formular wirkt nicht wie ein eigenständiges Anmeldeformular, sondern wie ein Teil des Produkts. Der verschwommene Hintergrund macht deutlich, dass nur noch eine Sache zwischen Ihnen und Ihrem neuen Gannt-Diagramm steht – und das müssen Sie jetzt tun.
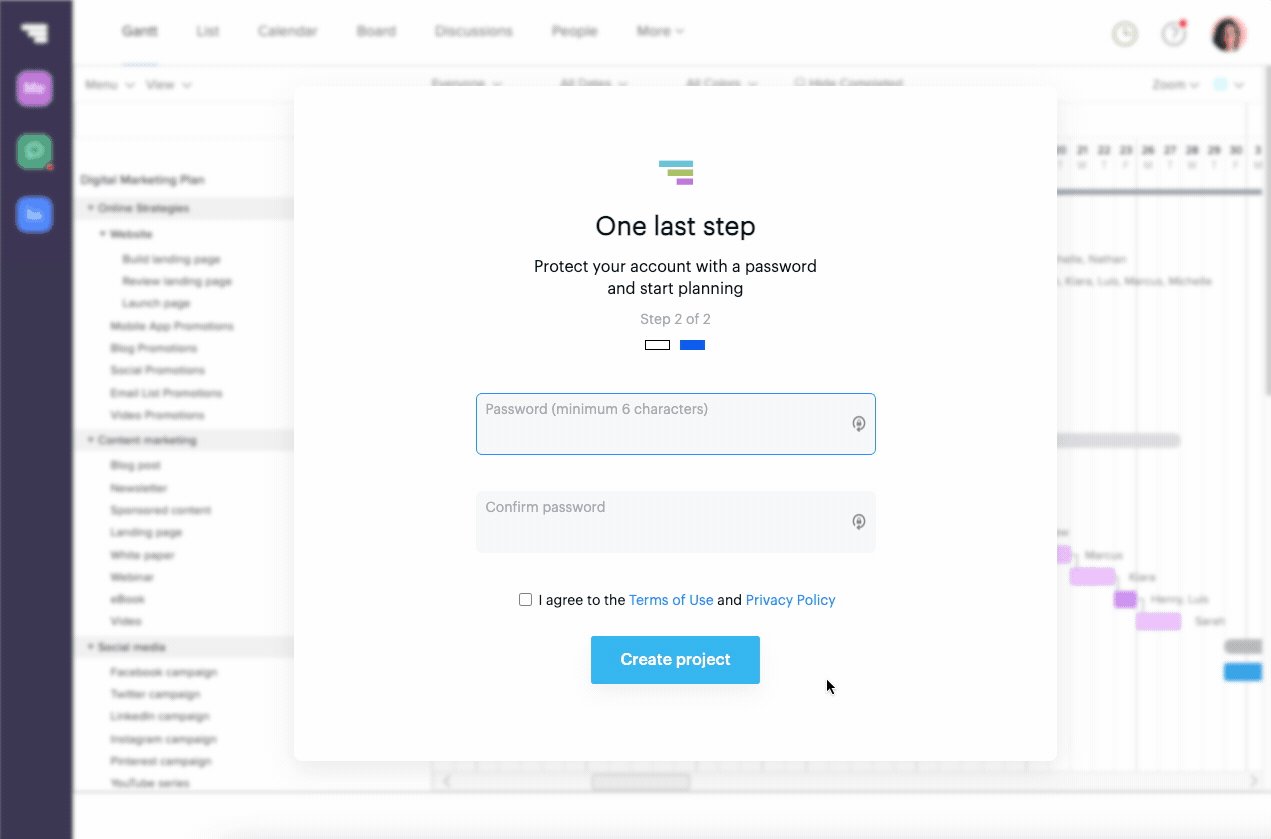
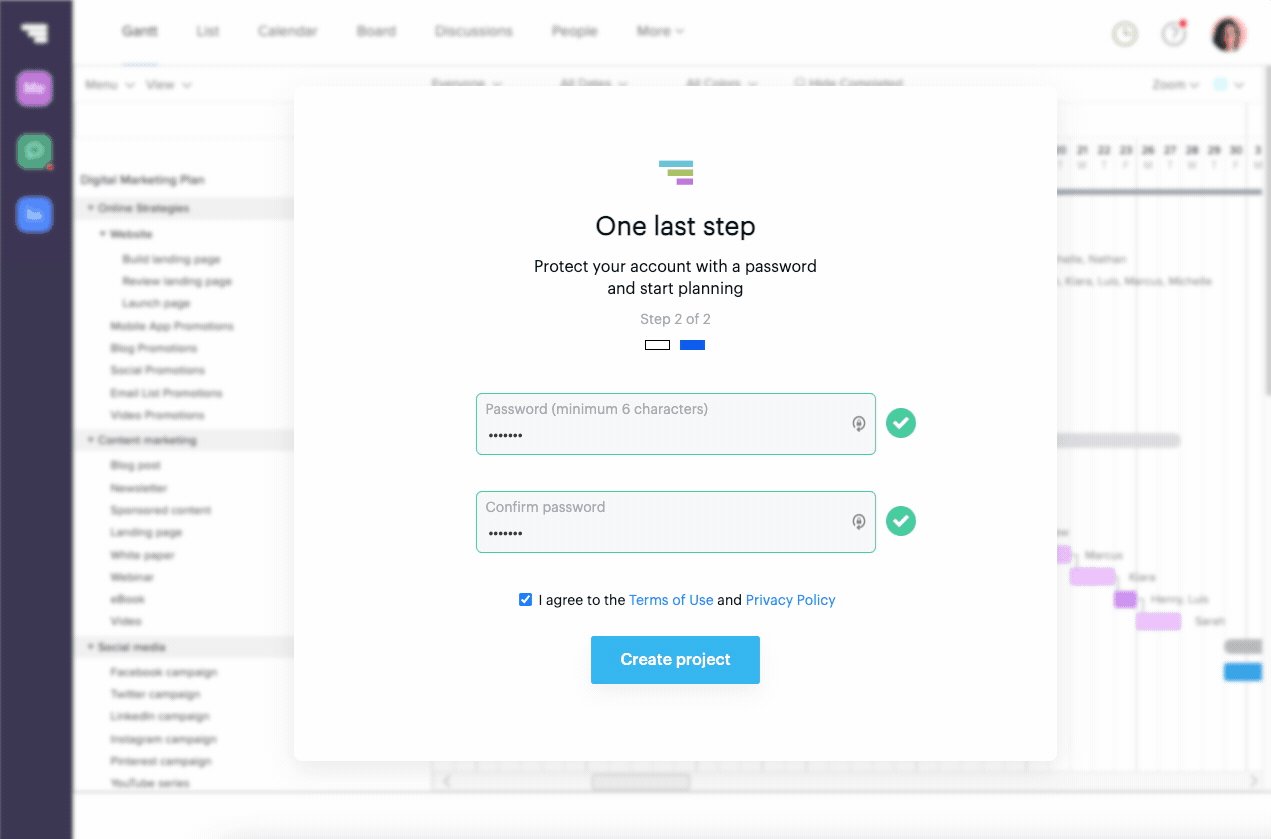
Auch die Werbetexter wussten, was sie taten – jede Information, die Sie preisgeben, hat einen klaren Zweck und Nutzen – zum Beispiel, wenn Sie ein Passwort hinzufügen: “Schützen Sie Ihr Konto mit einem Passwort und erhalten Sie eine Planung”:

Das hat uns gefallen:
- Schöne Inline-Validierung. Es wird keine Flut von Fehlermeldungen am Ende des Formulars geben!
- Starke, nutzenorientierte Mikrokopie
- Sauberes, einfaches, durchdachtes Design
Was wir testen würden:
- Benutzer, die sich für Ihr Produkt registrieren, sind ziemlich motiviert. TeamGantt hätte sich wahrscheinlich damit begnügen können, zwischen den Schritten 1 und 2 nach mehr Informationen zu fragen.
13 – GEICOs Formular für Versicherungsangebote
Mit diesem Formular kommt GEICO mit einem minimalistischen, mehrstufigen Formular, das direkt auf die persönlichen Fragen eingeht, direkt auf den Punkt. Das niedliche Eidechsenmaskottchen ist verschwunden – jetzt geht es bei GEICO nur noch ums Geschäftliche, denn das Unternehmen sammelt die Informationen, die es braucht, um Ihnen ein genaues Angebot zu machen.
Das hat uns gefallen:
- Großartiger Einsatz der progressiven Offenlegung – jeder Schritt hat einen engen, klaren Fokus.
- Das minimalistische Design hilft dem Benutzer, sich auf seine Aufgabe zu konzentrieren.
- Auf dem Weg dorthin können Sie auf zusätzliche Informationen wie Datenschutzrichtlinien und Nutzungsbedingungen zugreifen.
Was wir testen würden:
Unserer Meinung nach gibt es ein bisschen zu viel weißen Raum. Wir würden gerne versuchen, das Formular ein wenig unterhaltsamer und ansprechender zu gestalten. GEICO ist vor allem für sein Maskottchen bekannt – das ist effektives Branding, und es scheint eine Verschwendung zu sein, es nicht in das Formular einzubinden.
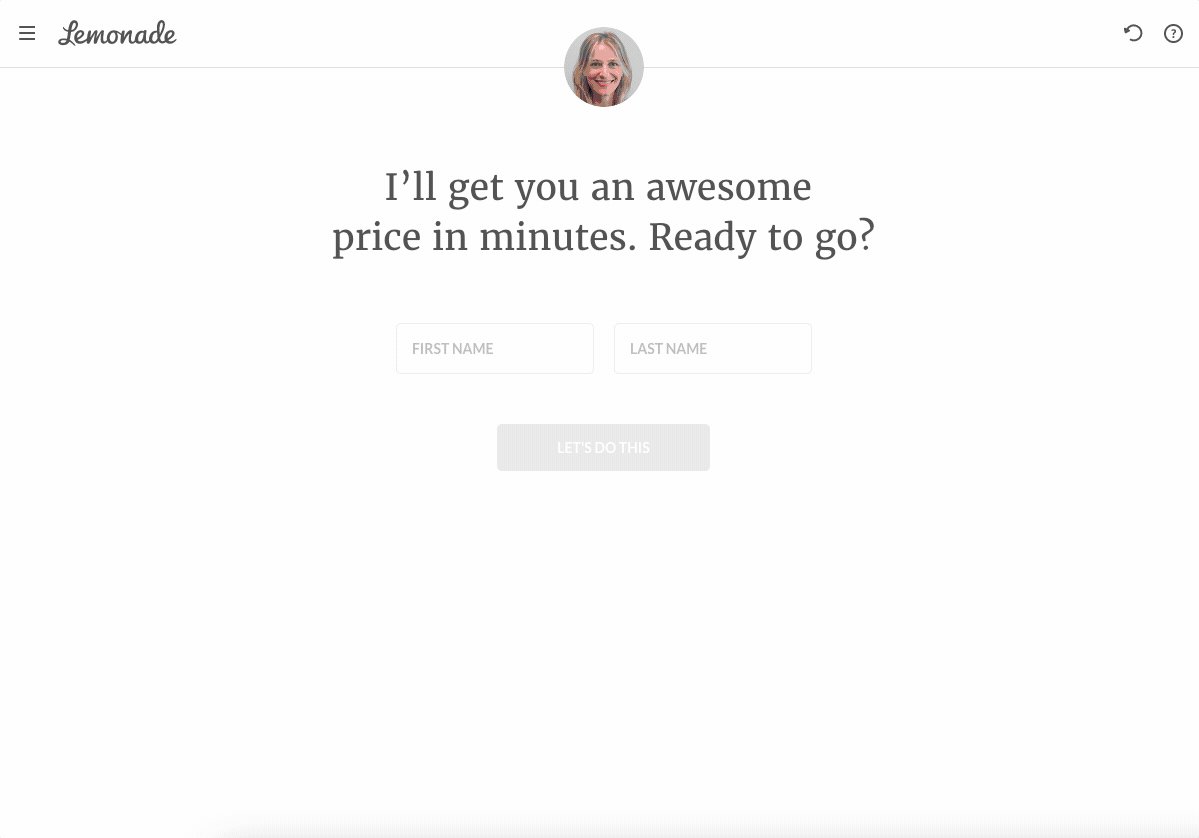
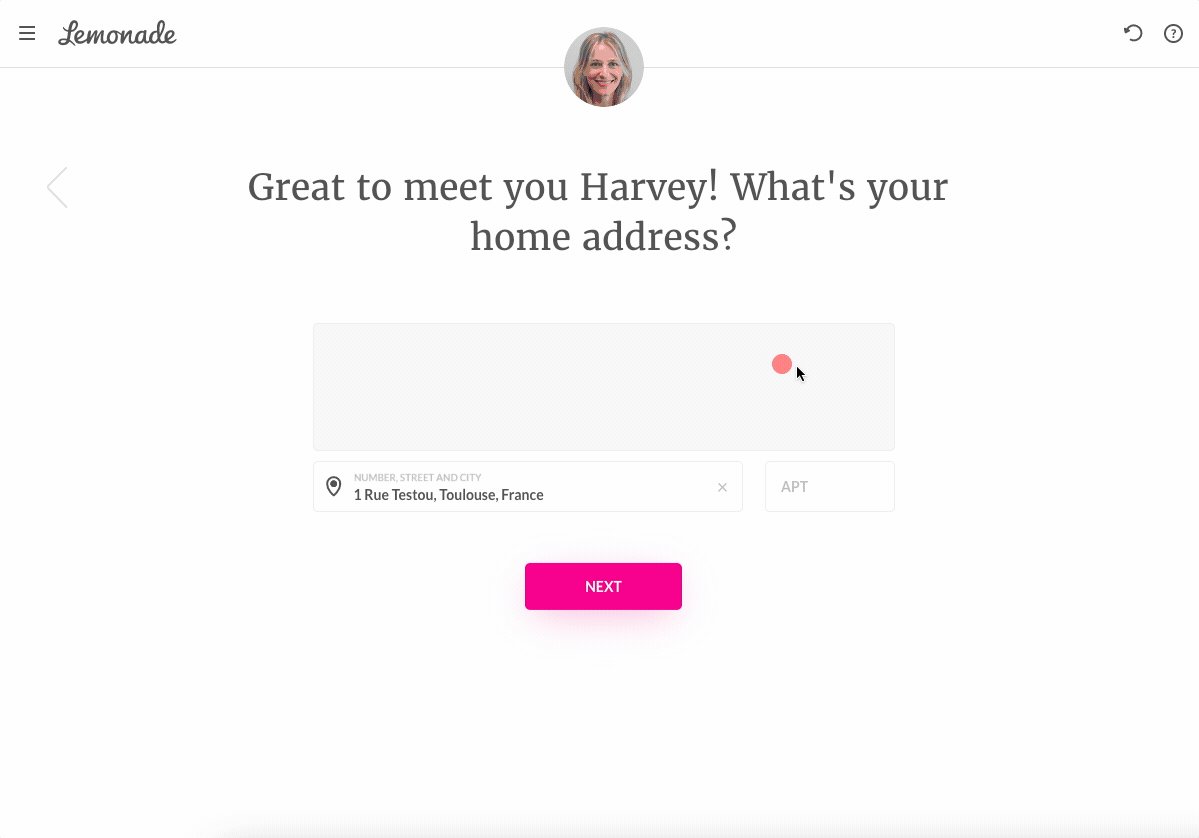
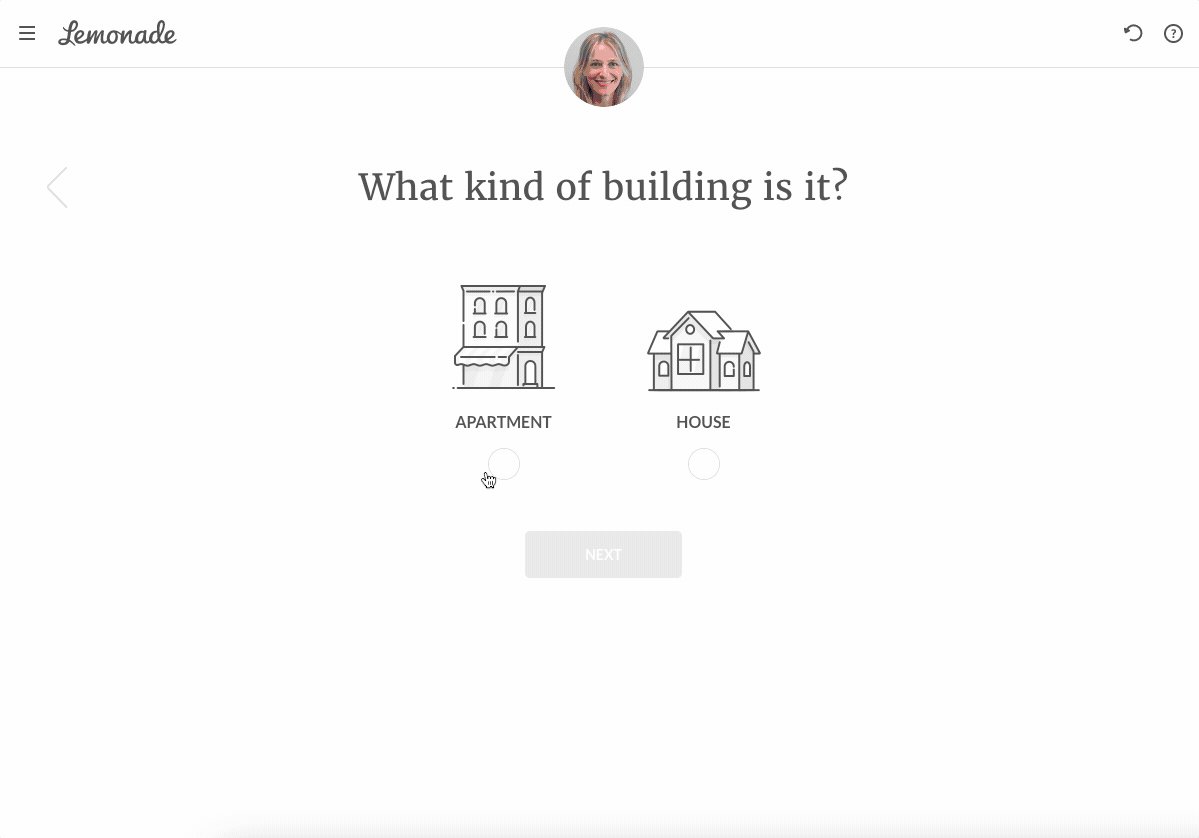
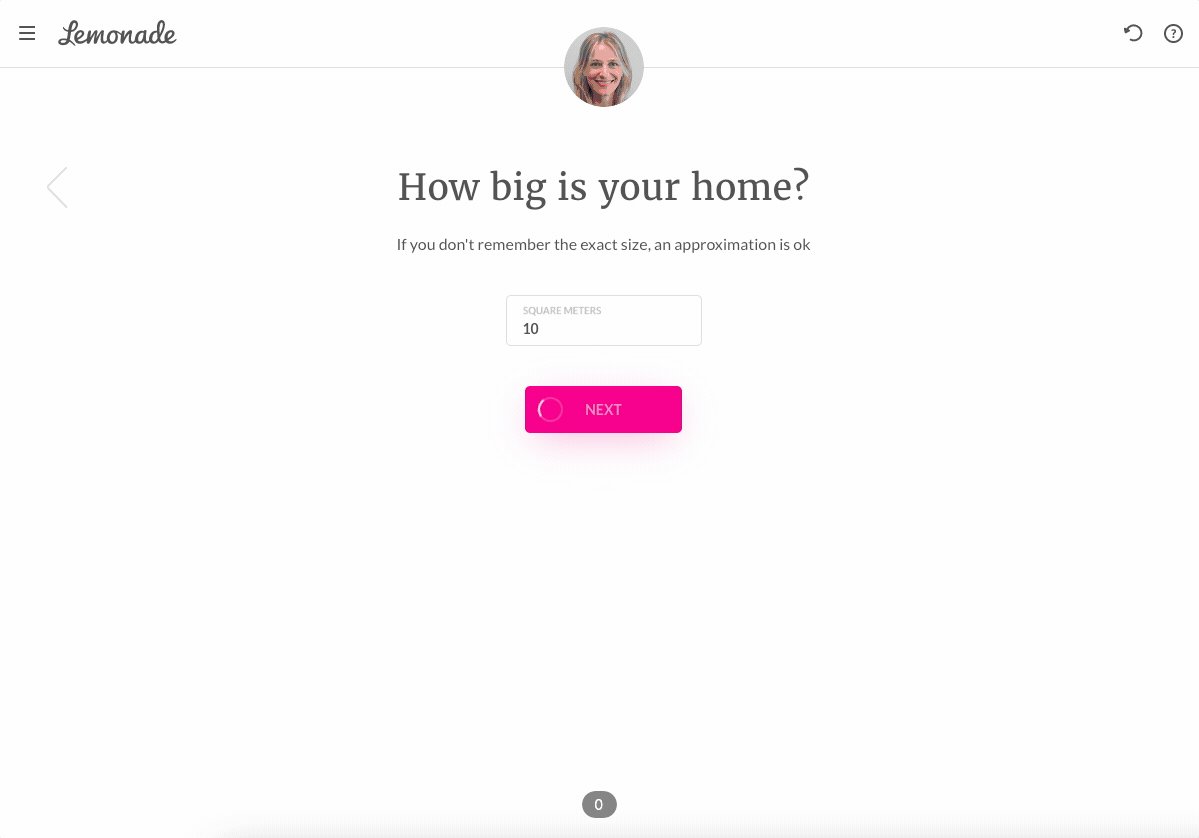
12 – Lemonade.com’s einfaches Versicherungsangebot
Wir sind hin- und hergerissen bei den Konversationsformen. Schlecht ausgeführt, können sie herablassend, deplatziert und… so 2017 wirken.
