How To Use Custom CSS With Growform
Growform provides powerful customisation options in theme settings. However, sometimes, you need more customisation.
If you find yourself needing to customise items that are unreachable with the usual settings, you can use custom CSS.
Beware, we’re heading into developer territory – be sure to test your form thoroughly before going live.
Finding CSS settings
To find the custom CSS settings, navigate to your form in the Growform builder.
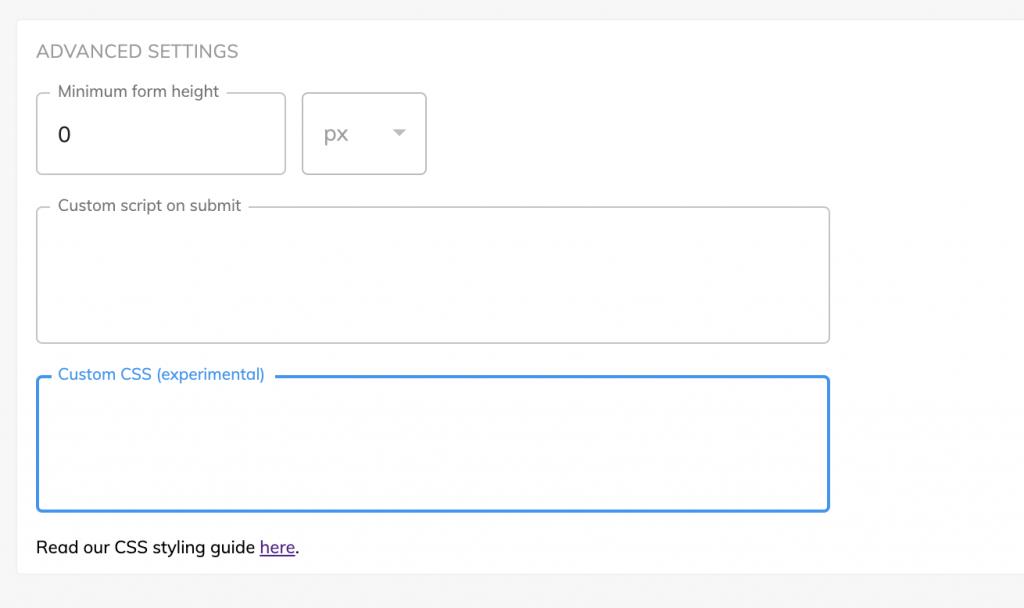
Then, hit “Edit form settings” and find “Custom CSS (experimental)” in advanced settings:

In this box, you can enter regular CSS – for example, the following would be perfectly valid (although may be overwitten by other styles in your form):
a {
color: blue
}List of targetable tags and examples
As well as regular CSS tags that can be affected (like “body”, “a”, “p” and so on), the following sample CSS sheet includes all additional targetable tags, with example customisations. You can also use media queries for additional control.
.parentContainer {
background-color: pink;
}
.formBackground {
background-color: blue;
}
.continueButton {
background-color: green;
}
.progressBar {
margin-top: 50px;
}
.button {
background-color: purple;
}
.button > span {
font-size: 15px;
}
.firstButtonInRow {
background-color: orange;
}
.backButton {
color: black;
}Need more? We’re actively working on our custom styles offering, including making more parts of Growform customisable.
Please get in touch with us to provide feedback and help us shape the roadmap.
Recent Posts
- What Is Revenue Attribution? We Explain its Models, Benefits and Tools
- What Is a Demand Generation Manager? We Share the Top Key Skills and Steps
- What Is a Warm Lead? Our Tips on Identifying and Nurturing Them
- Our Ultimate 7-Step Lead Qualification Checklist for Sales Success
- We Share Our Top Strategies to Help You Generate More Web Design Leads