Aber wenn sie gut gemacht sind, können sie Ihre Website zu einem Erlebnis machen und eine Marke buchstäblich zu Ihnen sprechen lassen – wie eine skalierbare Armee von liebenswerten, ansprechbaren Verkäufern.
Wenn das alles wie ein Haufen Unsinn klingt, sehen Sie sich dieses Beispiel an: Die mehrstufige Konversationsform von Lemonade:

Das hat uns gefallen:
- Ein frischer, unterhaltsamer Ansatz, der zur Marke passt.
- Eine gute, klare Erinnerung an den Nutzen, den der Nutzer erhält (“Ich besorge Ihnen in wenigen Minuten einen fantastischen Preis”).
- Nette Verwendung von Nicht-Standard-Formularfeldern, wie z.B. die automatische Google-Adressvervollständigung
- Hochgefährliche Fragen zuletzt (E-Mail-Adresse, Geburtsdatum, Kontrollkästchen für die Nutzungsbedingungen)
Was wir testen würden:
- Fügen Sie ein besseres Gefühl für den Fortschritt hinzu, wenn Sie die Schritte abschließen: Es ist unklar, ob noch 4 oder 40 Schritte übrig sind.
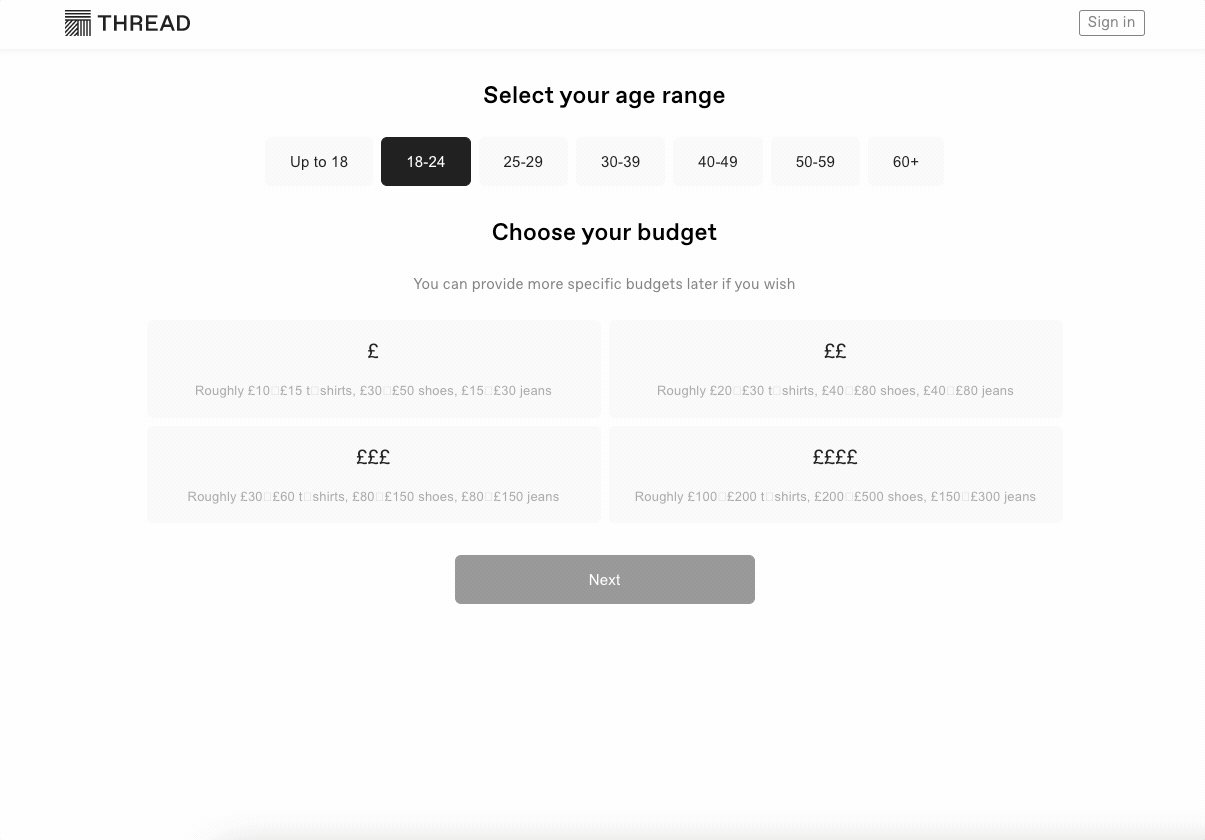
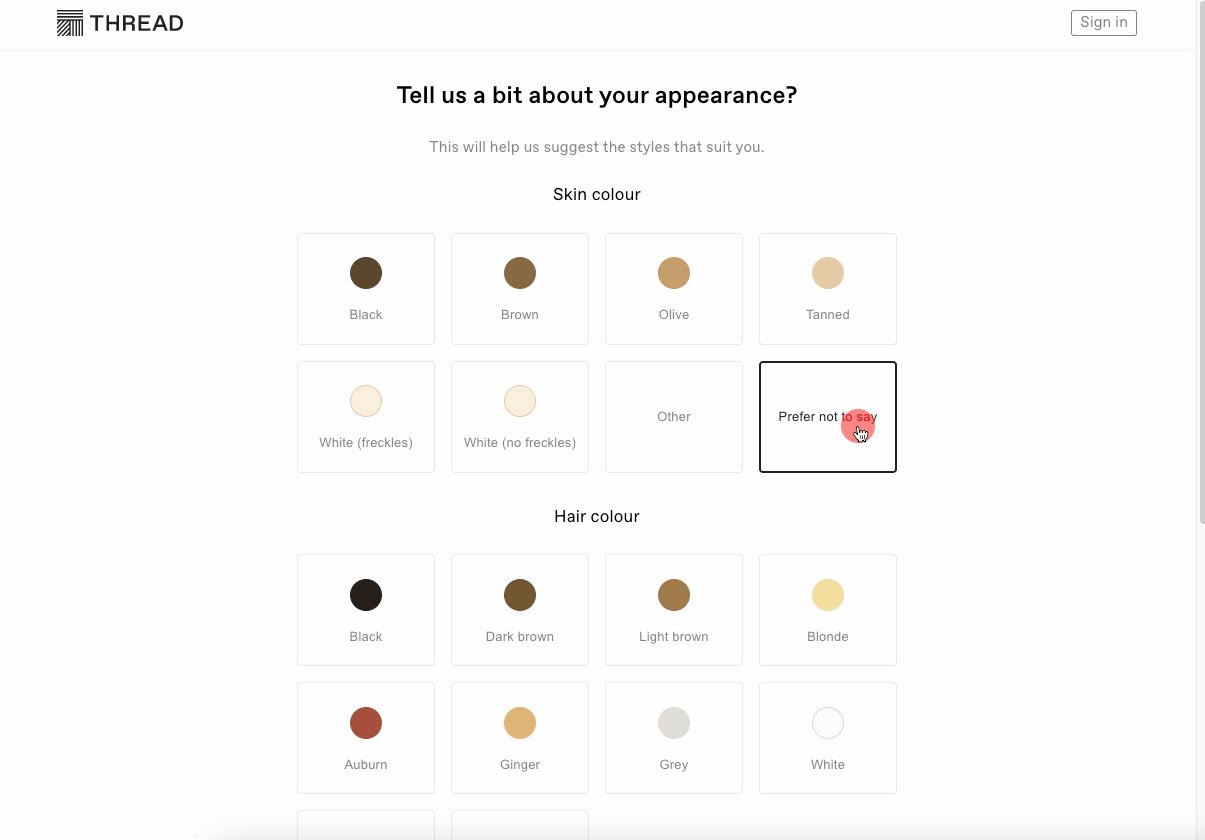
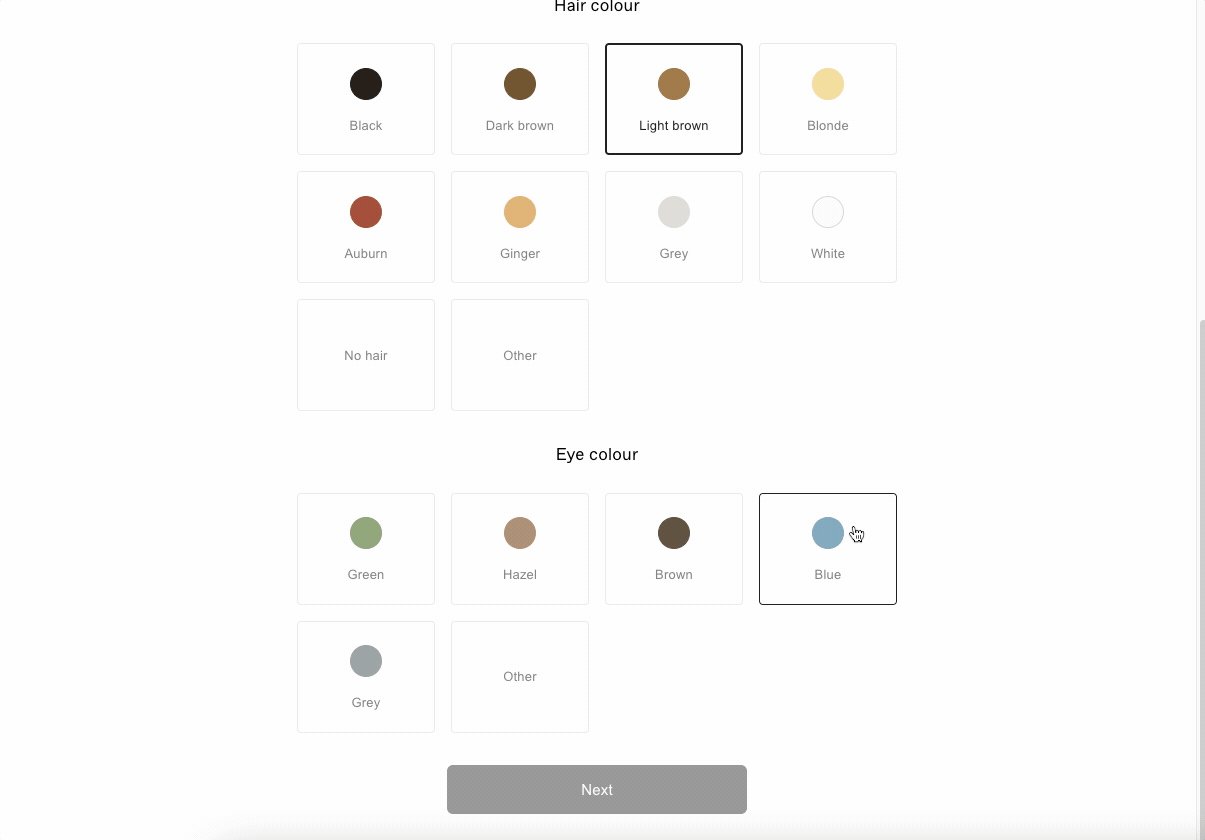
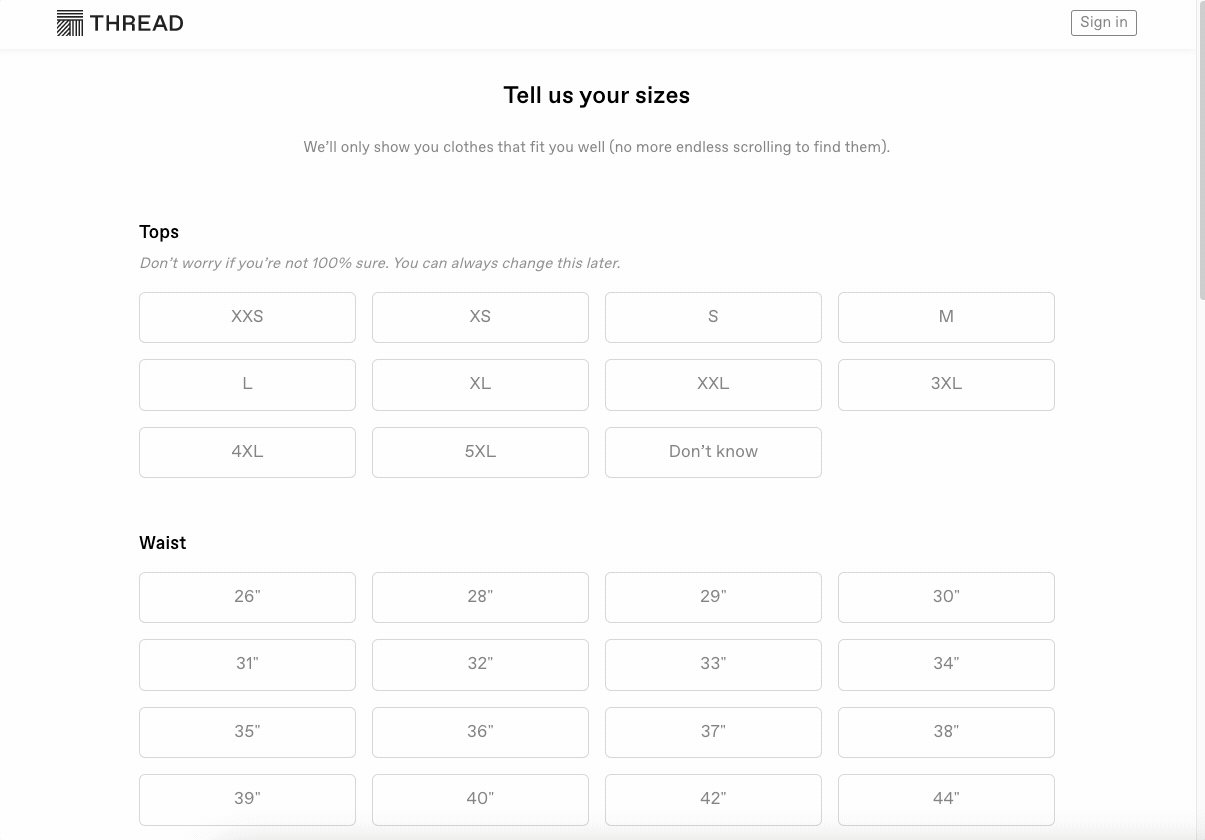
11 – Thread.com’s stilvolles Onboarding
Das Team von Thread macht die Anmeldung für seinen Service einfach, ansprechend und unterhaltsam. Und die Benutzeroberfläche (UI) dieses Formulars ist besonders ausgefeilt, mit klaren, übersichtlichen Schaltflächen und Feldern.
Wir werden nie um zu viele Informationen gebeten, und die Zahlen werden eher als Spannen denn als exakte Zahlen abgefragt.
Wenn Thread die Farbe unserer Augen wissen möchte, bitten sie uns, die visuelle Darstellung der Farbe anzutippen, anstatt uns eine lange Liste durchlesen zu lassen:

Was uns gefallen hat
- Wir erfahren genau, warum jede einzelne Information wichtig ist
- Das Ausfüllen des Formulars hat ein klares Ergebnis (sprich: einen Vorteil) – eine neue Garderobe!
- Großartige Verwendung von maßgeschneiderten Komponenten (Farbwähler)
Was wir testen würden
- Es gibt kein großes Gefühl für den Fortschritt, so dass das Formular ein wenig “endlos” wirkt – versuchen Sie es mit einem Fortschrittsbalken oder Indikatoren.
- Die Validierung sollte genau aufzeigen, wo ein Benutzer ein Feld übersehen hat, anstatt ihn raten zu lassen.
10 – “Erzählen Sie uns von Ihrer Wohnung” – Airbnb
Airbnb verwendet einfache, unkomplizierte Texte, um potenzielle Gastgeber über die erforderlichen Vorabinformationen zu informieren. Sie versuchen auch, niemanden zu verschrecken, indem sie die Informationen in drei Hauptbereiche aufteilen, einschließlich einer Phase “Fertigstellen und veröffentlichen”.
Das hat uns gefallen:
- Verfügt über ein sehr responsives Design, das auf dem Handy großartig aussieht.
- Die Texte sind durchweg klar, prägnant und sanft formuliert.
- Die Etappen sind zu Beginn übersichtlich gestaltet und für jede Etappe gibt es einen eigenen Fortschrittsbalken.
- Symbole für jede Feldoption machen das Formular viel übersichtlicher und intuitiver.
Was wir testen würden:
Wir denken, dass die Phase “Bilder hinzufügen” besser optimiert werden könnte. Im Erläuterungstext des Formulars wird zwar erwähnt, dass Sie aufgefordert werden, Fotos hochzuladen, aber es wird nicht gesagt, dass dies eine Voraussetzung für die Fortsetzung des Formulars ist. Wir würden mit Benutzern experimentieren, die das Formular weiter durchlaufen, ohne Bilder hochzuladen, und sie auffordern, diese vor dem Absenden hochzuladen.
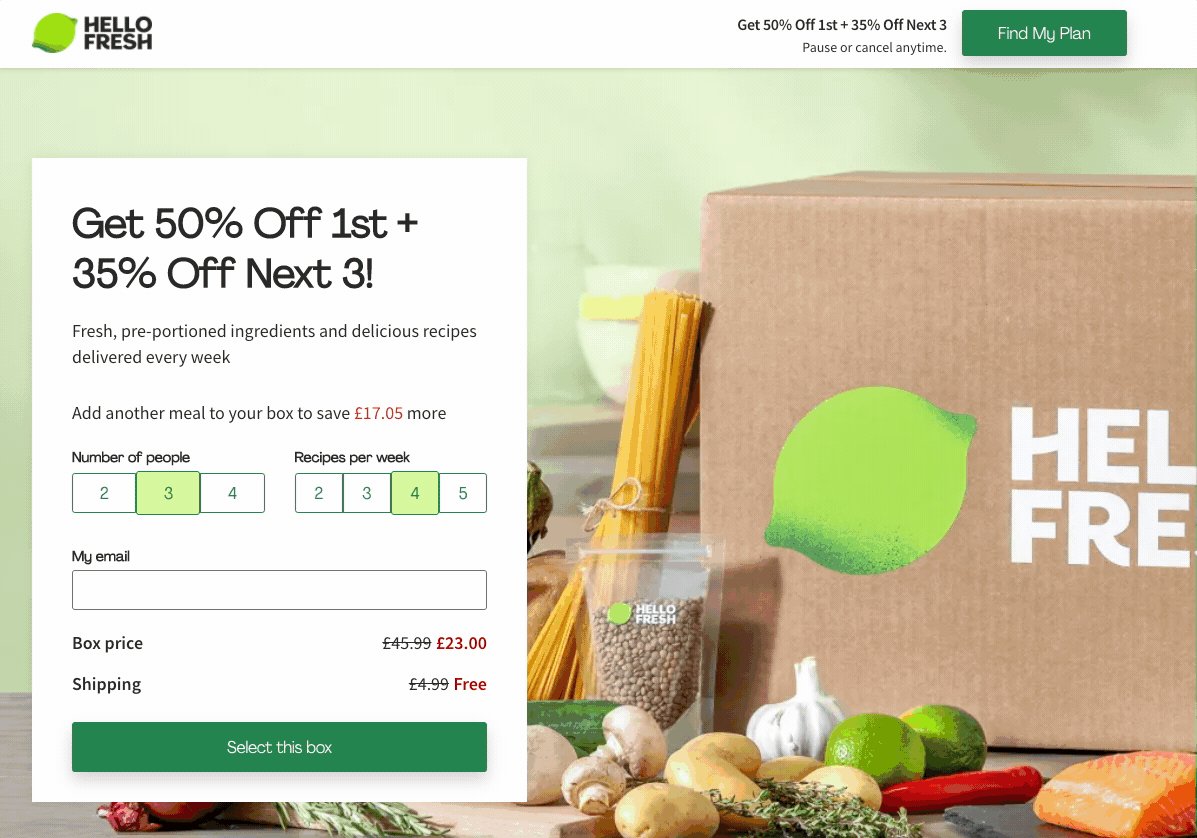
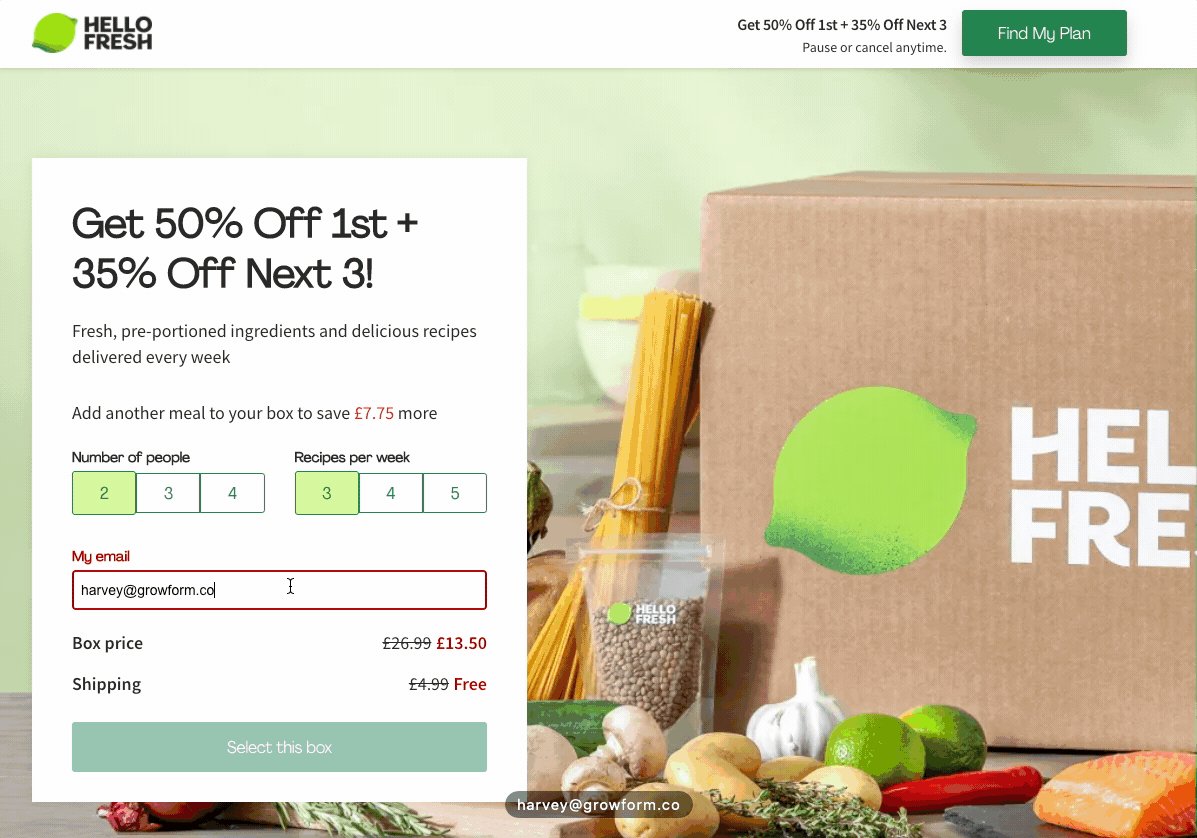
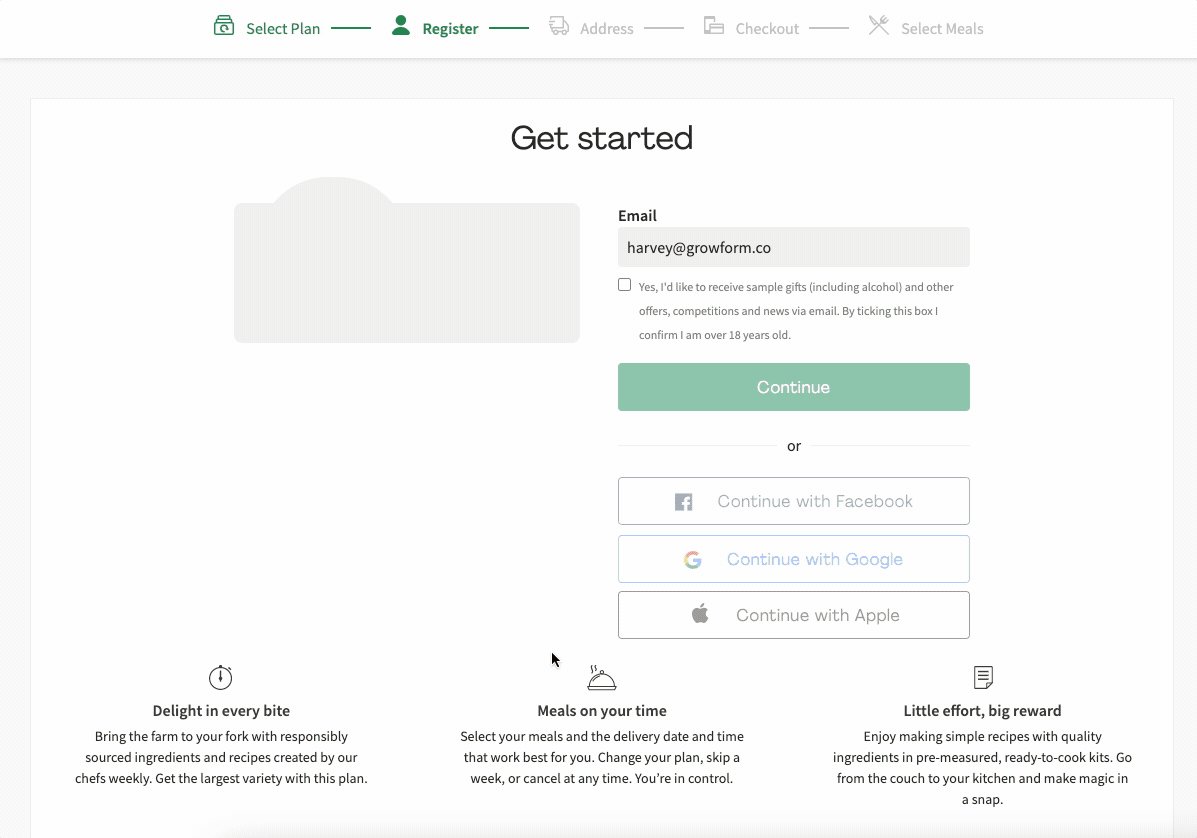
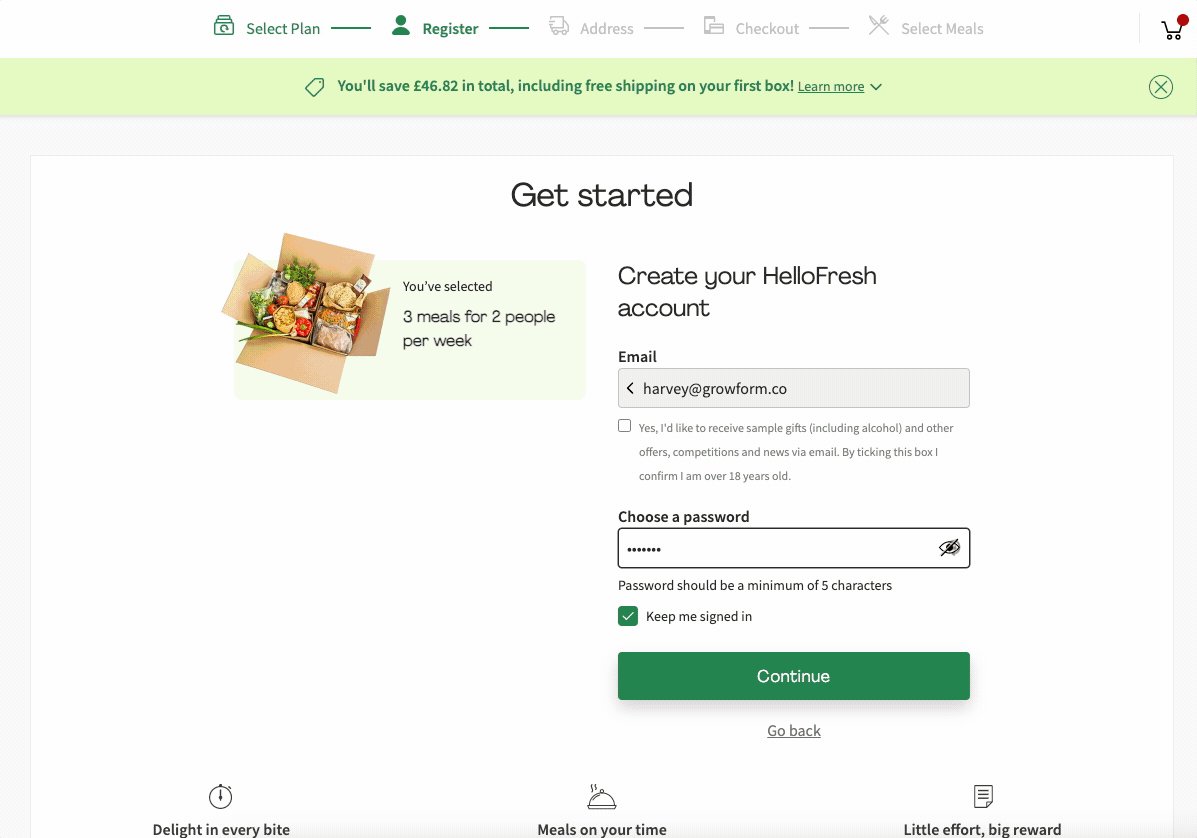
9 – Das Sonderangebot von Hello Fresh
Das Formular von Hello Fresh ist eine Lektion in Copywriting und Formulargestaltung. Sie formulieren das Wertversprechen in Schritt 1 klar und deutlich, so dass die Nutzer keinen Zweifel daran haben, was der Dienst leistet.
Die Berechnungen im Formular selbst zeigen dem Nutzer genau, wie viel er spart, was zu größeren Warenkörben anregt:

Was uns gefallen hat
- Dies ist ein komplexes Formular, das gut geliefert wird – der Benutzer könnte aus 12 Kombinationen von “Anzahl der Personen” und “Rezepte pro Woche” auswählen, aber es gibt hier keine Überforderung.
- In der H1-Kopie wird kein Blatt vor den Mund genommen – wir wetten, das Hello Fresh-Team hat Rabatte getestet und weiß, was funktioniert.
Was wir testen würden
- Wir wären versucht, einige visuelle Darstellungen der Boxen auszuprobieren: “Rezepte pro Woche” könnte sich sehr gut für eine Illustration eignen, die die Unterschiede zwischen den Feldern zeigt.
- Auf mobilen Geräten (die wahrscheinlich mehr als 50 % des Datenverkehrs ausmachen ) gibt es keine grafische Darstellung eines Rezeptkastens, was zu Unklarheiten und niedrigeren Konversionsraten führen kann.
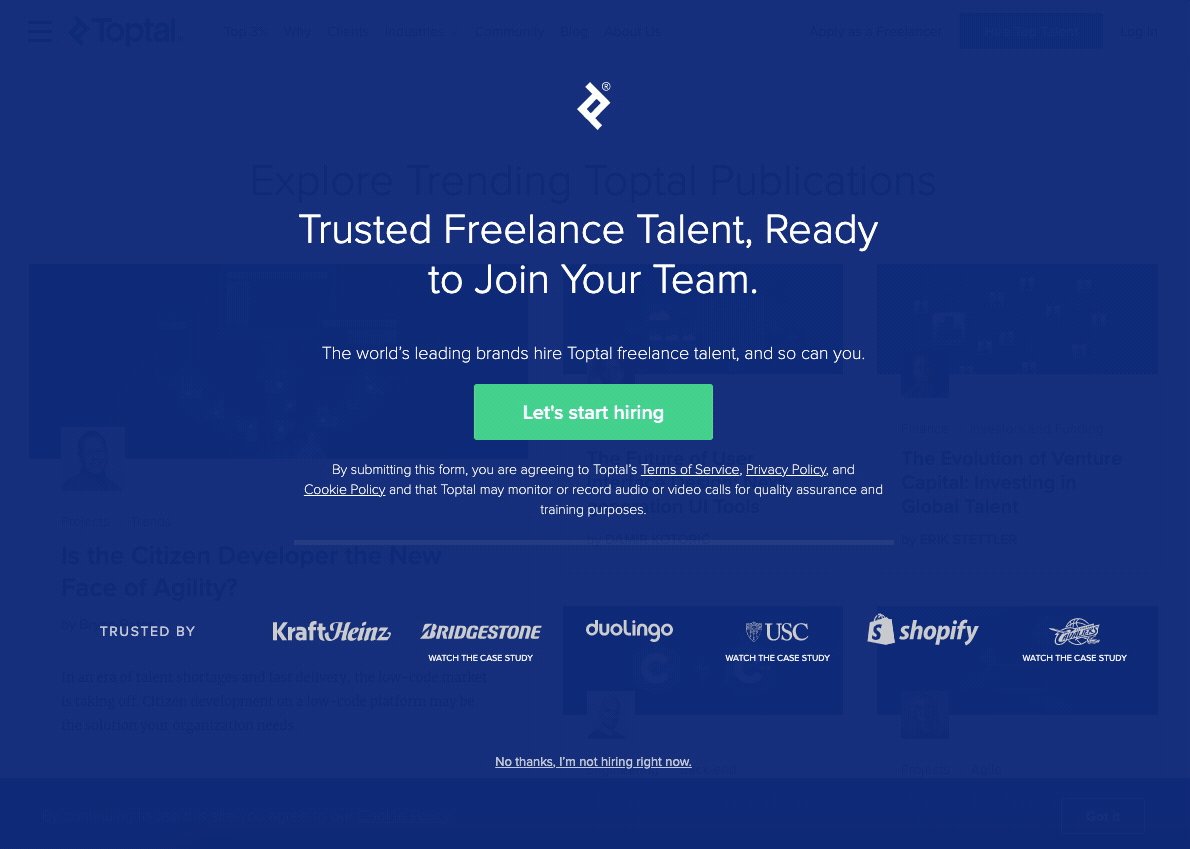
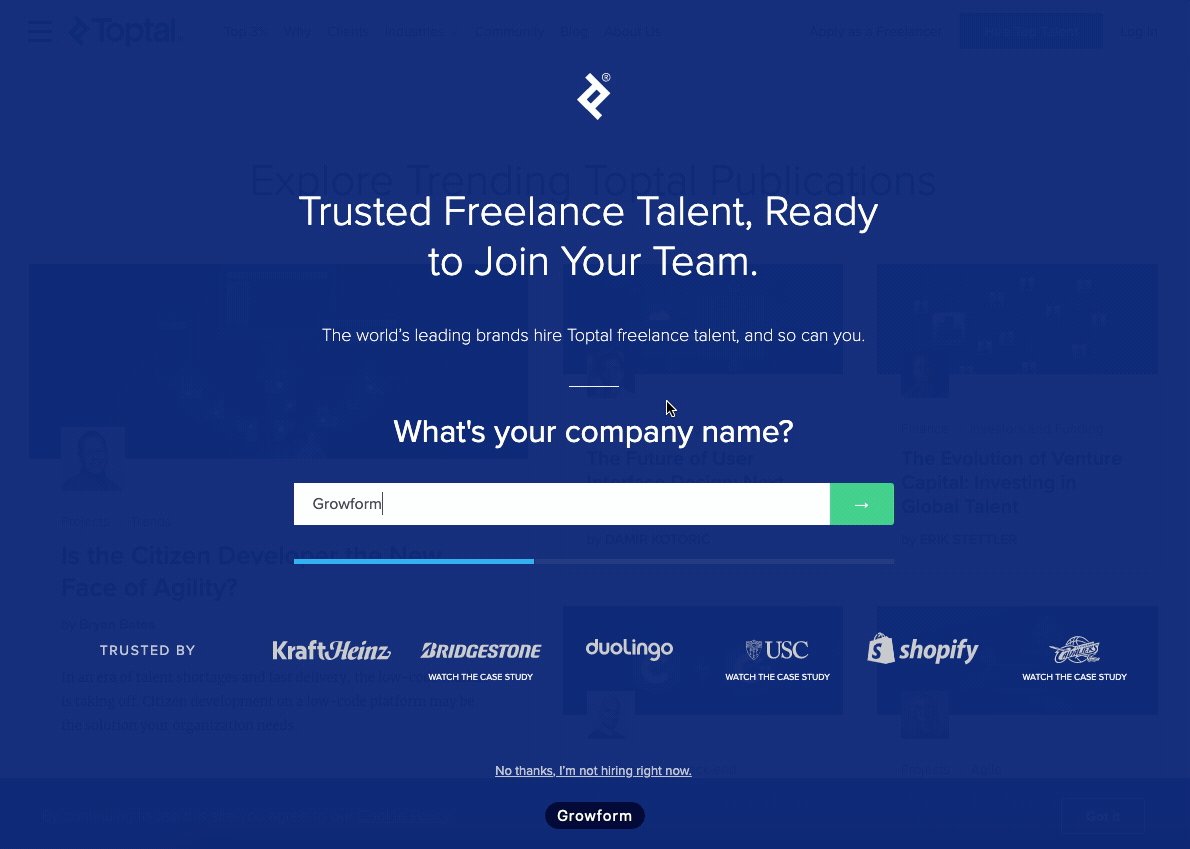
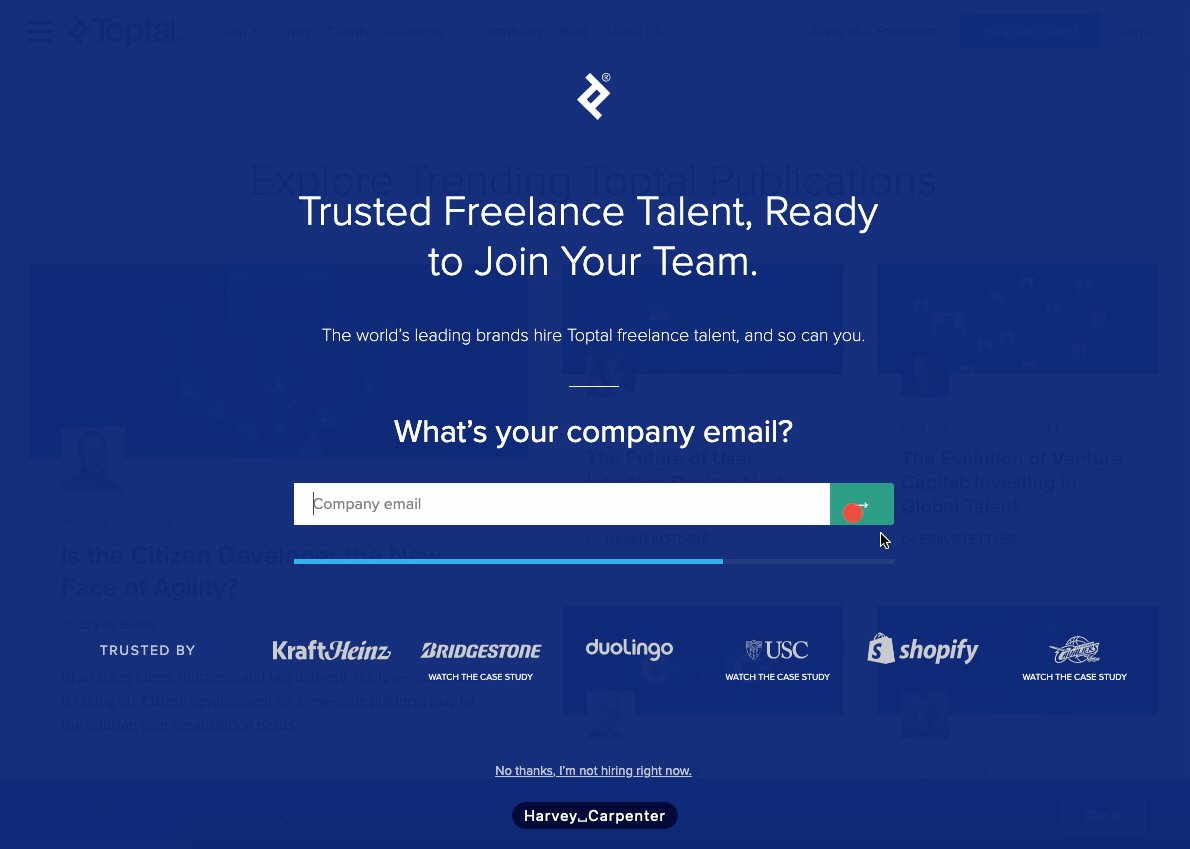
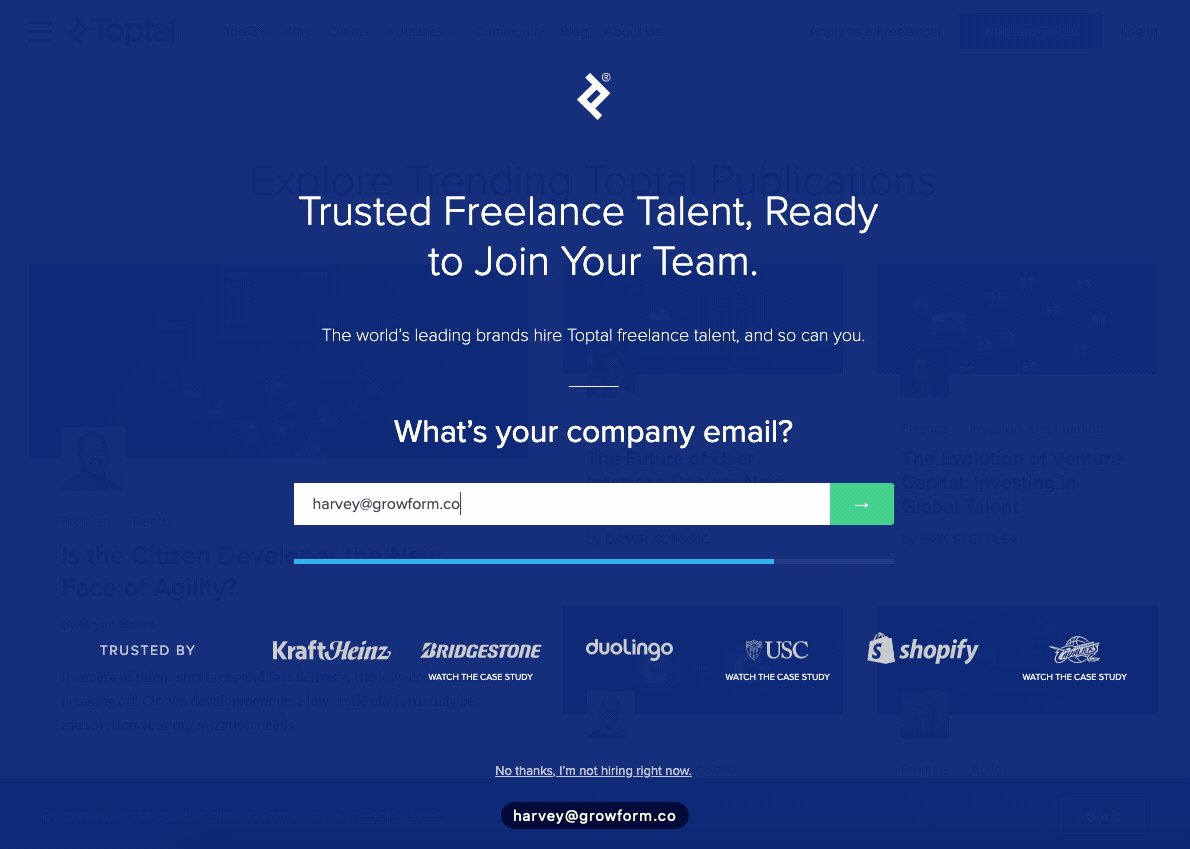
8 – “Lassen Sie uns mit der Einstellung beginnen”, von Toptal
Diese Form gibt es schon seit ein paar Jahren und ist eigentlich eine der ersten Formen, die uns inspiriert hat. Es erscheint als Overlay auf der “Ausstiegsabsicht” als letzter Versuch, die Nutzer zum Engagement zu bewegen.
Sie ist übersichtlich, leicht zugänglich und verfügt über einen ausgezeichneten Fortschrittsbalken, der dem Benutzer die Gewissheit gibt, dass er sich dem Ende nähert. Kundenlogos in Graustufen tragen zur Glaubwürdigkeit der Marke bei, ohne zu sehr abzulenken:

Was uns gefallen hat
- Ein einfaches, effektives mehrstufiges Formular mit schönen Übergängen und einem soliden Design
Was wir testen würden
- Es ist nicht immer klar, warum Toptal uns nach Informationen zu den einzelnen Schritten fragt.
- Der bissige “Schließen”-Text (“Nein, danke – ich stelle nicht ein”) erinnert uns an diese lästigen Popups –“Nein, ich hasse Geld sparen!“. Wir haben noch keine Studie zur Verbesserung der Konversionsrate gesehen, daher würde ein einfaches “X” in der oberen rechten Ecke ausreichen.
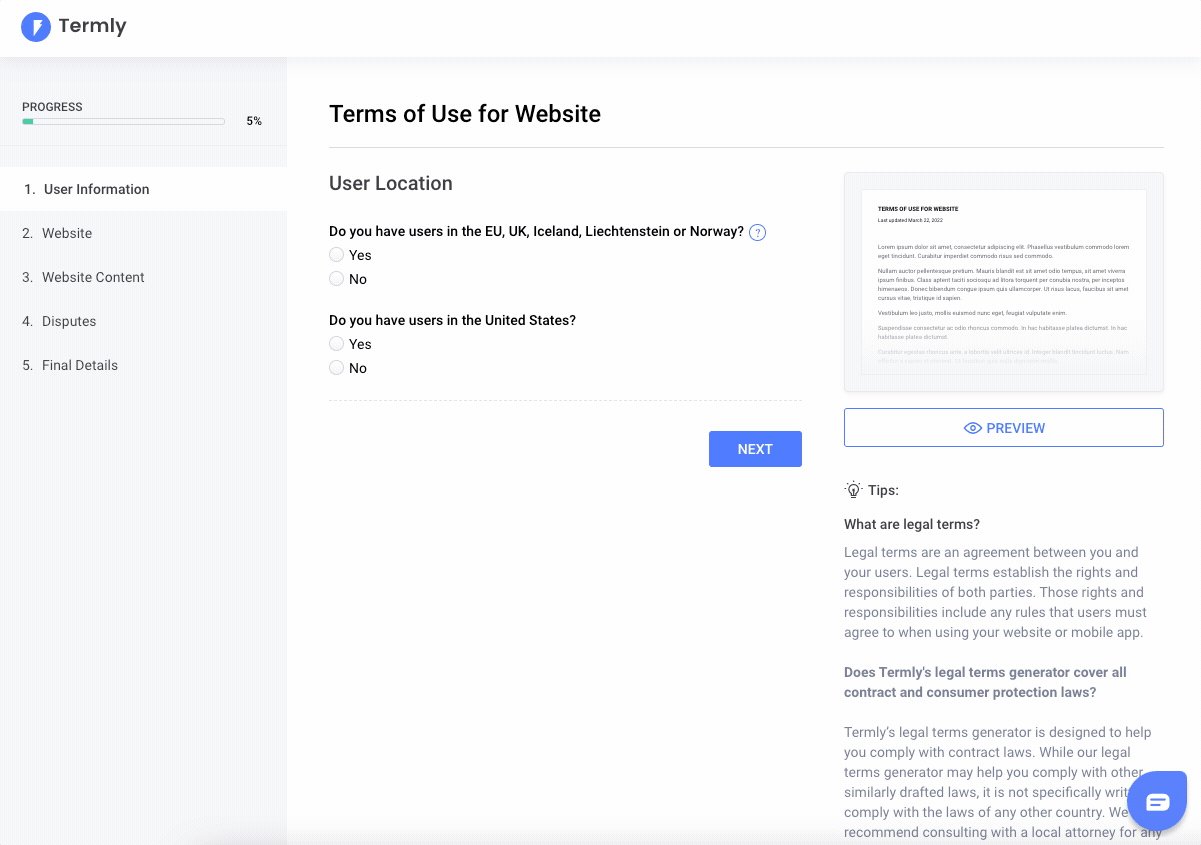
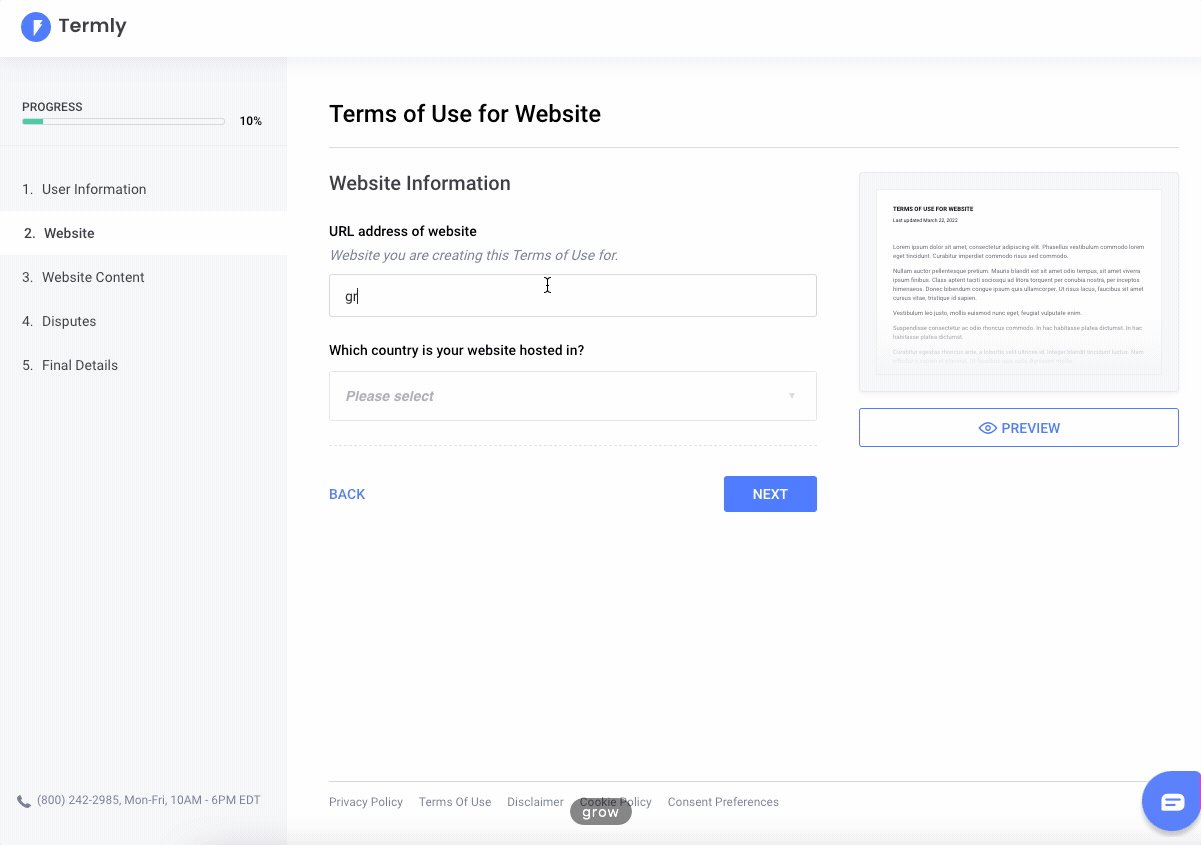
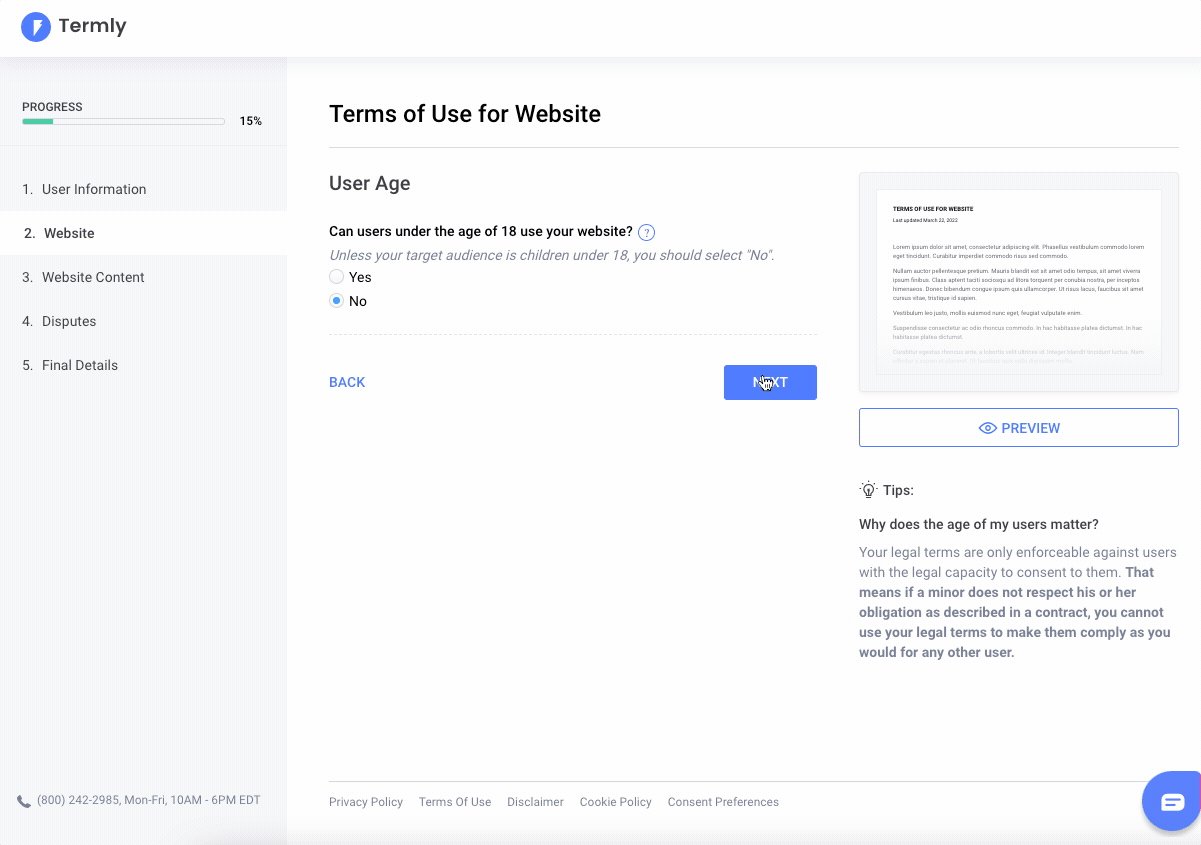
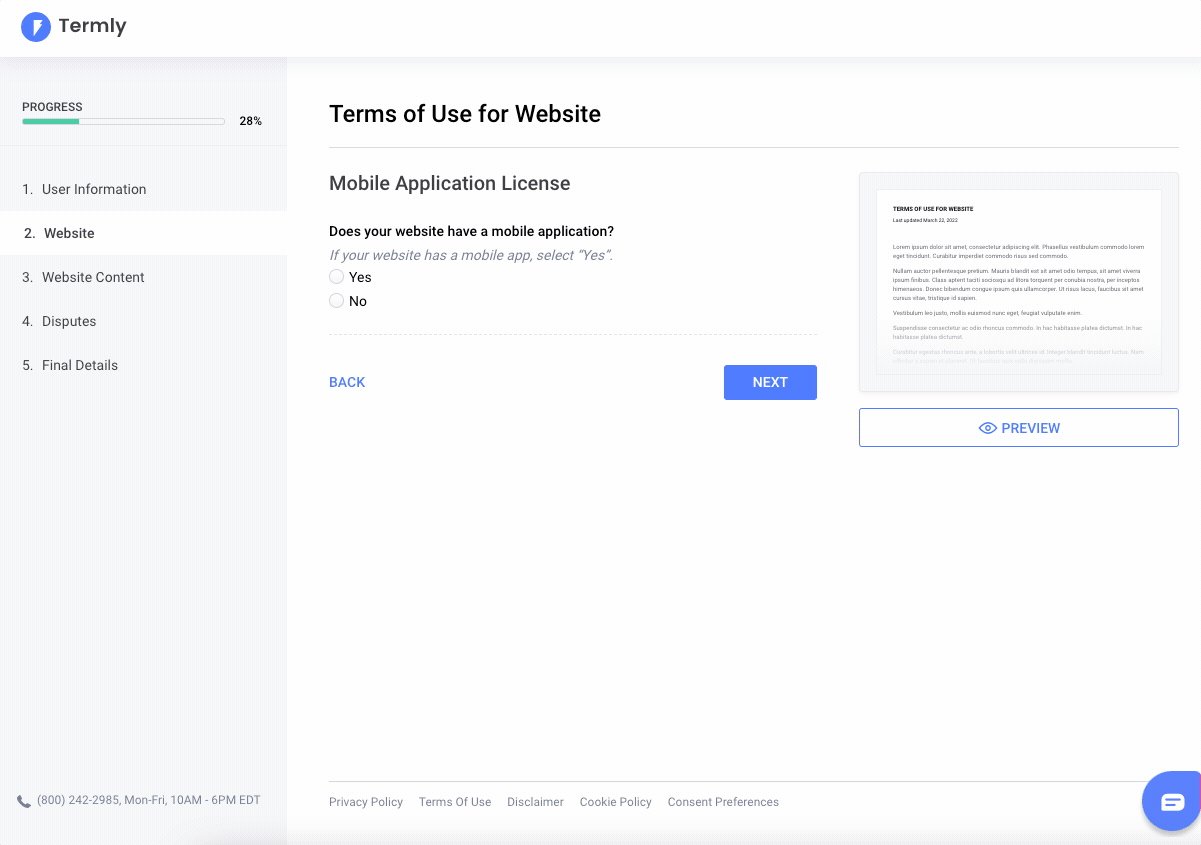
7 – Termly’s Terms & Conditions Builder
Das Tolle an mehrstufigen Formularen ist, dass sie eine überwältigende, fast unüberschaubare Informationsanfrage in etwas fast Erfreuliches verwandeln können.
Es gibt nichts Trockeneres und Unüberschaubareres als juristische Fragen zu stellen, um eine AGB-Police zu erstellen – und Termly hat hier ganze Arbeit geleistet.
Es ist schön, ein so komplexes Formular vorzustellen, denn wir wissen, dass die meisten Formulare viel leichter und einfacher zu erstellen sind als dieses!

Was uns gefallen hat
- Klare Informationshierarchie.
- Klare Ergebnisse (der Benutzer kann eine Vorschau seines Dokuments sehen, während er fortschreitet).
- Angenehme, einfache und konsistente Benutzeroberfläche.
Was wir testen würden
- Fügen Sie dem Formular eine Validierung hinzu, um sicherzustellen, dass die Benutzer jeden Schritt ausfüllen, während sie fortfahren. Wenn die Benutzer gezwungen werden, alles am Ende zu erledigen, erhöht sich die Gefahr der Ablenkung.
- Wir gehen davon aus, dass die Punkte auf der linken Seite der Seite zu einer “Checkliste” werden, wenn der Benutzer das Formular durchläuft.
Was wir testen würden
- Es gibt keine Möglichkeit, “zurück” zu gehen, was einen kleinen Prozentsatz der Nutzer verärgern wird.
- “Fast fertig” als CTA ist spielerisch und vermittelt ein Gefühl des Fortschritts – vermittelt aber nicht , was die Schaltfläche bewirkt. Wir würden dies gegen eine einheitliche Schaltfläche austauschen und einen Fortschrittsbalken hinzufügen.
6 – Formular für Solarangebote von Switchable
Switchable nutzte Growform, um dieses klare und einfache Formular zu entwerfen, das die Ausfüllraten erhöht, indem es nur äußerst relevante Fragen stellt und während des gesamten Prozesses Vertrauen schafft. Switchable hat unsere Fortschrittsbalkenfunktion geschickt eingesetzt, um den Fortschritt anzuzeigen und die Benutzer von Anfang an wissen zu lassen, wie nahe sie einem Angebot sind.
Das hat uns gefallen:
- In jeder Phase wird erklärt, warum Sie die angeforderten Informationen zur Verfügung stellen müssen.
- Bildschaltflächen und hervorragende Verwendung von Markenfarben zur schnellen Identifizierung des gewünschten Produkts.
- Unkomplizierte Formularfelder verringern die Reibung.
- Responsives Design – das gesamte Formular befindet sich auf dem Desktop und auf dem Handy oberhalb der Falz.
Was wir testen würden:
- Obwohl ein Trustpilot-Symbol am oberen Rand des Bildschirms angezeigt wird, sind wir der Meinung, dass mehr Vertrauenssignale wie Sicherheitsplaketten, Links zu Datenschutzrichtlinien und Testimonials, die den Nutzern die Sicherheit ihrer Daten versichern, noch mehr Vertrauen schaffen würden.
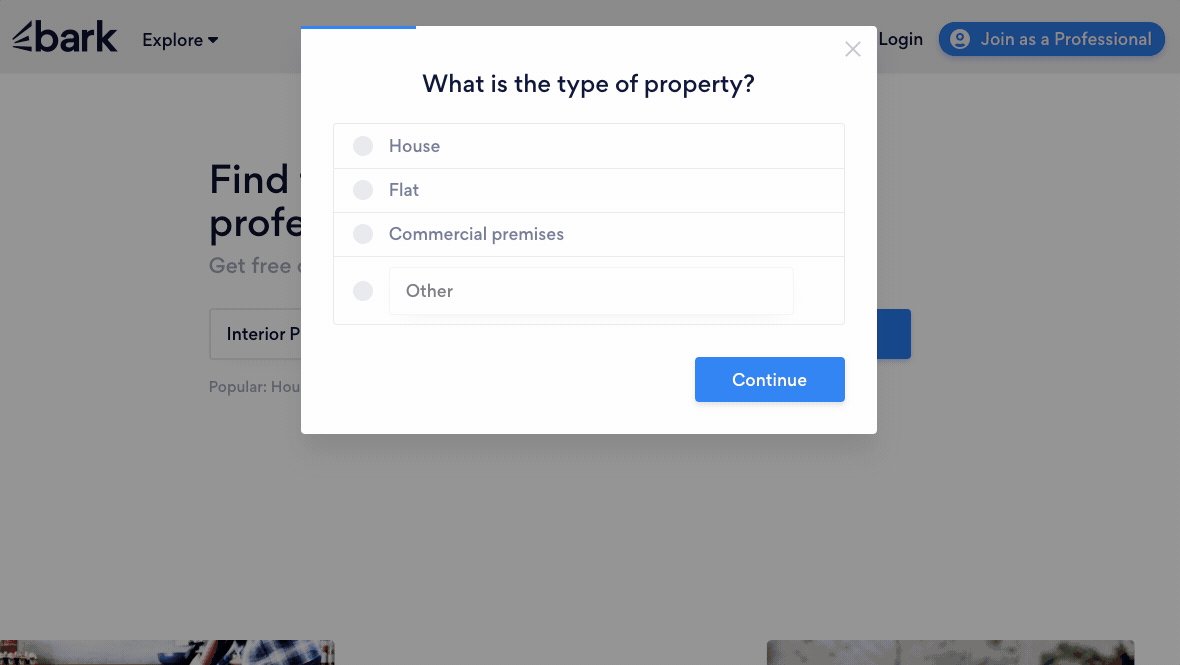
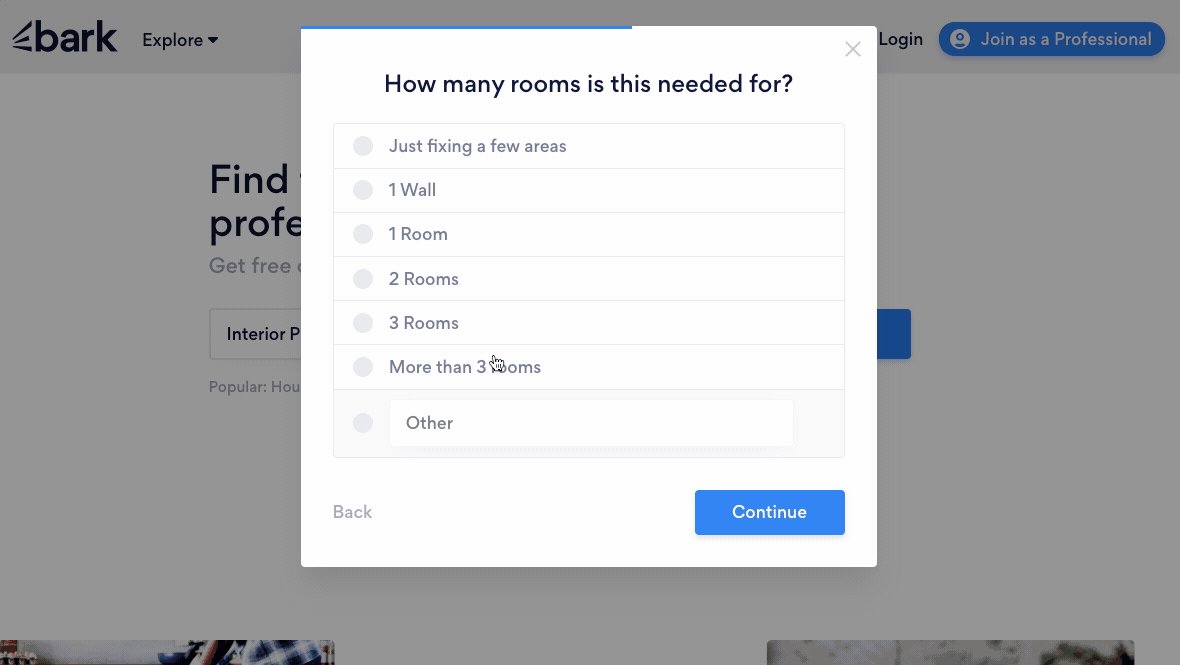
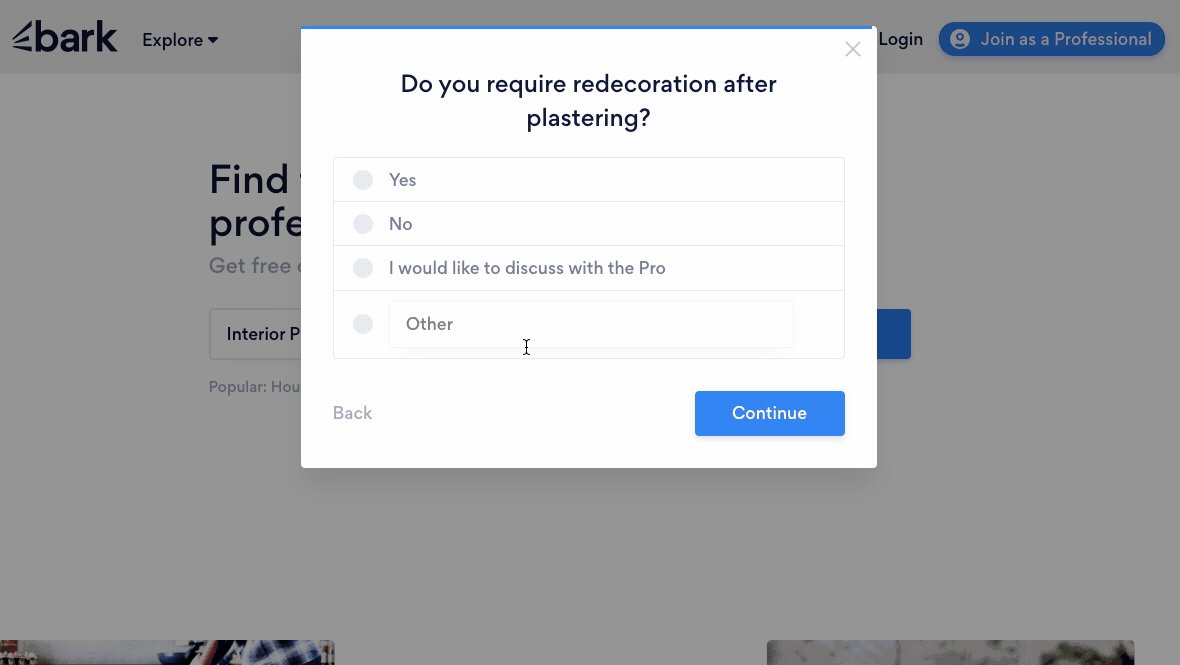
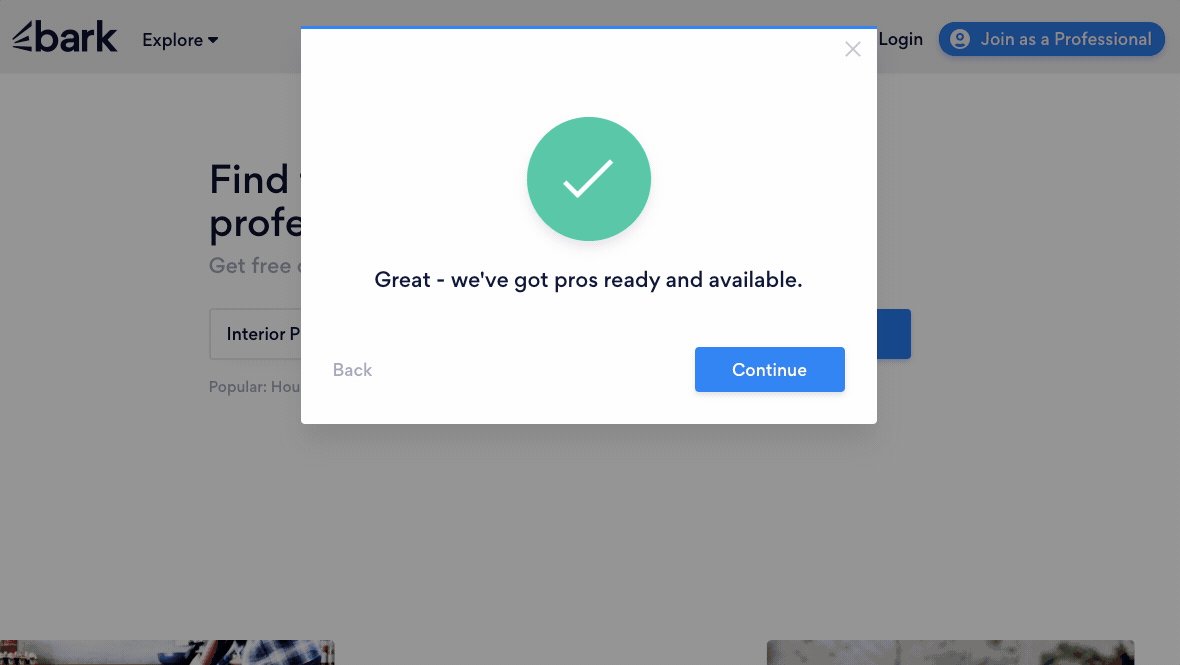
5 – “Finden Sie den perfekten Profi”, von Bark
Das Baugewerbe ist nicht dafür bekannt, schöne Formen zu bauen. Vielleicht ist das der Grund, warum die mehrstufige Form von Bark so herrlich erfrischend ist. Bark hat aus einer Branche, die mit nicht ansprechenden, schwer zu bedienenden Websites übersät ist, etwas Schönes gemacht.
Dieses maßgeschneiderte Formular nutzt die Autovervollständigung, die Postleitzahlensuche und vieles mehr. Sogar der Entspannungseffekt auf dem Fortschrittsbalken ist ein Genuss!

Was uns gefallen hat
- Wunderschön saubere Schnittstelle
- Klarer Sinn für Fortschritt
- Ziemlich ablenkungsfrei
- Unter der Haube ist hier einiges los: Dieses Formular wird mit ziemlicher Sicherheit von einem Backend geladen, das genau die richtige Frage für die nächste Frage liefert – clever!
Was wir testen würden
- Es wäre schön, wenn die Ikonographie/Bilder besser genutzt würden, aber wir können verstehen, warum sie nicht aufgenommen wurden!
- Mehr kann man kaum vorschlagen – das ist nahezu die Perfektion einer mehrstufigen Form!
4 – Das Formular “Sie sind auf dem Weg zur finanziellen Freiheit” von National Debt
Viele Menschen, die finanzielle Hilfe benötigen, sind motiviert, bis zum Ende eines Entschuldungsformulars zu kommen.
Allerdings hat die Einfachheit des Ausfüllens einen erheblichen Einfluss auf die Entscheidung eines Nutzers, ein bestimmtes Unternehmen zu wählen. Formulare, die finanzielle Informationen erfassen, können überwältigend und mühsam sein. Unserer Meinung nach leistet National Debt gute Arbeit, um den Prozess weniger schmerzhaft zu gestalten.
Das hat uns gefallen:
- Das Formular verwendet eine bedingte Logik, um die Anzahl der auf einmal angezeigten Fragen zu reduzieren – die Fragen werden nach und nach personalisiert.
- Die Benutzer erhalten positives Feedback, das sie zum Weitermachen ermutigt – immer schön!
- Klare Anweisungen und Tooltips.
- Sauberes und übersichtliches Design, um die kognitive Belastung zu verringern.
Was wir testen würden:
- Vereinfachen Sie den Abschnitt mit den Schuldeninformationen ein wenig, indem Sie den Benutzern die Möglichkeit geben, zunächst grobe Schätzungen abzugeben und dann später detaillierte Informationen nachzureichen. Die Bereitstellung aller Informationen im Voraus kann eine Belastung sein und die Ausfüllquote senken.
Bieten Sie praktische Links zu Ressourcen oder Tools an, mit denen Benutzer schnell ihre Kreditwürdigkeit ermitteln können, wenn sie diese nicht zur Hand haben.
Verwandt: Top Form Builders mit bedingter Logik für verbesserte Benutzerfreundlichkeit
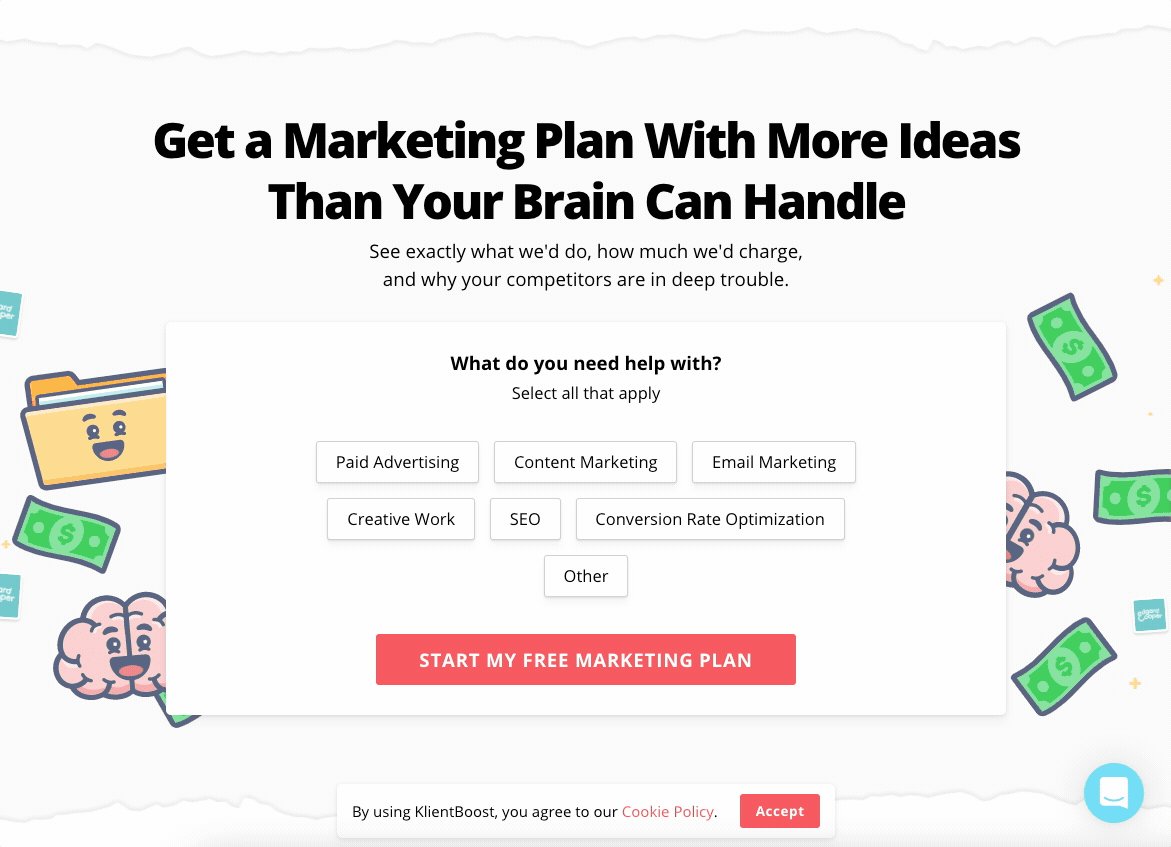
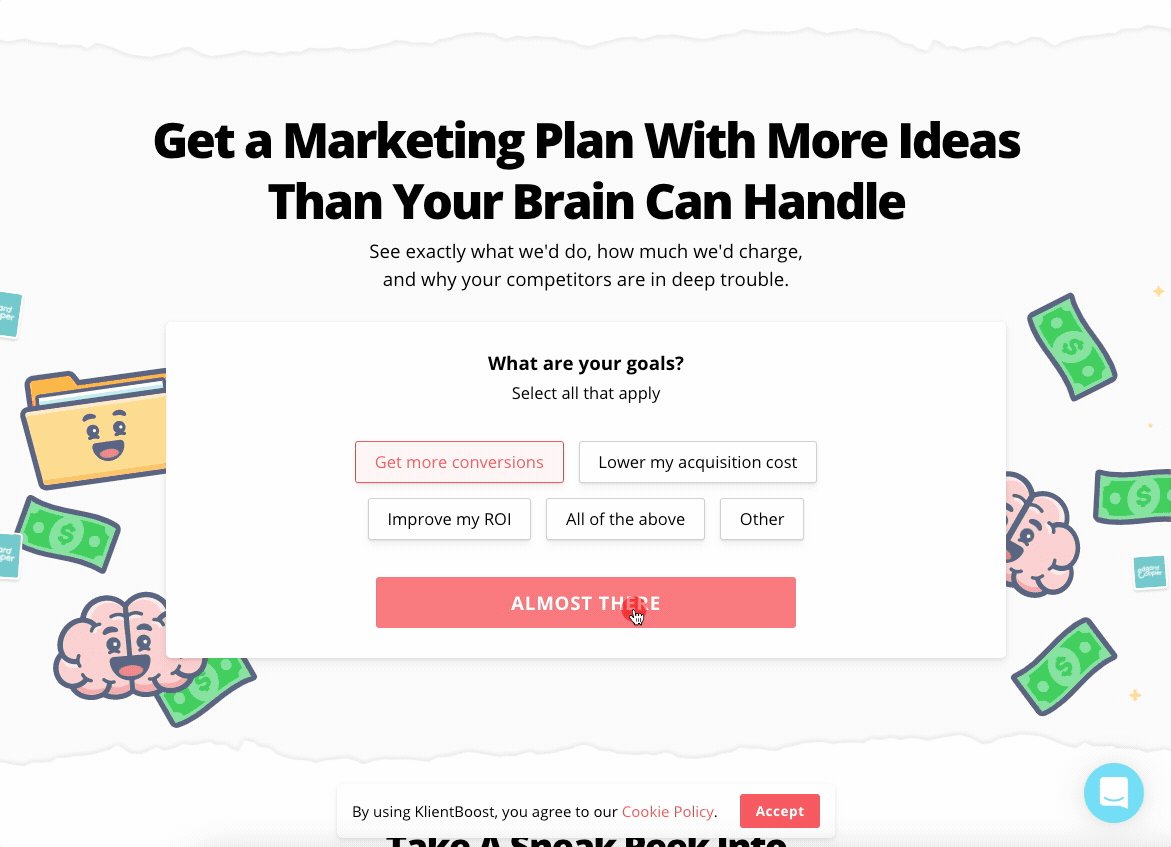
3 – KlientBoost: “Womit brauchen Sie Hilfe?”
Klientboost gehörten zu den frühen Verfechtern der mehrstufigen Form, und so ist es keine Überraschung, dass sie auf dieser Liste erscheinen.
In diesem Formular trifft kluger Text auf schönes Design – es ist ein beeindruckendes Beispiel – eines der besten mehrstufigen Formulare, die wir je gesehen haben:

Das hat uns gefallen:
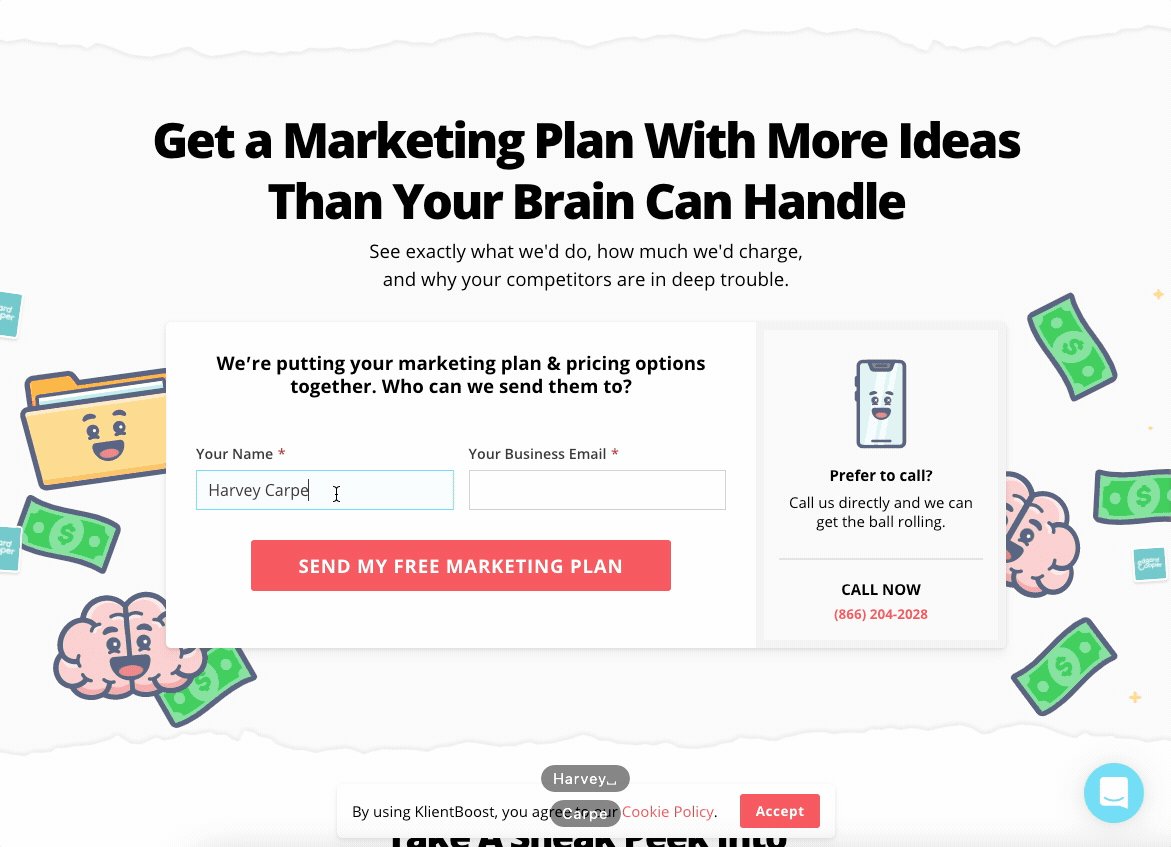
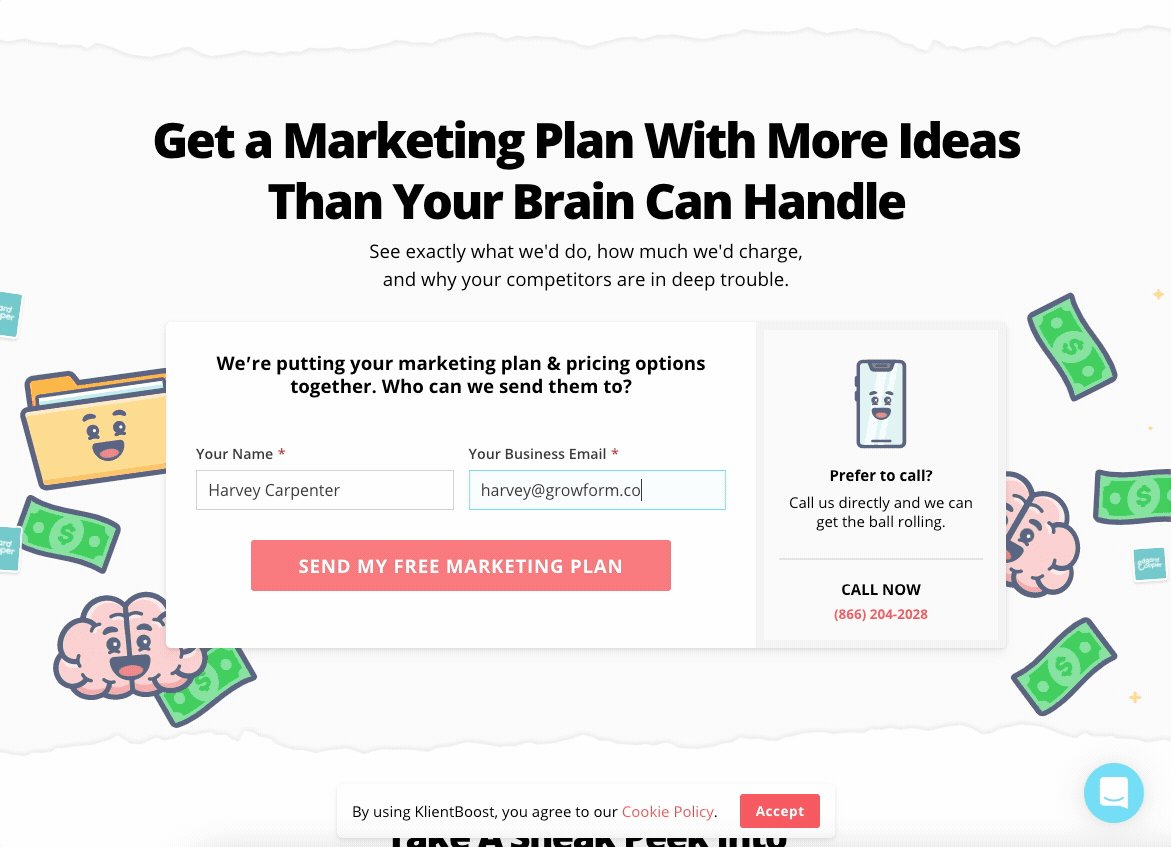
- Klare, nutzenorientierte Überschriften und Texte. Das Formular fragt den Benutzer, wie es ihm helfen kann, und nicht umgekehrt. Es gilt das Prinzip der Gegenleistung.
- Cleverer Einsatz von Technik, um Informationen so weit wie möglich vorauszufüllen.
- Gibt den Benutzern die Möglichkeit, anzurufen, wenn sie es vorziehen. Wenn wir Klientboost kennen, werden auch diese Anrufe verfolgt.
Was wir testen würden:
- Wir würden darauf wetten, dass einige Besucher ihren Namen in die E-Mail-Adresse eingeben, nur um zu sehen, dass er ungültig ist. Ziehen Sie in Erwägung, ein Feld für Vorname + Nachname zu verwenden oder nur nach dem Vornamen zu fragen.
2 – “Bauen Sie Ihren Boxt”, von Boxt
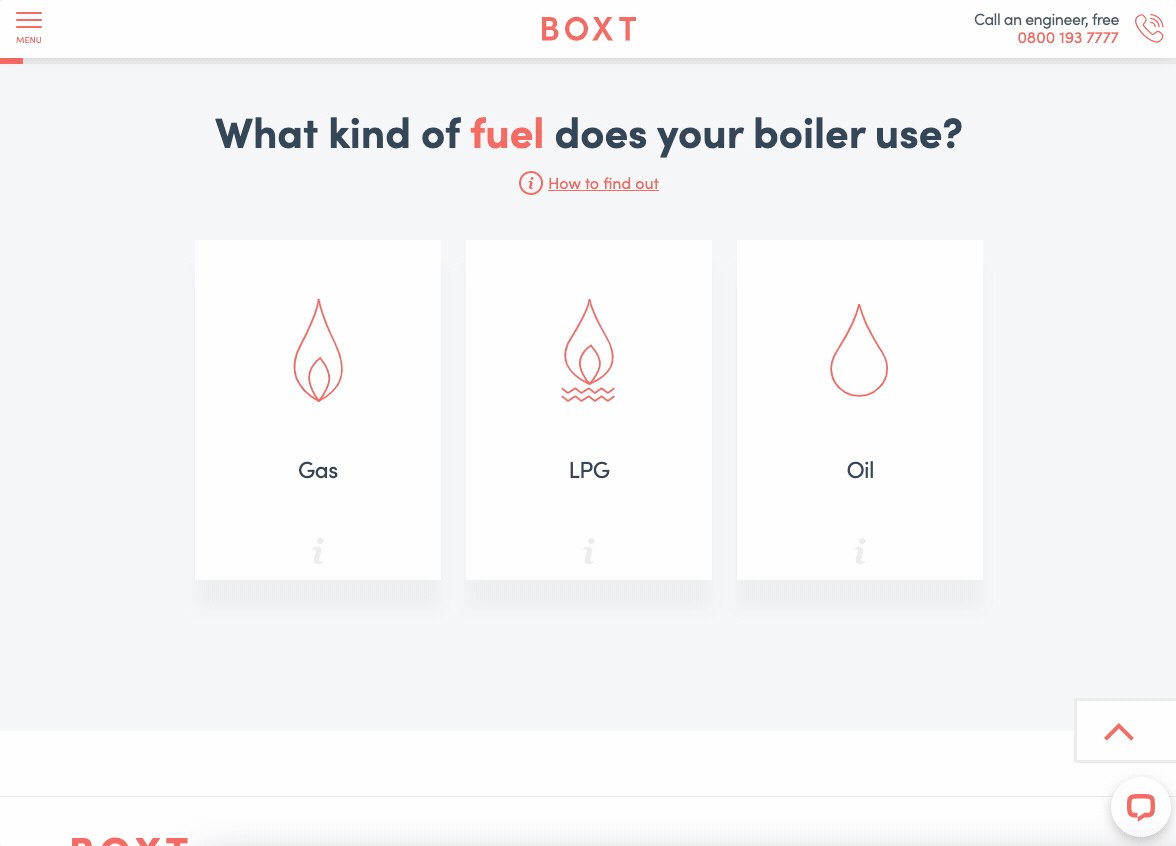
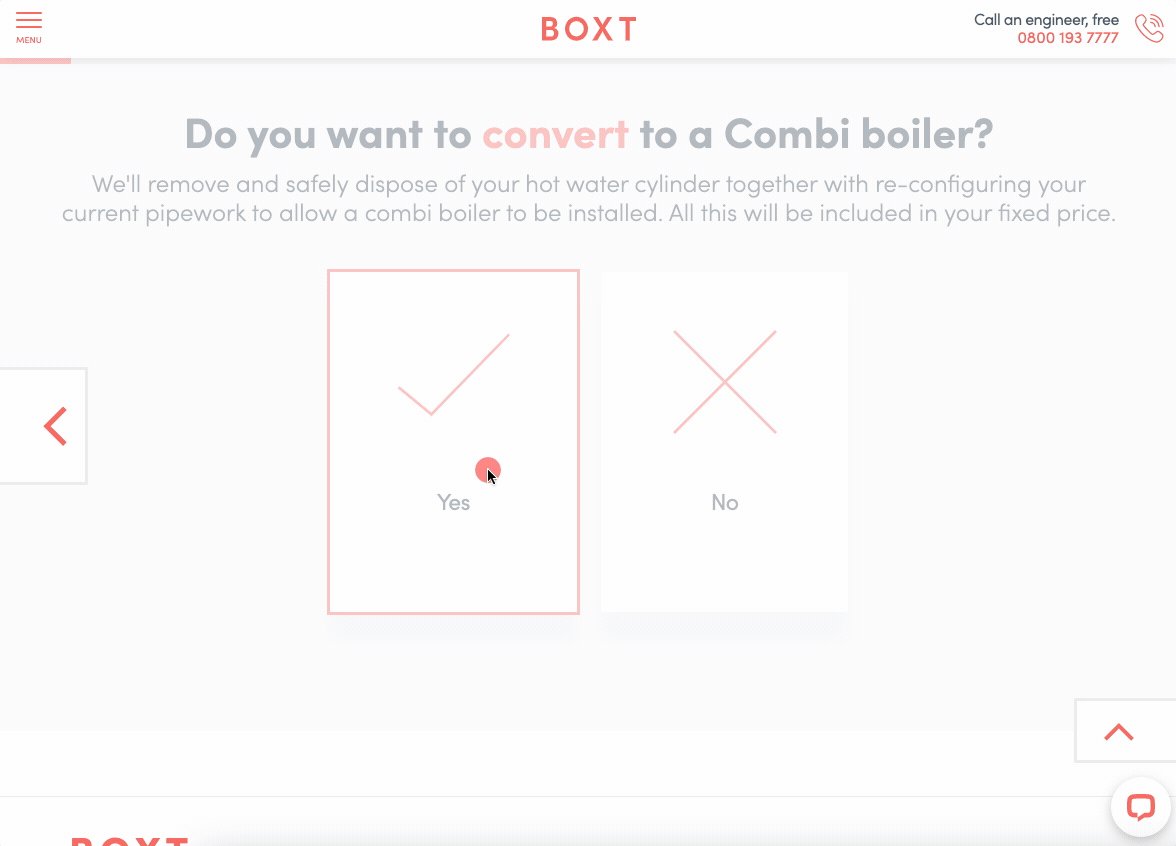
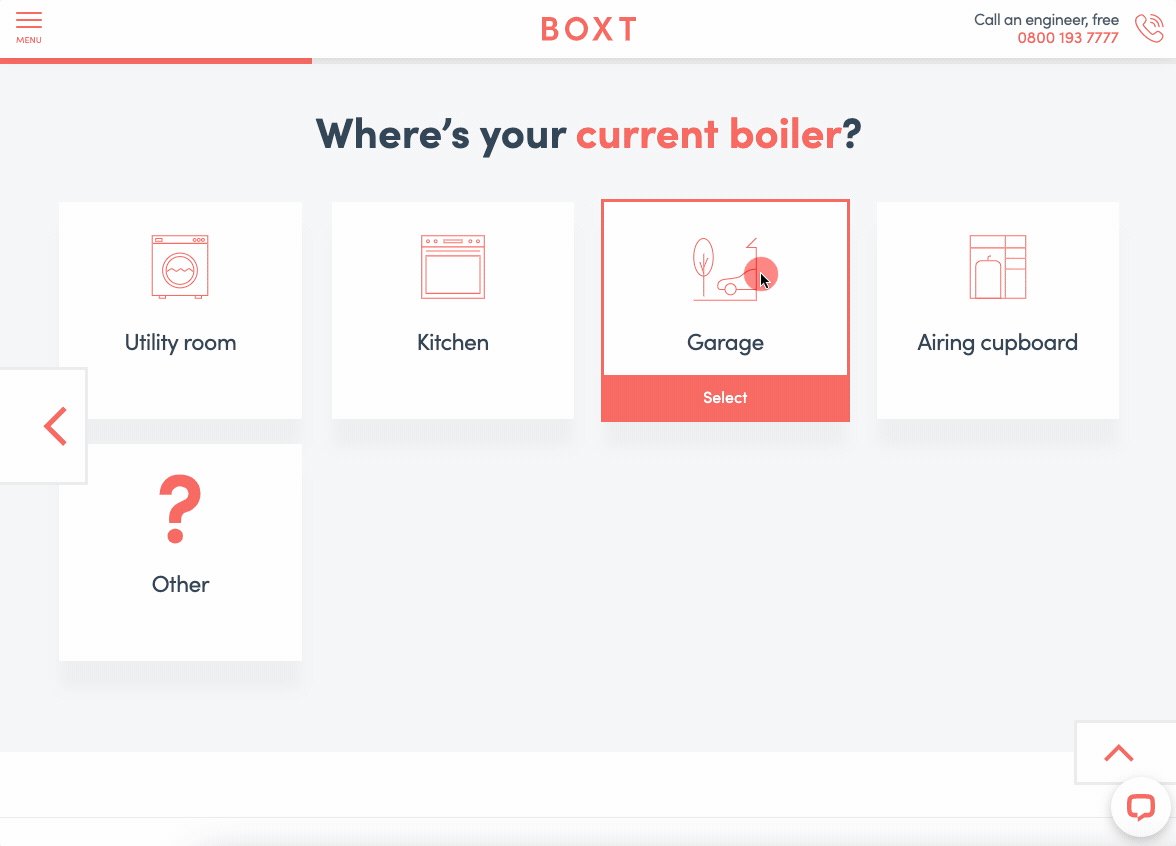
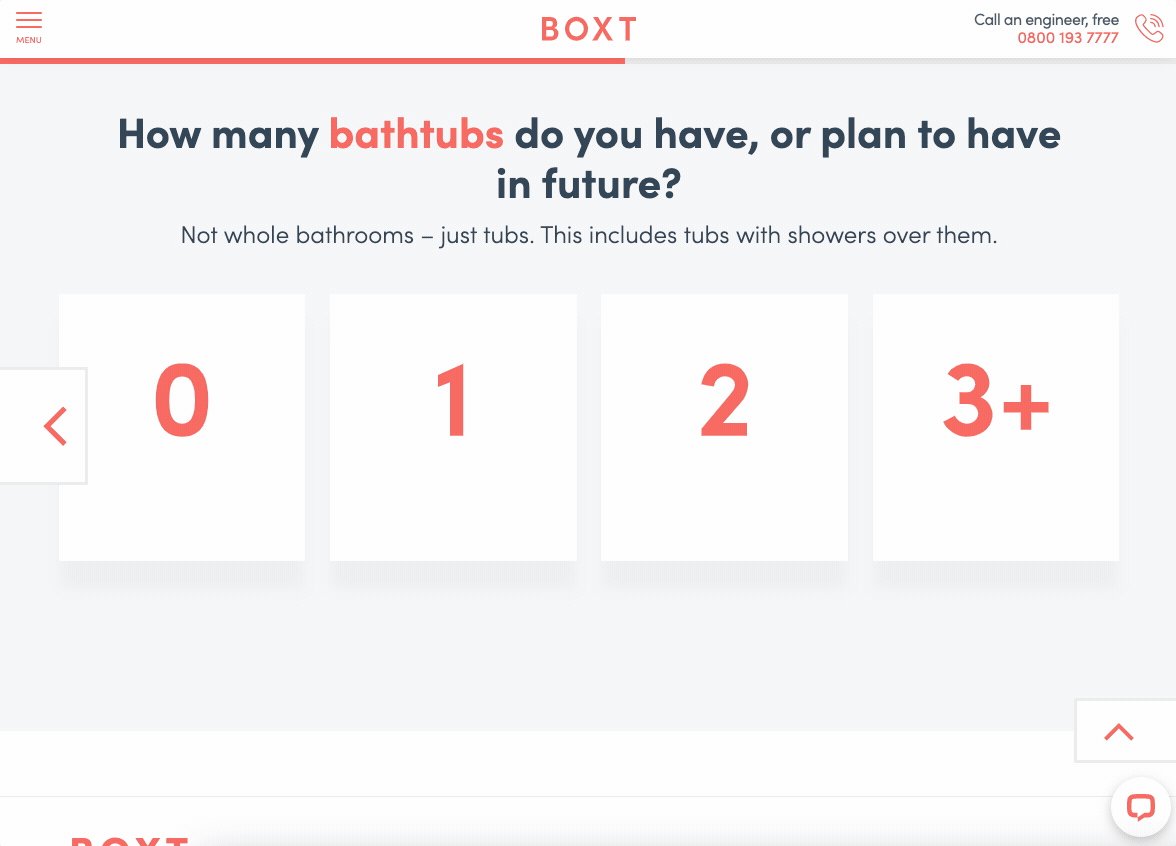
Wenn Sie schon einmal versucht haben, einen neuen Warmwasserboiler zu bestellen, wissen Sie, wie frustrierend das sein kann. Sie können Stunden damit verbringen, Kostenvoranschläge von Installateuren einzuholen und die Liefertermine zu erfragen. Boxt hat all das geändert und macht die Bestellung eines neuen Heizkessels mit seinem mehrstufigen Formular super einfach.
Wir lieben es, wie dieses Formular auf einen Blick “gerade genug” Informationen liefert, um einfach und intuitiv zu erscheinen – und gleichzeitig immer weitere Informationen nur einen Klick, einen Fingertipp oder einen Mouseover entfernt bereitstellt.
Es ist klar, dass das Team jeden Teil des Prozesses gründlich durchdacht hat, um Reibungsverluste und Zweifel zu beseitigen und Klarheit zu schaffen. Boxt geht gegen den Strich, indem es einen “On the wall”-Preis in seiner Form angibt und nicht einen Preis, der später steigen wird.

Ein großes Lob an Zone Digital, die dieses Formular erstellt haben!
Was uns gefallen hat
- Dies ist ein klassenbester mehrstufiger Vordruck. Sie ist übersichtlich und leicht zu navigieren, stellt sinnvolle und relevante Fragen und zeigt den Fortschritt des Nutzers gut an.
- Perfekt responsive – sieht auf Tablet oder Handy genauso gut aus
- Dies war eine ganzheitliche Anstrengung: Boxt hätte ein fantastisches, mehrstufiges Formular erstellen können, hätte aber immer noch mysteriöse Preise oder keine Bewertungen gehabt. Sie haben systematisch an jedem Teil ihres Wertangebots gearbeitet, um ein erstklassiges Erlebnis zu bieten.
Was wir testen würden
- Anstatt den Nutzer aufzufordern, den “ersten Teil” seiner Postleitzahl einzugeben, sollten Sie überlegen, ob Sie nicht die gesamte Postleitzahl abfragen und sie für den Nutzer aufspalten.
- Das war’s!
1 – Das Lebensversicherungsformular von The Quote Hound
Das Formular für Versicherungsangebote von The Quote Hound nutzt die bewährten Strategien von Growform zur Konvertierung von Leads, um ein nahtloses, intuitives Formular zu erstellen.
Zunächst einmal ist das Formular gut in die Seite und das allgemeine Branding integriert. Außerdem wird in der Begleitdokumentation der Hauptvorteil, den die Kunden erhalten, wenn sie das Formular ausfüllen, sehr gut herausgestellt – der Zugang zu fachkundiger Beratung über die besten verfügbaren Versicherungspolicen.
Das hat uns gefallen:
- Es verwendet die “Fuß-in-der-Tür”-Technik und beginnt mit einer unverbindlichen Frage: “Wen möchten Sie versichern?” mit zwei einfachen Optionen. Wenn ein solches Intro verwendet wird, ist die Wahrscheinlichkeit größer, dass sich die Benutzer mit dem Formular beschäftigen, denn es ist einfach, fühlt sich weniger aufdringlich an und erfordert nur minimalen Aufwand.
- Die Option Ich bin mir noch nicht sicher lässt die Benutzer wissen, dass es in Ordnung ist, wenn sie sich über die Art der gewünschten Deckung nicht ganz im Klaren sind. Diese Option versichert den Nutzern, dass einer der Vorteile von The Quote Hound Klarheit ist.
- Persönliche Daten werden ganz am Ende abgefragt. Dies ist ein hervorragender Zeitpunkt, um nachzufragen, denn zu diesem Zeitpunkt haben die Benutzer bereits Zeit in die Eingabe anderer Details investiert, so dass sie eher bereit sind, das Formular auszufüllen. Das sollte ihnen den letzten Anstoß geben, es zu vollenden. In dieser Phase hat uns auch gefallen, dass The Quote Hound uns gesagt hat, was nach der Eingabe unserer Telefonnummer und E-Mail-Adresse passiert.
- Der Fortschrittsbalken wird durchgehend angezeigt – ein wichtiger Schritt zur Steigerung der Konversion.
Was wir testen würden:
- The Quote Hound enthält Vertrauenssignale unterhalb des Formulars. Wir würden diese jedoch gerne größer und qualitativ hochwertiger gestalten. Versicherungen können riskant sein, daher ist der Aufbau von Vertrauen und Glaubwürdigkeit entscheidend.
- Das Angebot könnte auch spannender sein. Während einige Leute eine großartige Versicherungspolice aufregend finden mögen, werden die meisten das wahrscheinlich nicht tun – also könnten wir andere Vorteile von The Quote Hound hervorheben, wie z.B. Zeit und Geld zu sparen.
- Wir sollten auch das Gesamtdesign und das Branding des Formulars berücksichtigen. Auffällige Farben, klare Schriftarten und Grafiken sowie ein einheitliches Branding können das Formular benutzerfreundlicher und einladender machen.
- In ähnlicher Weise hätte The Quote Hound unsere Funktion für Bildschaltflächen nutzen können, um ihr Formular ein wenig aufzupeppen. Zum Beispiel könnten die textbasierten Optionen am Anfang Bilder oder Symbole enthalten, um das Erlebnis menschlicher zu gestalten.
Probieren Sie diese Vorlage aus: Lebensversicherung Lead Generation Formular Vorlage
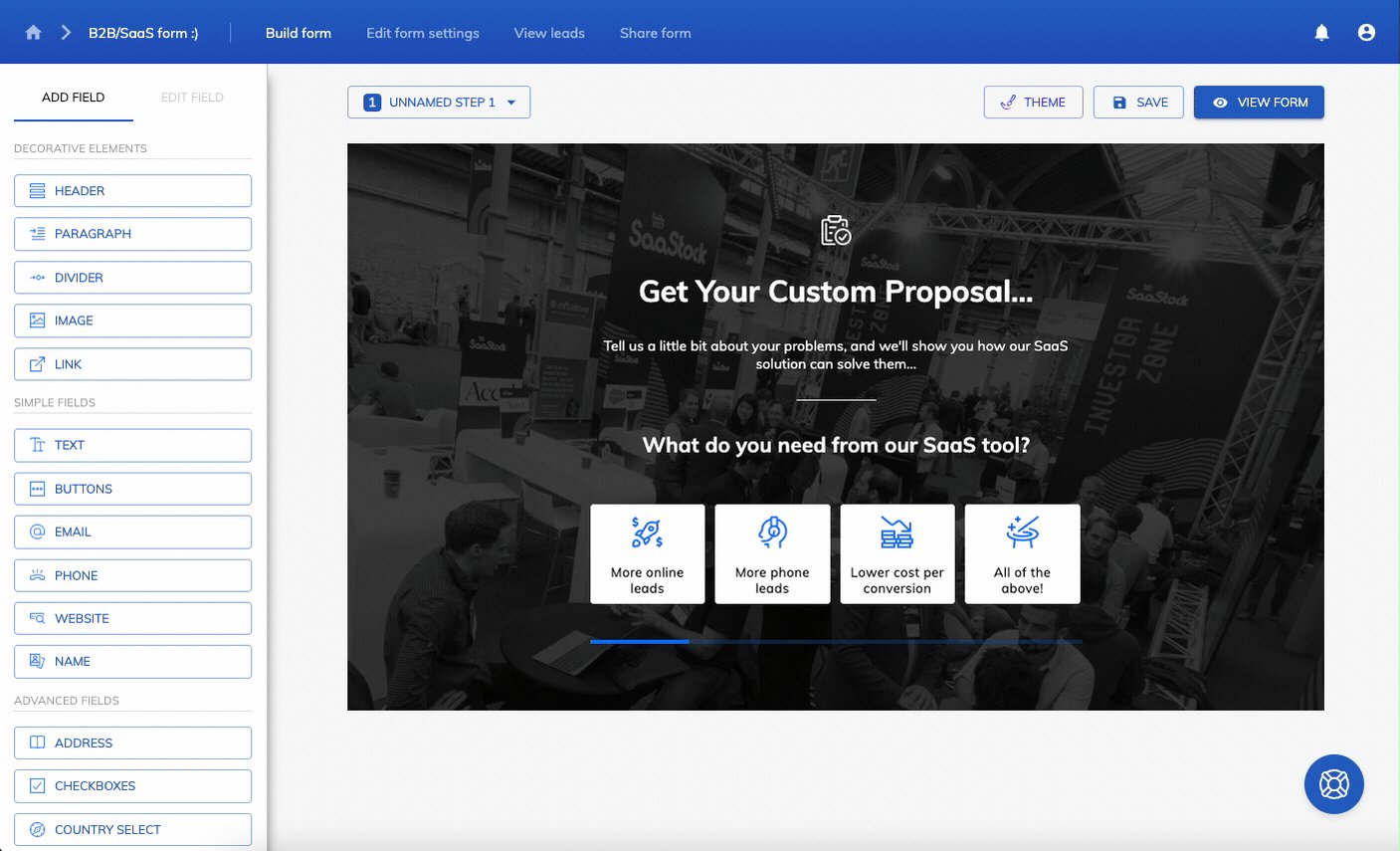
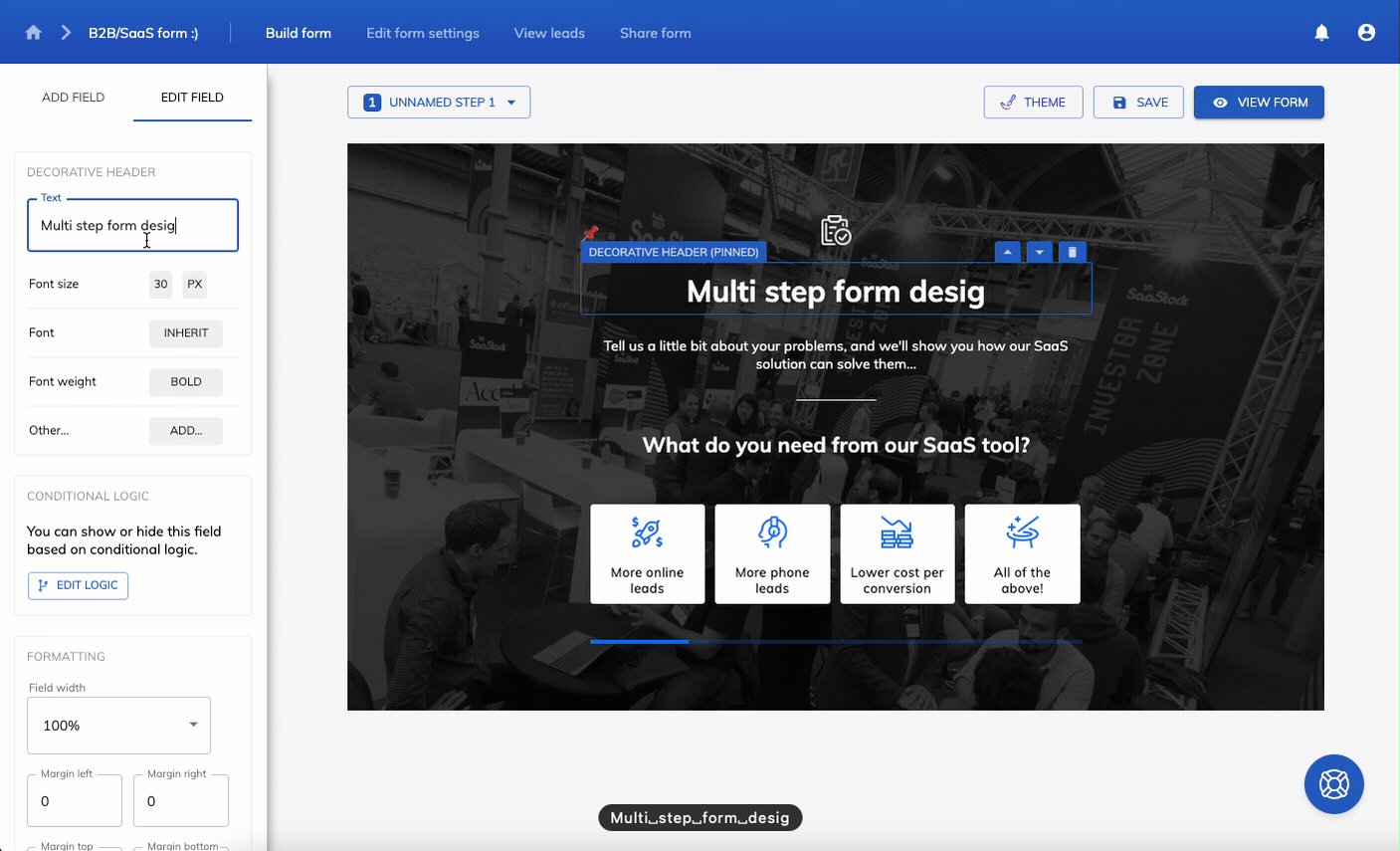
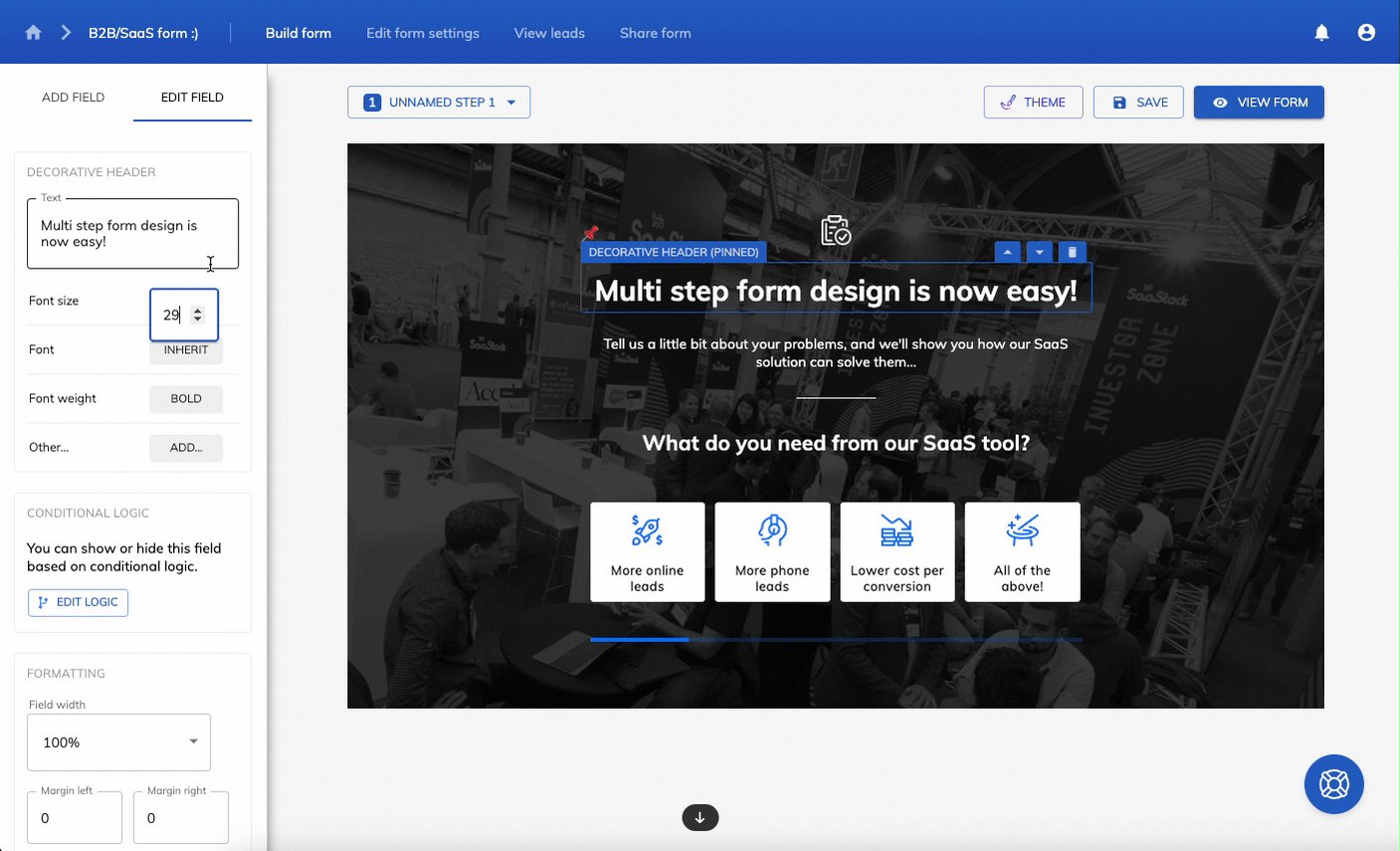
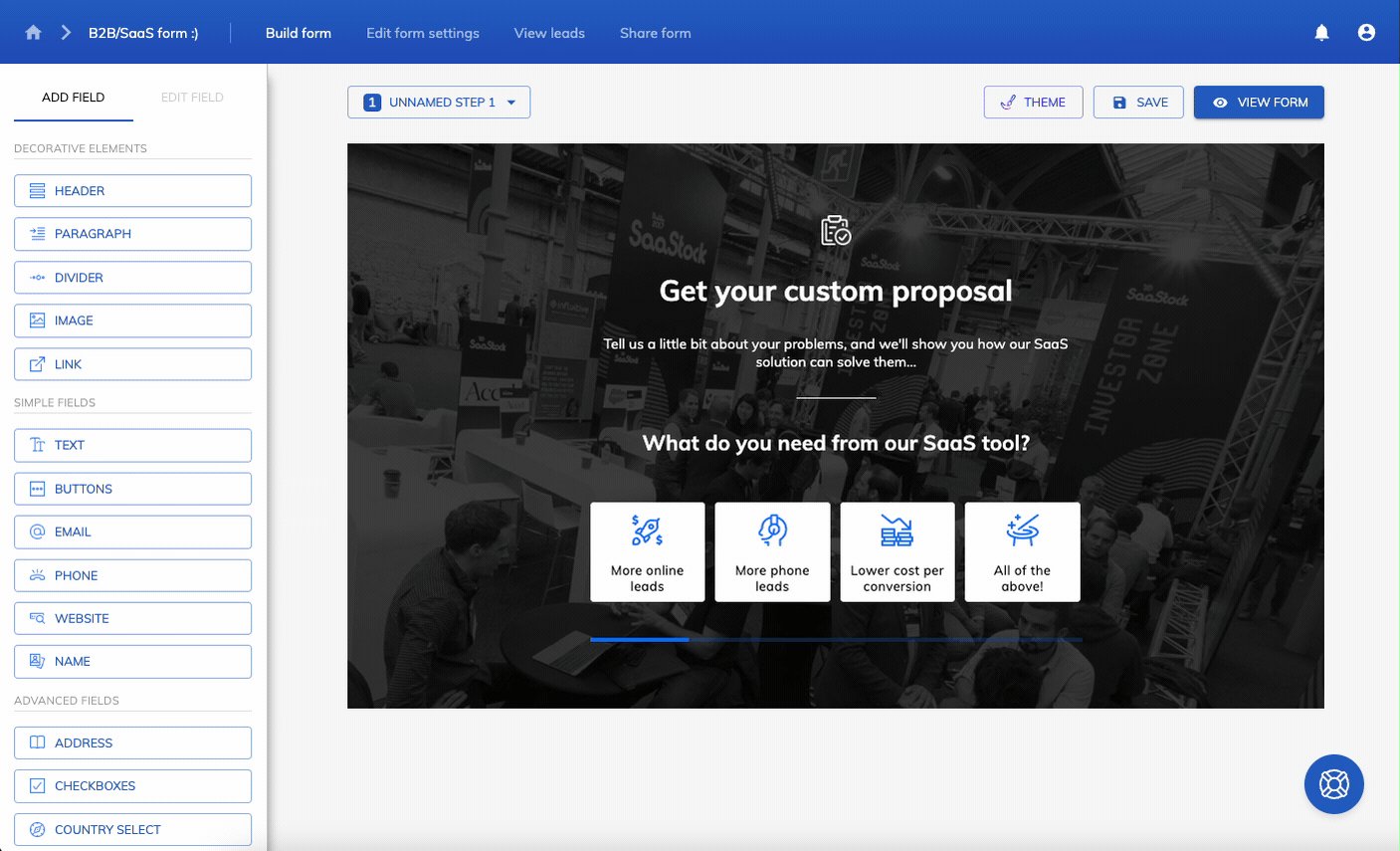
Benötigen Sie Ihr eigenes mehrstufiges Formular?
Wenn Sie diese Formulare inspirierend gefunden haben, fragen Sie sich vielleicht, wie Sie Ihr eigenes mehrstufiges Formular erstellen können.
Mehrstufige Formulare sind traditionell sehr schwierig zu erstellen: Wenn man Validierungsregeln, Integrationen und Wartung berücksichtigt, können sie Tausende von Dollar an kundenspezifischer Entwicklung kosten.
Glücklicherweise macht Growform es einfach, mehrstufige Formulare zu erstellen, ohne dass Entwickler erforderlich sind:

Das Tool wurde von Grund auf entwickelt, um Sie bei der Erstellung leistungsstarker, mehrstufiger Formulare zu unterstützen – und wird sogar mit einer 14-tägigen kostenlosen Testversion geliefert.
Recent Posts
- Wir führen 9 Best Practices für Landing Pages zur Maximierung der Konversionen auf
- Wir prüfen die besten Lead-Qualifizierungstools zur Identifizierung von Interessenten mit hohem Interesse
- Wir schlüsseln 5 Lead Magnet Landing Page Beispiele auf (plus umsetzbare Tipps)
- Unsere Top-Entscheidungen für Immobilien-Lead-Generierungsunternehmen, um Ihr Geschäft anzukurbeln
- Wie Sie Conversions über Conversion API (CAPI) an Facebook/Meta senden
